Drawing and sketching apps present difficult interface challenges. On the one hand, they should maximize the space reserved for their intended use – drawing. On the other, they need to include sufficient tools for users to create what they envision. It’s a balance that many apps get wrong. Some are too simple, forcing too many constraints on users, while others are horribly complicated and intimidating to new users. Linea, a new sketching app for the iPad from The Iconfactory, is exceptional because it manages an ease-of-use and approachability that is rare while maintaining just the right set of tools.
Linea is a sketching app, not a full artist’s toolbox. It won’t replace a more complex app like Procreate, but that’s not its purpose. Instead, Linea is focused on delivering the best possible sketching experience whether you are drawing, prototyping an app interface, storyboarding, taking notes, or something else. The point is to get visual ideas down with the least amount of fiddling, which is exactly what Linea delivers.
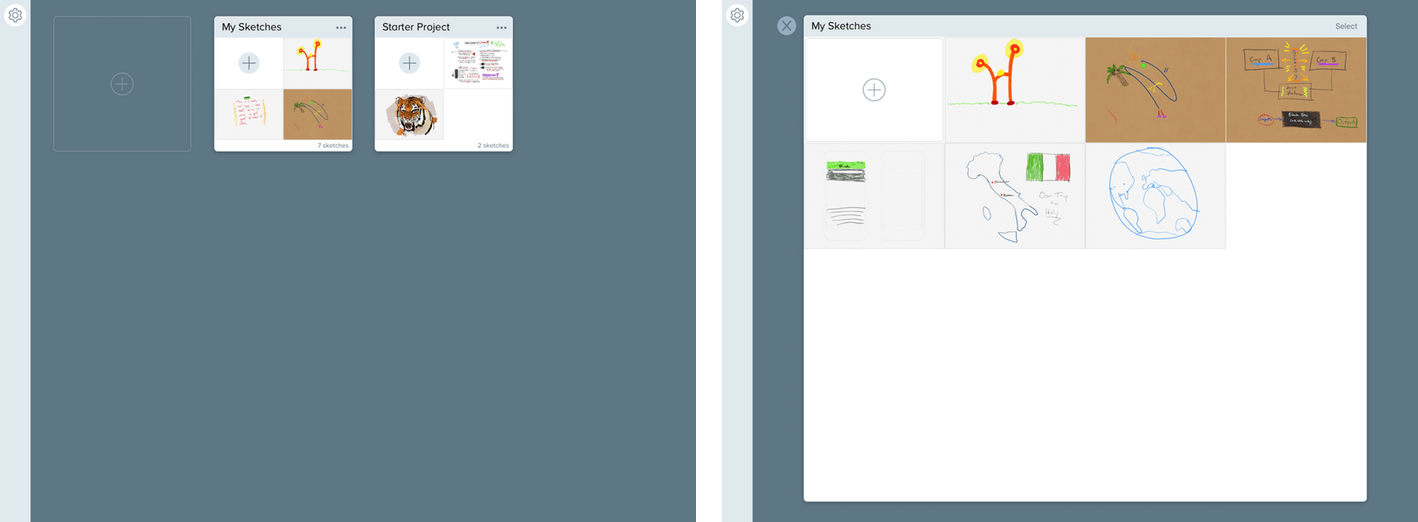
When you first open Linea you open to the project view, which includes a Starter Project and a plus button for creating a new project. Projects are like folders that collect a group of individual sketches. Each project displays small thumbnails of your three most recent sketches and another plus button that opens the project to a new blank page when tapped. You can also access a handful of settings from this view.
Tapping on a project opens it up to thumbnails of all the sketches in the project. There is a select button in the upper right-hand corner that lets you pick one or more sketches to delete, share via the system share sheet, or duplicate. You can also rename a project by tapping on its name.
