Metaclassy’s Byword is one of the finest Markdown text editors for iOS and OS X. On the Mac, a great selection of keyboard shortcuts and support for native full-screen mode make Byword an experience that’s both powerful and intuitive; on iPhones and iPads, the app’s excellent MultiMarkdown previews allow the Markdown-savvy writer to always keep an eye on the final outcome of a document. With sync (both through iCloud and Dropbox) and solid exporting options (including PDF), Byword has become many’s preferred solution to write down thoughts and longer essays – with a focus on Markdown, rich text, and cross-device availability of documents.
Byword 2.0, released today for iOS and OS X, introduces new publishing options for WordPress, Tumblr, Evernote, Blogger, and Scriptogram, more robust sync with offline support and better conflict resolution, and several other enhancements. I have been testing Byword on all my devices for the past month, pointing the app to my /Apps/ folder in Dropbox where all my text files are stored.
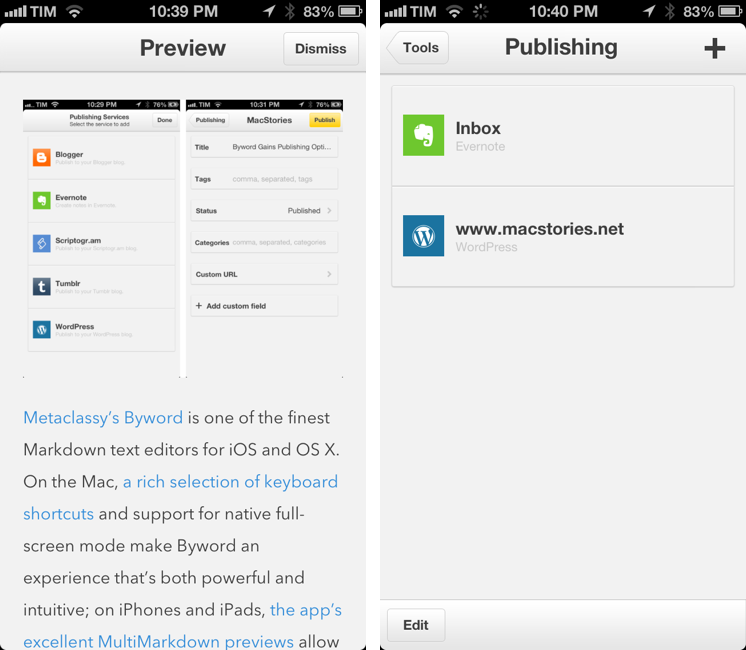
Upon first launching Byword 2.0 on iOS, you’ll immediately notice an updated walkthrough and the app’s new yellow UI accents that contribute to giving Byword a more unique personality. Other graphical elements of the app have been refreshed as well, but it’s nothing revolutionary.
What impressed me right away was Byword’s new syncing logic: while stable and generally reliable in version 1.0, sync in Byword 2.0 includes offline support: documents are now always downloaded for offline availability (for editing purposes) and, for Dropbox, the developers also added support for offline rename, move, and delete. In my tests, I was indeed able to turn on Airplane Mode on my iPhone and iPad, access Byword to edit documents that had been previously synced and downloaded, then switch back to WiFi or 3G and watch the app take care of uploading changes to Dropbox on its own. The sync indicator, still shown in a bottom toolbar in the main document list, now shows download progress and connection status too.
Sync was overall faster than Byword 1.0, but the initial download of my entire plain text archive (which contains around 200 files) took a few minutes – keep this in mind if you’re going to perform Byword’s initial sync and download on a data-capped Internet connection.
