As part of my ongoing experiment with third-party web browsers for the iPhone, I recently stumbled upon a new indie browser for iOS, which I was instantly drawn to thanks to its adorable name. Quiche Browser is a beautiful browser developed by Greg de J that focuses on UI modularity and small quality-of-life enhancements. The app has surprised me with its great design, and one unexpected use case.
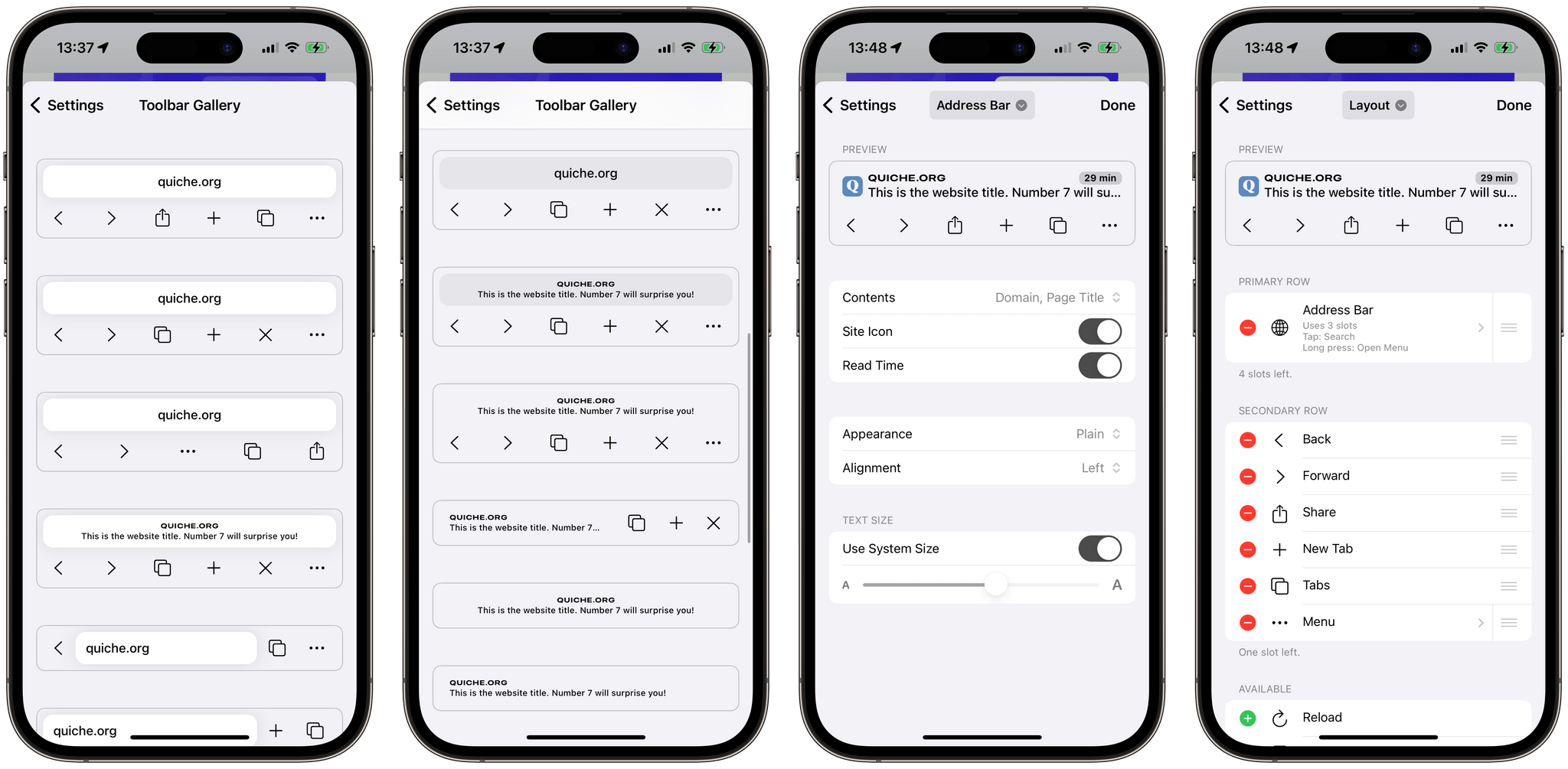
In Quiche Browser, every button can be moved and customized. If you are not the kind of person who likes to tweak the placement of every interface element, this may sound overwhelming. Fortunately, Quiche Browser lets you pick from the ‘Toolbar Gallery’, a collection of toolbar presets that you can customize and adjust. This is an excellent way to quickly get started with your preferred preset, and also to learn how you can customize Quiche’s look, whether you want a fully-featured toolbar or a minimalistic look.

