The latest update to Drafts – a “quick note capturing” app that I’ve covered several times on MacStories – adds a series of features aimed at increasing the possibilities of workflows automation on iOS devices. Obviously, this is something I’m interested in.
It seems like enabling users to save time while using apps has been a common thread in the past few months. The success of Launch Center Pro probably “raised awareness” in regards to the whole concept of URL schemes, but it’s been the increased adoption of x-callback-url and interest in automated workflows that proves better inter-app communication is something that (at least) third-party developers are thinking about. Google included a powerful URL scheme in Google Maps and Google Chrome; more recently, Mr. Reader showed how to enable a “services menu” by requiring users to mix URL schemes from other apps with parameters for an article’s title or selected text. These aren’t ideal solutions, but it’s all we have for now.
Greg Pierce, creator of the x-callback-url specification, has improved Drafts in ways that not only make the app more useful to get text onto other services, but also broaden the possibilities for automation through the use of URL schemes.
There are three main new features in the new Drafts: Dropbox actions, URL actions, and an improved URL scheme with support for callbacks and action triggers. I am going to explain how they work and include various actions and bookmarklets to demonstrate different use cases.
Dropbox Actions
One of the biggest downsides of the previous version of Drafts was that the app couldn’t access your entire Dropbox. When creating new files, the app was confined to a /Drafts directory inside your /Apps folder; similarly, when appending text to an existing file, the app could only append to a predefined Journal.txt file. This forced me to rethink some of my Dropbox and Hazel workflows to make sure they would work with Drafts’ directory and Journal file.
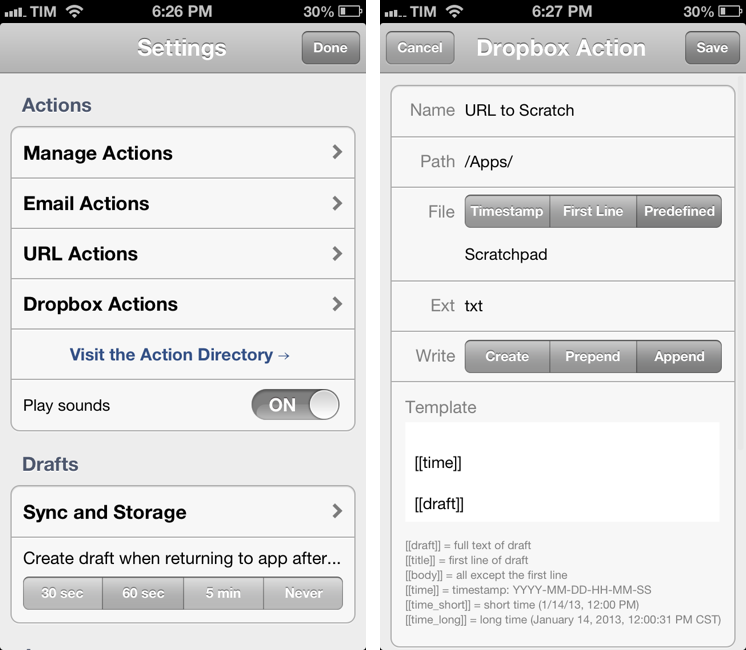
In the new Drafts, the app will ask for your permission to access your entire Dropbox. In the settings, you can create new Dropbox Actions that can have different destination folders, files to append/prepend to or create, and even parameters for predefined content you want to have in those files.
The Dropbox Action screen lets you enter a name for your custom action and a Path. In the “File” option, you can specify the kind of file that you want to create or access: if you’re appending or prepending text to an existing file, you should choose Predefined, and enter the name of your existing file (the extension can be changed directly below the name field). If your action isn’t meant to append/prepend text but you want to create a new file, I recommend you choose the Timestamp or First Line option. The various “write” methods (Create, Prepend, Append) are available below the Extension field.
The Template area is where things get really interesting. Greg Pierce has created a series of “placeholders” (similar, in concept, to Mr. Reader’s tags) to simplify the process of inserting information in a new note.
