It used to be that, to do nerd stuff, you had to get a Mac or PC. As iOS progressed over the years, however, developers saw that users were spending a lot of time trying to do work on their iPhones and iPads, and started building utilities that packed powerful functionalities in what looked like “just an app”. We got Drafts and Launch Center Pro, calendar apps and password managers just as powerful as their desktop counterparts, and, of course, apps to script iOS and a text editor with its own workflow system. To sum up: iOS is still maturing, but there’s no shortage of nerdy apps and utilities at this point.
iOS is great for quick text entry thanks to the portability of an iPhone or iPad mini, but doing advanced text manipulation is a bit tricky unless you want to get dirty with Editorial and Python scripts. On the Mac, it’s easy to fire up Automator and create a workflow that takes a line of text and turns it Into Title Case or UPPERCASE; even going the extra mile and building services to take selected text and indent it or swap spaces with tabs takes a few minutes, but it’s doable with a basic knowledge of built-in OS X tools. On iOS? There’s no Automator (yet?), so, until today, if you wanted to do automated text transformations you’d have to get Editorial and Pythonista or use some of Launch Center Pro’s (limited) text filters.
Craig Pearlman noticed this problem and built TextTool, a $4.99 Universal app that comes with 28 built-in text transformations that you can use inside the app’s text editor or chain to other iOS apps with URL schemes and workflows.
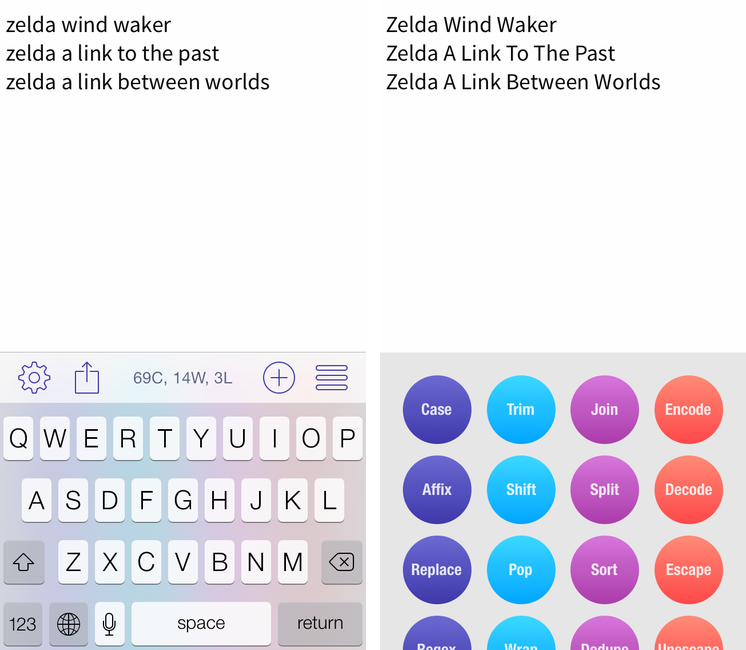
TextTool’s selection of text transformation methods include common actions like prefix, encode, and change case, as well as more peculiar filters like regex, educate (for smart quotes and hyphens), trim, wrap, and dedupe. A full list is available here, and the app comes with well written documentation.
The app is straightforward and pragmatic: at the bottom, you’ll find buttons to open the settings (where you can switch between variable-width and fixed-width fonts), character/word/line counts, buttons to share text and create a new note, and the action button. TextTool’s text editor is a plain text entry field that accepts inline transformations…and that’s it. There is no note management or archive, and everything happens “live” on screen with no options to retrieve old drafts or modifications (you can shake to Undo, though).
