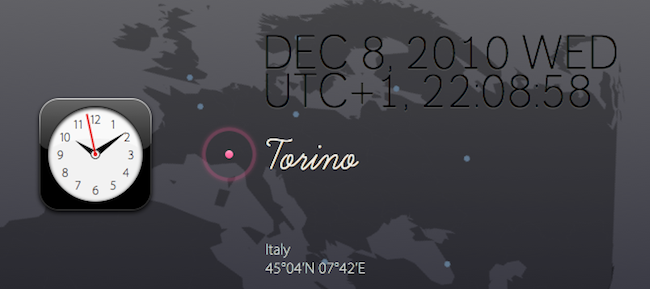
WebKit Clock is a neat experiment by Ono Takehiko aimed at recreating the original iPhone clock icon in CSS3 and animate it using the WebKit rendering engine. Actually, the whole website is based on modern web technologies such as HTML5 canvas, CSS3, JavaScript, Web Fonts, SVG. No image files are being used.
As you can see on the website, you can move an airplane between cities in the world based in different time zones, and see the icon update in real-time. It’s very cool.
In the past we have seen many other iOS-related experiments, such as the iPhone icons rendered entirely using CSS3.