A few weeks ago, I took a look at the automation possibilities opened by Drafts, Agile Tortoise’s multi-purpose text app. In the article, I mentioned how a bug prevented Drafts from “linking to itself” more than once:
Therefore, my idea for cross-posting was: I can link to Drafts itself, and if the first action is successful, I can link to Drafts itself again. Essentially, I wanted to leverage the built-in App.net and Twitter actions to avoid the use of any third-party app. Unfortunately, there’s a bug in the current version of Drafts that doesn’t make that kind of action work.
With an update to Drafts released yesterday, Greg Pierce has brought various improvements to the app, including support for more customizable timestamps and dates using strftime, date and time tags for file names and URL actions, and a new way to encode strings with curly brackets.
Seemingly minor, the option to more easily URL encode strings is actually a very welcome addition: like in the latest Mr. Reader, instead of forcing the user to encode a URL into a longer string, you can simply put a URL inside {{ }} and let Drafts take care of encoding it. It means I can now experiment with building more complex workflows that contain actions for more external apps and, more importantly, for “sequential” tasks in Drafts itself. Easier encoding means we construct URLs that will tell Drafts “do this, and then do that” in a single workflow.
Those who follow me on Twitter know that I’ve been trying since yesterday to see how many apps I could chain together in a workflow, mainly out of curiosity and as a “proof” of concept. First, I tweeted about a Mr. Reader -> Drafts -> Poster workflow that would take selected text from an article, convert its Markdown to HTML, and then send it to Poster; the workflow consisted of three apps chained together, but I knew I could try to accomplish something a bit more ambitious. I kept on experimenting with Drafts URLs, and eventually I managed to build a single workflow with 3 apps and 4 different tasks involved. I’m posting it here for two reasons: a) I believe it’s a quite useful workflow; and b) it can serve as an example of what Drafts can do when you understand how to properly link multiple apps together.
The Workflow
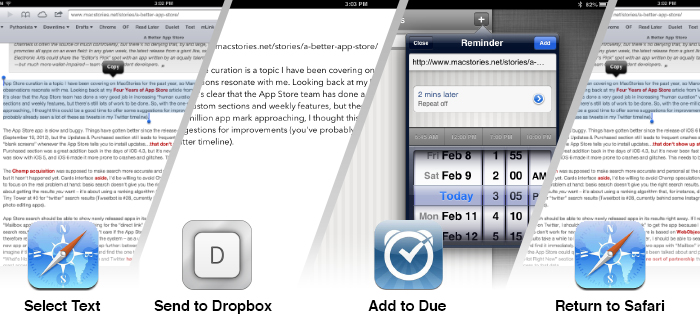
This workflow is meant for users of Safari for iPad, Drafts, and Due. It will excute the following actions:
- Take selected text from Safari for iPad;
- Pass it to Drafts alongside the URL it was taken from;
- Drafts will upload the text to Dropbox, and send the URL to Due as a reminder;
- Once added as a reminder, Due will let you go back to Safari.
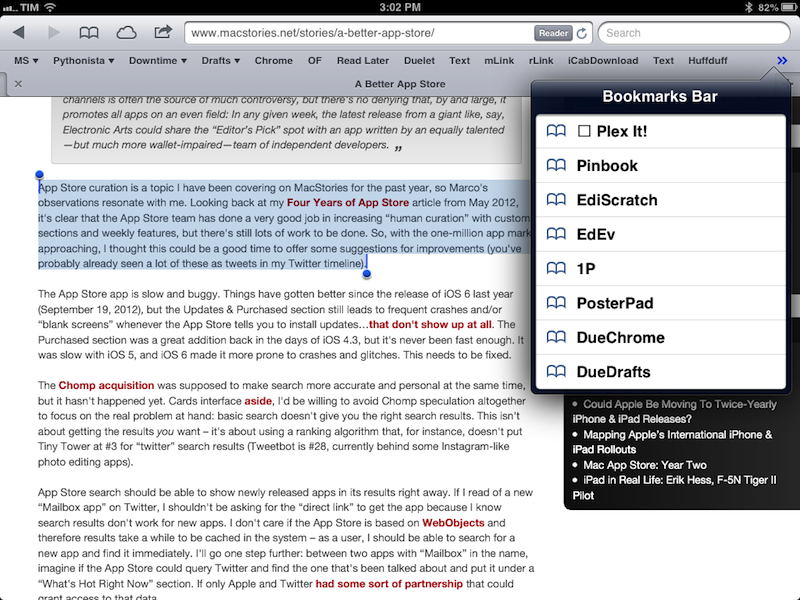
It’s quite a handy workflow for people who, say, come across several links a day and want to save them for later alongside a portion of text they’re interested in. Unfortunately, it only works with Safari for iPad because it’s the only browser that will let you tap a bookmarklet while keeping selection active.
Building The Workflow
Put simply, the trick was to use a bookmarklet for Safari and break down two Drafts actions (upload to Dropbox + send to Due) in three parts: two actions and a “caller” for both.
First, the bookmarklet:
javascript:window.location='drafts://x-callback-url/create?text='+encodeURIComponent(location.href+'%5Cn%5Cn')+encodeURIComponent(window.getSelection())+'&action=RunDue'
In the bookmarklet, we’re taking a URL and adding two new lines before the browser’s selected text. In doing so, we’re launching Drafts and telling it to run a “RunDue” action.
