Update: Thanks to MacStories reader Thomas, I was able to remove the need to upload image assets to Dropbox. The shortcut is now much faster to run (takes about 5 seconds instead of 20) and doesn’t need to save any file in your Dropbox account. You can get the updated shortcut at the end of this post.
I’ve always been intrigued by Workflow’s implementation of ‘Add to Home Screen’ – a feature that Apple kept in the transition to the Shortcuts app, and which allows users to create home screen icons to launch their favorite shortcuts. So earlier this month, I decided I wanted to learn how Shortcuts was handling the creation of home screen icons.
After a few weeks of experiments and refinements, I ended up reverse-engineering Shortcuts’ ‘Add to Home Screen’ implementation, which turns out to be an evolution of Workflow’s existing hack based on Safari and web clips. The result is Home Screen Icon Creator, an advanced shortcut that lets you create custom home screen icons to launch apps, custom shortcuts from the Shortcuts app, or specific actions for any of your contacts; the shortcut can also generate icons with solid colors, which you can combine with matching wallpapers to create custom home screen layouts.
This shortcut is, by far, the most complex piece of iOS automation I’ve ever put together for MacStories, and I’m happy with the final product. It fully replicates a native Shortcuts feature while giving you the freedom to create icons and launchers for anything you want. There is no configuration necessary on the user’s end: it’ll take you 20 seconds to create your first custom icon, complete with onscreen instructions. Allow me, however, to offer more context on how this shortcut came to be, how it works behind the scenes, and what you can build with it.
