Briefs has a complicated history.
In September 2009, independent developer Rob Rhyne showed a demo of an iPhone prototyping tool called “Briefs” at the C4[3] conference in Chicago. The day after the presentation, Daring Fireball’s John Gruber called Briefs “impressive” in the way it hit “the sweet spot between simplicity and usefulness”. Back then, Briefs was often described as a “framework” for turning image-based app mockups into animated prototypes; in January 2010, Alex Vollmer published an in-depth review of the first version of Briefs, explaining how you could use Xcode, the command line, and image files to create a “brief” (the name of Briefs’ file format) that, once loaded on a device, would become an animated prototype. Briefs was meant to let developers better understand the “flow” of an app design before turning it into actual code; on the flip side, it also enabled the creation of more realistic mockups that wouldn’t necessarily ship as commercial products. An example of this was the popular “Services Menu for iPhone” concept posted by Chris Clark and created with Briefs.
In the summer of 2010, Briefs’ rejection spiral began. Apple first rejected Briefs for iPhone in June 2010, citing rule 3.3.2 of the App Store Review Guidelines, which said that no app could download interpreted code. Developer Rob Rhyne assumed that the aforementioned notion of an “app framework” could be the culprit, so he resubmitted the app. In August 2010, after attending WWDC 2010 and waiting three months for App Store approval, Rhyne decided to take a break from the project and he open-sourced the 1.0 code. “I still have some good ideas for the platform”, he wrote, “and I hope to get back to them in good time. However, it’s time to focus on other work and projects that can get into the App Store”.
In late March 2011, after nearly a year spent talking to Apple’s review team about Briefs and after another rejection, Rhyne formally announced Briefs would never come out on the App Store, recommending people to keep on using the open-source version on GitHub. For many, that appeared like the end of Briefs.
Three months ago, Rhyne sent me an email introducing a new beta of Briefs, this time with a dedicated “Author” app for Mac, plus iPhone and iPad “Players”. After two years of hiatus, I was skeptical: I thought that Briefs was destined to be perpetually relegated in the limbo of cool app ideas that never were.
Briefs, available today at $199, is an iOS prototyping tool for professionals. It comes with a standalone Mac app that allows you to build and test live prototypes, and a free Briefscase iOS app that lets you test prototypes directly on your iPhone and iPad.
Briefs is meant for iOS designers and developers who, before handing image assets over to Xcode to start writing code, want to see whether their app idea is feasible in terms of design and user experience. Essentially, if design is Stage 1.0 of a development process and coding is Stage 2.0, Briefs is the 1.5 step in between. Briefs is a powerful tool for professionals who aren’t afraid of working with a Photoshop-like UI to connect image assets, distribute animations, transitions, and more.
Understanding Briefs’ parlance is key to using the app. A prototype created with Briefs is a brief; Briefs supports prototypes for the iPhone, iPhone 5, and iPad at both standard and Retina resolutions. Each brief is made of a device timeline: you can have separate iPhone 5 and iPad timelines in your brief, but you can also create multiple timelines for the same device to let users test different takes of the same app idea. A timeline is made of scenes: a scene is the state of an application screen. Here’s a practical example: if Tapbots were to create a Tweetbot brief, the DM screen would be rendered with two scenes for Read and Unread DMs. Scenes let you account for the various possible states of a screen, and their creation is made easy by the Duplicate feature of Briefs for Mac.
