From the start, the iPad has always been rife with potential. This is partly because it launched as a new type of product category, with unexplored use cases prompting users towards a different computing experience. But it’s also because the device’s very nature – a slab of glass that becomes its software – evokes countless possibilities.
To celebrate 10 years of iPad, I spoke to the developers of many of the device’s best apps across areas of productivity and creative work. They’re the people who make that slab of glass into something new, realizing the iPad’s potential but also showing, by their constant work of iteration and reinvention, that there’s always more that can be done.
In sharing their stories from the last decade, the people I spoke with outlined some of the best and worst things about iPad development, memories of their reactions to the product’s introduction, and dreams for where its future might lead. All throughout, it’s clear how much excitement remains for the iPad’s potential even 10 years on.
Hopeful Beginnings
Several of the developers I spoke with created iPad apps right when the device launched. Cultured Code (makers of Things) CEO Werner Jainek, for example, shared:
“I remember the excitement we all felt when the iPad first came out. We were blown away. We put everything else on pause and worked straight for four weeks to get Things for iPad ready. It was a lot of fun!”
Similarly from Alexander Griekspoor, Co-Founder at Momenta B.V., the team behind Agenda:
“I still have fond memories of the initial iPad launch, and how keen we were to be in the App Store on launch day. We had the tools to build the app, but we didn’t have an iPad! Apple invited us to go to the labs and try it out on a device, but we are based in Europe, so it wasn’t really an option. Instead, we sent our colleague Charles, who happened to live in Silicon Valley, and he communicated problems back to us. The app launched in the App Store before we had ever touched an iPad, and Charles was made to stand in line to buy and FedEx one to us as soon as it was available.”
For many, the iPad represented an opportunity to create a brand new property that wasn’t possible before. That’s the story of Procreate, according to Savage Interactive’s CEO & Co-Founder James Cuda:
“It’s safe to say without iPad, we would not have developed Procreate. Before iPad, there wasn’t an accessible digital drawing platform you could recommend to your grandma or your children. There were a fair amount of desktop painting simulation applications, and of course there was Photoshop, but there was nothing around that had been designed from inception as a focused and natural digital drawing application. Ten years ago, no platform existed that was capable of supporting such an experience.”
The Highs and Lows of iPad Development
Bright beginnings quickly gave way to the expected mix of joys and frustrations found in long-term platform development.
On the positive side, the iPad in many respects has lived up to its potential of enabling new, more accessible computing experiences for users. Canis, the Wooji Juice Lead Developer behind Ferrite Recording Studio, shared:
“I hear a lot from people producing podcasts on iPad, who have either switched from desktop and are enjoying the way audio editing feels on iOS, or [those] for whom editing on desktop was too high of a wall to climb at all.
Being able to play a chord on the touchscreen while also adjusting the dials of a synthesiser, for example (Gorillaz and The Flaming Lips have both produced albums using some of my software). Or moving an audio or video clip, which can feel a lot better when you just pick it up with a finger and place it where you want it to go, instead of using your finger on a trackpad to steer a virtual finger around the screen, to do the same thing, but indirectly.”
Momenta B.V.’s Griekspoor echoed the iPad’s distinctness from other platforms:
“The best part of developing for iPad is still the magic of the device itself. There’s something very nice about seeing your app come alive on a lightweight piece of glass, and being able to directly interact with it using your fingers. It’s very different to running the app on your Mac.
For our app, Agenda, the iPad is a great fit, particularly in meetings, where the device is less intrusive than a laptop.”
For Ulysses’ team, it’s the iPad’s commonalities with other platforms, rather than its differences, that help it fill a key role in their development process. Founder and Executive Director Max Seelemann explains:
“For our development, iPad is the bridge between the desktop and the mobile world. When working on new interfaces, we often start at either end of the scale – on iPhone or on the Mac. More often than not, we then conceptualize for the iPad before moving to the other end of the scale. The iPad is a great step in-between the two, because it resembles the available screen real estate of a Mac application but uses interaction models like on the iPhone.”
