Capture Anything, Anywhere
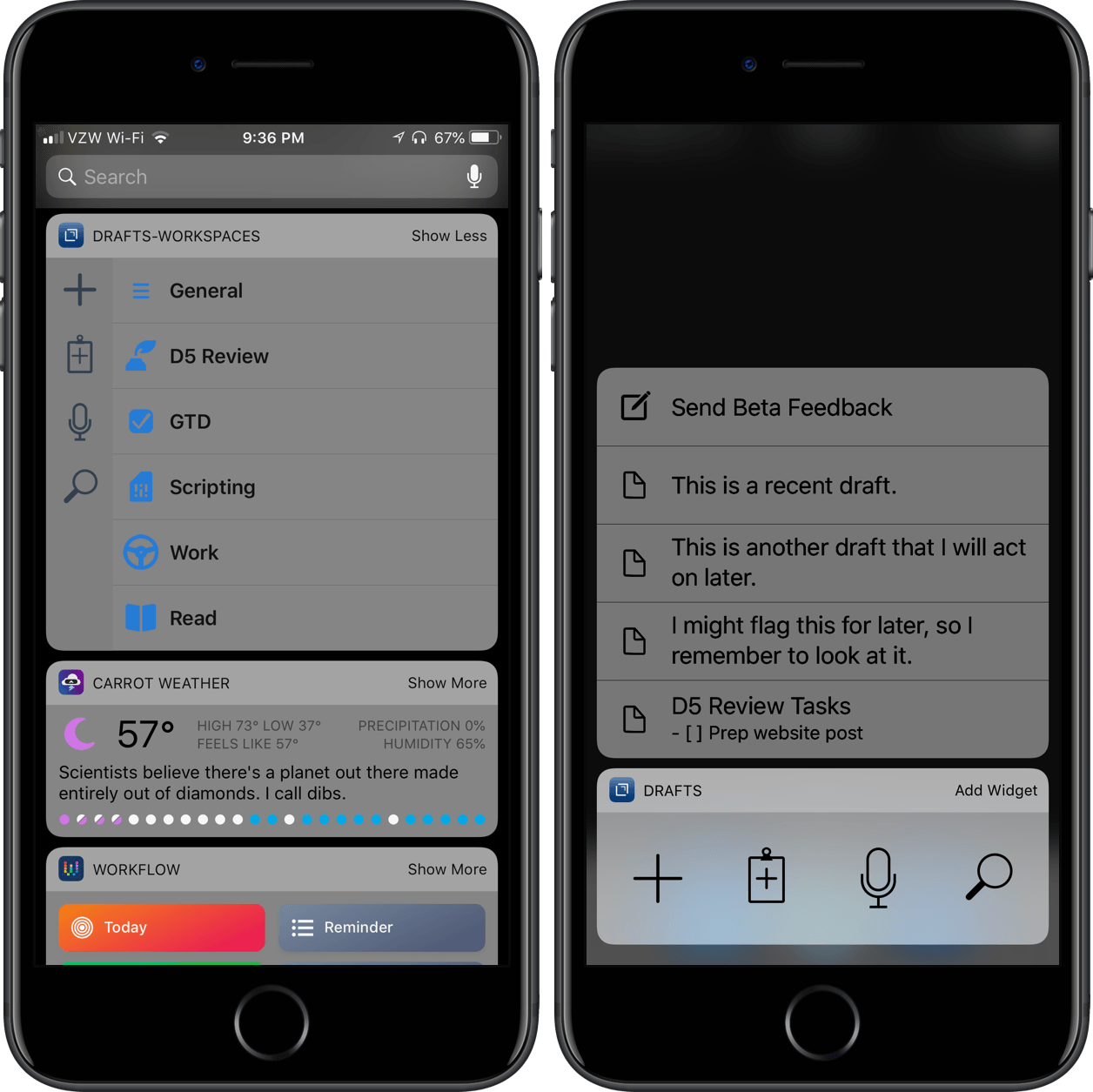
Drafts’ single biggest feature and benefit is capture: you simply open the app to a blank draft and start typing. Aside from opening the app on the Home screen, there are other methods to capture your text. Ever since the adoption of widgets, Drafts has supported using one in either the Today view or with 3D Touch on the Home screen of the iPhone. This is a simple way to launch the app right to the editing screen in a variety of ways: starting a new draft, inserting the clipboard text, searching the drafts drawer, or dictation – my personal favorite. Drafts also has an additional widget which provides the most recent drafts if you want to open the app to a specific draft you were working on.