There are six of them for Dropbox actions:
[[draft]]– for the full text of a note[[title]]– first line of a note[[body]]– a note without the first line[[time]]– a timestamp with the YYYY-MM-DD-HH-MM-SS format[[time_short]]– short time with date format[[time_long]]– long time with date format
Using placeholders in templates lets you rely on data that you’d have to type manually otherwise.
Here’s an example: I keep a Scratchpad.txt file in Dropbox where I append all kinds of information – from URLs to quick notes and thoughts for new articles. Previously, I had to rely on Hazel to monitor Drafts’ Journal file, copy the text I appended, and, through a bash command, re-append it to my Scratchpad file alongside a timestamp. It was fairly complex. Now, with the new Dropbox actions and templates, I can simply create a note using [[time]] and [[draft]] to always have a note appended to my document, preceded by a timestamp.
Using placeholders as, effectively, variables is a powerful technique to create actions that can fit everyone’s needs. Want to create a note that says “Note created on 1/24/2013 with Title: This is a note”? Easy: just create a template structured as: “Note created on [[time_short]] with Title: [[title]]. How about formatting the note as Markdown? Just enter some Markdown syntax around the placeholders and every time you trigger the action from Drafts, the app will use your custom template.
There are a couple of improvements I’d like to see in a future update. I think Drafts should make it easier to enter placeholders, as right now users need to type them out manually.[1] Second, I’d like to see support for a geo-location placeholder, although I understand how that feature would require users to grant access to location to Drafts. And last, I’d like to see the “After Success” setting for Dropbox actions as well.
In testing the new Drafts in the past weeks, Dropbox actions have become my most used feature. I rely heavily on Dropbox and text files in my daily workflow, and the possibility to create templates that mix placeholders with my own text is a fantastic addition.
URL Actions
Historically, Drafts has always supported a variety of third-party apps to send text to. This was possible through URL schemes, and users couldn’t configure their own – they had to wait for Greg Pierce to go ahead and release a Drafts update that included support for more third-party apps. Like Mr. Reader’s developer found out, supporting every third-party app that has a URL scheme had become unfeasible.
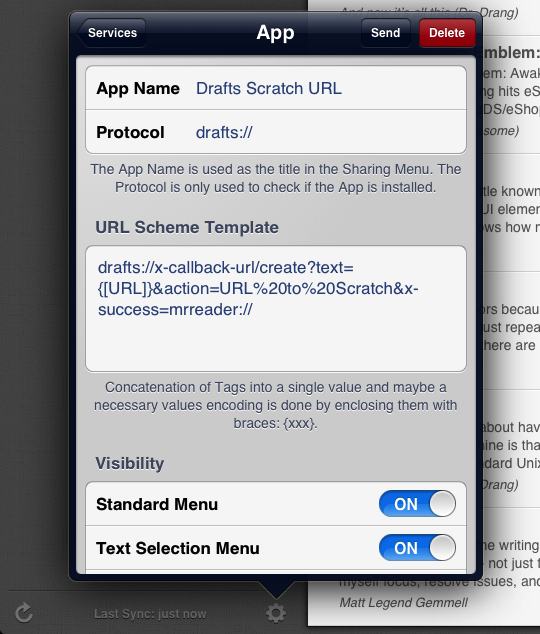
URL actions in Drafts allow creation of actions that launch any web URL or app URL scheme. The existing built-in actions haven’t been removed, but now users can define their own actions that either use new URL schemes entirely, or perhaps rely on existing ones in different ways. An example of the latter is this action by Sean Korzdorfer, which uses Tweetbot (already supported in Drafts) to search in English with no retweets (an advanced filter that Drafts didn’t support).