How ‘Add to Home Screen’ Works
To create home screen launchers, both Workflow and Shortcuts rely on a technique that involves loading arbitrary HTML in Safari through a data: URL that contains HTML content encoded in base64. Unlike its macOS counterpart, Safari on iOS does not support opening .html files directly in the browser; as I explained last week on Club MacStories (where I am currently building a series of shortcuts based on this idea), the only way to load HTML in Safari for iOS is to provide it with an encoded string attached to a data URL.
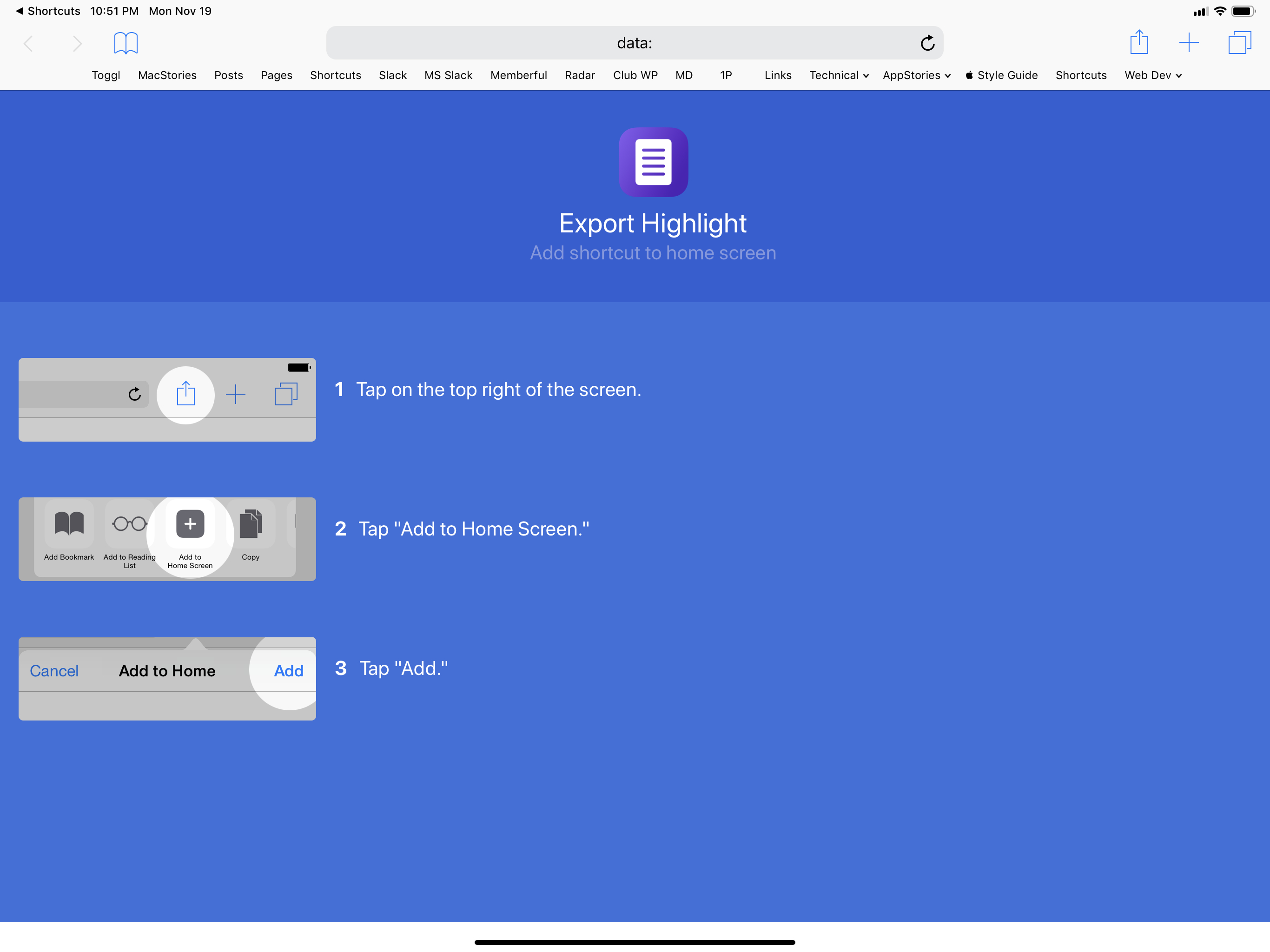
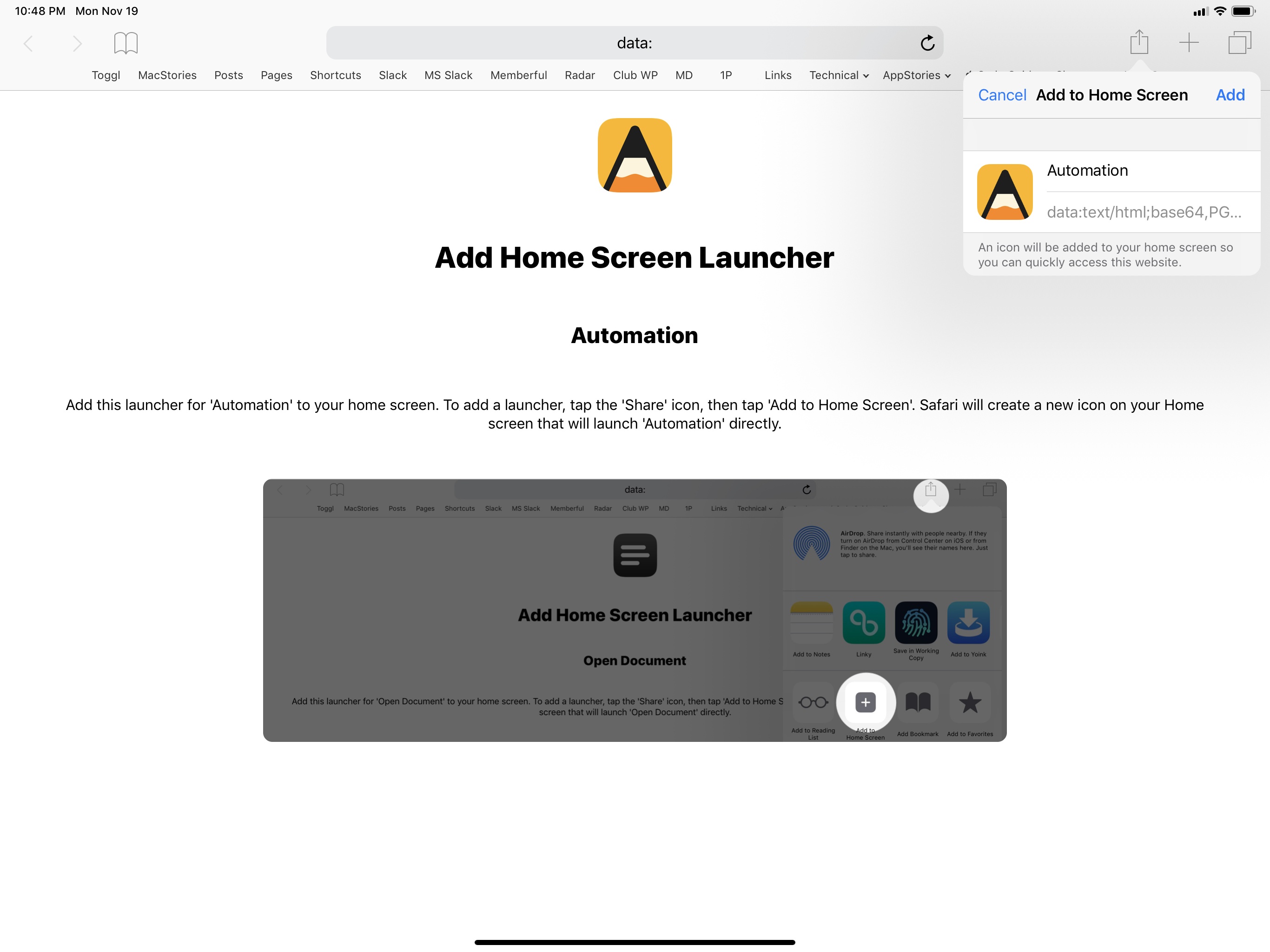
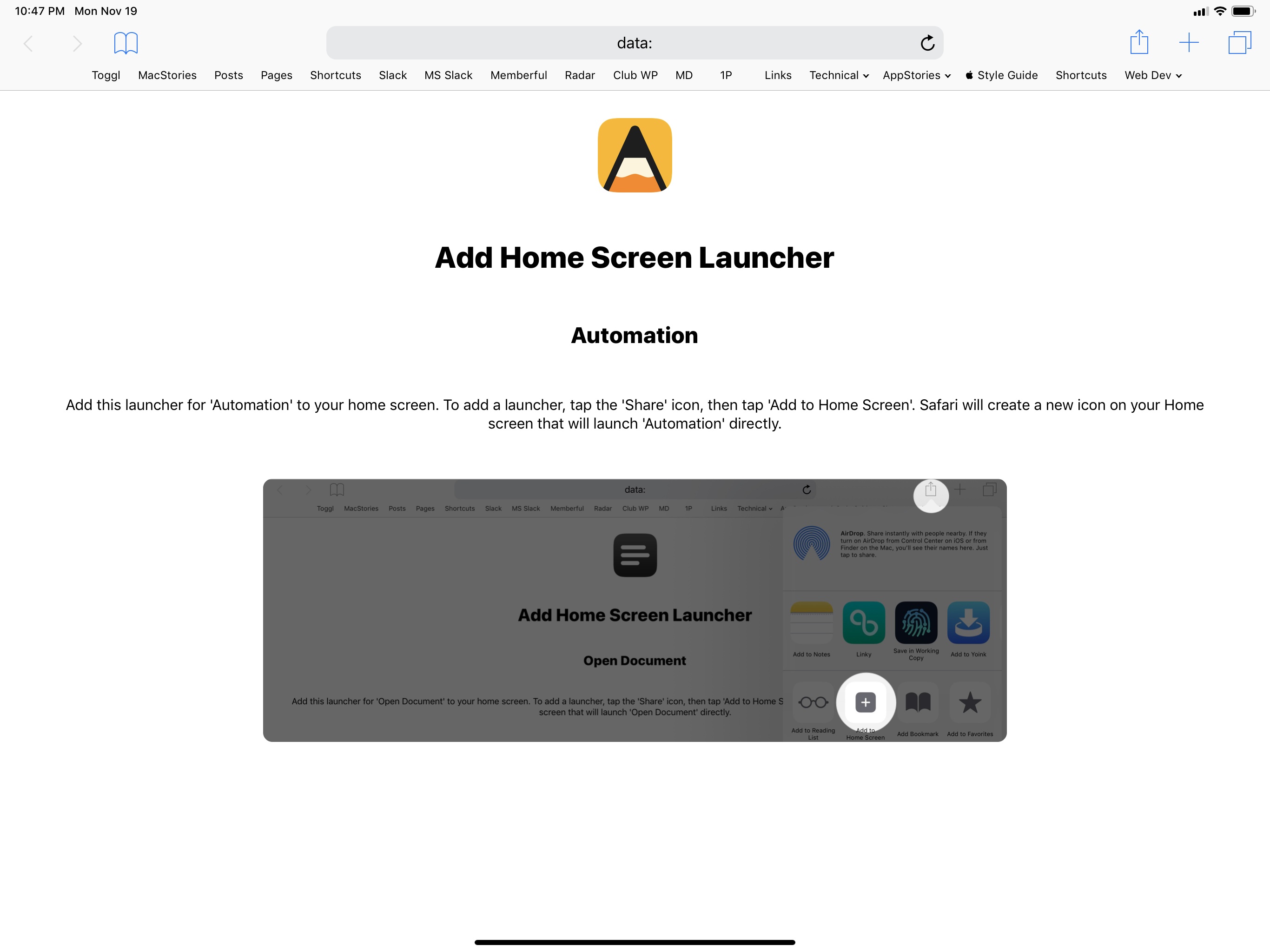
You may be familiar with this landing page, which explains how you can add a shortcut to the home screen:
What you may not know is that, years ago (before their acquisition), the Workflow team came up with an ingenious concept, which Apple is still using today for Shortcuts: under the hood, these landing pages contain JavaScript code that is only executed when the webpage is launched as a web app from the iOS home screen (Apple sometimes calls these “web clips”). This is referred to as “standalone” mode, and it explains why, every time you tap on a shortcut icon from the home screen, you see a splash screen for a second before the associated action is launched. You are, effectively, opening a web app that automatically redirects you to a different URL.