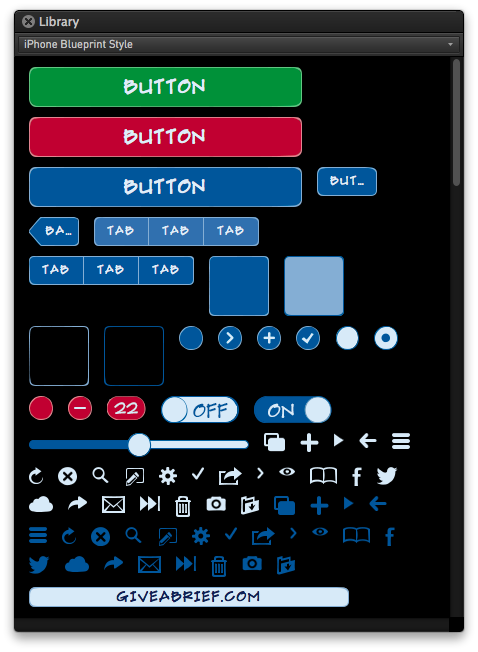
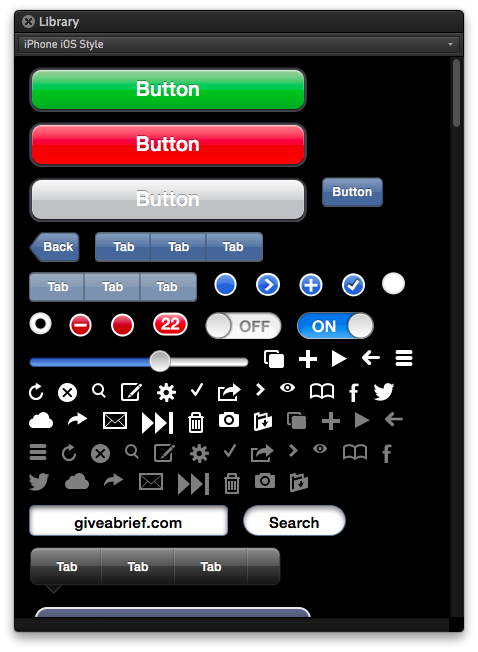
A scene contains actors. Actors are graphical elements of a screen: they can be buttons, toolbars and title bars, alerts, lists, and so forth. Actors can be assigned actions that will make them play sounds, display alerts, jump to other scenes – all with transitions. The canvas where you’ll build your prototype is the stage, and actors can be loaded from the library. By default, Briefs’ library comes with pre-installed actors with “blueprint” and “iOS” styles for the iPhone and iPad: the “iOS style” is where you’ll have elements like pop-up menus, tabs, status bars, and table views that are based on Apple’s native iOS GUI.
Alternatively, you can manually load your own artwork into Briefs: if you’re a designer and you’ve already created the graphics for your new app, you can drop files into Briefs and turn them into actors that, later, you’ll connect to scenes with animations. If you’re not a designer and you don’t want to design an interface by yourself, you can download third-party kits such as Teehan+Lax’s one or, say, OmniGraffle stencils and assemble personalized actors in the User Library.
There’s a quite a bit going on in Briefs for Mac, and getting used to the app may take some time. That’s why I recommend reading the documentation to get a precise overview of each feature. Similarly, I urge you to read other in-depth reviews besides this one: I am not a designer, I am not a developer, and, while I tried my best to study Briefs and understand its entire feature set, I highly recommend finding reviews and tutorials from people who will use Briefs for real development work.
Once you’ve created a new brief, Briefs will display a Scene List on the left, which is where your future scenes will grouped by device timeline and listed vertically as thumbnails. If you don’t like thumbnails, you can switch to a list view, and if you need to search across several scenes, you can filter with a search bar at the top.[1]
There are some important controls at the top of the main window. The most notable one is the play button, which will fire up a Mac Simulator that, similarly to Xcode’s one, will let you simulate taps on a virtual representation of your prototype through clicks. Next to the Simulator, you’ll find Mountain Lion’s native sharing button, which you can use to send a .brief file via Mail, iMessage, or AirDrop.