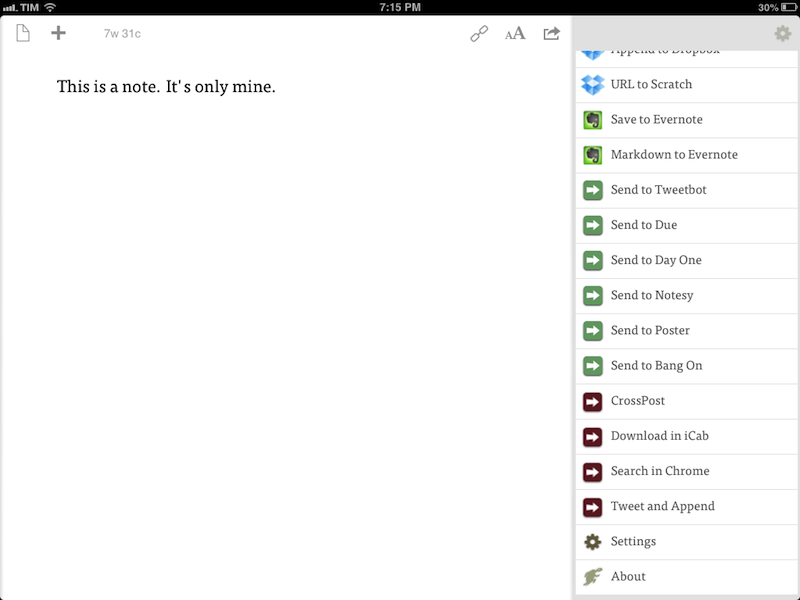
If you’re familiar with Launch Center Pro, you’ll know how to use URL actions in seconds. If you want to build an action that uses another app’s URL, just hit the “+” button to create new URL action, choose a name, then enter the URL you want to use. Like Launch Center Pro’s [prompt], you can customize URLs with Drafts placeholders: in URL actions, only [[draft]], [[title]], and [[body]] are supported. URL actions, like Dropbox actions, will appear in the Drafts action panel in the main screen.
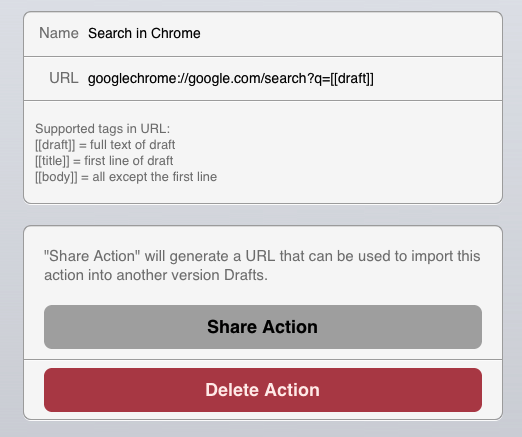
Actual examples are better than paragraphs. Here’s a URL action to start a Google search in Google Chrome:
googlechrome://google.com/search?q=[[draft]]
With this action, we’re essentially telling Drafts to take what we’ve written, and pass it as [[draft]] to Google Chrome, which will open google.com and start a search for it. On the iPhone, you could already do this with Launch Center Pro, but there is no Launch Center Pro for iPad.
In practice, support for user-defined URL schemes turns Drafts into an app launcher focused on text strings. There are no special numeric keyboards like in Launch Center Pro, but I can see how this addition will spur the proliferation of a healthy ecosystem of user-created custom actions for Drafts.
This is something that, in fact, Greg Pierce envisioned for the new Drafts. In the new (and growing) Drafts Actions Directory, you can find examples of custom actions that are not included in Drafts and that you can download from Mobile Safari.
Actions can be shared with other users. Both Dropbox and URL actions have a Share Action button to send an action’s “Import URL” via Email, iMessage, or Twitter. You can also copy a URL to import an action and share it wherever you want. While I like the option, I wish there was a way to create shareable, shortened URLs for Drafts actions. Right now, all you get is a URL that others can click to import an action. These URLs are generally long, and they don’t fit in 140 characters on Twitter. Similarly, there’s no button to quickly copy an action’s actual URL – the “Copy” button copies the Import URL, but not the simple, raw text of an action. I’m looking forward to seeing better sharing features and deeper integration with the Actions Directory, as I believe the Drafts community will be a great source for actions and inspiration.