But how does the automatic launching work? That’s the fascinating hack the Workflow engineers devised years ago. After you choose to add a shortcut to the home screen, its “run shortcut” URL scheme is assigned a specific link ID in the HTML code of the web app. Using JavaScript and MouseEvents, the web app then simulates a mouse click on this invisible link, which launches the URL automatically. As a user, you don’t see any of this: the link isn’t printed on the webpage, and all you see is its initial splash screen; under the hood, the icon you tap on the home screen loads a local web app for a second before launching the URL embedded within its code.
It’s important to note that I didn’t have to decompile anything to discover this: all of this code is available to users of the Shortcuts app via the Safari address bar. Before adding a shortcut to the home screen, copy the data: URL from Safari, find the base64 portion, and run it through any web service or app that can decode base64 text. You’ll be presented with a full copy of the HTML code that Shortcuts is using to create launchers on the home screen.
Once I figured out how Shortcuts could create web clips that launched URL schemes automatically without user interaction, I started modifying Apple’s code to fit my needs and preferences. I added the option to create different types of launchers, including the ability to launch any URL scheme for any iOS app; I designed a landing page for Safari; I came up with my own workaround for responsive splash screens, which involved writing media queries and calculating WebKit pixel ratios based on device resolution – all while designing the shortcut to abstract this complexity from the user as much as possible. I had a first version of this shortcut up and running weeks ago; I waited because I wanted to make it prettier, more refined, and easier to run for everyone.
But enough with the technical details. Let’s take a look at how the shortcut works.
