Drafts is one of my all-time favorite apps on iOS, not only for its amazing utility, but also because it was the app that got me started writing about technology, so it has a special place in my heart. However, surveying what the app has looked like since its last big update over a year ago, it’s been clear to me that an unchanged Drafts would stagnate in the post-iOS 8 world. In the face of new methods of inter-app communication such as extensions, documents pickers, and widgets, surviving on URL scheme-based utilities alone would likely not be enough to keep Drafts relevant.
This is Drafts though, an app that has been at the forefront of iOS automation since the field began. I should not have been worried. Released today on the App Store as a new, iOS 8-only, and Universal app, Drafts 4 is an evolution which boasts a huge number of improvements and represents a much needed shift in direction. With a UI refresh, a smarter and more accessible interface for building actions, a fantastic Share extension, a customizable extended keyboard, an enhanced URL scheme, and the intriguing introduction of JavaScript scripts for text manipulation, Drafts 4 is Agile Tortoise’s statement that they are ready for the challenges of a modern iOS.
The UI
While you can certainly still recognize the app, Drafts 4 has brought significant user interface changes. Before Drafts 4, all of the buttons in the main interface were spread across the bottom row, which I always thought left the space above feeling oddly empty. The update has smartly moved some buttons up to the top of the screen, making the app much less sparse. This new layout makes much more sense as well, with the top row now including the buttons which you will use the most frequently: buttons to open the document viewer and the action menu, the plus button to create a new draft, the character/word count, and a new info button. The bottom row is left with the link mode button (disables editing and makes any links in the text tappable), the new arrange button (we’ll get to that later), and buttons for appearance and settings.
The Drafts 3 UI always seemed a bit hacked together, likely because it had tons of extra functionality tacked onto what was originally a very simple note-taking app. The Settings screen was overflowing with toggles and extra views, and the navigation and button labels could be confusing to new users. The iPhone and iPad versions had inconsistencies: on iPad most views slid in from side to side, while on iPhone they came from the bottom (yet you still scrolled their tabs side to side). These axes of the navigation just never made much sense to me.
With Drafts 4, the internal organization of the app has been completely redone. The panels slide in on appropriate axes: only panels with horizontally scrolling tabs slide in horizontally while the others slide up vertically, and they all function the same way on both iPad and iPhone. The Settings screen has been reevaluated, eliminating much of the cruft to make the whole view feel far less intimidating. Aiding in the simplification of this screen, the tools to create new actions have been pulled out of settings (where they never really fit in anyway) and relocated to their own singular plus button within the action menu pane. These changes and reorganizations have allowed Drafts to maintain its vast feature set while still simplifying itself, resulting in a more accessible app for beginners and a more efficient automation machine for experts.
New Features
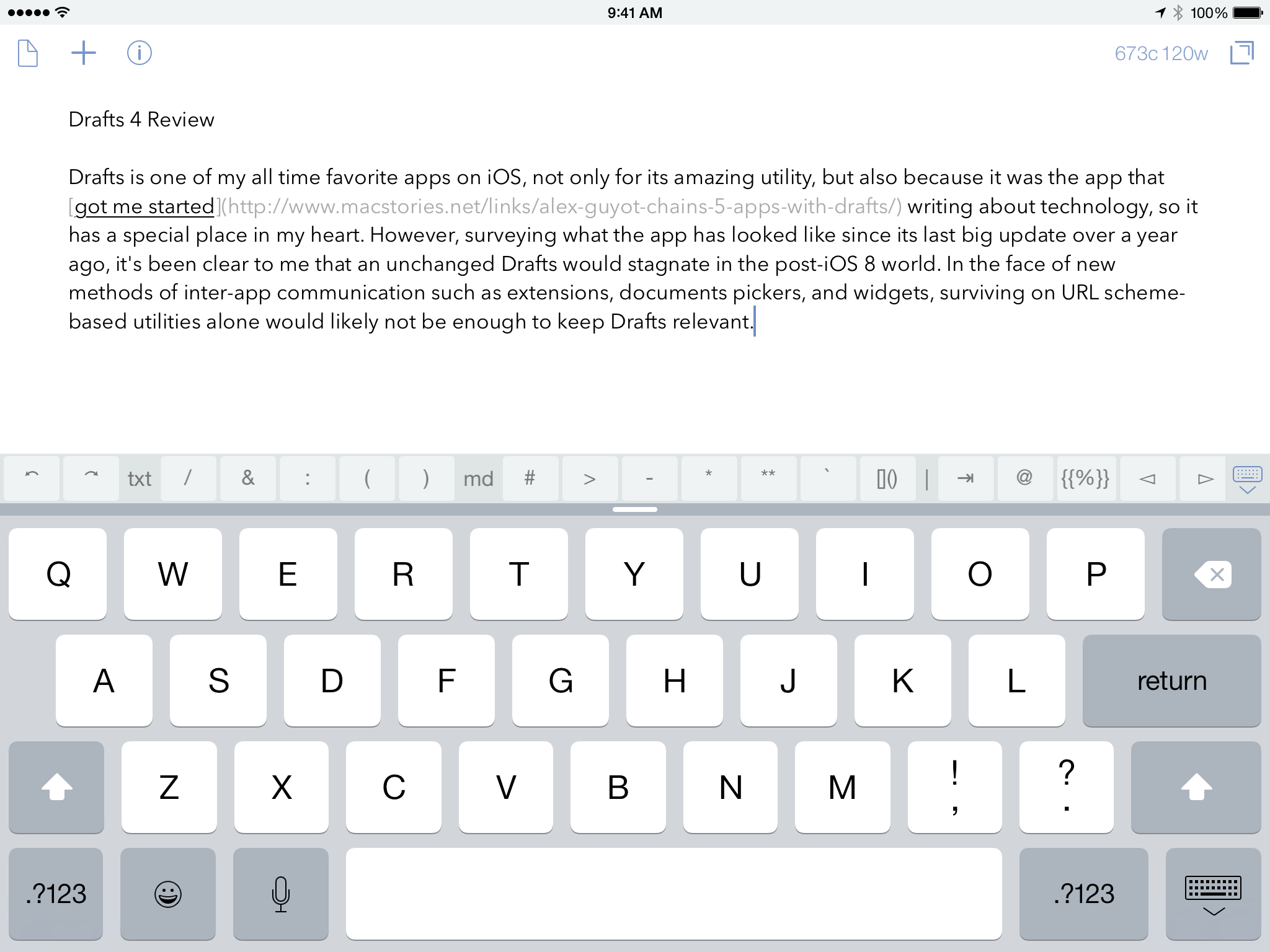
One of the big new features is the ability to fully customize the extended keyboard, a single row of keys located directly above the predictive text row in iOS 8.
