I’m a voracious web reader. I spend most of my working days either writing or checking Twitter, NewsBlur, Nuzzel, Techmeme, and The Tech Block looking for interesting stuff I can link to or longer articles I want to read later. When I’m not writing or looking for stories, I spend my time reading and playing videogames. I read a lot. And Instapaper has always appealed to my reading taste with a thoughtful design, fair business model, and powerful features.
Instapaper is for readers. Whether it’s the clean typography with multiple theme choices, handy popovers for contextual footnotes, the ability to define words using Terminology, or highlights to save interesting passages, Instapaper exudes respect for the readers and the text they’re reading. As a reading environment, Instapaper has always felt superior to other save-for-later solutions on the market. As the web gets more cluttered and disrespectful towards users by the day, Instapaper continues to be a haven for people who care about words.
Most of the time, I don’t have to think about Instapaper. I find an article I want to read later, I save it, I read it, and I archive it. Instapaper isn’t a todo list that demands your attention – it’s a web library always in your pocket. I open Instapaper to read, not to think about reading. It’s a subtle but fundamental difference.
Lately, though, I have been interacting with Instapaper through a new feature called Notes, which betaworks is officially rolling out today and that I’ve been testing for the past couple of months. With Notes, you can add text comments to highlighted passages directly in Instapaper. This feature is one of the reasons why I read in Instapaper even if an article looks good on the web.
I’ve always been a fan of annotations. When I was in middle school and high school, I used to add all kinds of comments by my teachers next to paragraphs in my textbooks; later in life, I created my own Python scripts to