One of my favorite times every year is right around the beginning of August. Not because of the weather – summer where I live – but rather it’s when beta season is in full swing. Apps are putting polish on features, the full update scope is set, and everything starts to feel stable. And there’s nothing better to me than a new Drafts update to coincide with new OS features, bringing new uses of the app to my répertoire.
With the release of iOS and iPadOS 14 this year, it might seem on the surface that the updates to most apps are minimal. Widgets are the hot new feature of the operating systems, along with the visual changes of macOS Big Sur. While most apps will benefit from these changes, the productivity category will be greatly helped. And like Shortcuts, Scriptable, and others, Drafts benefits greatly from these new changes. It might take you a bit of time to see how this will fit your use cases, but once you give that some thought, it will open up new opportunities for you to use the app.
Widgets in iOS 14
By far the largest and most impactful update across all platforms is the introduction of widgets. I won’t bury the lede: the Drafts widgets have transformed the way I interact with Drafts on my devices. This has given me the opportunity to re-think how I’ve approached my Home Screens on my iPhone 11 Pro and iPad Pro 11”. While the limitations Apple’s imposed on this first Home Screen implementation of widgets isn’t ideal, Drafts is the epitome of what third-party productivity widgets should be on iOS and iPadOS 14.
Drafts has two types of widget styles: grid and list. Both widget styles are customizable for theme and the use of tint color, meaning the color of the workspace or action used. The other customizations for the widgets are based on which type you use. To edit the widgets, tap and hold on one to reveal a small popover menu with options to edit the widget, the Home Screen, or remove the widget. Stacks add the option to edit the stack or remove it.
The list widget style comes in medium and large sizes. This widget style shows you the drafts list for whichever item you choose: you have your choice of the Inbox – your unfiltered view of Drafts – or any workspace you choose, which is customized in the widget settings. You can also specify which folder within that workspace you’d like to show. Using the Inbox will show your most recent drafts; tapping on an individual draft will send you right into the draft with the editor loaded and ready to type. This is ideal when you’re moving back and forth between another app and the Home Screen. While it’s not the widget I use, it’s there for those who want it. If Apple changes some of the interaction models, I would love to see a widget that contains a specific draft, such as a grocery list, where I could interact and check off items. I’m not going to hold my breath on that one, however.
The grid style comes in small, medium, and large sizes. Each of the up to 16 elements in the widget are customizable in three types: built-in actions, opening workspaces, or running actions. The small widget only allows for a single button: this is a limitation by Apple, and one I cannot understand at all. You need to look no further than Drafts or even Apple’s own Shortcuts app to understand the utility that would be added with multiple buttons. Given this limitation, I’m not using this option at all on my Home Screen; the only use case I currently could imagine for it is a launcher for a workspace, but I’m not devoting that much screen real estate to a single launcher. The medium and large widgets provide 8 and 16 buttons, respectively. Within the widget editor, you can select or search for the workspace or action name to make it your own; you can also reorder the elements, which I’ve done based on one-handed reach to the tap target. Having this many available actions and customizations opens the door to multiple possibilities.
At first, I wasn’t sure how I was going to use the widgets. I could launch Drafts from my dock just fine and jump into a workspace from there. But as I started customizing and tinkering with the possibilities, it became clear that this is a whole new interaction model. Over the course of the summer betas, it’s completely changed my use of the app and done something I didn’t think would ever happen: Drafts is no longer in my dock. This isn’t because the app has lost its usefulness, rather it’s actually increased in versatility so much through the widget that I no longer need it elsewhere.1
Starting with my iPhone, I played around with using the large Drafts widgets, but there was an information density with other apps like GoodTask and CARROT Weather that I missed having. So I’m using stacked medium grid widgets in the bottom, which affords me 16 total customizable targets. I have the widgets stacked in a particular order, which I’ll go through in reverse. The second widget has quick access to my most used workspaces: General, Journal, Writing, and Work. I also have quick search and a New in Workspace action to create a draft with specific tags already applied. The remaining two buttons are the same between the widgets, which I’ll explain in a moment.
The first widget in the stack is all about action. It may take a while to get what you need for these types of actions, but where I started was using some existing actions that fit well. I have the built-in quick search and new draft actions for quick access; there is also an “Empty” space, which just opens Drafts itself; I would have liked to have a label on it like the Drafts logo, but we’ll see if something like that gets added in the future.