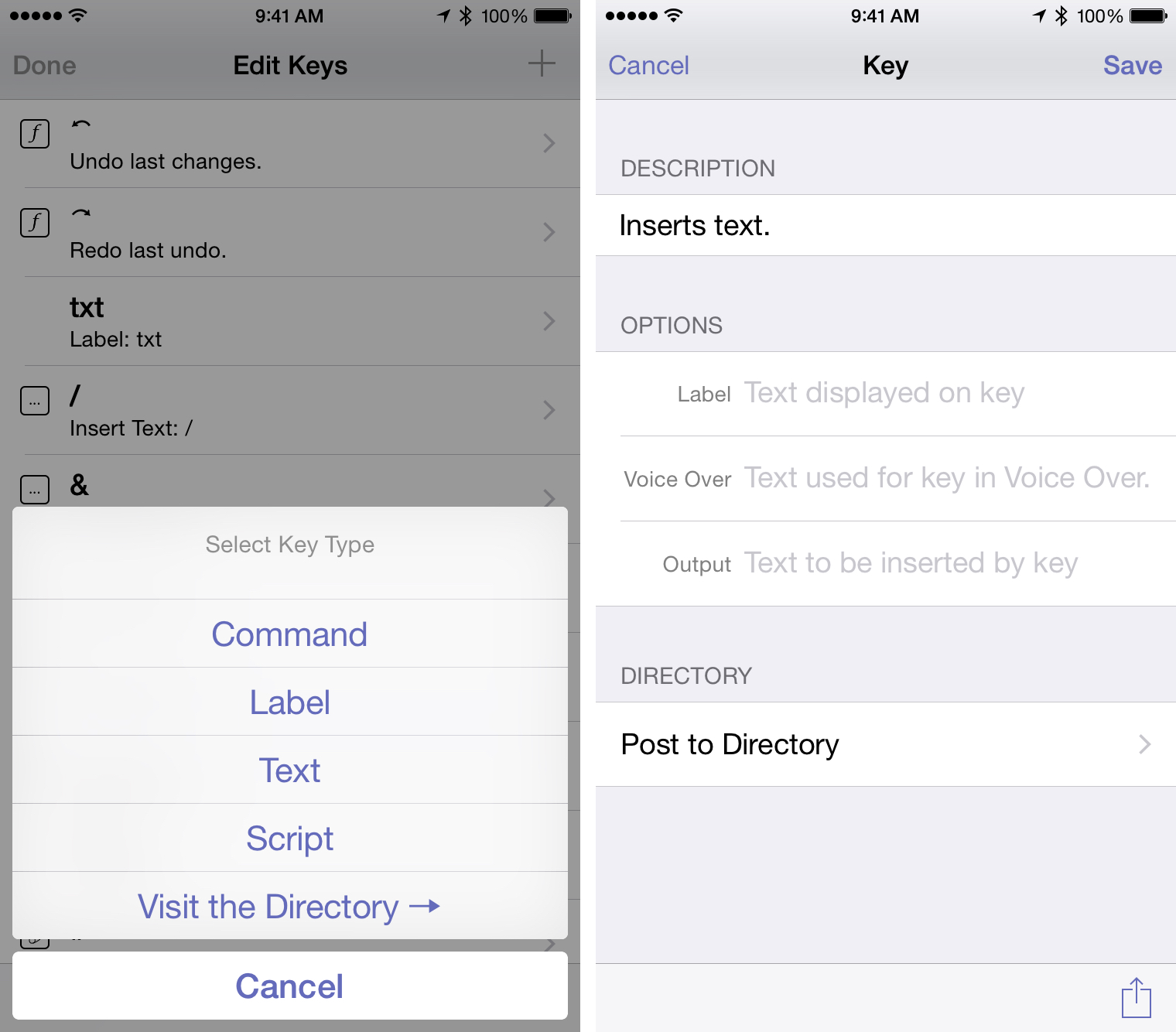
You can edit these keys by tapping the pencil icon on the far right side of the keyboard. The row is horizontally scrollable, so you may have to scroll it to the side to find the pencil icon (this also means there is no limit to the number of keys you can add; you’ll just have to scroll the keyboard to reach some of them).
There are several different types of keys to choose from: command, label, text, or script. Command keys will not add text, but include options for jumping the cursor over by a character or a word, undoing/redoing, or inserting a tab character. Text keys, unsurprisingly, just place text in your draft wherever the cursor is.
Script keys are the most interesting. If you know how to code in JavaScript, the script keys will run JavaScript scripts, allowing for a whole new level of powerful text manipulation or insertion by pressing a single key. If you don’t know JavaScript, you can still make use of the script keys that others build by checking out the Agile Tortoise Directory and importing useful keys into your own app. For an example of what’s possible: I installed a script key (found on the directory, because no point writing it myself if it already exists) which inserts the contents of my clipboard wherever the cursor is located in a draft. If text is selected, it will replace the selected text with the clipboard contents. You can install this key right into your own extended keyboard via this direct import link.
