As a quick follow-up to my Nebulous Notes post on MultiMarkdown macros, I decided to put together a quick representation of how various apps I have tested handle MultiMarkdown previews on iOS.
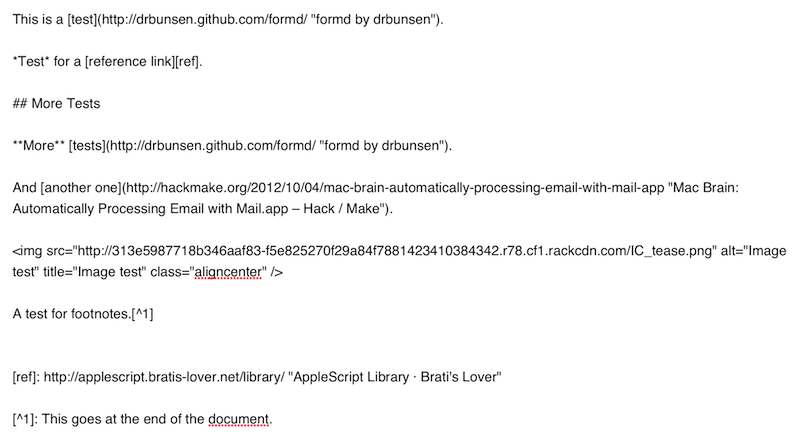
For reference, this is the text I previewed in each editor:
It’s a mix of regular Markdown (reference, inline links, bold and italics, section headers), MultiMarkdown (footnotes) and regular HTML (the centered image). I always write with this combination of syntaxes because that’s how articles end up on MacStories. The mix is also a good stress test to see how an app can handle various implementations of Markdown and HTML simultaneously.
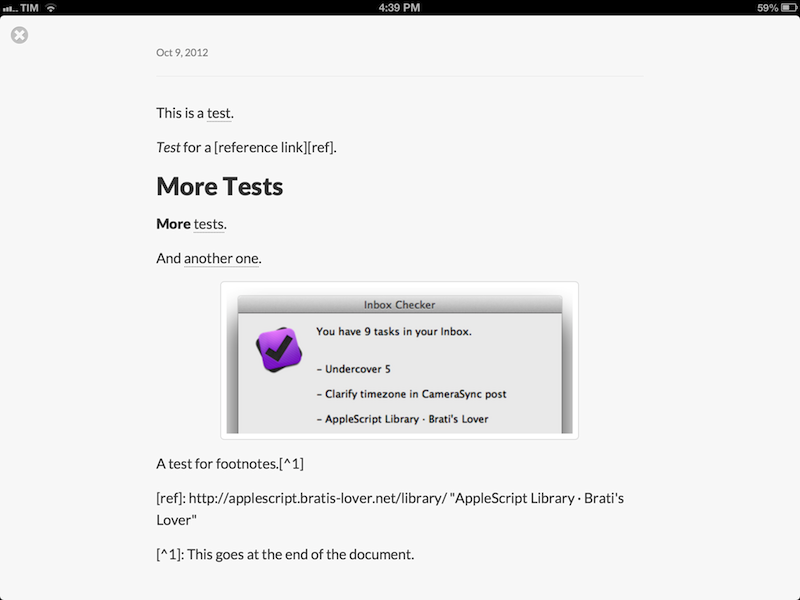
Nebulous Notes’ own preview generator is far from ideal. You can use your custom CSS to make it prettier, but it still won’t handle footnotes (formatted as once suggested by John Gruber, though Markdown doesn’t officially support them) and the image isn’t centered.