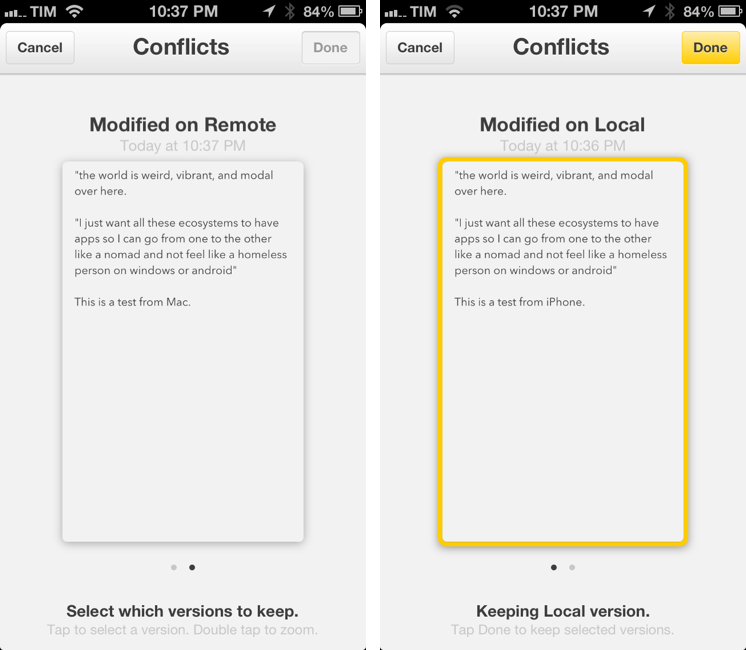
Whenever Byword 2.0 detected a conflict between two versions of the same file in my Dropbox, instead of arbitrarily choosing one version without giving me decision-making powers, it popped up the new conflict resolver – what I’d argue is the second best feature of this update.
Inspired by OS X Versions and Safari’s card interface on the iPhone, the conflict resolver will show a red “C” badge on a file that has conflicted copies; tap the file, and Byword will bring up previews of both versions – most likely, one that is “modified on local” and one that is “modified on remote”.
You can tap to select the version you want to keep and hit Done to put it back in your document list; or, you can double-tap to zoom into the file preview and have a better understanding of the document that is in conflict with another version. This is a fully “live” preview: you can select and copy text when zoomed into a document – a useful feature if you plan on merging changes manually.
Sync may be the future, but it’s not always future-proof. Text editors are often hampered by poor conflict management and resolution; fortunately, Byword 2.0 gets it right. My wish is that Metaclassy will consider a Dropbox version browser for a next release, using the same visual approach to let users revert to an older version of a document even if there’s not a conflict to resolve.[1]
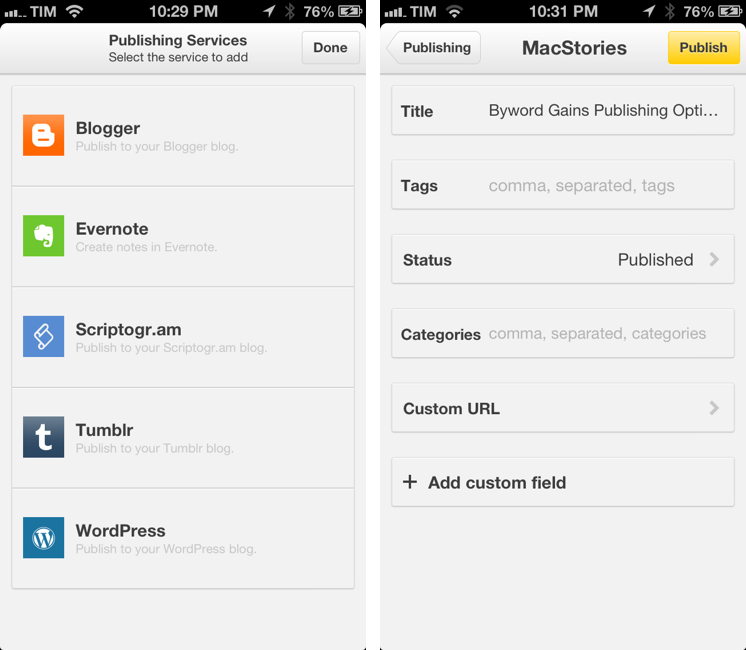
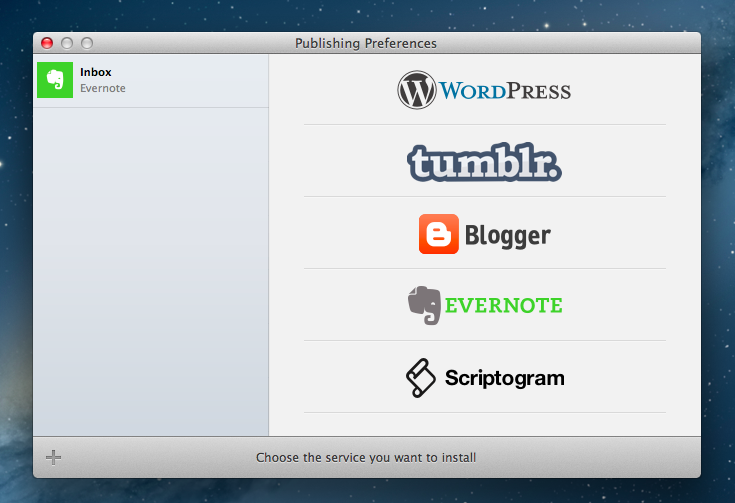
The big new feature of Byword 2.0 is Publishing. Available as a $4.99 In-App Purchase for iOS and OS X, Publishing lets you send your Markdown text as HTML to five different web services directly from Byword. I tested the functionality with my self-hosted WordPress site and personal Evernote account.
Publishing Services are available in Byword’s Tools menu on iOS, or through the File > Publish menu on OS X[2]. Setting them up is fairly straightforward: configuring a WordPress site will require you to enter the blog’s URL alongside your username and password, whereas Evernote will simply ask for your account credentials. In both cases – and this applies to other services too – there are a few options that give you control over the content that you are sending from Byword.
