According to Apple, Siri, the iPhone 4S’ virtual voice-based assistant, will gain support for additional languages in 2012. While international users are still waiting for Siri to support the creation of reminders, events, and messages in their preferred language – not to mention all the other functionalities that Apple enabled in the first “beta” of the assistant – it is still unclear if Siri will ever officially support a feature that has always seemed perfect for voice input and interactions: translations. iTranslate Voice, a new utility by Sonico Mobile, wants to fill this void with a Siri-like interface for an iPhone app powered by the same tech behind Apple’s solution: Nuance.
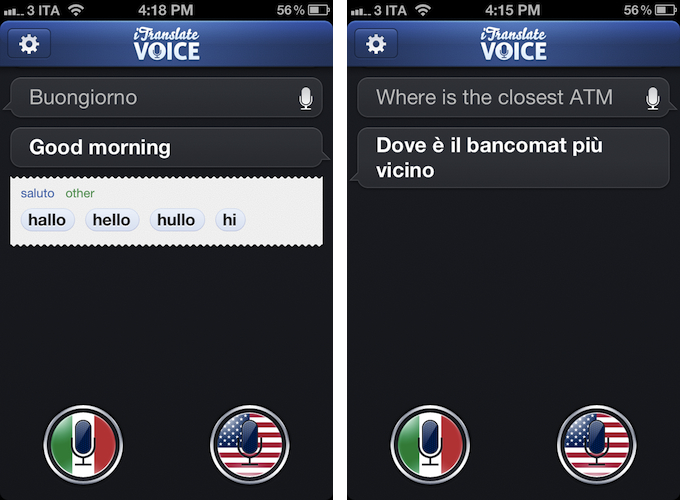
If Siri could do voice translations, I imagine they would look exactly like iTranslate Voice, as Sonico’s app borrows heavily from Siri in terms of overall interface design and style. Like Siri, iTranslate Voice displays ongoing voice interactions as conversations between you and the software; like Apple’s assistant, conversations are initiated by tapping on a circular, glowing microphone button that, however, in this app has been styled with flags. Conversations can be scrolled vertically, and tapping on single “bubbles” will you give you options to copy, share, or “speak” the words you dictated again. By tapping and holding the latest entry in a conversation, you can directly modify the words you said using the iPhone’s keyboard – this can be particularly useful to refine text input in case the app didn’t get some details right.
iTranslate uses Nuance’s speech recognition software to recognize and translate voices. iTranslate supports 31 languages, but only some of them support both voice recognition and text-to-speech. A complete list of supported languages (which also includes dictionary definitions, automatically displayed inline when available) is available on the developers’ website. Like Siri, iTranslate Voice requires an Internet connection to operate – something that, I presume, is related to some heavy server-side processing and sampling the app does in order to deliver high-quality and timely results without wasting the iPhone’s local storage.
In my tests, iTranslate Voice has been extremely accurate and reliable. I was surprised at first, but on second thought I realized that the fact that Nuance is delivering good translations in seconds as you talk to your phone shouldn’t really be a surprise at this point. I have tested the app with Italian-to-English translations (and vice versa), and the results have been more than decent – I actually think they are the best ones I have found on iOS to date, and this speaks clearly of Nuance’s strong position in the market. I don’t know if the developers are also enhancing Nuance’s results with their own engine of sorts, but the end result is what matters, and iTranslate Voice doesn’t disappoint here. The app recognized first names and terms like “ATM”, handled common expressions well, and it even understood spoken punctuation in Italian (“virgola” for comma, “punto interrogativo” for question mark, and so forth), adjusting the sentences and tone of software accordingly. Results are delivered in seconds both on WiFi and 3G, and the app also does a good job at detecting end of speech if you enable the option in the Settings.
I won’t judge Sonico’s decision to make iTranslate Voice look like Siri, but I will say that the system undoubtedly works, and makes it easy to speak to your phone to get instant, spoken translations. I can’t shake the feeling that this, like Siri, feels like the future of human-to-computer interactions being built right now, and regardless of whether Apple and Nuance will eventually bring this feature to Siri, iTranslate Voice is impressive and you can get it today.
iTranslate Voice is available on the App Store at $0.99.