For about four years, I’ve sat down at my Mac to produce Club MacStories’ two newsletters using Mailchimp. There’s a lot I like about Mailchimp, but that has never included the company’s web app. Mailchimp relies heavily on dragging and dropping content blocks in a browser window to build an email newsletter, which abstracts away the raw HTML and CSS nicely, but didn’t work well or reliably on iOS.
That finally changed with iPadOS 13, which brought one of the most extensive updates to Safari ever. The result has been that roughly half of the issues of the Club’s newsletters have been produced on my iPad Pro since October. Before iPadOS, that simply wasn’t possible. Whenever I tried to assemble a newsletter on my iPad, I ran into a show-stopping roadblock at some point.
If you’re wondering why this matters, the answer is flexibility and choice. Whether I’m traveling to another city for several days or just sitting in a local coffee shop for a few hours, I know I can rely on a stable mobile data connection on my iPad. I don’t have to worry about whether WiFi will be available for my Mac or fiddle with tethering. I just open my iPad and start working. As a result, I prefer my iPad to my MacBook Pro when I’m away from my desktop Mac.
I also enjoy the freedom of picking the platform I use for a task. Some days that’s my Mac, but just as often it’s my iPad. Sometimes that’s driven by the platform I’m working on at the time, and other days it’s nothing more than the device I feel like using that day. Until iPadOS 13, though, if that day was a Friday and I had a newsletter to produce, nothing else mattered. I had to have a Mac, and if I was traveling for more than a couple of days, that often meant I brought both devices along.
This isn’t a tutorial on how to use Mailchimp on an iPad. Few people need that, and if you’ve built a newsletter in Mailchimp on a Mac, you already know how to do it on the iPad. That’s the whole point. Safari in iPadOS has become a desktop-class browser. There remain differences between it and its desktop sibling, but the gap has been dramatically narrowed and the differences that remain purposefully leverage the distinctions between the Mac and iPad. The result has transformed frustrating experiences with web apps that simply didn’t work before on the iPad into a productive environment for accomplishing tasks that once required a Mac.
I don’t know that I’ve ever used a web app that I prefer to something native to the Mac or iOS, but the reality of contemporary computing is that many people rely on a collection of web apps in their work and personal lives. The changes to Safari in iPadOS are an acknowledgement of that reality. The experience isn’t perfect, but the latest iteration of Safari is a major step forward that eliminates hurdles that make the difference between getting work done and not.
If you’ve run into roadblocks with web apps in the past, it’s worth revisiting them in the wake of iPadOS 13. For me, the updates to Safari in iPadOS have been a tipping point in the way I work that has opened up new options I didn’t have before. I suspect the same is true for others who are looking for the same sort of workflow flexibility, which is why I want to share my experience and thoughts on producing the Club MacStories newsletters using Mailchimp on my iPad Pro.
I’ve been producing issues of MacStories Weekly and the Monthly Log on my iPad for a few months now, but there’s a big difference between what can be done and what makes sense to do. That’s why I waited to write this story until now. I wanted to be sure that producing the newsletters on my iPad was close enough to creating them on the Mac that I’d stick with it, which I have. In fact, the process is close enough between the two platforms that I’ve found myself using my Mac and iPad Pro interchangeably for assembling the newsletters. What started as something I thought would be handy when I traveled has become just as useful when all I want to do is get away from my desk and work elsewhere for a while.
Before I dive into the details of how working in a complex web app on an iPad has changed, it helps to understand a little bit about Mailchimp. There are many services for creating and sending email newsletters and marketing campaigns. Still, over the course of Club MacStories’ four-year history, Mailchimp has offered the best mix of features for the newsletters we send, despite a few rough edges.
When it comes to producing the newsletters, one of the primary advantages of Mailchimp is its content block UI. Instead of hand-coding HTML and CSS, Mailchimp relies on content blocks for things like text, images, and videos. You simply drag blocks from Mailchimp’s catalog of blocks into your document and modify them in the app’s editor. You can drill down into the code if you want, but the whole point of the service is that you shouldn’t have to do so often.
