As I noted in my review of macOS Mojave, there’s a lot more going on with Dark Mode than dark gray window chrome. There were two sessions at WWDC dedicated to Dark Mode. Some apps are easier to adapt to Dark Mode than others from a technical standpoint, but beyond the coding, developers have to grapple with many design issues that affect apps differently.
As with many new features Apple introduces, there’s the way the company would like to see Dark Mode implemented and then there’s the way third-party developers use it in practice. Part of the variety you find is driven by the particular needs of each app. Other differences reflect compromises that are necessary to adapt existing designs to Dark Mode. Sometimes, however, developers intentionally ignore Apple’s recommendations, choosing to take a different path.
In my Mojave review, I collected some representative examples of apps that were ready with Dark Mode implementations when the OS update shipped. Since then, many other apps have been updated. I’ve spent time with many of them and have begun to see some design and implementation patterns among the early adopters that are interesting to compare to similar system apps by Apple. It’s also useful to consider how these variations will impact the experiences users have with these apps.
In the sea of dark gray floating before my eyes, I’ve identified a handful of app categories that illustrate some of the subtle differences between the apps I’ve tried. There are many other good examples, but email clients, task managers, text editors, and note-taking apps are categories that best illustrate how Dark Mode is being used by the first wave of developers to put the feature into practice.
Email Clients
Email clients are a good place to start because Mail was one of the apps Apple called out at WWDC when explaining the complexities of designing for Dark Mode. As Apple explained, its apps generally take one of three approaches:
- An all dark UI like the Finder, which shows off file icons against a dark backdrop
- Darkened window chrome and other elements with unaffected content
- Optional light or dark content areas
Mail is an excellent example of the third option. By default, the background of Mail’s compose window is dark gray, but it can be changed to white in Mail’s Preferences. Apple’s Notes app takes the same approach.
What’s interesting about Apple’s approach to the message compose window is that I’m unaware of any third-party developer that has followed suit. Both Airmail and Spark adopt a dark-only compose window, and I can’t say I blame them. If I’m in Dark Mode, I don’t want to write messages against a glaringly bright compose window.
Of the two email clients I’ve tried that have a Dark Mode, Airmail’s implementation is closer to what Apple described at WWDC. Like Mail, both apps take a three-pane approach with accounts and folders listed in the left pane, a list of messages in the middle pane, and a message pane on the right.
Airmail follows Apple’s lead by applying vibrancy to the left-hand pane, which lets the colors of windows and the Desktop behind Airmail shine through. I know many people who don’t like the effect, but it can be turned off in Display settings in the Accessibility section of System Preferences. Users that like vibrancy don’t have a choice with Spark, where it isn’t used in the app’s far left pane at all. That makes Spark feel a little out of place on a Desktop with other multi-pane apps open. Airmail also shares a similar approach to Mail with its nearly black message list and message background, while Spark features softer gray tones with slightly less contrast.
Of the three, I like Apple’s implementation the best. Airmail comes close, but the subject lines of its messages are starkly white against an almost black backdrop. Apple softens the subject line contrast a little with off-white text, preserving readability better than Spark, which employs a similar text color set against a lighter background while achieving a more pleasant look than Airmail.
Task Managers
The Dark Mode landscape for task managers is as diverse as the apps that implement it. On the simple end of the spectrum are Apple’s Reminders app and TaskPaper, both of which feature a two-pane design that supports vibrancy for the left-hand pane. Of the two, I prefer the higher contrast between Reminders’ two panes, but both are solid implementations of Dark Mode.