Home Screen Icon Creator
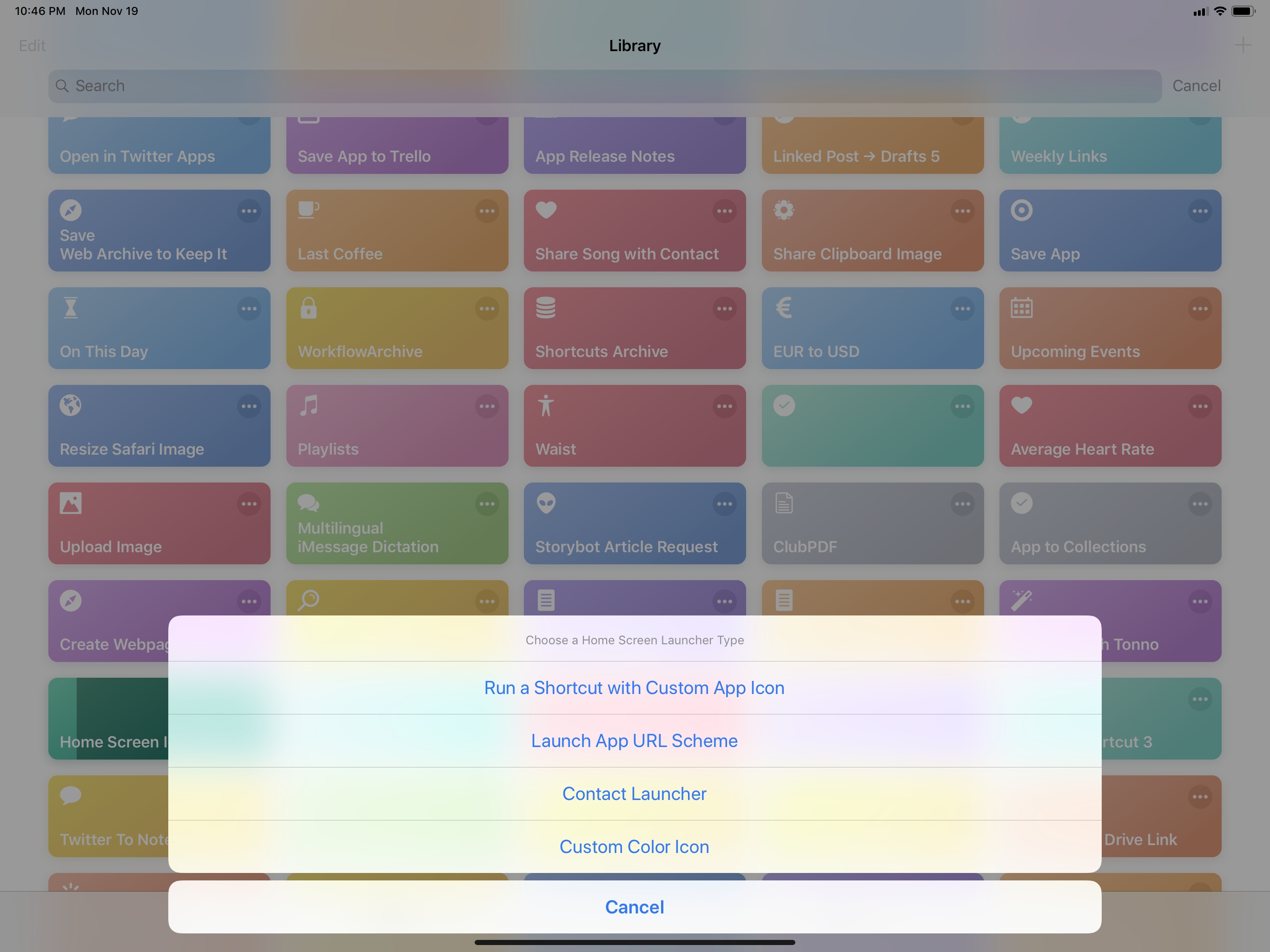
The shortcut supports four types of launchers, which can be added as icons to the iOS home screen:
- Launch any app URL scheme
- Run a custom shortcut in the Shortcuts app
- Call, text, or FaceTime a specific contact
- Create a solid color icon (doesn’t launch anything)
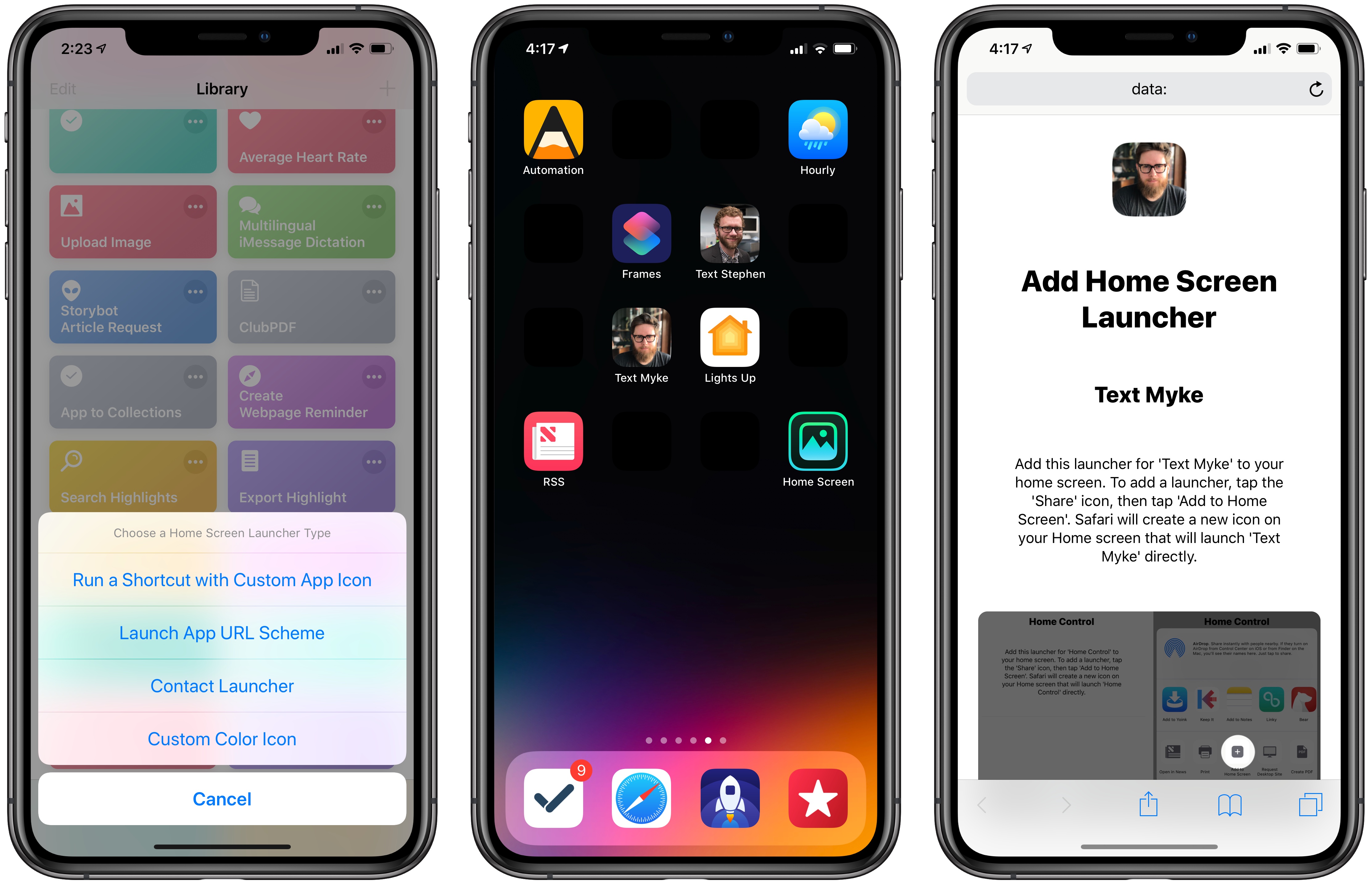
As soon as the shortcut starts running, you’ll be asked to pick the kind of home screen launcher you want to create. This process has to be repeated on every device where you want to add an icon because web clips don’t sync across iOS devices.
