Web Tools is a new app from developer James Finley of Ergo which aims to create a Safari-style web inspector for iPad. I’ve tried other solutions for getting the source of web pages via iOS, but, at least on iPad, I haven’t seen any come close to being as well designed and implemented for the iPad’s bigger screen.
Web Tools is an extremely simple app, with no interface elements except an address bar and a browser window. The address bar contains back and forward buttons, a reload button, and an inspect button. Load up a webpage in the address bar and tap the inspect button to see the web inspector slide up from the bottom.
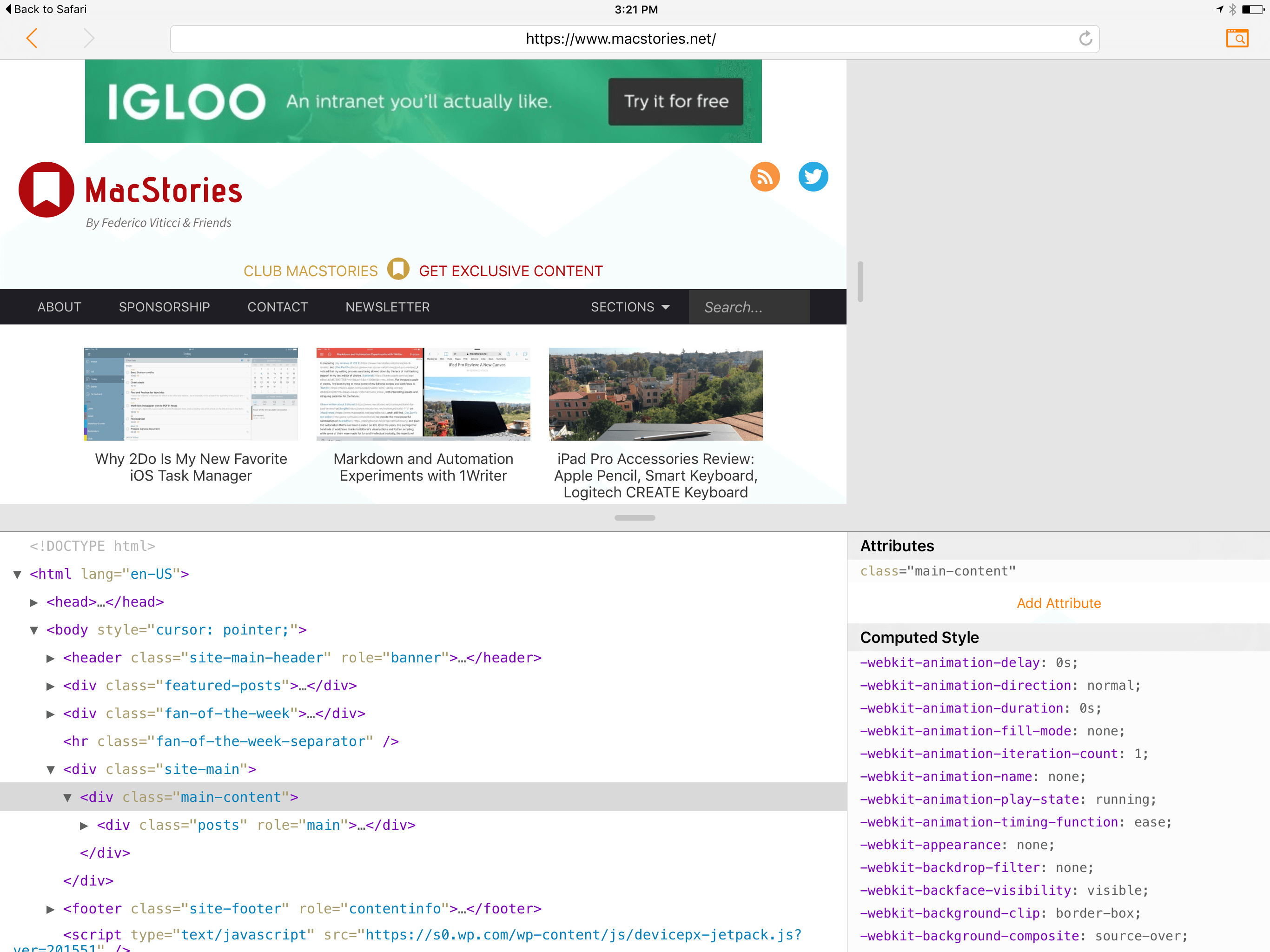
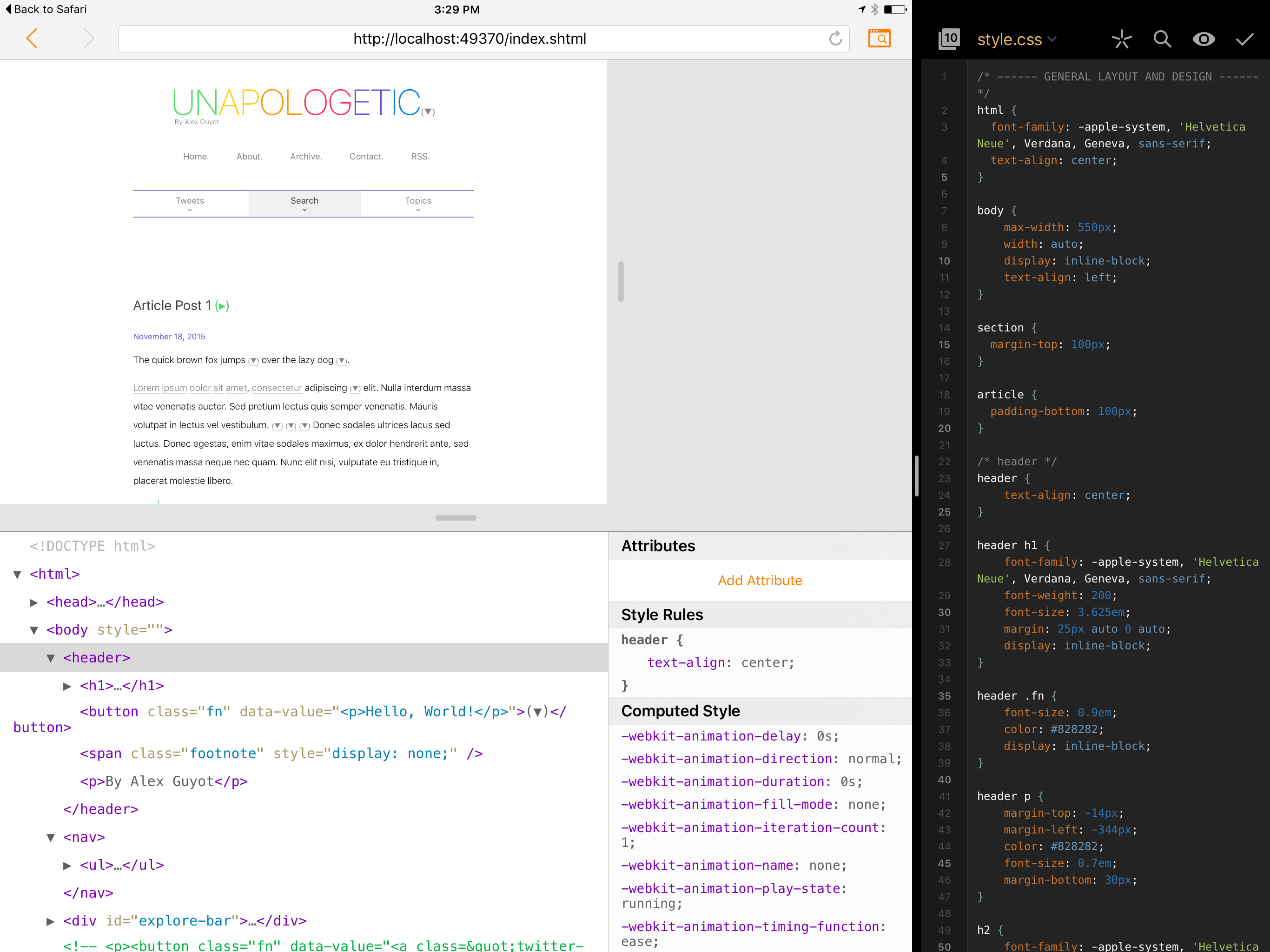
Web Tools has a very similar design to that of Safari’s web inspector for Mac. When you enable the inspector, it slides up to cover the bottom half of the web page (though you can easily drag to make it obscure more or less, depending on your preference). The inspector contains two panes, the first of which displays the HTML DOM tree for the web page. You can expand and collapse whichever elements you want to navigate through the DOM.
