Editorial, Ole Zorn’s text automation tool and Markdown editor for iOS, has changed the way I work on my iPad.
Combining an elegant text editing experience with a powerful workflow system based on actions and a built-in Python interpreter, Editorial reinvented iOS automation and explored new horizons of what could be achieved with inter-app comunication on an iPad. Editorial can be just a text editor, but its true potential and versatility are revealed by an Automator-inspired interface that is the foundation for workflows to automate text editing, web services, image manipulation, and more – all on an iPad, without needing a Mac. Editorial sits at the forefront of the post-PC era, and it’s become an indispensable tool for my professional life.
Editorial came out on August 15, 2013. Over the past nine months, I’ve seen Editorial go from a minor 1.0.1 release to a feature-packed, redesigned 1.1 that feels like a 2.0 update – the kind of deep, fundamentally different version of an app that several developers would charge for as a separate product on the App Store.
It’s undeniable that Zorn should have released an update with fixes and basic iOS 7 compatibility sooner, but it’s important to note that Editorial 1.0 (aside from minor issues) kept working well on iOS 7, and Zorn documented the development process with notes and screenshots on the app’s forums. As an Editorial user and reviewer, it’s been a long journey from version 1.0 in August 2013 to today’s 1.1 release, but it’s been worth it.
Editorial 1.1 brings a plethora of design changes, Markdown improvements, and automation breakthroughs that, just ahead of iOS 8, represent a major milestone for Markdown text editors and iOS automation. Editorial 1.1 may be a text editor on the surface, but, in reality, it’s a small revolution for iOS power users.
Table of Contents
- New Design
- iPhone App
- TaskPaper Mode
- General Improvements
- Sub-Workflows and x-callback-url
- New and Updated Workflow Actions
- Custom Interfaces
- On The UI Editor
- To The Future
- Download The Workflows
New Design
The most apparent change of Editorial 1.1 is immediately clear upon launching the app: Editorial has been completely redesigned for iOS 7. Ole Zorn’s original design from August 2013 was already free of heavy-handed skeuomorphic elements such as photorealistic textures, but the app had a distinct iOS 6 look to it with its glossy toolbars, drop shadows, and outlined buttons. Those visual affordances are gone, leaving room for a cleaner UI that, at first sight, is in line with many other iOS 7 updates seen in the past few months.
With the new design, the text editing interface is elegant and compact, better integrating different parts of the app without making them feel like accessories to the main view. The app’s font has changed to Source Sans Pro – a fine choice that helps in giving Editorial a peculiar look and feel.
New iOS 7 design doesn’t mean, though, that Zorn has gone full-flat with the workflow editor, one of Editorial’s core features for text automation. During the beta, Zorn experimented with flat, edge-to-edge designs for actions (screenshot), using text labels as buttons for hiding blocks or switching to the full code editor for Python scripts. In today’s final 1.1 version, you’ll see that the flatness has been toned down, with the workflow editor sporting the familiar Automator-like boxes for individual actions. I think this was a good choice.
In Editorial 1.1, workflow actions can be assigned a color label: available in the same popover that hosts an action’s information and parameters such as Pause settings and title, the color picker includes six colors and, in my experience, it proved a useful addition to distinguish actions in complex workflows. I personally find it handy to assign colors to recurring types of actions and blocks: my Evernote actions are green, while I keep browser-related actions set to orange.
More visual customization is also possible thanks to hundreds of new workflow icons that have been added on top of the existing set of Editorial 1.0. Organized in sections such as Actions, Files, and Social, the new workflow icons that come bundled with Editorial 1.1 should provide an option for every workflow idea you think of. Icons from the Social category have been especially useful as they’ve allowed me to visually separate Evernote workflows from WordPress ones in the bookmarks bar and workflow list.
iPhone App
The even more visible change in Editorial 1.1 is an iPhone version available as part of the free, Universal update for existing customers.
Zorn brought the full Editorial experience to the iPhone, implementing design tweaks and gestures differently to account for smaller screens and one-handed operations; the result is, unsurprisingly, a feature-packed app that’s even more impressive on the iPhone because of its portability.
Editorial for iPhone shares the same layout and feature set of the iPad version. The app is organized in three panes: on the left, a sidebar gives you access to all your local files and the ones stored in Dropbox; in the middle, the text editor and workflow popup let you write and automate text through actions and Python; on the right side of the app, the Accessories give you the ability to switch between the rich text preview, console, documentation, and built-in browser with two taps.
If you’re familiar with Editorial, the flow and structure of the app are immediately recognizable; if you’re new to the app, the logical progression from files to editing and accessories should make sense, with no learning curve. It’s important to remember that Editorial can be a complex app when you dive deep into its workflow system, but, on the surface, it’s a clean and capable text editor with an integrated web browser.
Editorial for iPhone doesn’t feel like a cheap port. Notably, the accessories have become a grid of thumbnail previews on the iPhone, which makes for a more comfortable, visual experience when moving between views. Because every section is rendered as a live preview in the switcher, I find the screen to be more contextually rich than its iPad counterpart: I can see what page I have open in the browser before switching to it and, likewise, the Preview page lets me see the current state of the document I’m working on before opening it.
The text and workflow editors went through deeper presentation tweaks for the iPhone app, and that’s where I have some reservations. Likely due to screen height constraints, Editorial can’t display a bookmarks bar on the iPhone, which slows down the experience and breaks the pattern of writing in the bottom half of the screen and looking up at the top section to find shortcuts to your favorite workflows.
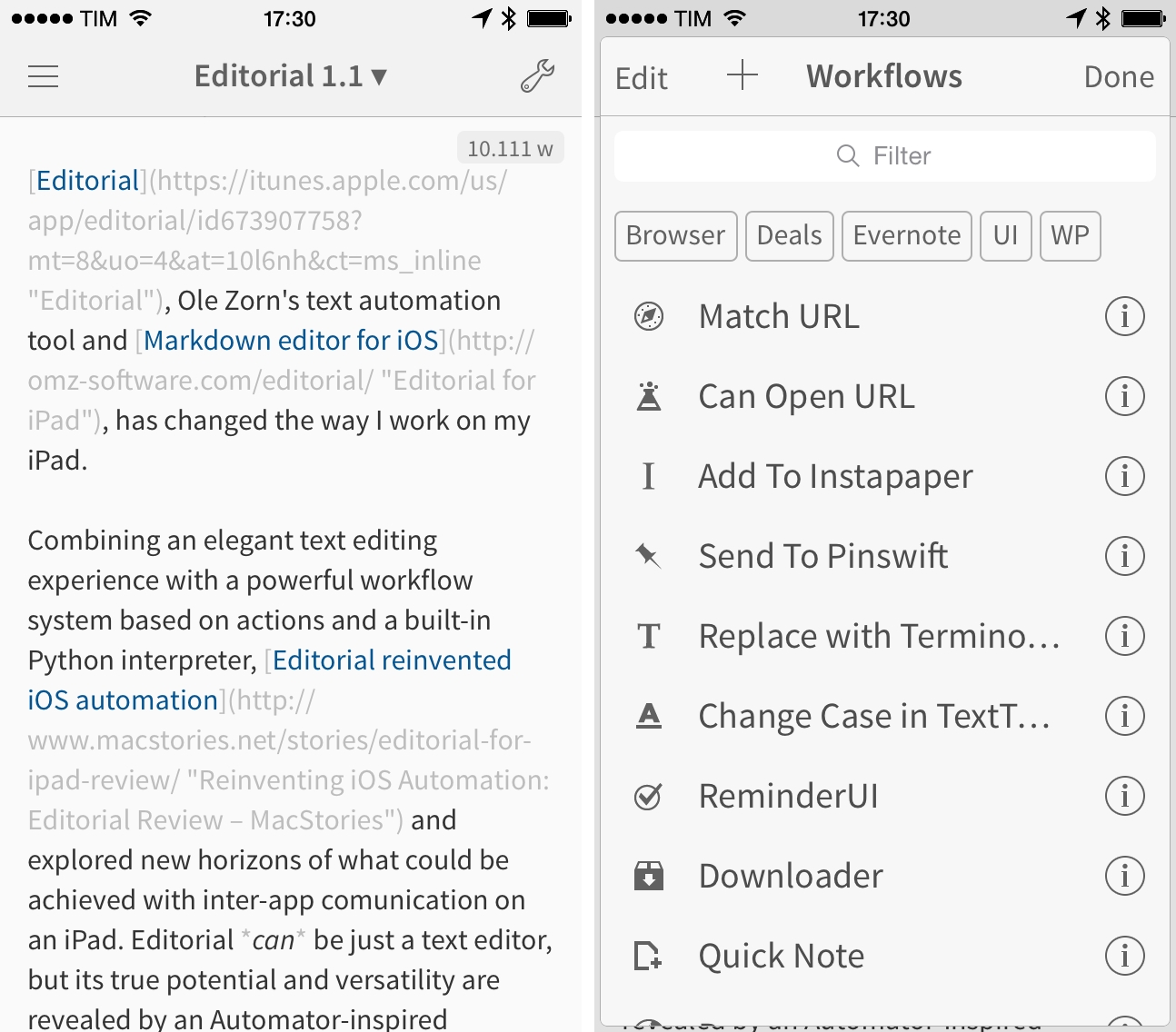
Thankfully, Editorial 1.1 has a new tap & hold gesture for the workflow icon (the wrench) that lets you search for any workflow instantly, which is an acceptable compromise and remedy to the lack of a bookmarks bar. I don’t know how I would have solved the problem of displaying a scrollable bar with shortcuts, but its absence does make launching workflows on the iPhone a more tedious process.1
In the workflow editor, Editorial for iPhone comes, again, with all the features of the iPad app, but it feels a little cramped due to the smaller screen. Buttons in the extra keyboard row for variables and placeholders come without labels and bring up a scrollable set of buttons when activated; action boxes are smaller, and the option icon has been replaced by a contextual menu that can be shown by long-tapping an action. Creating workflows on the iPhone is, for these reasons, slightly more annoying than on the iPad, but considering that Zorn managed to make the best of what he had available and mantain feature parity between the two versions, I’d say this is a fair trade-off.
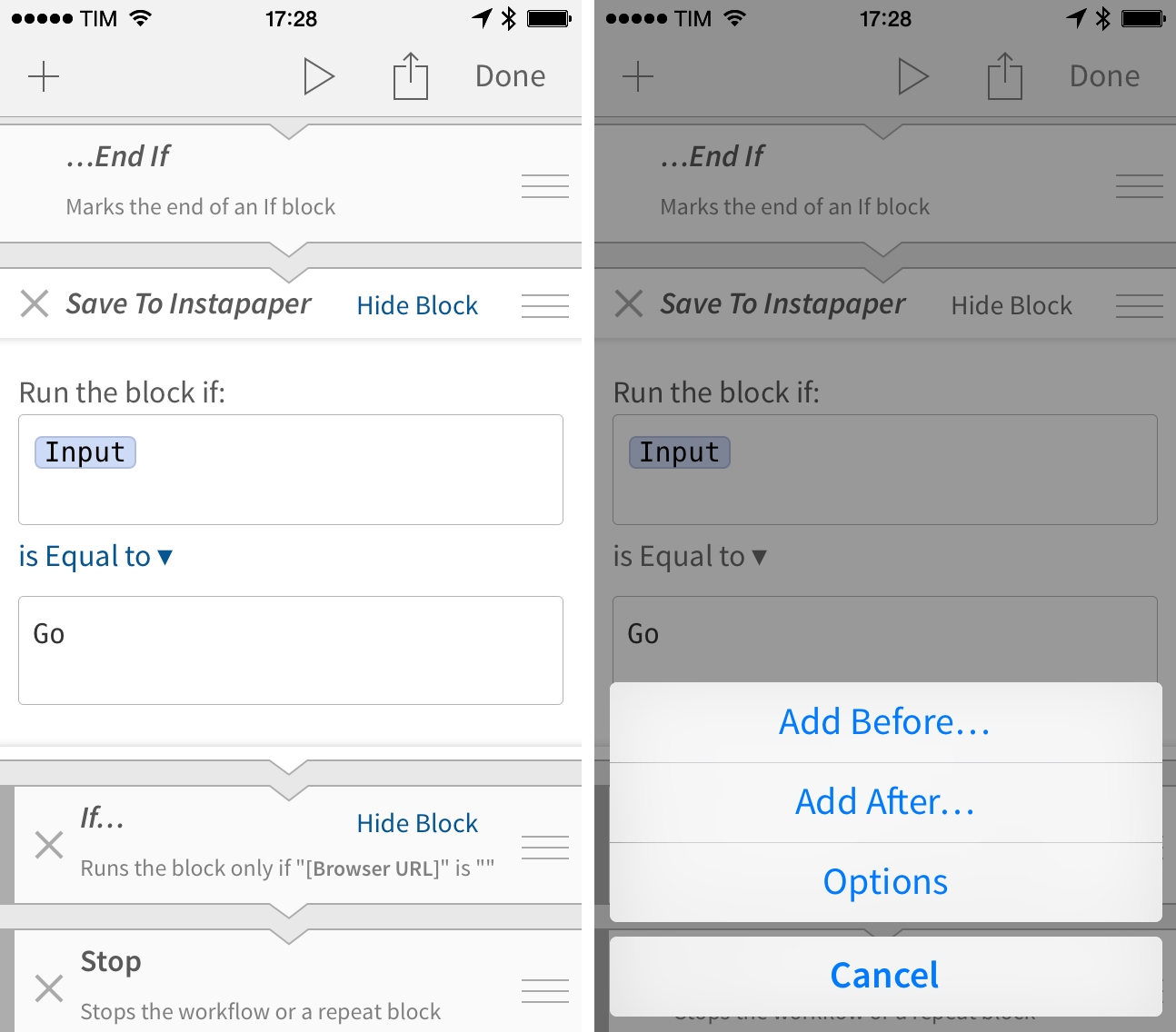
I want to point out a problem that affected workflow creation and management that’s been elegantly solved in Editorial 1.1. In the old version, adding a new action or block to an existing workflow required to manually drag the action box from the bottom of the workflow into a new position. Now, the same long-tap action that shows a contextual menu on iPhone also contains shortcuts to Add Before/After.