All drafts are stored within the app, synced with iCloud using CloudKit. The syncing engine also includes non-draft items like tags and most of the settings throughout the app; this makes setting up a new device a breeze.
Siri
Siri integration, introduced in iOS 11, is also available. You can say things like “Using Drafts, create a note… ” or “Create a note in Drafts…”, then speak the text of your draft. This is great when you’re unable to interact with your devices by touch, and also for those who need the accessibility that Siri can provide.3 Spotlight search is still there, but with it not being tied to Siri, it doesn’t allow for searching unless your hands are free; note search is a missing Siri intent I would like to see added in the future.
I personally use the Type to Siri accessibility feature for note creation, particularly when using my iPad Pro with Smart Keyboard – voice input simply isn’t as accurate. I’m able to capture a note no matter what I’m doing, whether checking Twitter or editing a podcast in Ferrite. I don’t have to back out of what I’m doing to get a thought out.
Share Extension
In Drafts 5 the share extension has been updated – it now features your chosen theme and options for syntax highlighting and tags, while keeping the previous append/prepend functionality. As was true before, appending and prepending brings up the selection interface so you can select just the right draft – helpful for when you’re writing a post and need to gather links, or when creating a link post itself. Also worth noting: if you use TextExpander snippets, those now work directly inside the share extension.
The share extension is great for capturing web snippets.Replay
Apple Watch
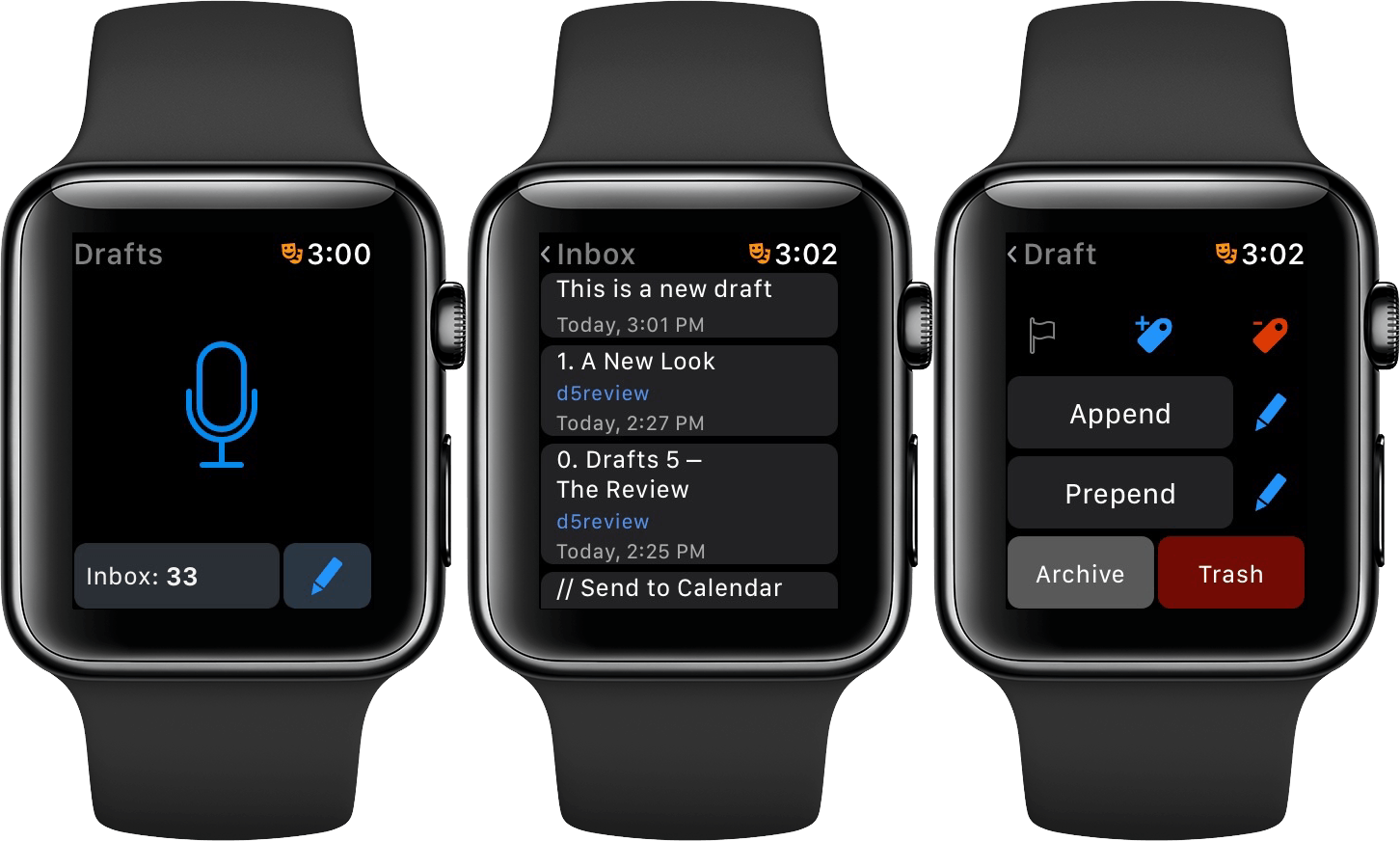
Capturing your thoughts on the go with a tiny wrist computer is easy with the Drafts Watch app – new drafts can be entered using dictation or scribble. The Watch app is not a full-fledged editor, but it still gives you access to add/remove tags, append/prepend to a specific draft, or flag, archive, or delete a draft right on the Watch.