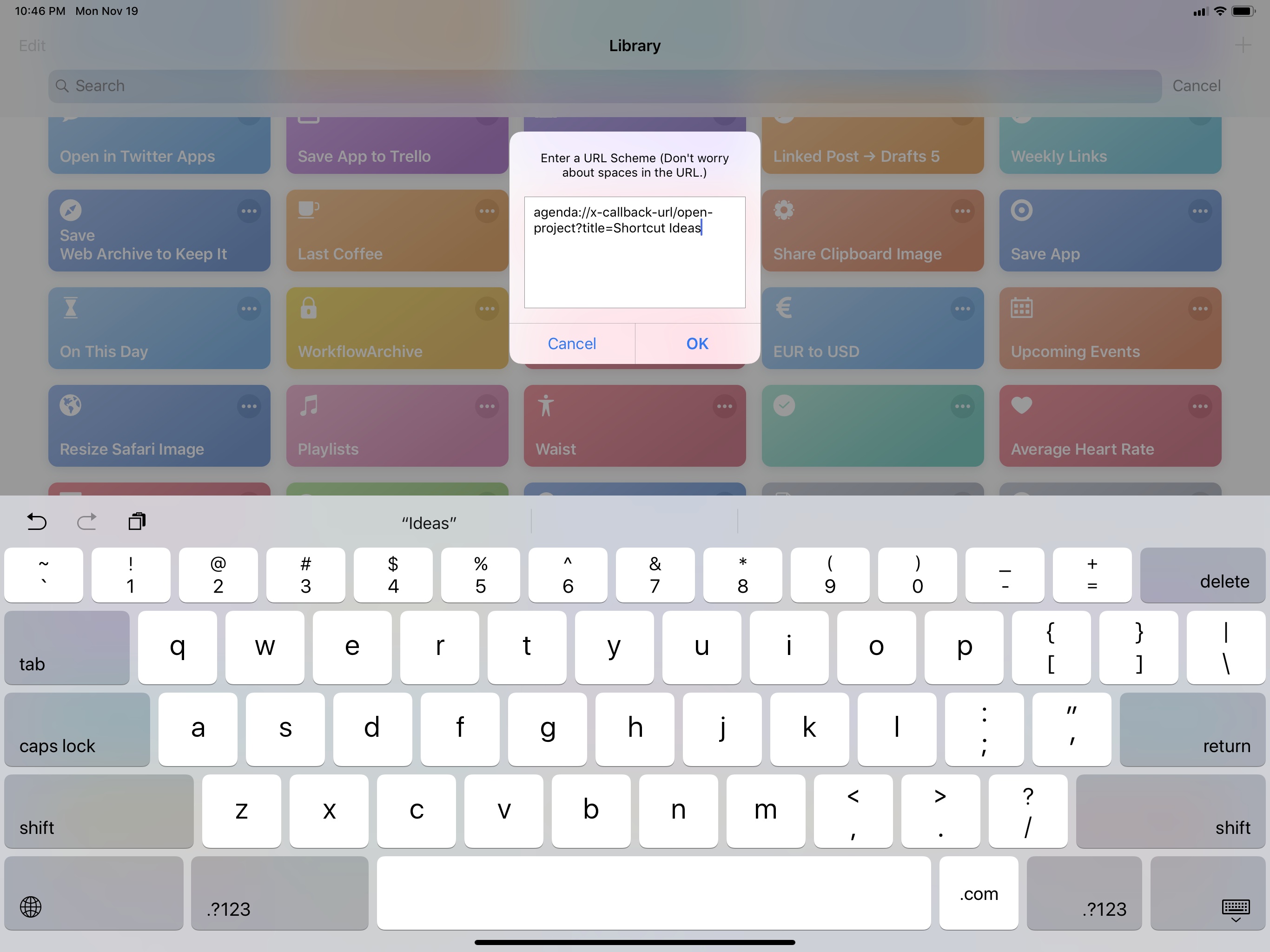
If you choose to create a launcher for a generic URL scheme, you’ll be asked to paste the URL into a text field; any URL scheme works, and you don’t have to take care of encoding special characters (such as spaces) yourself.