The behavior is similar to the way some RSS readers let you mark items as read before or after the currently selected article, and it benefits long workflows immensely as the process of adding actions is faster and (once you know the gesture) more intuitive.
Editorial for iPhone is a bit more difficult to navigate due to the smaller screen, but it’s not a watered-down version of the iPad app: it’s the real Editorial, available on the iPhone – in your pocket – wherever you go. I’ll take the interface compromises any day, as having the power of Editorial’s workflow system always with me is another small revolution for getting work done on iOS.
TaskPaper Mode
For users who rely on Jesse Grosjean’s TaskPaper as their todo management system (I can think of one person), Editorial 1.1 offers a TaskPaper mode with special features for tasks, tags, and projects. I don’t use TaskPaper – and I haven’t made workflows for it, so keep an eye on Gabe – but I still think it’s pretty impressive and worth mentioning.
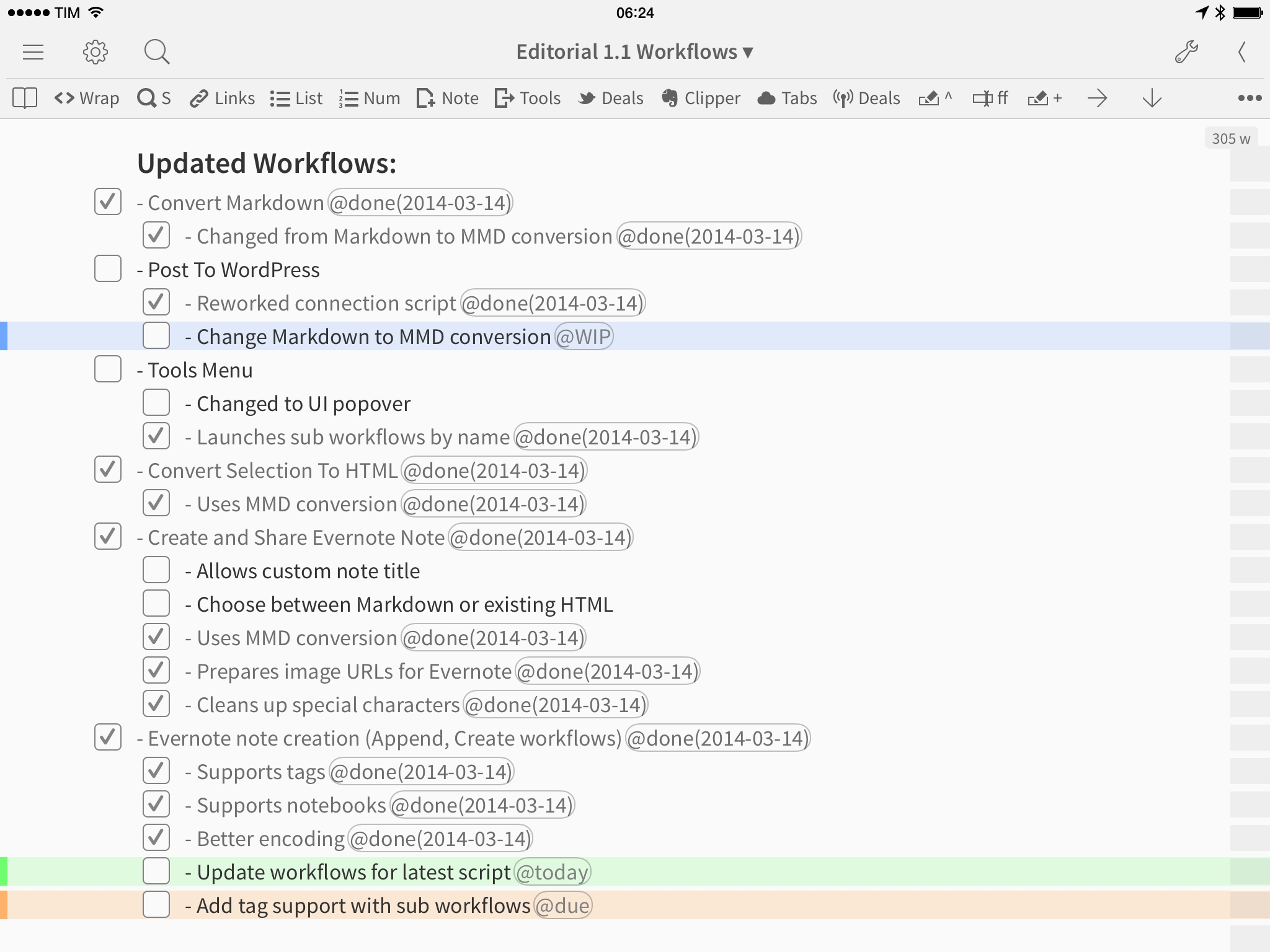
For files with a .taskpaper extension, Editorial will switch to a custom mode that implements the TaskPaper syntax with highlighting for projects and tags, checkboxes for tasks on the iPad, and support for drag & drop to move tasks around. I like how Zorn worked around the limitations of plain text (which TaskPaper uses) and included native features that don’t take away from the fact that, after all, it’s all simple plain text.
In the Settings, you can also set color labels for tags and disable drag handlers and checkboxes if you want a cleaner experience with no extra touch interactions.
As I said above, I don’t use TaskPaper (more on the subject here), but I believe this mode is a smart inclusion. TaskPaper has a fervent community of users who are finding ways to enrich and automate plain text-based task management on iOS, and they’ll surely come up with interesting workflows now that Editorial natively supports TaskPaper files.
General Improvements
There are dozens of improvements – large and small – in Editorial 1.1 that make editing text, running workflows, and customizing the presentation of your documents more flexible, powerful, and versatile than any other text editor for iOS.
The Preview panel doesn’t look much different than before, but it’s been completely overhauled under the hood. Editorial now fully supports MultiMarkdown, allowing you to preview HTML based on the popular Markdown fork; in the Settings, you can customize Markdown extras that aren’t processed by the rendering engine if you don’t want to write in MultiMarkdown all the time.2
The Preview panel now allows you to copy HTML output and send it via email without running a workflow thanks to a sharing menu at the top of the screen – a handy option that I wanted to have in Editorial 1.0 and that forced me to create separate workflows; now, those are gone.
There’s more: if you want to go full-custom for the Preview, you can override the default template with your own and have a personalized presentation of your HTML output. This is done in the Settings, where you’ll get a screen with an editor to customize your template code as well as shortcuts to insert variables for values such as Link Color or Metadata. Want to make the Preview look like your website to get an idea of what a document will be like when published? Now you can.
Unfortunately, the built-in browser hasn’t gained support for multiple tabs3, a title bar, or a native sharing menu resembling Safari’s, but there’s a welcome addition: the address bar is now a unified search/address bar that accepts both queries and URLs, just like most modern browsers. Small steps.
For fans of sloppy swiping, Editorial 1.1 is fully compatible with gestures that don’t require you to swipe precisely from the edge of the screen to navigate back and forth between views. Once activated in the Settings, you’ll be able to swipe anywhere on screen to navigate – especially on the iPhone when using the app with one hand, this setting makes the app more comfortable and friendly.
In the text editor, the most notable improvements include word count and search. For the latter, Editorial lets you perform in-document searches from a search icon in the top left, with occurrences being highlighted inside the document as you type. You can jump between occurrences, and you can tap again on the icon to find an Ignore Case toggle and a Replace All button. You’re not looking at the same advanced in-document search capabilities of apps like BBEdit and Sublime Text, but it’s a good start (and plus, you can always create those capabilities with custom workflows and UIs, but more on this in a bit).
Word count is nice. If you don’t want to tap a document’s name in the title bar, you can activate an inline word count “bubble” that floats in the top right corner as you write. Normally, the bubble shows the total word count, but it can be tapped to switch to character count; when you select some text, the bubble will turn blue and show a count for the current selection.
Tap & hold shortcuts have found their way in the editor view as well, specifically in the bookmarks bar. By long-tapping a bookmark, you’ll get a contextual menu to edit it, delete it, or, if it’s a workflow, jump directly to the workflow editor.
A nice detail: in Editorial 1.1, workflows launched from bookmarks are displayed relatively to the bookmark’s position in the toolbar – e.g. workflows that open popovers are displayed immediately under the bookmark, which helps reinforce the spatiality of the app.
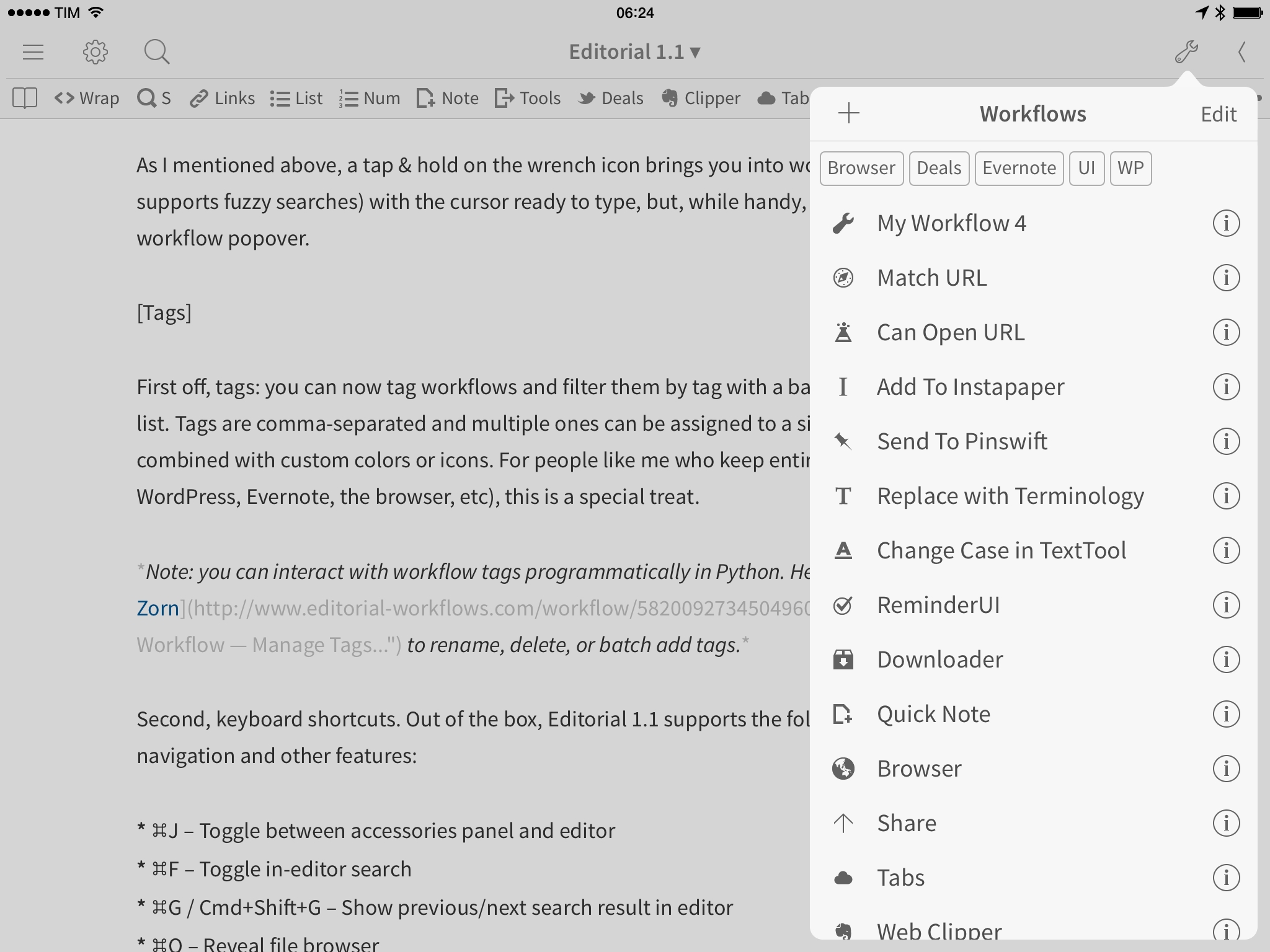
As I mentioned above, a tap & hold on the wrench icon brings you into workflow search mode (which supports fuzzy searches) with the cursor ready to type, but, while handy, that’s not the best addition to the workflow popover.
First off, tags: you can now tag workflows and filter them with a bar that appears above the workflow list. Tags are comma-separated and multiple ones can be assigned to a single workflow, but they can’t be combined with custom colors or icons. For people like me who keep entire sets of thematic workflows (for WordPress, Evernote, the browser, etc), this is a special treat.
Note: you can interact with workflow tags programmatically in Python. Here’s a sample workflow by Ole Zorn to rename, delete, or batch add tags.
Second, keyboard shortcuts. Out of the box, Editorial 1.1 supports the following keyboard shortcuts for app navigation and other features:
- ⌘J – Toggle between accessories panel and editor
- ⌘F – Toggle in-editor search
- ⌘G/⌘⇧G – Show previous/next search result in editor
- ⌘O – Reveal file browser
- ⌘P – Show/hide Markdown preview
- ⌘⇧P – Open the workflow list with focus on the search field
These are great, but there’s more. Any workflow can be assigned a custom keyboard shortcut that, when pressed, will run the workflow immediately. In the same panel where you could give a text abbreviation to a workflow in Editorial 1.0, you can now enter a key alongside one of the four usual modifiers (⌘, ⌥, ⇧, and ⌃) to create a keyboard shortcut for a workflow.