Using the Drafts complication, the Watch app is opened in auto-capture mode, meaning it will turn on dictation so you can immediately speak your thoughts.4 Once completed, it will sync with your iPhone, then to iCloud. If your phone isn’t with you, it saves on-device until it’s able to sync with your iPhone.

Imagine you have your Series 3 Watch and AirPods on a run. While you’re out there completing your rings, you get an idea. No longer do you have to rely on remembering it when you get home – you’ll simply capture it on the Watch and continue on your journey; when you’re back to your phone, the idea will be there waiting, ready for you to process it in the editor.
URL Schemes
Drafts continues to support an extensive URL scheme to get your text into the app, as well as methods of linking back to single or groups of drafts. You can use these in conjunction with other apps to create automation. All of the same URL schemes are available from the previous version, making migration easier than ever.
One item to note is that some of the URL schemes are supported only in the pro version of the app: most notably, /dictate, and /arrange options will not be available on the free tier, and the same applies to use of the action parameter on incoming URLs. These URL components and schemes are more on the advanced level, and allow automation to and from other apps using Drafts as a service for text through other apps like Workflow. As the app evolves, there could be other URL schemes that are developed and may fall into the same category.
Migration Tools
Drafts 5 comes with migration tools to port your drafts and most of your actions; this does require the latest Drafts 4 version as well. At startup, the app will ask you if you want to migrate your drafts and actions over from Drafts 4 to Drafts 5. If you choose not to migrate them at that time, you can find the migration tools in the Settings menu, located in the bottom toolbar of the editor.
For the actions, you are able to migrate them individually from Drafts 4. This is useful if you want to clean up your actions as you move over. Actions migrate over as a new action with all of the steps, or you can migrate them using a CallbackURL action step. Some actions may require additional tweaking after you’ve migrated them, but the migration tools will do a lot of the heavy lifting for you and change your scripts and URLs to the new syntax.
Drafts makes capturing your thoughts easy from anywhere on your devices. It is one of the very few apps that provides multiple ways of capture, available anywhere on iOS. Aside from sending an email to the app, you are able capture text into Drafts in any manner which iOS permits.
Managing and Organizing Your Drafts
When you’ve started to amass more than a single draft, you will view and manage them in the drafts drawer. The drawer is accessed with a swipe left to right on the editor. Inside the drawer, if you want to take action on a specific draft, a swipe right to left will bring up options to flag, archive, or trash it. At the bottom of the drafts drawer, there are buttons to create a new draft, enter selection mode, and view operations. If you want to quickly select all drafts in view, tap and hold the select button.