Unsurprisingly, there is also plenty that developers wish was different about iPad development. The big common theme among those I spoke with surrounded OS limitations that seem outdated a decade into the device’s life. Cultured Code’s Jainek illustrates this with an example where Things has been an iPad pioneer: keyboard navigation.
“We have a very active user base on the iPad, and we’re keen to deliver an outstanding experience for them. Sometimes, the OS makes this harder than it should be. For example, when we set out to build powerful keyboard support for Things, we realized that we had to build it all from scratch. All of the keyboard navigation, selection logic, use of modifier keys – all of it. It’s important that the OS provides this kind of functionality to developers. It ensures consistency and leads to a much higher adoption rate.”
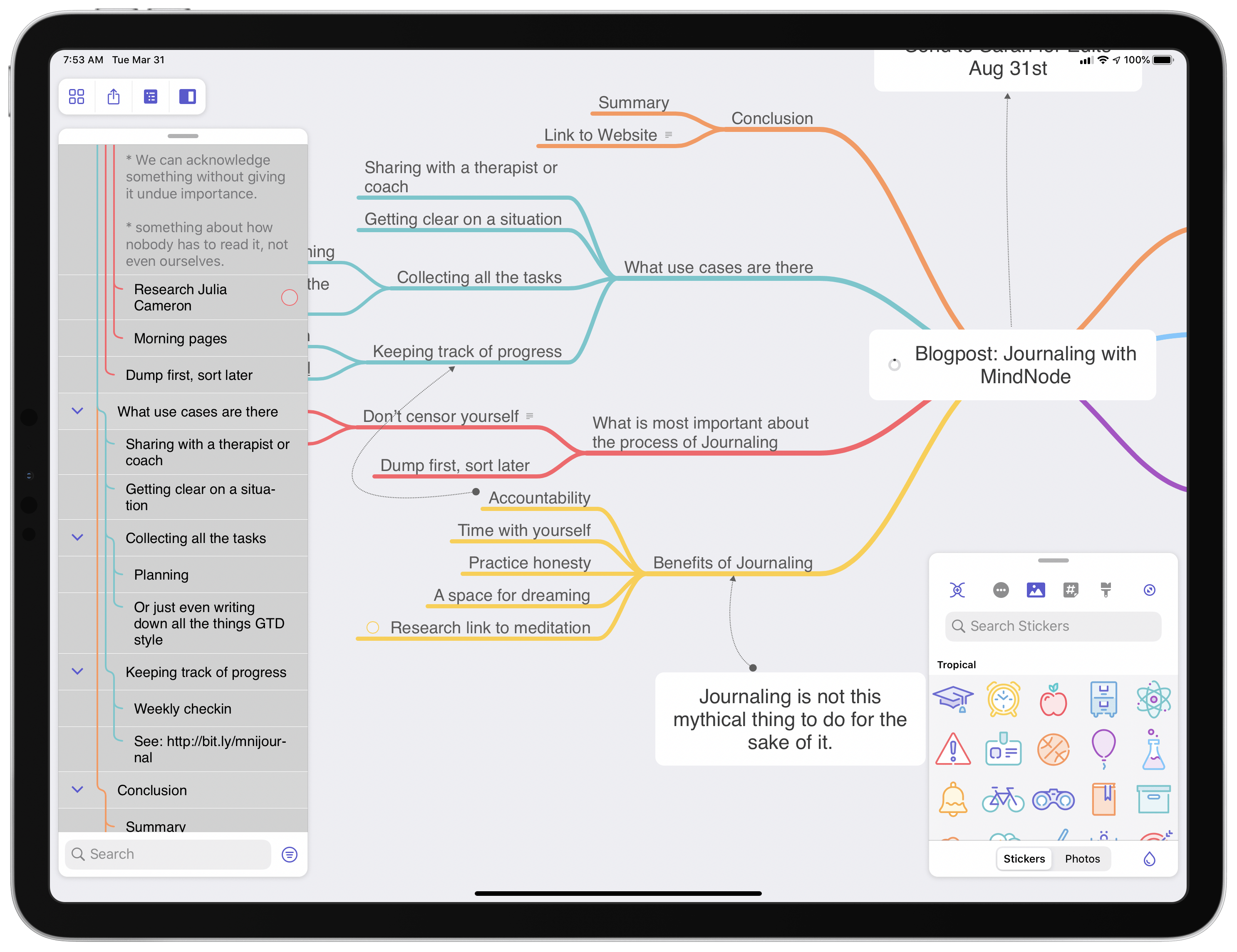
Ideas on Canvas’ Engineering Lead for MindNode, Matthias Tretter, picks up that thread:
“Many of the things you see in modern iPad apps have to be implemented manually by each developer team, even across Apple’s own apps. This not only takes a lot of time, but the implementations are also all-so-slightly different, resulting in small inconsistencies across apps. Take the currently highly popular sheets presented from the bottom as an example. These sheets originated in Apple’s Maps app and a few others, and are now found everywhere across iOS. Sometimes you can swipe them up to make them bigger, sometimes you