After the iPad was announced developers started working on new applications for it, and we all remember that. What you probably don’t remember is the huge amount of previews that were floating around on the Internet back then: video previews, exclusive screenshots, leaks. Put simply, every single development team wanted to gain some attention for their new products, and now - two months later - we’re waiting for the second wave of great iPad apps, because let’s face it - the first one hasn’t been that great after all. There was this app though, called iMockups, which managed to actually gain a lot of exposure, be it for its name (the “i” prefix is still pretty strong) or for its purpose. Cody has already reviewed iMockups here.
Today I’m going to take a look at a similar app which has been recently released in the App Store, SketchyPad.
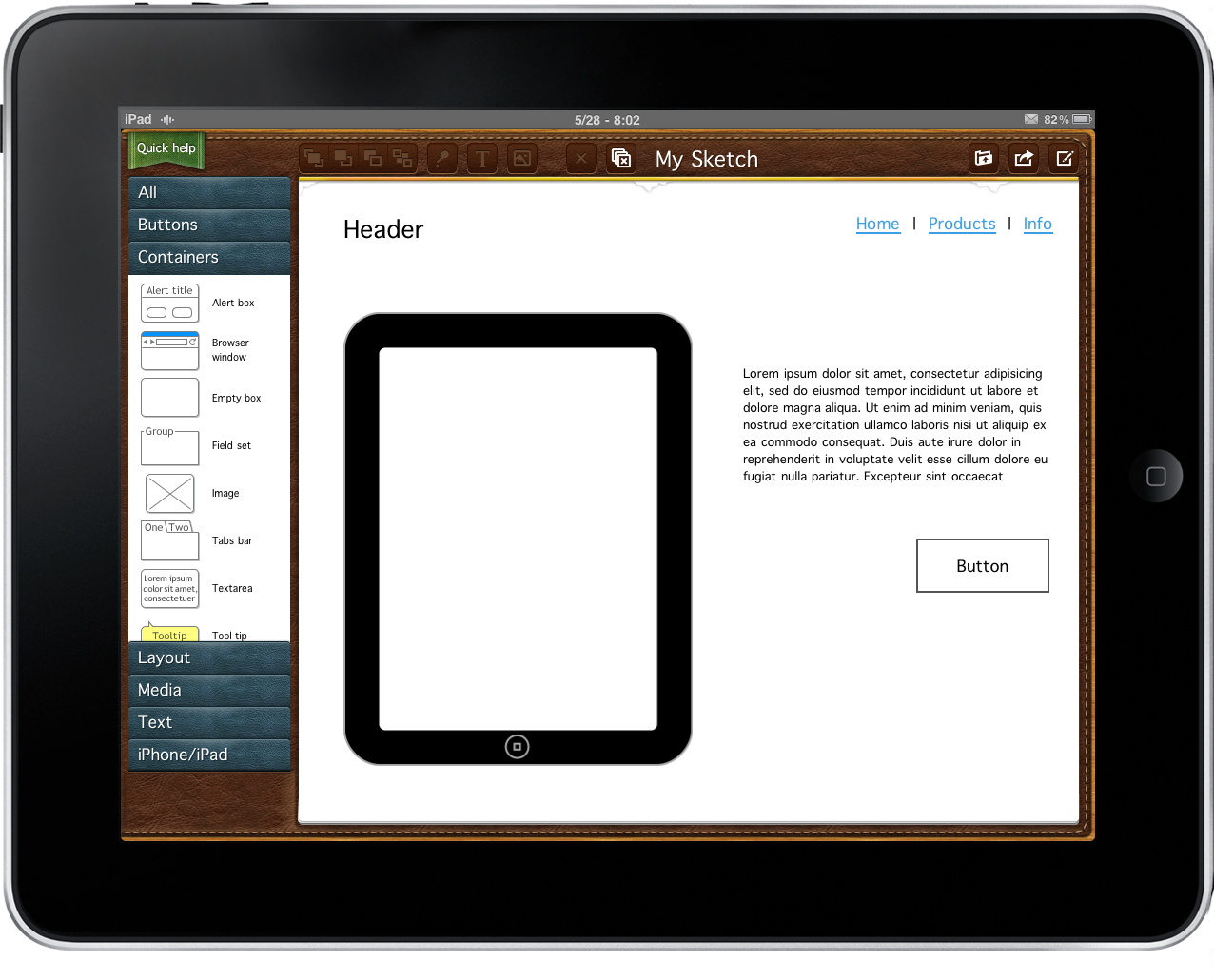
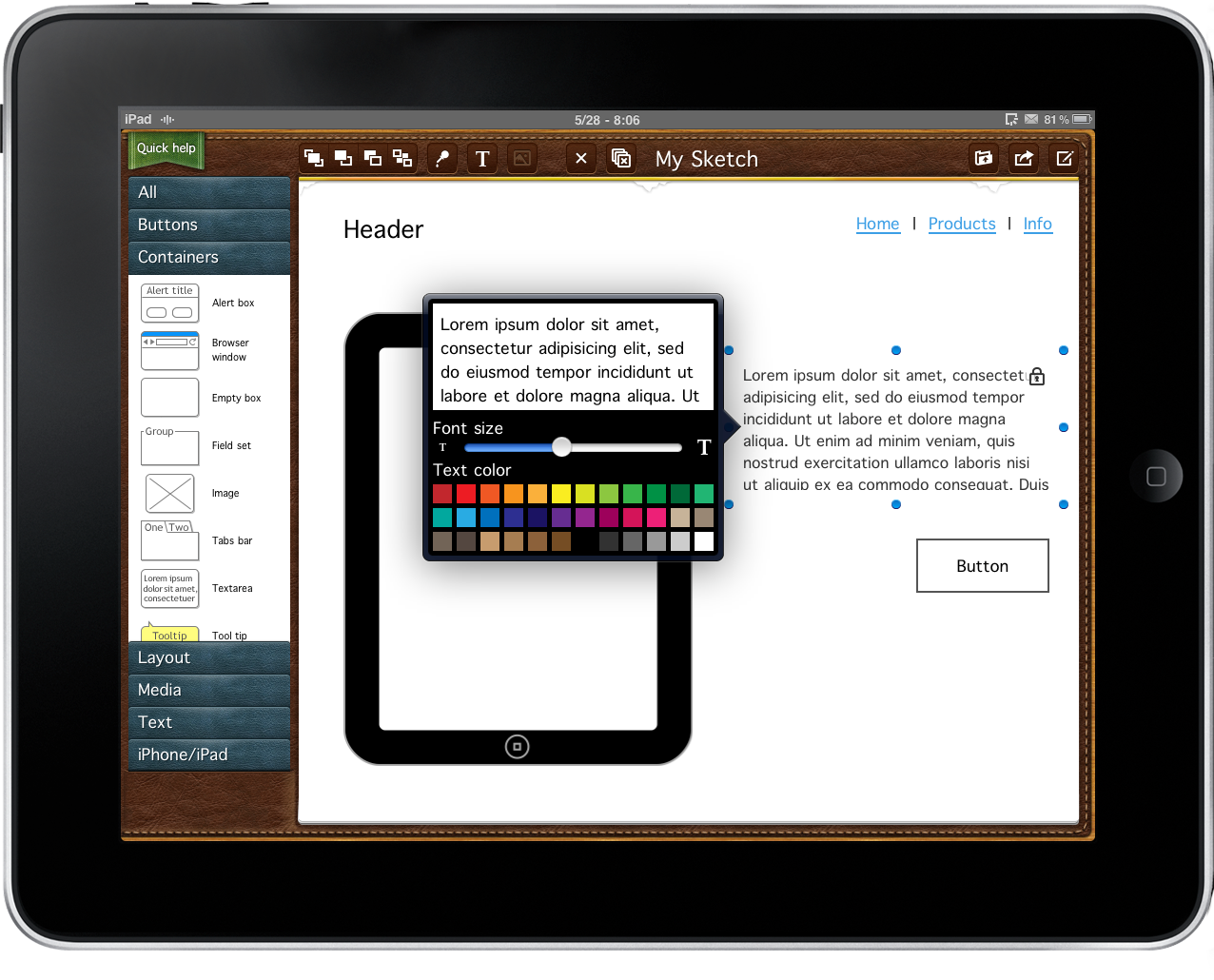
SketchyPad allows you to create mockups of websites and applications directly on your iPad. Wireframes, actually, but you get the point. Pretty much like iMockups you have a decent collection of stencils to choose from (56) and you can use your fingers to drag them on screen, resize them, adjust their position. You start with a blank screen, and it’s up to you to full it up with anything you have in mind, and available in the stencils palette.
The interface design of SketchyPad relies on the “application as a real thing” concept, with leather-ish navigation bars and buttons, stacks of papers on the right side. It looks good, but I wish the devs had come up with something more innovative. I’m kinda tired of all these faux leather apps and such.
