Taking Action
Actions are the core of what makes Drafts so important to your workflow. Each action will contain one or more steps, sending text where you want it to go. They range from being simple actions to insert text, to complex script actions with multiple action steps to process a draft in a variety of ways.
Actions in Drafts 5 will, for the most part, still function in the same way they always have. Actions are compiled in single or multiple steps using template tags to process them like [[draft]] or [[title]]. Each one of these template tags lets you pull in information that can be passed along to other steps or other applications. There is a range of action steps to choose from: social to system to advanced and more. They may be used singularly or in combination with other steps to create more complex actions that do more for you. A few of them have further customizations, which can be found in the app’s documentation. It would be impossible to cover them all in detail here; however, what I will cover are some of the changes that have improved actions.
Support for running workflows in Workflow, as well as support for x-callback-URLs via a new Callback URL action step, have been improved by adding the returned parameter to be used upon return to Drafts. One of my most used actions uses Blink to get the URL of an app or song; in the previous version of Drafts, this was done through a more complicated URL scheme. It has now been simplified in the Callback URL step, only needing the base URL to be included and letting Drafts handle all of the parameters.
Drafts is able to handle multiple web accounts/services like Dropbox or Twitter via OAuth authentication. OAuth is an authentication protocol that approves one application interacting with another on your behalf without giving away your password. Within the action steps that permit such choices, there is an identifier field to input a separate authentication. Have both a personal and business Dropbox account? Now you can use them within the same app instead of using a workaround. I use this integration for when I handle my personal and podcast Twitter accounts. Even services like WordPress, or other blogging platforms like Micro.blog, can use this method as well once properly configured.
Action Directory
When you’re new to Drafts, it’s a great idea to start by getting some actions and action groups you might find useful from the Action Directory. After you find one(s) you like, you can install them directly onto your device by tapping the link. To access the directory within Drafts, you can tap the + icon located in the bottom right of the action drawer.
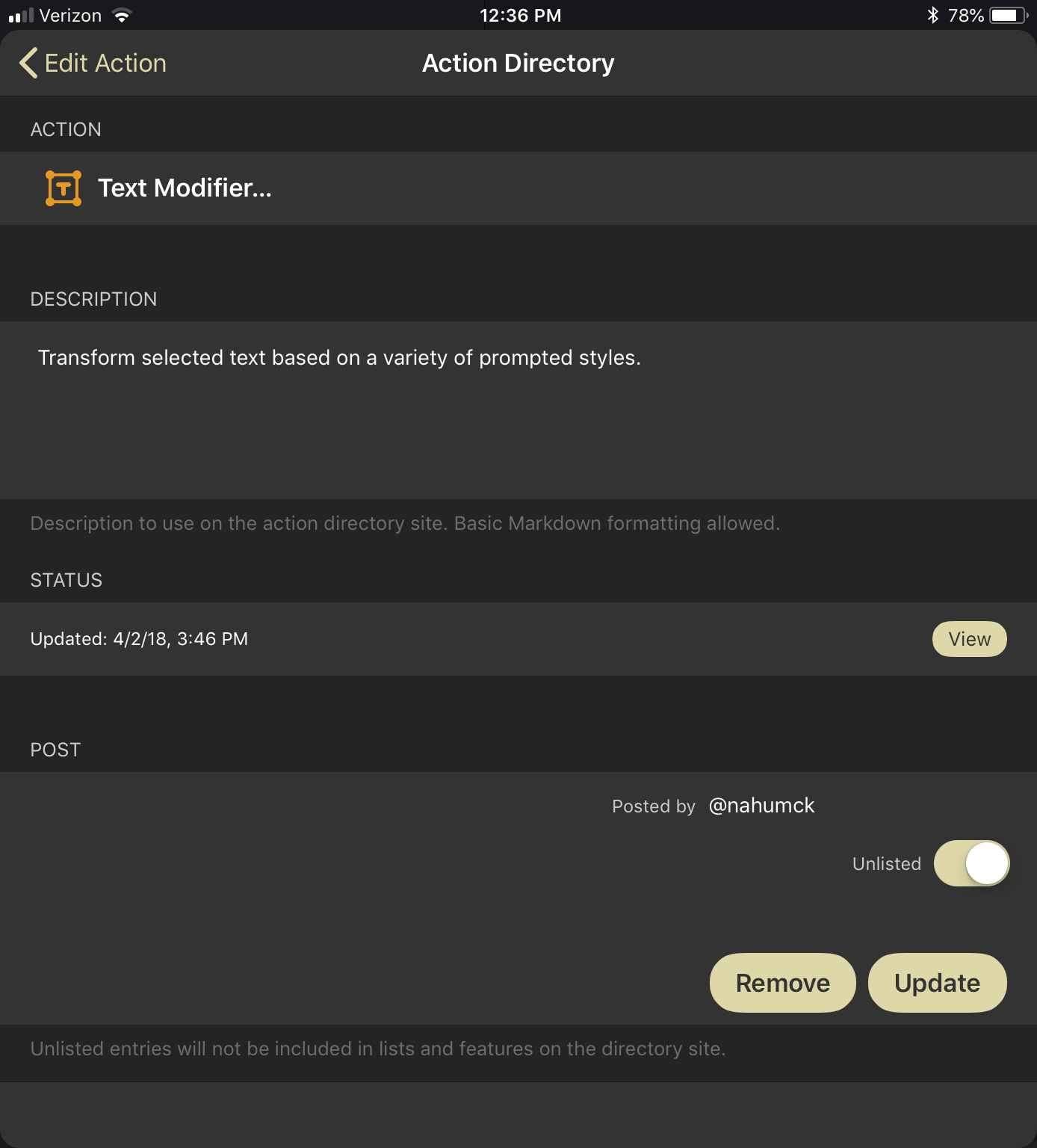
The action directory has been completely reimagined with this new version. Within each action is the option to share to the action directory. This takes you to a separate screen where you’ll enter information about the action and see an option to share it to the directory publicly or unlisted; unlisted keeps it away from public view, but still permits you to share the action via links. Additionally, as you make changes to each action, you can now update the listed action via a button. This means you don’t have to upload a new version or duplicate your action, nor do you have to change links once you’ve created and shared an action, making updates a cinch.