My Add Item to Grocery action pops up a prompt which allows for a single entry into my grocery list, without the need for creating a draft to do it; I often use Siri for this, however there are times where I don’t want to speak and need to quickly enter it. In my original review of Drafts, I created a massive text modifier action; I couldn’t use it in the same way for the widget. Instead, I modified it and created a new action which grabs the clipboard text, applies the selected modifier, then places that modified text back into the clipboard. Again, this does not create a draft when doing this and doesn’t clog up my workspaces more.
I use GoodTask because of its Reminders integration, which I leverage in Drafts as well. Most of my task entry occurs through Drafts. With that in mind, I started to see some developers publishing their quick add shortcuts to their widgets, and decided to do the same here with Drafts. I had the first action mostly complete before: this action already existed, though I’ve updated it since and modified it slightly. This displays a prompt, gets the task title and sets a date for the reminder; you can optionally set an alarm, which really just puts the time in for the date, otherwise it’s an all-day reminder. There are other times I just want to add something to the inbox. I took the previous action and simplified it even more, creating a new one which just adds a single reminder to the inbox. Both of these work quickly for entry, and are right there when I pick up my phone, making them easily accessible.
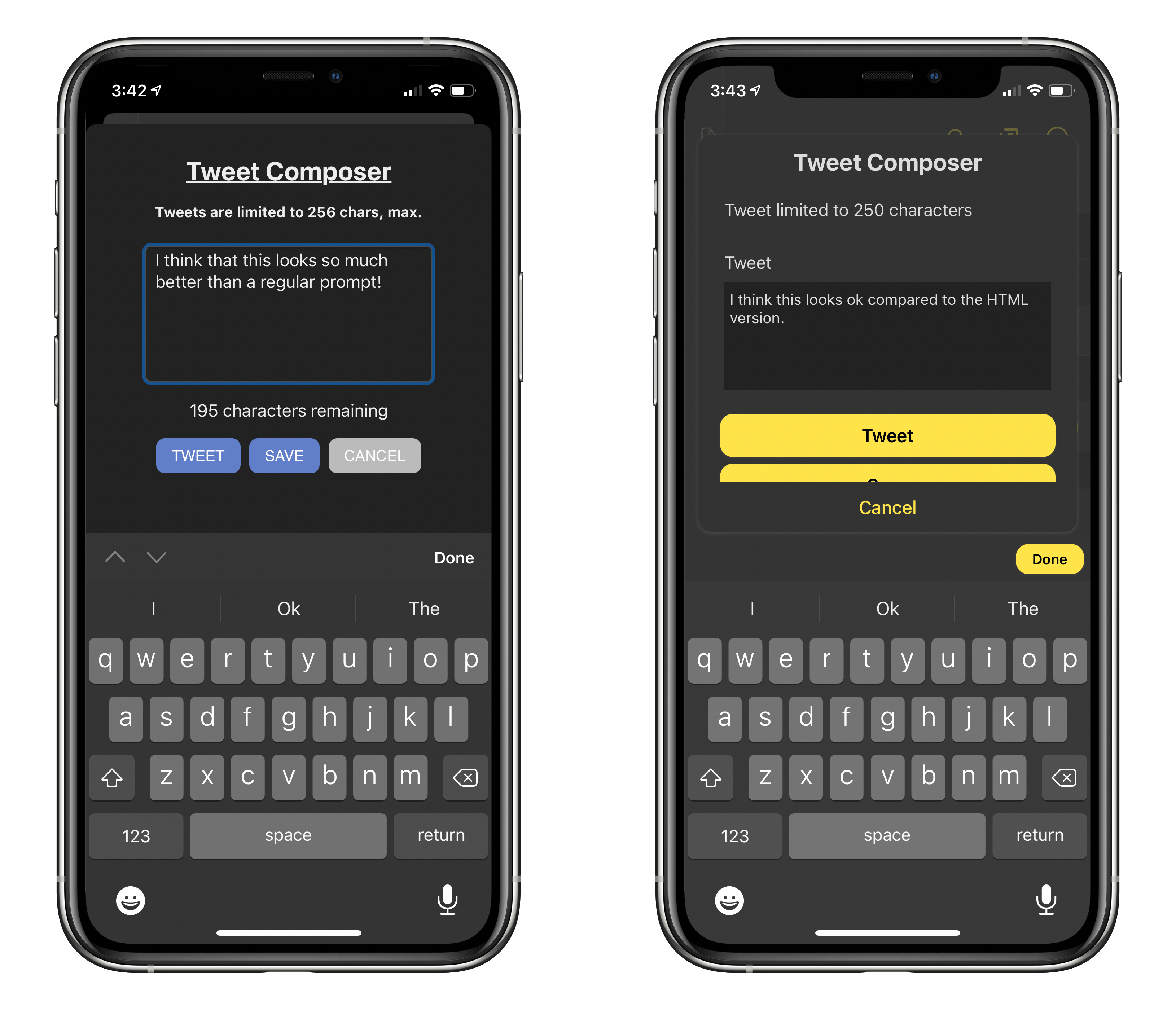
The final action that I’ve created (for now) is for tweeting. This started because I wanted a way to quickly write a tweet without opening up Twitter and getting sucked into the news of the day. I wanted to have the option to tweet it straight away, but there are many times when I’ll want to compose a tweet and save it to reflect on whether or not I should even post it. This gave way to creating a tweet action which provides a prompt and the option to tweet, save, or cancel and delete it forever. But in version 21 of Drafts, support was added for advanced HTML previews. These interfaces are completely customizable to whatever the user needs. This fancier HTML version still needed the same options of tweet, save, and cancel, but I also wanted to have a large space for composing and a character counter to count down from 256; when you go over that, it pops up an error in the prompt window itself, and shows you that you’re out of characters. It combines some of the elements in Twitter’s own compose window with respect to text entry. I’m sure someone with more coding capabilities could create an even better version, but this is perfect for what I need.