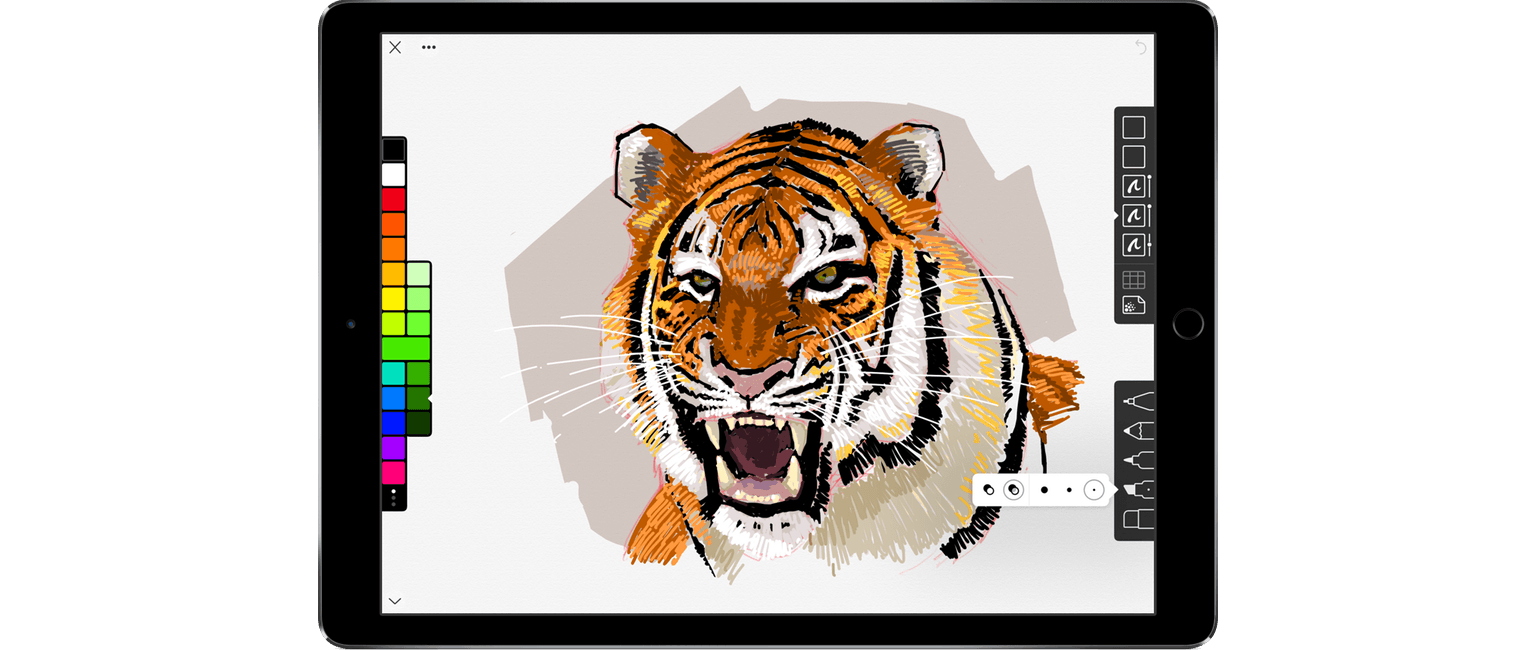
After you open a sheet, you can begin to draw. Zooming the canvas in and out is accomplished with the pinch gesture. Your tools are lined up along the left and right edges of the screen,1 but can be hidden by tapping the downward pointing arrow in the lower left-hand corner of the screen. The tools also disappear when you approach either toolbar with the Apple Pencil as you draw.
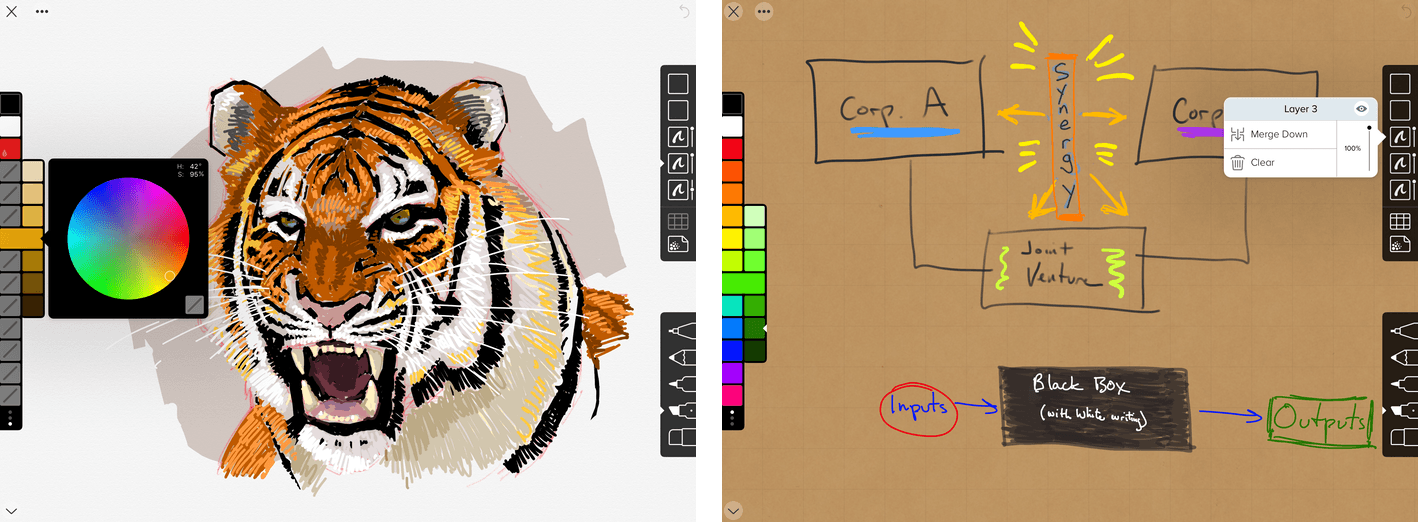
Along the left side of the canvas are your colors. There are two sets of predefined colors and one you can customize using a color picker. Tapping any color reveals seven shades and tints for that color. Shades and tints are automatically generated for any custom color you pick. Switching between color palettes is accomplished by tapping the button at the bottom of the color picker or flicking the palette with your finger.