The best part about this: you don’t need to create an account to sign in. Drafts doesn’t ask you for an account or your personal data, it just stores a secret token in iCloud as part of the backup. I really like the new method of sharing actions to the directory; there’s zero on-boarding required to share actions on the web or with others, and my personal data remains private. I wish more apps would be this user-conscious.
Drag and Drop with Actions
Thanks to the foundational changes in iOS 11 centered around drag and drop, Drafts now has the ability to activate an action on a text element coming from another app. Simply drag with your finger onto an action, and the action is highlighted. Whether it comes from Safari, Files, the drafts list, or anywhere else, simply drop your text to start the action. And unless the code in your action explicitly calls for a new draft to be created, that text won’t be saved into Drafts, it will just be acted upon.
You can also drag drafts or actions out to save them as files into Files or other apps. Drafts will use the title line as the file and defaults to a .txt extension. Actions don’t receive a name, and are saved in a Drafts-specific format. You can rename the file with the action name, but I would prefer to see it done automatically; I would also prefer that the drafts be automatically saved with an extension based on their syntax: .md for Markdown, .js for JavaScript, etc.
Drag and drop lets you act on multiple drafts with ease.Replay
Drag and drop is fully supported within Drafts on both the iPad and iPhone, though the iPhone often takes some two-handed use to make it work. Dragging a draft in the drawer, you can either drop it in the draft drawer to create a copy or drop it on an action in the action drawer. This works for one or more files: if you drop multiple files on an action, it will queue the action for each of the provided drafts, snippets, or files.
Action Groups
An action group contains the various sets of actions that you have created or installed. You can make a single action group, or you can make multiple to separate the sets into useful, independent sets. While you can only have one shown at a time on the side, a simple right to left swipe enables access to the Groups tab to select and manage your groups. When using an external keyboard, similar to the action drawer, you can use a ⌘0 shortcut to access the drawer, navigate the groups with the left/right arrows, and navigate the actions using the up/down arrows; to select an action to run on a draft, simply press return and your action will run. And just like the drafts drawer, there is a quick access area at the bottom where you can access your groups quickly, along with the different show modes.
