OmniGraffle got a major upgrade on macOS last fall, and now, it’s the iOS version’s turn. Today, The Omni Group released OmniGraffle Standard and Pro 3.0 for iOS. What I said in my review of OmniGraffle 7 for macOS is equally true for its iOS equivalent:
…the power of OmniGraffle lies as much in the flexibility of its tools as anything else. By giving users the ability to tweak virtually any property of a shape, line, or other graphic element on its canvas, OmniGraffle works equally well for prototyping an iPhone app as it does for laying out an addition to your house or creating a corporate organization chart.
The iOS version of OmniGraffle adopts the paneled design found on the Mac, which should make fans of that version feel right at home with the update. The app also brings the iOS version in line with the core functionality of the macOS version including features like artboards.
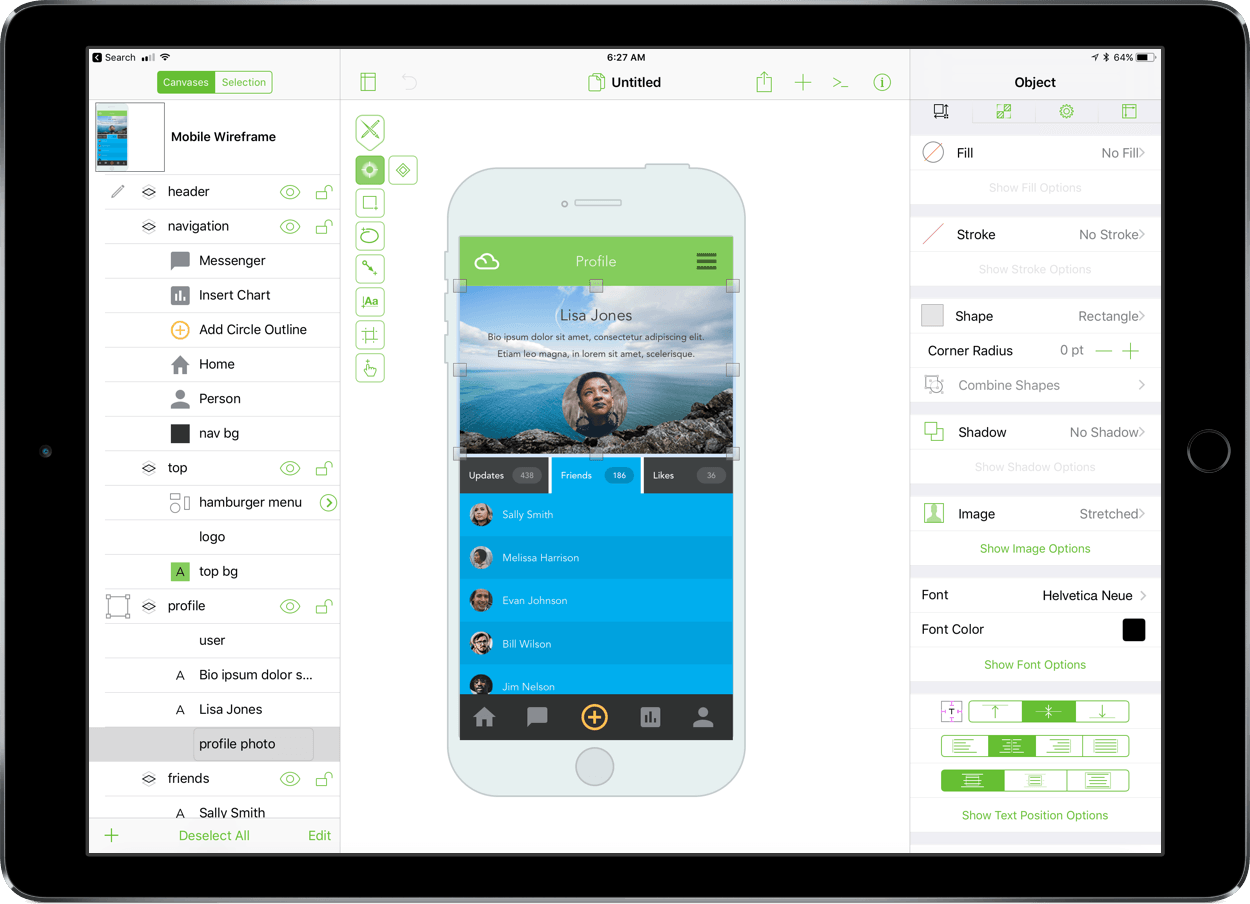
The first thing you’ll probably notice about OmniGraffle 3 is the paneled design. Navigation and object inspection are handled by the new panels. On an iPad or in landscape mode on a Plus-size iPhone, the panels slide in from the sides of the screen. On smaller iPhones or portrait mode on a Plus-sized iPhone, the panels slide up from the bottom of the screen. It’s nice that OmniGraffle is Universal because it can be handy to make quick edits on your iPhone if that’s all you have, but using OmniGraffle is a much better experience on the largest iPad screen you can afford.