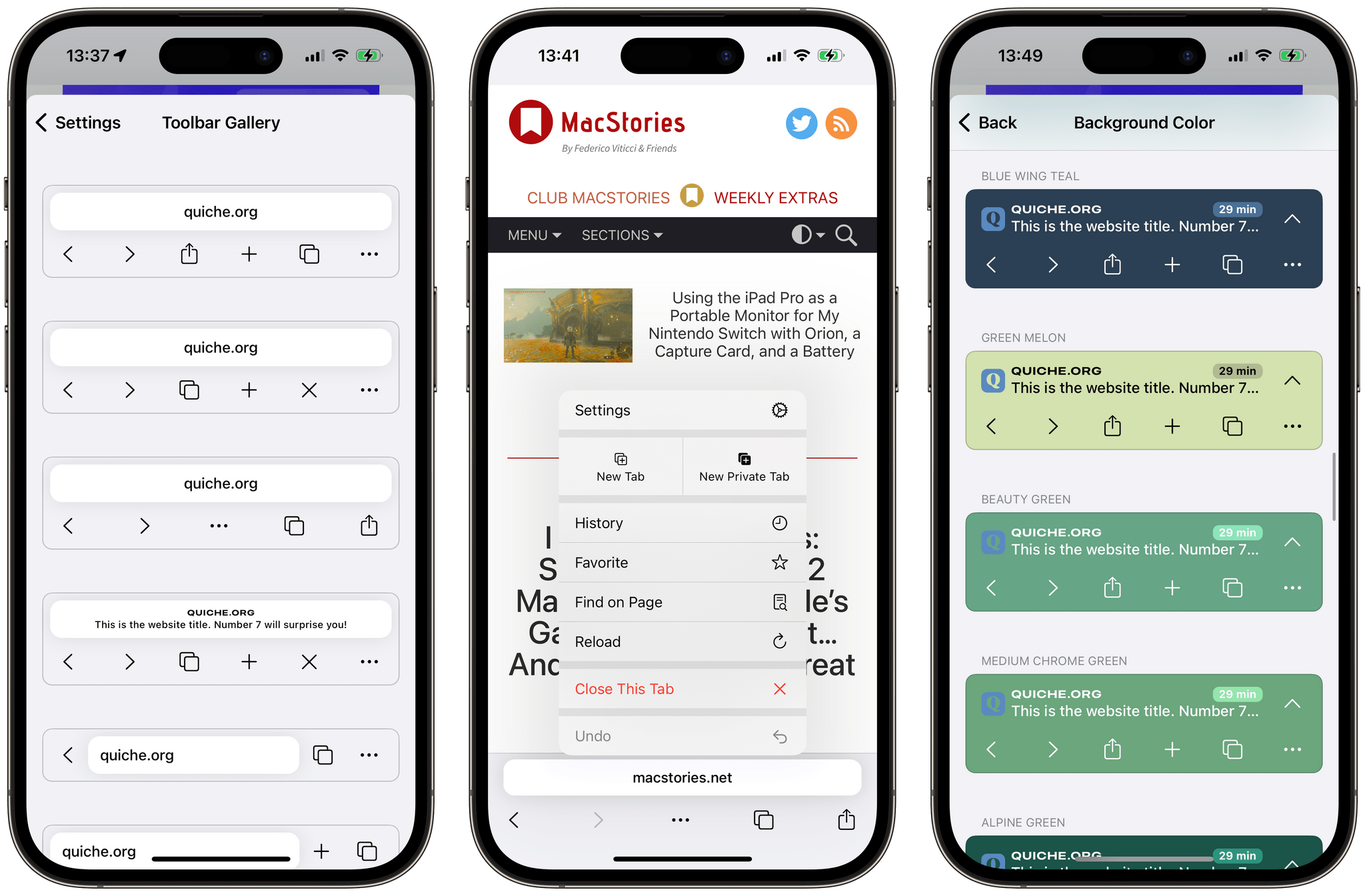
Quiche Browser’s Toolbar Gallery lets you pick a UI preset, which you can then customize to your liking.