The possibility to set up your own keyboard shortcuts is a terrific feature for those who write on an iPad connected to an external keyboard. On iOS 7, Apple added support for keyboard shortcuts in some of their apps and system features, but the implementation is still inconsistent with shortcuts available on OS X; third-party developers were also given access to the framework to add keyboard shortcuts to their iOS 7 apps, but only few of them ported complete sets of shortcuts from OS X to iOS.
Editorial sets another standard with Bluetooth keyboard integration on iOS and the way it enables users to create their personalized shortcuts. Thanks to keyboard shortcuts, almost every part of Editorial can be accessed without touch input, which makes writing with Editorial on the iPad as fast and powerful as quickly accessing commands and macros in text editors for OS X.
Improvements have been made in the file management department as well. A new search bar in the file browser allows you to look for any string of text in your documents, a feature that could previously be replicated only through Python and workflows; now, it’s native to the app. Results that match your search query are highlighted in yellow, and tapping one will bring you to the relevant position of the match in a document; unfortunately, Editorial doesn’t come with the advanced search controls found in BBEdit and Sublime Text (but, again, those can be created from scratch with Python and workflow actions).
Local files can now be copied to Dropbox by tapping the service icon in the title bar menu, which doubles as a Dropbox sharing shortcut for files already stored in the cloud. If you want to generate a shareable link for Dropbox documents without leaving the app, you can tap the document name in the title bar, then Dropbox, and use Share Dropbox Link to get a shareable link in your clipboard.
Sharing workflows to Editorial’s online directory has also been rewritten to enable users to post workflows to the public directory from the app, update previously shared workflows, and manage the ones that have already been shared.
From a new Shared Workflows section of the Settings, you can view all the workflows you’ve published online (they can be set to Public or Private, useful when you don’t want workflows to be publicly listed on editorial-workflows.com), copy their link again, or delete them. Upon sharing a workflow that’s already been shared in the past, Editorial will ask if you want to update the old workflow at the same public URL or upload a new copy; shared workflows retain descriptions and custom icons, while tags remain specific to your local installation of Editorial.
I’ve found the new workflow sharing options to be intelligently implemented for users who don’t want to end up with dozens of public copies of the same workflow, and I think the Private flag option helps considerably when you want to share a work-in-progress workflow without others being able to find it (it’ll be online, but its URL will be hard to guess).
The features that I’ve covered so far – the new design, iPhone app, TaskPaper mode, and general improvements – show how Editorial 1.1 aims at advancing core aspects of the app from a visual and text editing perspective.
The true potential of the app, however, is revealed by the workflow system and text automation features, which have been dramatically enhanced in this update.
Sub-Workflows and x-callback-url
The first big change revolves around how Editorial can communicate with its own workflow engine and other iOS apps. For version 1.1, Zorn upgraded both aspects with the ability to run sub-workflows and wait for x-callback-url actions to return to a paused workflow.
In Editorial 1.0, you could save any action as a preset and reuse it in multiple workflows. Now, things go a step further as a workflow that’s being executed can call another workflow, pause, run it, and resume with the results of the sub-workflow carried into the main thread of actions.
Running a sub-workflow is useful if you have a routine of actions that perform a specific task that you want to integrate in a workflow without manually copying all those actions or saving them as presets. Think of a sub-workflow as a feature that’s called by a workflow and executed to obtain a piece of data that you need. Sub-workflows can be executed by name (the sub-workflow stays outside of the main workflow and is referenced by name) or copied as snapshots into the main workflow.
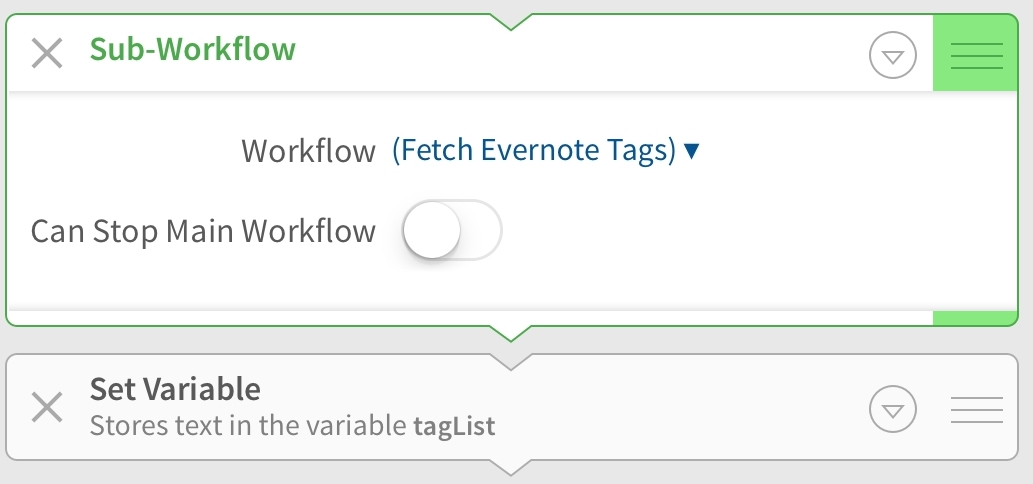
An example is the best demonstration. Let’s say you have an Evernote workflow that, at some point, needs the list of tags from your Evernote account. Normally, this list would be assembled by running a Python script and using some actions and blocks to handle exceptions and build the list, but that would mean cluttering the workflow with lots of additional actions.
Instead, I built a workflow that gets my Evernote tags, shows them in a popover, and passes the selected tags as output to the next action, which is actually in another workflow as this one is executed as a sub-workflow.
To wrap your head around the idea of a sub-workflow, think of it as actions between input and output. The sub-workflow is called and it looks for text passed as input; it ends, and it passes text as output back to the calling workflow. The input part is especially important: by looking at text that was sent by the main workflow, you can make the sub-workflow behave as either a standalone workflow with its own functionality (if no input was sent) or as an “assistant” if it was called externally. This allows you to keep workflows separate and reuse them with minor variations depending on how they’re being summoned by other workflows.
The practical benefit of sub-workflows is cleaner, slimmer workflows that communicate with each other without becoming monsters full of actions and blocks that you use frequently. In a way, this is object-oriented workflow automation, and I find my workflows easier to understand now that they can call others as features.
Based on the same idea, here’s a workflow that I call when I need a list of Evernote notebooks.
This one, which I also tend to run as a sub-workflow, cleans up URLs by removing the ugly utm parameters that nobody wants inside their articles. It’s a URL-cleaner utility that lives as a functionality in many of my browser-based workflows.
While running sub-workflows is all about breaking up workflows in multiple parts (when appropriate), Editorial’s new support for x-callback-url will let you delete all the duplicate workflows you created to handle the x-success parameters sent by other apps. It’s a major step forward for inter-app communication with Editorial on iOS.
Developed by Agile Tortoise’s Greg Piece, x-callback-url is a protocol that lets third-party apps communicate with each other via “callbacks”: in apps that use the x-callback-url technology, you can send data to another app, perform actions on that data, then automatically return to the calling app without tapping the Home button and using the iOS multitasking view. x-callback-url has been used extensively by Google to provide a seamless switching experience across their iOS apps (such as Gmail, Maps, and Chrome) and has been implemented by hundreds of third-party iOS apps (Phillip Gruneich built a directory).
The problem with applying x-callback-url to Editorial 1.0 was that the app couldn’t run a workflow that, for instance, launched Google Chrome and waited for data to return to the same workflow. The inability to leave workflows “listening” for callbacks forced developers who wanted to integrate their apps with Editorial to create duplicate workflows to handle the sending and receiving parts of callbacks, a good example being Terminology by Pierce himself. And this is exactly what’s been fixed in Editorial 1.1.
With a new Open x-callback URL action, you can now launch callback-capable apps and pause the current workflow while x-callback-url is being executed outside of Editorial; then, when the x-success parameter returns output to Editorial, the workflow will resume with new data available. This new action singlehandedly cuts in half the amount of work required to create workflows for x-callback-url and allows Editorial to be more easily integrated with iOS apps.
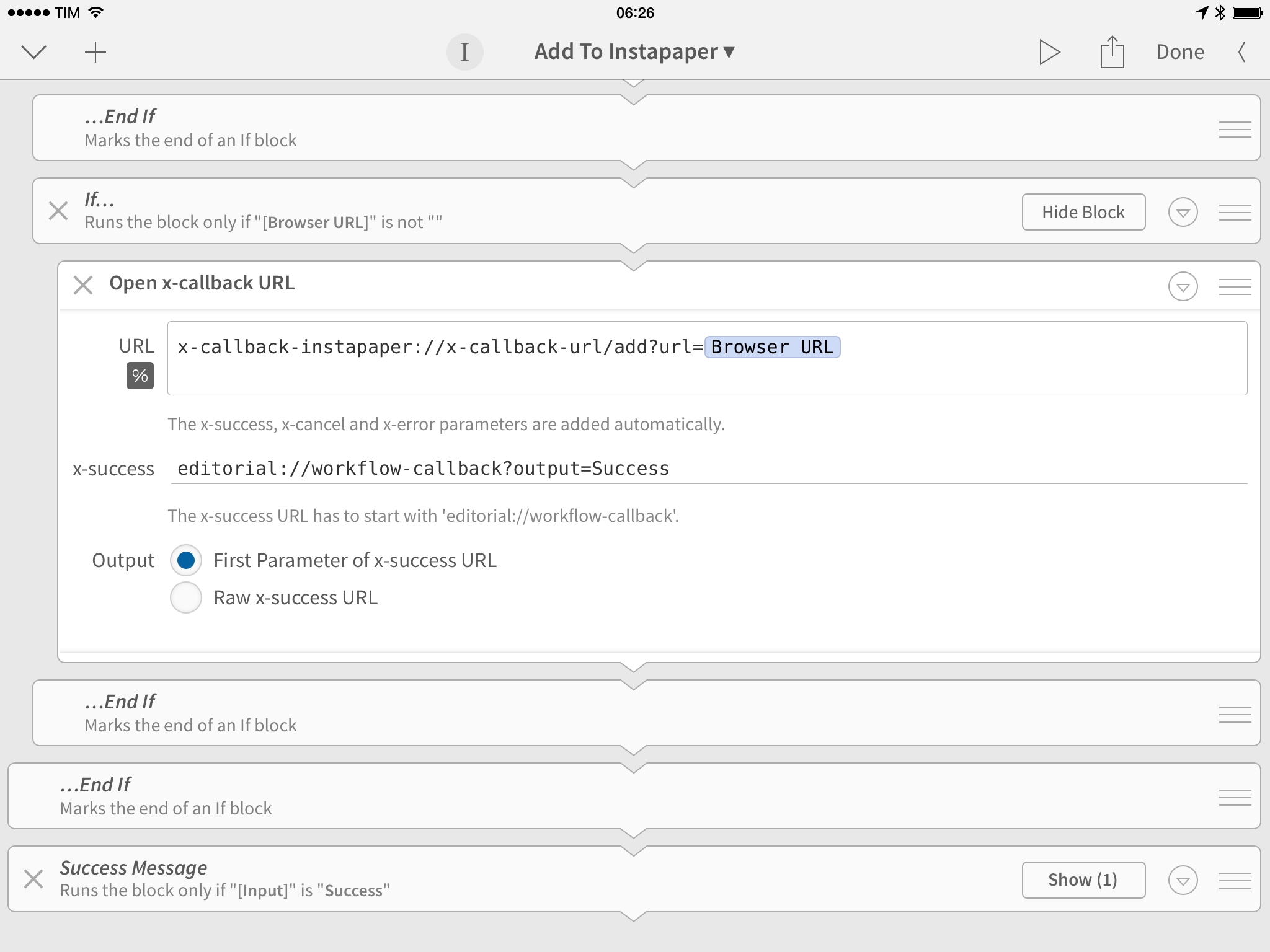
In practice, this means that you can create workflows that offload functionalities to another app without thinking about a complex filtering system for callbacks. The new action mostly looks like the existing Open URL one, but it’s got a few special additions:
- A new “percentage” button lets you automatically URL-encode all variables contained in the URL field (pictured above). No more manual encoding required.
- When launching an x-callback-url, Editorial automatically adds the
x-cancelandx-errorparameters, which will take you back to Editorial. - By default, the
x-successURL is defined aseditorial://workflow-callback, which will return data to the current workflow. - Custom output can be appended to the success callback, which will be used by the next action as input text.
- If you don’t want to receive the first parameter of
x-successas output, you can choose to get the raw URL instead.
If you’re used to manually building x-callback-url actions, you can see how Editorial’s implementation is both elegant and powerful: parameters are automatically added and parsed by the app, text gets automatically encoded with a button, and there’s control over the output that is returned to the app. Because a workflow can keep running in the background4 and then resume in medias res, you can create conditional blocks that take different routes depending on the data that was returned or display error messages if the app you called didn’t give you the kind of output you were expecting.
The best way to enjoy the benefits of native x-callback-url support in workflows is to use it with apps that have features not available in Editorial. Here’s a straightforward example: select a word in the Editorial text editor, and replace it with a synonym from Terminology. It used to be two separate workflows; now, it’s just two actions.
Editorial sends the currently selected word from the text editor to Terminology, pausing the workflow as it waits for a replacement word; when Terminology sends output back to Editorial, the workflow resumes and replaces your selection with a new word.
This interaction mechanism – launch, wait, resume – is the gist of Editorial’s new x-callback-url engine, and, at a basic level, it greatly improves how the app can communicate with other apps installed on your device. Considering the amount of apps that have added support for Greg Pierce’s protocol over the past year, it won’t be difficult to come up with ideas on how to manipulate text from Editorial with external utilities in only a couple of actions. Unsurprisingly, though, there’s an optional advanced step that you can take to ensure that your third-party app actions will always be executed properly by Editorial.