The final key type, label, is not really a key, but just a spacer which you can fill with text to create grouping of keys. For instance, I have a “md” label in my extended keyboard, which is followed by a series of Markdown related keys.
Speaking of Markdown, there is also a new Markdown syntax highlighting mode, as well as a “Social” syntax mode which will highlight identifiers such as #hashtags or @usernames. You can swap between syntax modes in the Appearance screen by tapping the “Aa” symbol in the bottom right. Choose “Plain Text” for no highlighting.
A few other miscellaneous new additions: an info button can now be found in the top left corner of Drafts. Tapping it will bring up a details view for the draft currently open in the editor. This includes the date and location of your device when the draft was initially created, as well as the date/location from when it was most recently modified. Below these you will also find an action log, which will allow you to see every Drafts action you have performed on this particular draft, and a version history button. Drafts 4 regularly saves versions of drafts you are working on, so if you want to revert to a previous edit, you can do so by looking through old versions here.
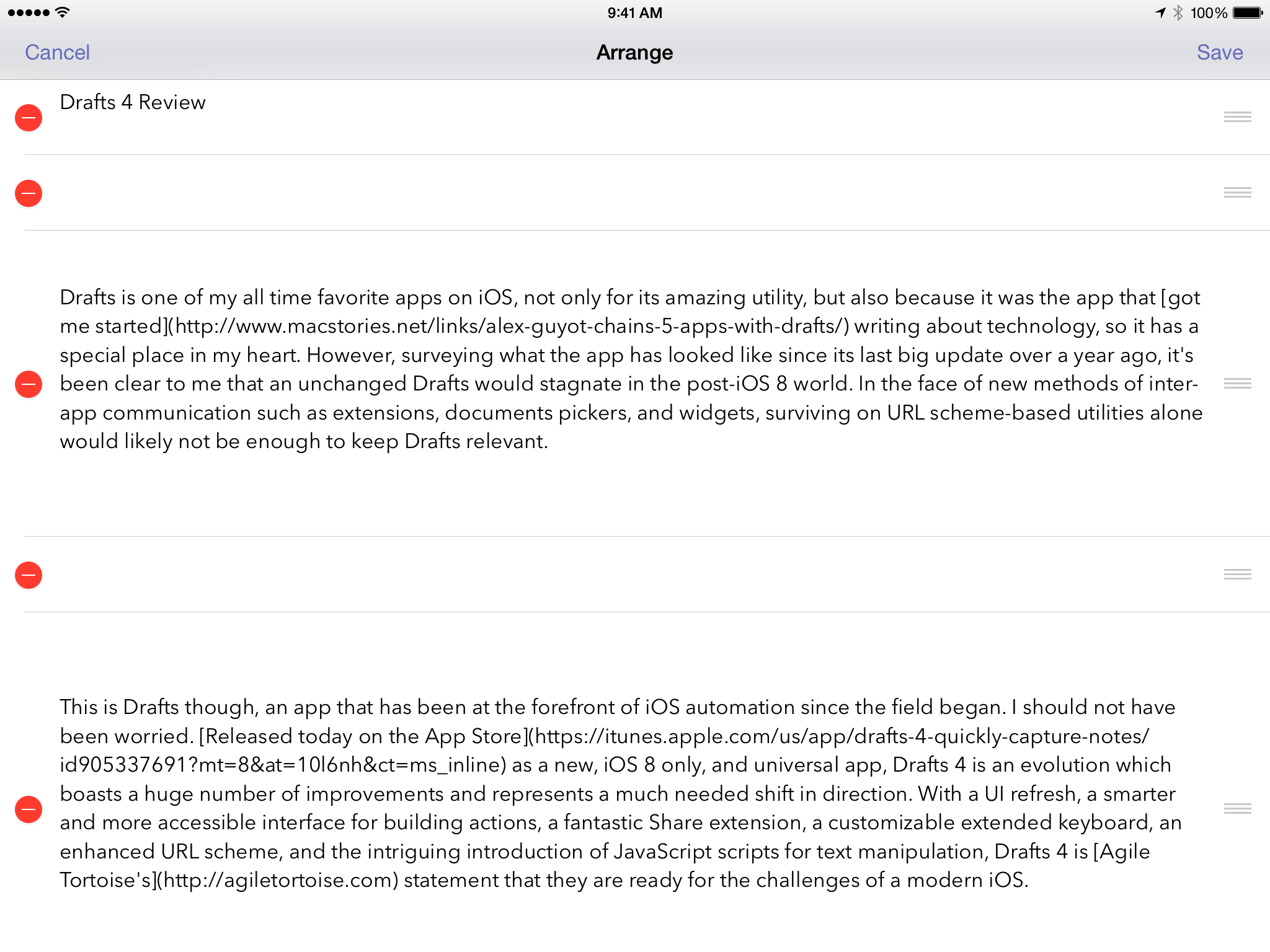
When the keyboard is dismissed, in the bottom left you’ll see a new icon which looks like a hamburger button (three horizontal lines stacked). You can tap that to open the new Arrange interface. This is a feature which has long been included in another Agile Tortoise app, Phraseology. In the past you could already use Arrange on your drafts if you had Phraseology installed by sending the text over and then returning to Drafts when you were finished (this was achieved through some clever URL scheme inter-app communication only possible because both apps were made by the same developer), but Arrange has now made the leap over to Drafts as an in-house feature.