Swipe gestures provide access to the drawer and options for each draft.Replay
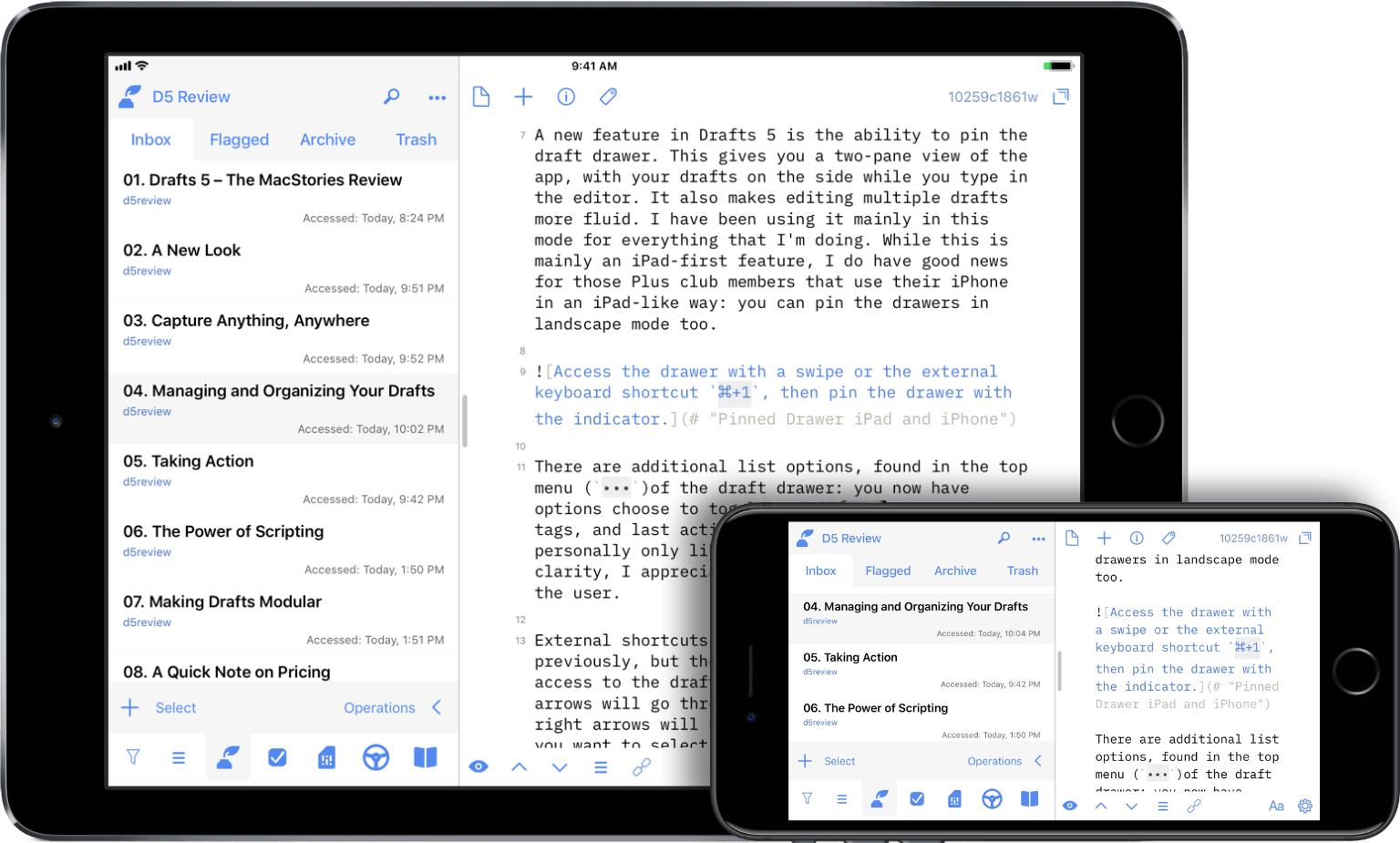
A new feature in Drafts 5 is the ability to pin the draft drawer to the side of the screen. This gives you a two-pane view of the app, with your drafts still visible as you type in the editor. It also makes editing multiple drafts more fluid. I’ve been using Drafts primarily in this mode for everything I do. While this is mainly an iPad-first feature, I do have good news for those Plus club members who use their iPhone in an iPad-like way: you can pin the drawer in landscape mode too.

Access the drawer with a swipe or the external keyboard shortcut ⌘1, then pin the drawer with the indicator.
There are additional list options, found in the top menu (the ‘•••’ icon) of the draft drawer: you now have options to toggle on/off the body preview, tags, and last action run for each draft. While I personally only like to show the tags for visual clarity, I appreciate how Drafts gives multiple options to the user.
External shortcuts have been available in Drafts previously, but they have been expanded to gain access to the drafts drawer. The up/down arrows will cycle through your drafts, while the left/right arrows will change folders at the top. When you want to select a draft, tap the enter key to bring it into view. You almost don’t need to have your hands leave the keyboard. Almost.
