I started teaching myself how to build and run URL actions with Drafts in early 2013, when I decided to attempt to satisfy Federico Viticci’s Challenge to chain more iOS apps together than he had. I spent a few days feverishly searching for information on URL schemes, learning how to build actions and run them through the Drafts URL action engine, and figuring out the best way to create a chain which connected more than Federico’s record of three apps. When I triumphantly sat back and watched my iPad run an action sequence automatically chaining five apps together (Drafts, Dropbox, Due, Instapaper and Chrome), I had no idea that it would lead to an article being written about me here, starting a blog to have a place to write about the actions I was building, an opportunity to beta test Drafts, and the chance to connect with all kinds of interesting, like-minded people from all over the world.
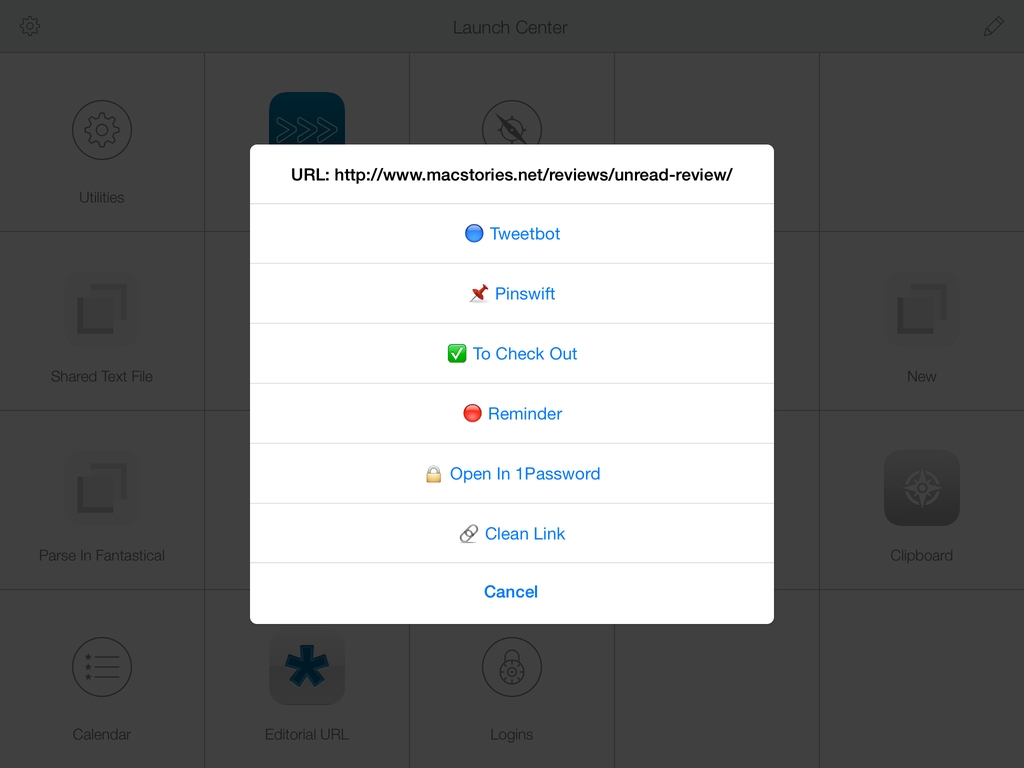
Since that time, less than a year ago, iOS automation has exploded in power and popularity. It feels like a new app adds support for x-callback-url almost every week. Drafts still stands tall as one of the front runners in the field, having added awesome new features to make far more powerful workflows possible since last February, but other apps compete as well. Launch Center Pro and Pythonista are notable, and the latest challenger, Editorial for iPad, rode in on a blaze of Viticci-inspired glory. So much has changed since the beginning of last year, but there’s one important aspect which, surprisingly, has not. While the field of iOS automation has paraded forward, the gateway into the fun, learning the skills to understand and build the URL actions that make inter-app communication possible, has remained almost unchanged. Information is more readily available from the introduction of many new sources, but it remains scattered and decentralized. The inner workings of URL schemes are not incredibly complex, but when interested individuals must spend hours searching for the right sources all across the internet, the process becomes confusing, boring, and far more time consuming than necessary.
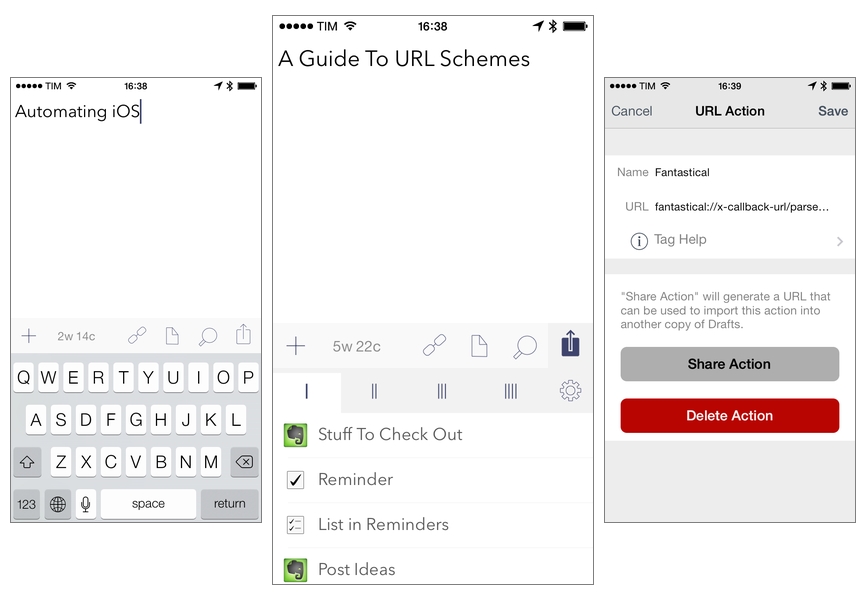
Since I first started The Axx (and created The Action Page as a place to make my actions available to anyone who wanted them), I have been asked again and again if I knew of a place to go to quickly and easily learn how to understand and build these actions. I have grown tired of having no good answer to this question. As a result, I have decided to take my best shot at creating a source for that answer. This article will attempt to centralize all of the necessary information for a complete beginner to quickly and easily go from little to no prior knowledge of the subject to being able to understand and build their own complex workflows with Drafts and URL actions. I will only be focusing on Drafts here, but the skills learned throughout this guide should be easily transferable to other apps, like Launch Center Pro and Editorial. For intermediate, and perhaps even expert action-builders, I will hopefully have some tips that will interest you as well in the last few sections of the article.
Before we begin, be sure to enable the “Allow URLs to trigger actions” setting (found almost all the way to the bottom of the settings pane in Drafts under “URL Security”), which is disabled by default. This setting will allow you to trigger actions externally via URL, a key component to chaining apps together with Drafts, or using apps like Launch Center Pro or Bookmarklets in Safari to run Drafts actions automatically.
So here it is, my Comprehensive Guide to URL Schemes and Drafts Actions. Read more