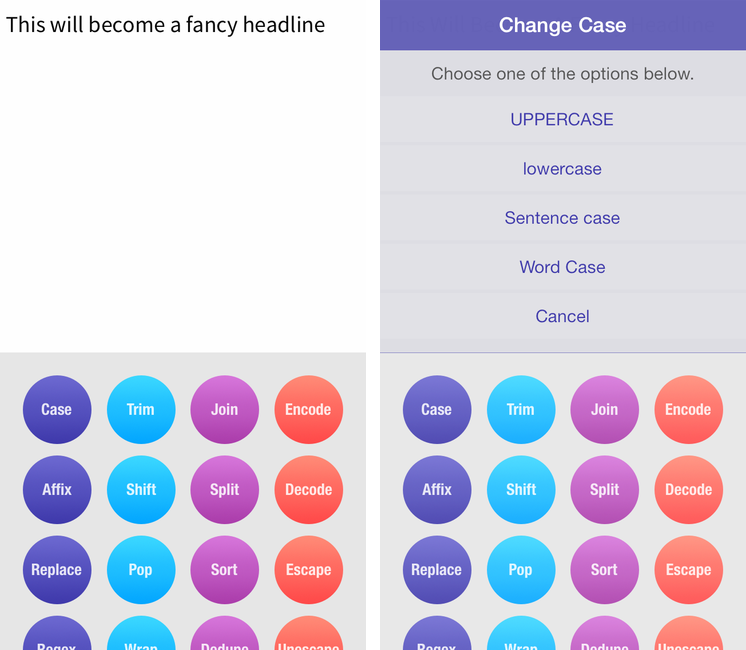
Actions are listed as colored circles that reflect through the iOS 7 keyboard and sit underneath the text editor. Tap an action, and text is transformed accordingly in the editor above; if an action has multiple options to choose from (such as Case), a popup will come up asking you to choose a version of the action you want to run.
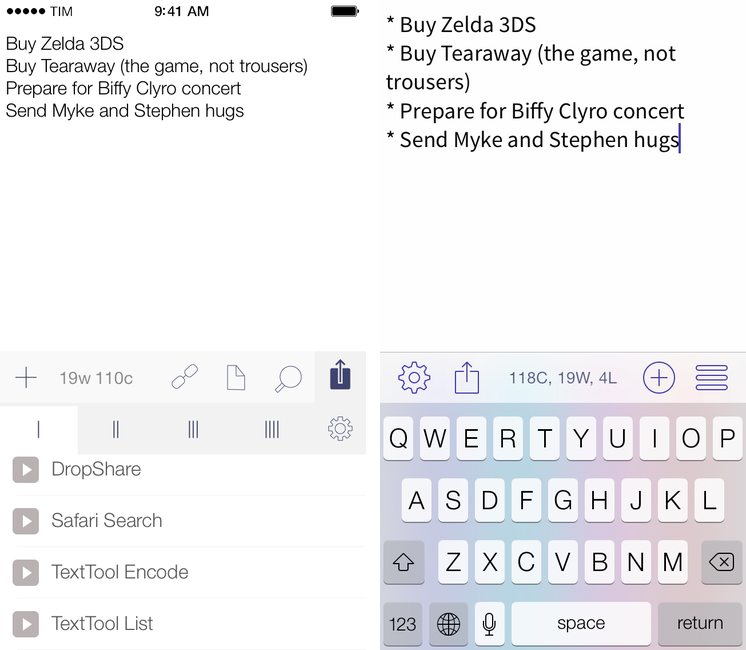
TextTool is useful on its own, but it truly shines when combined with the apps and workflows you already use and rely upon. Say, for instance, that you want to turn a list of lines into a Markdown list, with each line prefixed by an asterisk: normally, you’d either type the asterisks manually or use an Editorial workflow to take selected text and turn it into a Markdown list with one tap. But maybe you don’t want to type things manually and you’re not fancy enough to use Editorial. In that case, behold the TextTool URL scheme used in a Drafts action:
texttool://x-callback-url/transform?text=[[draft]]&method=affix&prefix=%2A%20&suffix=&scope=lines&x-success={{drafts://x-callback-url/create?text=[[output]]}}
That thing above? It’s a URL action for Drafts that takes your lines and prefixes them with an asterisk and a space (as Markdown requires), automatically returning to Drafts and showing you transformed lines. In the workflow, TextTool receives text and the URL scheme tells it to run the affix method with a prefix and an empty suffix, using x-callback-url to go back to Drafts with a new [[output]]. Apps these days…
How about encoding text? Everybody loves encoding text.1 Here’s another Drafts action to send some text to TextTool and receive the encoded version of it:
texttool://x-callback-url/transform?text=[[draft]]&method=encode&x-success={{drafts://x-callback-url/create?text=[[output]]}}
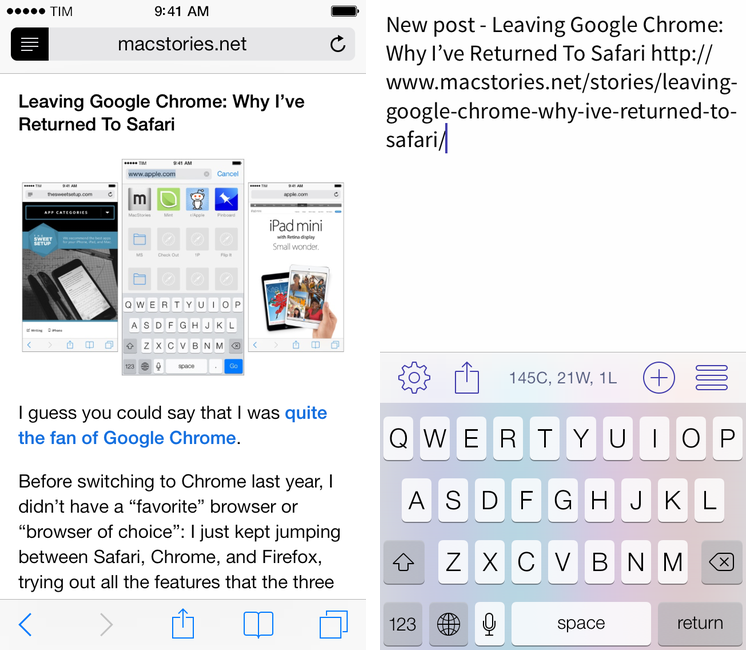