When considering the actions you want to include in your widget, you may want to start by looking at some of your most frequent actions which involve creating new drafts. Packing lists, task management templates, and related drafts might be great use cases for you. I think the little utility actions can be so useful to start with. As you begin thinking of what’s most important, you may find yourself using one or more widgets in a stack to gain additional levels of access or to separate functions. The great thing about iOS 14’s widgets, and Drafts in general, is the level of customization a user can apply to their own working needs.
My only gripe with using actions through widgets again resides with Apple: there isn’t an API available to automatically exit your app to the Home Screen. The only real way to do this is to purposely crash the app. This isn’t ideal for Drafts because of the iCloud syncing in the background. I wish Apple would provide this option to developers so I could go into the app, do a quick action, then pop back to the Home Screen immediately. In lieu of this, I’ve turned on the triple Back Tap setting found in Settings ⇾ Accessibility ⇾ Touch ⇾ Back Tap. After my action is run, I can triple tap the back of my phone to go back to the Home Screen. This feels like such a hack that could be avoided, and is something that Apple should fix in the future.
Overall, widgets are a fantastic addition to all of the OS updates, and my second favorite feature added this year. With the new HTML previews in Drafts, I can see a whole new level of action being created for the app’s widgets by providing more customizable and better-looking interactive models. With Drafts and many other apps adopting widgets and gaining new ideas, I can see the feature getting better over time and causing everyone to re-think their daily interactions.
Scribble with Drafts
My personal favorite new implementation in this release, which is not a unique feature of Drafts itself, is Scribble. This feature has been an incredible addition to the way in which I approach my iPad use. When I saw it announced back in June I immediately thought it was the most important update for iPadOS, and that it would completely change not only how but where I would use my device. A few months later my suspicions have been confirmed: Scribble has changed the iPad for me in so many ways, and by far the most with Drafts.
So why use Scribble in a text editor? Let me start with my primary use cases: capture, writing, journaling, and note taking. Capture is the most important. As I sit and consume content on my devices, a thought will often pop into my head. If I’m already using the Pencil as the main input device, I can simply bring Drafts into view via Slide Over and start writing. And because Scribble works anywhere you can enter text, this works in prompt steps also. I can capture ideas, tasks, and more.