Tags
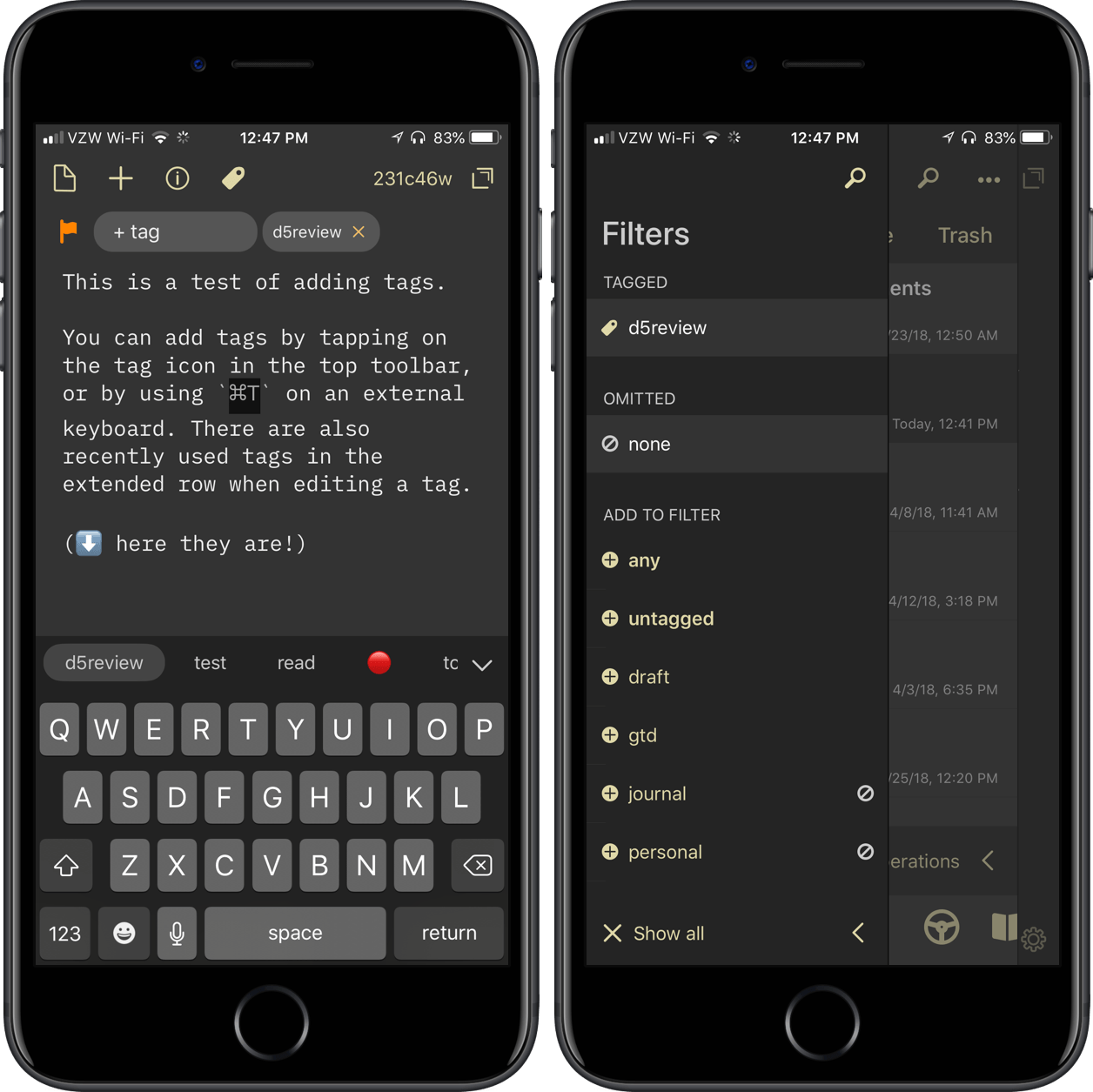
Custom folder filters have been completely replaced in Drafts 5 by tags. Tags facilitate user customization and organization for their drafts, and filtering allows you to organize tabs to view drafts exactly how you want them; you can optionally use an action to update tags as well. As you type a tag, any similar tags will temporarily appear in the extended keyboard row so you can see the available choices and minimize the number of them you have.
