Those who design and develop for iOS know how useful it can be to take a peek inside an application’s resources and see how other developers and designers chose to structure an app. This can be done by locating an app’s .ipa file in the OS X Finder, select the “Show Package Contents” menu, and start exploring the contents of what would otherwise be a normally synced app on your iPhone or iPad. Folks who do this on a regular basis also know that, by default, OS X doesn’t “normalize” iOS .png images – application images are optimized so iOS can load them faster, but their format isn’t entirely compatible with the Mac’s Finder, Preview, or QuickLook. Crunch, a new app by Pragmatic Code, aims at solving this issue with .png images by providing a beautifully streamlined interface to take a look inside an app when needed.
Obviously, the contents of an application are subject to copyright, and upon first launch Crunch will warn you that you shouldn’t share or copy images from someone else. Taking a look, however, is not a crime, and Crunch absolutely delivers on its promise to enhance the way you can explore an app’s resources on your Mac. I believe any developer or designer who tries Crunch will never go back to old Finder hacks and scripts to extract and preview iOS resources.
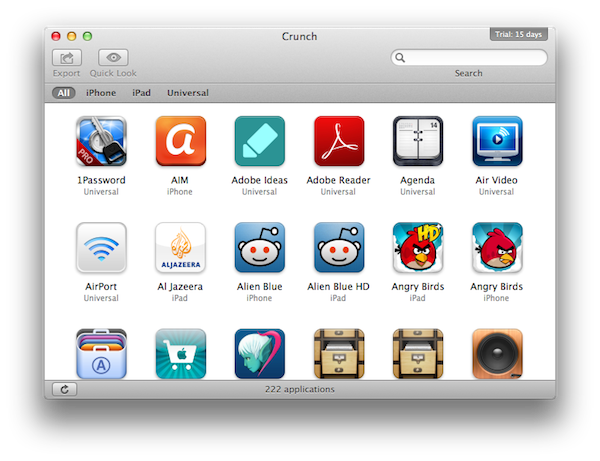
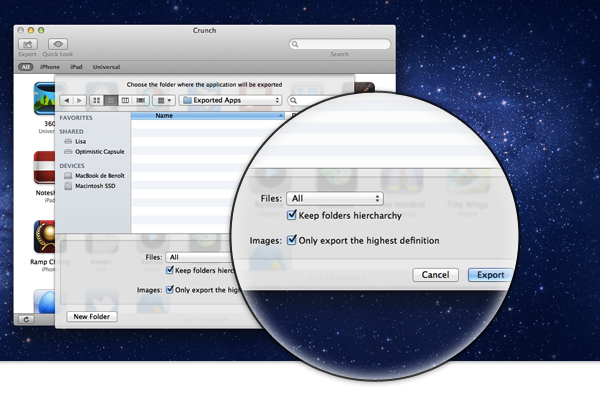
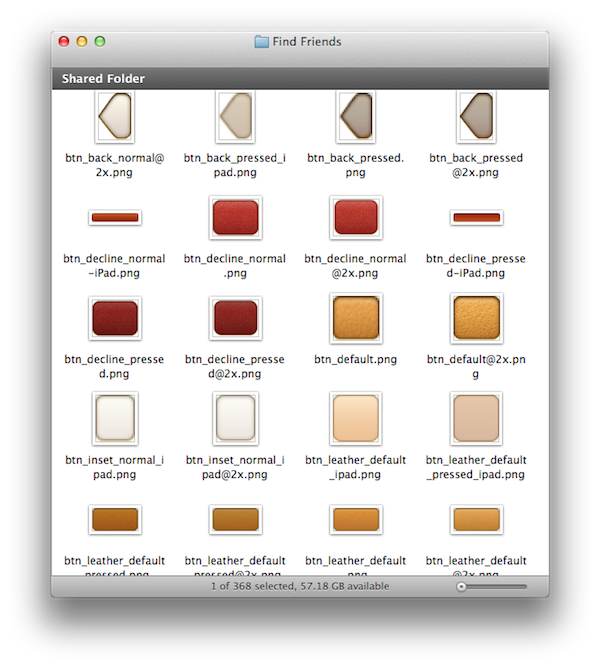
Crunch is capable of automatically detecting apps from your iTunes library and filtering them by platform – iPhone, iPad, or Universal. Crunch will also install a QuickLook plugin, so you’ll be able to see each app’s icon overlaying the standard .ipa file preview in the Finder and QuickLook windows. Once you’ve selected an app, you can hit Export, and Crunch will ask you where you’d like to save an app’s resources, and if you’d like to keep all files with their existing folder hierarchy, or only Retina-ready @2x image files. The latter option can be particularly useful to pinpoint images ready for the rumored iPad 3’s Retina Display found inside several Apple apps for iOS.
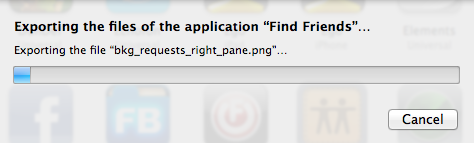
As I mentioned above, images will be normalized when exported – but you’ll need to have Xcode installed as Crunch uses a tool provided by Xcode to revert the optimization and make a .png Mac-ready.
Crunch does one thing very well, and I’m sure it can become an invaluable tool for anyone who designs and develops for iOS and wants to “know more” about apps and how they’re created, at least from a graphical standpoint. Crunch is only $9 via Pragmatic Code’s website.