can swipe them down to move them to the bottom of the screen, sometimes you can swipe them down to dismiss them. If the developers sweat the details, the movement of the sheet follows the movement of your finger and has a nice spring-based bounce animation once you let it go. If not, movement might feel a bit unnatural or off.
In the end this unfortunately often is a lose-lose situation: developers need to invest a lot of time to create these components that could easily be provided by the OS. Time that – especially in small teams – can’t be invested into the core experience of your product. The user loses by having to face inconsistencies. And if the user loses, Apple loses as well.”
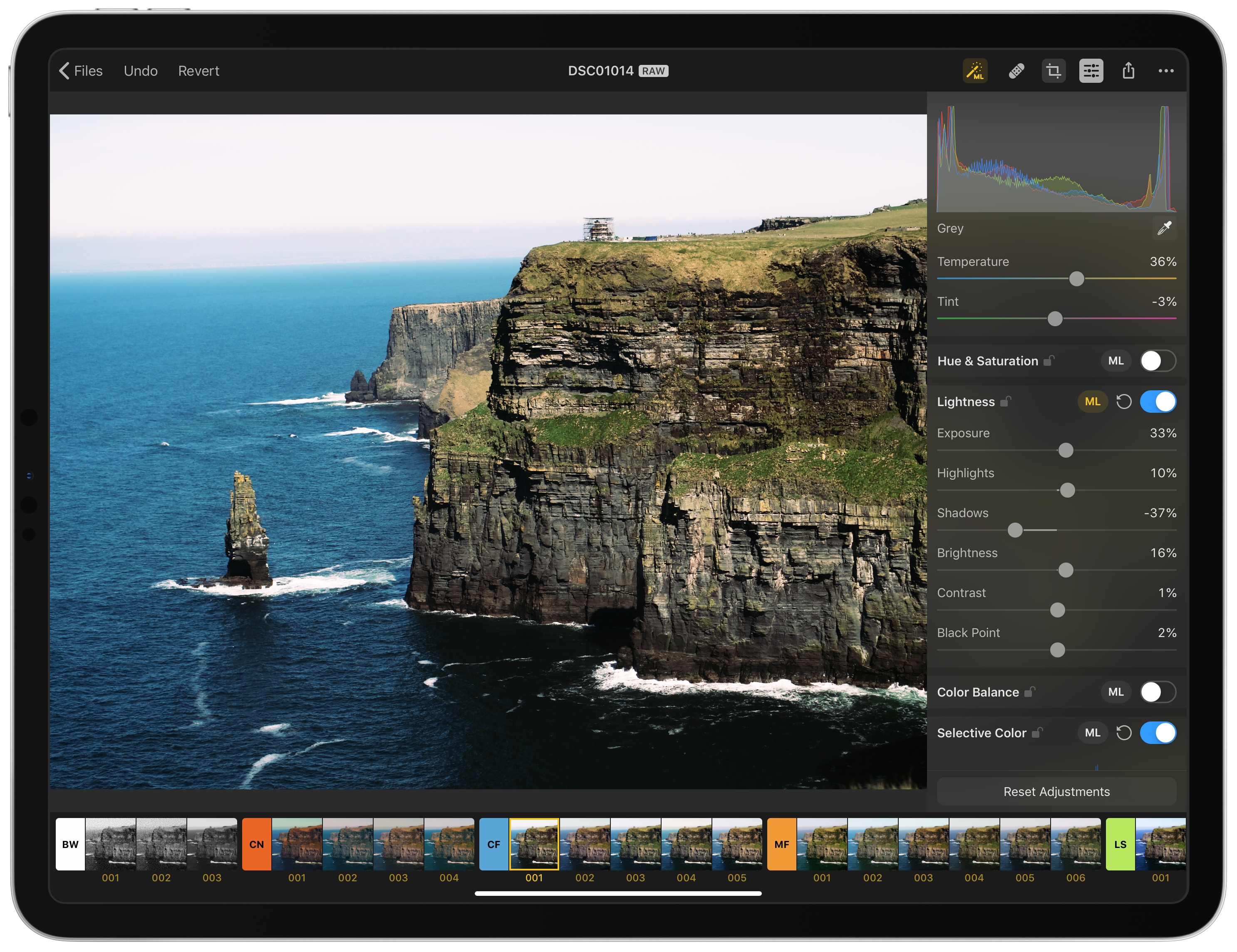
Much of the time, users are unaware of these OS-produced “losses” because they simply result in features or apps that can never be created. That’s what happened with one pro-focused project from the Pixelmator team. Here’s Tomas Andrijauskas, Lead Developer on Pixelmator Photo, with the story:
“Even though in terms of its raw compute power, iPad competes with and even surpasses consumer desktop hardware, the current memory limitations constrain things quite a lot. So, with every decision we make in terms of features and updates, we have to keep memory in mind.