With Evernote, you can specify a destination notebook, a title, and a list of comma-separated tags. Evernote publishing worked as expected, with some minor caveats. Every time I tried to send a Markdown post with inline HTML code for images (something that I already explained here), Byword returned an error; there is no way to open a newly created note directly in the Evernote app, or to specify whether you want to share the note directly from Byword[3]; and, you can’t set up multiple Evernote destinations with different notebooks[4]. I like Evernote publishing, but I would appreciate more options and deeper integration with Evernote.
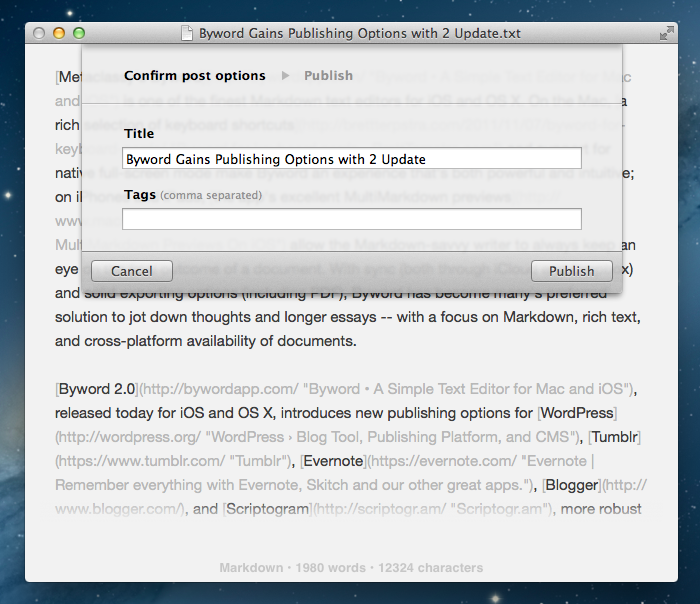
WordPress publishing is nearly perfect for my workflow. You can specify a title, categories and tags, provide a custom URL, enter custom fields, and choose the post status. A very neat touch is that, when saving a draft to WordPress, Byword will offer you to view the admin console’s draft URL in the default browser (on the Mac)[5]; with public posts, it will let you open the regular permalink. In my testing, Byword correctly sent Markdown text as HTML to WordPress without issues for images or other embedded code.[6]
My minor gripe with WordPress publishing is that, on iOS, the app’s URL scheme hasn’t been updated to support post creation with attached parameters. Poster, for instance, allows me to create a new post that comes with pre-defined values for custom field and title directly in the URL scheme; this is useful for automation purposes if you’re willing to save time and create post templates through Poster’s URL scheme. Currently, Byword 2.0 comes with the same URL scheme of version 1.0, which does allow for post creation with no parameters. I am told, however, that a more powerful URL scheme is in the works for a future update.