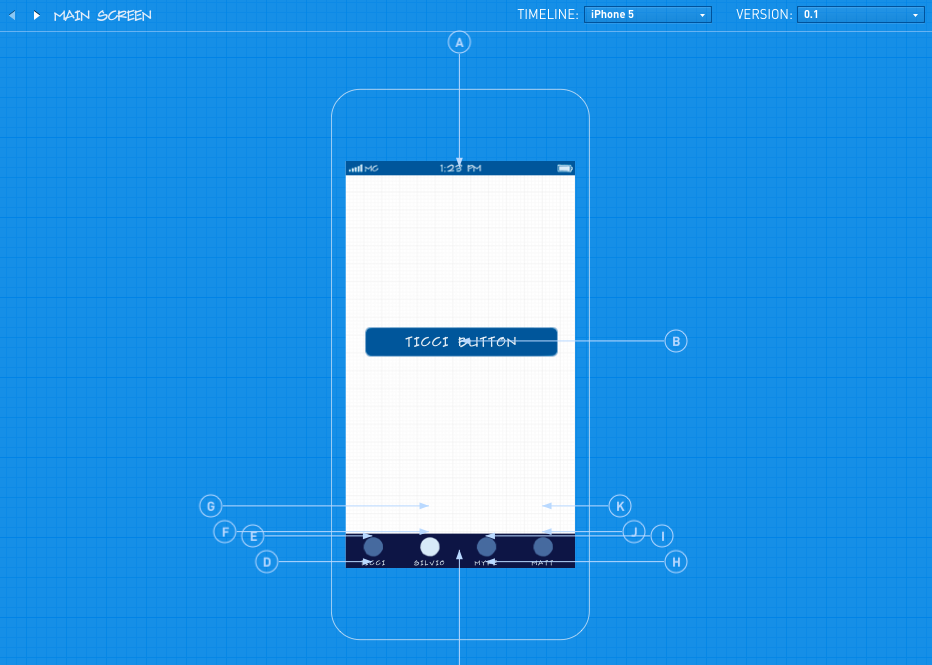
In the middle of the top toolbar, there’s a segmented control to switch between three Stage views: Overview, Scene view, and Detail view. The second one, Scene view, is the default one that lets you create and edit briefs to drag & drop actors and manage connections. Overview lets you see full-size scenes with the connections between them, and you can manually arrange scenes on screen if the layout gets too crowded; Detail presents a blueprint of your brief where every single element is called out and you can see a brief’s version number (Briefs supports versioning and switching between multiple versions of an app) alongside feedback notes entered on the iOS companion app.
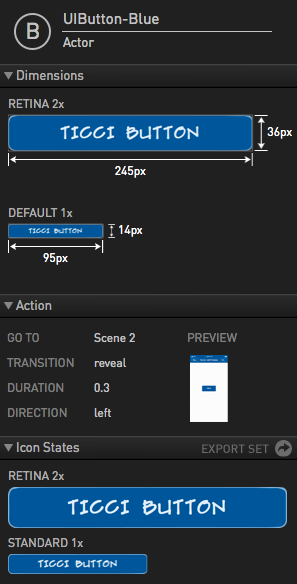
In the Detail view, the Inspector pane on the right side of Briefs becomes an immensely valuable resource: you can tap on, say, a button’s callout to see its exact dimensions at Retina and non-Retina sizes, see if it’s been assigned a “Goto” action and, if so, with which transition – and if it does have a transition what kind it is, its speed, delay, and direction. Briefs for Mac has an “Export Assets” option to export all graphic assets of a brief (properly named and organized in scenes by folder), but you can also select an actor in the Detail view and export its specific resource set. Essentially, Scene view is where you build briefs, Detail view is where you get down to the nitty gritty and inspect every single element.
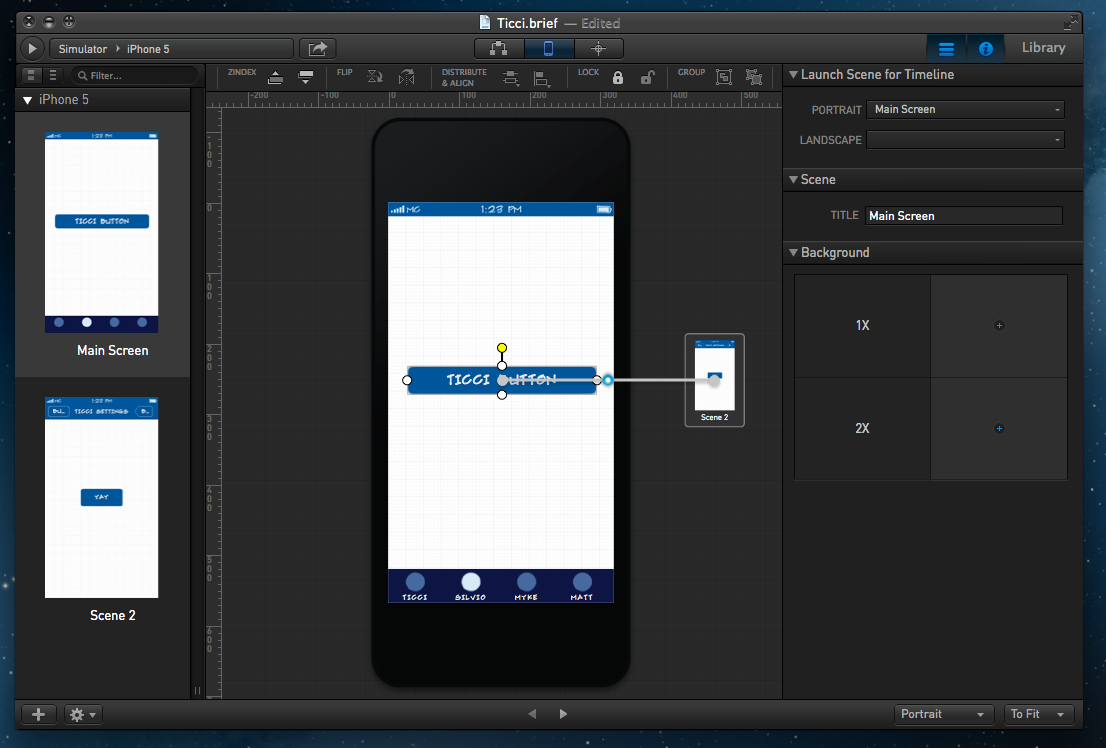
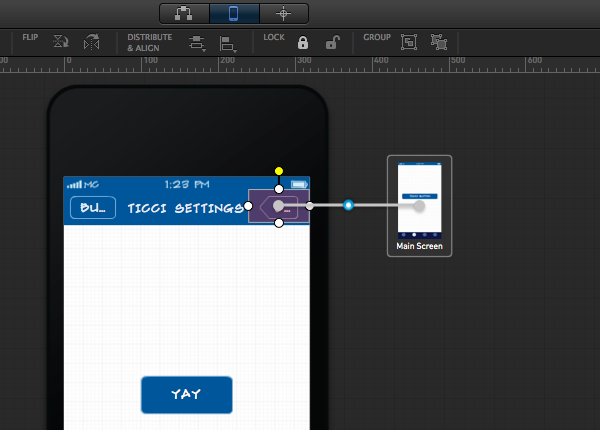
As I said above, I am no designer and my “developer” skills go as far as fiddling with a bit of Python and AppleScript. I don’t build mobile apps. But since I was given the chance of trying Briefs in advance, I tried my best to learn my way around Briefs and come up with my own prototype. I have no idea why anyone would ever want to create this, but I have prototyped my own version of an iPhone app with a “Ticci Button” that takes you to another scene.
Creating scenes requires you to bring up the Library and start dropping actors into a device’s screen; in my example, I first took a portrait status bar (Briefs supports both landscape and portrait orientations), a title bar, a tab bar, and dropped them into a scene.
