iPad Diaries is a regular series about using the iPad as a primary computer. You can find more installments here and subscribe to the dedicated RSS feed.
In my review of iOS 11, I noted that the impact of drag and drop – arguably, the most powerful addition to the iPad – would be best measured in the following weeks, after developers had the time to update their apps with richer implementations of the framework. I dedicated a large portion of my review to drag and drop as I felt the feature would fundamentally reshape our interactions with iPad apps and the entire OS altogether. However, I knew that wouldn’t happen right away. With iOS 11 having been available for nearly two months now, I think it’s time to reassess the effect of drag and drop on the iPad’s app ecosystem.
Starting this week, I’m going to take a look at some of the most important tasks I perform on my iPad and how drag and drop is helping me rethink them for my typical workflow. For the comeback of this column, I chose to focus on Bear and Gladys – a note-taking app and a shelf app, respectively – as I’ve been impressed with their developers’ understanding of iOS 11 and intricacies of drag and drop.
When I started researching this mini-series, I assumed that drag and drop hadn’t dramatically affected my favorite third-party apps yet. I was wrong. Drag and drop has started to trickle down into several areas of my daily iPad usage, often with surprising and powerful results.
Bear
As I’ve explained on multiple occasions since its iOS 9 relaunch, I’m a fan of Apple Notes and its system integrations. Apple Notes is my scratchpad for quick notes and random thoughts, as well as a collaborative space where I can share notes with my family and teammates. Notes also features one of the most versatile implementations of the drag and drop framework to date. If you can drag something in iOS 11 for iPad, there’s a good chance you can drop it in Notes.
When I shared my iPhone and iPad Home screen on Club MacStories a few weeks ago1, I described why I was using Bear again alongside Apple Notes. I’ve always appreciated Bear’s design ethos and reliance on Markdown2 to easily format notes and unlock advanced functionalities such as automation and inter-note linking. For the past year, I thought that Apple Notes could serve all my note-taking needs for both personal and work-related purposes, but I recently realized that I was missing Bear for tasks such as assembling lists of links to cover on my podcasts, or creating outlines for future stories. While I am not replacing Apple Notes with Bear as I pondered last year, I am now using two note-taking apps for different purposes.
Bear offers one of the most flexible interpretations of drag and drop I’ve seen on iOS 11 so far. Drag and drop operations within the app are supported across the iPhone and iPad, and they’re equally impressive on both platforms, but it’s on the iPad where Shiny Frog’s work truly shines thanks to multi-app drag and drop.
Drag and drop support was brought to Bear in multiple waves. Soon after iOS 11 came out, the app was updated with the ability to drop plain text into a note and drag out text from an existing one. That’s the basic drag and drop that should be considered the bare minimum level of integration in modern iPad apps. With version 1.3, released last month, Bear gained a drop bar and a better way of dealing with formatted text dragged from other iPad apps, such as Notes, Safari, or Mail. These two changes are the kind of more advanced and custom implementations of the new APIs I expected developers to release after spending more time with iOS 11.
Drop Bar
A key concept behind iOS 11’s drag and drop that is often ignored by developers is how, besides opening up new possibilities for inter-app communication, it can also be leveraged to enhance contextual interactions within an app. The drop bar in Bear is a great example of this idea applied to batch operations for multiple notes: instead of designing separate UIs for selecting notes and processing them, you can now pick up multiple notes and drop them into a floating menu that contains additional options.
As soon as you start dragging a note (or a stack of notes) in Bear 1.3, a bar pops up at the bottom of the screen, telling you that you can drop items there to share them, merge them, and more. When notes are dropped into the bar, a menu comes up, offering shortcuts to commands that are otherwise only available through nested menus or swipe gestures for individual notes. Rather than engaging a separate selection mode, you can pick up notes with a natural gesture (consistent with other iOS 11 apps), then either drop them into a different tag in Bear’s sidebar, or act on them with the drop bar.
After using Bear 1.3 for a few weeks, drag and drop feels like a more intuitive way of exposing sharing and editing controls than a regular Edit button. Copying identifiers for multiple notes or merging them is easier than ever; the latter option is particularly useful to turn scattered thoughts into a cohesive note.