For both writing and journaling, two use cases for which I use Drafts exclusively, I’ve found myself sitting on the couch or in a chair with my coffee in the morning, writing more intentionally and better processing my thoughts. I start my journal entries with Shortcuts, and end with a pre-filled entry in my journal workspace. I’ve always loved the feeling of writing in Drafts, but I now feel that even more tangibly writing with the Apple Pencil. I plan on taking this new approach in my writing going forward.
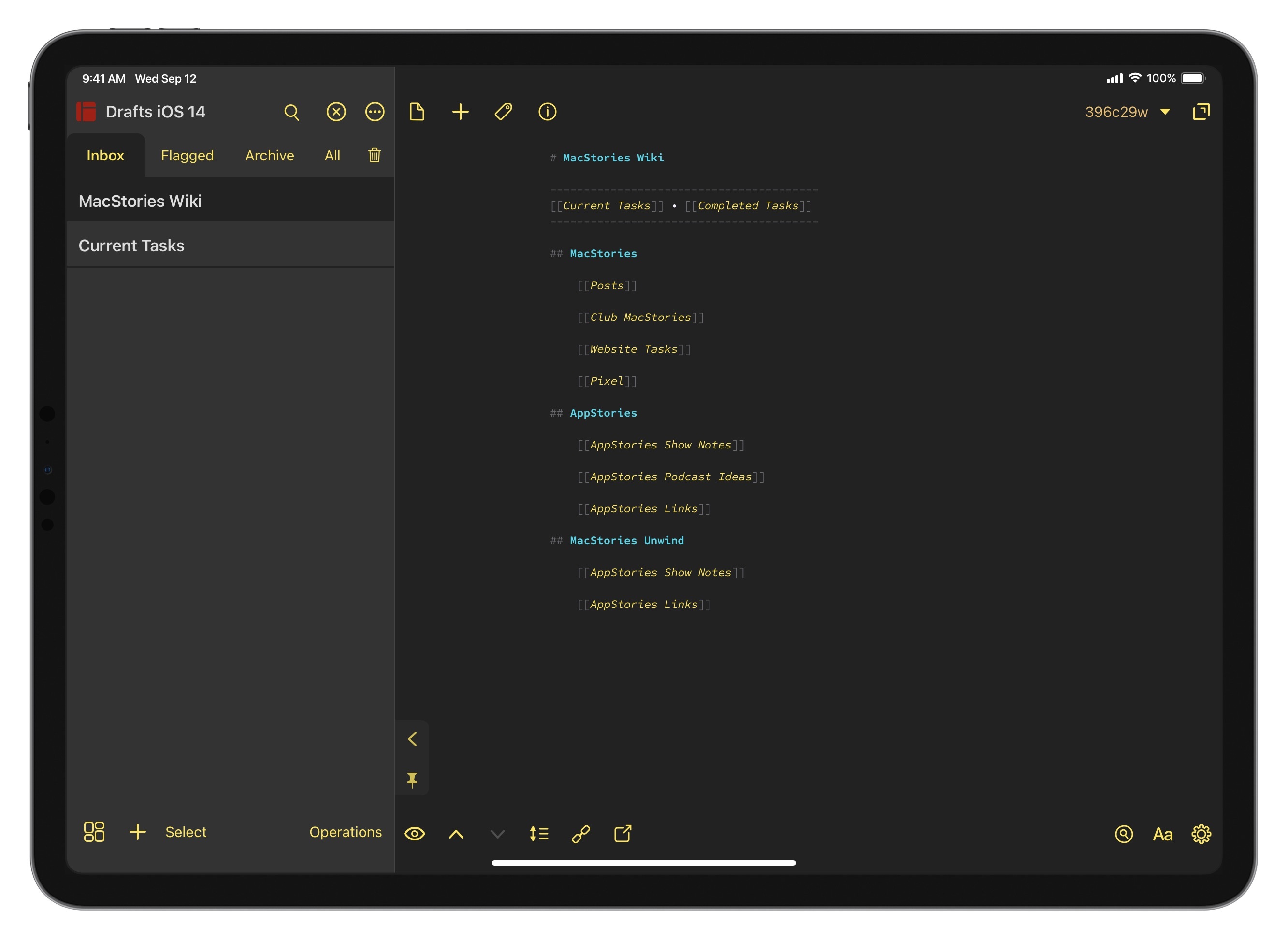
The one place where I think Scribble has impacted me the most has been note taking. When you couple Scribble with the other available features of Drafts, it makes the whole concept of organization easier. Version 20 introduced wiki-style links to Drafts. This ability to place [[double brackets]] around text to then create a new draft with that title was already intriguing. When everything at work got busier again, I found myself in need of a system that I could manage. Because I can’t show you my actual work, I’m going to pretend that I work and participate in everything related to MacStories and its related properties, for the purposes of illustration.