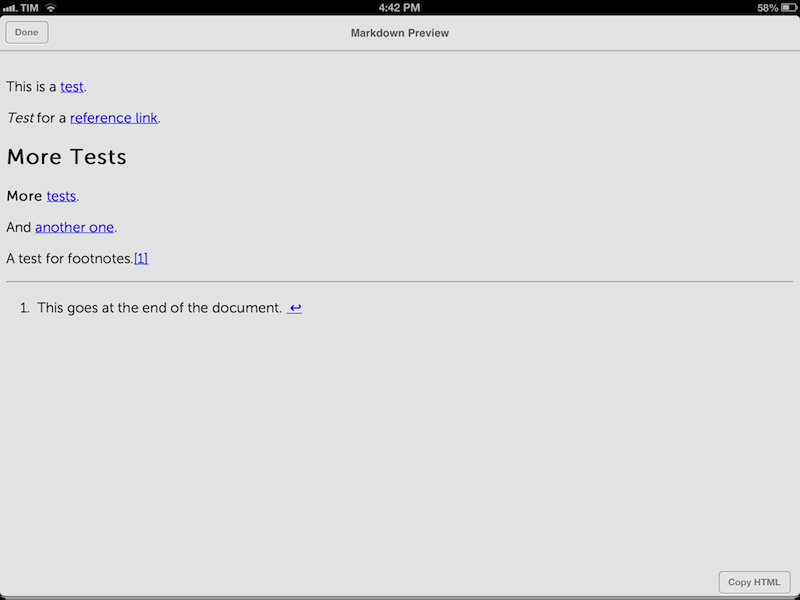
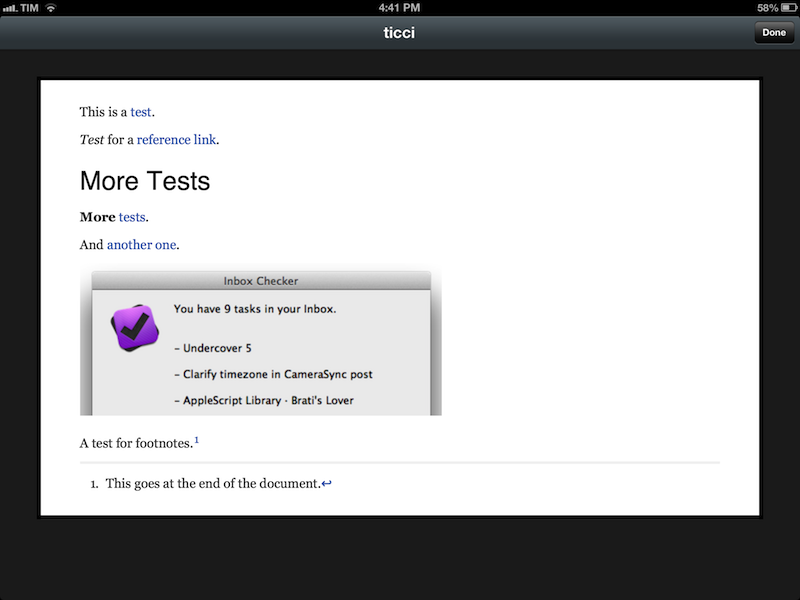
Elements has a good MMD previewer. It handles footnotes correctly with a hard break at the end. However, it doesn’t display images inline (and as a side note, it won’t handle MMD tables either).
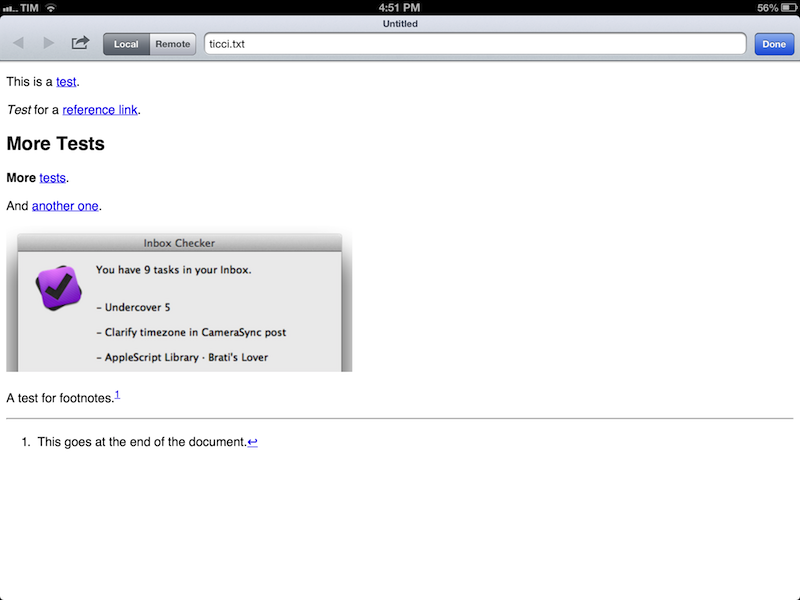
Poster’s MMD preview looks very good. The app has a very clean style, it can post directly to WordPress converting Markdown to HTML before posting, and it can also import text from the clipboard or a file in Dropbox. For the example text I provided, however, it couldn’t recognize the reference link and the footnote. Poster uses the Sundown library for Markdown.
With Writing Kit we start getting into “great previews” territory. It handles everything – if I had to nitpick, I’d say the image isn’t centered and that I’m not a fan of the app’s preview window style. The app uses Discount for Markdown.
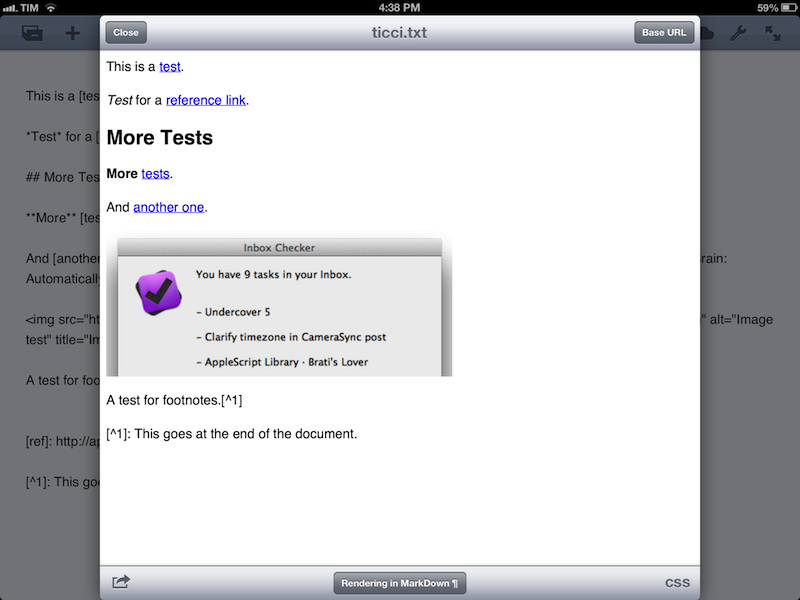
Textastic is pretty great too. It’s got a very plain style, but it supports both footnotes and images. Textastic has also fantastic support for MMD syntax highlighting. The app uses Discount as well.