Arrange is a simple feature, but definitely useful. It breaks your draft up at newlines and makes each paragraph its own draggable section in the interface. You can delete paragraphs from here, but the biggest advantage of the feature is for moving paragraphs around: quick and easy reorganizing or your draft is great for figuring out what arrangement of your words read best. My one complaint about the feature is that it separates blank lines into their own segments too, so to reorder a paragraph in a Markdown document you have to drag the paragraph’s segment and then go back and move the blank line too. It would be nice if Drafts took into account your syntax highlighting option and moved newlines along with paragraphs if your syntax was set to Markdown.
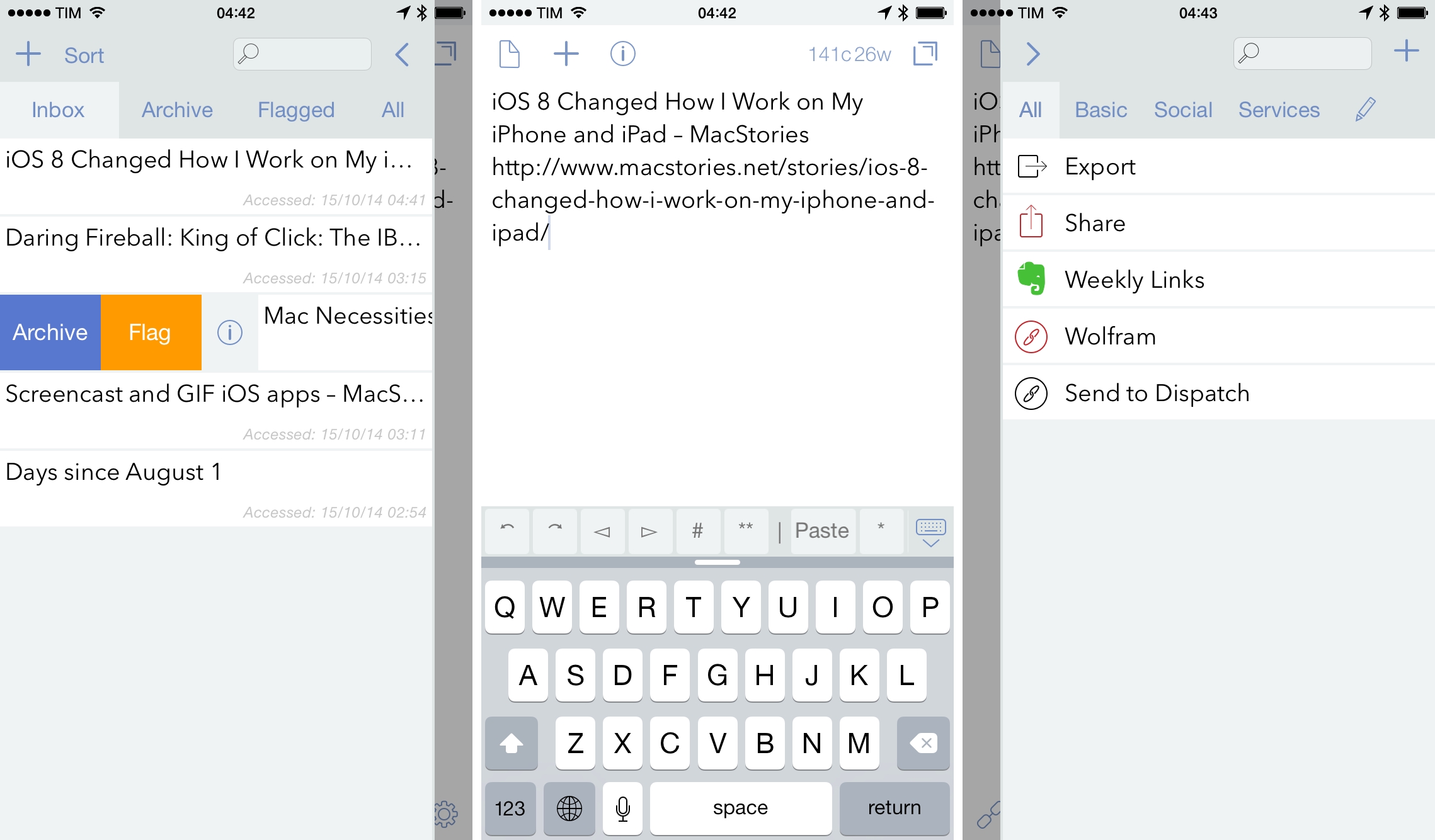
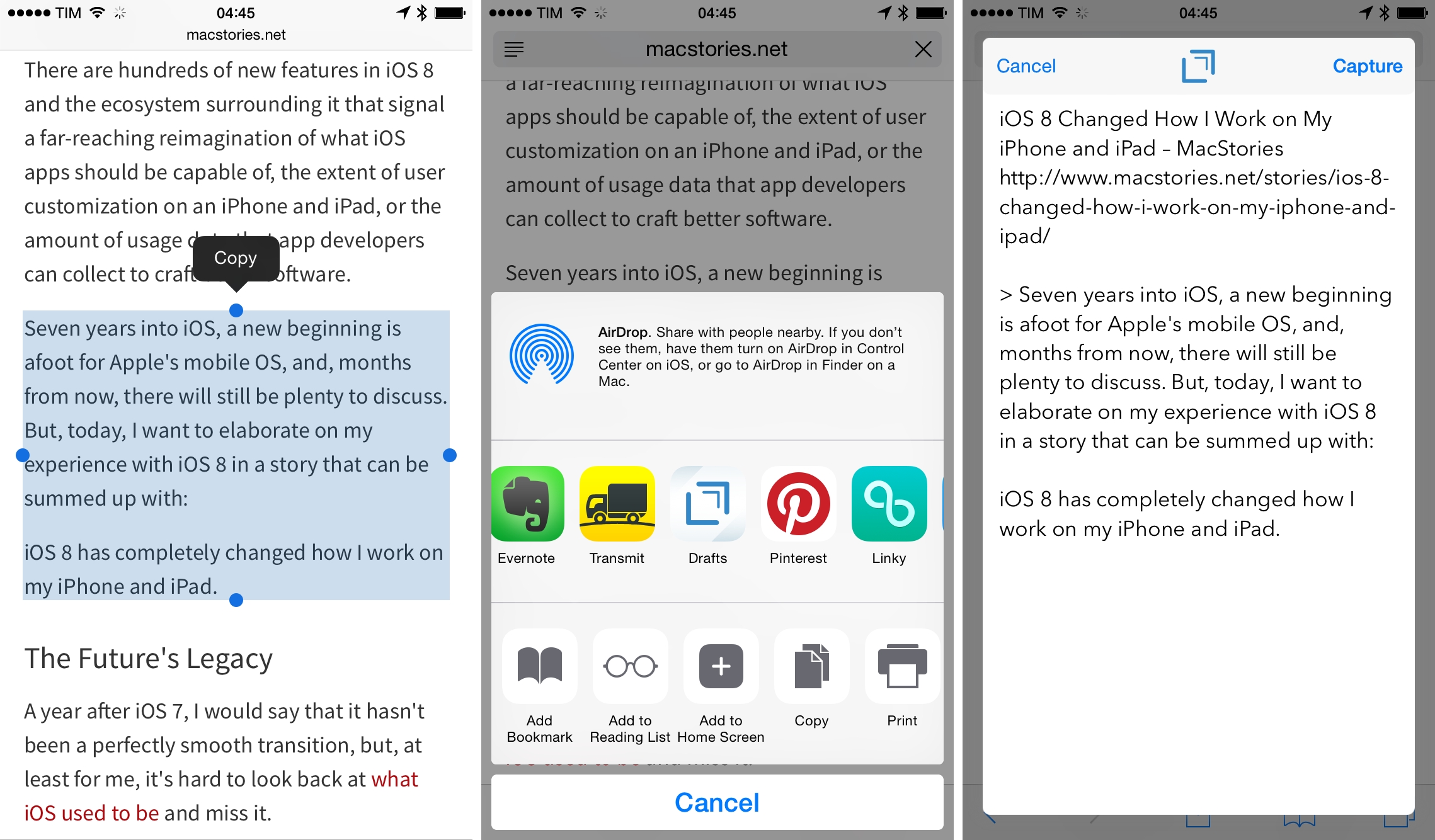
One of my favorite features of Drafts 4 is the Web Capture share extension. After enabling it in the share sheet in Safari, you can save the URL, title, and even a selection of text from a webpage directly into Drafts.
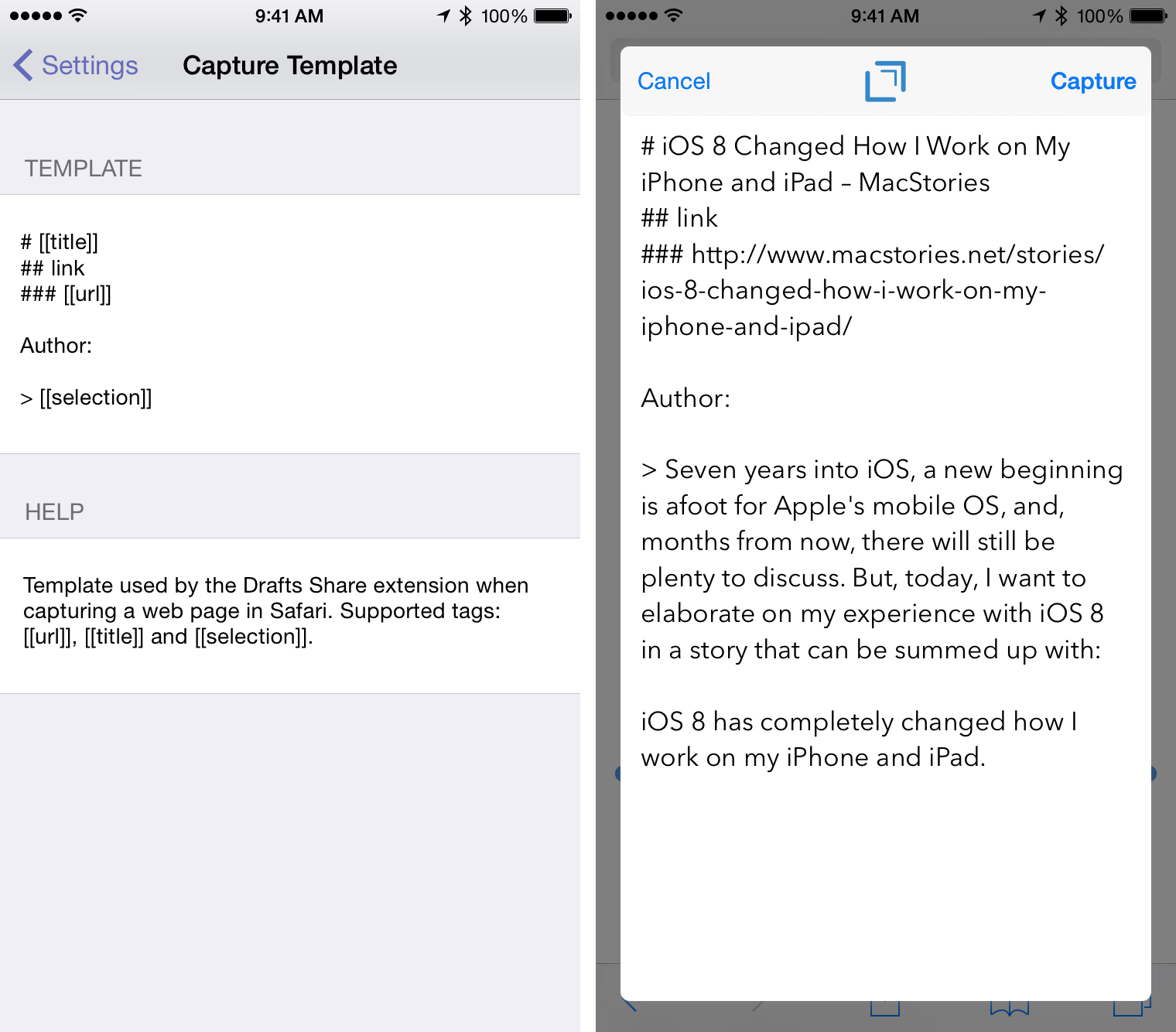
In Drafts’ settings you can configure a template for how you want the content to be saved, using the [[url]], [[title]], and [[selection]] variables to dynamically insert these items from the website into your draft. When you run the extension you see a popup showing the draft formatted according to your Web Capture template. Here you can edit the text, then tap Done, and the next time you open Drafts the draft will be imported into your drafts list.