save comments about an article in Evernote as I was reading. I’ve tried many apps and workflows that promised to bring effortless annotations to web browsers, but none of them stuck with me or provided enough value to convince me to keep reading in a different way.
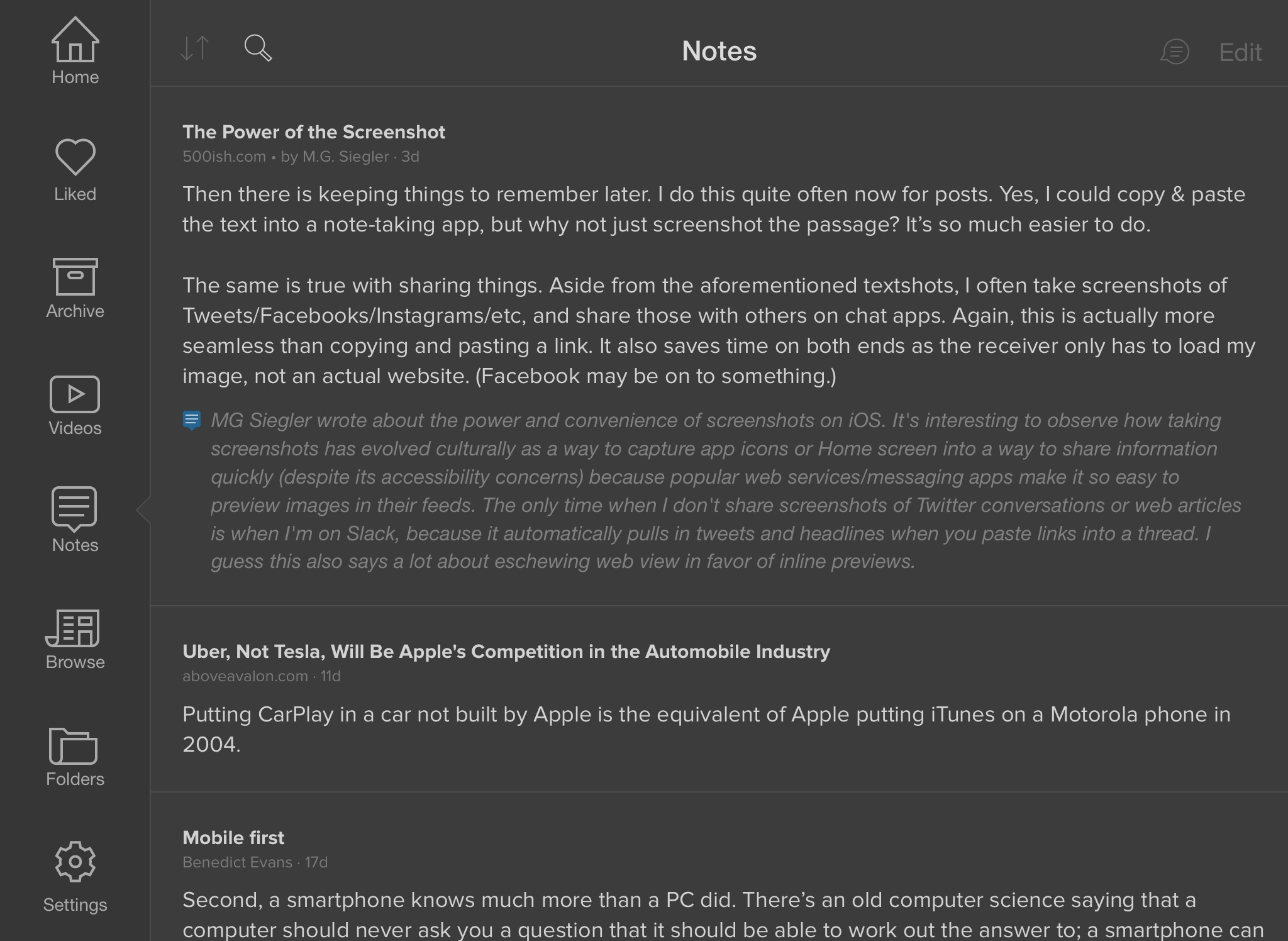
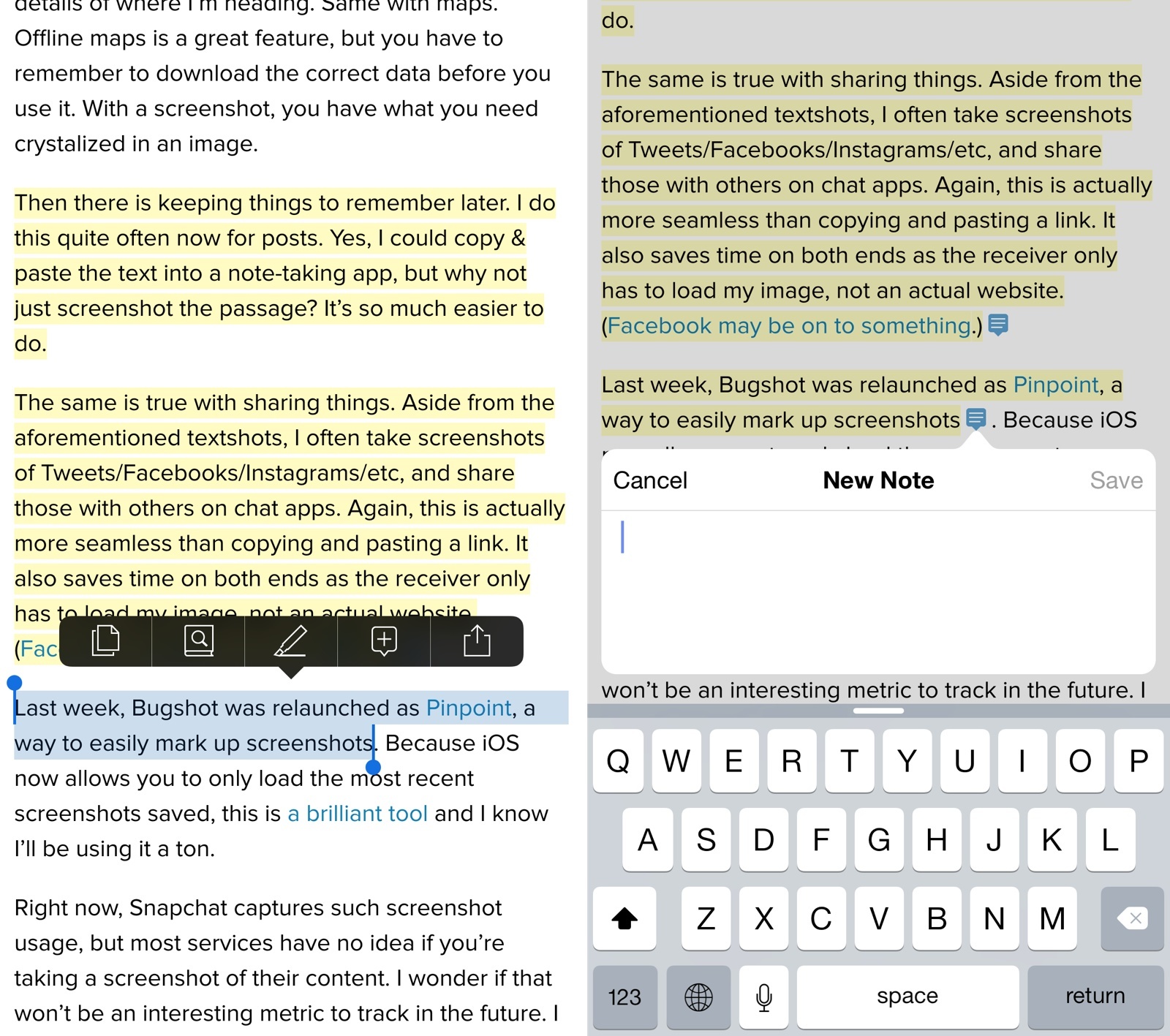
Notes in Instapaper 6.4 are simple and well integrated with the rest of the app. As you’re reading, you can select text to bring up a redesigned action menu with options to copy, define, highlight, add a note, and share. Notes are comments added to highlights: you can highlight text first and then tap the highlight to add a note, or you can add a note right away and the selected text will also be highlighted. Notes are a fantastic way to bring your own thoughts into an article while also ensuring they stay out of the way thanks to highlights.
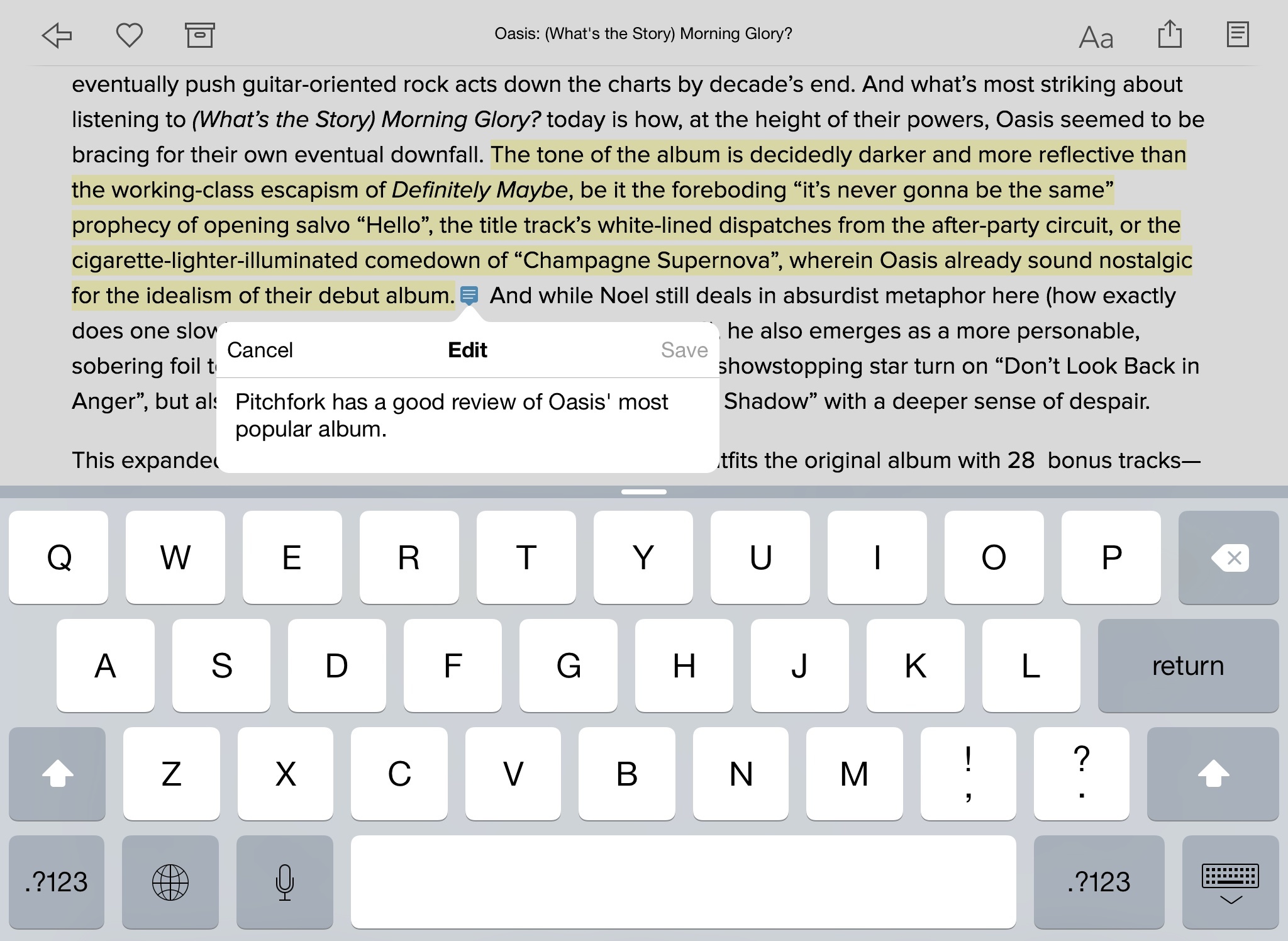
Highlighted text that has a note will show a small blue icon at the end of the paragraph to indicate that a note has been added. Tap it, and you’ll see your note in a popover – the same popover you use to compose the actual note. There’s no styles or formatting options to care about: notes are plain text comments, managed from a popover that only has Cancel and Save buttons. My only quibble about the feature is that the note popover could use a drop shadow or more contrast with the rest of the interface.
Notes in Instapaper are an interesting addition because they turn the app into a personal journal for the web, a research tool, or a notebook full of quotes and ideas you want to remember. Traditionally, Instapaper has been a passive experience; with Notes, you can actively add your thoughts to the app, which will be synced across devices and available to be exported at any time. This has opened up new possibilities in my Instapaper reading habits, allowing me to use it even more throughout the day.