Automation
With a more solid foundation of URL and Dropbox actions, automation has become the third pillar of the new Drafts. The solution was obvious: a better implementation of Pierce’s own x-callback-url protocol into Drafts to automate a user’s workflows.
Drafts always supported the creation of new notes via URL scheme. Now, however, you can launch the app, create a new note, trigger an action, wait until it completes, and go back to what you were doing. This has been made possible with the new action and x-success parameters.
You can now launch Drafts, do something, and watch as iOS takes you back to where you were previously.
Allow me to show you a few examples of the kind of workflow automation that’s now possible with Drafts. Before you check out my actions and bookmarklets, read Greg’s explanation with demo video to get the general idea of what we’re going to do below.
Let’s start with the basics. We want to download a file on iOS. Safari doesn’t let you download files, but iCab does. iCab has a URL scheme, which supports downloading files and returning to another app after completion. Here’s an action to paste a download link in Drafts, download it in iCab, and return to Drafts when iCab is done.
icabmobile://x-callback-url/download?url=[[draft]]&x-success=drafts://
As you can see, it’s a simple URL action that uses the [[draft]] placeholder to pass a URL to iCab; when the download is complete, iCab will see the x-success we assigned, and it’ll return to it.
Now for something a little more advanced. We want to cross-post the same message on Twitter and App.net. I don’t like cross-posting, but some people do.
Here’s my idea: we can create a URL action that uses the Drafts URL scheme to trigger the App.net action first, then Drafts’ Twitter action after x-success. Yes, we are creating a Drafts action within a Drafts action within a Drafts action.
Let me explain. The aforementioned action parameter can trigger any action, even the default ones – but they have to be URL-encoded. It means that, in the URL scheme, “Post to App.net” becomes Post%20to%20App.net. You can use simple tools like this to easily URL-encode strings of text. Therefore, my idea for cross-posting was: I can link to Drafts itself, and if the first action is successfull, I can link to Drafts itself again. Essentially, I wanted to leverage the built-in App.net and Twitter actions to avoid the use of any third-party app.
Unfortunately, there’s a bug in the current version of Drafts that doesn’t make that kind of action work. For this reason, I have resorted to using something like this:
drafts://x-callback-url/create?text=[[draft]]&action=Post%20to%20App.net&x-success=tweetbot://viticci/post?text=[[draft]]
Let’s break down the URL. In the first part, we’re using [[draft]] and the App.net action to send text we’ve written in Drafts to ADN; this will use the native App.net integration. Upon completion, we’re telling x-success to open Tweetbot – which has a URL scheme – and create a new tweet using the same [[draft]]. If you want, you could go as far as placing an additional callback in Tweetbot to return to Drafts again. Or, you could use the Twitterrific URL scheme instead. Or swap the App.net action with the Twitter one and use Netbot for App.net.
I wouldn’t underestimate the combination of placing the Drafts URL scheme inside a Drafts action. I’m aware of the fact that it sounds complex, but it makes for a great implemention of sequential tasks – imagine tweeting with Drafts then appending the same tweet to a Dropbox file with a timestamp.[2]
When I’m working on my iPhone or iPad, most of my work involves reading, writing, and browsing websites in a web browser. That’s why the more advanced workflows I have configured with Drafts come with bookmarklets that let me easily pass information from Safari or Google Chrome to Drafts.
As I mentioned above, I keep a Scratchpad file in Dropbox where I append text to. Most of the time, I append URLs to that file. Wouldn’t it be great to send URLs from the browser to Drafts, which will append them to Dropbox and bring me back to the browser in 2 seconds? Yes, it would.
Here’s the bookmarklet:
Chrome version
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n')+encodeURIComponent(location.href)+'&action=URL%20to%20Scratch&x-success=googlechrome://';
Safari version
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n')+encodeURIComponent(location.href)+'&action=URL%20to%20Scratch&x-success='+encodeURIComponent(location.href)
This is quite straightforward. We’re telling Drafts to create a new note using document.title (a webpage’s title), a new line, and a URL from the browser (location.href). The JavaScript parameters are encoded using encodeURIComponent. This bookmarklet will open Drafts, which will see the text we’ve sent and trigger the “URL to Scratch” action I’ve shown above. When the text is appended, it will return to Google Chrome or Safari. This is best demonstrated in a video.