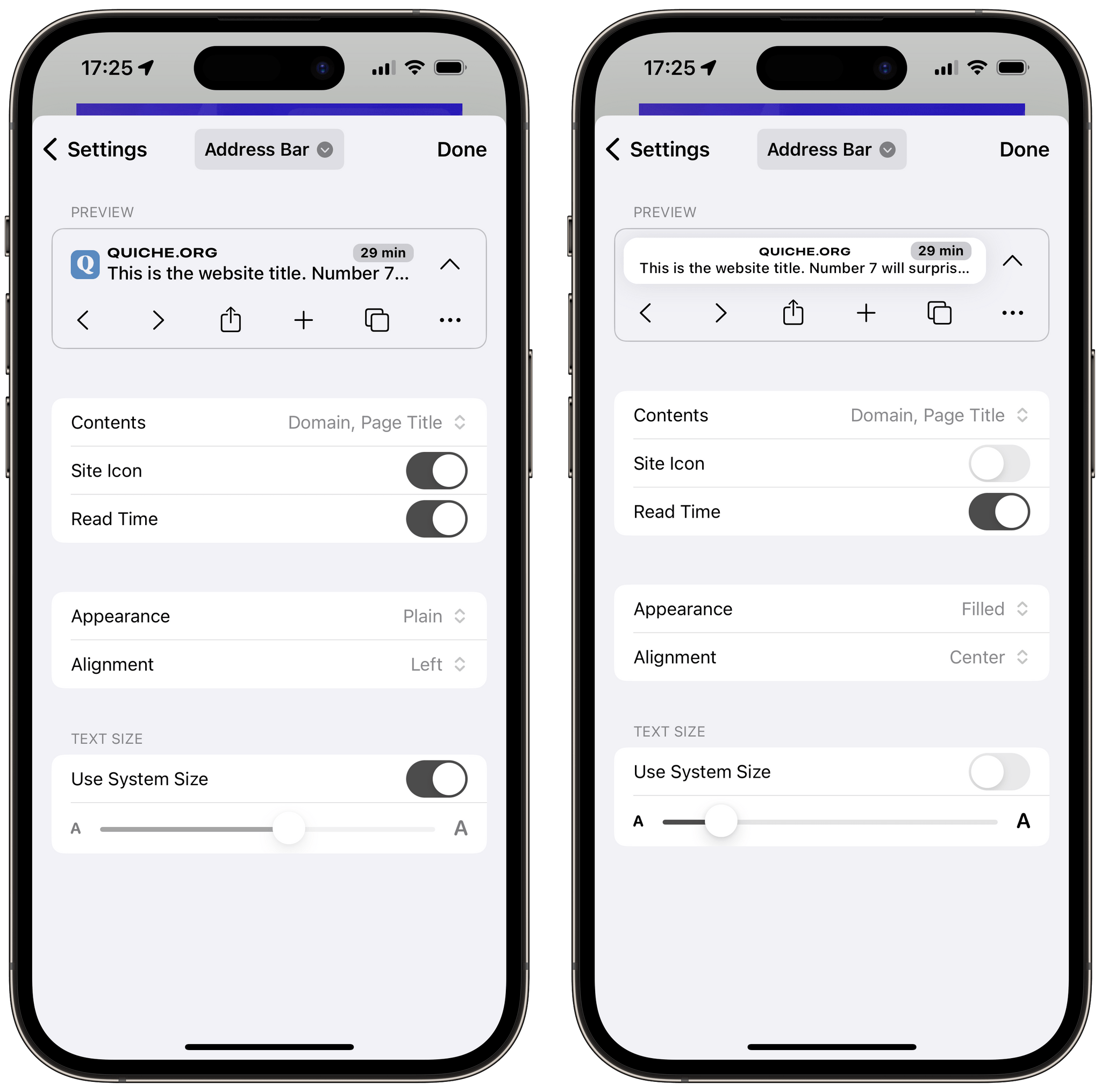
The address bar can be customized to include the site icon, an estimated read time, the page title, and more.