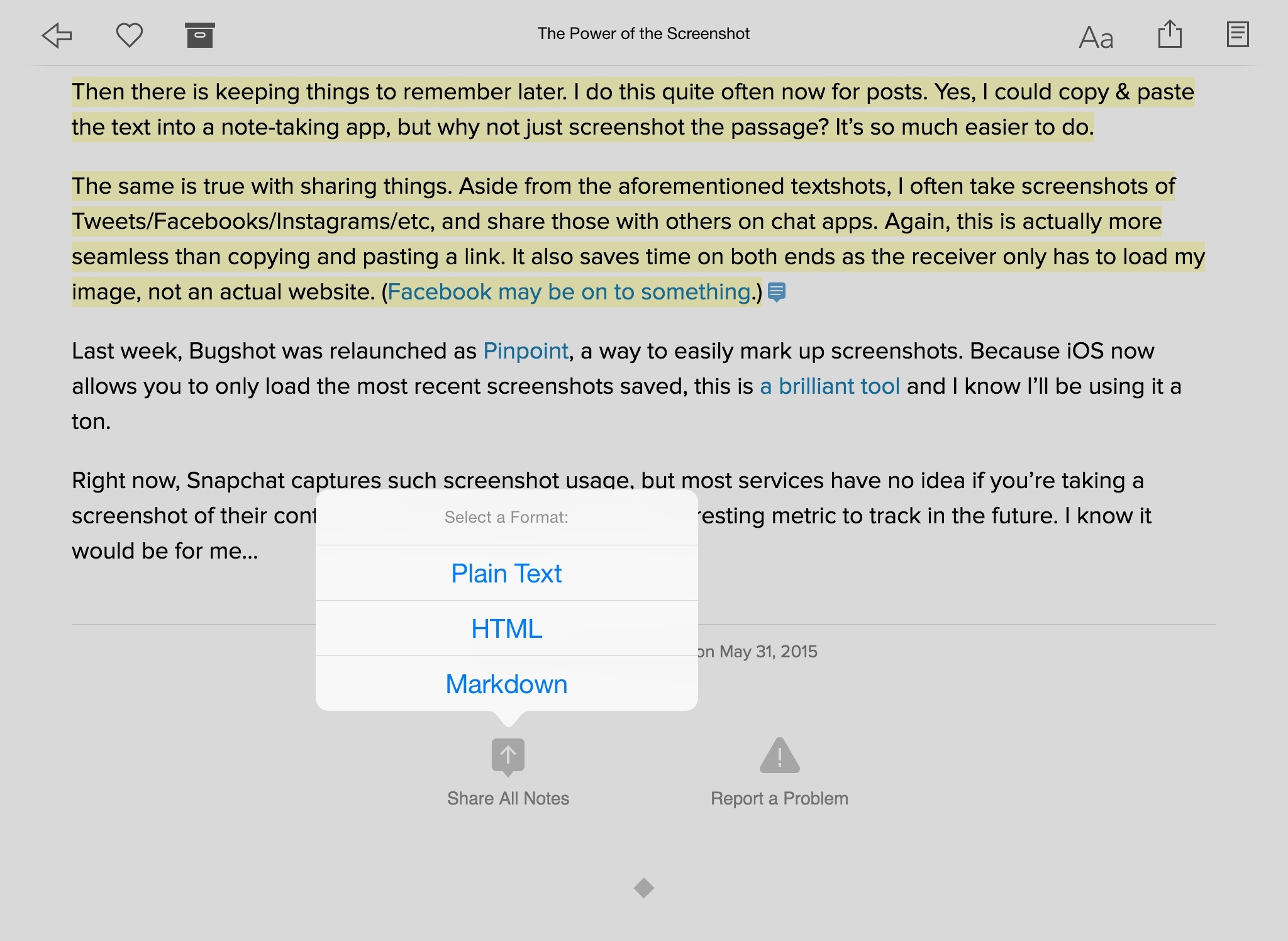
Thanks to Notes, I’ve started using Instapaper as a blogging tool. When I’m reading and I find something I want to comment on, I highlight noteworthy passages and add my notes to start composing a linked post for MacStories. This enables me to stay inside Instapaper, avoid external distractions, and retain the context of the article I’m reading. When I’ve reached the end of the article, I can then tap the new Share All Notes button, pick Markdown (plain text and HTML are also available), and export all my highlights and notes from an article to an iOS extension as text.1 Using Workflow and Editorial, I can go from Instapaper to a linked post ready to be published on MacStories in two taps. I find this incredibly empowering and practical. Most of the linked posts I’ve published for the past month generated from Instapaper Notes.
And it’s not just that I like adding my thoughts to articles and using a workflow to parse exported notes. Because my notes are saved in Instapaper, I can always go back and browse the Notes section to see all the comments I’ve added to articles I’ve read, whether they ended up being published or not. My Instapaper Notes are pristine reactions to words by others.
I think betaworks is making a good call with expanding Instapaper to include notes. Thanks to the simplicity of the feature and the versatility of its export system, Notes will end up having a variety of use cases: I can imagine how some people will use them to comment on great passages for their recollection, how others like me will export notes to publish them, and probably how some will ignore them because Instapaper doesn’t force you to use Notes if you don’t need them.
