Poster is my favorite iOS app to post articles to WordPress. I recently took a look at version 2.0 and the improvements developer Tom Witkin made to further streamline the app’s posting workflow. Today, Tom released another update that adds support for custom fields to the URL scheme and brings 1Password integration.
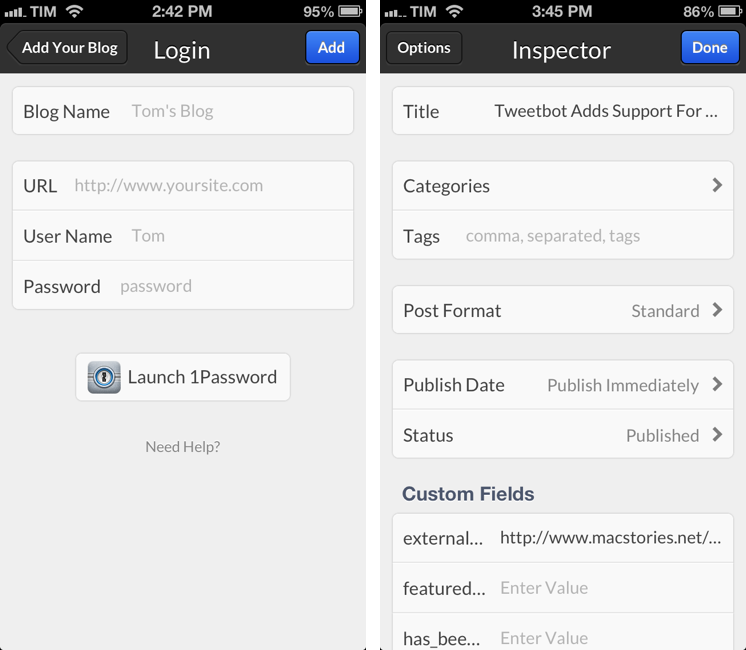
Like other apps have done in the past weeks, Poster now sports a 1Password button when setting up a new site that requires authentication. The button will take you directly to 1Password, searching for “wordpress” by default. Once you’ve found your login item, you can copy the password and go back to Poster. I believe this sort of non-forced integration is really nice and ultimately beneficial to the end user, as it makes using multiple apps for a single task less cumbersome.
The big new feature for me is the improved URL scheme that now allows for passing a new customfield_ parameter to Poster. This means that people who use WordPress custom fields to create different types of posts – such as linked items – can quickly create those posts using bookmarklets or third-party launchers like Launch Center Pro, Drafts, or Mr. Reader’s services menu.
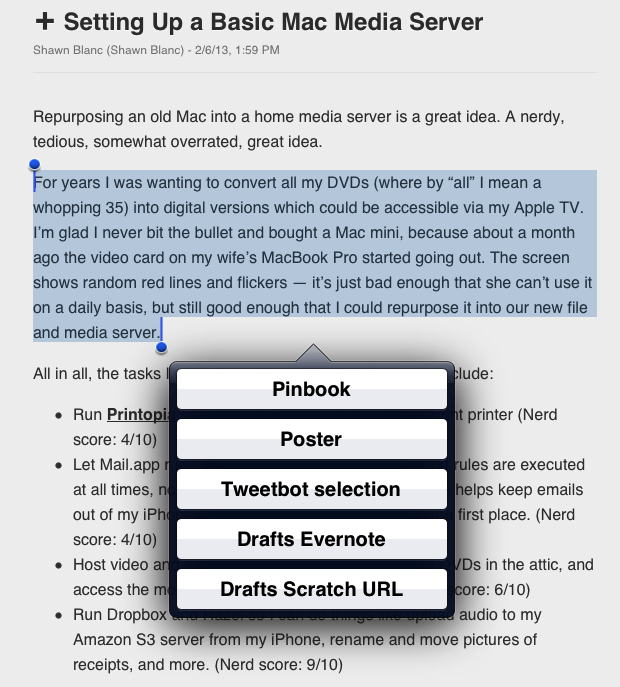
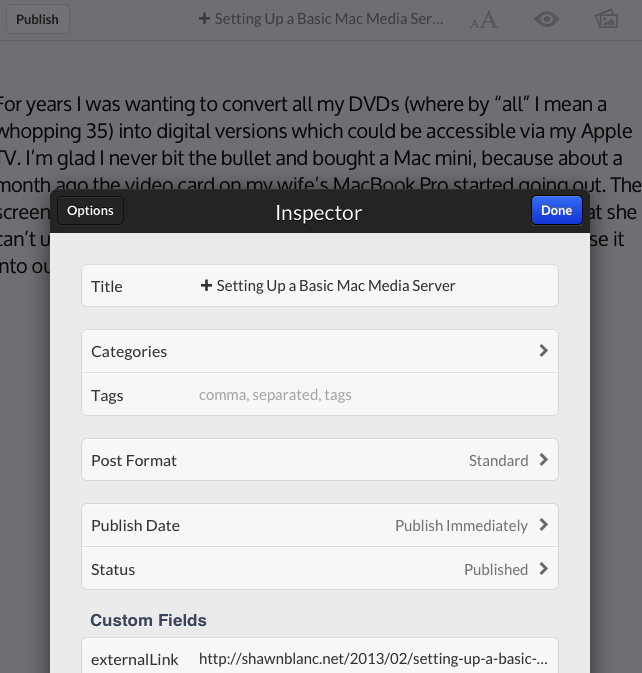
I updated my Poster bookmarklets to take advantage of custom field support. I primarily found these useful for my workflow, as posting linked items on MacStories requires using a field that has a source URL assigned as value. And because these source URLs are usually found when browsing, bookmarklets allow me to quickly open Poster, send a linked item to the site, and return to what I was doing.
Safari for iPad version: take selected text, webpage title, and use externalLink custom field (change the name to whatever you want) with URL of the current webpage. Opens Poster and goes back to Safari.
javascript:window.location='posterapp:///create?text='+encodeURIComponent(window.getSelection())+'&title='+encodeURIComponent(document.title)+'&callback_url='+encodeURIComponent(location.href)+'&customfield_externalLink='+encodeURIComponent(location.href);
Safari/Chrome version for iPhone: same as above, without selected text (not supported on iPhone). Goes back to Chrome; to go back to Safari, use callback_url of bookmarklet above.
javascript:window.location='posterapp:///create?title='+encodeURIComponent(document.title)+'&callback_url=googlechrome%3A%2F%2F&customfield_externalLink='+encodeURIComponent(location.href);
I also made a Mr. Reader service that takes an article’s selected text, title, and URL, and creates a Poster entry using my externalLink custom field (again, you can change this to the one you use).
Download it here.
The possibilities opened by the Poster URL scheme are endless when you start playing around with bookmarklets, Drafts actions, and so forth. You can find Poster on the App Store.