Xcode is the development environment that Apple supplies to the community for creating Mac and iOS apps. Those familiar with the tool will likely agree that working with previous versions have been nothing short of a love/hate relationship. After any update, Xcode’s quirks and crashes are never far behind, however it is one utility that Mac and iOS developers simply could not live without.
Xcode 6 brings exciting new features and enhancements including support for an entirely new programming language, improved view debugging, live view rendering, extensions, playgrounds, and more.
Whats New in Xcode 6
I love reading changelogs and Xcode updates are no exception. I am fascianted by Apple’s approach to Xcode improvements because they rarely add a feature without reason. Oftentimes they tackle developer workflow weaknesses and implement related tools and resources to aid in those troubling areas.
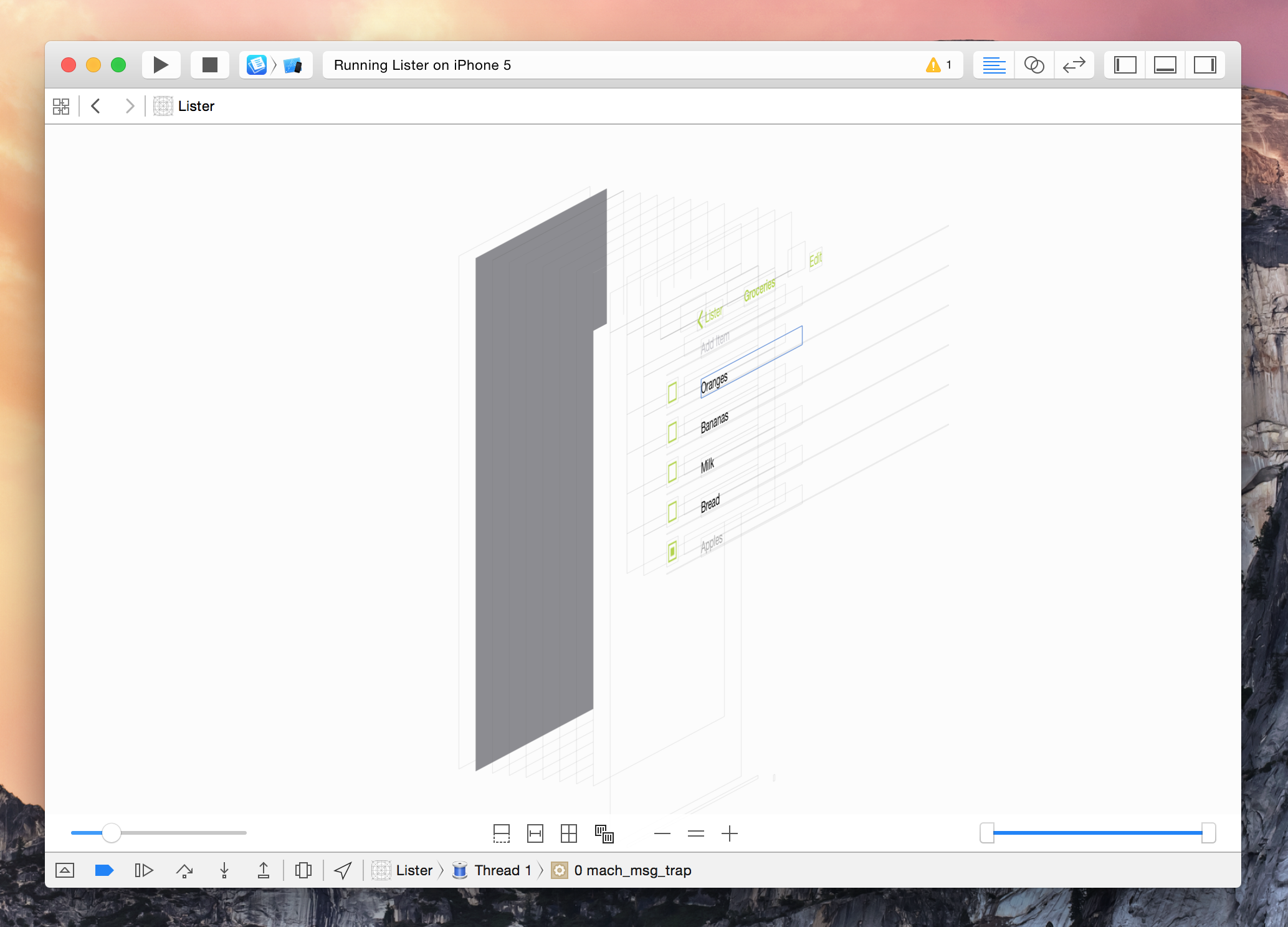
Historically, one such pain point has been debugging views and visual layouts. Even simple apps can grow into complex view hierarchies and now Xcode 6 implements a new feature to visually explode the layers of the current screen giving you a birds-eye view of every UI element. The example below is a simple table-view list of items that have been exploded in Xcode 6. Each layer is selectable giving you quick access to the hierarchy and constraints that positioned that view. This feature is not unlike the already popular Reveal app which is also worth checking out.