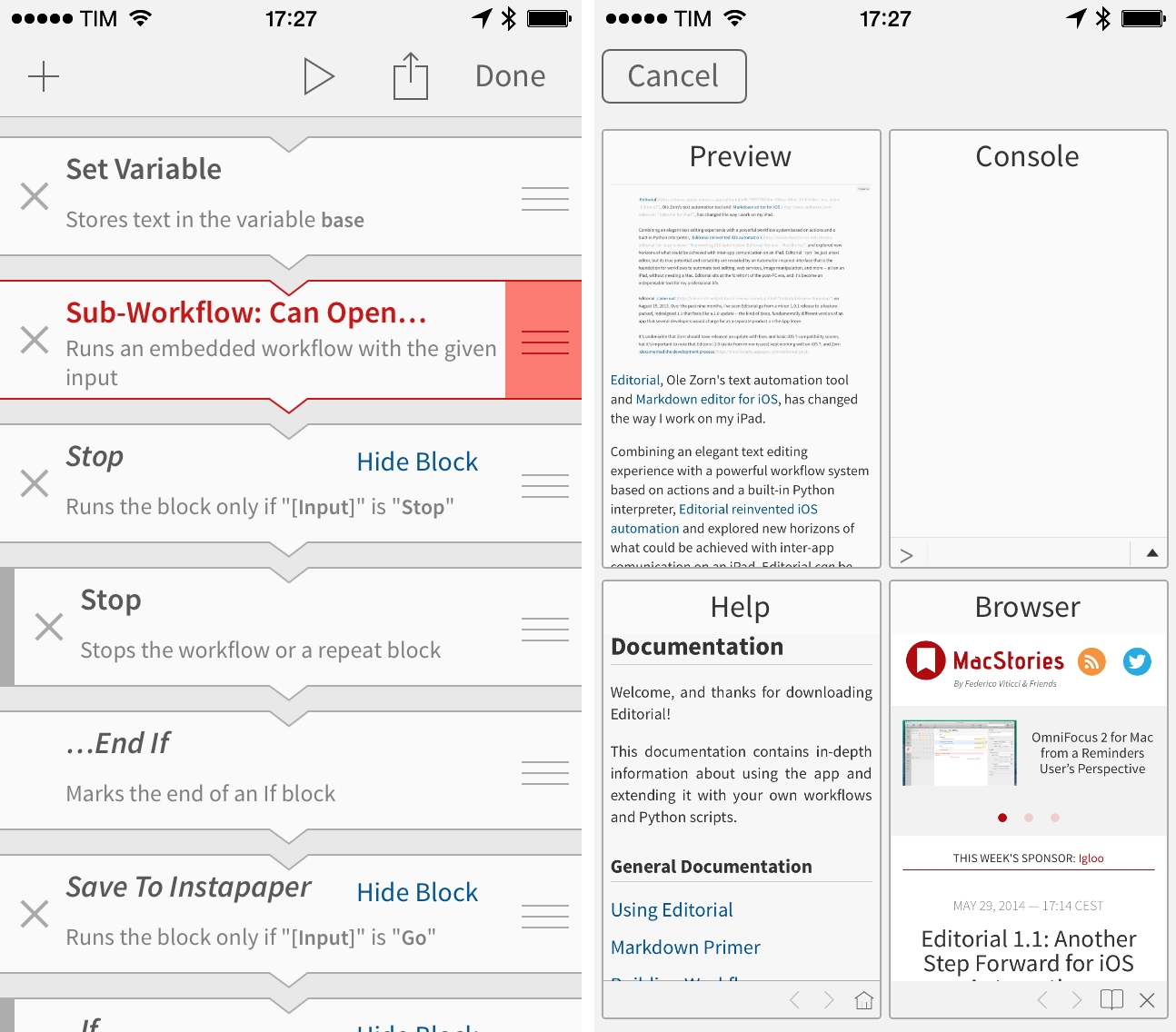
Editorial can now check if a URL can be opened before launching it: using a new webbrowser.can_open() function in Python, Editorial 1.1 can determine if a URL is recognized as valid by iOS, returning a response of True or False. By URL, I don’t mean just regular http:// URLs for web pages – any URL scheme can be checked against using the function. I think you know where this is going.
In workflows that launch a third-party app, I’ve added a “Can Open URL” check that confirms whether the app can be launched or not before continuing. This is useful if you forgot you uninstalled a specific app, or if its URL scheme has changed; at the same time, having this sort of check also helps you share actions with others because it’ll let users understand why an app can’t be launched (they’ll get an error message) and it’ll allow you to create different routes in case an app can’t be launched by iOS (e.g. if Tweetbot is not installed, try Twitterrific, then try Twitter, etc.).
I run my Can Open URL code as a sub-workflow, which you can install here. The script is pretty simple: it tries to get a URL from a base variable (if you want to run this inside a workflow as a normal action) or from the input (for the sub-workflow method), and it returns a “Go” or “Stop” depending on whether the app can be launched or not.
Note: if you want to check the existence of a URL before seeing whether iOS can open it or not (useful if you’re dealing with text in your clipboard), here’s a variation of my workflow that uses John Gruber’s regex, tweaked to run as a sub-workflow.
To demonstrate Editorial’s new inter-app communication and URL-checking capabilities, I created three worfklows that contain all the aforementioned new features: sub-workflows, x-callback-url actions, and the webbrowser.can_open() function.
In Send To Pinswift, Editorial sends the current Browser URL and Title to Pinswift, which will create a Pinboard bookmark. Once the bookmark has been successfully added, Pinswift will automatically return to Editorial, which will display a success message.5
In Add To Instapaper, the current browser URL is sent to the Instapaper app for iOS, which will display a dialog to save the URL or cancel. Once saved, you’ll return to Editorial and get a success message.
In Change Case in TextTool, you can send a text selection from Editorial to TextTool and change its case to upper, sentence, or word case. Options are selected from an alert in Editorial and then sent to TextTool through x-callback-url. When TextTool returns altered text to Editorial, you’ll be given the option to copy the transformed text or replace your previous selection in the editor.
New and Updated Workflow Actions
On top of the changes covered so far, Editorial 1.1 brings several improvements to existing workflow actions as well as interesting new entries. Below, some of my favorites.
Open URL. One of my most-used actions, Open URL has received the same escape shortcut for variables found in the Open x-callback URL action. This toggle will help you eliminate the Generate Text + URL Escape action cruft of version 1.0.
Speak Text. Editorial 1.1 can speak any string of text passed to this action using iOS’ system voice. You can’t choose between multiple voices like on OS X, but you can tweak speed and choose to use the system language or let Editorial guess the language used in the input. I haven’t found a particular use for this action yet, but it’s pretty cool.
Get Clipboard. Remember how you used Generate Text with a Clipboard variable to pass the contents of the clipboard to an action? Now there’s a much more elegant Get Clipboard action that does just that.
New Markdown conversions. Editorial 1.1 comes with two separate Markdown to HTML actions: Convert Markdown and Convert MultiMarkdown. The first one has been enhanced with toggles for extras such as footnotes and tables, while MultiMarkdown can be used to convert an entire document to HTML or extract specific metadata tags with placeholders. I don’t use MultiMarkdown metadata in my documents, but this will come in handy for users who keep metadata for titles, date, or tags at the top of their text files.
Custom Interfaces
The third big addition to Editorial is the ui module, which allows you to design custom interfaces and interact with them using workflow actions. It’s a major breakthrough for the app and a profound change for iOS power users.
Modelled after Apple’s UIKit, ui isn’t a complete wrapper for Apple’s framework, but it provides basic components for building native user interfaces and it simplifies some aspects of UIKit to make it easy to integrate custom interfaces with Editorial’s actions and scripts. Essentially, you can design your own visual workflows and widgets using native iOS UI elements and interact with them using data and actions from Editorial’s workflow system. In a way, it’s HyperCard for the modern iOS productivity scene, and it’s an impressive piece of work by Zorn.
Native GUIs can be built and managed in Editorial in two ways: you can access the full module in Python, or you can use an integrated UI design tool that lets you create interfaces with drag & drop and without a single line of code. The UI Editor is complemented by a Custom UI action to display native interfaces at any point during a workflow; the entire system is designed to integrate with text, variables, and actions you’re already familiar with. Custom interfaces can be visualized as sheets, full-screen views, or popovers on the iPad; full-screen is the only available setting on the iPhone.

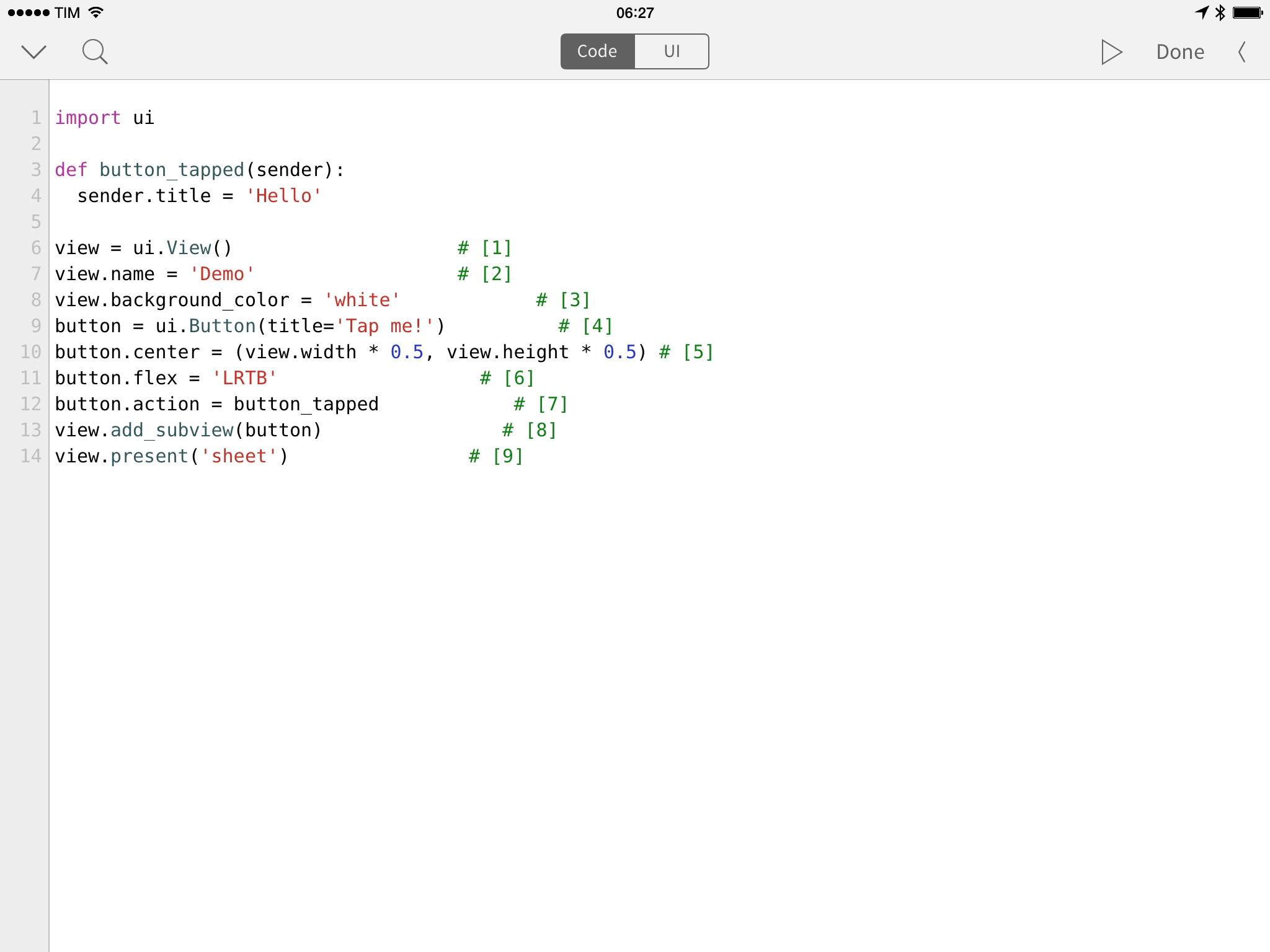
An example of a simple sheet view showing a tappable button, assembled entirely with Python in Editorial 1.1.
Editorial’s ui module covers the basic range of common GUI elements available to third-party apps. It includes:
View Classes
- View
- Button
- ButtonItem
- ImageView
- Label
- ImageView
- Label
- NavigationView
- ScrollView
- SegmentedControl
- Slider
- Switch
- TableView
- TableViewCell
- TextField
- TextView
- WebView
- DatePicker
- ActivityIndicator
Other Classes
- Image
- ImageContext
- Path
- Touch
- Transform
- GState
- ListDataSource
For most users, the ui module in Python will be an overkill: unless you’re already accustomed to UIKit as an iOS developer, there will be a lot of reading to do as the documentation goes deep into concepts for views and sub-views, functions, delegates, and constants. There’s an amazing depth to the ui module and the way it’s been translated to Python, but it’s meant for advanced users who are fluent in Python and know the basics of UIKit. I’ve tried to read through and learn from the ui documentation, but it’s too much for me. While many features and settings for native GUIs are only exposed through Python right now, I’ve been absolutely fine using what I believe is the truly important, most user-friendly aspect of all this: the visual UI Editor.
Rather than relaying the details available in the extensive ui documentation for Python, I’m going to focus on visual workflows that I built over the past few months with Editorial’s UI design tool.