In earlier versions, the object inspector, which allows you to tweak a wide array of parameters associated with the shapes, text, and other graphics in a document, lived in a popover that appeared when you tapped the round ‘i’ button in the toolbar. Now, that same button slides the object inspector in from the side of an iPad taking up the full height of the screen. I found the design choice a little jarring at first because in other apps that sort of button often displays a popover with supplemental information, not an inspector panel. That said, I do appreciate having a stationary inspector panel in place for as long as I need it, instead of having to poke a button to engage a popover every time I want to make a change.
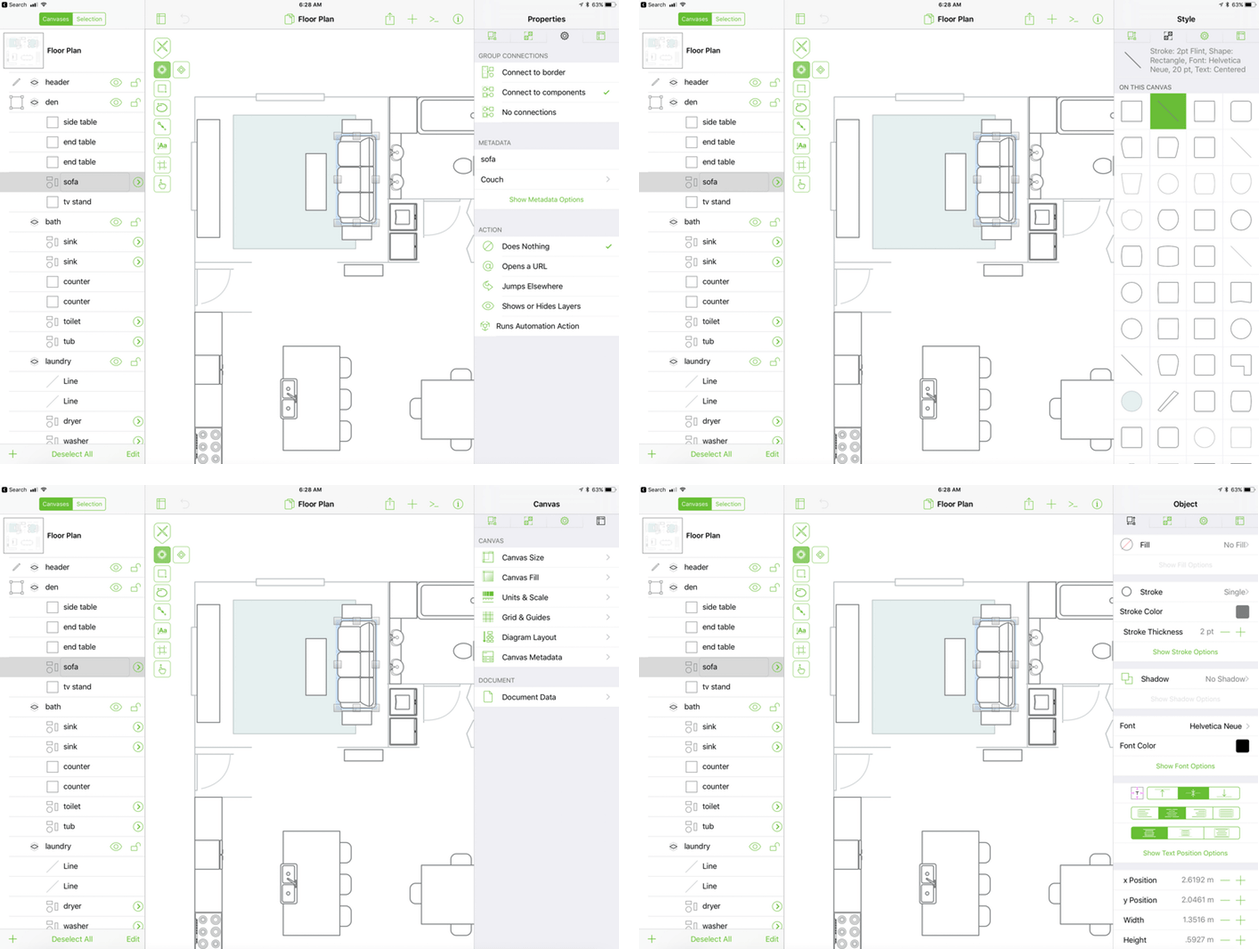
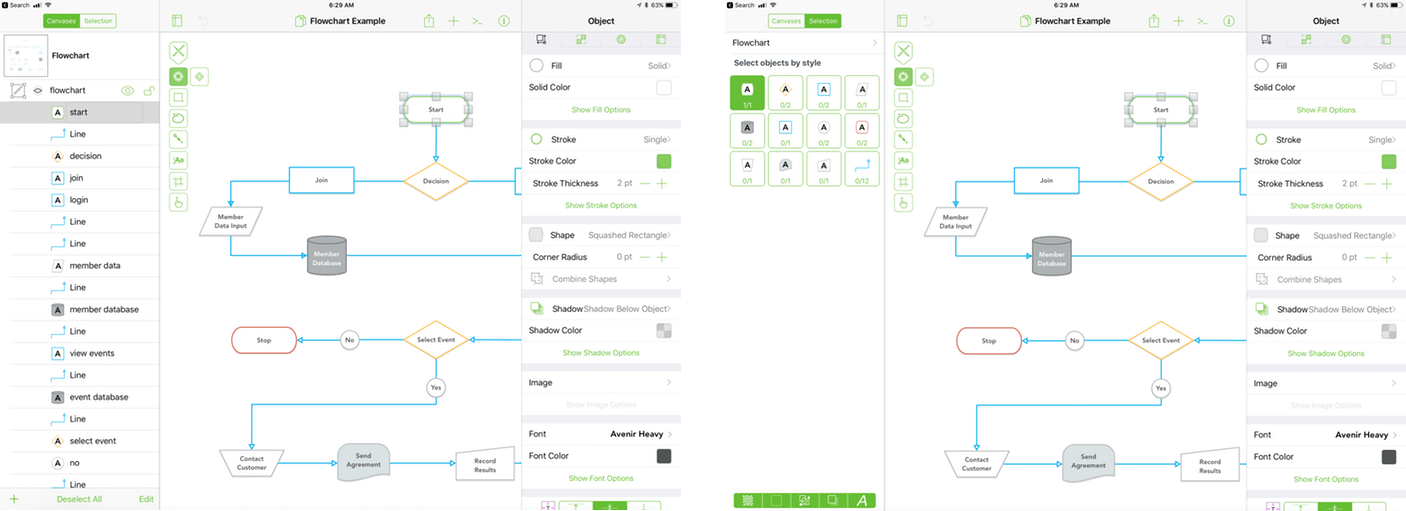
From the inspector on the right, you can adjust parameters like the position, type of shape, stroke, shadows, fills, fonts, and more. You can also change object properties such as whether an object accepts connections from other objects, how those connections attach to an object, and canvas attributes. The navigation panel on the left makes it easy to move between objects, artboards, groups of objects, layers, and canvases. Elements like layers and artboards are laid out like an outline so you can collapse them to hide parts of your document or lock them so they cannot be edited.
The advantage of the panels is that, unlike popovers, they can remain onscreen as long as you need them, reducing the number of taps necessary to edit your document. The downside is that they take up space and when both panels are open things start to get a little crowded, even on a 12.9-inch iPad. Anyone who has used similarly designed apps like Xcode will understand these tradeoffs and the panel juggling they require to preserve visable space for your document. Perhaps that why Omni chose a thin typeface and flat, monochrome style for its iconography. The design does stay out of the way to let users focus on the document they are editing, but it feels a little out of place in an iOS world that has begun to move away from that sort of design.