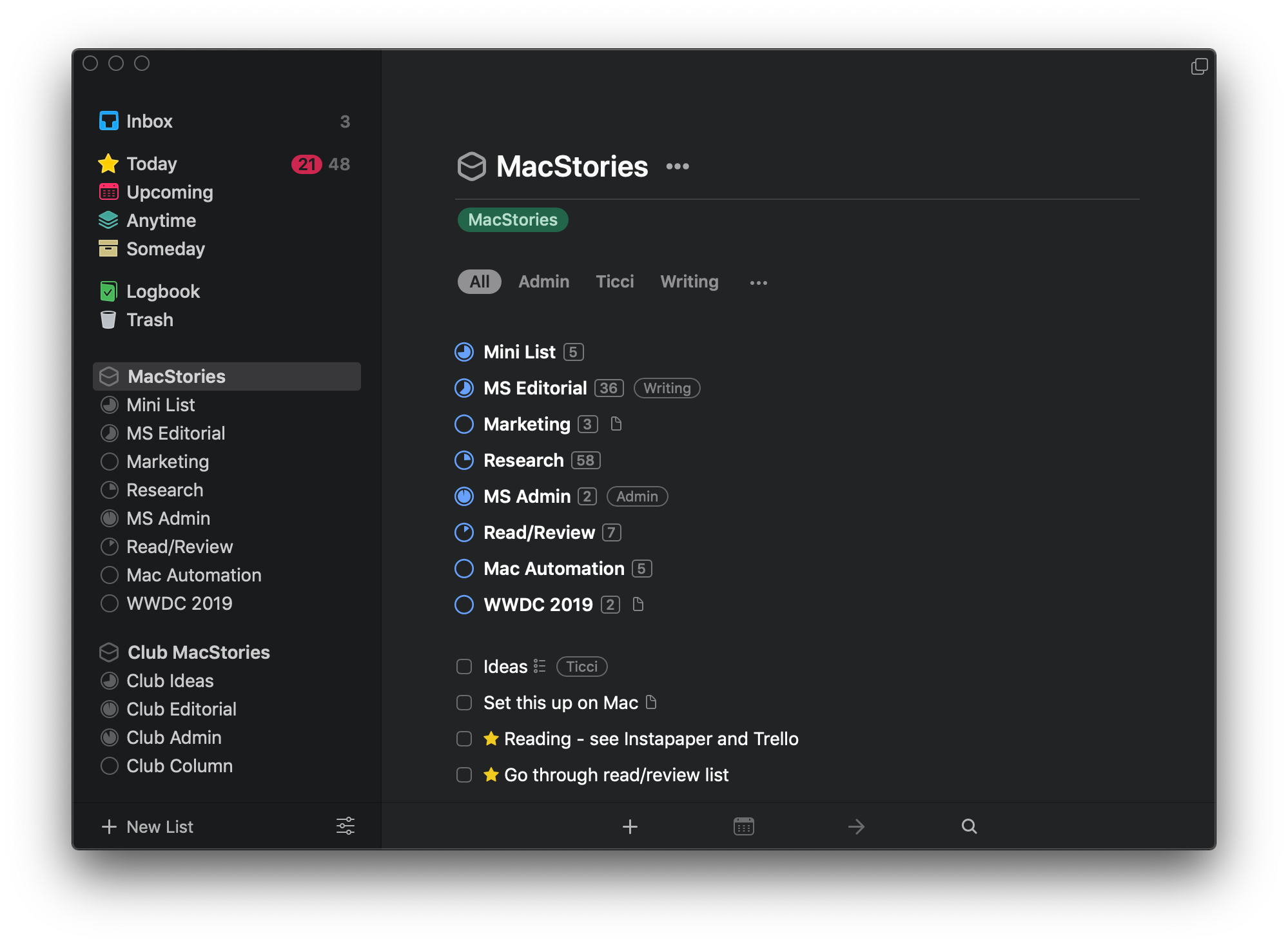
My favorite and the most striking use of Dark Mode in a task manager though is Things. The app is probably the best example of what is possible with a thoughtful implementation of Dark Mode. Things has always made good but sparing use of color against a primarily white background. For Dark Mode, Things adopts a dark left-hand pane without vibrancy and a lighter content pane, which is the inverse of Reminders. The combination works, though the lack of vibrancy support makes the window feel a little out of place among apps that use it.