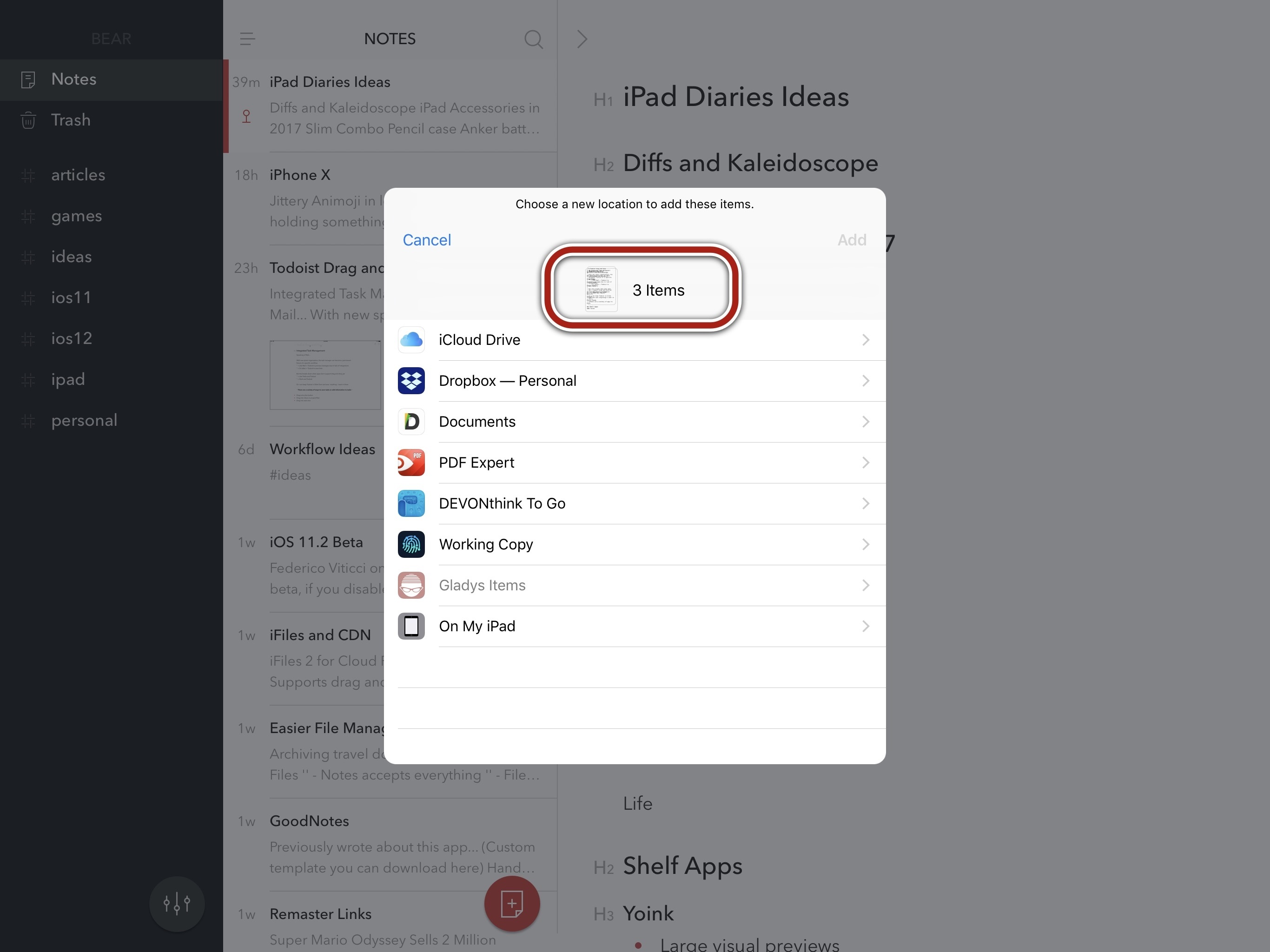
The drop bar also benefits from iOS 11’s improved support for sharing multiple files at once: when you export notes in Bear 1.3, extensions such as Files’ native one can pick up multiple files and save them to iCloud Drive or other file providers – something that wasn’t possible in iOS 10.
The drop bar doesn’t revolutionize Bear, but it shows how drag and drop can go beyond moving text between apps and be used to simplify an app’s UI and interactions. I wish more developers would consider such enhancements related to drag and drop in both their iPhone and iPad apps.
Rich Text to Markdown
In Bear 1.3, the app’s text engine can recognize RTFD content dropped into a note and automatically convert it to Markdown. RTFD (which stands for Rich Text with Attachments) is one of the many formats used by iOS 113 to represent rich text content that may contain, in addition to formatting (styles, headings, etc.), attachments