We have already seen what can be achieved with the power and knowledge of open web technologies on iOS thanks to our buddy Steve Streza’s Swearch for iPhone. A webapp that lets you search on a variety of different search engines without requiring you to go look for the app in the App Store and wait for Apple to approve updates.
Great things can be achieved with HTML5, Javascript and a few lines of CSS.
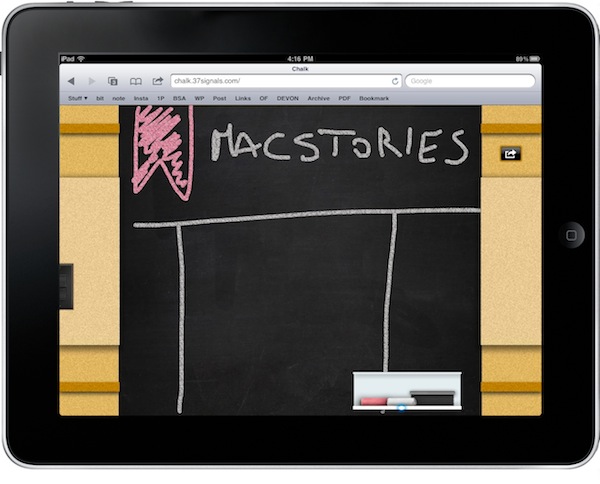
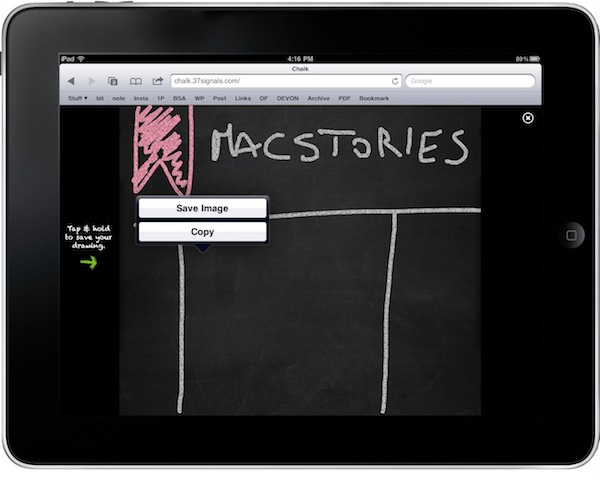
37Signals unveiled today a side project they’ve been working on “just for fun”, available as a free webapp for iPad users at chalk.37signals.com. Chalk is very similar to 37Signals’ Draft (which is sold in the App Store) but it’s entirely browser-based and you can add it to your homescreen to get a nice icon and easy web access. As the name suggests, Chalk allows you to sketch on a chalkboard: you can use white and red colors, pick up the eraser, turn off the lights to focus on what you’re sketching and saving the result to your image library. All within Safari.
My favorite thing about the 37signals office are the 4 team rooms. Team rooms are where people can work together uninterrupted without disturbing anyone else. These team rooms are equipped with big chalkboards. You can sketch something quickly, erase it, and draw in more detail. Sketching on a chalkboard isn’t just a solo effort either. It’s collaborative. Anyone can add to your sketch to enhance your idea.
We love the interior design details of chalkboard and cork in our team rooms. Could we simulate the team room experience on the iPad? Luckily Sam Stephenson and I had some spare time between projects — an hour here, a few hours there — 3 days later we came up with Chalk.
Chalk works as advertised, and in my opinion looks even nicer than the “native” Draft. You can try it on your iPad right now, or watch the demo video below. Great job anyway, and yet more proof that iOS didn’t kill the “open web” at all.