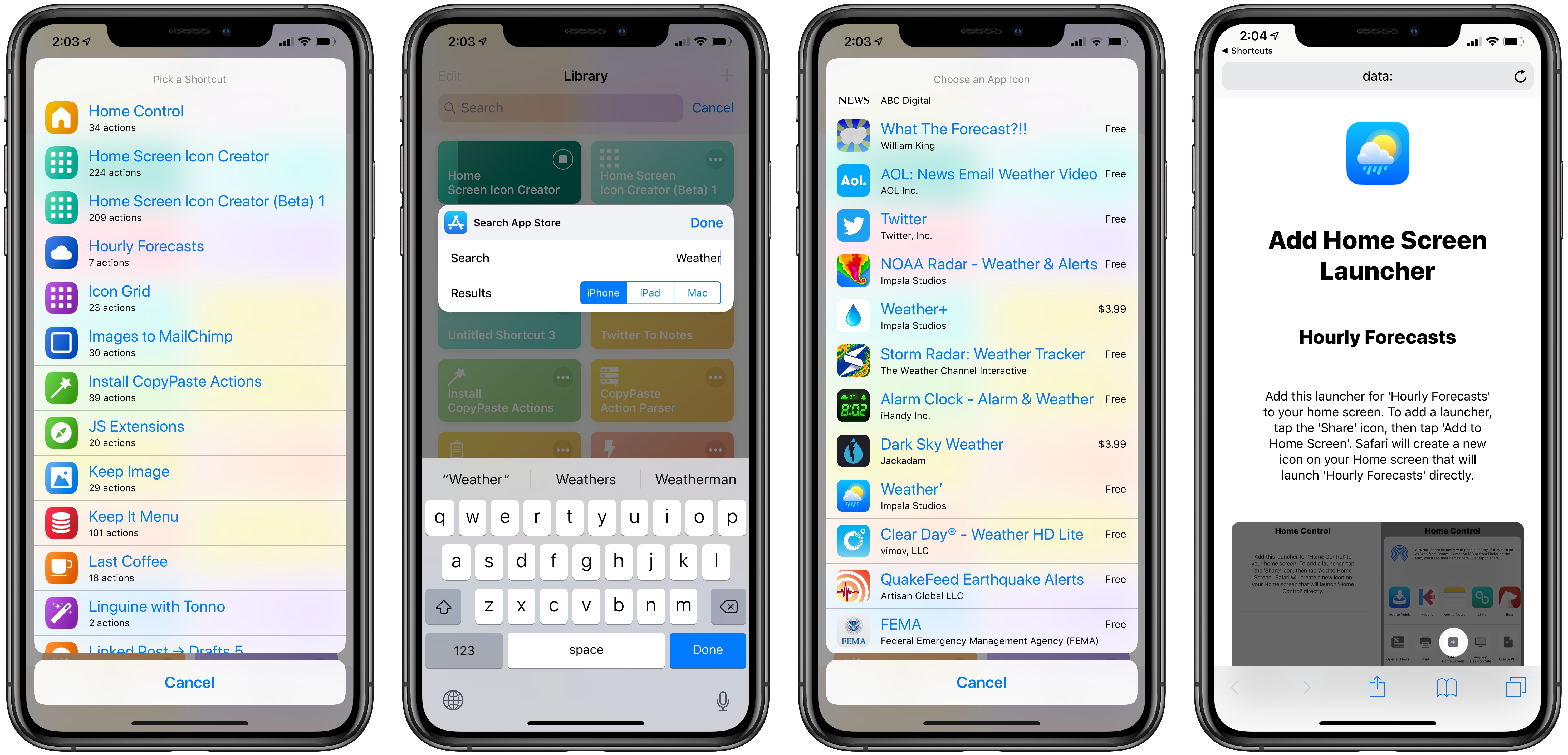
After entering the URL you want to open from the home screen, you’ll be asked to search the App Store for the app artwork you wish to use as the icon. This is all done within Shortcuts and it’s a necessary step to end up with a custom icon that doesn’t look like a blank square.
Shortcuts’ native App Store actions to extract app artwork let you come up with interesting implementations of third-party app icons. For instance, you may put three different Tweetbot icons on your home screen, each launching a different section for the app. Alternatively, you could use the official Twitter app’s icon to launch Tweetbot. Or – and this is something I’ve been doing myself – you could search the App Store for native Apple apps and use their default logos as icons to launch different apps or shortcuts.
Which brings me to the second kind of launcher – the ability to launch one of your shortcuts via an icon on the home screen. Functionally, this is no different from Shortcuts’ own support for adding one of your custom shortcuts as a home screen icon. However, my version is a bit nicer in that it presents you with a list of all your installed shortcuts (sorted by date) to choose from, and it also supports using any App Store app’s artwork as the icon for a shortcut. For instance, I’m using the icon of the excellent third-party Home app as the artwork for my Home Commands shortcut, and I love it.
If you don’t like my approach of using the App Store as a repository for millions of different app icons and would rather load your own icon files, you can modify my shortcut to do this. Simply remove all the App Store actions and use ‘Select Photos’ to save one image as the ‘Main Picture’ variable. The choice is up to you; by default, the App Store should give you plenty of options in terms of custom icons you can use.