What makes Things’ Dark Mode work so well though is the adjustments that have been made to the colors of icons. Many of the Light Mode icons are dark colors that would have faded into the background of the app when Dark Mode is turned on. Cultured Code has done an excellent job of picking colors for Dark Mode that are different than in Light Mode but work just as well.
It’s also worth noting that unlike some of the other apps I’ve tried, Things’ Dark Mode is toggled from the View Menu instead of Preferences. The app includes an option for automatic switching between Light and Dark Modes based on system settings and always-on Dark Mode, which is handy for users who want to use it but haven’t switched to Mojave yet or who want to use Dark Mode in Things only. Curiously, there’s no option for an always-on Light Mode.
OmniFocus 3 shipped with a dark mode that is separate from the Mojave system feature. I’m glad that’s about to change with a version 3.1 update that’s currently in beta. Although I like having the option to turn on Dark Mode in apps separately from my Mac’s system setting, like Things, requiring users who have turned on Dark Mode in Mojave’s System Preferences to also turn it on in individual apps is not expected behavior and therefore not a good user experience.
Todoist is worth mentioning too, even though it recently released a dark theme instead of support for Dark Mode. I like the theme, but it’s not tied to Mojave’s Dark Mode feature. Turn on Todoist’s new theme, then switch to Light Mode in System Preferences and Todoist remains dark because the theme is an app-level skin, not a system level mode. Todoist is an excellent task manager that I’ve used in the past, but its lack of true Dark Mode support is one of several areas where the app diverges from macOS conventions and features, which detracts from the overall user experience.
Despite a couple of quirks, Things’ attention to detail makes it my favorite Dark Mode app among not only task managers but all Mac apps. I’m glad to see OmniFocus is working on a similar implementation in its beta and wish Todoist would add system-level support for its dark theme, but Things’ thoughtful use of color makes it stand out from the crowd.
Text Editors and Notes Apps
Text editors and note-taking apps are a unique category because dark themes were common before Mojave’s Dark Mode came along. That left developers to figure out how to handle themes going forward.
Bear has had light and dark themes since its introduction. To address Mojave’s Dark Mode, Bear got a new theme called Dark Graphite. Whenever you switch to Dark Mode, Bear uses Dark Graphite. If you switch back to Light Mode, the theme returns to the last theme you were using regardless of whether it was a light or dark theme. You can also switch themes while in Dark Mode using Bear’s Preferences. With multiple light and dark themes available, Bear’s solution is a good integration of the expected system Dark Mode behavior and existing user customization options.
Ulysses takes an approach that is reminiscent of Things. The text editor already included the concept of light and dark themes. To support Dark Mode, Ulysses added an Appearance to the View menu that obeys the system setting, but you can also set the appearance to always be light or dark. iA Writer and Agenda take the same approach as Ulysses, except the System Match, Light, and Dark options are in the apps’ Preferences. Unlike the others, however, Agenda also dispenses with supporting vibrancy in its left-hand sidebar.
The three categories of apps I’ve highlighted demonstrate the variety of Dark Mode implementations by developers, but are just the tip of the iceberg. There are many more apps that have implemented Dark Mode, and new ones are being released every day.
It’s not surprising that Dark Mode has taken off quickly with third-party developers. There were few features released with Mojave that might appeal to a broad spectrum of developers like Dark Mode does, and no one wants to be left behind as the only bright app in a sea of dark gray.
Of the various implementations of Dark Mode, the text editors have done the best job as a group of supporting the feature and providing users with the flexibility to customize how apps behave and look. However aesthetically, Things is my favorite overall use of Dark Mode of any third-party app I’ve tried so far, despite not supporting always-on Light Mode or sidebar vibrancy.
Still, by and large, Apple’s Dark Mode apps strike a better balance than most third-party apps. That’s to be expected this early in the life of the feature. Apple has had far longer than third-party developers to work on each of its apps. Still, if you examine different apps closely, it’s clear that there’s more to creating a high-quality Dark Mode app than meets the eye, and I expect implementations to improve as more good examples emerge from among the early adopters.