such as inline images. RTFD may be used for selected content in a Safari webpage, a chunk of text from the Notes app, or a photo and rich text selected in a Mail message. And because Bear’s custom Markdown-based environment supports both plain text and attachments within the same document, converting RTFD content once it’s dropped is a natural fit for the app’s text editor.
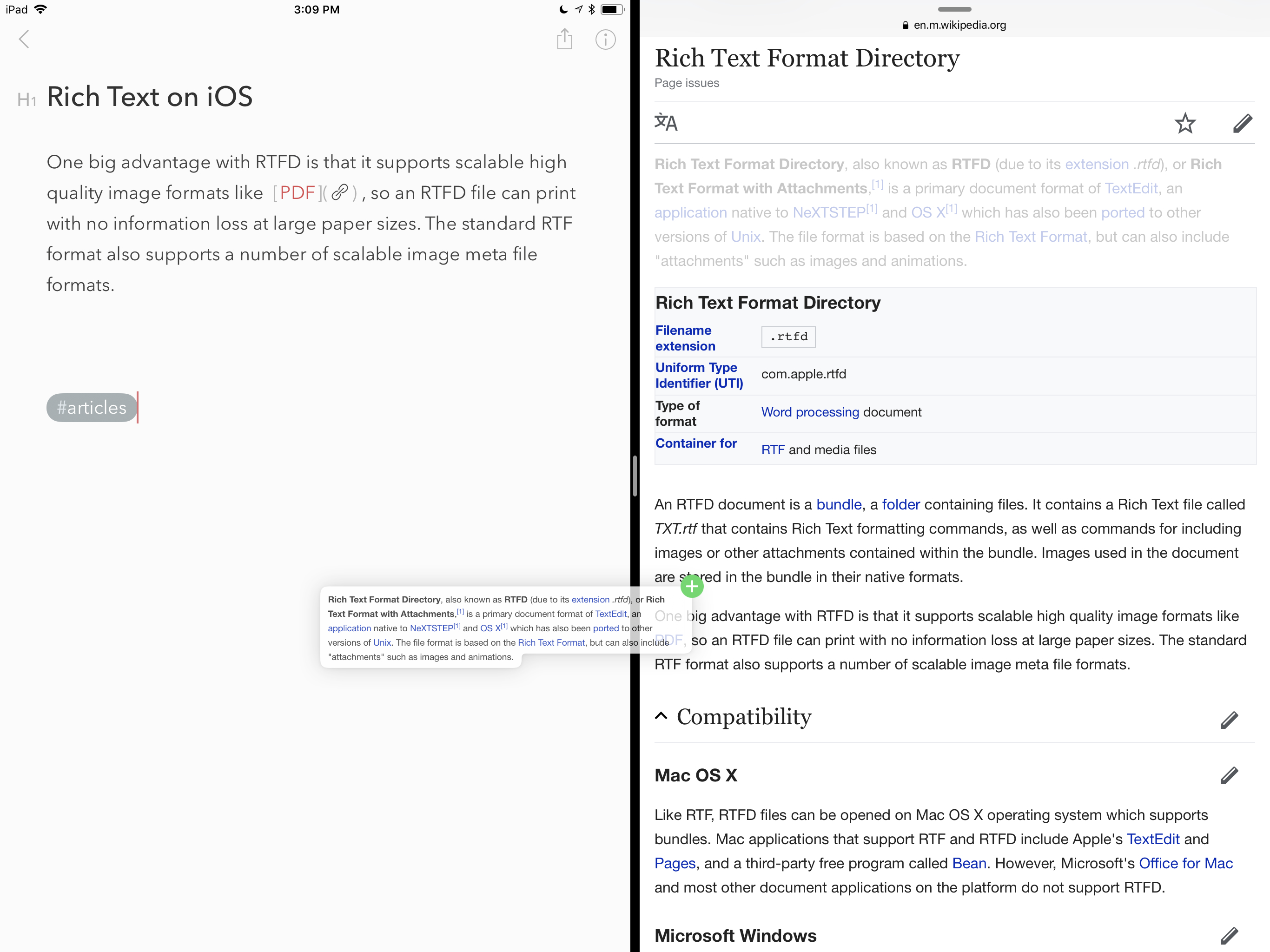
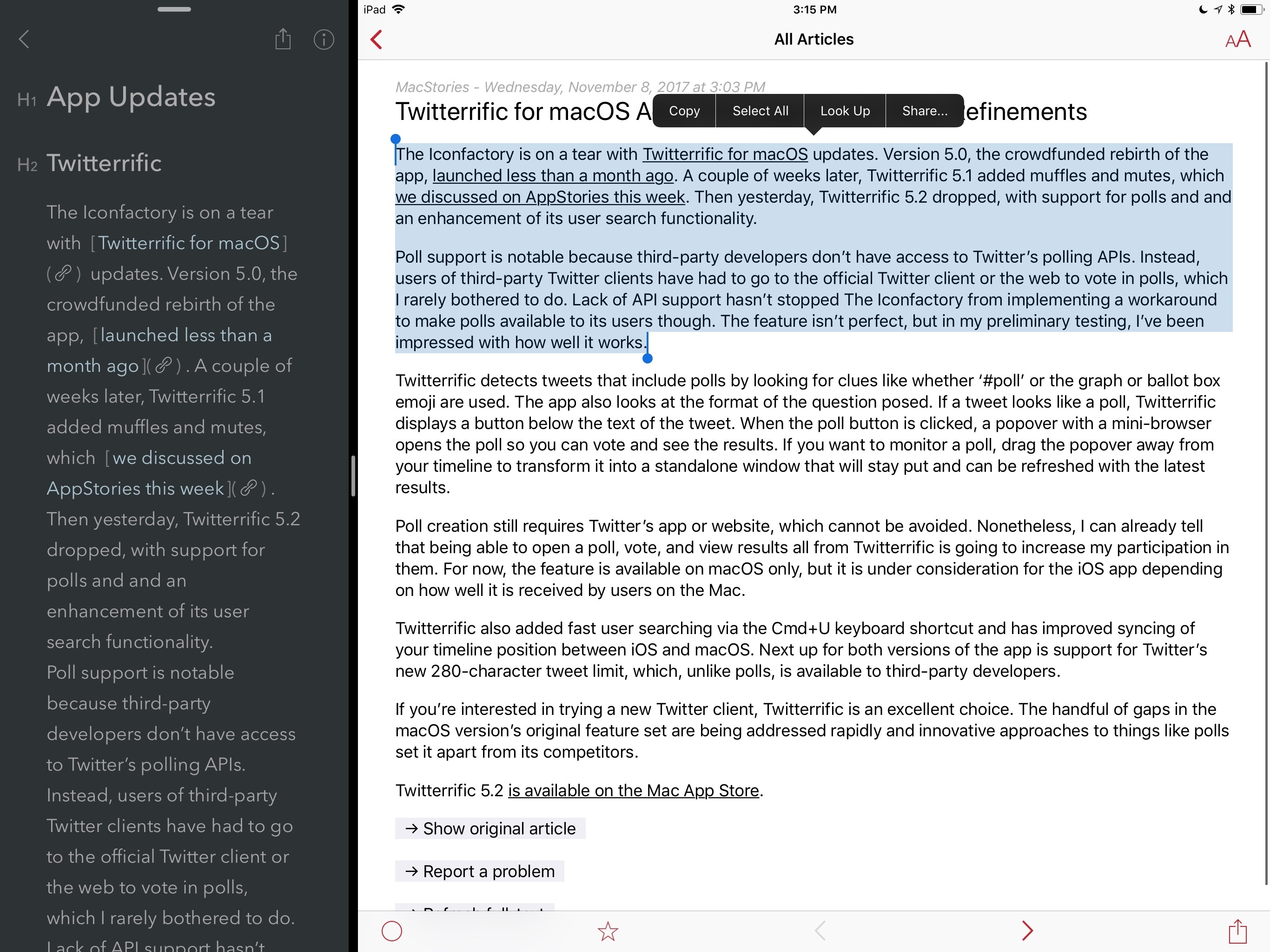
In practice, this means you can transform rich text from Safari and Notes into Bear-flavored Markdown – all while keeping styles and attachments intact – just by dropping it into a note. The app’s instant translation from rich text to Markdown is glorious: I’ve started selecting entire paragraphs of text from articles to save them as reference in Bear; I don’t have to worry about missing links or screenshots because I can select them, drag them into the app, and they’ll be converted.