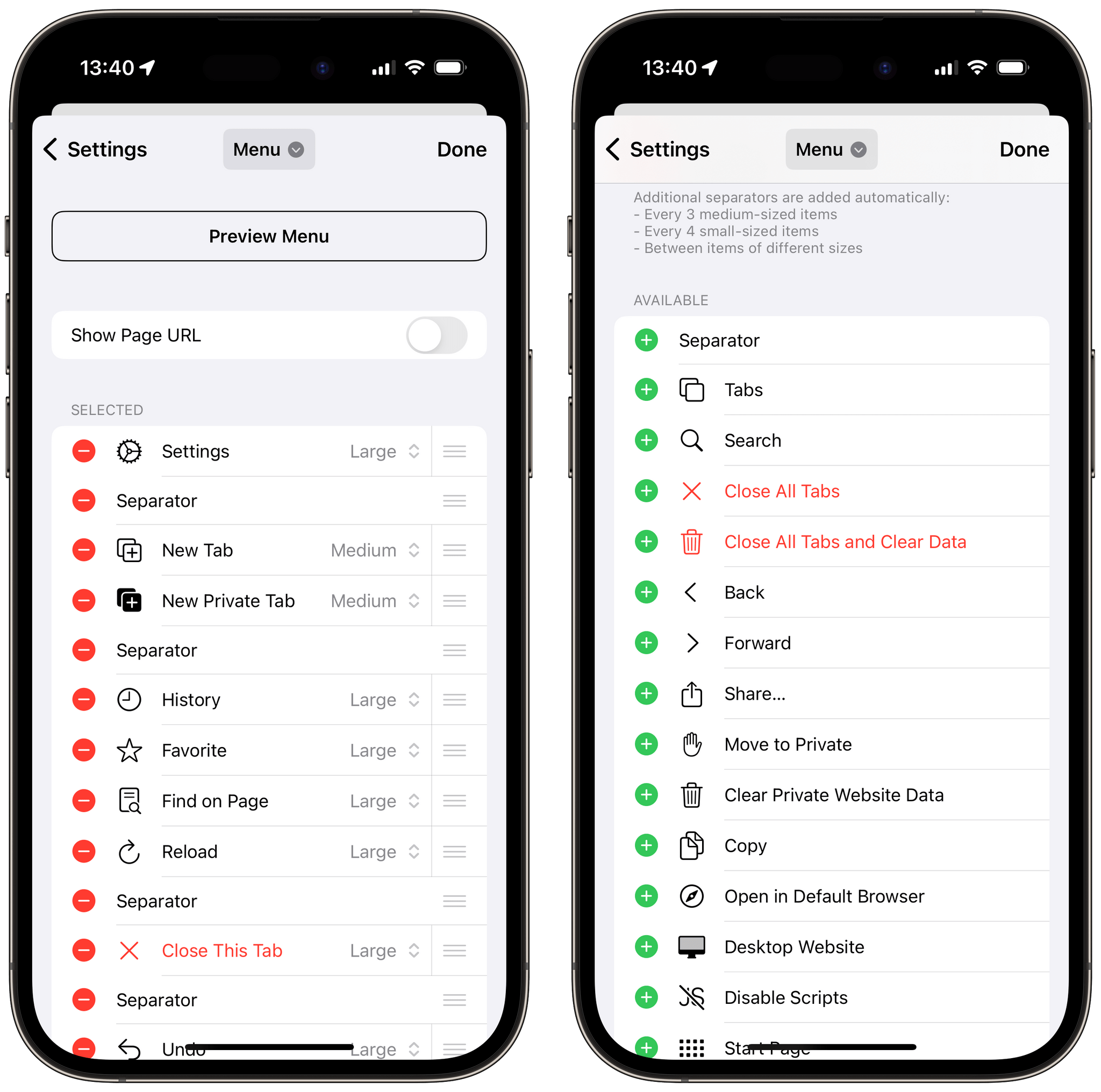
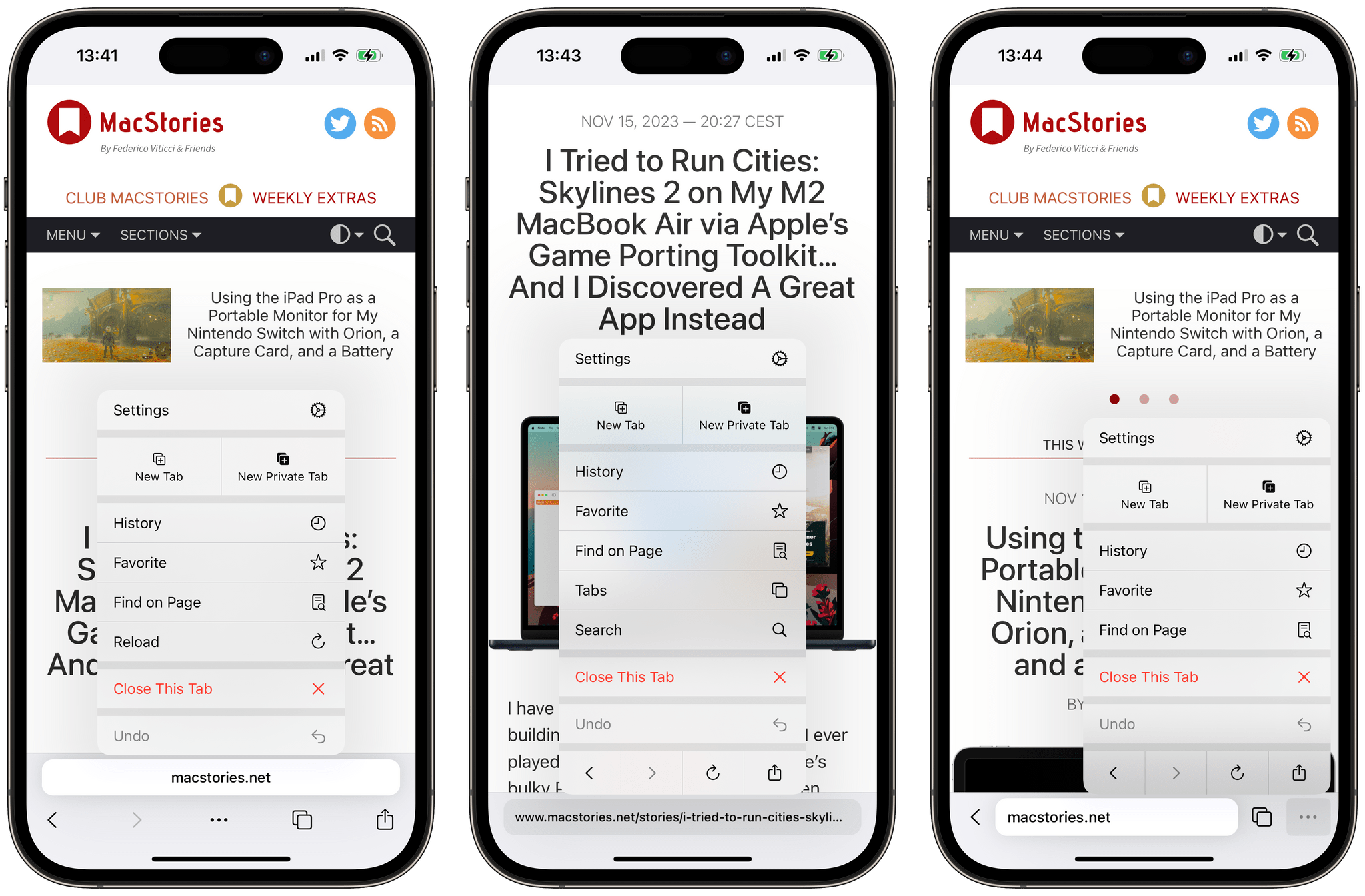
Just like the bottom toolbar, every item in Quiche Browser’s main menu can be reordered and customized. You can choose the size of every button and even add separators to organize the menu into sections.
Combined, the modular menu and toolbar have given me a lot of flexibility in customizing the browser’s UI layout. Buttons that are typically hidden in others browsers, like the option to request the desktop version of a website, can easily be placed at the top level. Conversely, buttons that are usually always visible, such as ‘Back’ and ‘Forward’, can be removed if you always swipe from the edge of the display to navigate back.