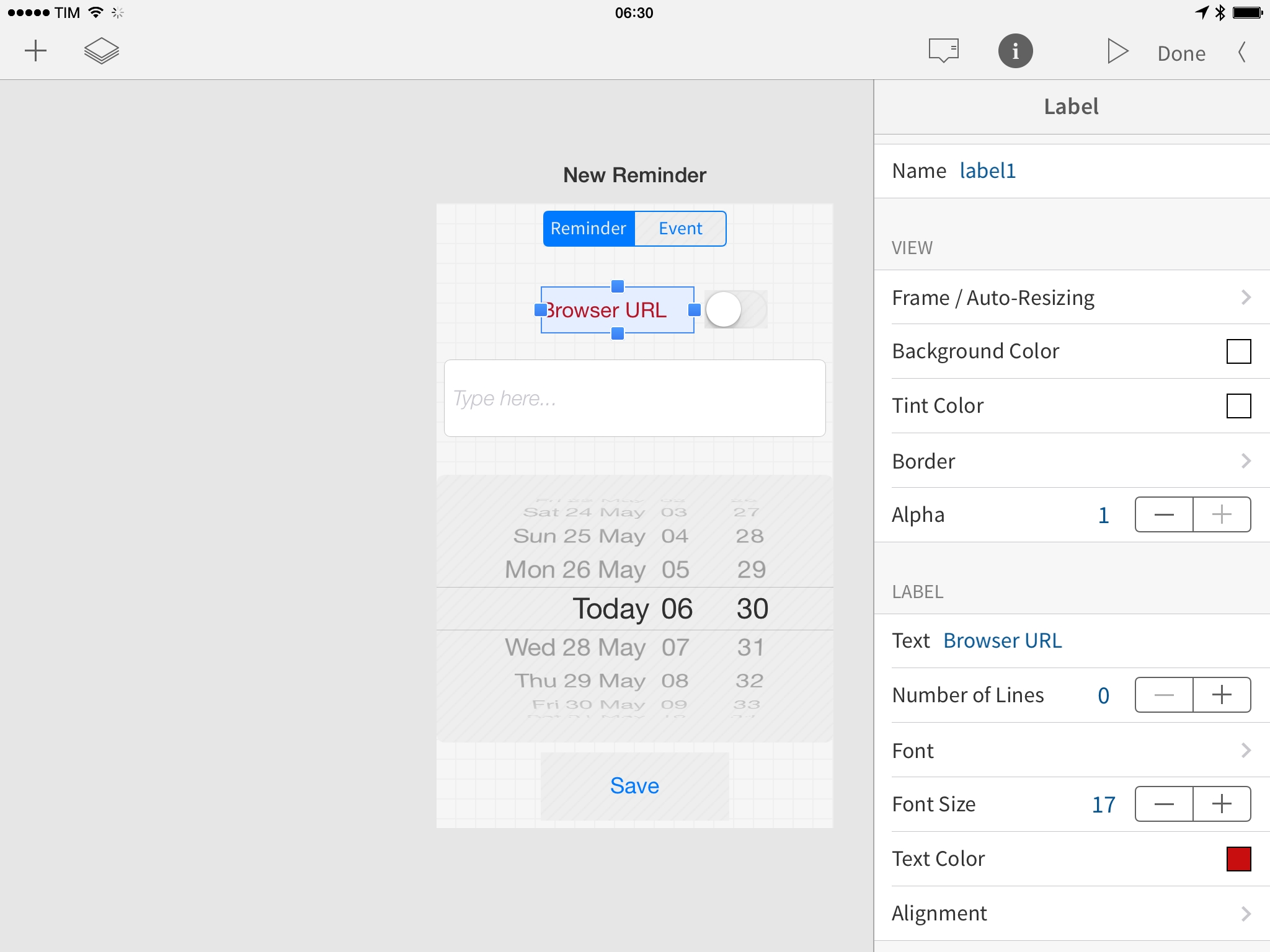
The UI Editor is an empty canvas where you can drop any UI element and connect it to an action. At the bottom, you’ll find a menu to set the size of the frame6 (presets are available for iPad and iPhone users) and access controls for background and tint colors7, border, and alpha value (for transparency).
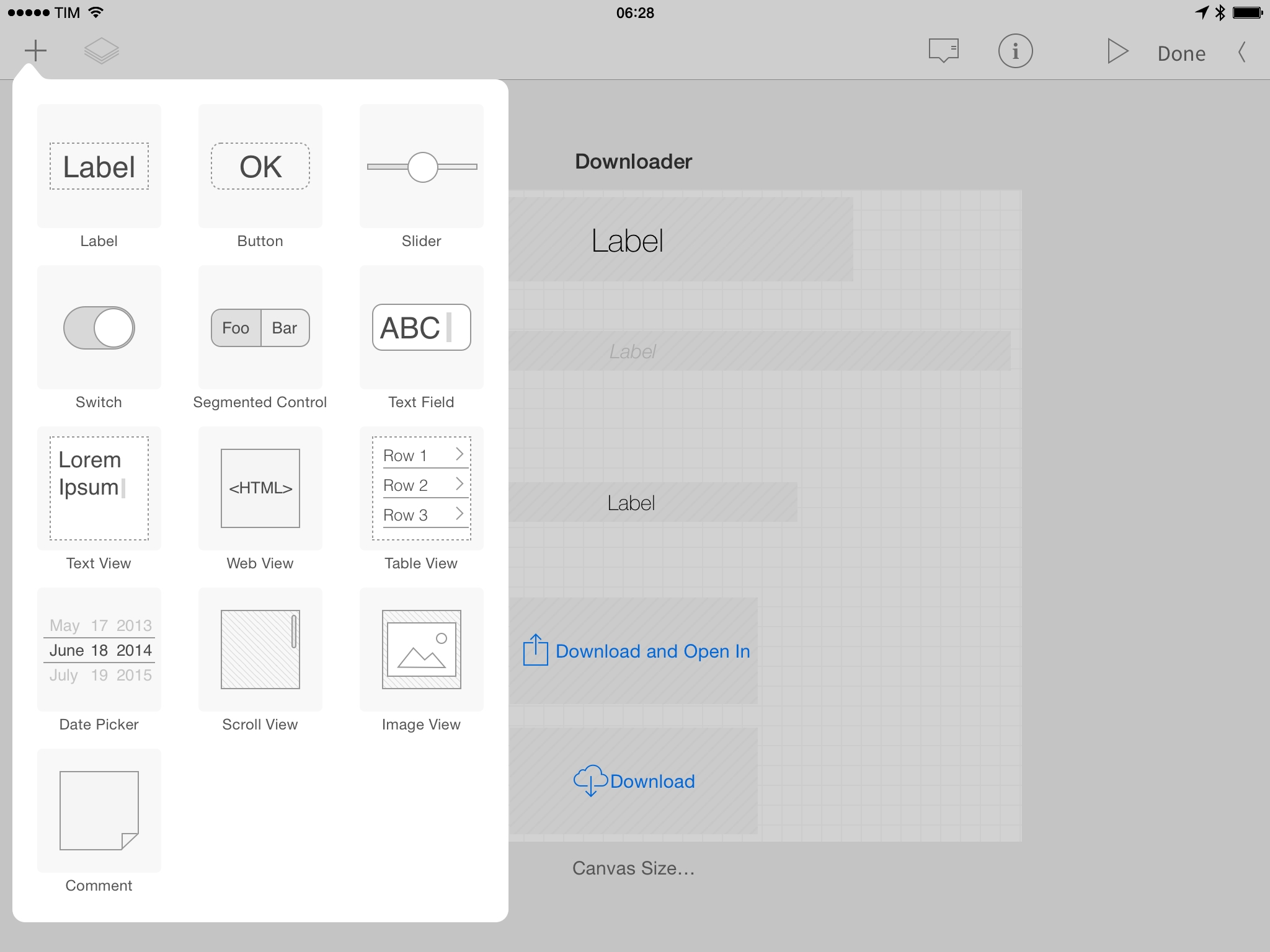
The “+” button in the top left corner is where the real fun begins.
By tapping the button, you’ll open a popover that contains previews for the UI elements you can add to the canvas: these are the basic building blocks for interfaces, and you’ll find a lot of usual suspects in here. There are labels and buttons, On/Off toggles, table and web views, segmented controls, sliders, and even the iOS 7 date picker. When you tap elements, they’re added to the canvas so you can start adjusting their appearance and purpose.
GUI elements on the canvas can be resized, duplicated, or edited. For example, buttons can have a custom title and text views can be shown with a specific string of text inside; these basic tweaks are done by tapping the Edit Title/Text button of the pop-up menu of each element.
To further customize the appearance of each element, you can an open a standalone Inspector panel, reminiscent of the same feature from OS X apps like Pages or OmniFocus 2. The Inspector lets you add a custom name for a selected element8, choose colors and borders, and set other attributes relevant to the GUI element. Buttons can have custom icons and font sizes; text views feature support for text color and alignment; web views can have an initial URL and set to “scale page to fit”.
Key to custom interfaces is that (most) elements in the UI Editor can be assigned actions: this is done by tapping the workflow icon at the top, which will open a smaller workflow view for the selected element, where you’ll be able to create a secondary workflow that is run every time you interact with a UI element.
This is a fantastic solution: rather than writing Python code, you can rely on the workflow system you already know to give GUIs the same actions that you use in standard workflows.
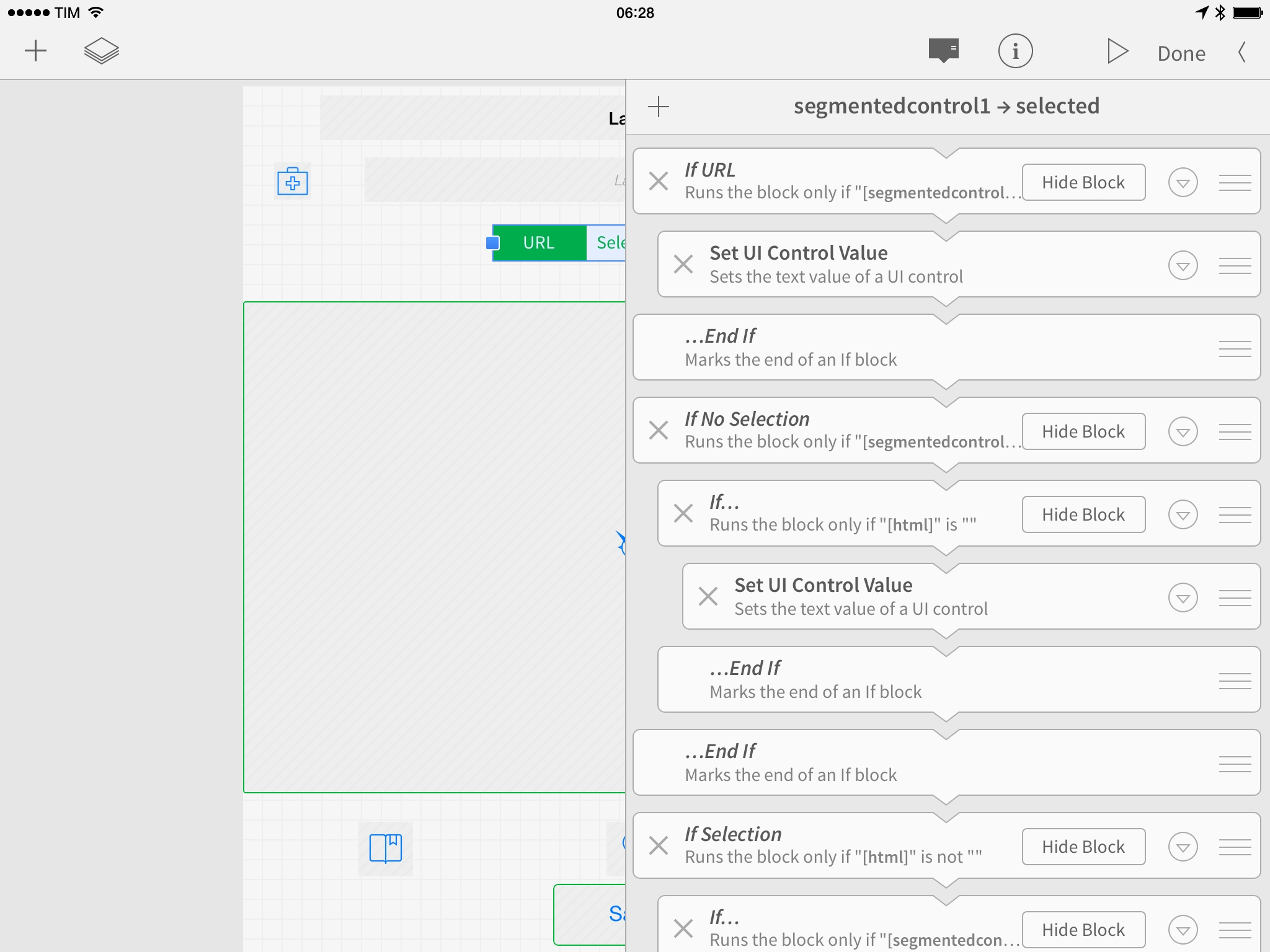
Almost any UI element can be given its own embedded workflow. A button can run a set of actions when tapped; a segmented control can run specific actions depending on the tab you select; interactivity with other UI elements can set attributes for text views and fields. Any workflow action/preset/block can be used with UI elements, which have the capability of getting and setting variables from and to other parts of a workflow. The level of customization and flexibility is insane.
When building workflows in the UI Editor, you’ll see an extra button in the keyboard row called UI Control. From this button, you gain access UI variables – dynamic values for the UI elements you’re using in your custom interface. For example, the UI variable of a segmented control is its currently selected tab, while a label returns its current text value. UI variables can be used alongside regular variables and strings of text, but they can’t be accessed from outside the UI Editor.
The opposite scenario is also supported: values for UI elements can be set by workflow actions. Using the new Set UI Control Value action, Editorial can, say, set a URL as the value of a web view (a webpage will be loaded) or put text inside a text view, which will be styled according to its Inspector settings.
Once you’re done putting elements on the canvas, styling them, and connecting them to actions, you’ll end up with a custom-designed interface that can be integrated with workflows, run as a standalone widget, triggered by a URL scheme…the amount of options and possible implementations is endless. In most cases, you’ll want to “set the stage” for a UI with actions in a workflow, display your creation with the Custom UI action, then use the Dismiss UI action to either end the workflow or pass the UI’s output to other actions.