On the right are two sets of tools. The top set includes five layers that can be hidden by double tapping and rearranged by dragging and dropping. Tapping a layer reveals options to merge it with the layer below it, clear the layer, and adjust its opacity.
Below the layers are Grids, Templates, and Backgrounds. Grids are graph-paper style overlays and come in small, medium, and large sizes, as well as dot grid and isometric grid styles. There are also templates for creating mockups of app icons, and phone and tablet screens and four storyboard templates.
Backgrounds are your writing surface. The default is a paper grain, but you can swap that out at any time for brown butcher’s paper, black construction paper, or a blueprint style. All of the templates and backgrounds can be turned on and off by double tapping the toolbar icon or tapping the eye icon in each feature’s popup menu.
The final set of tools are the pens, pencils, and eraser. Each tool has three point sizes. Also, the pen, marker, and eraser can toggle between additive ink that you can layer and opaque ink.
Linea supports the Apple Pencil, but you can draw with a different stylus or your finger if you prefer. There are undo and redo buttons in the top right-hand corner of the canvas screen, but I found the two-finger tap to undo, and the three-finger tap to redo gestures much faster and easier than reaching for the buttons. One of my favorite features is the ability to use my finger at any time for quick access to the eraser. It’s great for erasing that doesn’t require a lot of precision and saves time tapping back and forth between tools.
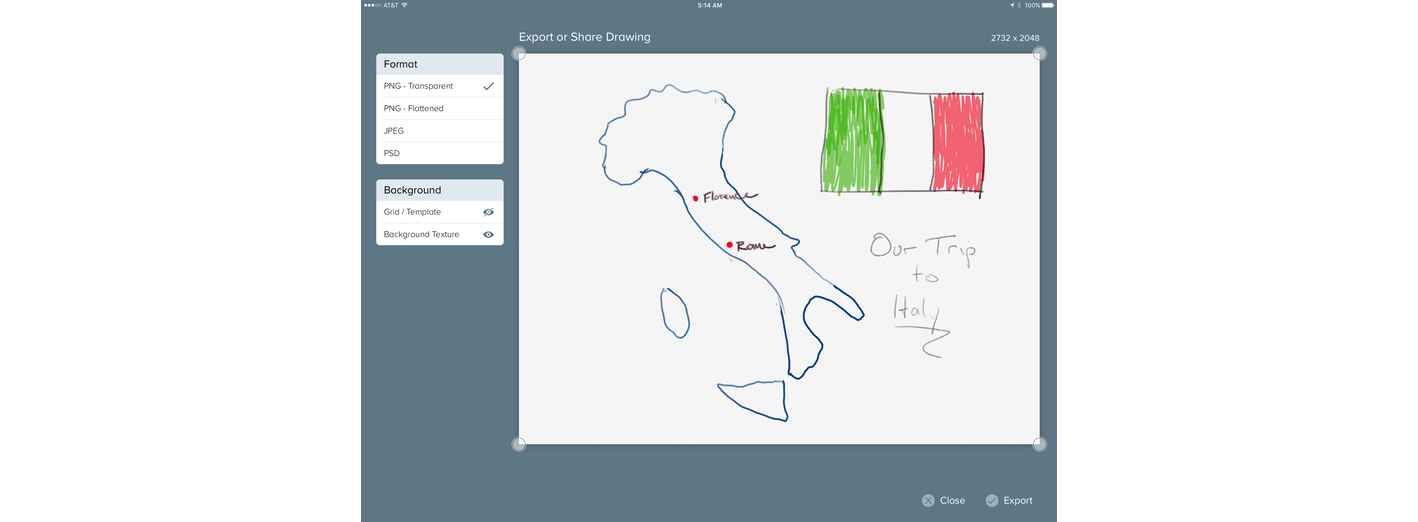
The three dot button in the upper left-hand of each canvas reveal forward and back buttons that serve as a way to navigate between pages without exiting out to the project view, but also includes access to the share sheet and export functionality. There are several export options. Linea supports exporting as a transparent PNG, flattened PNG, JPEG, or PSD file, with or without templates and backgrounds as part of the image. In addition, you can crop any sketch to export only a portion of it.
I ran into a couple of bugs during testing. I managed to get one sketch into a strange state where it behaved erratically and eventually crashed, though it only occurred once, I didn’t lose any work, and I was unable to recreate the conditions that caused the issue. In addition, setting my hand back down after raising it while drawing occasionally caused my drawing to rotate suddenly, though this too was not a consistent problem.
I’m not much of an artist,2 but sketching is as much about getting ideas down as it it is about art. I’ve used sketching apps to prototype iOS app UIs, mind-map articles during the planning stages, and just to take notes. Sometimes taking a free-form, visual approach, free of the linear constraints of text, is the best way to think creatively.
It’s precisely that sort of visual thinking on a blank canvas that Linea facilitates. Each of its tools serves the sketching process by being simple and readily available but stays out of the way until needed. Using Linea, I felt more like I was drawing and less like I was using an app to make a drawing. The difference is subtle, but it’s also the kind of thing that can be the difference between expressing your ideas and quitting in frustration. Tools like Linea are why my iPad Pro is indispensable. There’s simply no way to do what Linea does on an iPhone or Mac.