The decision to create Pixelmator Photo was made pretty much on a whim – we had been working on Pixelmator Pro for iPad but the memory limitations meant we couldn’t bring the same nondestructive editing experience from the Mac to iPad. We persevered but, when it became obvious that there were too many technical hurdles to overcome, one day we decided to take a subset of the tools (the colors adjustments + repair tool + crop tool) from the app, refine the workflow for photo editing, and add as much machine learning magic as we could manage. We had never done anything like this and had no idea what to expect but, about six months later, we had won ourselves our second Apple Design Award. That was definitely pretty cool!”
Although the story had a happy ending, I can’t help but think of what a full-fledged Pixelmator Pro on the iPad could have looked like if iPadOS made it possible.
Canis of Wooji Juice summarizes well how the iPad and its OS can be both a blessing and a curse:
“A platform that operates under a lot of constraints can be both limiting and freeing; the App Store can be both great, and immensely frustrating, as can the iOS APIs; iOS 13 brought many much-needed updates, but was also plagued with bugs, a number of which still haven’t been fixed. The APIs are higher quality than many other platforms I’ve developed for, but the documentation is often lacking and Apple itself is largely a black box.”
The Next 10 Years
Despite these drawbacks of iPad development, there remains a strong sense of enthusiasm for where the device might go next. As Savage’s James Cuda said, “The iPad was the catalyst for us, and as a platform it’s still as thrilling and packed with promise in 2020 as it was in 2010.”