Our newsletters are based on a template that we created ourselves and revise periodically. The template includes every section we ever use in the newsletter. Each week, I copy it, delete the parts we aren’t using that week, and fill in the rest with that issue’s articles and images. It’s a long, complex template, but it ensures that the design of each issue is consistent from week-to-week.
Mailchimp has an iOS app, but it’s very limited in what it does. The app is fine for checking analytics and managing email lists, but you can only create email campaigns using Mailchimp’s pre-defined templates. Our custom, Club MacStories templates aren’t available, which is why I use the web app instead.
Until iPadOS 13, though, Mailchimp’s web app wasn’t reliable in Safari because the touch-based version of the browser had a hard time with the app’s pointer-centric drag and drop, panel-based UI. After experimenting with Mailchimp’s web app on my iPad on and off in the early years of the Club, I resigned myself to the fact that I’d need access to a Mac to use Mailchimp, regardless of where I was, or what I was doing. Federico’s experience with a variety of sites was similar as he explained in his iOS and iPadOS 13 review:
In the seven years I’ve been using the iPad as my primary computer, I’ve gotten used to the idea that certain websites just wouldn’t work in Safari; those assumptions no longer hold true in iPadOS.
Mailchimp wasn’t completely broken in earlier versions of Safari, but it may as well have been because it didn’t work with our templates. I couldn’t afford to hit an impasse when producing the newsletters, so I made sure I always had a Mac for the task.
However, with the release of iPadOS 13, Safari took a big step forward as a ‘desktop-class’ browser with a wide variety of enhancements that collectively eliminate a long list of complaints leveled against the app in the past. Safari’s ability to dynamically adjust the viewport to fit the iPad’s screen, enhanced support for pointer events, hardware-accelerated scrolling of frames and other regions of a webpage, along with other under-the-hood changes add up to a genuinely new browsing experience that has made work in sophisticated web apps like Mailchimp a viable option for the first time.
I don’t want to get too deep into Mailchimp, but it’s worth stepping through a few points of my workflow to get a better understanding of Safari’s capabilities. One of the first changes to Safari in iPadOS is evident immediately after logging into the service. Safari now advertises itself to websites as the macOS Catalina version of the app, except when it’s in the smallest Split View window or Slide Over mode, when it uses the mobile user agent.1 The result is that websites like Mailchimp return the desktop version of its site as long as Safari is in 50/50 Split View mode or larger.
You can see the difference in Mailchimp’s UI. In compact Split View and Slide Over, Mailchimp offers a subset of its features that are limited to things like analytics and campaign management. The option to open and edit templates from the ‘Brands’ menu item isn’t available. In contrast, when Mailchimp is in full-screen mode, the web app’s full set of functionality is available.

In full-screen mode all of Mailchimp’s tools are available, as you can see from the menu at the top of the page.
