Tom Witkin’s Poster is my favorite WordPress blog editor for iOS. Poster comes with a clean interface, support for Markdown (the app can convert plain text Markdown to HTML before publishing), and full WordPress integration. The app’s excellent support for WordPress features like custom fields, drafts, slugs, and images means I don’t have to write on the iPad and later “adjust everything” on a Mac before publishing. Poster is, in fact, a core aspect of my iOS automation workflow.
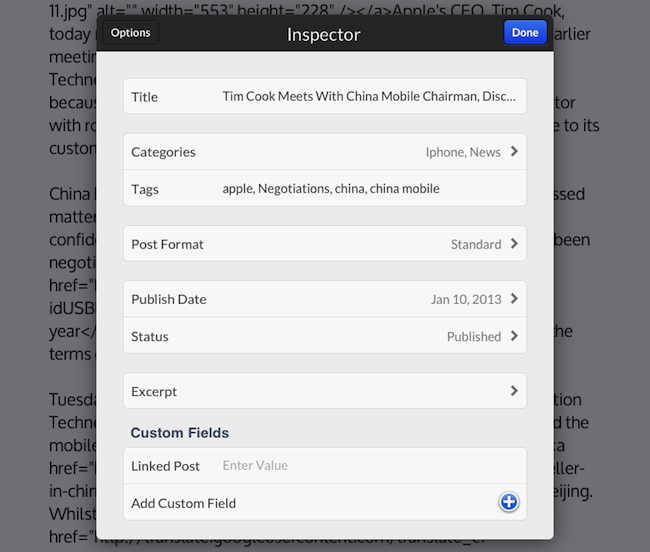
Poster 2.0 is out today, and it’s another fantastic update that reassures me Tom is committed to making this app the best WordPress editor for iOS. The interface has been further refined, and it’s now easier on the eye with an even deeper focus on content rather than UI chrome. I don’t use these for MacStories, but Poster now supports WordPress custom post types and excerpts, alongside the “sticky” functionality that we use every once in a while to pin a post to the top of the site.
What I like about Poster 2.0 are the “minor” additions that make for a much better workflow. Custom fields can now be given a local label so that a friendlier name will be displayed in Poster instead of the actual name (e.g. “URLCustom_linked” becomes “Linked post”); the Markdown preview and HTML conversion now handles en and em dashes (something that annoyed me in the previous version of the app); if you edit a published post (as we usually do when we catch typos or make corrections), you can now save the edited draft locally before publishing. I also appreciate how the “Copy to Clipboard” action now only received a post’s URL (Poster 2.0 builds on the solid foundation of Poster 1.0 for post sharing), and the app is noticeably faster at syncing multiple posts at once.
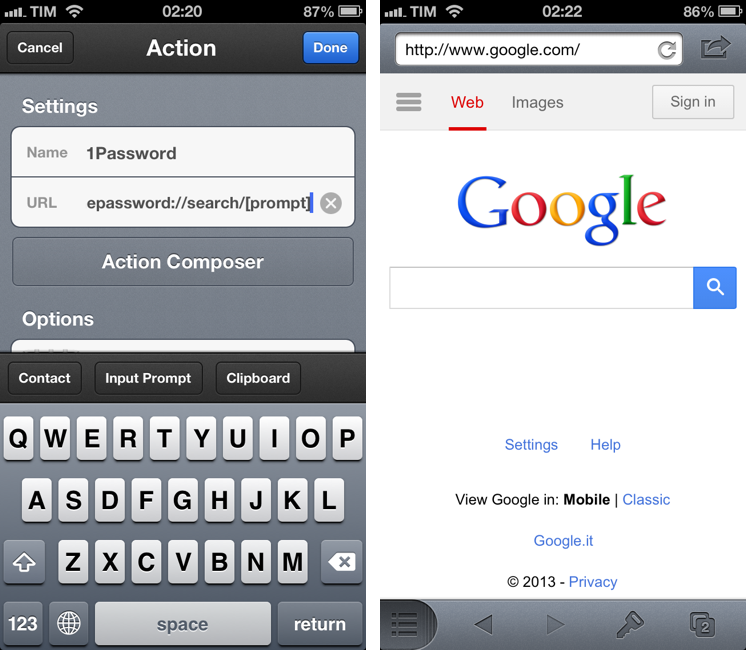
There are two more changes I want to mention. You can now insert images at any point in the editor by tapping & holding and selecting the “Insert Image” option from the popup menu; I tend to do all my image insertion beforehand, but this is a welcome addition for those times when I may forget about an image. And last, Poster now supports Greg Pierce’s x-callback-url to return to a specific URL after completion. Poster already had support for a URL scheme that allowed post creation from other apps, but now you’ll also be able to create a post and return to another app.
Here’s a bookmarklet I made to grab a browser’s selection and use it as text in Poster, get a webpage’s title and use it as post title, open Poster, and return to the browser. This kind of URL callback enables a streamlined workflow for, say, discovering links in Safari, quickly posting them to WordPress, and going back to Safari again.
javascript:window.location='posterapp:///create?text='+encodeURIComponent(window.getSelection())+'&title='+encodeURIComponent(document.title)+'&callback_url='+encodeURIComponent(location.href);
I also made a quick video showing the process in action. Unfortunately, getting the browser’s selection only works on the iPad.
Poster is a great app, and while not revolutionary, the 2.0 update refines several aspects of the previous version and adds more powerful functionality for WordPress users and iOS automation geeks. I highly recommend it.