This works from Safari, Safari View Controller, and native WebKit-powered views, which is ideal for archiving interesting links and stories I may come across via Twitter or RSS.
Before drag and drop, this would have required me to either lose the formatting of a webpage upon pasting in Bear, or add an extra step to the process by manually converting rich text to Markdown with a workflow. Now, the system takes care of this for me, and I’m free to jump between Markdown and rich text and simply focus on collecting information in Bear.
Drag and drop also works the other way around: thanks to its multi-format architecture, you can select text from a Bear note and drop it elsewhere; depending on the capabilities of the destination app, it’ll either be dropped as plain text (Markdown) or as the rich text resulting from the conversion of Markdown to RTFD.
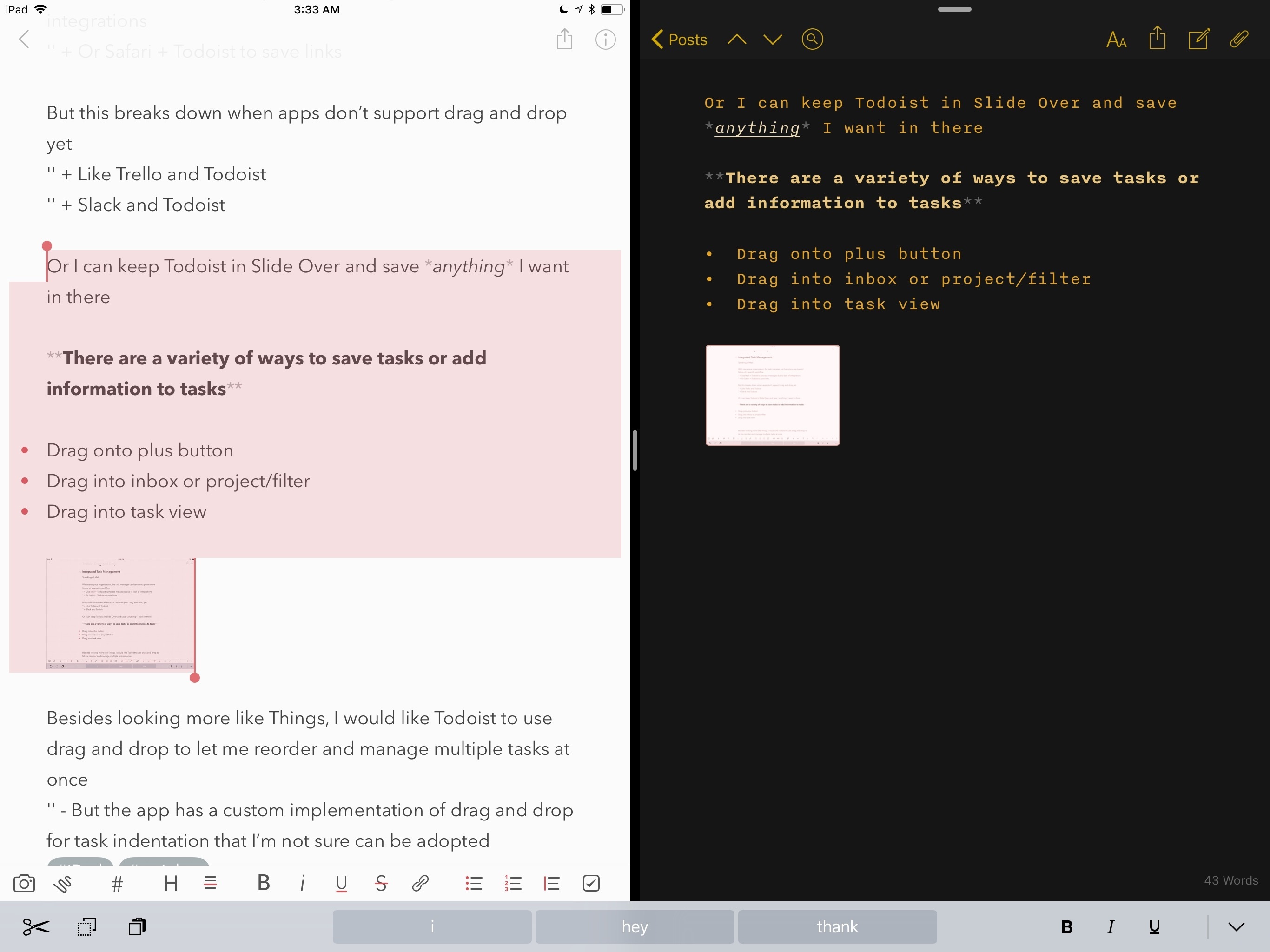
In everyday usage of drag and drop on my iPad Pro, this has proven to be a good enough solution for moving content between apps that rely on different formats. I can put together a rich note in Bear that contains Markdown formatting and inline images, drop its contents in Notes, and the resulting text will be rich text with the same inline attachments.