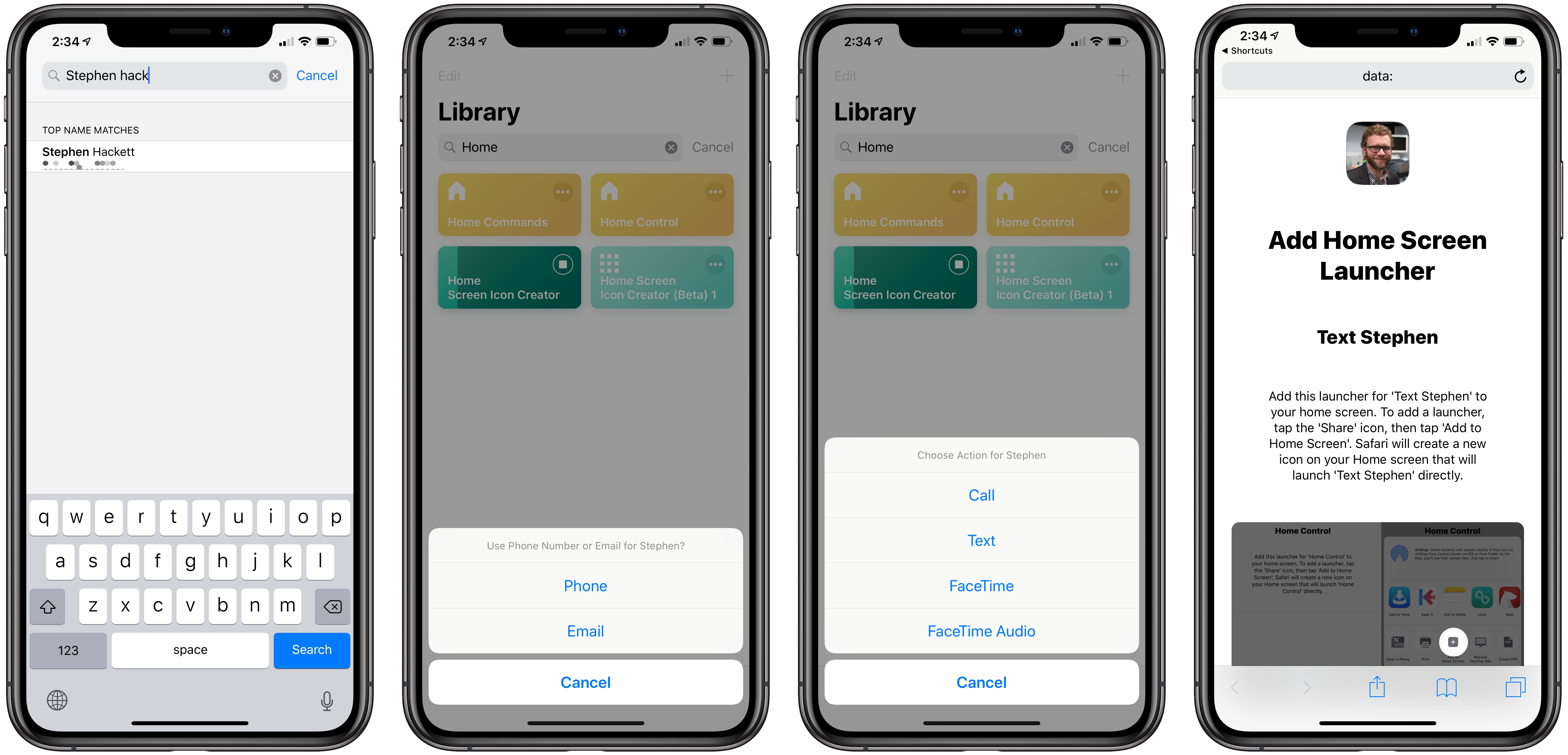
The third category of launchers supported by this shortcut are contact-specific actions. By leveraging Shortcuts’ integration with iOS’ Contacts database and system-wide support for phone, SMS, and FaceTime URL schemes, the shortcut can create launchers that will either redirect you to a Messages thread (or start a new one) or prompt you to call the selected contact by phone, FaceTime, or FaceTime Audio.
Of all the features I created for this shortcut, contact launchers are my favorite. It’s nice and convenient to be able to create icons for the most important people in your life and see their profile pictures on the home screen. The shortcut lets you choose between phone numbers and email addresses for a selected contact, and it even allows you to confirm which phone number or email address to use if multiple ones are found in a contact’s card. If you find yourself dipping in and out of a Messages thread with your partner, or if you just want a quick way to FaceTime with your kids, this shortcut lets you create custom icons for that – for free, without having to download any third-party app from the App Store.
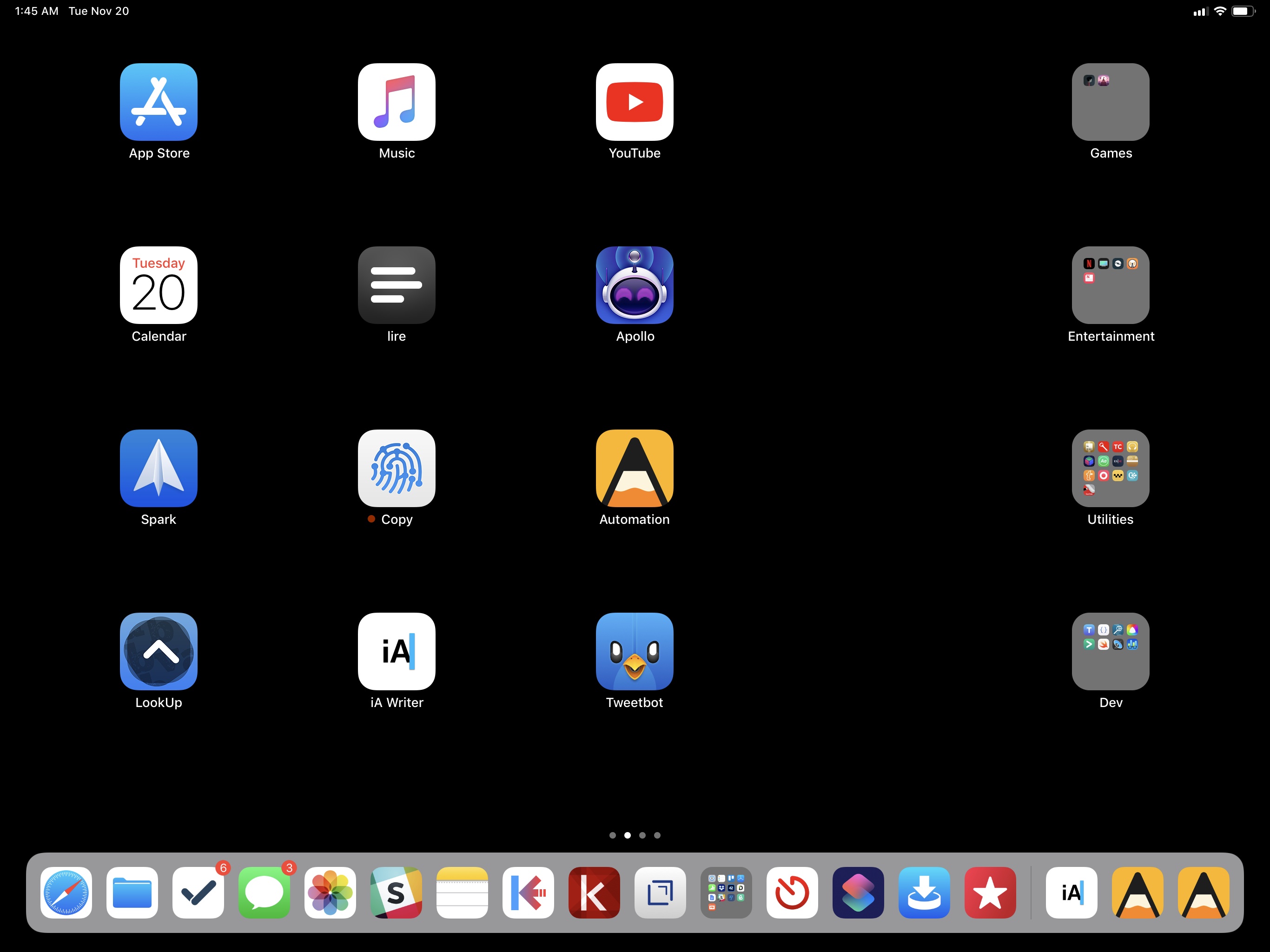
Lastly, here’s my iPad Pro home screen:

My iPad Pro home screen. Notice the two icons for Agenda in the dock – one for the app, one for my launcher.
To achieve this special layout1, I employed the simple trick of adding black icons on top of a black background, creating the illusion that there’s a gap on my home screen. In reality, if you choose the option to create a solid color icon when running the shortcut, you’ll be asked to type the color you want (you can type any English name supported by HTML or HEX value), which will then be used to create an icon of that specific color.2 If you’d like to customize your iPhone or iPad home screen by faking gaps through solid colors, this shortcut should come in handy.
All four types of shortcut launchers have two aspects in common: they use base64 encoding for images that are going to be used in the HTML markup to indicate icons and splash screens; and, at the end of the process they load a custom Safari webpage featuring instructions on how to add the icon to the home screen.

A custom webpage launched by the shortcut with instructions on how to add a launcher to the home screen.
The details I’m most proud of are the little touches and refinements I was able to add in the final steps of the shortcut. The landing page that opens in Safari is HTML that uses custom CSS to load the native San Francisco typeface on iOS devices; the image that explains how to add a home screen icon differs between the iPhone and iPad, and is embedded within the HTML itself as a base64 asset. You don’t need to know any of this stuff, but I just wanted to tell you that I care about it.