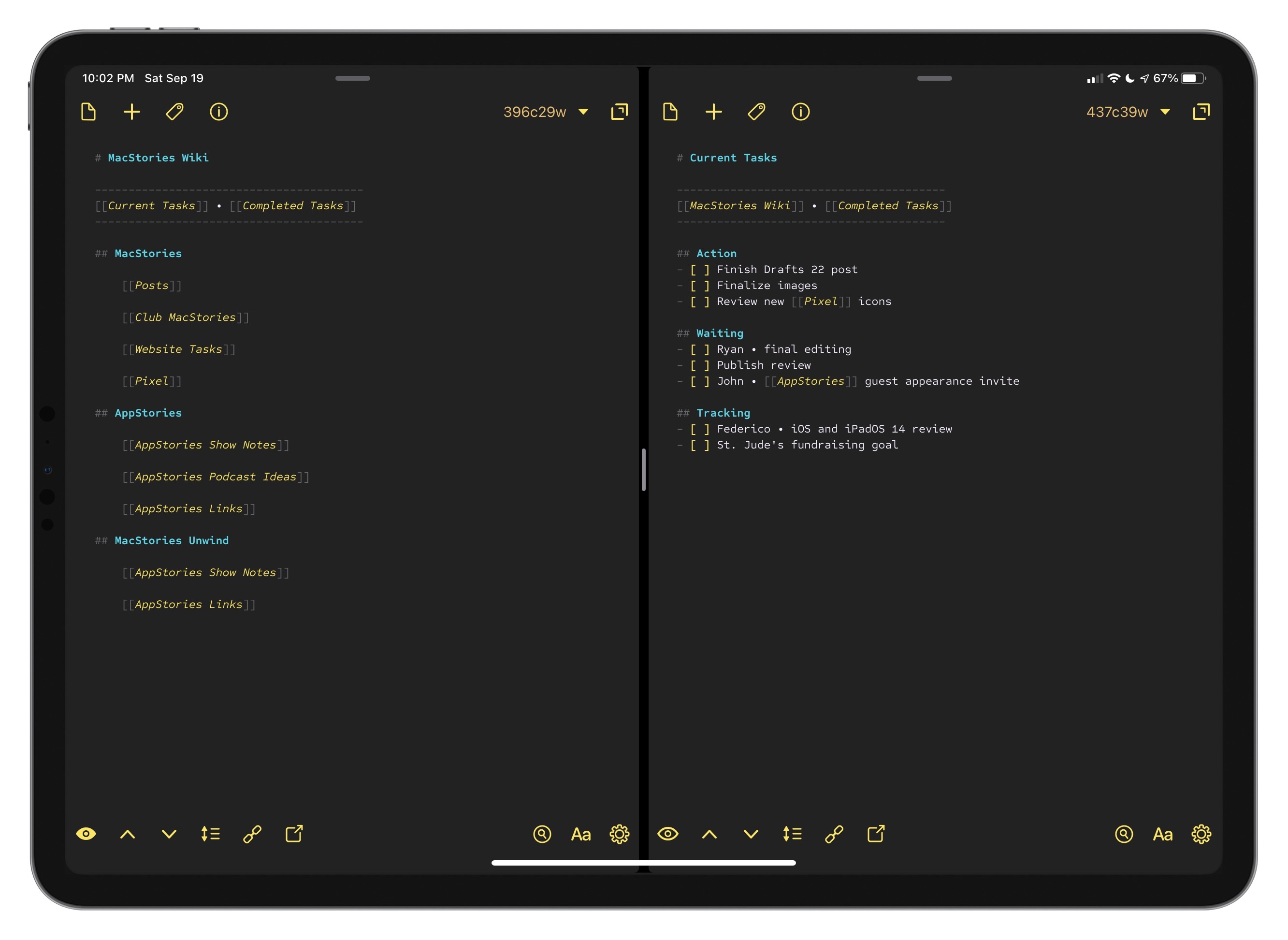
I started by writing down my areas of responsibility into a draft titled ‘MacStories Wiki.’ Again, not typing, but physically writing. Once that was complete, I added the double brackets with my Pencil to create a new draft for each area. This allowed me to keep it all organized, with deep links back and forth. I created two actions, one for capturing a line to my ‘Current Tasks’ draft as a task, and the other for deleting the line completely. I can now fluidly move through my various drafts, capturing items in the proper places, and moving items over as tasks when necessary; when the task is complete, I simply delete the item or copy/paste into my ‘Completed Tasks’ draft to keep it handy for the end of the year activities. I have all of these notes in my ‘Work’ workspace, with the main drafts in the inbox, and all of the sub-drafts flagged ‘not visible.’ Doing things in this way makes everything visually cleaner, and helps me navigate the app more quickly with a few taps.