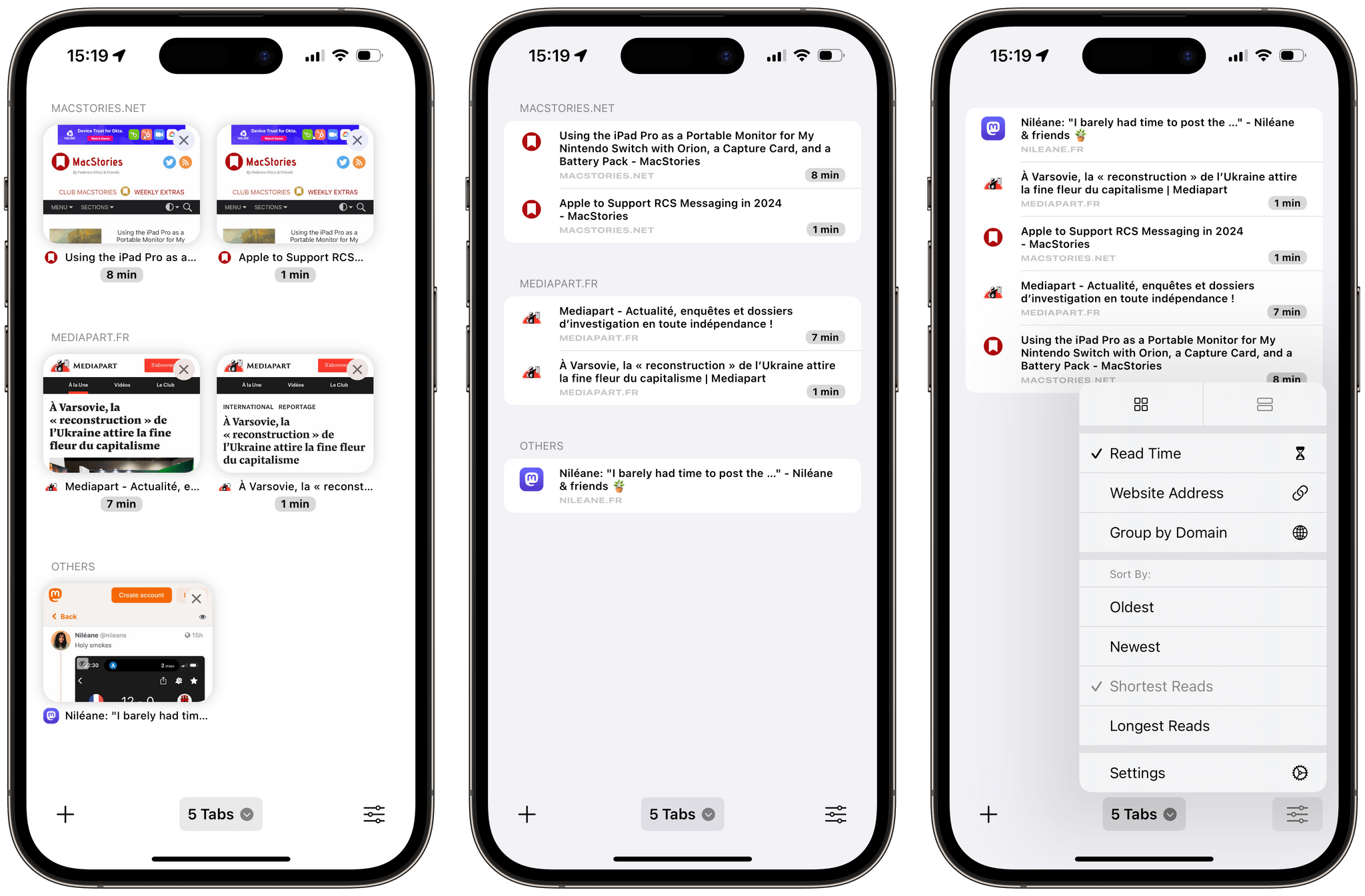
My favorite part of Quiche Browser’s UI is the tab switcher, where tabs can be displayed either as a grid or as a list. Although you can’t adjust the number of columns in the tab grid, you can still pick a smaller size for the thumbnails if you want to see more tabs at once.
Quiche Browser can also automatically estimate the time it takes to read a webpage and display the estimate below a tab’s title. As a result, not only can tabs be dynamically sorted by date, but they can also be sorted by read time.