For the next versions of Byword, Metaclassy is also planning to introduce more options for post types such as links and quotes. I personally don’t use these features for my WordPress site, so their absence didn’t hinder my workflow in any way. I did notice the lack of support for images: if you want to include embedded images in your posts, you can’t tell Byword to upload them to your WordPress site – you’ll have to upload them through other apps first, then include their URL in Byword. While image support would certainly be nice for Evernote or blogging platforms that come with image hosting options, we use a CDN for MacStories, something that I don’t expect Metaclassy to support anytime soon.
There are some other new features worth mentioning. Byword 2.0 comes with new font options (including Avenir Next) and controls for font size on iOS; on both iOS and OS X, scrolling position is maintained when switching between the editing view and the preview; for document organization, the iOS app has received support for batch delete as well as move and duplicate support for folders, iCloud, Dropbox, and local storage. It’s now possible to send plain text to other apps using the “Open In” menu on iOS; Byword for Mac sports a new “Copy Rich Text”[7] menu to convert Markdown to rich text you can paste in apps like Mail, TextEdit, or Pages.
There are also features that still haven’t been implemented in Byword 2.0. Aside from the aforementioned URL scheme and Evernote features, I would like to see integration with the TextExpander touch 2.0 SDK for fill-ins, which would be a good addition for things like letterheads and MultiMarkdown metadata. I believe that it still takes too many taps to display a document’s preview[8]; for documents that have already been published, I’d like to see a badge similar to the one for conflicted versions.
Byword 2.0 is a great upgrade. With version 2.0, Metaclassy has refined Byword’s feature set, made sync more reliable, and built services that will enable writers to consolidate their publishing workflow in Byword (without, however, reaching MarsEdit’s level of full-blown online service integration). In all this, the app retains its simplicity, elegance, and ease of use with basically no learning curve.
Publishing services could (and should) be enhanced with additional options such as Evernote sharing and a more powerful URL scheme. On the Mac, I would like to see a browser extension (or bookmarklet) to send the current tab to Byword for easier creation of WordPress linked posts. Byword’s Publishing feature is off to a very solid start – but, more importantly, it is the right idea to extend the app beyond personal documents.
Unfortunately, there is no unified purchase to unlock Publishing across iOS and OS X: while Byword 2.0 is a free update, Publishing services are available as separate In-App Purchases for iOS and OS X, sold at $4.99 each.
With today’s update, Byword 2.0 gets my wholehearted recommendation as the best Markdown text editor for everyone, now with publishing features built-in. You can get Byword 2.0 on the App Store (iOS, Mac).
- In practice, it would be similar to WriteUp’s version browser for Dropbox. ↩︎
- Also available as a keyboard shortcut with ⌃⌥⌘P. ↩︎
- I already have a Pythonista script to create and share Evernote notes automatically, but I’d like to have a more visual system built inside Byword. Right now, the fact that Byword asks me to open evernote.com after I publish a note is also fairly useless. ↩︎
- You can change the destination notebook by tapping Edit in the Publish menu and then navigating inside your configured Evernote account. You’ll have to do this every time you’ll want to pick a different notebook, though. ↩︎
- Safari is the only option on iOS. ↩︎
- I would like to see a 1Password button to easily find a login. ↩︎
- As a keyboard shortcut, it’s ⌃⌥⌘C. ↩︎
- Especially on the iPad, Metaclassy could put a preview shortcut in the top toolbar. ↩︎