In Tweetbot 3, Tapbots removed the ability to post tweets longer than 140 characters using built-in services for text upload. While I understand that it wasn’t one of Tweetbot’s most used features, its removal got me thinking: would it be possible to replicate the feature using Dropbox and plain text files in an automated iOS workflow? I came up with a solution that requires Launch Center Pro and Drafts, and I’m quite happy with it.
Short Version
This is a workflow to create, share, and tweet a Dropbox text file with Tweetbot. It requires Launch Center Pro and Drafts, both with access to your Dropbox account. It also requires Tweetbot to be installed (either version 2 or 3).
- Launch Center Pro action download
- Drafts action download (create new file)
- Drafts action download (share and tweet file)
Workflow
My goal was to create a single chain of actions that would let me type the name of a text file and its contents, and that would then upload it to Dropbox, make it shareable, get the public URL, and create a new tweet in Tweetbot for me. I don’t normally need to tweet more than 140 characters, but there are times when I want to, say, share a code snippet and I don’t want to jump between apps and tap 20 different buttons to do it. Once triggered in Launch Center Pro, my workflow only asks for a file name and text, removing all further user interaction until it reaches Tweetbot, where a shareable link to a Dropbox text file is displayed, ready to be tweeted.
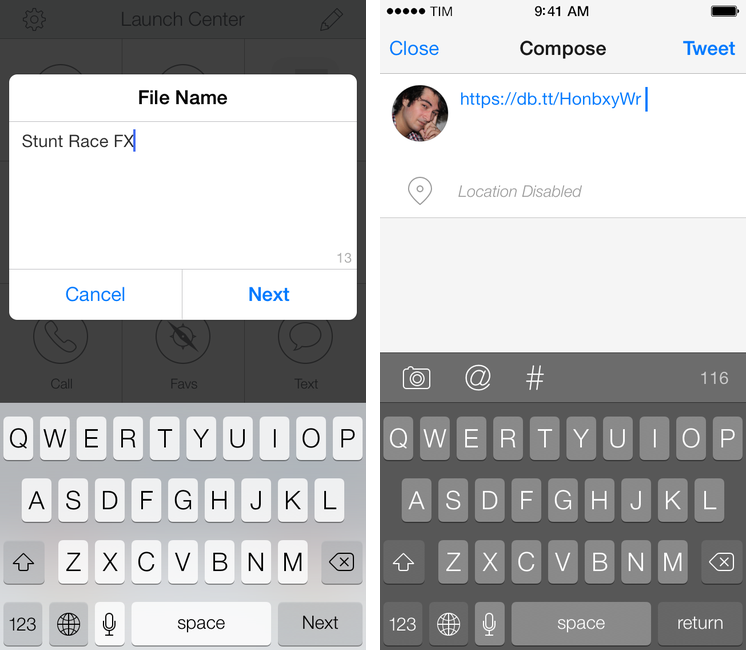
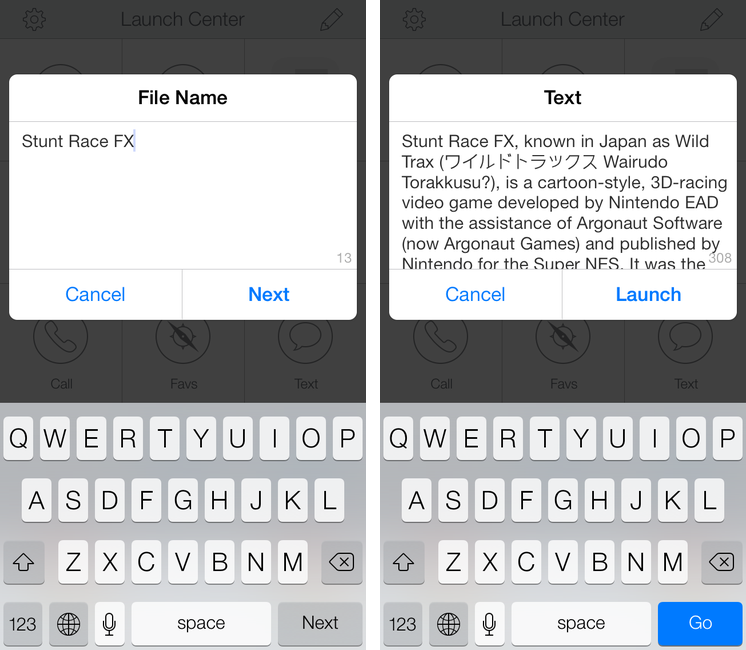
The first piece of the workflow is a Launch Center Pro action that opens Drafts to create a new draft with a title and some text. In Launch Center Pro, two separate prompt dialogs ask for a file name and document text, which are then sent to Drafts, automatically running a Drafts action.