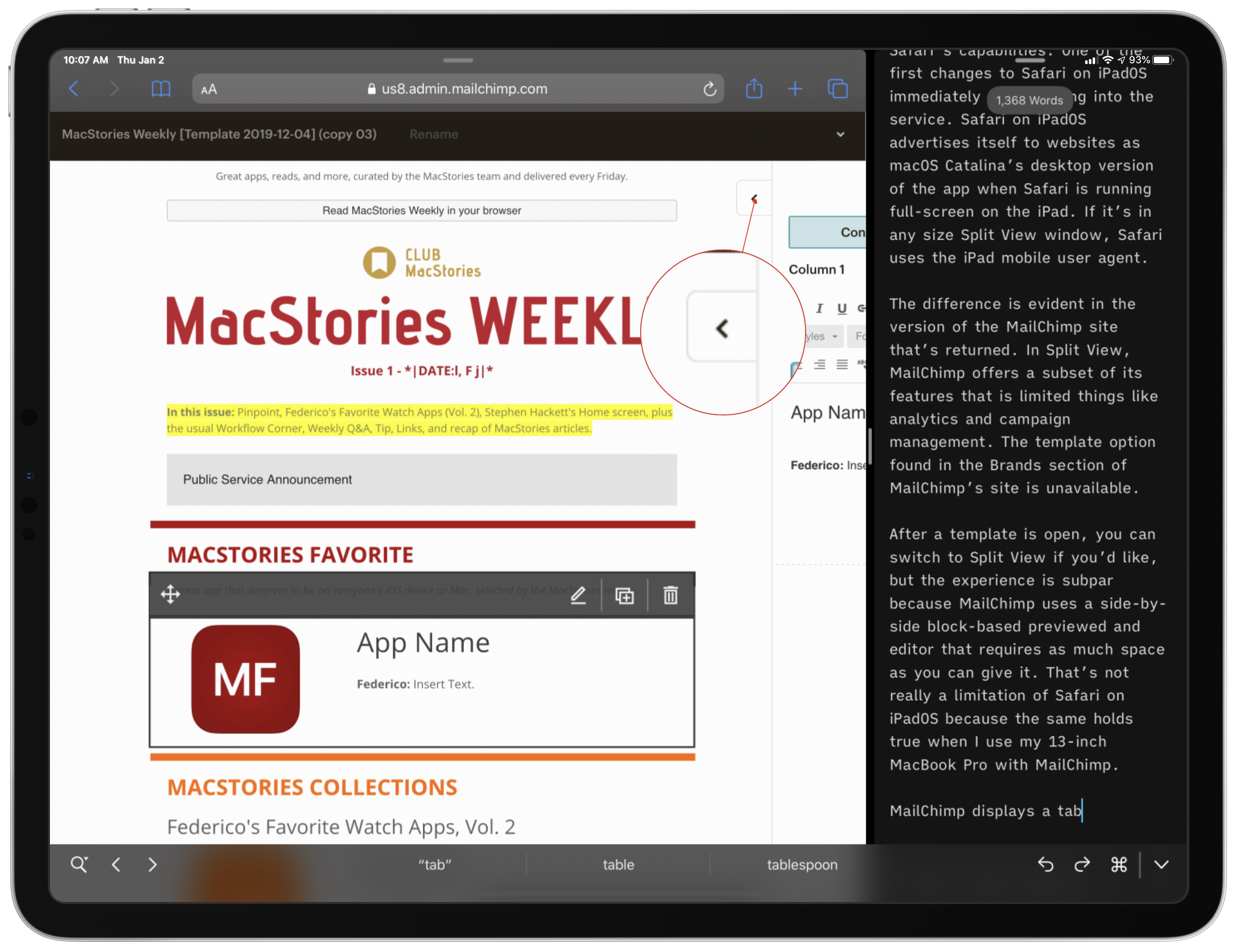
I prefer to work in Mailchimp with Safari in full-screen mode, but after you’ve opened a template, you can switch to Split View if you’d like. However, the experience is subpar in Split View because Mailchimp uses a side-by-side, block-based previewer and editor that requires as much space as you can give it. That’s not really a limitation of Safari on iPadOS, though, because the same holds true when I use my 13-inch MacBook Pro. Mailchimp just needs a lot of horizontal space, or else working in it is cramped and inefficient.

The tab at the top of Mailchimp’s editor allows the editor to slide in from the side in Split View mode.
Although Mailchimp’s editor pane is cut off in Split View mode, the app displays a tab at the top of the editor that allows it to slide in from the side when tapped. It’s a handy option if you need to work in Split View with another app. Still, I usually put my text editor in Slide Over when I’m using Mailchimp because I only need the text editor to copy the text I want to paste into our newsletter template.