Combined with the ability to group tabs by domain, I have almost considered using Quiche Browser as a read-later app. Even if I kept using Safari as my main web browser, I could easily send articles to Quiche via the share sheet, then switch to Quiche when I was ready to read. I am convinced that the app would be a great candidate for this use case if it also had a distraction-free ‘Reader view’ to get rid of pop-ups and ads.
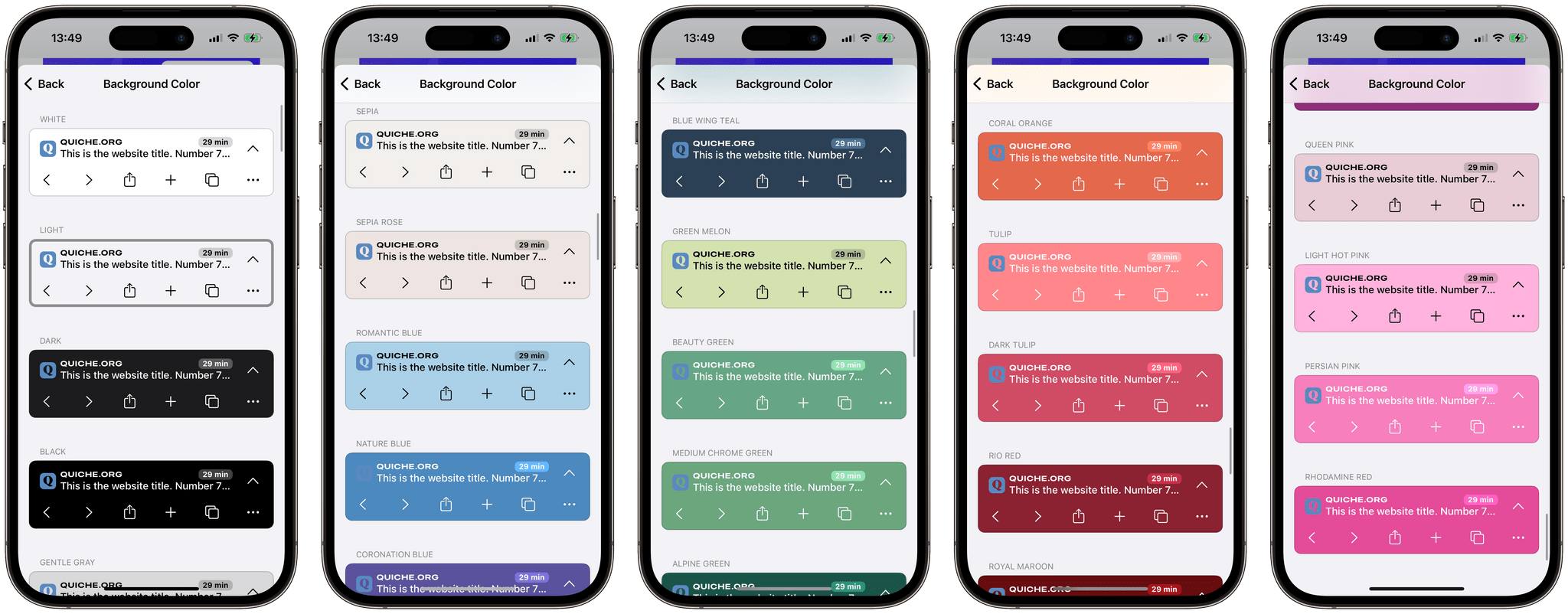
Apart from its modularity, the appearance of Quiche Browser can further be customized if you pick a custom background color from its wide palette of available options. Quiche Browser even ships with Vivaldi Browser’s landmark appearance feature on the desktop that is still missing from its iOS version: the color of the UI can automatically adapt to the website currently onscreen.