Another addition to Xcode that aims in help developers visualize views are the new IBDesignable and IBInspectable properties. IBInspectables are attributes that become exposed inside of Interface Builder, allowing you to visually tweak your own custom views. The IBDesinable property is what provides the live rendering in Xcode. There is an excellent write up that goes in to greater detail at weheartswift.com that is definitely worth reading to help you get started with these new features.
In addition to the mechanisms Apple added to help developers troubleshoot layouts, they also added quite few to help build modern and responsive user interfaces. These would of course be improvements to Interface Builder’s Auto Layout features as well as the new iOS 8 Size Classes. The growing number of devices with varying screen sizes has pushed Apple to simplify the development process of interfaces with these new classes. Developers can use them to create a single UI that will work across all applicable platforms.
Notable developer, Justin Williams, had a nice blog post explaining Interface Builder’s size classes and the related topic of size traits I would highly recommend checking out. He writes:
Since I use and recommend Interface Builder, my work load is significantly less than those that are still living by the “write everything in code” mantra. If you find yourself still in that camp, I’d highly recommend using iOS 8, Xcode 6, and trait collections as an opportunity to get on the Interface Builder bandwagon. It’s not only going to lessen the amount of boilerplate code you have to write, but it’s also going to simplify your code base by extracting out a lot of the trait handling into a visual UI.
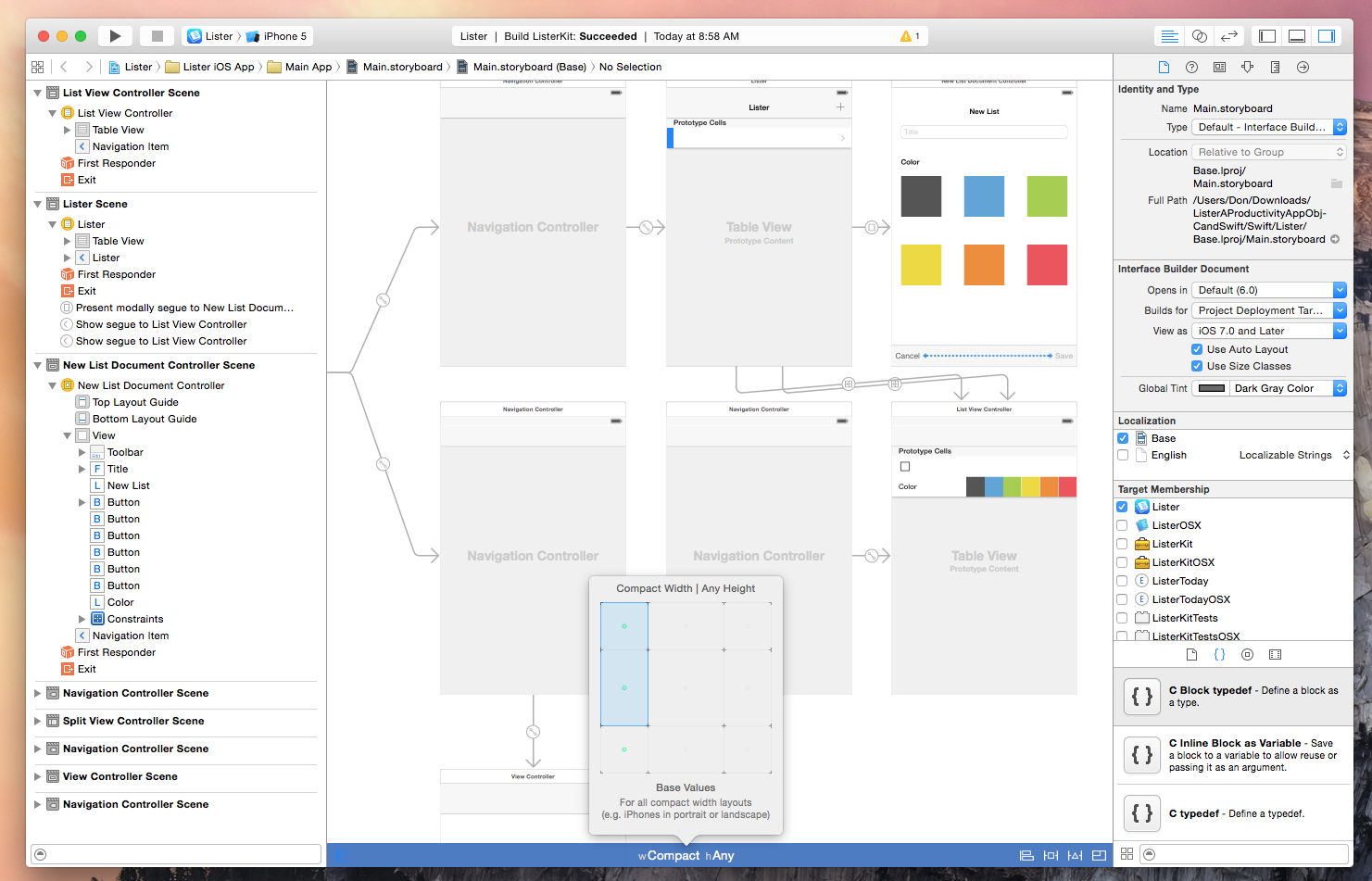
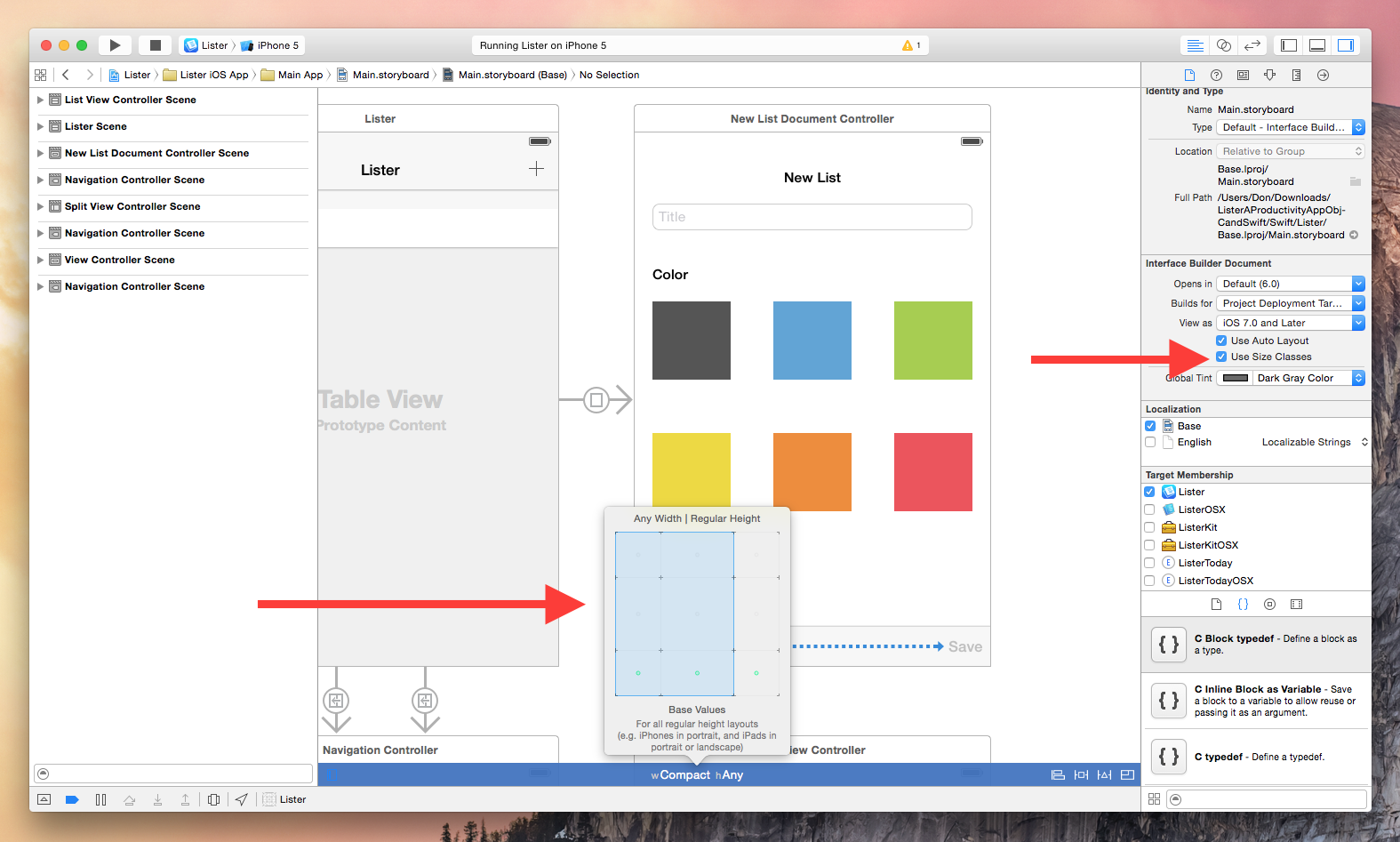
Getting started with size classes is as simple as converting your existing storyboard files by enabling the “Use Size Classes” checkbox. You will notice a new option in the bottom toolbar of Interface Builder that allows you to adjust the width or height traits of the interface. Adjusting these attributes will give you an idea of how your layout will respond to the orientation and screen size changes.
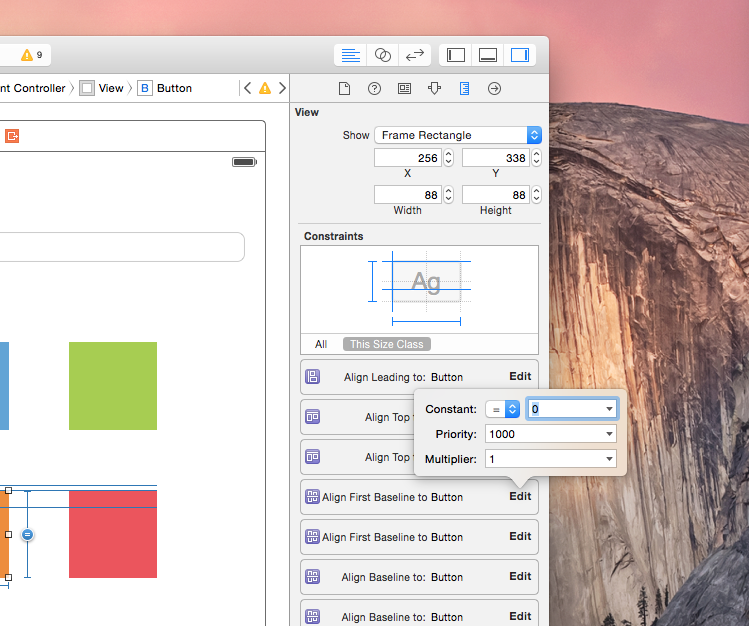
In order to take full advantage of iOS 8 size classes, you must adopt Auto Layout. Auto Layout, Apple’s constraint-based UI layout system, is nothing new but with each release it receives many incremental improvements that make it a very tempting technology to adopt. Some of these improvements include Interface Builder additions like the visual layout guides in the right-hand toolbar and the quick popover to edit constraint constants as shown below.
Swift
Now while all of these enhancements are useful and contribute to a more productive development environment, they are trumped by the biggest news to come from this year’s WWDC keynote and that is the new programming language called Swift.
Apple describes Swift as:
Swift is an innovative new programming language for Cocoa and Cocoa Touch. Writing code is interactive and fun, the syntax is concise yet expressive, and apps run lightning-fast. Swift is ready for your next iOS and OS X project — or for addition into your current app — because Swift code works side-by-side with Objective-C.
For the first time, Apple has a blog where they can relay information about the evolving language. They also have a section dedicated to Swift resources to help you get your feet wet in the new language. Aside from Apple, many smart community members have taken to the Internet with useful tutorials and examples of new iOS 8 APIs and techniques for writing in Swift.