Using Slide Over, I can move my text editor out of the way after copying the HTML I need with a swipe, which is handy, but it’s worth noting that it’s also necessary. That’s because if I leave iA Writer in Slide Over and try to paste HTML into a field in Safari, it doesn’t always work. It appears that iPadOS occasionally has difficulty recognizing which app has the focus. As a result, when I type ⌘A to select the placeholder text I want to paste over in Mailchimp’s editor, iPadOS sometimes selects the text in iA Writer instead. It’s a small annoyance that’s solved by swiping iA Writer off the screen, but one that has cropped up for me in other contexts using Safari in Split View or Slide Over that I hope is addressed in iPadOS 14.

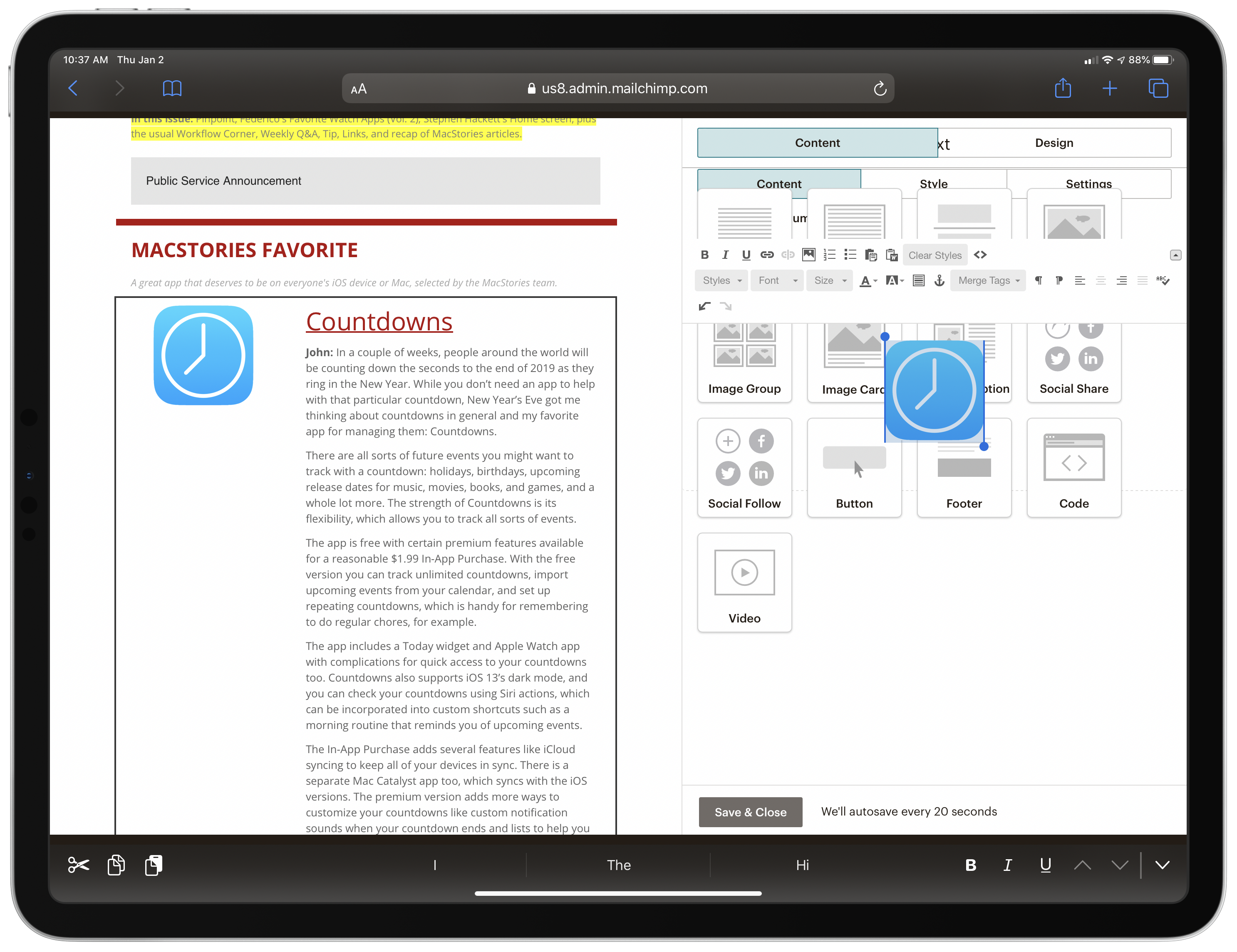
Occasionally, Mailchimp’s UI gets visually scrambled in Safari on iPadOS, but it’s easily corrected.