I use the Drafts Web Capture extension to automate the formatting and information gathering for link posts on my personal site, Unapologetic. The extension has taken a process which used to require multiple app switches for copy/paste trips and made it all happen with a few easy taps right in Safari. It saves me time every day, and I particularly like the ability to select text in a webpage and have the selection placed into the draft without needing to copy and paste. For link posts, this frees up the pasteboard so I can use it to copy the name of the author of the post (I always copy/paste author names to make sure I don’t misspell them) before launching the extension. Then when the preview pops up I just double tap the word “author” (which I have included as a placeholder in my template), and paste the name right there. Everything else is done for me except my actual comments on the post, and I can type these right into the extension’s preview before saving to Drafts. To finish I just jump over to Drafts to post with a Drafts action.
Of course, most people won’t have a blog to post to, but that’s just one example which is really helpful at simplifying a complex task. You could use the Drafts share extension for much simpler things too, such as just saving an interesting quote you read online for later. The one thing I wish could be added to the Web Capture extension is the ability to have more than just one template. Since there could be a lot of different reasons to save web content, it would be nice to have some way to cycle through a few different templates and make Web Capture useful in a more diverse set of situations.
The New Action Builder
Drafts 4 marks a subtle deviation from the URL scheme-oriented app we’re used to. Following a trend initially popularized by services such as IFTTT, which has been slowly percolating into the iOS automation landscape with apps such as Editorial and, most recently, the impending new Workflow app (currently delayed by App Store review issues, unfortunately), Drafts 4 takes a building block style approach to creating automated workflows.
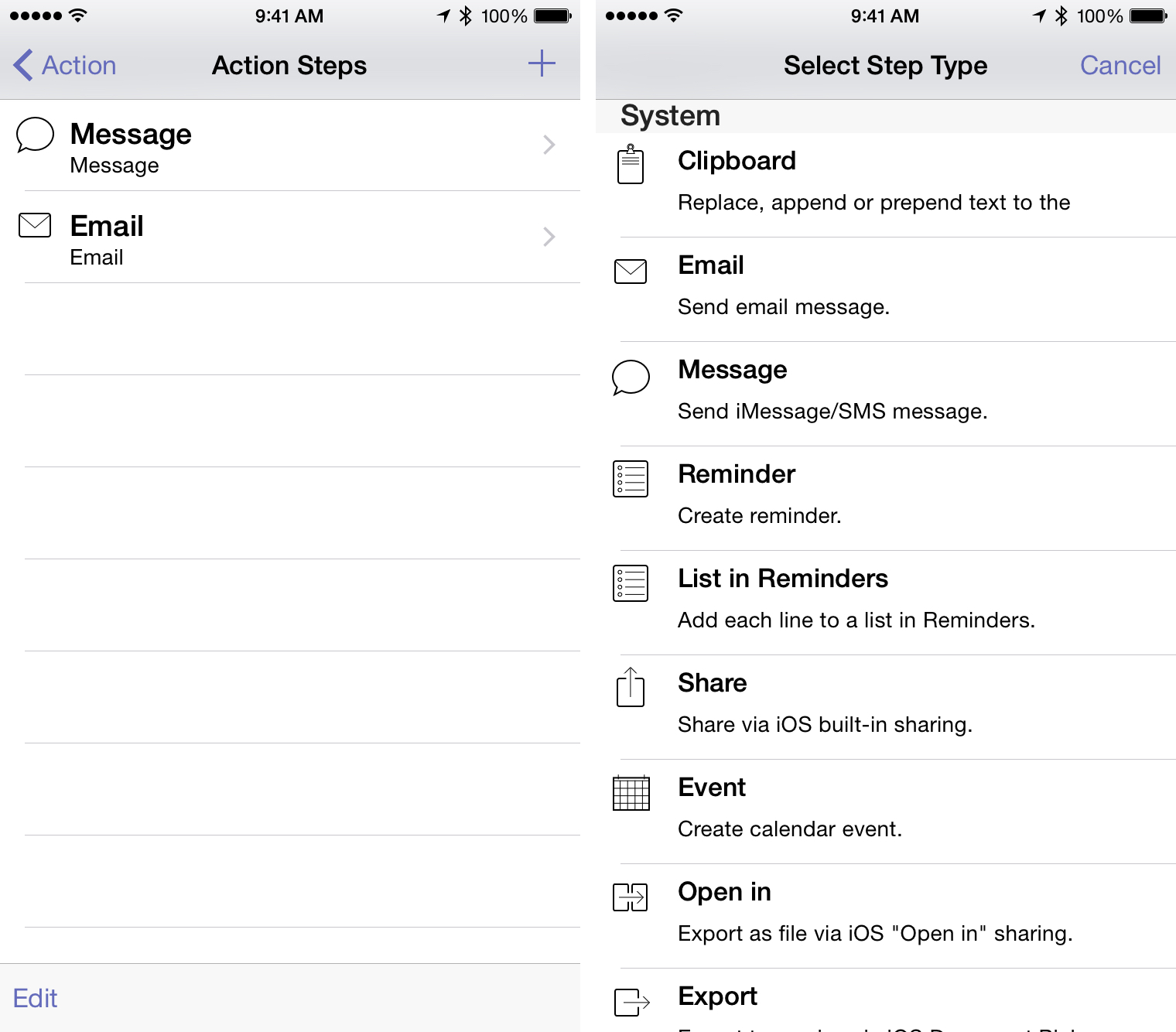
Instead of writing all of your actions manually with URL schemes, many actions are now available as “steps”. Steps are small actions which generally only perform a single task, and you can combine as many steps as you want within any given action to create useful, time-saving workflows. Drafts 4 provides steps for all sorts of tasks such as posting to various social media sites, accessing the iOS Share or Open in menus, sending emails or text messages, or uploading your drafts to services like Dropbox or Evernote. These steps can all be mixed and matched without ever needing to write any code, a fact which will make Drafts 4 far more accessible to less tech-savvy users, as well as more useful to those who just don’t have the time to build long chains of URL actions. Every action step is configurable with a template, so you have full control of how the information in your drafts is put together and acted upon. These templates can be customized with the same set of powerful variable tags that previous versions of Drafts have built up over time, so there is practically no limit to what you can do with them in terms of text manipulation.