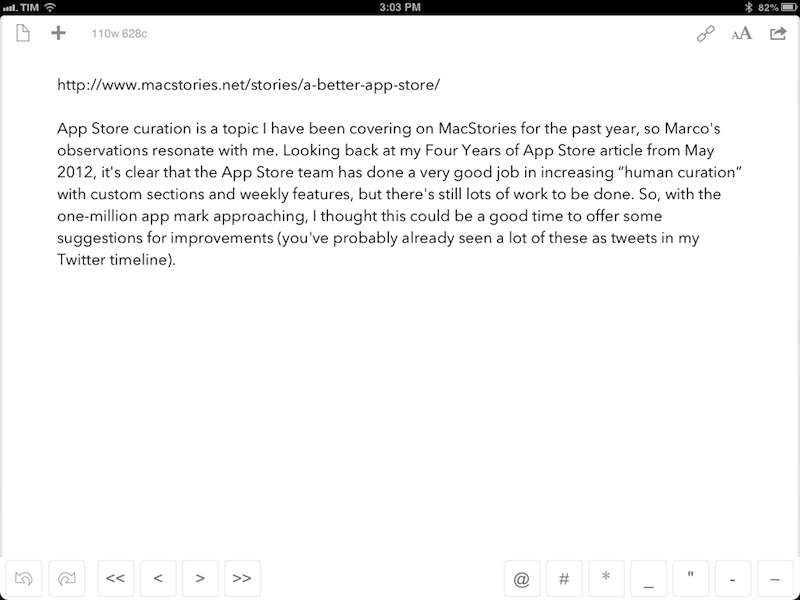
In Drafts, we want to treat the URL and text differently: luckily, Drafts allows us to work with the first line of the text as [[title]] and the rest as [[body]]. Because we added two new lines after the URL, we can work with the source URL as a draft’s title, and the quoted text as body.
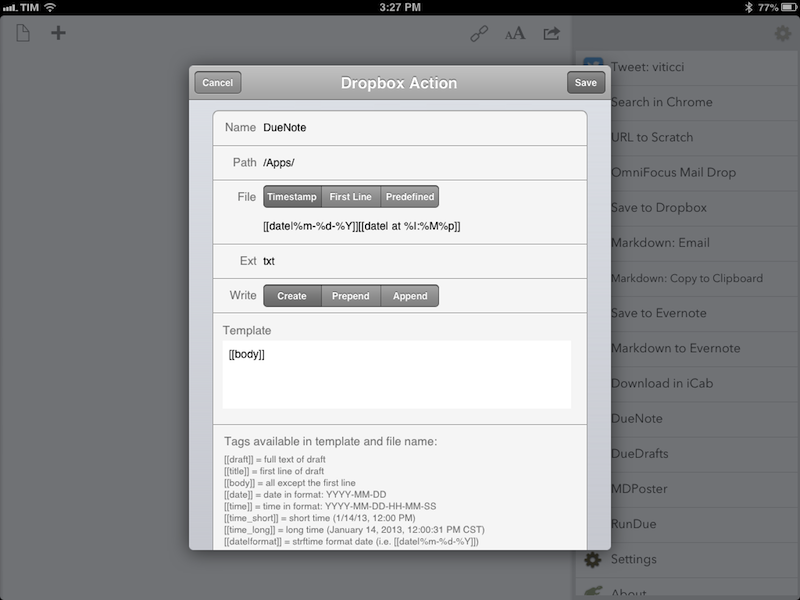
The first step is building a Dropbox action that uploads the [[body]] to a new text file. This is up to your own taste, but I like to format my text files with the following file name:
[[date|%m-%d-%Y]][[date| at %I:%M%p]] (i.e. 2–10–2013 at 3:32 PM)
Then, we want to build the second URL action – the one that will send the URL to Due and tell Due to return to Safari once the reminder has been created (or canceled).
due://x-callback-url/add?title=[[title]]&x-source=Safari&x-success=[[title]]
Again, the action is fairly simple: we’re telling Due to add a reminder with our draft’s title, using “Safari” as the source app, and the title – again, our webpage – as the place where we want to go back.
At this point you may be wondering what happened to the “RunDue” action we called in the Safari bookmarklet. Once I had built the separate Dropbox and Due actions, I started testing them together and I saw I couldn’t manage to get the second action to execute through the bookmarklet. Then I realized – because Drafts lets me create an unlimited number of URL actions to link to other apps or Drafts itself, I could create a third “dumb” action whose only purpose is to call the other two.
And here it is:
drafts://x-callback-url/create?text=[[draft]]&action=DueNote&x-success={{drafts://x-callback-url/create?text=[[draft]]&action=DueDrafts}}
RunDue doesn’t do anything by itself: it simply tells Drafts to run other actions. In this way, we don’t have to take care of x-success in the bookmarklet because it is specified in RunDue; similarly, we don’t have to think about encoding, because RunDue will do it using the curly brackets for the second action. And more importantly, because our three actions are all separate, we can go two levels deep with x-success: the first x-success tells Drafts to load a second action, and the second one tells Due to go back to Safari. It is, essentially, a callback within a callback.
I made a video to show the workflow in action. As you can see, you can also add additional text in Due before the URL (example: “check this out”), and Due will still ask you to go back to Safari.
Obviously, you can take this system and apply it to the actions and apps that you prefer. You could replace Dropbox with Evernote; you could swap Due with any other app that supports x-callback-url; you could choose to append text to a Dropbox file instead of creating a new one, and then open Notesy to view that specific file using the Notesy URL scheme.
Using this system of “actions” and “calling actions”, you could, in theory, go beyond my threshold of 3 apps and 4 tasks and build even more complex workflows. If you do, I’d love to check them out.