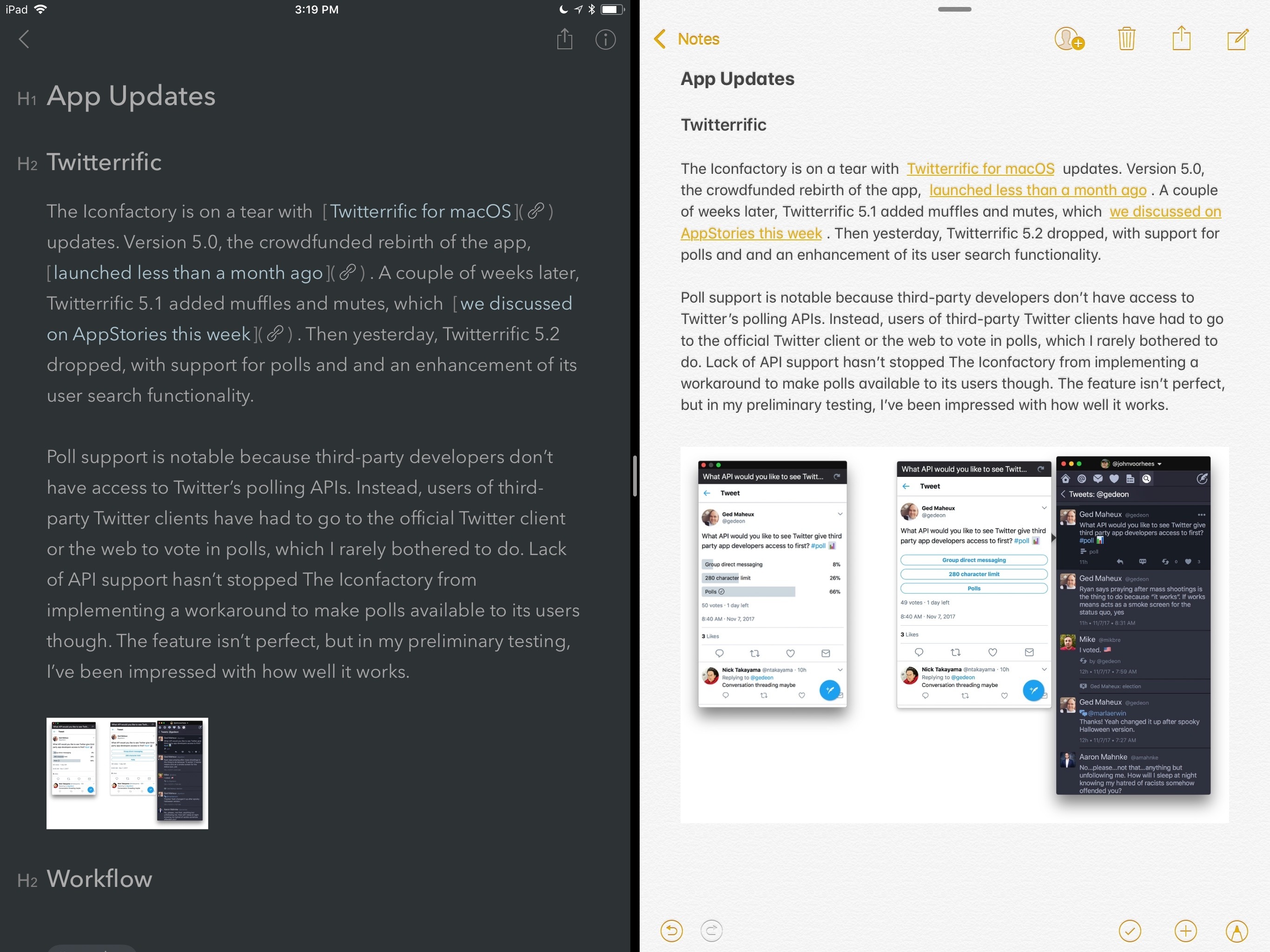
A note dragged from Bear (left) into Notes, which kept all the original formatting and inline attachment.
Doing the same with Ulysses transfers Bear’s text as Markdown and keeps the attachment as an inline image; in Pages, Markdown is correctly transformed to rich text, but the attachment gets lost in the process.
Overall, despite my initial concerns, drag and drop’s UTI-based framework has been working well as a bridge between iPad apps that treat rich text with attachments differently. However, there have been some exceptions. Apple Mail, for example, supports sending messages as rich text, but when I drag text from Bear into the message composer, it is inserted as plain text Markdown instead of rich text. Or, if I manually copy text from Google Docs (which doesn’t support drag and drop, but that’s a story for another time) and paste it in Bear, all formatting is lost in spite of Google Docs putting an HTML version of said text into the iOS clipboard.
In the two months since iOS 11 was released, I’ve run into these situations a handful of times. They’re not major problems that prevent me from getting work done on a daily basis, but these inconsistencies are annoying, and they all have something in common: they stem from lack of deeper user control over drag and drop, which yields a “black box” experience that doesn’t show what goes on behind the scenes. This is where Gladys comes in.
