I’m not a designer of any sort, but I can recognize a well made interface, wallpaper or icon when I see one. My girlfriend says I’ve got good taste in things, I say all that time spent on MacThemes at least was useful for something. Also, writing reviews everyday helped in developing my sense of “graphical taste”, and I think I’ve come to a good point when my eyes spot a beautiful UI meters away from the screen.
Sometimes I try to think as a designer though, and I guess it must be a hell of a job to come up with the right interface, with everything at the right place, for the right application. With the myriad of iPhone apps out there, many of them sporting lickable stunning UIs, there’s no lack of inspiration or references, but on the other hand that could become a problem when trying to be unique, still respecting the interface guidelines provided by Apple. More important, mixing custom design elements with standard ones might result in having an app that feels somehow awkward and weird. Designers and developers should mockup, wireframe and sketch before trying to put in design their thoughts, and what better than an iPhone application that lets you..mockup an iPhone app?
Meet Interface, a mockup and prototyping tool for iPhone…on the iPhone.
I don’t know if there are any similar applications in the App Store right now (I guess not), but Interface’s concept is so simple and genius I wonder why someone didn’t release something like this before. Basically, you can mockup applications inside this app, using drag & drop to arrange interface elements like table views and pickers. Interface by LessCode lets you browse a pretty huge selection of iPhone OS default graphical elements, including tab bars, toolbars, sliders and buttons. It’s a designer wet mobile dream, perfect to mockup something on the go if you have a quick idea.
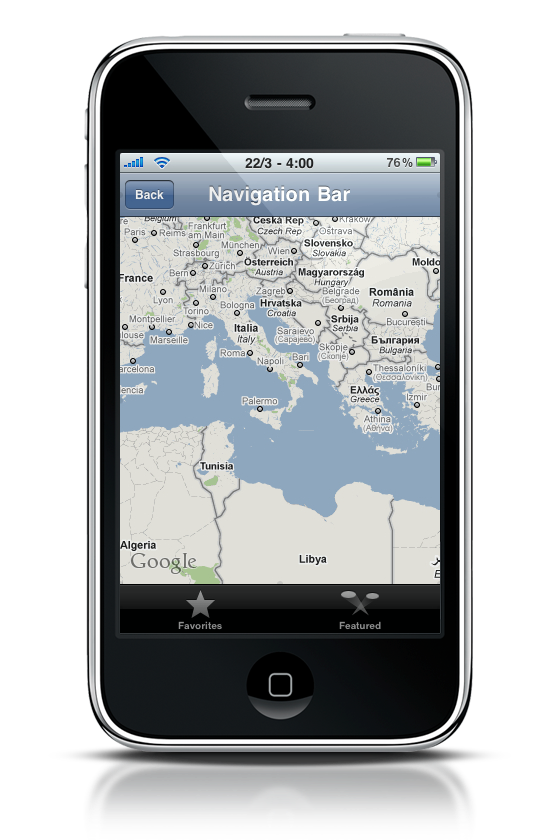
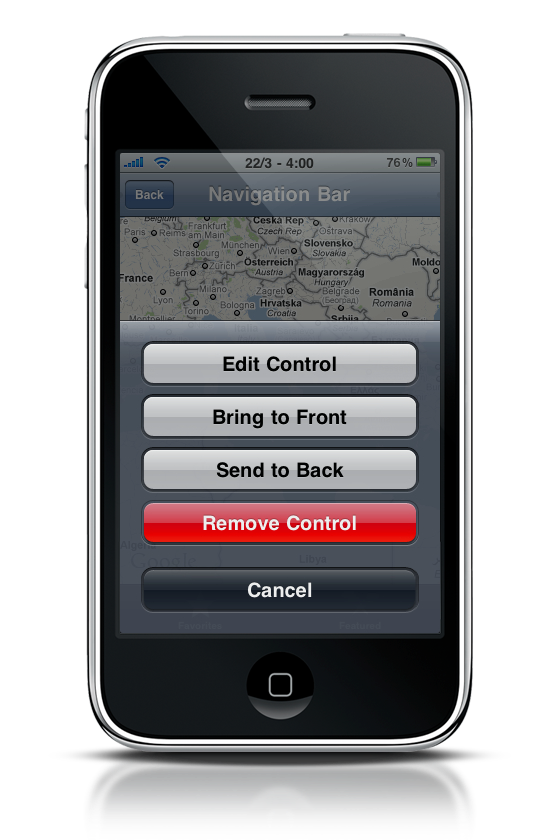
Interface app isn’t only meant for quick UI ideas and easy mockups: if you wish, you can use it as a professional prototyping software, considering all the options and settings you can play with for each element you’ll put on screen. You can arrange elements, edit them, remove them. To edit an element, double tap on it and you can start modifying values like color, size, position on screen. For example, you can choose between different styles of navigation bars (default, translucent), add tabs to a tab bar (with custom names too), choose which address to open in a web view. You can really build your own mockup in there, whether it’s a complete mess or an already good looking app. I’ve tried myself to create something as you can see in the screenshots, but I’ve poorly failed at imagining something nice enough to be called a “mockup”. Bare with me, I just know how to spot a good app.
At $9.99 in the App Store, Interface doesn’t exactly come cheap, but if you’re serious about prototyping and you’ve always wanted an app like this, look no further than Less Code’s latest creation. For designers, they’ll be 10 well spent bucks.