Instapaper isn’t turning into a note-taking app. Instapaper is still an excellent read-later platform that now lets you save notes as you read. As a fan of annotations, I find the implementation of Notes balanced in how it’s relatively hidden but also packed with exporting options and iOS extension compatibility.
Instapaper Notes have helped me turn into a passionate web reader and annotator. Adding notes to articles in Instapaper feels natural – something I could never say about plugins in web browsers.
Instapaper 6.4 is available on the App Store today. Notes are unlimited for Premium subscribers, while free users will be able to create up to 5 highlights/annotations per month.
For this release, I asked Instapaper’s lead developer Brian Donohue a few questions about Notes and the direction of Instapaper. You can find the interview below.
Why did you create Notes? What need did you want to address with this update?
All new Instapaper features start with our customers. Listening to our customers and building the features they ask us for has been a simple but powerful product development strategy for us. We’ve had a steady flow of requests to allow users to comment on highlights since we launched highlights in May 2014, but had prioritized other aspects of the product before implementing notes (Premium, TTS, speed reading, saving redesign).
After vetting customer interest, the team and I start doing research before any actual development begins. In the course of the research for “Notes,” we came across two important concepts that informed a lot of the direction for the product: Marginalia and The Commonplace Book. Explaining each of those concepts is a bit out of the scope of this answer, but here were two articles that were very helpful:
Both articles were a big inspiration for the product direction despite, funnily enough, bashing the digital equivalents.
Most of the implementations of annotations we’ve seen on the web have been public-facing with the purpose of sharing that information with others (e.g. Medium, Genius). Given how personal Instapaper is and the unique position it occupies in people’s workflow, we felt there was a need for a personal commonplace book that was also flexible and provided powerful sharing options.
How long have you been working on Notes?
We’ve been thinking about Notes since August 2014, with research occurring around November/December while we were redesigning Instapaper’s saving extensions. The design phase for Notes started in mid-February. The first code commit on the Notes branch, which was an attempt at a proof of concept for the popover design, was on March 6th (this is before Instapaper 6.2 launched).
We started working on it full-time on April 9th.
What kind of use cases do you envision with Notes now that they’re available to all Instapaper users?
Allowing Instapaper users to create their own digital commonplace books was our goal for “Notes.” Having said that, we also knew that sharing these notes would be as important as the tool itself.
Here are a few of the ways you can share your Instapaper notes:
- Using Instapaper’s “Connected Accounts,” you can automatically post your notes to Twitter/Facebook/Evernote/Tumblr.
- Our IFTTT channel was extended to include a new trigger for “New Comment” (this is separate from “New Highlight” due to limitations on the platform).
- There is a new “Share All Notes” button at the bottom of articles with at least one note that lets you share all notes on that article in either HTML, Markdown, or plain-text format.
I can’t be sure what all of the new use cases will be for Notes, there are a lot of avenues for sharing notes, and I’m sure we’ll see some really creative use cases post-launch.
Personally, I’ve really enjoyed using the “Share All Notes” button. It’s been great to email articles along with my thoughts, and I recently published a blog post on Medium exclusively using text copied from the “Share All Notes” button.
Do you feel like, with Highlights and Notes, you’re moving towards a richer vision for Instapaper that goes beyond just reading articles?
With highlights and comments, we’ve moved Instapaper beyond a pure consumption experience and into creation territory. Building notes has been particularly exciting because of the renewed interest and innovation in the web annotations space, largely lead by Medium and Genius.
What’s next for Instapaper?
If you look at post-acquisition Instapaper, we’ve created a collection of the best reading tools in the world. From highlights, to text-to-speech, to speed reading, to notes, we’re continuing to lead innovation in the mobile reading space. Although I won’t reveal what we’re currently working on, I promise you’ll be the first to know when it’s ready.
- I like the way Instapaper exports quotes and comments in Markdown. ↩︎