The selection of pre-installed actors is solid, but you’re going to need your own designs if you want to build real prototypes for development work. Drag & drop works fine, and Briefs helps you during the process of arranging actors on a scene by displaying smart guides for auto-alignment; most actors can be rotated, resized, and you can edit text of actors like labels, buttons, and alerts.[2]
Text controls are available in the Inspector, with options for size, alignment, and colors. Unfortunately, you can only choose between four fonts: Gayle, Roboto, Lucida Grande, and Helvetica Neue. If you’re planning on using your own actors instead of the pre-installed ones with built-in text fields, you can add a standalone text actor anywhere on a scene by choosing Actor > New Text Actor. Briefs can send actors to the front/back of a scene, which comes in handy when layering multiple elements on screen.
Something that Briefs doesn’t have, and that I’d like to see in a future update, is a “preset” feature to collect and re-use groups of actors that you often put together. For instance, I’d like to have a “Settings” preset for a design of the Settings screen that I always use, or a template for a thumbnail-based photo tab of the Twitter client I’m always prototyping. Right now, you can achieve this sort of functionality by copying and pasting actors from previously-saved briefs, but I think this should be built into the Library section.
To add actions to an actor, you can either right-click on it and choose Add Action or use something called a “Hotspot Actor”. The standard Add Action menu takes an entire actor and makes it tappable/connected to something else; a Hotspot lets you place a red area that will make a portion of an actor ready for an action. This means that, for elements like title bars that come with embedded Back buttons, you can draw a Hotspot above the Back button area and only make that portion tappable. This can also be useful if you want to associate different transitions to different parts of a single element.