You may probably be wondering why JavaScript hasn’t made an appearance in this post yet. My bad, here’s a bookmarklet to prefix the currently open webpage with “New post - ”. If you have a blog and you always find yourself typing tweets with “New post - ” followed by your article’s name and URL manually, well, now you can thank Craig Pearlman for thinking of you.
javascript:window.location='texttool://x-callback-url/transform?text='+encodeURIComponent(document.title+'%20')+encodeURIComponent(location.href)+'&method=affix&prefix=New%20post%20-%20&suffix=&scope=lines'
You can install the code above as a bookmarklet in Safari and you’ll end up with a prefix before the webpage’s title and URL in TextTool. If you don’t like my prefix, change the (encoded) text between &prefix= and &suffix= to whatever you prefer.
I could go on with at least 14 other actions I have in mind for TextTool and integration with Pythonista, Editorial, Drafts, Launch Center, and Safari, but I’ll let you have some fun, too. TextTool comes with a solid x-callback-url documentation on the web and inside the app, so make sure to peruse that if you want to craft workflows for your needs.
TextTool is a handy, delightfully geeky, powerful iOS utility that does one thing well without forcing you to use Python or learn a URL scheme. You can go deeper and chain TextTool with apps and scripts, but you don’t have to because the app can simply be used to paste text, transform it, copy it, and go back to doing something else. There are some bugs that I’d like to see fixed2, but the sweet addition of shortcuts for external keyboards compensates for those on the iPad.
TextTool is well worth $4.99 and I can’t wait to see what iOS geeks will do with it. Get it on the App Store.
-
This is sarcasm. ↩︎
-
Interestingly, they all seem to occur in the text field. Where by “interestingly” I mean that it doesn’t come as a surprise considering the bugs and general weirdness that iOS 7 still exhibits in text views and fields (and that developers have to work around to avoid bugs when possible). ↩︎