You could apply the same strategy to other use cases: whether it’s notes for a class or preparing to write a novel, you can set everything up using your Pencil and a single draft. With the improvements to this version of Drafts surrounding this style of linking, you can even create a wiki-style link to a specific section of a draft by using [[draft title/section name]] to navigate directly to that point in larger drafts. I’ve found that brainstorming in this way causes my brain to think more critically of what’s important. I don’t have to think about how to tie it all together, I simply write it all out and modify it later to include the deep-linking features as needed.
I know that I can do this all by typing, but there is an irreplaceable feeling provided to me by working in this way. My notes have been better and more concise. My journaling has been raw, emotional, and liberating. My writing has been more considered. I feel like I’m using different muscles to get things accomplished, but with better results. If you need any proof of how great Scribble works in Drafts, this entire section of my review has been written, links and all, using nothing but the Apple Pencil.
Everything Else
Drafts 22 also packs visual changes which mimic the design aesthetics of iOS and iPadOS 14. For iOS and iPadOS, the app gets refreshed menus, rounding the menu item corners and creating separation with color changes. For macOS, the app has been redone to accept the big change within Big Sur.2 There is a new Vivid Dark theme, my new favorite and featured throughout this review, which pops a bit more color into the system. The changes here are subtle, but help it fit into the broader visuals of the system updates.
Workspaces get a new filter for dates. Within the workspace filter settings, you can select start and end dates for filtering your drafts. In the example published with the version 22 release notes, you can use the Today in Review action which assembles your drafts into a temporary workspace and shows your created and modified drafts in a preview window, along with pertinent information such as character counts, links to open each draft, and their tags. You could modify this preview more to show other aspects if you have the right coding skills. I think that given some time, this will open up some opportunities for me to use Drafts when combined with other features in a whole new way. But for now I’m still parsing through the possibilities of what I might be able to do in the future.