Tapping on actors also allows you to decide their “state”: you can choose between normal, disabled, and touched – a great way to load separate assets for various states and make a prototype look exactly like the “real thing” when demoed to a user (or yourself, or your colleagues).
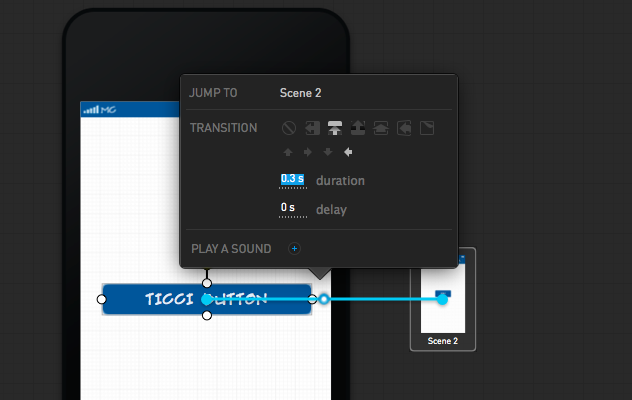
When you connect an actor to another scene or action, a popover lets you specify transitions and sounds. Briefs comes with 7 transition types for a total of 18 combinations that you can customize to give your brief animations that resemble the ones from real iOS apps.
Unfortunately, my tests with a Golden Master release of Briefs brought up some glitches with the app’s Source List, transition popovers, and selected actors. Sometimes, switching between views fixed the issues; other times, I had to restart the app to make it work correctly again. These aren’t major issues, but they can be annoying.
The Briefscase companion app, available for free on the App Store, is where you can load your briefs to try them on a physical device. For me, the easiest way to import briefs on iOS was to upload them to Dropbox and use the Dropbox app and “Open In” to send .brief files to Briefscase.
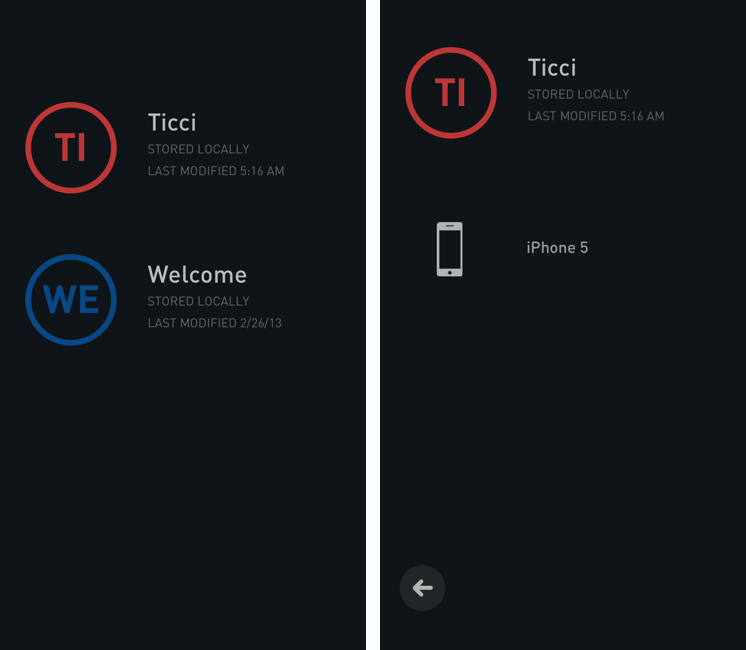
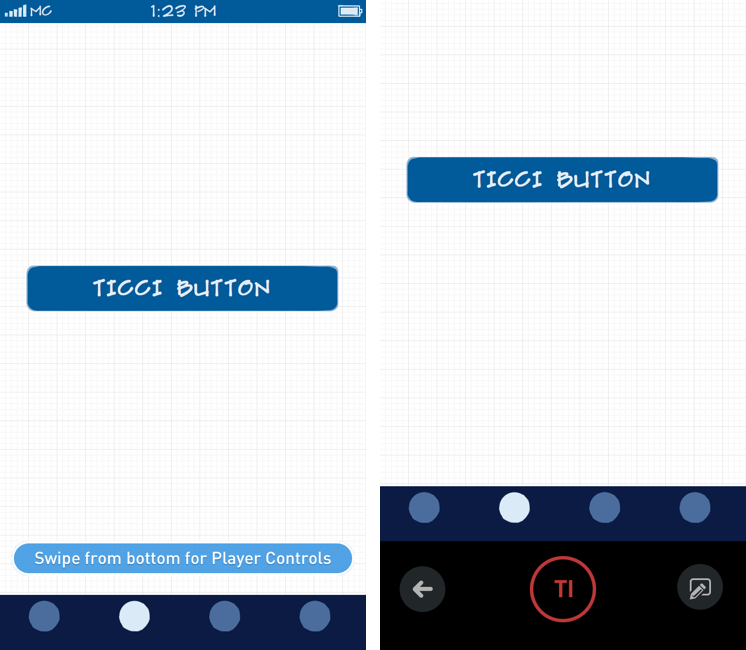
Briefscase comes with a clean and elegant “flat” design reminiscent of Letterpress and Circles. Briefs are displayed with colored icons containing the first two letters of their filename, and you can swipe to the right to delete them. Tapping on a brief reveals the device timelines it contains; selecting a timeline launches your prototype, ready to be interacted with. Swipe up from the bottom, and you’ll bring up the player’s controls so you can add a note to a scene or go back to the brief selection page.
The Briefscase app can also be used in conjunction with BriefsLive, a feature of Briefs for Mac that lets you send a brief you’re working on directly to Briefscase, wirelessly.
To use BriefsLive, make sure Briefscase is running on your iOS device and that both Briefs and Briefscase are on the same local network; then, from the Simulator menu, choose the device that you’ll want to connect to, and wait for the brief to appear on your iPhone or iPad. In my tests, speed was comparable to running a brief locally on iOS; however, a bug in the current version of Briefscase can make the app stop broadcasting after a connection failure, and the developers are investigating the issue. I ran into this bug once, and force-quitting the app made BriefsLive work again for me.
