Just a few hours ago I wrote a bit about Screeshot Journal, an app to easily manage and investigate your iPhone and iPad screenshots in order to ease your design workflow. But to take pictures of an app which deserves to be viewed in such large resolutions, such app must have a solid UI design. To speed up and simplify the process of creating iOS UIs, developers at UI Parade — one of the greatest resources for UI inspiration by the way — just released their own Photoshop plugin called DevRocket.
DevRocket is a sweeping blow of all design presets and saving possibilities iOS UI designers could need for their process of designing new apps. It supports designing for all devices (iPhone and iPad) and Retina resolution presets as well. With DevRocket, you can:
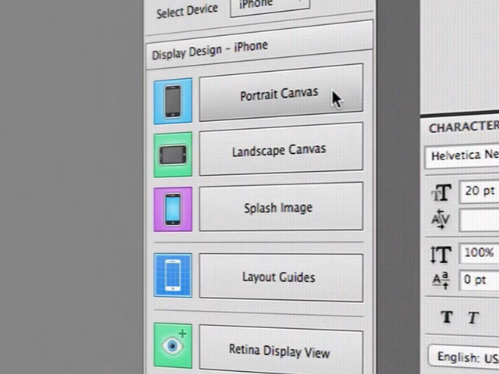
- generate portrait, landscape and splash display canvases, which include the native iOS status and navigation bars
- design the same interface for Retina and non-Retina devices at the same time
- save those designs with one click cut down the complete UI to individual “UI snips” for Xcode
- create icons out of preset canvases (with adjustable corner radius and correct naming for Xcode)
Besides all these features, DevRocket looks nice and easy to use. It is definitely worth a try for all iOS designers who use Photoshop to design their app UIs, and who are constantly after a nitro boost for their productivity and workflow. There’s also a little demo video on Vimeo (and embedded after the break) showing the plugin in action. You can get DevRocket for $10 (payment via PayPal).