For Drafts users who are able and eager to build more powerful workflows, particularly those which include inter-app communication, Drafts 4 does not abandon you at all. URL schemes remain fully supported in Drafts 4, available via the “URL” step in the action composer. URL actions are still necessary for most kinds of direct communication between apps installed on your devices, such as parsing drafts as events in Fantastical. The Drafts URL scheme itself has actually received its biggest update since x-callback-url, garnering new schemes for opening, appending, and prepending drafts, among a few others. Individual drafts now have unique identifier strings which can be used to access them programmatically via URL actions. This means that it is no longer necessary to create a new draft every time you run an action, you can instead call up an existing draft and run actions on it. The new /open, /get, /prepend, and /append schemes all rely on this feature to allow users to perform these new functions on drafts. This will make the app much more useful as a place for storing notes or other information and later adding to or just easily recalling them.
Targeting a particular draft with one of the new URL actions requires you to have its UUID, a unique string assigned to each draft upon its creation. Since these strings are only geared toward power users, there is no easy way to access them built into the app. You can, however, get a draft’s UUID by calling the [[uuid]] variable tag in a template. Since I imagine a lot of MacStories readers will be interested in this feature, I put together a super simple action which will copy the UUID of whatever draft is open to the clipboard. You can can then add that copied string into the uuid parameter on one of the new URL actions and that draft will be targeted each time you run the action.
Here’s the direct import link for that UUID copying action.
The last new addition to the Drafts URL scheme is a /runAction scheme. This scheme will allow you to open Drafts and immediately launch an action without creating or opening a draft. You can still provide text to the action within its URL, but that text will not be saved to Drafts upon completion. If you have any actions which you run using the same text every time, such as a canned text or email, this new scheme will let you use these actions without cluttering up your inbox. This functionality was mostly already possible by just setting the afterSuccess parameter to delete, but now there is a more straightforward way of doing it, which is nice.
Beyond URL schemes, Drafts 4 provides one other new automation technique for power users: JavaScript action steps. This extremely powerful new feature allows users who know JavaScript to use the scripting language to manipulate text in their drafts. This implementation of JavaScript is not the full fledged core language, but rather a stripped down and focused scripting tool made specifically for working with text in drafts. That said, it still enables a far higher level of precision text manipulation never before possible in Drafts.
Since JavaScript scripts are steps, you can use them alongside other action blocks within the same action. One of the most interesting things you can do with the JavaScript steps is to define a custom variable tag in an early step in your action. Then, in a later step in the same action, you can access that custom tag in the same way you access any of the standard variable tags: using Drafts’ [[double hard bracket syntax]]. JavaScript steps in Drafts actions opens a whole new realm of automation possibilities, and it will only get more powerful over time, as Greg Pierce (the Drafts developer) has promised to build the feature out and add more functionality.