I like Briesfcase. It is extremely simple, and, with local briefs, it worked really well.
While testing Briefs in the past three months, I had the opportunity to ask MartianCraft’s Rob Rhyne a few questions about Briefs, its history, and plans for the future.
Federico Viticci: I remember reading about Briefs in 2009, seeing the popular “iPhone Services menu” mockup Chris Clark made with it…and then hearing that Briefs was rejected. What has changed in the past four years?
Rob Rhyhne: Depending on how you look at it, not much has changed at all. The App Store has matured and so has the review process. Things are more open and upfront; communication is much improved. However, an evangelist for Apple in 2010 told me “If Briefs had a Mac app – an editor of some sort – that created a document and that document was pushed to the device, I think this would sail through review”. Turns out he was right.
The original setup for Briefs circa 2009 was to hand-write a script in a text editor, then package that script with a few images and find a way to get it onto the device to play in the Briefs iPhone app. In hindsight it wasn’t a good process and it was confusing. But most importantly it threw up red flags at Apple because they thought it was a programming language.
Briefs is now a Mac application that allows you to build briefs visually, the way designers and non-developer humans want to work. Then when you’re ready to see it on the device, you push the resulting document (called a brief) to Briefscase, our free iOS app.
There are many other things that have changed in the past four years. In 2009 there was just one iPhone. No iPads, no Retina displays, no 16:9 displays. Briefs in 2013 allows you to build iPad briefs, and supports Retina images. The Briefs engine (that is responsible for playback on the device) was completely rewritten. Now, a single brief document can contain multiple timelines for different devices: iPad, iPhone and iPhone 5.
FV: Who is Briefs’ ideal customer? The small/medium team testing mockups of their latest app, the indie developer working from home alone, or larger enterprise companies? Who did you create Briefs for?
RR: This sounds cheesy, but the truthful answer is “anyone who has an idea for a mobile app”. The app considers the professional designer, with a UI that resembles other pro applications like Photoshop, Illustrator, and Final Cut Pro. We anticipate many professionals in design have been waiting for an app like Briefs.