An aspect of the UI Editor worth keeping in mind is that you can run actions as soon as your custom UI appears on screen. In the UI Editor, make sure you haven’t selected any element, then tap the workflow icon: the workflow view will show actions for “View -> appeared”, which are actions that will be executed when the UI is displayed and before you interact with it. Running actions immediately can be useful to create different flows depending on whether the UI was triggered externally (URL schemes, sub-workflows) or manually; I also use this method to load data from the Internet as soon as a UI appears.
On The UI Editor
I have some annoyances with the UI Editor, but nothing that can’t be fixed with iterative updates. When resizing UI elements, it’s sometimes hard to get their position on the canvas just right: when I lift my finger off the screen, the selected element often moves a couple of pixels to the side, even with automatic alignment; perhaps it’s the fact that I have big hands, but I always need to be extra careful with moving elements on the canvas.9
In the workflow system for UI actions, I find it annoying that you can’t pause workflows or access scripts for custom actions. This forces me to debug actions outside of the UI Editor and, worse, make changes to custom actions with Python scripts in a regular workflow than save them as a preset and re-insert them into a UI workflow. It’s tedious, and these limitations should be removed.
In terms of functionalities, many of the more advanced settings for the ui module can only be accessed with Python and they don’t have visual counterparts for the UI Editor. This inconsistency will likely be fixed over time as Zorn figures out the best way to expose more controls in the UI Editor, but, today, I’m fairly jealous of the deeper customization that’s possible with ui in Python.10 Thankfully, UI Editor and ui scripts can be mixed together to have the best of both worlds – a technique that I’m using in some workflows I’m working on for the future.
Last, I wish that Zorn included more text-related UI workflows in the final App Store version of the app. While the potential for custom accessories is clear when reading the documentation or looking at what other Editorial users are building, pre-installed UI widgets aimed at enhancing the core tenet of the app – Markdown text editing – would have been welcome.
Given the sheer amount of new stuff in Editorial’s ui module and UI Editor, it’ll take you a while to read and learn about how the system works, what it’s capable of, and why it can be a terrific new take on your existing workflows. Hopefully this review will give you an idea of all the new features in Editorial, but my suggestion – especially for the UI Editor – is to read the documentation and experiment a lot. Play with the canvas and its UI elements, connect actions, build workflows, and see what happens. It’s fun and you’ll eventually come up with an idea that works for you.
As usual, I believe in demonstrating advanced features with working examples, so I’ve created four UI-based workflows that should provide you with a good understanding of the UI Editor, new features in Editorial 1.1, and the relationship between regular workflows and UI workflow actions.
Reminder
When I’m writing in Editorial, I’m usually focused on the document I’m working on, but sometimes I think of something I have to do later in the day and I want to make sure I don’t forget it. Fantastical 2 is my Reminders and Calendars client of choice on iOS, so it made sense to create a widget to quickly send a new item to Fantastical with as little friction as possible from Editorial.
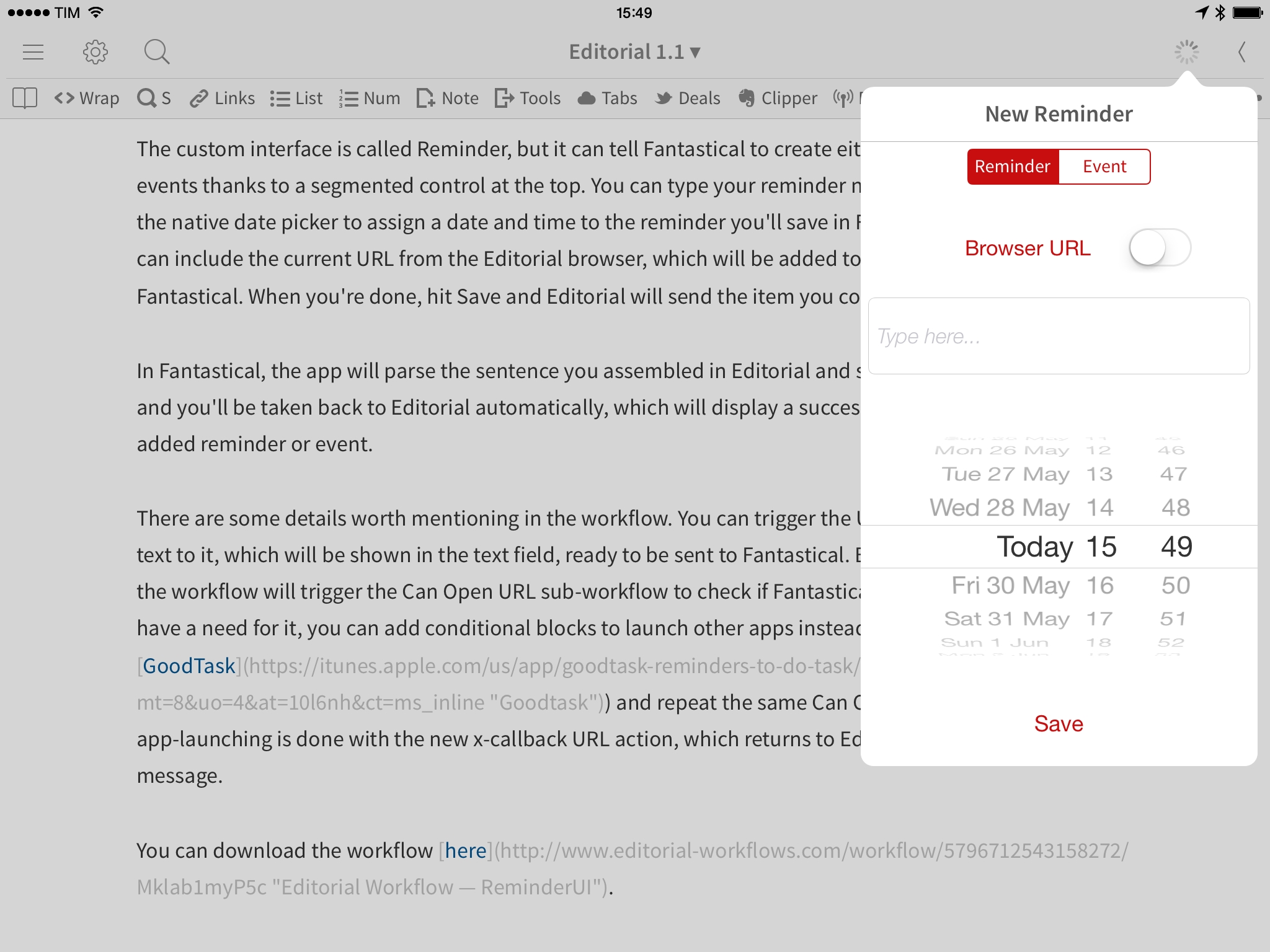
The custom interface is called Reminder, but it can tell Fantastical to create either reminders or calendar events thanks to a segmented control at the top. You can type your reminder name in the text field, and use the native date picker to assign a date and time to the reminder you’ll save in Fantastical. Optionally, you can include the current URL from the Editorial browser, which will be added to the proper URL field in Fantastical. When you’re done, hit Save and Editorial will send the item you composed to Fantastical.
In Fantastical, the app will parse the sentence you assembled in Editorial and show you a preview. Confirm, and you’ll be taken back to Editorial automatically, which will display a success message for the newly added reminder or event.
There are some details worth mentioning in the workflow. You can trigger the UI widget externally and pass text to it, which will be shown in the text field, ready to be sent to Fantastical. Before launching Fantastical, the workflow will trigger the Can Open URL sub-workflow to check if Fantastical is installed; while I didn’t have a need for it, you can add conditional blocks to launch other apps instead of Fantastical (like GoodTask) and repeat the same Can Open URL check. The actual app-launching is done with the new x-callback URL action, which returns to Editorial and displays a HUD message.
You can download the workflow here.
Quick Note
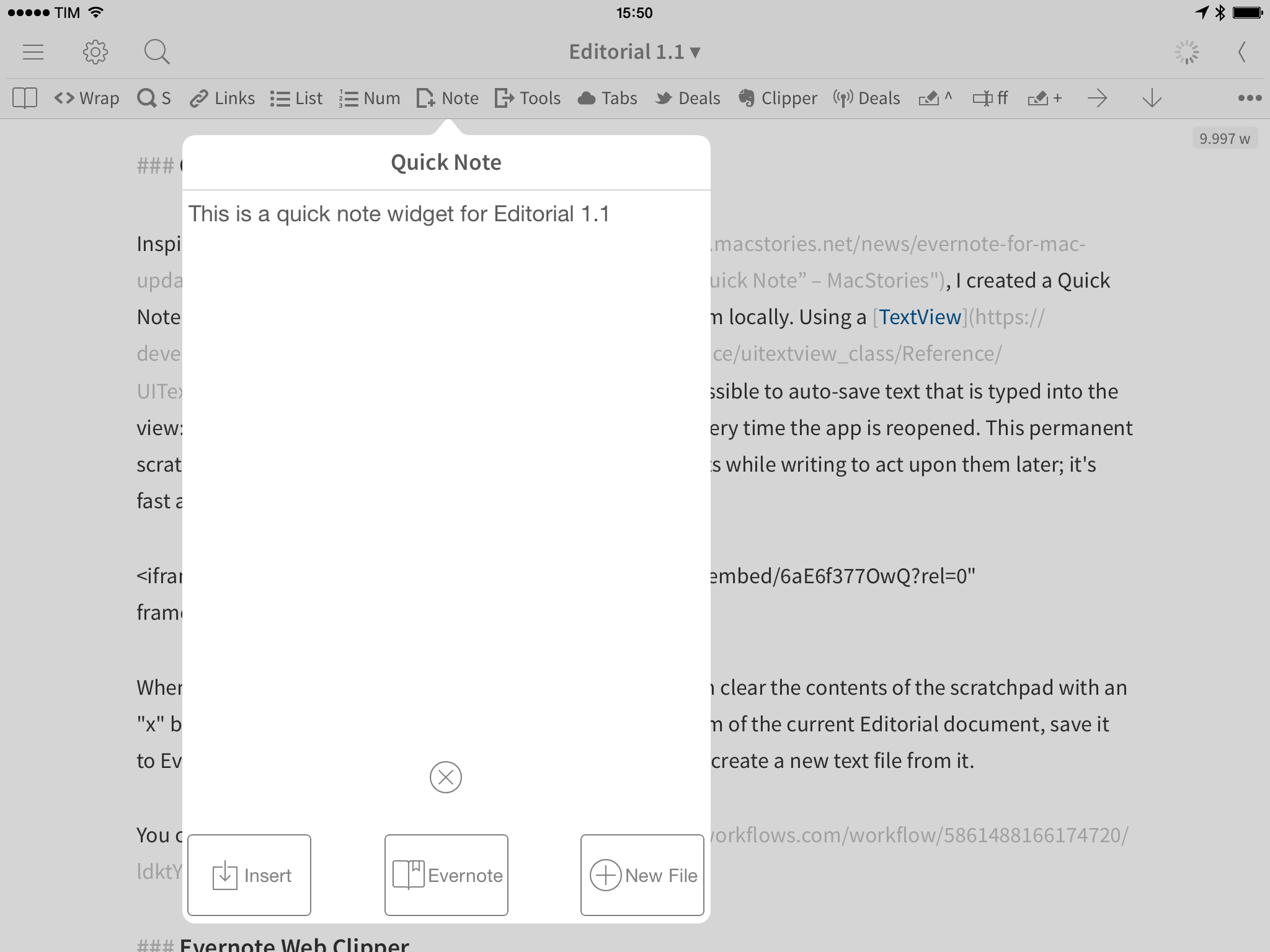
Inspired by Evernote’s menu bar widget on OS X, I created a Quick Note scratchpad to jot down notes when writing and save them locally.
Using a TextView, in fact, it’s possible to auto-save text that is typed into the view: text will be saved locally inside Editorial and restored every time the app is reopened. This permanent scratchpad has come in handy to save bits of text and thoughts while writing to act upon them later; it’s fast and gets out of the way quickly.
When you’re done with text entered in the Quick Note, you can clear the contents of the scratchpad with an “x” button. Additionally, you can insert your note at the bottom of the current Editorial document, save it to Evernote (a workflow based on my Get Login action set), or create a new text file from it.
You can download the workflow here.