Moving between the editor for a block and Mailchimp’s content view isn’t always perfect either. The content view displays the types of blocks that can be added to the template, while the editor is for modifying an individual block. Sometimes after picking an image, the right-hand pane displays content blocks on top of the editor. The result looks worse than it is, though, because tapping ‘Save and Close’ or another tool in the editor refreshes that section of the page, returning it to the editor view. It’s a visual glitch that’s confusing when you first run into it, but it doesn’t affect the content I’m editing, so it’s become something I’ve learned to work around.
The only other bug I’ve run into is that the Mailchimp UI occasionally freezes, and the only way to get back to a state where I can scroll again is by refreshing the page. Because Mailchimp automatically saves my data every 20 seconds, I haven’t lost any data. However, if I’m working near the end of a long issue, it does mean scrolling back to where the problem occurred before I can get back to editing.
Another significant component of producing our newsletters is adding images. We have shortcuts that generate the icons we need, which are waiting for me in Mailchimp’s file picker UI when I need them, and resizing and placing them in the template is simple. The process is almost as simple for images that aren’t already in Mailchimp. I open the image’s URL in a separate tab and save it to my photo library or a folder in Files and then upload it to Mailchimp from its file picker UI. If an image is larger than what’s called for in Mailchimp’s specs, I can resize it in the service’s built-in image editor that pops up and hovers over the template editor, just as I would on my Mac.
The final step of producing an issue of our newsletters is sending it to Club members. That involves filling out a series of text fields, picking from drop-down menus, and tapping checkboxes, which has worked flawlessly every time.
I’d prefer it if Mailchimp offered native Mac and iPadOS apps. It’s a sophisticated editor that would benefit from the frameworks available to developers outside of a browser context. However, I’ve been working with Mailchimp for four years now, and it’s clear to me that the company is content to rely on its web app. That’s true of a lot of service providers that cater to users across multiple platforms, and I’m sure it makes sense from a business perspective. If a service came along that met our needs as well as Mailchimp but had a native app, I’d seriously consider switching, but so far, that hasn’t happened, which is why I’m so pleased Mailchimp is usable in Safari on the iPad now.
Web apps are a substantial part of most people’s workflows these days. Whether it’s Mailchimp and WordPress, which we use at MacStories, or something like Squarespace or your bank’s website, complex, desktop-centric web apps are everywhere. I wouldn’t be surprised if a lot of MacStories readers gave up on using certain web apps in Safari on an iPad long ago and haven’t gone back. If that sounds like you, I encourage you to give Safari another shot. There are still a few rough edges as I’ve outlined above, but at least with the web apps I use regularly, they aren’t impediments to getting work done, which was absolutely the case with Mailchimp before iPadOS 13.
With iPadOS, Apple eliminated many of the friction points to getting work done on an iPad. Of course, there’s more that could be done, and everyone’s needs are different, but as more of these sorts of bottlenecks are cleared, the iPad has increasingly become a viable alternative to the Mac for more people. I’m not giving up my Mac and using my iPad Pro for work full-time, but I’m much happier knowing I can leave home with just my iPad rather than feeling compelled to tote my MacBook Pro along with me just to produce our newsletters.
- Safari is so good at mimicking the Catalina version of the app that I had to verify my identity for the Slide Over screenshot below because Mailchimp thought I was using a different device to log in. ↩︎