Finally, I’d like to call out the splash screens you’re going to see for a fraction of a second after opening a shortcut from the home screen.
I wanted the experience of tapping icons to be nice, which meant I had to figure out how to avoid loading a blank white screen after tapping the icon and before the redirect to a different URL. Because these web clips are effectively web apps that support the latest Progressive Web Apps features adopted by WebKit and Safari, all I needed to do was understand how to embed media queries for different iOS devices within the shortcut, creating launch images that were appropriately sized for the device where the shortcut was currently being executed. That took a while. To put it simply: at runtime, the shortcut checks your device’s resolution, compares it against a list of pixel ratios, calculates the size for an apple-touch-startup-image item, and creates static splash screens that use a bigger version of the home screen icon. On most modern iOS devices3, you should see a splash screen after tapping a launcher icon on the home screen. Again, it doesn’t ultimately enhance the functionality of the shortcut itself, but it’s prettier.
What started as an experiment to understand how one Shortcuts feature worked behind the scenes turned into the most complex custom shortcut I’ve ever created (it’s made of 224 actions). Whether you want to save time launching your favorite app, running a custom shortcut, or getting in touch with a loved one, this shortcut should help you by making it easy to create as many home screen icons as you want. I’m quite happy with how this shortcut turned out and, as always, I’m listening to your feedback and questions. You can download the shortcut below.

Home Screen Icon Creator
Create a custom icon on your iOS home screen for any app URL scheme, shortcut, contact, or solid color. This shortcut uses the same technique of Apple’s Shortcuts app to save an icon to the home screen, but extends it with the ability to fully customize the launcher, including icons and launch images.
- The idea would be: most used apps in the dock and left side of the screen; frequently accessed folders on the right. Of course, due to the how iOS home screen rotation works on iPad, this layout gets completely messed up in portrait. I don’t care much because I use my iPad Pro in landscape mode most of the time anyway. ↩︎
- The workaround to convert a color code to an image file in Shortcuts is a fun one: the shortcut assembles an HTML page with a custom background color, which is printed to PDF, then converted to image – all without showing a UI to the user. Thanks, Content Graph engine. ↩︎
- With the exception of the iPad in portrait mode. I’m probably going to add support for this in the future. ↩︎