Tip: for the bookmarklets I’ll show below, you can always replace googlechrome:// with +encodeURIComponent(location.href) if you prefer Safari. I just like Google Chrome better.
When it comes to Drafts, URL schemes, and bookmarklets, I believe the real potential is in actions that are exclusive to Drafts and that don’t have a URL scheme. It wouldn’t make sense to send a browser link to Pinbook passing through Drafts first when Pinbook itself has a URL scheme. In my opinion, the real potential lies in native integrations that don’t have a URL scheme but that are accessible from Drafts.
Here’s a bookmarklet to send a webpage from Safari or Google Chrome to Apple’s Reminders. How? Easy: Drafts has direct Reminders access, and you can trigger the action via URL scheme.
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n')+encodeURIComponent(location.href)+'&action=Reminder&x-success=googlechrome://';
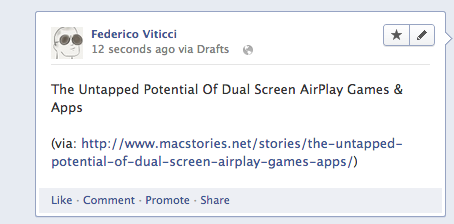
Here’s one to do the same for Facebook. Doesn’t Safari offer the same kind of Facebook support though? Yes, but this formats a post with “Title + (via: )”, as shown below.[3]
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n\n(via: ')+encodeURIComponent(location.href)+')&action=Post%20to%20Facebook&x-success=googlechrome://';
How about doing it for Evernote? Same concept:
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n\n')+encodeURIComponent(location.href)+'&action=Save%20to%20Evernote&x-success=googlechrome://';
Perhaps you want to do the same in Safari for iPad, saving a webpage’s selected text to Evernote. In that case:
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(window.getSelection()+'\n\n')+encodeURIComponent(document.title+'\n\n')+encodeURIComponent(location.href)+'&action=Save%20to%20Evernote&x-success='+encodeURIComponent(location.href);
This kind of workflow turns Drafts into a third-party Evernote clipper. But perhaps you want to clip to Evernote while formatting the selected text in Markdown. Too bad Evernote doesn’t understand Markdown; Drafts, however, does, and it comes with a “Markdown to HTML” action.
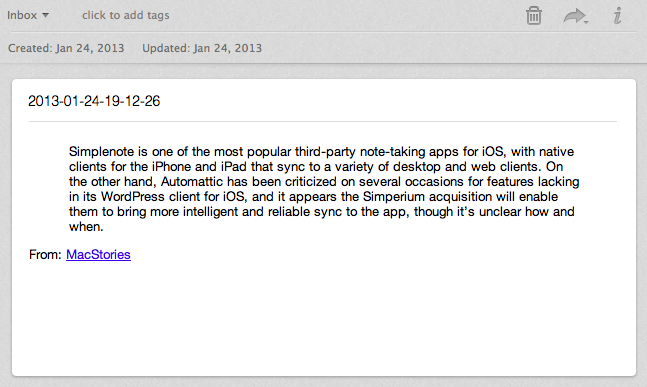
javascript:window.location='drafts://x-callback-url/create?text=%3E'+encodeURIComponent(window.getSelection()+'\n\n')+'From%3A%20%5B'+encodeURIComponent(document.title)+'%5D'+'('+encodeURIComponent(location.href)+')'+'&action=Markdown%20to%20Evernote&x-success='+encodeURIComponent(location.href);
The bookmarklet above will launch Drafts, which will convert the Markdown to HTML, clipping the text selection of Safari to Evernote. Then, it will return you to Safari automatically.