The beautiful thing about tags is that they are not part of a draft’s text itself. Since they don’t get in the way of the actual text, they can be put to good use by providing context to your content without actually adding extra content. Tags are able to be any number of things: topics, categories, descriptors, authors, etc. They can be very powerful for what you want them to become. Not only are they useful within the app to organize your various drafts, but by using them with actions and scripting, tags can be used as elements that are able to be passed to other apps.
For example, if you do a podcast, you could have a tag of ad_read which highlights the various ad reads you have on the show. If you capture quotes from somewhere, you can tag the quote with quote or quote:author-name. If you want to have multiple edit states, you could have draft or reviewed or final to compare the different files as you progress in your writing. During the writing of this review, I used several tags so I could quickly filter my writing. This also enabled me to work within my review as a project: by creating and filtering on that tag, I could quickly move through the drafts, modifying each as I went.

An additional swipe on the draft drawer provides access to the tag drawer, or use ⌘T to access with an external keyboard.
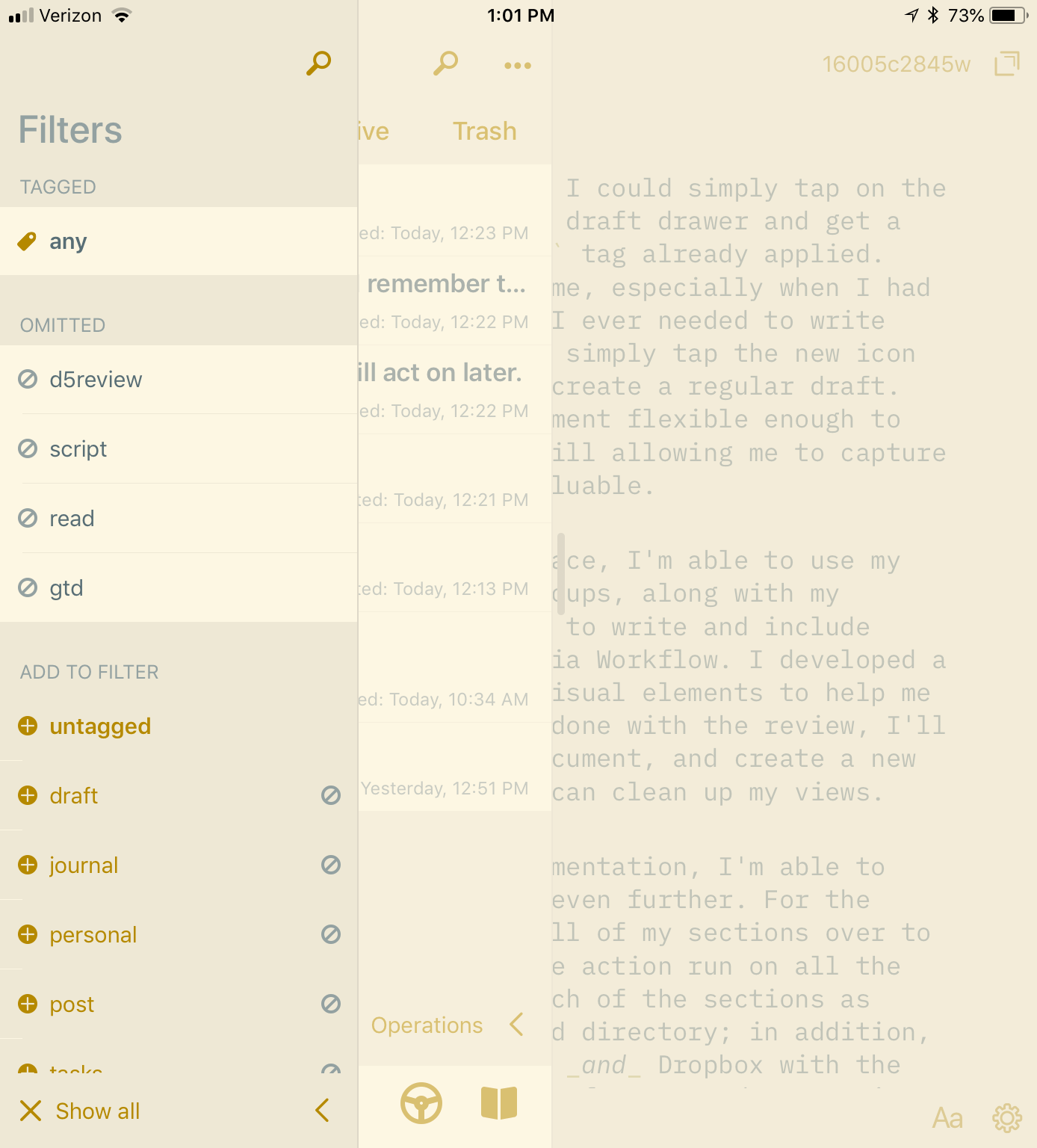
In the tag drawer – accessed by swiping right on the draft drawer – you will see all of the tags you’ve used in the app. To start a filter, select a single tag or multiple tags to add, or choose to omit specific tags; you can also use a combination of selected and omitted tags. This filtering applies across the folders of the draft drawer. A nice addition to tagging not present in the app is an or function, which would expand the filtering to get drafts that are tagged with red or blue instead of red and blue as it is today, giving better functionality to the feature.
