What started out as a companion app aimed at tech bloggers writing articles in Markdown has become a multipurpose Swiss Army knife for previewing scripts, stories, and code for writers and programmers. While Marked has always fulfilled my needs for finalizing drafts, copying HTML output into a web editor, and checking to see if I’ve overused various positive adjectives, the latest version adds an abundance of new features that make previewing articles in realtime even more useful. It’s important to note that Marked 1.4 is compatible with Lion only — Snow Leopard and Leopard users won’t be able to take advantage of the latest features.
What’s useful to bloggers:
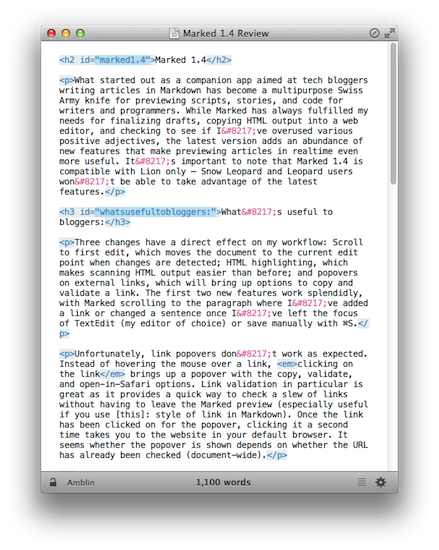
Three changes have a direct effect on my workflow: Scroll to first edit, which moves the document to the current edit point when changes are detected; HTML highlighting, which makes scanning HTML output easier than before; and popovers on external links, which will bring up options to copy and validate a link. The first two new features work splendidly, with Marked scrolling to the paragraph where I’ve added a link or changed a sentence once I’ve left the focus of TextEdit (my editor of choice) or save manually with ⌘S.
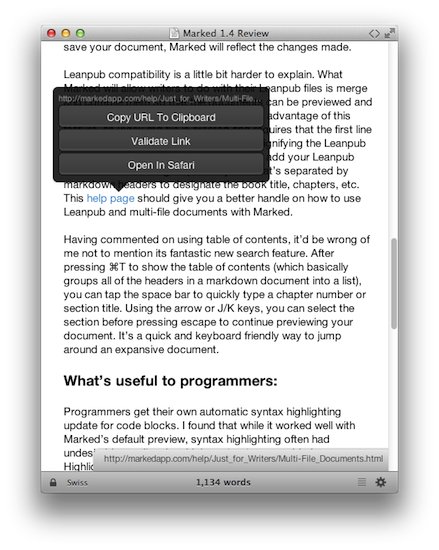
Unfortunately, link popovers don’t work as expected. Instead of hovering the mouse over a link, clicking on the link brings up a popover with the copy, validate, and open-in-Safari options. Link validation in particular is great as it provides a quick way to check a slew of links without having to leave the Marked preview (especially useful if you use [this]: style of link in Markdown). Once the link has been clicked on for the popover, clicking it a second time takes you to the website in your default browser. It seems whether the popover is shown depends on whether the URL has already been checked (document-wide).
A fourth new feature bloggers will love if they’ve written their own Marked styles to match the format of their websites will be per-document styles. Instead of changing the style through the GUI, you can include a brief piece of metadata at the beginning of your document by adding the following: “Marked Style: Your preferred style here” (without quotes). If you create new documents with shortcuts or triggers, you can further automate how it will look in Marked by adding a snippet of metadata — useful when you publish or want to see output for a specific blog. The metadata you add is excluded from the HTML output. HTML output, by the way, has a new toggle in the titlebar.
Lastly, for bloggers concerned about their HTML output, Marked now gives you the option to disable header ID creation. Unless you have a specific need for styling, there’s no reason to have Marked generate an ID per header. I’ve definitely enabled this one.
What’s useful to writers and screenwriters:
Scrivener 2.x projects and Leanpub files are now supported by Marked. Scrivener projects, like .md or .txt files, can simply be dragged into Marked and compiled to provide a live preview of your working content. Pressing ⌘E (open in editor) will take open .scriv files being previewed in Scrivener if you’re reviewing your script and need to make a live change. As you write and save your document, Marked will reflect the changes made.
Leanpub compatibility is a little bit harder to explain. What Marked will allow writers to do with their Leanpub files is merge and compile them so that the documents can be previewed and navigated via a table of contents. To take advantage of this feature, an Index.md file is created and requires that the first line be “frontmatter:” (again without quotes) signifying the Leanpub format. In the Index.md file, you’ll need to add your Leanpub files as sections using a special syntax that’s separated by Markdown headers to designate the book title, chapters, etc. This help page should give you a better handle on how to use Leanpub and multi-file documents with Marked.
Having commented on using table of contents, it’d be wrong of me not to mention its fantastic new search feature. After pressing ⌘T to show the table of contents (which basically groups all of the headers in a Markdown document into a list), you can tap the space bar to quickly type a chapter number or section title. Using the arrow or J/K keys, you can select the section before pressing escape to continue previewing your document. It’s a quick and keyboard friendly way to jump around an expansive document.
What’s useful to programmers:
Programmers get their own automatic syntax highlighting update for code blocks. I found that while it worked well with Marked’s default preview, syntax highlighting often had undesirable results when high contrast was enabled. Highlighting itself is taken care of thanks to highlight.js.
Programmers will also appreciate the ability to create fenced code blocks, which are delimited by tildes or backticks. Languages can be specified, but highlight.js will try to automatically detect one of its 41 supported languages on its own.
For those creating GitHub readmes, the GitHub style has been updated to reflect the most recent changes on the site. In the preferences, a new option has also been added to preserve line breaks in paragraphs, mimicking GitHub’s style if you choose to enable it.
Other changes:
Two new themes have been added to Marked: Amblin and Upstanding Citizen. Amblin, laid-back and traditional, is a polar opposite of Upstanding Citizen’s bold centered headers and condensed paragraphs. Amblin is great for writing cozily late into the night — it’s ousted Swiss for me as far as the default styles go.
The preferences panes are all brand new — options are easy to find and are nicely separated into convenient sections. If you plan on printing documents, you can force page breaks with a break snippet, by using horizontal rulers, or before H1 and H2 headers (this printing section should give you a quick primer on the options you have available).
No longer catering to just mainstream tech reporters, Marked has expanded its role from a nerdy Markdown utility to a polished, multipurpose tool that’s bent on making sure any craftsman of words can output a good looking document. More than just a preview app, Marked is feature rich without being complex, presenting files as you want them while providing numerous ways to do simple things from copying text to getting HTML output of your files. Support for Leanpub and Scrivener only adds usefulness for authors using Macs to produce upcoming books, and screenwriters can look forward to added compatibility with Fountain in the future.
Marked provides a lot in an accessible package, and for only $3.99 it’s a steal for anyone who works with Markdown files and its derivatives. You can check out Marked online and download it from the Mac App Store.