What do you prefer when it comes to apps: functionality or ease of use? Most people would answer “a combination of both, a good compromise”. It might be true in many cases, but sometimes the balance between those two sides is not the right goal, and to meet a specific niche you need to move into more extreme directions. Invy, a new iPhone app by Bread & Pepper, helps you to set up meetings or dates and inviting friends, family or colleagues to them, and it’s a good example how such a hard decision can turn out pretty well.
Creating appointments and inviting other people to them is nothing new; it’s more or less integrated in any sophisticated calendar or even mail application. Because of this, often developers cannot focus on functionality while creating new apps in this area anymore; they either need to create a gorgeous design to convince users to buy their product, or they need to make one specific feature a must-have. Here lies the reason why I chose writing about Invy: it has got both.
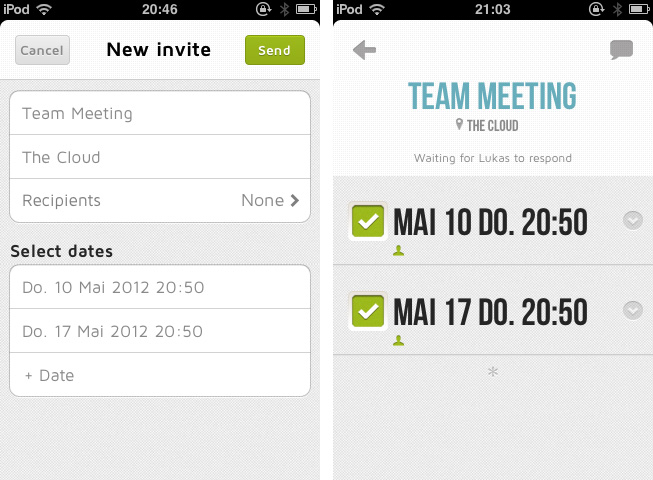
When firing up Invy for the first time, you’ll need to register your email address from which you’ll send out invites to other people. To create a new event, just tap the create button at the top, set the date’s description and location, invite recipients, set day and time and hit send. Within seconds, everyone you invited will get the same information in their inbox (emails are designed similarly to the app; see image below). Invitees can accept or refuse to participate: those who have Invy installed on their iPhone will be brought to the app, while everyone else can confirm the date via the Invy website.
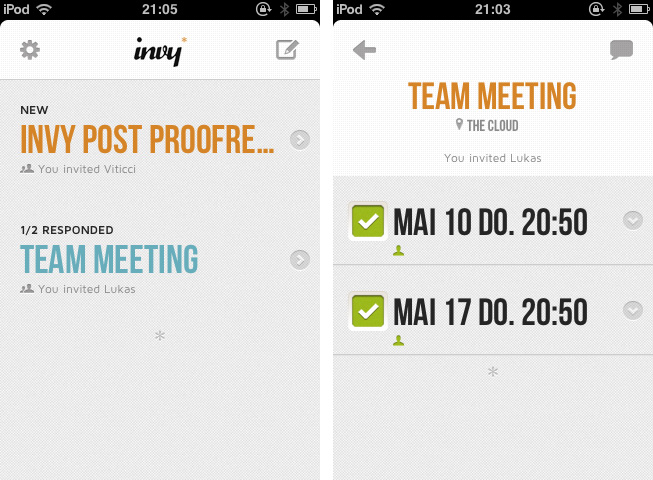
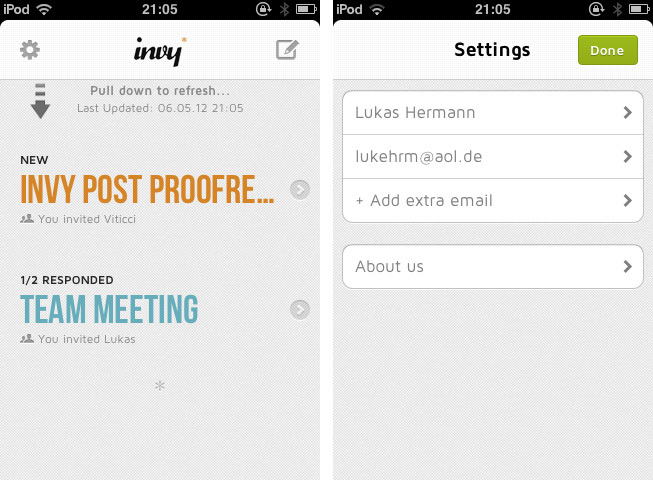
All your set dates are displayed in a very elaborately designed list view in the app’s main window. By tapping one of them you can investigate all the attached details and how many people already answered the invite. If you set up the date, you can modify and fix it, and Invy automatically saves the appointment in iCal — and thus on every device with iCloud sync. Invy is intuitive and serves exactly one need: setting appointments and dates easily, and with style.
Responsible for Invys good UX is its clean and bright design, which is centered around the use of big, colored sans-serif typography and white background to automatically focus on the most important information: the dates you set. The big date descriptions change their color when they go through the process of sent invites, answered invites and fixed dates moving from a light blue (just sent) to red (fixed and saved date). This doesn’t just look good, it also ensures a fast recognition of whether a date already is important to you or not.
So Invy is a great date planning app, but nothing more. It has a really focused feature set, and serves those features in a fast, easy and good-looking way. I recommend Invy as a way to plan dates within small groups of people, like in businesses or families, especially when all members have got an iPhone and are likely willed to pay $1.99 for Invy on the App Store.