Evernote Web Clipper
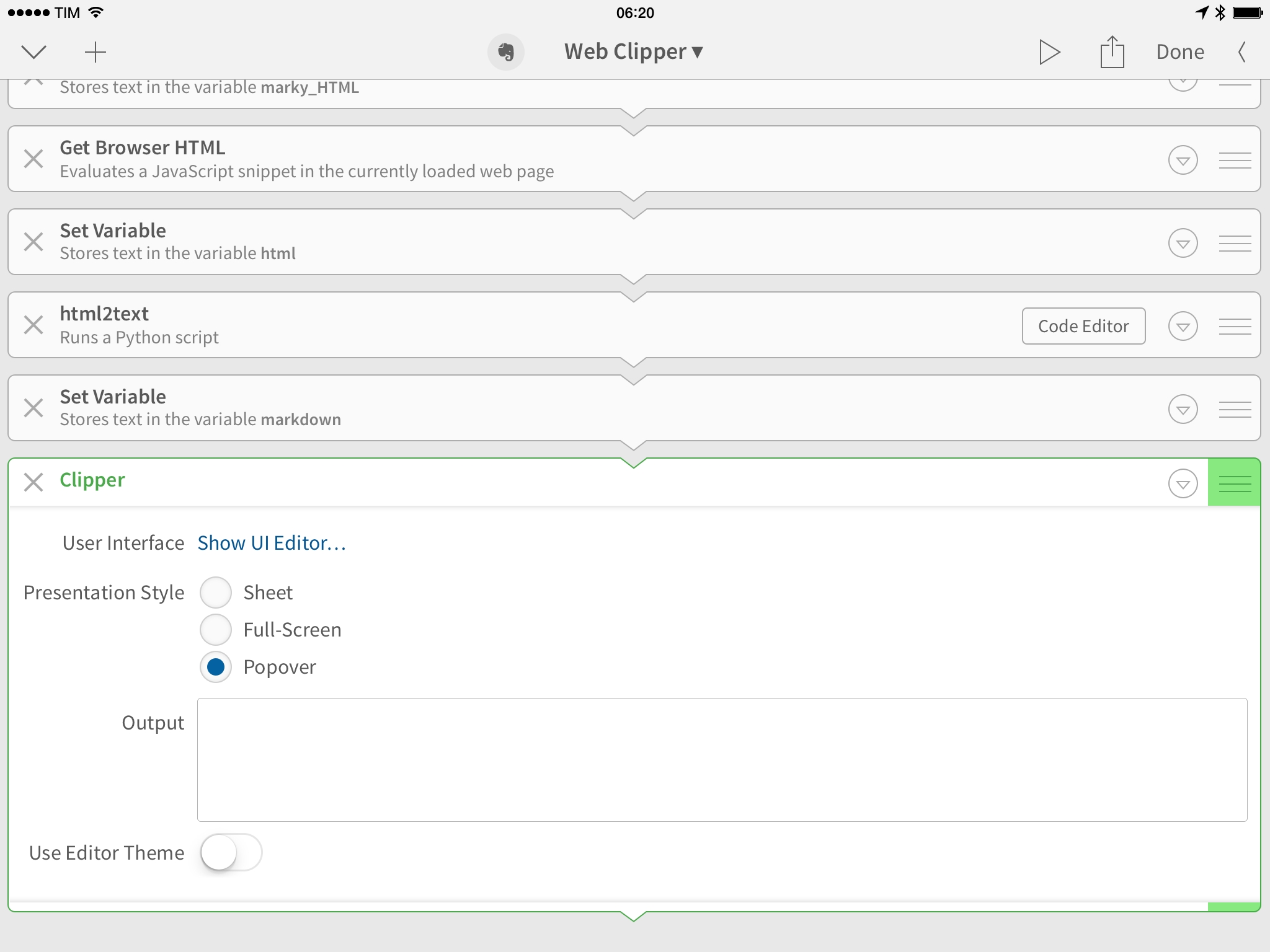
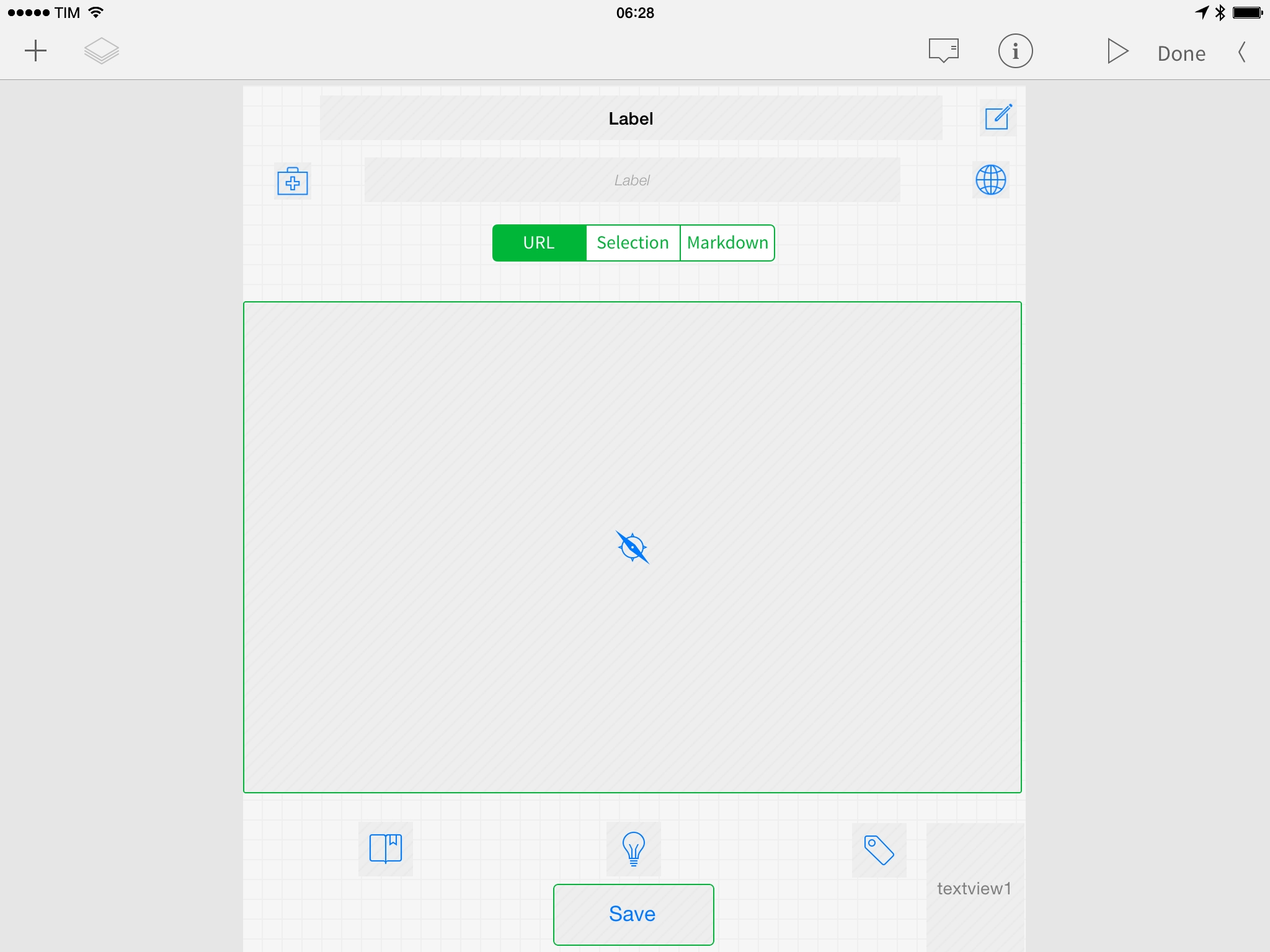
One of my biggest annoyances with Evernote on iOS is that it lacks a native clipper for webpages. With Editorial 1.1, I’ve built my own web clipper tool that lets me save URLs and text clips from webpages within the limitations of Python and Evernote’s API.
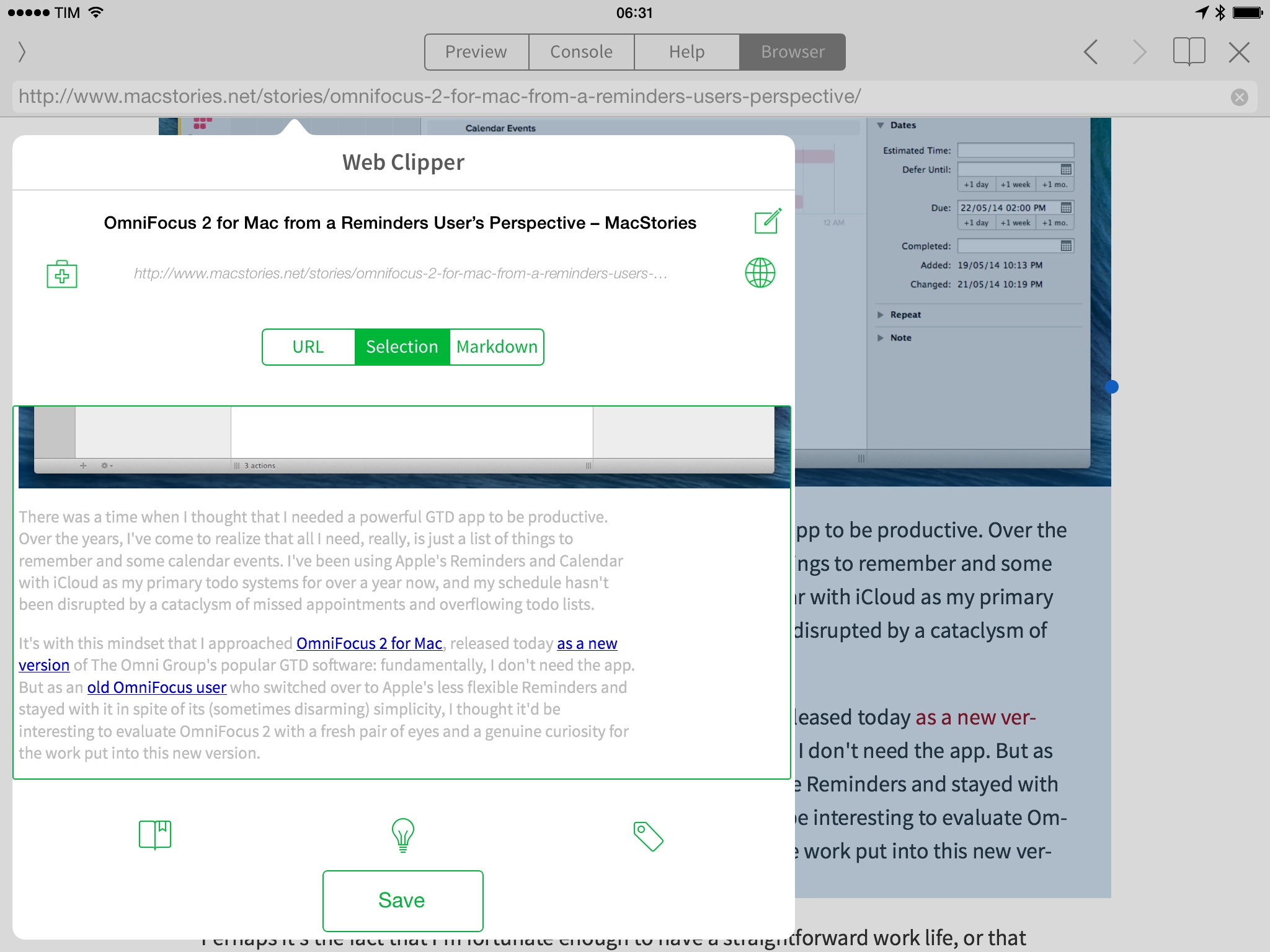
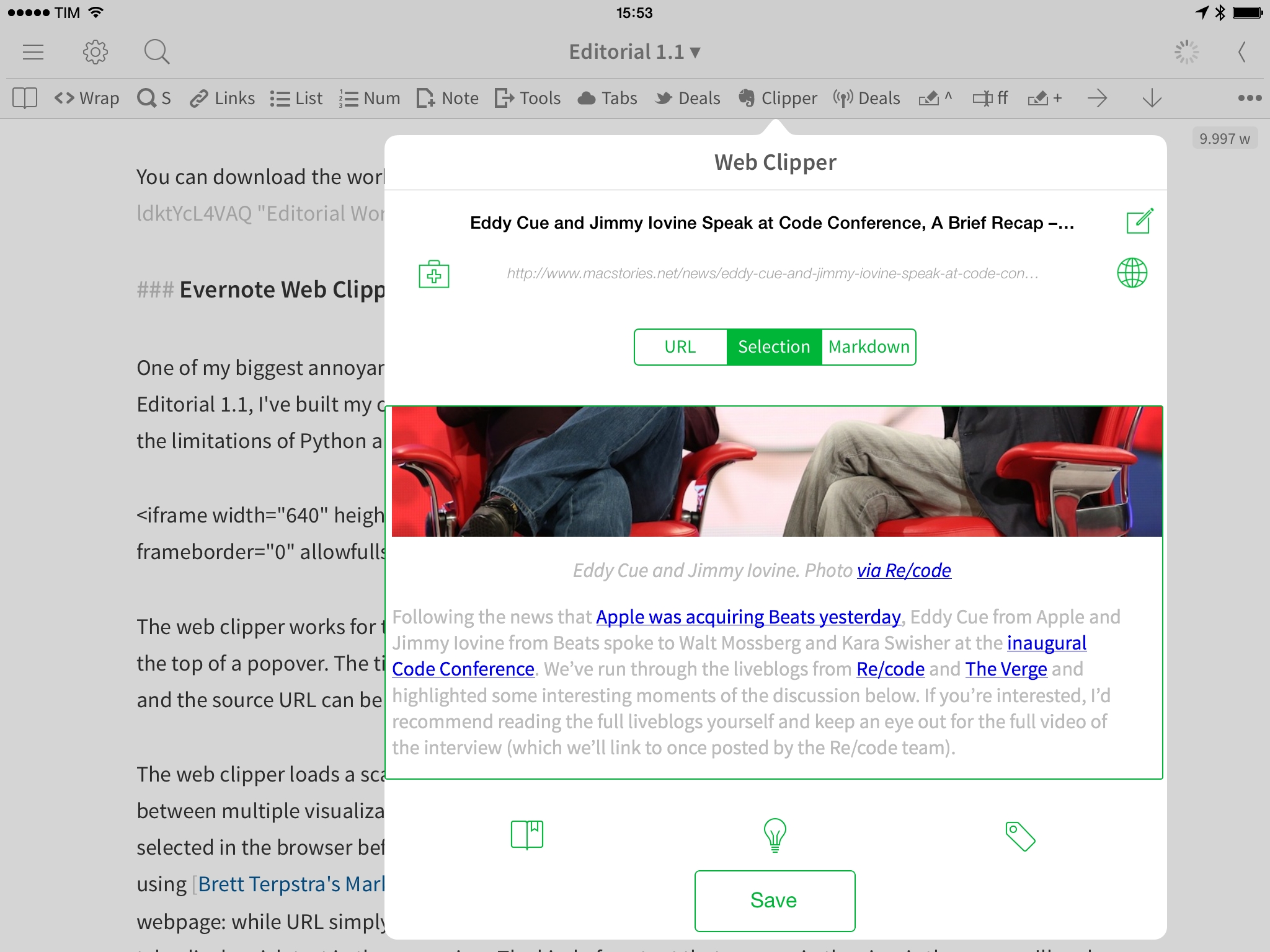
The web clipper works for the current webpage from the Editorial browser, displaying its title and URL at the top of a popover. The title can be edited manually if you want to name your final note in a different way, and the source URL can be cleaned up with my Remove UTM sub-workflow or edited in a text field.