Creating mockups is both easy and fun, and I’ve been wasting a lot of time prototyping interfaces for applications and websites I know I won’t never have time to launch. I like the fact that you can drag items and pinch them to resize, but I found really annoying that you can’t undo (that’s right, no undo. You have to delete a stencil every time) and that every once in a while stencils will be dragged on screen even if you’re just scrolling the sidebar. Perhaps a quick update will fix this. Last, I also think that the button in the top navigation bar aren’t that intuitive at all, and I had to do some old school trial & error to understand their functions.
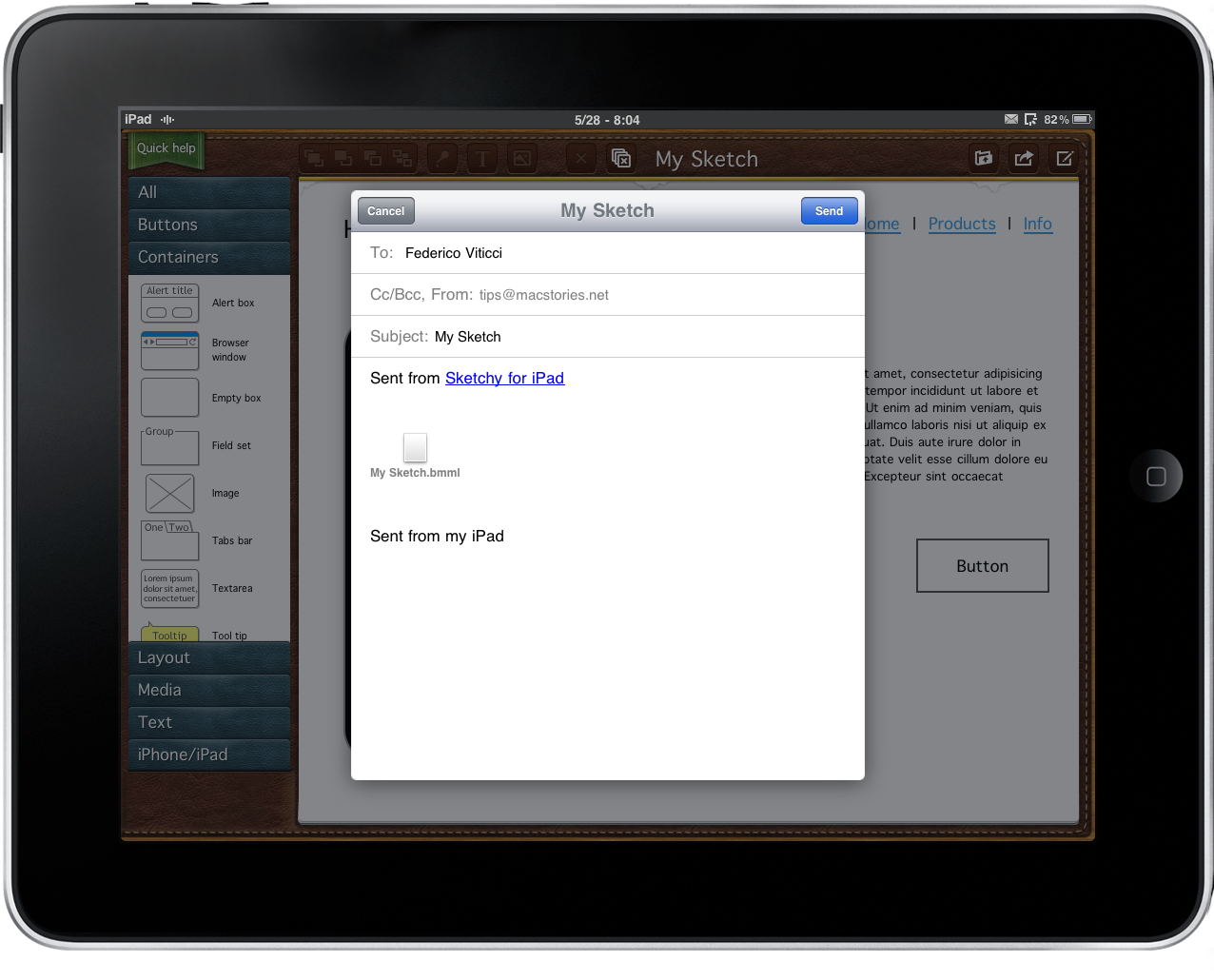
But like I said, I enjoy using SketchyPad because it’s easy and fun. Guidelines help a lot in building a well aligned website, I’ve always been able to find the stencil I needed and the Export to Balsamiq feature is just great. You can also save a mockup to the camera roll and email it.
SketchyPad has got a lot of features, and it’s available at $4.99 in the App Store. It’s not perfect, but it’s a very good first attempt. With a few adjustments to the interface and some bug fixes here and there it could become the best app of its kind for the iPad.