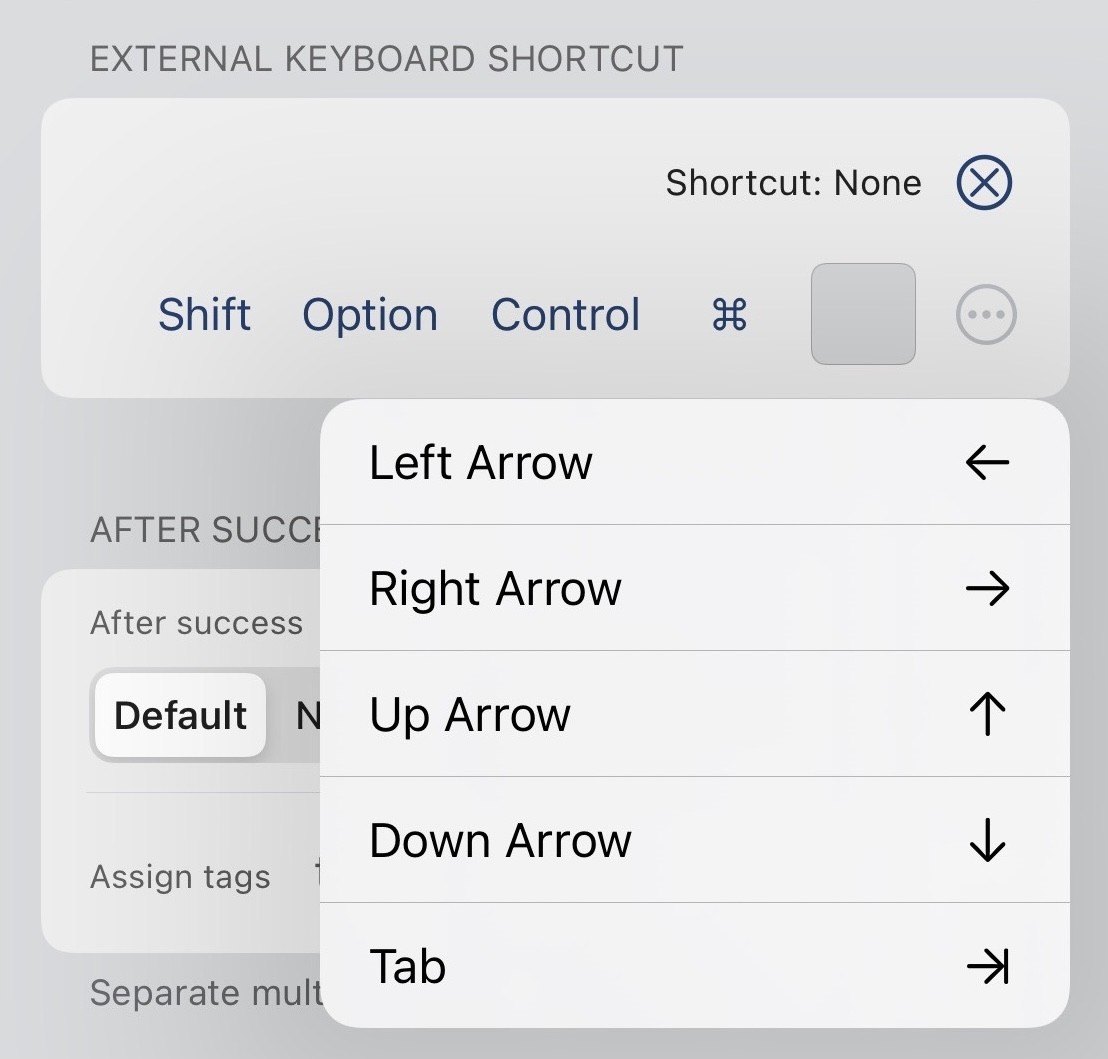
Actions get some nice updates as well. Additional modifier keys are now available to provide more power at your fingertips when connected to an external keyboard. You can now use more modifier keys to kick off actions, notably the arrow keys, in conjunction with other key presses to kick off your actions.
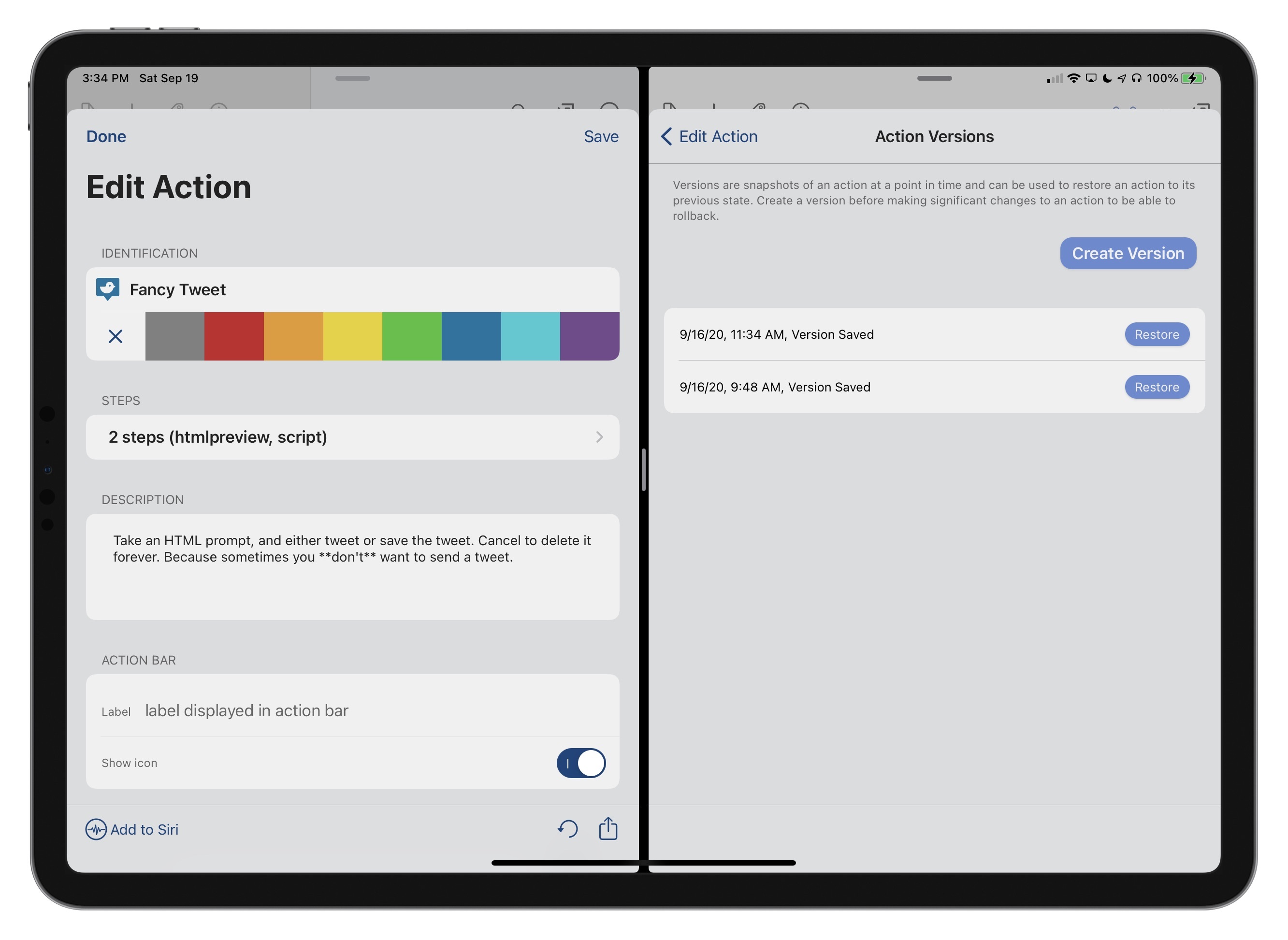
Have you ever been developing an action, made a mistake, and have to redo the entire thing? I know I’ve done this a lot. With action versioning, this is a thing of the past. At the bottom of the edit action window, there is a new button which loads the versioning page. As you are developing an action, you can create a new version which can be restored later. In developing actions for this review, I used this extensively to make sure that I could go back to the last “good” version I had where everything worked. As I added new elements to some of them, things would break, and I would have to revert back. When I did this before, I would need to create a duplicate action or – more often than not – scrap it and start over. This is a perfect addition for those that develop actions for Drafts.
I would love to see this feature further extended to include versioning with the Action Directory. I can envision a future where I upload different versions of the same action to incorporate new features of each OS release, that way users who don’t upgrade immediately can still use the action as it once was. The current system does not allow for that, and this would be a welcome change for action sharing.
I absolutely love how the new features added to Drafts have yet again transformed the way I work with the app. Every update brings more capability and refinement, providing more power than ever. Widgets bring quicker access and greater functionality from the Home Screen. The Apple Pencil is yet another input device that can complement or augment your experience.
Drafts is the perfect example of an app that incorporates the best elements of new releases, providing users new opportunities to benefit from the app in the process.
- At least for my iPhone. My iPad does retain the app icon, but only because I do need multitasking and Apple has inexplicably left the Home Screen customization option off of iPadOS 14. ↩︎
- Most of you will know that I’m 99% iOS and iPadOS only. I don’t use the Mac, so I don’t always cover it in detail. Know that for this release, the main (and extensive) update for the Mac is the visual refresh for Big Sur; all of the other updates to follow with the exception of one are all available for macOS as well. ↩︎