Gladys
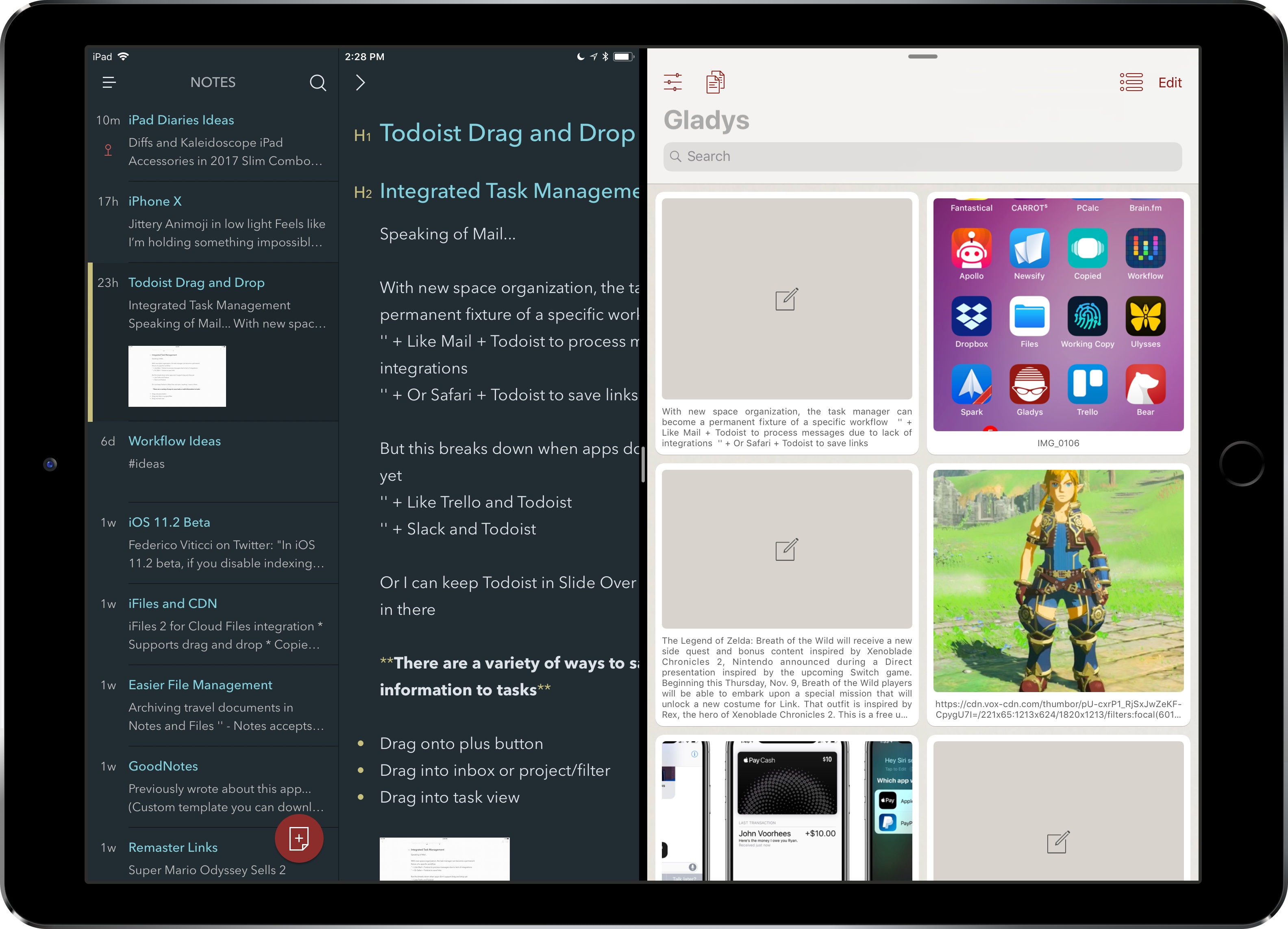
The issues mentioned above are two distinct cases of destination apps (Bear and Mail) being unable to correctly guess the best data format to ingest. This is exactly one of the primary functionalities of Gladys, and the reason why I’ve put the app on my Home screen.
I wrote about Gladys for MacStories Weekly4 and when the app’s 1.1 update introduced iCloud sync and iPhone support. Gladys is my current pick for the best shelf app on the iPad: it’s the closest representation of my original vision for an iOS 11 shelf, and it’s constantly getting better thanks to frequent updates released almost weekly. Not only does Gladys allow you to drop anything that is draggable on iOS 11 into it, but it also integrates with Files, it has built-in rich previews, offers 3D Touch actions on the iPhone, and lets you label clippings for better organization.
The most powerful feature of Gladys, though, is how it embraces the drag and drop framework by allowing you to peek under the hood and inspect the multiple data formats captured by the app when an item is dropped into it.