By the same principle, we can use Drafts as a Markdown converter “in the middle”: what if we want to send some text highlighted in Safari to Poster as HTML for a linked post? Not a problem:
javascript:window.location='drafts://x-callback-url/create?text=%3E'+encodeURIComponent(window.getSelection()+'\n\n')+'From%3A%20%5B'+encodeURIComponent(document.title)+'%5D'+'('+encodeURIComponent(location.href)+')'+'&action=Markdown%3A%20Copy%20to%20Clipboard&x-success=posterapp:///create?text=%20&title=%20'
The bookmarklet above will take the currently selected text in Safari (for iPad), format it in Markdown – note the parentheses and encoded square brackets in the URL – send it to Drafts, which will convert it to HTML, and then launch Poster. That’s quite a mouthful, but it really happens in 3 seconds.
In Poster, you’ll just need to paste inside a new post to find your selection and source link ready in HTML.[4]
So far, I have showed actions and bookmarklets that I prefer using on the iPad, where most of my note-taking and writing is done these days. However, the Drafts URL scheme is perfect for apps like Launch Center Pro on the iPhone: if you don’t want to write in Drafts or simply prefer keeping Launch Center Pro in your dock, you can use the keyboard prompt to send text to Drafts. Taking my “URL to Scratch” action, you can use something like this to write in Launch Center Pro and append to Dropbox using Drafts, returning back to Launch Center Pro at the end of the workflow:
drafts://x-callback-url/create?text=[prompt]&action=URL%20to%20Scratch&x-success=launchpro://
The new Mr. Reader is also a great choice for using the improved Drafts URL scheme. Here’s how I can quickly append a link to my Scratchpad.txt file using Mr. Reader, Drafts, and x-callback-url.
Last, I’d like to mention how email actions – an existing feature of Drafts that I’m particularly fond of – can also be triggered via URL scheme. My obvious implementation was a bookmarklet that sends a webpage’s title and URL to Drafts, which emails them to the OmniFocus Mail Drop in the background.
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(document.title+'\n\n')+encodeURIComponent(location.href)+'&action=OmniFocus%20Mail%20Drop&x-success=googlechrome://';
While there is no OmniFocus web clipper for iOS, this workflow has been a great alternative considering the speed and reliability of The Omni Group’s email capture service.
Update: You can download my actions from Safari using the links below.
(New): Append URL to Journal – Uses Drafts’ standard “Append to Dropbox” action to save a URL from Google Chrome.
drafts://x-callback-url/create?text=[[draft]]&action=Append%20to%20Dropbox&x-success=googlechrome://
The New Drafts
With the actions and bookmarklets shown in this article I have only scratched the surface of what is possible to create with advanced URL schemes, action triggers, callbacks, and user-defined actions. I haven’t even gone as far as showing how you can integrate Drafts with Pythonista, chain multiple x-success parameters together to call 3 or 4 apps, and so forth. I’ll leave those to your imagination and the Drafts Actions Directory.
Automating iOS workflows has been a topic of great interest in the past few months, and Greg Pierce has once again made a fantastic contribution to the community with an excellent update to Drafts.
- Mr. Reader uses a custom keyboard row for its tags. ↩︎
- That is, when Drafts will allow you to put a second Drafts URL in
x-success. ↩︎ - As you can guess, you can modify the format to whatever you want. Example: use the same bookmarklet, but trigger the Twitter action instead. ↩︎
- In preparing this bookmarklet, I have noticed a strange behavior with the Poster URL scheme in that it wouldn’t work unless the
textandtitleparameters had something in it. That’s why I’m putting blank spaces in the URL. It’s also annoying that Chrome for iPad doesn’t keep text selection when you search for a bookmarklet. I made a version of the bookmarklet for Google Chrome, but it only sends the source link as HTML. I’m also aware of the fact that you can send Markdown to Poster and the app will convert it to HTML: this was just a demonstration of how the Drafts URL scheme can be used in interesting ways. As far as converting to Markdown goes, I prefer how Notesy attaches the converted text to an output parameter. ↩︎