This Launch Center Pro action isn’t needed because you could just launch Drafts and type the name and text of your file there, keeping in mind to separate them with an empty line. However, Launch Center Pro makes it clear that you need to enter these two bits of information thanks to its multiple dialogs.
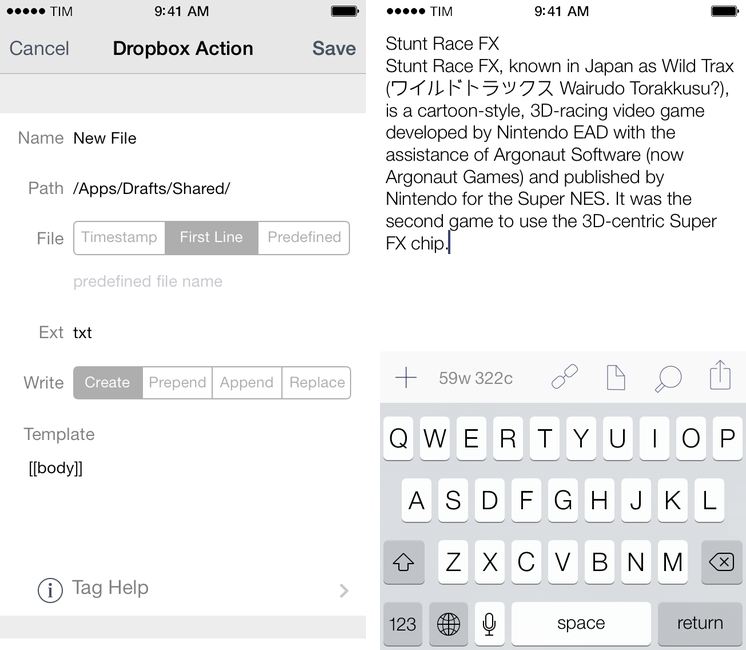
When Drafts receives the text, it automatically triggers an action called “New File” that’s used, as the name suggests, to create a new text file in your Dropbox account. Because it is a native Dropbox action in Drafts, we can use the app’s tags and built-in options to create the text file just like we want it: “First Line” is used for the file name, write mode is “create”, and the [[body]] tag (all text except the first line) is used in the Template field. A text file with the draft’s first line as name will be created in a specific folder in your Dropbox account; personally, I like to keep these shared files under /Apps/Drafts/Shared so I can easily review them later.
With the file on Dropbox, it’s time to get down to business. Take a look at what the main action (called “DropShare”) looks like:
drafts://x-callback-url/create?text=[[draft]]&action={{New File}}&x-success={{launchpro://?url=tweetbot%3A%2F%2Fviticci%2Fpost%3Ftext%3D%5Bdropbox%3AApps%2FDrafts%2FShared%2F[[title]].txt%5D}}
Thats’ a lot of encoding that you don’t need to know about, but let me explain. Essentially, we’re telling Drafts to:
- Take the received text and make a new text file with it;
- Upon success, use the Launch Center Pro URL scheme to launch Tweetbot;
- When launching Tweetbot, mix Launch Center Pro and Drafts tags for file path and file name.
Steps 2 and 3 are the real winners here, as they rely on Launch Center Pro’s new URL scheme launcher to automate the process of fetching a file’s link from Dropbox. Perhaps taking a look at the decoded URL scheme will clarify what’s going on:
launchpro://?url=tweetbot://viticci/post?text=[dropbox:Apps/Drafts/Shared/[[title]].txt]
Drafts opens Launch Center Pro, which is told to open Tweetbot and prepare a new tweet that contains a link to the just-created Dropbox text file. Let’s focus on a specific part of the URL scheme:
[dropbox:Apps/Drafts/Shared/[[title]].txt]
This is Launch Center Pro’s tag for accessing a specific Dropbox file and generating a shareable URL for it. The file path is hardcoded into the URL, but the file name – which is always changing – is dynamically generated by Drafts’ [[title]] tag, which is expanded by Drafts before opening Launch Center Pro. Launch Center Pro doesn’t know where to look on its own – it just knows that it can load a file path and point to a specific file; fortunately, Drafts can tell Launch Center Pro what the name of the file is, so that a public link to it can be generated and sent to Tweetbot.
To launch Tweetbot in your account, make sure to replace “viticci” in the Drafts ation’s URL scheme with your Twitter username. Once in Tweetbot, the Compose screen will open, showing the public link to the file you just uploaded, ready to be tweeted.
If you’ve set up everything correctly, the workflow should take a few seconds to run (depending on your Internet connection) and “just work” by automatically chaining all apps and services together. It’s not perfect, but I’ve been using it for the past few weeks to generate and tweet links to text files and it’s been working well for me. If you have feedback or ideas for improvements, let me know.