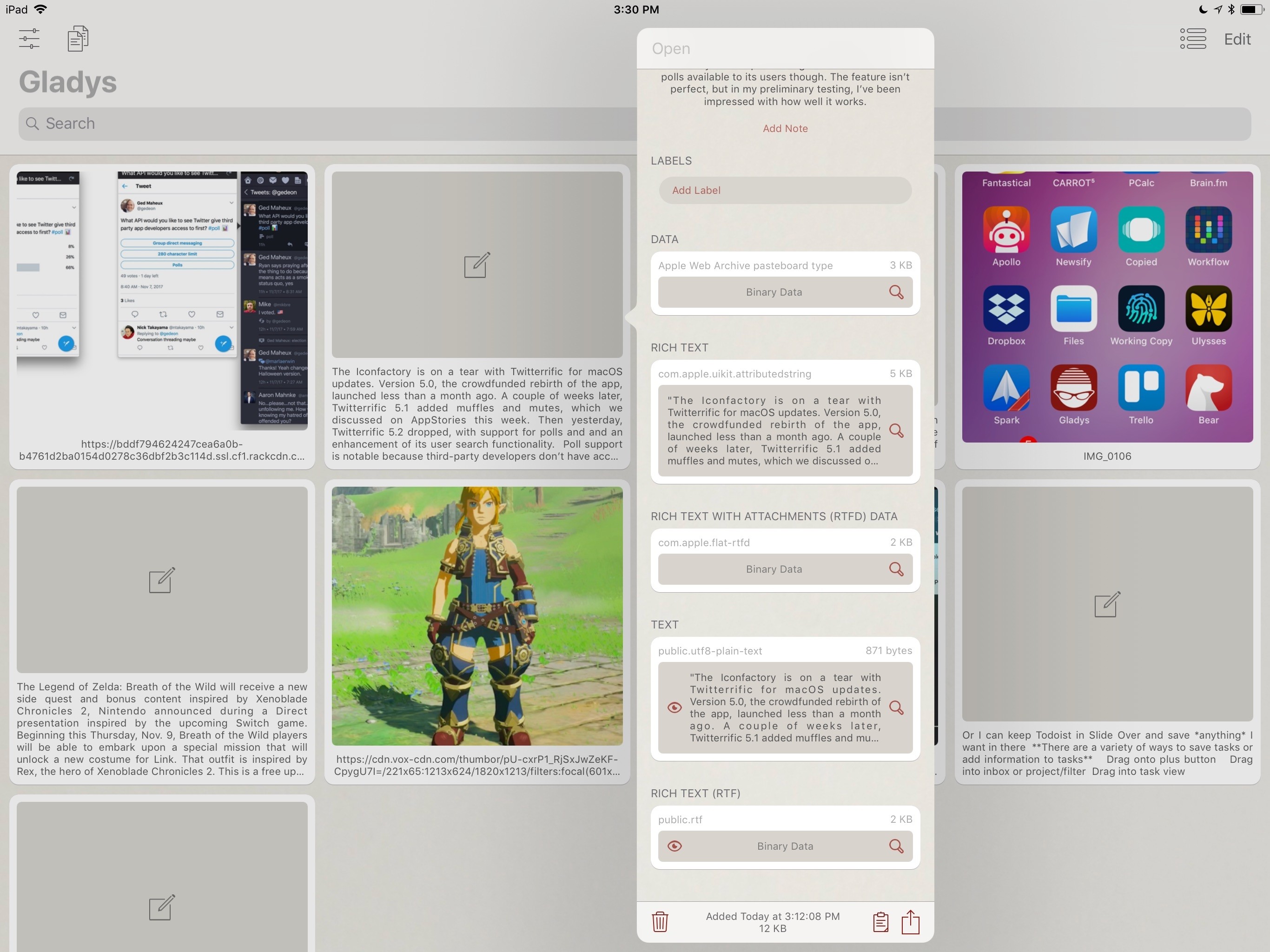
When you drop rich text, links, or images from a Safari webpage into Gladys, you can tap on them to reveal an inspector that lists all the available flavors for each item. You can preview individual formats, as well as export them to another app with drag and drop. Other apps do this (Workshelf and Yoink have this functionality too), but I prefer how Gladys lists formats in a popover with buttons to preview anything supported by iOS’ Quick Look.
It can be useful to put an advanced shelf app in the middle of a drag and drop session and use it as an “on-the-fly converter” of data in a different format. Let’s consider the Bear-to-Mail example again: by just dragging some text from Bear into Mail, it is inserted in the message as plain text, despite the fact that Bear exposes an RTFD version compatible with Mail. By dropping text into Gladys first and opening the inspector, we can manually select the RTFD flavor, drop it in Mail, and enjoy a properly formatted block of rich text that keeps all the styles and elements we originally typed in Bear.