You can also use the search bar at the top of the draft drawer to further refine your draft search using text. The use of tags and text filtering really starts to set up interesting possibilities for how you view your Drafts. And if you select the ••• button at the top of the draft drawer once you’ve filtered, you’ll see perhaps the best thing to happen in Drafts 5: Workspaces.
Workspaces
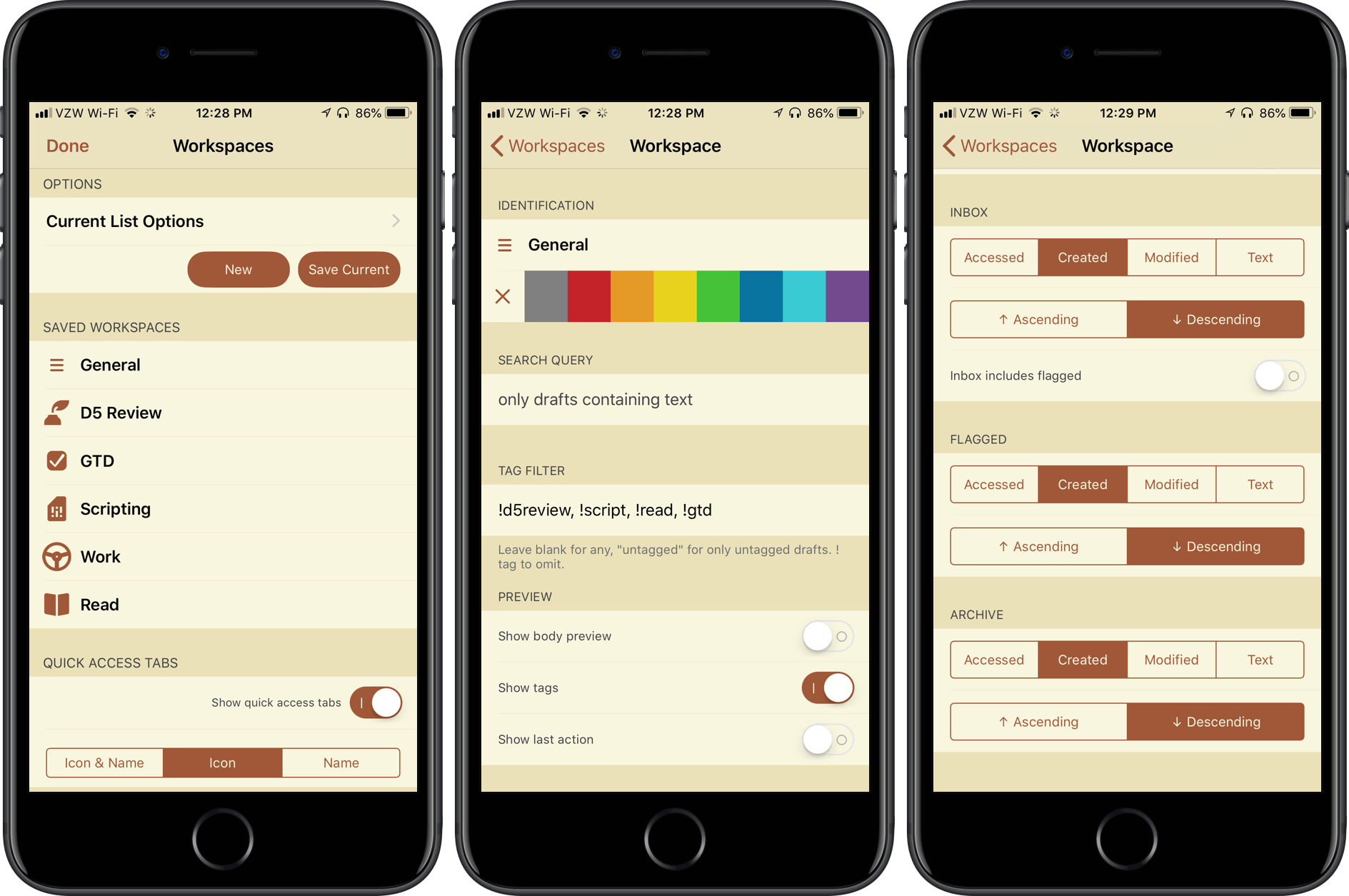
Workspaces are a new addition to Drafts, and are part of the Pro subscription only. When you make a workspace, you are essentially creating a saved view of your drafts. This brings a whole new paradigm with using the app. Workspaces use text and tag filters, providing saved spaces to view your drafts.