The web clipper loads a scaled copy of the current webpage in a web view, with three tabs to switch between multiple visualization types: URL, to see the normal webpage; Selection, to view text you had selected in the browser before launching the clipper; and Markdown, to turn a webpage into Markdown text using Brett Terpstra’s Marky. As you switch between tabs, so will the webpage: while URL simply loads the source URL with a scaled setting, both the Selection and Markdown tabs display rich text in the same view. The kind of content that you see in the view is the one you’ll end up with after clipping the webpage to Evernote.
At the bottom, there are three buttons to add metadata to the final clipped webpage. You can pick a destination notebook or tags (both via sub-workflows) and, if you’ve turned a webpage into Markdown for readability purposes, highlight text. When you’re done, hit Save, and the clipper will create a new note in your Evernote account.
Some notes about the web clipper:
- The URL view doesn’t save a screenshot of the current webpage to Evernote – it creates a note with the clickable URL in the body text.
- The highlighter may occasionally fail with selections that span multiple paragraphs. I’m working on a fix.
- There may be bugs with resizing. I’m also working on fixes for that.
- The Evernote API restricts a lot of HTML elements, so while I tried my best to clean up HTML with Markdown conversions and HTML tags for images, you may get an error message when trying to clip selections from webpages with several HTML elements. It should work fine with most web articles though.
- The webpage inside the frame is scaled to fit and can be scrolled; it should work reasonably well with responsive websites.
Until Evernote provides a real web clipper for its iOS app, this was the closest I could get to what Evernote offers on OS X. I particularly enjoy the ability to clip selections from webpages (while keeping formatting and images intact) into a specific notebook, and I’ve been using the web clipper on a weekly basis while doing research for Directional.
You can download the workflow here.
File Downloader
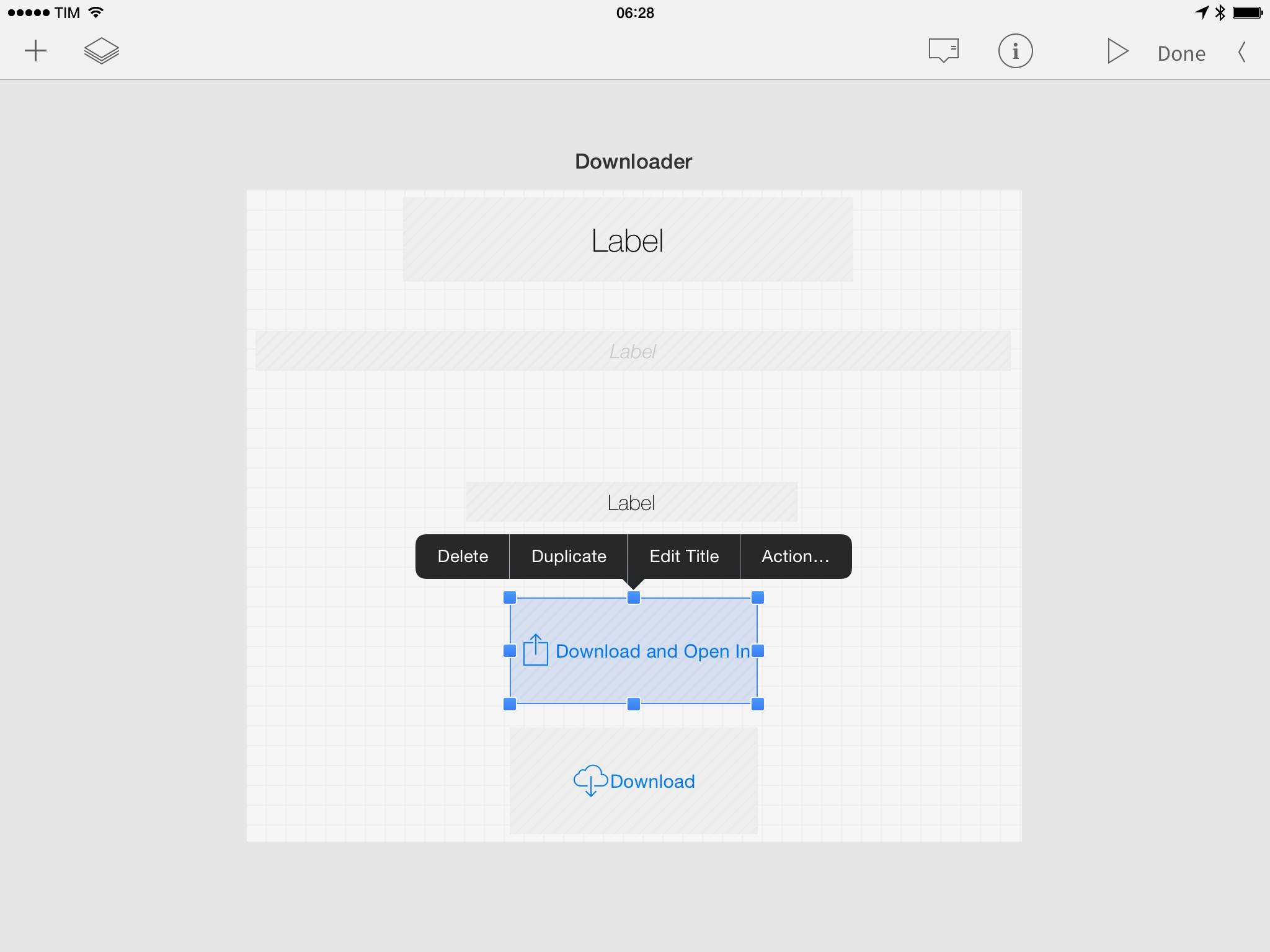
There are plenty of third-party apps to download files on iOS, but none of them offers the kind of basic feature set with just the right amount of options that I want. Therefore, I decided to make my own Downloader UI in Editorial.
The Downloader widget receives a download link passed as input – I always trigger this workflow with a URL in the clipboard from Launch Center Pro.
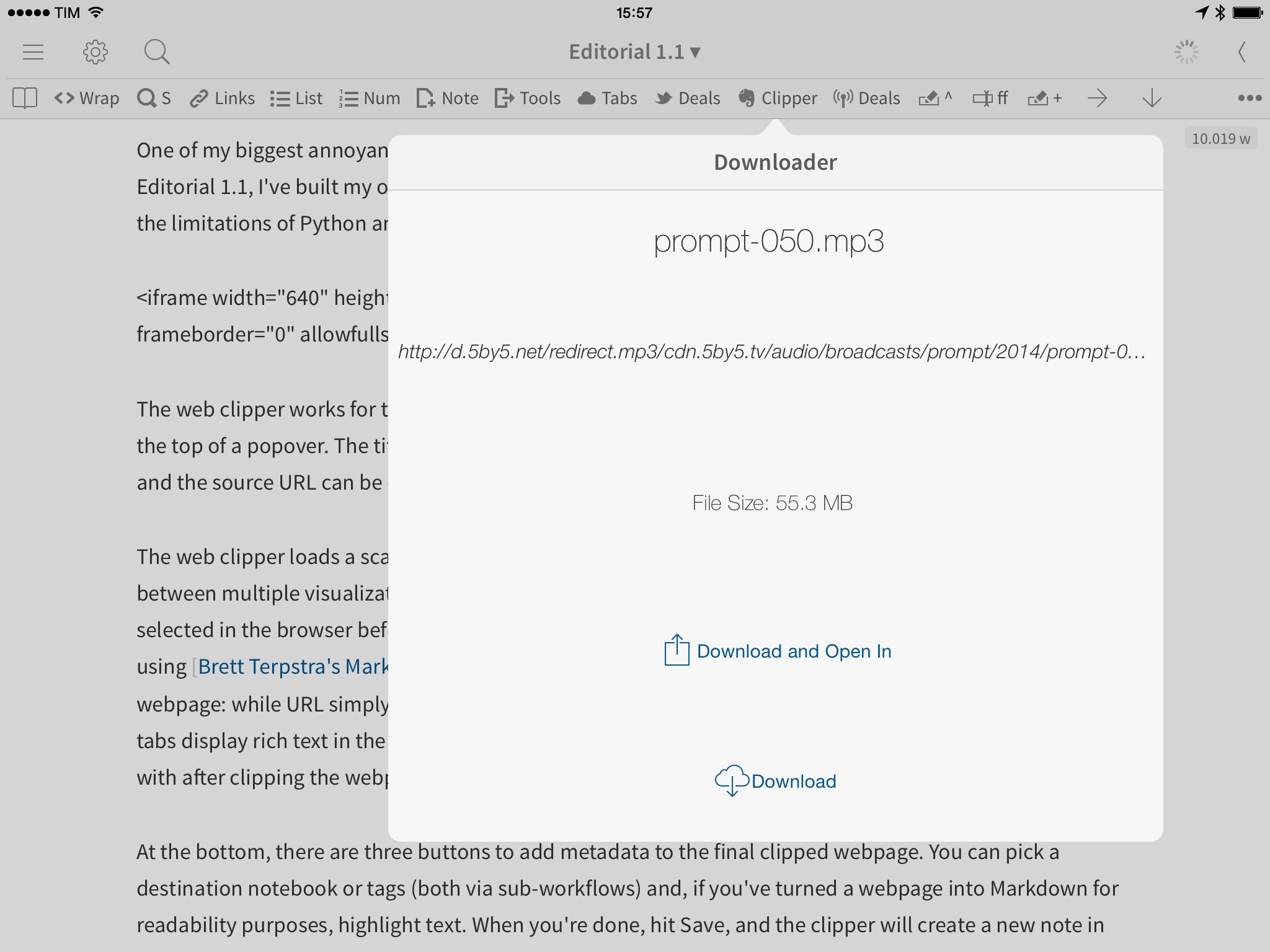
Once received, the URL will be queried to read the file size of the download, then a popover will appear showing:
- File name;
- Full URL;
- File size;
- A button to download and Open In;
- A button to just download the file.
The “Download and Open In” button uses a new feature of Editorial’s console module that allows you to open a file (indicated through its local file path) with another installed iOS app through the native Open In menu of iOS. Alas, it’s not a full share sheet with options for Mail and other services, but it’s a great addition to send files to other apps using a native interface.
When downloading a file, Downloader will show a progress hud with a completion percentage; when the download is done and the file is available in the Local section of Editorial, the workflow will either ask you to open the file in another app or stop. This is exactly the kind of moderately simple workflow that I want when I need to download files on iOS, and one of my most used Editorial 1.1 workflows.
You can download the workflow here.
To The Future
Last year, I wrote that Editorial raised the bar for iOS automation “by building on the solid foundation of Pythonista”. Today, Ole Zorn is raising the bar again with a 1.1 release that, just ahead of iOS 8, enhances the app with an iPhone version, Markdown improvements, a new TaskPaper mode, and new ways to connect Editorial with other apps and build visual workflows. It’s an amazing release.
I believe that Editorial is, even without its automation features, the best Markdown and MultiMarkdown text editor for iOS. The text editor’s syntax highlighting and keyboard shortcuts are complemented by a revamped Preview panel that makes it easy to generate HTML output and a built-in browser that’s perfect for research. And because it’s a Universal update, you can now use Editorial on your iPhone, which makes it a great solution for composing Markdown documents on the go.
It’s still in the workflow automation and inter-app communication, however, that Editorial shows what’s possible to achieve on iOS when developers aren’t afraid of building true desktop-class apps. In spite of iOS’ limitations, Zorn devised a clever way to make x-callback-url integrate seamlessly with workflows; with the ui module, Editorial offers basic building blocks to create your custom interface that can do anything you want thanks to the workflow system and Python interpreter.
I’ve been using Editorial as my full-time text editor on the iPad for over a year now, and I haven’t missed writing on my Mac. Today’s 1.1 update took a while, but I think it was worth the wait. If you’re willing to look beyond the text editor, Editorial is a sandbox of ideas with no equal on iOS, and I can’t wait to see what the future holds.
Editorial 1.1 is available on the App Store at $6.99, and it’s a free update for existing customers.
Download The Workflows
- Fetch Evernote Tags
- Fetch Evernote Notebooks
- Remove UTM
- Replace with Terminology
- Can Open URL
- Match URL
- Send To Pinswift
- Add To Instapaper
- Change Case in TextTool
- ReminderUI
- Quick Note
- Web Clipper
- Downloader
-
Another partial solution may be to assign text abbreviations to workflows so you’ll be able to run them immediately on the iPhone by just typing, but I’ve never got used to that. ↩︎
-
For instance, I never use MultiMarkdown headers for metadata, so I’m fine with a couple of Markdown extras such as footnotes and tables. ↩︎
-
Likely due to memory constraints on iOS hardware. ↩︎
-
Within the limitations of iOS, obviously. Typically, you’ll only need a couple of seconds to execute an external x-callback-url action and return to Editorial. ↩︎
-
Also new in version 1.1, the Show HUD action now lets you choose a “Success” or “Error” icon for messages. ↩︎
-
The animated visualization of frame margins is pretty neat. ↩︎
-
Optionally, custom interfaces can use the editor theme (light or dark). ↩︎
-
Names and titles for UI elements are two different things: the title is a visible piece of text, like a button; the name is meant to let Editorial know how to indentify a UI element in the workflow system. ↩︎
-
Not to mention that the UI Editor is extremely difficult to use on the iPhone due to the smaller screen. ↩︎
-
I’ve seen a clipboard sidebar displayed in the text editor and updated in real-time, activity indicators for network usage, and more. ↩︎