Continuing my exploration of iOS 8 technologies with a focus on extensions, a few days ago I came across WhatFont, the new iOS version of a popular desktop tool. As the name suggests, WhatFont lets you identify fonts in Safari easily and without having to go look at source code or style sheets.
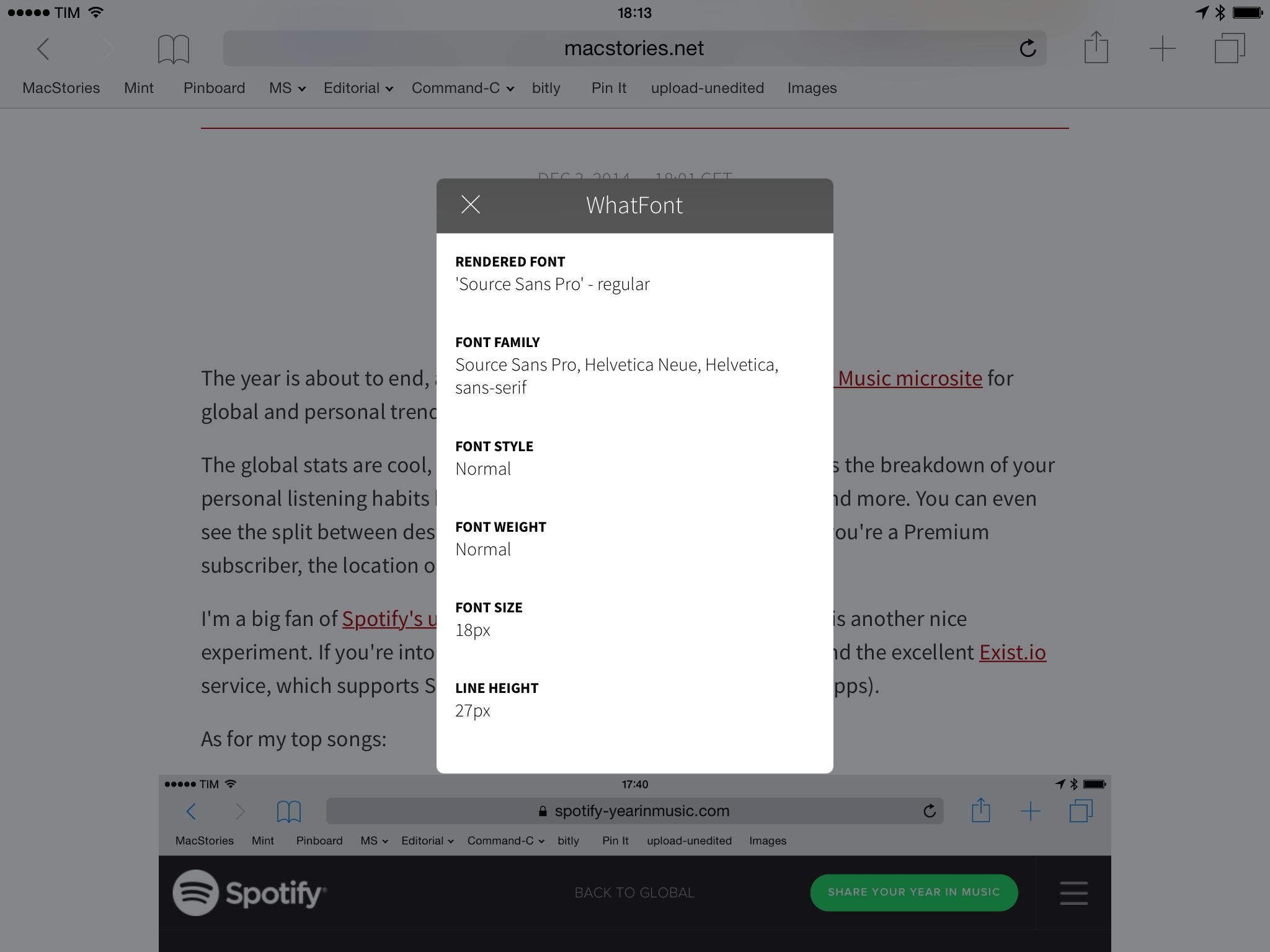
WhatFont works by recognizing fonts on selected text in Safari. Select some text, open the WhatFont action extension, and you’ll get a panel with details about the recognized font. You’ll see information about the rendered font, its family, style, weight, and size. WhatFont has been fairly reliable in my tests (I tried around 20 websites), and it only failed to recognize the correct font once.
As someone who’s not particularly well versed in style sheets and typography, being able to quickly know a font’s name and style just by tapping an extension is convenient. I realize that web designers and developers will need more advanced tools to inspect fonts, but, for me, the fact that iOS’ Safari lets me do this easily is a welcome change.
WhatFont is Universal and free on the App Store.