Byword has fantastic MMD previews on iOS. The app correctly previews links, styles, inline HTML images (with align properties), and footnotes. Byword uses the MultiMarkdown 3 engine, so it also supports tables (see the developers’ MMD Guide for reference).
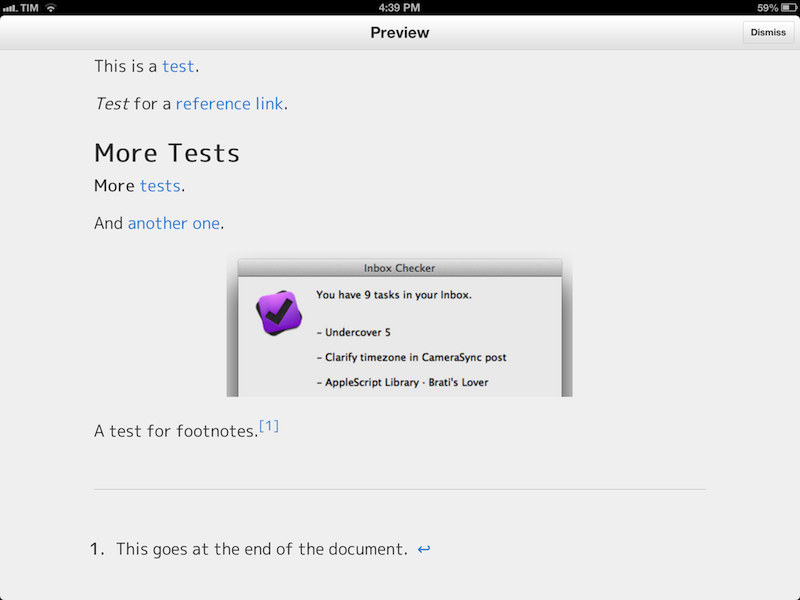
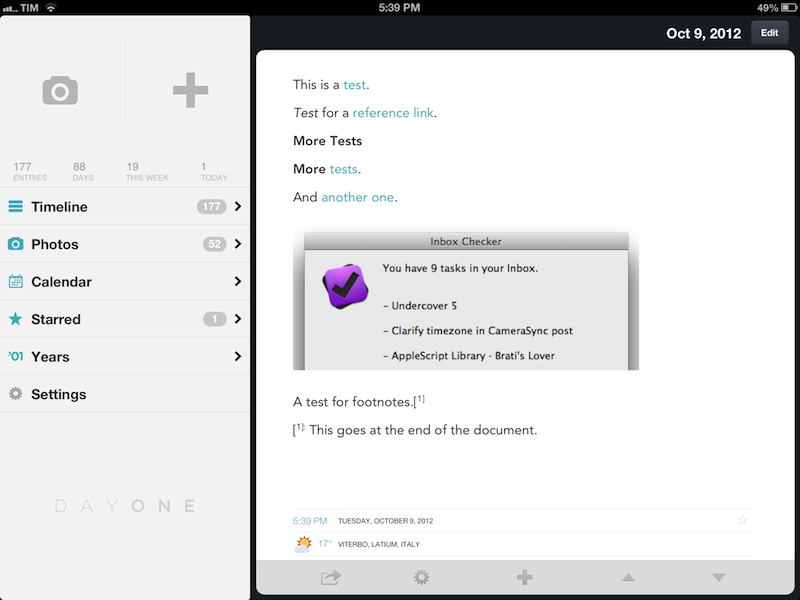
As an extra, I also previewed my text in Day One, as I think it’s got one of the nicest MMD previews on iOS. It’s based on Sundown, and it shares the design aesthetic that made Day One so popular. Unfortunately, in its current implementation, Day One doesn’t render footnotes and header levels correctly. More importantly, it doesn’t have a “Copy HTML” option. It looks very nice, though, and I believe the developers should consider adding better support for MMD previews.
Best MultiMarkdown Preview
My personal pick is Byword. Right now, it is the editor that previews my articles better than any other app. I think Poster is very promising, especially for its direct WordPress and Dropbox integration, but it needs more robust MMD support.
You can get Byword on the App Store.