Here are a few I would recommend:
- Ash Furrow’s blog – (who also has a book coming out)
- Mike Ash’s blog – for more advanced topics
- NSHipster
- Ray Wenderlich – (also working on several books)
One of the best resources I have found in recent years is, unquestionably, objc.io . Objc.io is a monthly periodical that consistently delivers interesting and in-depth programming articles from contributors throughout our community. It is my only magazine in Newsstand and I get excited every time a new issue comes out. This month is dedicated entirely to Swift:
The purpose of this issue is neither to give an introduction to Swift nor to present best practices when writing Cocoa/CocoaTouch apps with Swift. For the former, there is Apple’s documentation, and many other resources are coming up. Regarding the latter, the language is way too young, and none of us have had enough experience to confidently talk about best practices.
Instead, we’ll focus on some aspects of Swift that are new and potentially very foreign to Objective-C developers.
If you are more of a visual learner, definitely check out NSScreencast. I have written about the service in the past but I am a subscriber and can vouch for its quality. They already have 7 Swift videos online and a plethora of other useful topics to watch as well.
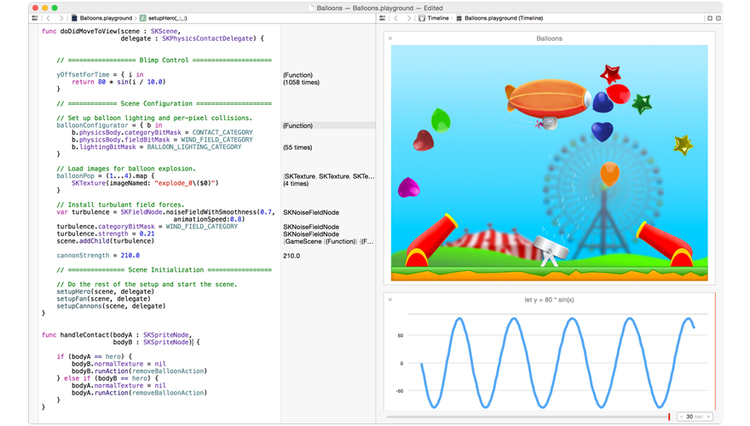
On the topic of learning, Apple introduced one of the greatest advancements to ever come to Xcode and that is Swift Playgrounds. Playgrounds allow you to practice writing Swift code while Xcode evaluates and prints the results in real-time. The benefits of instant feedback are amazing when learning a new language. This will certainly lower the starting hurdle for youths interested in programming as a career. You can show some one tiny snippets of code or entire functional programs that come alive right inside of Xcode.
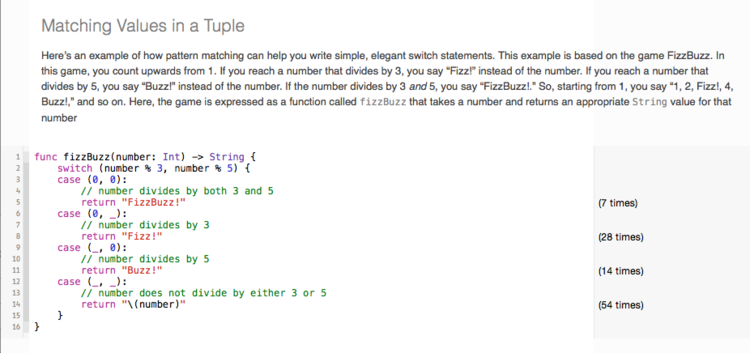
What is nice about playgrounds is how you can package up simple text, documentation, and code all together and share it in a single file. Playgrounds are simple bits of formatted HTML and chunks of live, editable, Swift code. The resulting document looks like this:
That is HTML formatted with CSS in a file with Swift code that will compile and change results as you edit it. It is a truly fantastic way to learn and I am excited to see how the community puts them to use. You can view that entire Playground on Apple’s blog.
The new Xcode 6 goes beyond incremental improvements to give developers the tools necessary to build truly magnificent apps. Although I only touch on a small fraction of features, Interface Builder’s new Auto Layout enhancements, live rendering, view debugging, and Swift support is a huge win for all developers. If you have any Swift related resources you have found useful, feel free to share!
Xcode 6 is available in the Mac App Store as a free download.