Transitioning From Drafts 3
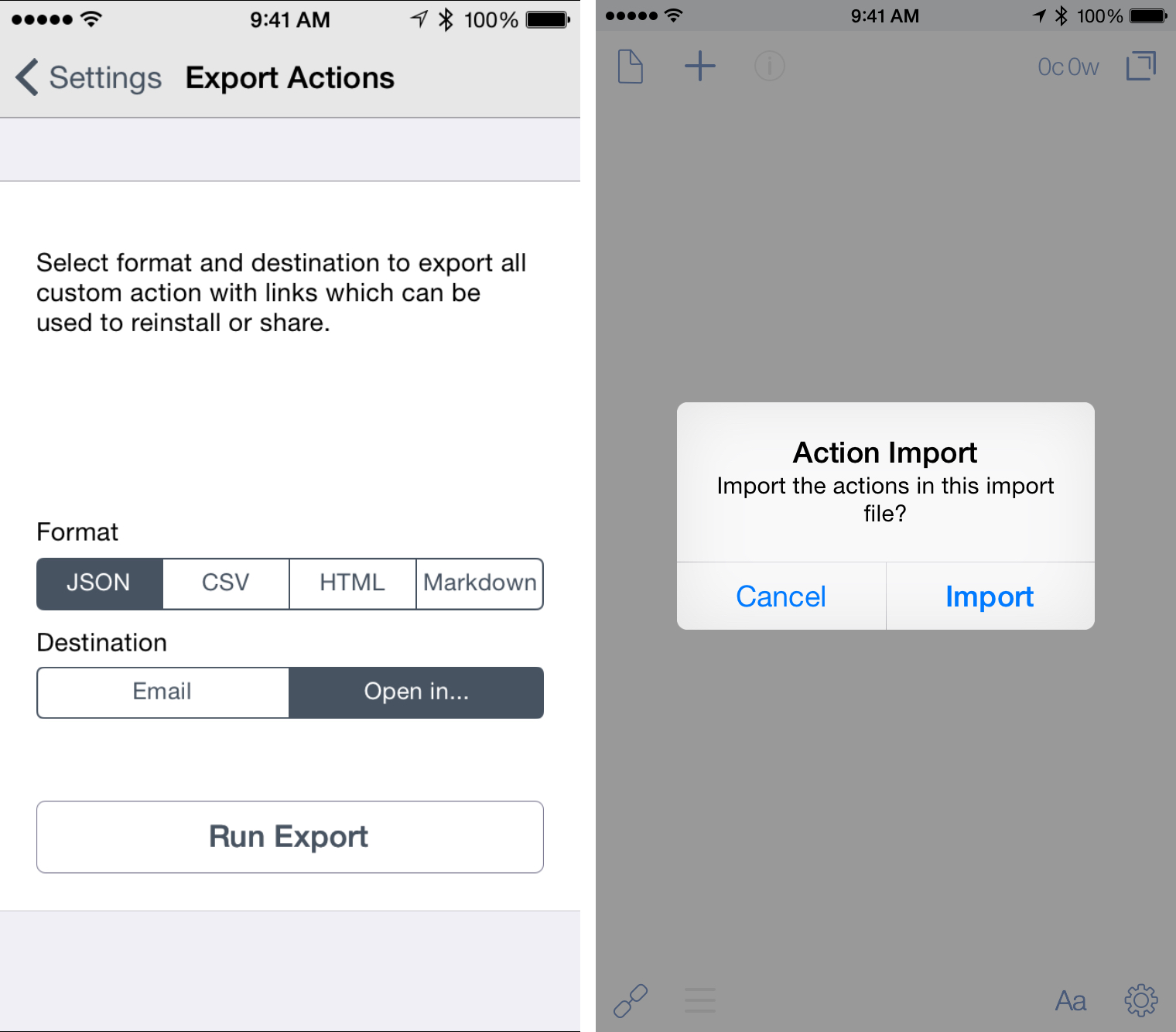
Drafts 4 is a whole new app, not just an update to the existing version of Drafts. This means that even if you have Drafts 3 you’ll still have to pay for the new version, but it’s well worth the price. Furthermore, because it’s technically a different app, Drafts 4 has a new URL scheme as well (drafts4://). Don’t panic yet. If you (like me) have built up an extensive Drafts 3 action list over the last couple years, you can transition the entire thing to the Drafts 4 URL scheme extremely easily. The final update to the old Drafts 3 app (which has been on the App Store for a few weeks, so you’ve likely already updated to it) includes a new export button in settings which will allow you to create an export file with all of the necessary data to export your entire action library right into Drafts 4. Another button will provide the same service for your drafts library, so you won’t lose any of your data in the move to Drafts 4.
I was actually blown away by how easy it was to transfer all of my data from Drafts 3 to Drafts 4. Simply open settings in Drafts 3, scroll to the bottom, and tap the “Export Drafts” or “Export Actions” button. You will be prompted to select a type of file to export into and a destination to export to. As long as you are planning to export directly into Drafts 4, you can leave the default file type (JSON) selected, but I recommend choosing “Open In” for the destination. Tap “Export” and you will get the native iOS Open In menu, from which you can choose Drafts 4. Then you are launched into Drafts 4 where you confirm a dialogue and your drafts or action library will be imported. The best part about this feature is that not only will Drafts 4 import your entire Drafts 3 action list, but it will also automatically tweak the actions in your list to fit the new Drafts 4 URL scheme. In my import I didn’t find a single action that was incorrectly translated to the new scheme. If you don’t want to export all of your actions, but prefer to mostly start from scratch, you can also choose to only export a few specific custom actions individually from Drafts 3. Just go to Settings, navigate to “URL Actions”, tap the action you want to export, and choose “Migrate to Drafts 4” from the buttons at the bottom.
Finally, thanks to the new Drafts 4 sync features, you only have to perform your drafts/actions migrations on one of your devices and they will be automatically synced to your other devices running Drafts 4 (note that this also means you can no longer maintain independent action lists on different devices, unless you choose to disable iCloud sync).
Wrap Up
Drafts 3 was an app that had reached its maximum potential. Having led the URL scheme craze to the very limits of the protocol’s capabilities, there wasn’t much more for Drafts 3 to do. Drafts 4 has taken the amazing foundation of Drafts 3 and evolved it to a higher form, setting it up to be able to grow in a new era of iOS automation.
With a refreshed UI that irons out many of the kinks that had manifested in earlier versions, a newer and more accessible interface for creating powerful chained workflows, an amazingly useful Share extension, and impressive advanced automation techniques such as JavaScript support, an enhanced URL scheme, and a custom extended keyboard, Drafts 4 is an amazing update to a classic app. Drafts 4 shows us all that it’s ready for the future, and I can’t wait to see where it goes from here.
Drafts 4 is available on the App Store.