Selecting an element will display its details in the second pane of the inspector. Here you Can see the element’s attributes, any style rules applied to it, and the element’s computed style. While Web Tools does not (yet, at least) support live editing a site’s CSS (you can’t actually navigate through all of a site’s documents, just the main HTML page at this point) you are able to add and remove attributes to and from elements on the page. If you’re editing your own website, this is a great way to compare and contrast between multiple different style choices for various elements. Still, I would love to see the Style Rules section opened up to live editing of the actual CSS for selected elements.
Web Tools of course supports an extension, so anytime you wish to examine the code of a webpage that you’re visiting in Safari, simply open up the share menu and tap the Web Tools extension. You’ll be launched into Web Tools with the page already loaded and the source displayed. This makes viewing the source of webpages just as easy as it is in Safari for Mac, and I’ve been really enjoying having this in my iOS toolbox.
The last feature of Web Tools is very intriguing. The app includes a drag handle on the right side of the browser view which allows you to dynamically adjust the width of the displayed webpage. This feature is meant for testing responsive layouts of websites. Just drag back and forth to see a website layout in different ways based on the width of the page.
Web Tools is a modern iOS app, designed with the iPad in mind. As such, it supports iPad multitasking, which works amazingly on my iPad Pro. As I’ve been working on a redesign of my personal website (mostly as a personal exercise and to have a design playground), I’ve been writing the code in Coda for iOS and using its live preview feature to see changes as I go in Safari. Coda puts the webpage up on a localhost server for Safari to display, but as long as Coda is open, this server is available to any web browser. As such, I’ve been able to use Web Tools as a great way to view and edit the site’s responsive design while I’m working on the code. I just fire up Coda and Safari in Split View, start up the live preview, then open the localhost address in Web Tools via the Safari extension. Now Web Tools is running the live preview and each time I hit save in Coda, the page will reload in Web Tools (sometimes the automatic reload doesn’t work, but a manual reload of the Web Tools page gets it back on track).
Web Tools is an exciting new tool, and represents exactly the kind of app that developers trying to move their workflows to the iPad Pro need. This is only the 1.0, and the developer has many more features planned for Web Tools. The next one in the pipeline, according to the Web Tools website, is a JavaScript console for debugging and testing JavaScript code.
I think Web Tools 1.0 creates an excellent foundation, and even in its simplicity it is already proving very useful to my workflows. That said, an app with such powerful implications leaves much to be desired for the future. I can’t wait to see what comes next for Web Tools, but here are some features that I would love to see come to the app, some of which I already mentioned above:
- The ability to manipulate both the width and height of web pages, so as to satisfy media queries that only change the layout based on both of those parameters. Going further here, it would be great to have a list of common device dimensions so that you could choose, say, “iPhone 6 size” and see the website constrained to the proportions of an iPhone 6. Coupled with Coda’s live preview, this would be an amazing way to edit my site’s look for an iPhone (or other specific device) and see exactly what it will look like as I go.
- Live editing of a selected element’s CSS.
- Inspection of all accessible files on the site rather than just the main webpage that is open in the address bar.
- Sometimes the app gets a little bogged down when opening a big HTML file (it always catches up shortly, but still), so some speed and efficiency enhancements would be great as well.
Overall, I’m very excited about Web Tools and the enhancements that it is making to my iOS workflows. If you’re a web developer, or anyone who ever has reason or curiosity to look at the source of a webpage, I highly recommend checking out this app. It’s easily the best web inspection app that I’m aware of for iOS, and there are even greater things to come from it in the future.
Web Tools is available for iPad only on the App Store at an introductory price of $5.99.