iPad + Linode, 1 Year Later
Last year, programmer Mark O’Connor decided to swap his MacBook for an iPad and Linode. Foregoing any discussion as to whether the iPad could be considered a PC, Mark simply started doing real work with it. Using Vim as a work environment, O’Connor relied on a combination of Mobile Safari, VNC apps, email, and SSH console to work from anywhere. The article in which he described his experience and workflow took off.
One year later, O’Connor says the experiment is over. But not because he stopped using his iPad as his main device – in fact, he’s using it even more. In a follow-up to last year’s post, O’Connor says that the iPad stopped being an experiment a long time ago – having become a natural part of his setup that has allowed him to work “on river islands, half-way up trees and on exclusive rooftop terraces”.
The 10-hour battery life, 3G connection and small form-factor of the iPad + wireless keyboard combination frees me from so much; today I can work wherever I can sit.
As he says, however, not everything’s perfect. In noting the deficiencies of Mobile Safari in terms of performances as a full desktop browser replacement (though JavaScript is much improved in iOS 6), O’Connor admits he’d be interested in checking out the Surface, Microsoft’s upcoming tablet effort.
Last but not least, the Metro vibe feels fresh and new and I’m intrigued by Microsoft’s choice to make Javascript + HTML5 a first-class way to develop for the system. I’m already looking forward to hacking my own tiles together to smooth my workflow and simplify my day.
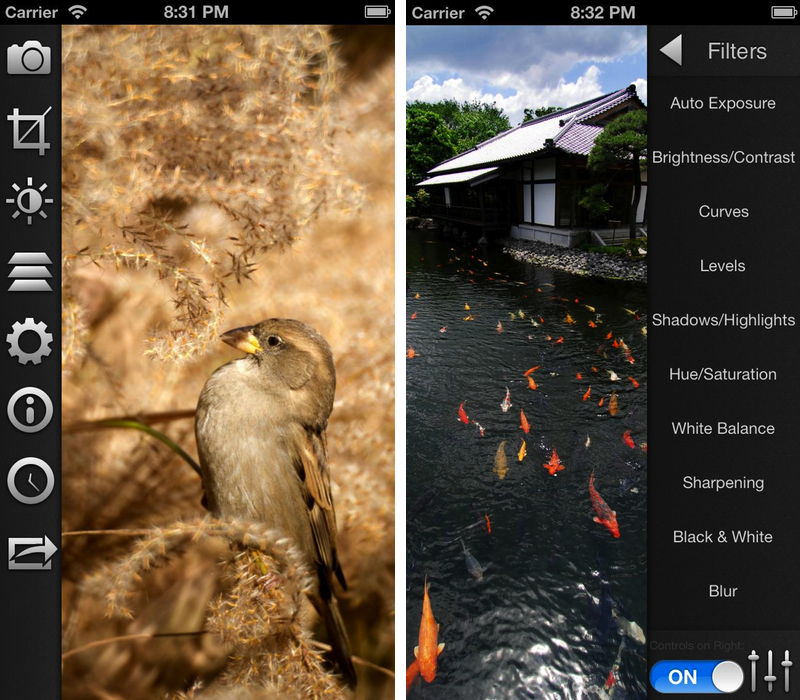
I am no web developer or programmer. From my personal experience, however, I can say that, in the past year, I’ve seen several apps coming out for the iPad that filled some of the most glaring omissions in my workflow. Poster and Posts, two great apps to write for WordPress; OneEdit, for batch processing of images; iStorage, a decent file manager; Diet Coda, to access FTP servers and upload images; Nebulous Notes, to write plain text even faster with macros. And these are just a few examples.
The iPad is still no full Mac replacement for me. But as Apple keeps giving more great tools to developers, I am looking forward to the apps they’ll come up with to enjoy an increasingly more mature platform.