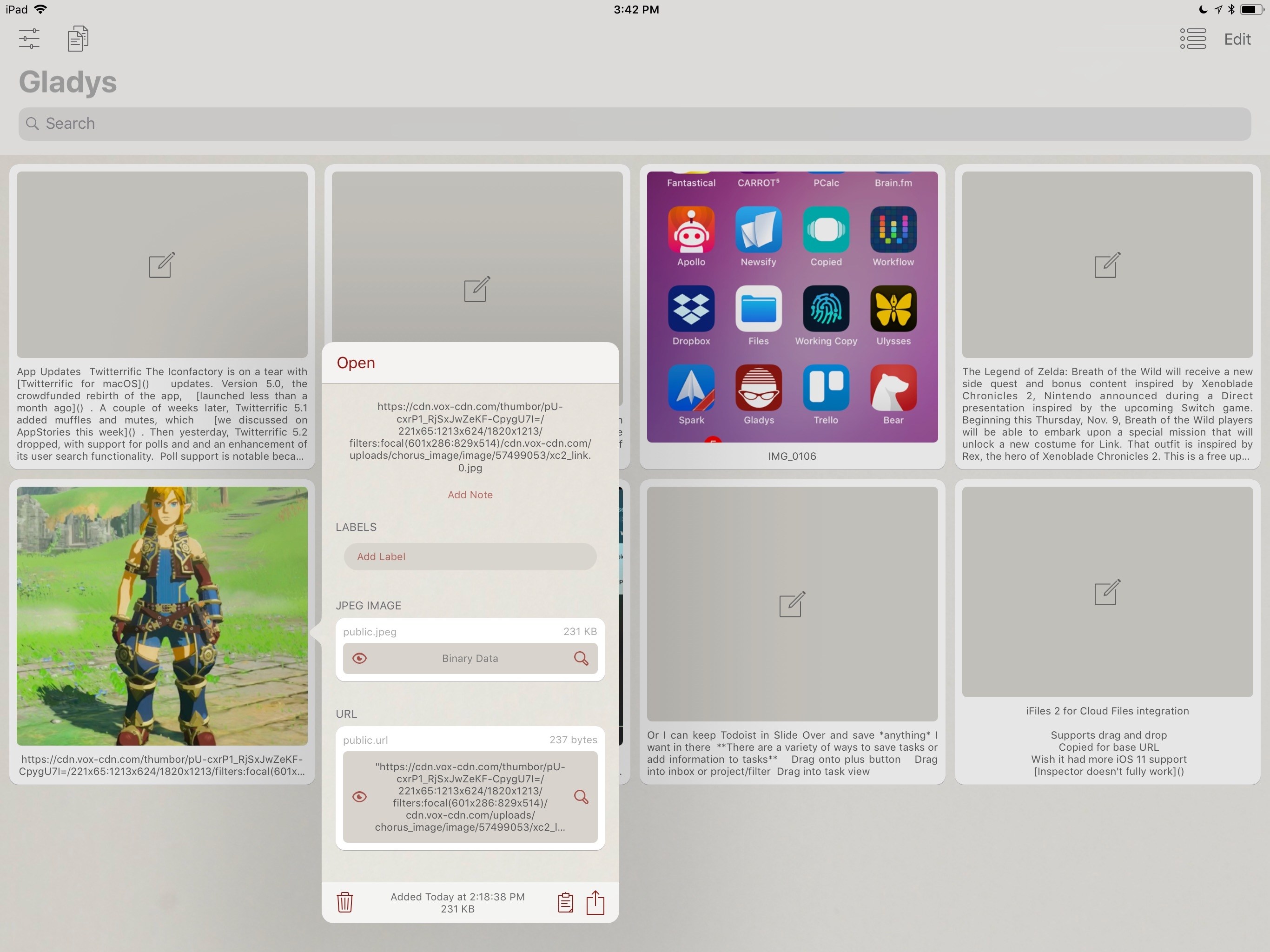
Here’s another scenario: a few days ago, I was trying to drag an image from an article in Safari into Bear. I was expecting the actual image file to be dropped into the note, but instead I kept getting the URL of the image inserted in the body text. To work around the problem, I saved the image in Gladys first, picked up the public.jpeg version from the inspector, and dropped it in the note. Instead of a link to the image, Bear correctly attached an inline image file.

iOS 11’s drag and drop saves both an image’s URL and file when an image is dragged from Safari. Gladys keeps both versions.
It was trickier for Google Docs, but I figured out a way to manually get the HTML version of a text selection from Google’s app too. As I mentioned earlier, Google Docs still doesn’t support drag and drop on the iPad, which prevents me from dragging text out of the app when I want to continue working on a document in another text editor. To make things worse, copying text from a Google document results in plain text pasted in Bear with all formatting stripped out.
Thanks to Gladys, I was able to investigate the data formats Google puts in the system clipboard when you copy text from Google Docs; Gladys has a handy Paste button in the top toolbar that lets you clip anything in the app without having to perform drag and drop. As it turns out, Google Docs, in addition to a proprietary format incompatible with any Markdown app, also includes a public.html version of the copied text that is recognized by the majority of modern text editors, email clients, and note-taking apps.

Google Docs doesn’t support drag and drop, but we can copy its rich text to the clipboard.

After pasting in Gladys, we can see there’s an HTML version of the text.

Rich text can be selected and dragged away from the inspector’s preview.

In Bear, Google Docs’ rich text obtained via Gladys will transform in proper Markdown.
Now, whenever I want to export rich text from Google Docs, I can paste it into Gladys, preview the HTML version, select the text again, and drop it into Bear, Ulysses, or Mail. It’s not the fastest or most intuitive way of moving text between apps, but it’s better than losing the entire formatting of a document, and it shows how iPad power users can take advantage of an app like Gladys to control how data is dropped, pasted, or shared between apps.
In many ways, we’re in the early days of iOS 11 and drag and drop for iPad. Developers are still figuring out the best practices for exposing multiple data formats to apps. As much as Apple’s framework aims to abstract this complexity from the average workflow, there are times when I wish iOS 11 came with a built-in shelf option or full-featured clipboard manager to inspect the contents of the clipboard or the flavors of a drag item. Thankfully, apps like Gladys, Copied, and Workshelf are bridging this gap for now.
At the same time, we’re starting to see more powerful implementations of drag and drop in apps that rely on the framework for better inter-app communication and easier interactions. This evolution of the iPad app ecosystem is occurring alongside a shift in our workflows and muscle memory: I’m pushing myself to use drag and drop more because, in many cases, I know there’s no need for automation when every app speaks the same drag and drop language.
As iPad users, we’re learning the best ways to use drag and drop alongside developers. It’s an exciting time to use an iPad as your primary computer, and it feels like we’ve barely scratched the potential of iOS 11.