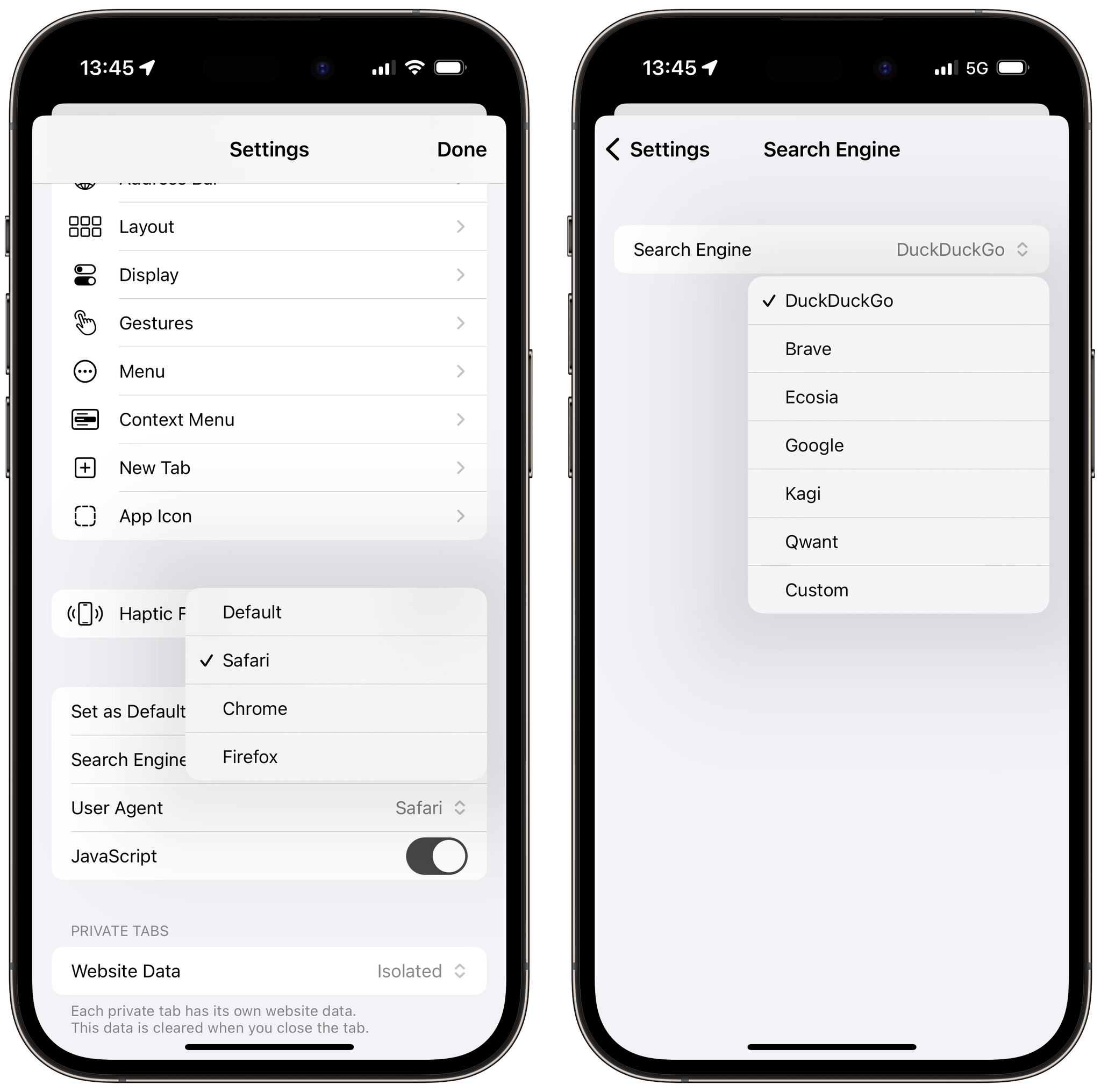
Quiche Browser offers a handful of advanced settings, too. The app lets you set a custom search engine, disable JavaScript, and switch to a different user agent. However, it does not include a content blocker.

Quiche Browser lets you set a custom search engine, disable JavaScript entirely, and switch to a different user agent.
Quiche Browser has clearly been designed with care. Despite its commitment to modularity and customization, Quiche Browser’s UI still feels intentional. Every color and font choice is deliberate and complemented by a great use of haptics.
There is a lot of potential for Quiche Browser if it steadily keeps gaining features alongside its simple, modular design. For those of us who have a hard time leaving Safari, it could even earn a spot on our Home Screens if it pursues its potential as a secondary “read-later browser”.
Quiche Browser is available for free on the App Store, with an optional monthly subscription of $0.99 per month if you wish to support the developer and unlock all the custom icons.