The easiest way to create a workspace is to look at your draft and filter based on tags or text. From there, hit the ••• button at the top of the drawer, and select “Save Current”; you can also always select a “New” one to get started. The reason I choose the former is so I can get my view set the way I like it, then save it for later use. Once saved, editing or deleting a workspace is a simple right to left swipe on the name in the Workspaces menu.
In the edit screen, you can change the sort order of the drafts for each folder, show different items in the preview, and customize the glyph and color of each workspace. Within the Workspaces menu, you’ll also see the option to activate and view quick access tabs. Utilizing it gives you access to any of your workspaces with a simple tap. This is perfect for one-handed use on the iPhone, or for quickly switching without moving your hands far off a keyboard on the iPad. You can also choose view options: glyph + text, text-only, or glyph-only. I absolutely love the way glyph-only looks, and plan to use that going forward.
You also gain a new widget in your Today view with workspaces. Not only does it give you quick access to them, but on the side it also provides the standard widget elements. I love this widget and its implementation, though I wish I had the option to use it as the 3D Touch widget – sadly, 3D Touch widgets are restricted to compact mode, meaning this wouldn’t be very practical.
Now that I have the Workspaces feature, I want to use it everywhere: the Today view, the Home screen, and the Watch – I want quick access everywhere to open the app in the way I want to see it.
Launcher apps like Launch Center Pro and Launcher can also take advantage of the new /workspace URL scheme. This scheme lets you take your created workspaces and make a direct path to open to a specific workspace. You could even add this to a simple workflow which would open the specified workspace, right from the Workflow widget. I have a few tasks where the URL to a specific Workspace is included, so as I’m going through a weekly review, I can quickly access the workspace that contains my review items. Providing this level of quick access via a URL scheme is a pro-level feature that can elevate your productivity through automation.
The idea of workspaces is an ingenious way of interacting with your drafts. You can separate your drafts out into categories or individual projects and narrow the focus of what you’re doing with the app. Capturing all of your thoughts, ideas, and tasks is wonderful, but placing them in discrete containers for viewing and processing boosts the potential for productivity. I don’t have to think of what drafts I want to see and filter using the tag drawer – I now have custom-built, preset views that I return to on a regular basis. By setting up workspaces, you no longer have to spend a ton of time searching for what you need. You can display exactly the focus of what’s on your mind, and just start capturing your thoughts or acting upon them.
Drafts can pile up. When I was attempting to write this review in Drafts with all of the included sections and scripts, the drafts drawer became too much to look through. But with a workspace, I was able to omit the review and any scripts with the use of tags (using the syntax of !tag), and my day-to-day usage became much more clear. I can also keep adding tags to omit so I can move more project-oriented groups off my general list.
Think of workspaces as areas of your life: each one provides a focused view of your drafts without having the clutter of the other areas in your face to distract you. This “General” workspace I’ve described is just one example of how the feature can be used to provide clarity, and I’ll have more to share later in the review. Workspaces are just one part of the larger picture, and explaining their usefulness and power would be understated if I went into depth here.
But I will say this for now: Workspaces, built on tagging, is my favorite new feature of Drafts 5. It has single-handedly changed the way I use the app. Workspaces grant me the ability to do things that I never could have done with the previous version, let alone the free tier of Drafts 5. All of the changes in the draft drawer bring new capability and functionality to Drafts. It’s going to change the way you use the app in the future when you start pairing it with the power of Drafts: Actions.