We’ve also considered the novice, who doesn’t have any design or development experience. There’s a lot of excitement around building for mobile and at MartianCraft we hear from a steady stream of folks asking for help bringing their idea to life. Briefs has a library of pre-built components that they can drag and drop directly into their brief. With these components, they can build beautiful things that can be put on their device and shown off to friends. All without code. All without access to developer tools.
Finally, we considered developers – particularly how developers interact with designers on larger projects. Getting production art and cutting assets is a regular part of the development routine. It’s often a messy experience and fraught with error. With Briefs, assets can be exported directly out of the application. And with the Blueprint view, Briefs gives developers a detailed spec including size of controls and location on the screen. Developers can drag off production-ready assets from this view or opt to export the entire lot from a menu item.
Briefs can be a powerful tool for designers to composite their designs. It can be equally powerful as a tool for communicating intention. From the idea person to designer then to the developer, a brief provides an unambiguous specification for a mobile app.
FV: What is a minor/hidden feature of Briefs that you’re really proud of?
RR: We thought a lot about how a designer and a developer would use Briefs to communicate back and forth. As a developer who has received tons of design updates months into a development cycle, we want a way to account for this indecisiveness.
Before a designer delivers a brief to the developer, they can create and name a new version. Then, when a developer is in the Blueprint view, they can select between different versions to see what is new or has been updated between an older version and the version they currently have. It’s a simple thing, but a quick way for a developer to know “what’s changed” whenever they receive an update. It’s also nice for a designer to refer to a particular revision when asking the developer questions. We kept it flexible, not forcing any sort of naming convention on the designer.
It’s a little thing that can make a huge impact on communication and accountability when working in a larger team. (The technical implementation is absolutely sublime in its simplicity. It is one that makes me smile each time I think about it)
FV: What’s the future of Briefs?
RR: You never get everything into your version 1.0 that you originally envisioned and Briefs is no different. There are several conveniences and added niceties that are already in progress.
We also have our eye on other platforms. Some of our beta testers expressed an eagerness for the ability to create Mac briefs and there are a few alternative mobile platforms that are conspicuously missing. There’s a bunch more we want to do on the iPad.
Finally, app physics is something we’d like to expand upon in the future. We already have the best support for animation of any mockup tool, but there’s a lot more we can add. I look at an app like Quartz Composer, what it’s capable of doing and I’m eager to add that kind of power into Briefs.
We’ve priced Briefs with the intention of supporting it well into the future.
Three Years Later
Building prototypes is an essential part of every developer’s creation process. Briefs is a powerful solution that wants to address the step in between designing image assets and firing up Xcode. I have no doubts about the fact that live prototypes created with Briefs can give a much better representation of an app’s features and flow than a set of static images.
Briefs is also targeting professional users. With a price tag of $199 and an interface rich of options and controls, I would not recommend Briefs to people willing to experiment with mockups and prototypes every once in a while. Instead, I believe that indie developers or teams who are constantly iterating on app ideas and designs will find great utility in Briefs and its iOS companion app. Compared to Flinto, another popular, albeit web-based, iOS prototyping tool, pricing of Briefs seems fair: Briefs is a $199 one-time purchase, whereas Flinto is $10/month for individuals and $25/month for teams ($120 and $300 per year, respectively).
Fortunately, Briefs comes with a free trial: fully unlocked (with all features enabled), the Briefs trial supports up to 1 timeline, 10 scenes, and 2 briefs. The trial can also open any existing brief, of any size; saving, however, will be disabled if it exceeds the 1 timeline, 10 scene limit. I wouldn’t underestimate the importance of the trial: users who think they have an app idea and are looking for a better way to demonstrate it will be able to download Briefs for free and use it without limitations.
After three years, I still agree with Alex Vollmer’s original review: Briefs is a great tool to build live iOS prototypes, with some rough edges. And yet, in spite of reaching the same conclusion, the Briefs we have today is profoundly different: with a visual approach that relies heavily on drag & drop, contextual menus, and multiple views, Briefs allows you to build animated prototypes with no coding required. There’s still room for improvement: bugs will have to be fixed, and it would be nice to have presets and support for building prototypes of Mac apps. Overall, Briefs is off to a great start, and there’s still untapped potential for areas that the developers haven’t considered yet.
Briefs for Mac is available at $199; a free trial is available here; Briefscase for iOS is free on the App Store.