Fresh off the letterpress, Fontcase 2.0 succeeds its previous design with grace and elegance, wowing us like any great font would with a tailored design built for the 22nd century. Re-imaging the font case with the kind of class only a design built for Lion could brag about, comparing fonts underneath the new Fontcase hood embraces a simpler restyling with basic (yet intuitive) drag and drop finesse. Curate your fonts with the font manager that’s re-writing Apple’s Font Book into an interface anyone from the casual web developer to the mindful graphic designer can appreciate: the focus is always on previewing fonts, and never on extraneous UI or flashy features. There are, however, some delightful surprises waiting inside the second generation of this svelte, font briefcase.
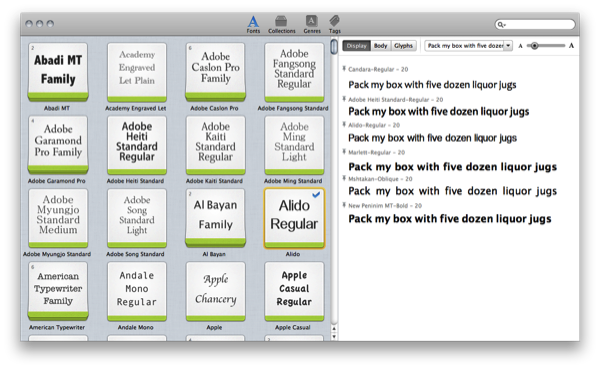
Existing in conjunction with Apple’s Font Book by merging and managing your fonts with a vault, Fontcase 2.0 backs up and keeps reference of everything installed on your Mac from System to User Fonts. While the System Fonts are integral to the system, you’ve likely amassed a pile of unused Adobe luggage that can be weeded out and deactivated through Fontcase 2.0’s new, rewritten library designed for easy click on/click off and font previewing. You’ll notice sidebar navigation has been removed from Fontcase 2.0, opting for a toolbar that’s redesigned to fit the Mac-like iOS stylings we’re becoming familiar with in recent months, used smartly to create collections of fonts, or preview smarter collections via genre or tag. Font management is so over, when font curation and seeing how groups of fonts may work together is sooo in. The icon view is just downright gorgeous, previewing fonts as you mouse over the various fonts (using the spacebar, you can set the default type that’s displayed upon mouse-over). Dragging and dropping fonts together in similar families allows you to group collections for easy recollection, but it’s that comparison pane on the left of the UI where the magic really happens.
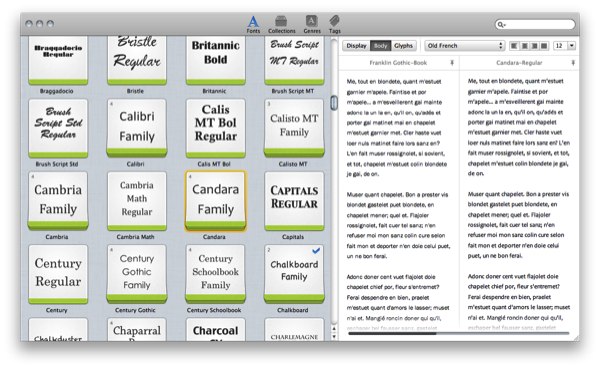
Fonts are always compared in a series of panes that that bring fonts to life by revealing sets of customize texts (one-liners like, “The brown fox jumped over the dumb old dog”), columns of text arranged by font weight in Lorem Ipsum or possibly Old French, and a glyph grid which features a pop-up inspector to examine every detail of the fonts you’re looking at. By pinning fonts you want to compare, you can scroll through the font library and click on new fonts, and continuing pinning what you want to compare so you can examine a series of fonts all at once. Pinned fonts remain between your body and glyph views, giving typography loves and designers the ability to really narrow down what’s appropriate for a brand or website. How graceful the transition is from organizing to comparing fonts from the library has really removed the manager aspect of Fontcase 2.0 (in a good way) by putting front-and-center the fonts themselves in an always on interface.
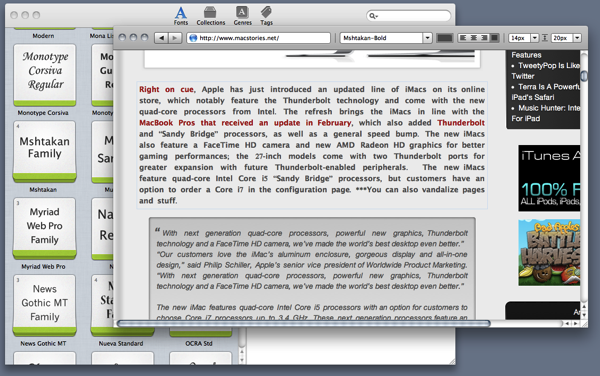
This becomes more apparent when we preview Fontcase 2.0’s new Typesetter features, which gives website designers the ultimate playhouse to try new fonts, alignments, and sizes as websites are built or styled from the ground up. Running a new WordPress install on MAMP? Link to your newly built site and drag fronts from the library on a body paragraph to see the font instantly change. Being able to visualize what a font looks like on a website in real time is something we’ll certainly be utilizing as we re-tool MacStories - it’s just way too easy not to be playing with the Typesetter all day.
Coinciding with the launch of Fontcase 2.0 is a new iOS app (available for $.99) that lets you preview your font library on your iPhone or iPad. With a restyled interface, improved performance, and the Typesetter, Fontcase 2.0 is a large release that’s going Mac App Store only. If you want to read more into how you can transition into the next edition of Fontcase, be sure to check out the blog post on the Bohemian Coding blog. New and existing users to Fontcase can get their own copy for a limited time for $29.99 in the App Store.