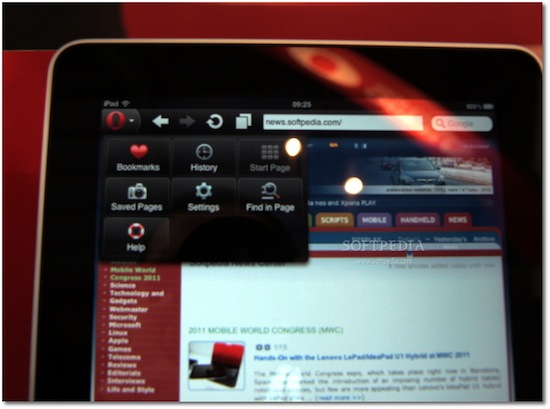
At Mobile World Congress 2011 the folks over at Softpedia managed to get their hands on preliminary version of Opera for iPad, and apparently they were impressed by the speed of the browser. Released on the iPhone last year, Opera for iOS raised some doubts over the quality of the app, mainly due to scrolling smoothness and font rendering on pinching and zooming – clearly inferior to Apple’s Mobile Safari. Opera for iPad is set to provide a much better experience on the tablet screen, with an interface that reminds of the desktop version (visual tabs on top) and menus accessible from a huge Opera button in the upper left corner. The developers also confirm the iPad app has been built on the same engine the powers Opera desktop.
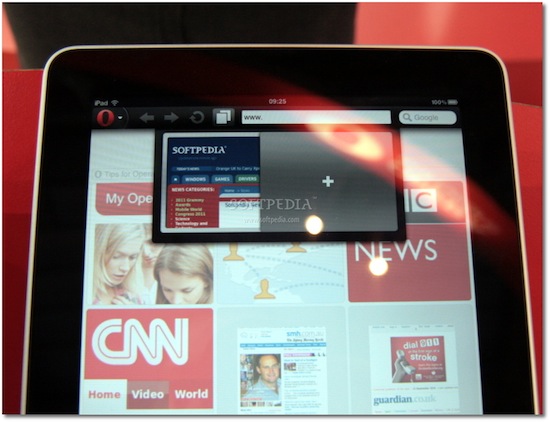
The app runs very smooth, and allows for some rapid movement between visual tabs (open pages). Visual tabs allow users to have several web pages open concurrently and quickly switch between them using tabs. Each tab allows users to preview a thumbnail, as well as the page title and icon for each web page they have open.
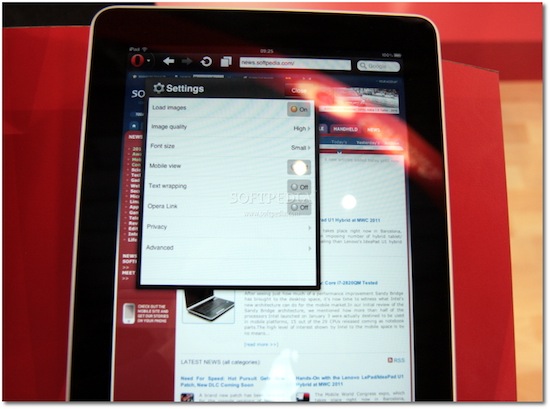
Where the default touchscreen keyboard provides a less-than-optimal user experience, users can take advantage of Opera’s virtual keyboard to type and edit information without having to leave the page they are viewing.
I’m curious to see this Opera virtual keyboard and see how it compares to the iPad’s default one. No release date was provided by Opera at MWC, but Softpedia speculates we might see the app in the Store as early as next week. It will likely be free, and quickly jump the charts of free software like the iPhone counterpart did.
Check out more screenshots of Opera for iPad below.
Update: we have a video! Courtesy of iPadClub.nl, it shows the visual tabs, the animations of the menus and the smooth pinch & zoom the devs implemented. Question: why do some sites load in iPhone view? Doesn’t Opera for iPad pass along the proper user agent?