Design decisions aside, the functionality Omni has been able to pack in OmniGraffle’s side panels is impressive and shows just how far you can take a pro app on iOS. OmniGraffle on iOS is not a junior version of the macOS app. All of the Mac app’s core functionality is available.
In addition to the new side panels, the standard version of OmniGraffle lets you set your canvas to be the same size as your screen, a defined size, or infinite. The tools you’d find in the toolbar on a Mac have been moved onto a floating toolbar that is collapsible so it’s out of the way when you don’t need it and can be moved to any corner of the screen. OmniGraffle also supports long lists of keyboard shortcuts and gestures making navigating and editing your documents easier.
OmniGraffle includes the JavaScript-based automation that was introduced earlier this year:
OmniJS [now known as Omni Automation], the name for Omni’s new version of the JavaScript language, is based on JavaScript Core, the foundation of the JavaScript implementation in WebKit. Using OmniJS, the Omni Group suite of applications will be able to be queried and controlled on both iOS and macOS in ways similar to how they are automated today using the traditional macOS Apple Event-based scripts.
A console and fully-documented API reference describing the dozens of classes available for manipulating OmniGraffle documents is built right into the Pro version of the app. More details on OmniJS and automating Omni apps across platforms and its apps can be found on the Omni Automation website.
It’s gratifying to see The Omni Group bring the full power of OmniGraffle 7 for macOS to iOS. Especially on an iPad, OmniGraffle is a stellar example of what professional iOS apps can be. Whether it’s used to complement diagramming, prototyping or other work on a Mac, or as a standalone app, OmniGraffle 3 for iOS includes the tools necessary to get the job done.
OmniGraffle is free to download and try for 14 days, after which new users can buy the Standard edition for $49.00 or the Pro version for $99.99 as In-App Purchases. The Pro version includes features like artboards, some types of layers, the automation features, some import and export options, and more, all of which are listed in OmniGraffle’s in-app documentation and on The Omni Group’s website.