He’s not alone. The team behind GoodNotes shared:
“Now that people are more comfortable leaving their laptop or desktop behind and truly relying on iPad as their main productivity tool, the best thing about developing for iPad for us is being part of this transformation, and having a chance to be creative and come up with ways to improve how people work and study.”
Ideas on Canvas’ Tretter:
“iOS and iPadOS are still wonderful platforms to develop for. Especially on the iPad there is so much potential to explore, experiment, and drive the platform forward as a community. While it’s not like in the early days anymore, there are still many novel ideas born on iPad, spreading across apps and even back into the OS. This often sparks joy – I love playing around with new paradigms, discovering hidden gems in apps, as well as adding them to MindNode.”
Cultured Code’s Jainek:
“The first time I held [an iPad] in my hands it felt so natural, so perfectly adapted in size and weight to us humans, that it really felt like the computing device of the future. I still feel that way today. Despite its shortcomings, developing for the iPad is developing for the future.
I think the iPad is about to enter a whole new phase. Apple voiced a strong commitment to the platform last summer by introducing iPadOS, and we’re beginning to see the first benefits: new keyboard APIs, mouse support, etc.”
Not to say there aren’t new challenges created by the iPad’s recent advancements. Ole Zorn, Creator of Editorial, shared an insightful concern:
“I think it has become a lot harder to justify making iPad-only apps, and that tends to limit some ideas that just wouldn’t work very well on iPhone (but would perhaps need the additional audience). iPad development used to be much more distinct from iPhone development, but if you want to support e.g. Split View, you basically have to build an iPhone app as well. In a lot of ways, that’s also a good thing of course, because the experience is consistent across platforms, but there’s a risk that the iPad platform loses a bit of its uniqueness that way.”
It’s rare to see iPad-only experiences these days, and now that Mac Catalyst makes cross-platform development easier than ever, that trend is likely to continue. Hopefully as the iPad Pro’s market grows, that larger user base will enable more developers to pursue building experiences unique to the platform, such as the recent app Looom.
The first half of the iPad’s life was marked by massive success, but not much continued innovation; 2015’s iPad Pro debut started moving the device in a new direction, one that’s seen a lot more change. Developers have followed that shift, going all-in on helping chart new territory for what’s possible on iPad. Savage’s James Cuda shares:
“In 2013 we started an initiative to develop Procreate for other platforms. We even went so far as to invest a considerable amount of capital and developed a prototype for one particular platform. It was exciting to see Procreate evolve, however by 2015 Apple released the incredible iPad Pro and Apple Pencil combination, which changed everything.
Overnight Apple had created the single most compelling solution for creative content creation. This moment was a seismic shift for us. We threw everything out the window and embarked on an entirely new strategy, because it was so incredibly clear developing for alternate platforms was a monumental step backwards. This was the future. iPad Pro and Apple Pencil. A beautiful large multitouch surface coupled with the most accurate stylus ever.”
The iPad Pro is crucial to understanding the iPad’s direction moving into its second decade, because every ounce of innovation from Apple in both iPad hardware and software is Pro-focused. It’s great that regular iPads still gain features like mouse and trackpad support, and can use accessories like the Apple Pencil now, but there’s no doubt that the most exciting iPad developments are happening on and optimized for the Pro line.
Hardware like the Magic Keyboard and software like iPadOS 13.4 are significant investments in the iPad Pro’s future. The one area we haven’t seen much effort from Apple is in pro-focused apps. The iWork suite is strong, but there’s nothing that compares to Final Cut Pro or Logic Pro on the iPad. Which leaves the work of building pro-level experiences to the developer community.
As Apple continues evolving the hardware and OS, developers will be empowered to do what they do best: build experiences that turn that slab of glass into something altogether new. Which, in turn, will empower users to go and make something wonderful themselves.
10 years in, the iPad – and particularly the iPad Pro – is still full of potential.
You can also follow all of our iPad at 10 coverage through our iPad at 10 hub, or subscribe to the dedicated iPad at 10 RSS feed.