Skala for Mac isn’t ready for its public debut yet, but Bjango, makers of Skala Preview and iStat, have today released Skala Color, a free plugin for the OS X Color Picker that comes with useful options for designers and developers and that offers a glimpse of features that will be included in the final Skala app.
Skala Color is a standard OS X color picker, so it works with most Mac apps. Skala Color is free, to help spread the word about Skala, our upcoming design tool.
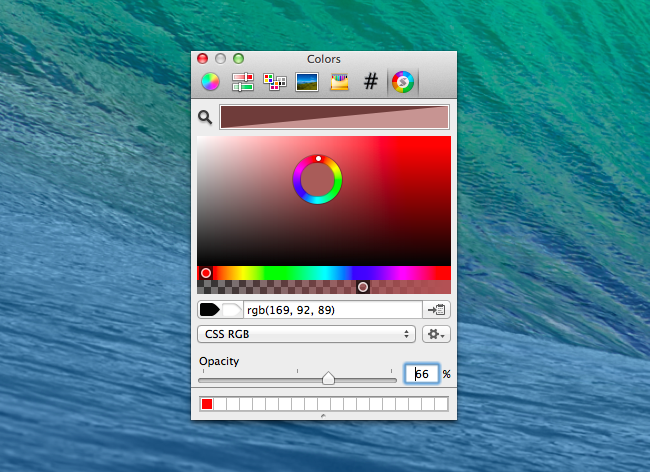
Once installed, Skala Color adds a special color picker tab to the system-wide OS X color panel, which has supported a plugin architecture for years now (notable examples include Panic’s Developer Color Picker and Jesper’s Hex Color Picker). Skala Color combines a traditional color picker UI with sliders for opacity and 4x precision hue. The hex code of the color you’re currently previewing is available in the middle of the window with a button to quickly copy it in the clipboard; if you already have a color code in the clipboard, Skala Color will automatically recognize it and let you preview it in the picker with the click of a button.
With Skala, Bjango wants to build a “precise user interface and icon design tool”, and today’s Skala Color provides a sneak peek at the development and design-oriented options that will likely be part of the final product. Color codes can be displayed in standard hex, but you can also use Float and CSS RGB/RGBA/HSVA/HSL, as well as NSColor and UIColor formats – Bjango wants to offer options for web, iOS, OS X, and Android developers, so whether you need to pick colors for an iPhone app or a website, Skala Color will come in handy.
Skala Color is available for free from Bjango’s website; you can check out Skala’s teaser page here.