The quick access area is great for one-handed use on the iPhone to switch action groups.Replay
You can also search for an action to run, which will search across all your action groups. This is extremely useful for when you’ve created multiple action groups and can’t remember where an action is quickly. You can move or copy actions to other groups, but you can’t assign the same action across multiple groups as you could in the previous version. I would love to see this functionality get added back somehow, but for now, I’ve added a workaround: by duplicating the action, and using an Include Action action step and providing the name of the action, I can replicate the functionality of the action. I also added a symbol at the beginning of the action (⸁) to denote a duplicate, which I grabbed from the app Symbols. Everything works just the way it did before, and I only need to edit in one action to change them all. It’s not as refined as I’d like it to be, but I can use this workaround for now.5 I would love to see this feature of Drafts 4 make its way to Drafts 5 at some point.
To move actions up and down within groups, you can drag the actions around by touch; if you want to have further controls, there’s a menu for managing them. Within that menu are options to reorganize the group, customize the glyph and color, and share entire groups to the directory without having to share an individual action. It makes sharing setups and new ideas a breeze.
Extended Row
A big change in Drafts 5: there are no more dedicated keys. Previously if you wanted to run an action on a draft using a key, you had to create the action then create a completely separate key. This is no longer the case. Instead, action groups can now be turned into extended keyboard rows, and any action can be a key. If you have multiple action groups, you can now select them from the menu indicator to the left of the extended row; additionally, you can show or hide keyboard rows as you need. To quickly move through your extended rows, use the swipe up/down shortcut on the extended row area – perfect for one-handed use on the iPhone.
Change action group keyboards with an up/down swipe on the extended row.Replay
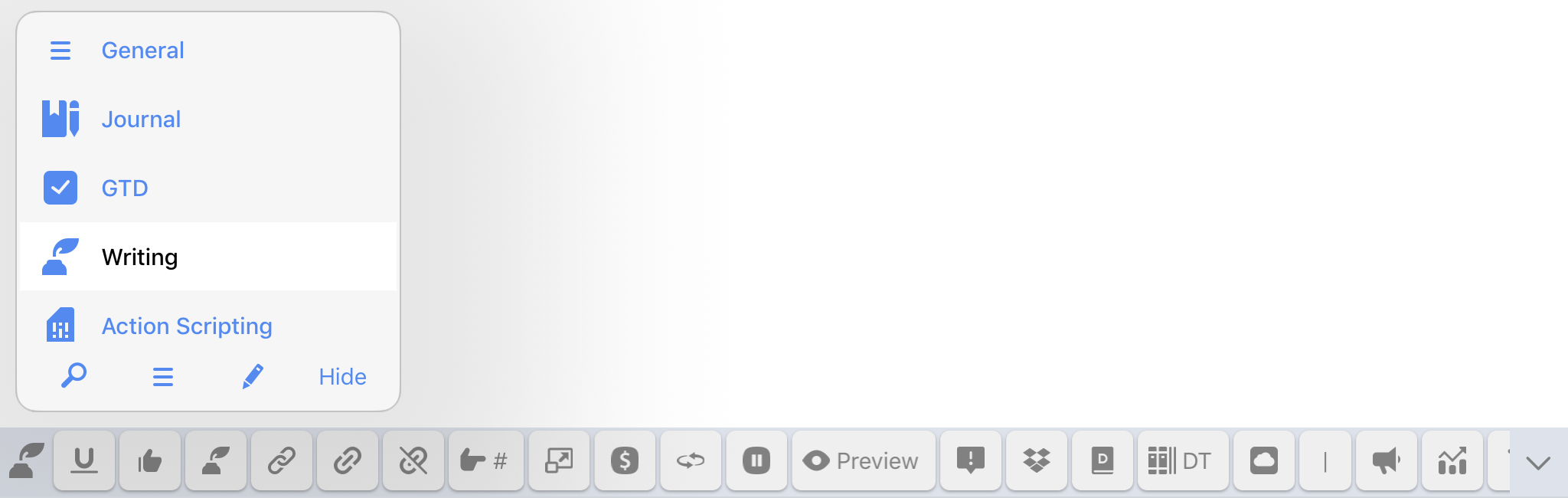
Now that actions are being used as keys, the key can be represented in the row in one of three ways: the glyph, a text/emoji label, or both the glyph and text. I have been extremely pleased with using glyphs as the icons in most cases. The only drawback I have seen in the extended row is the lack of a visual divider: I would really like to see a divider included in the extended row, providing separation between actions as needed. I have a divider action that I made which does nothing more than provide a space, but I would prefer if it didn’t look like a button to press, similar to the style of the glyph at the start of the row. This was present in Drafts 4, and something that I hope makes its way back to Drafts 5.
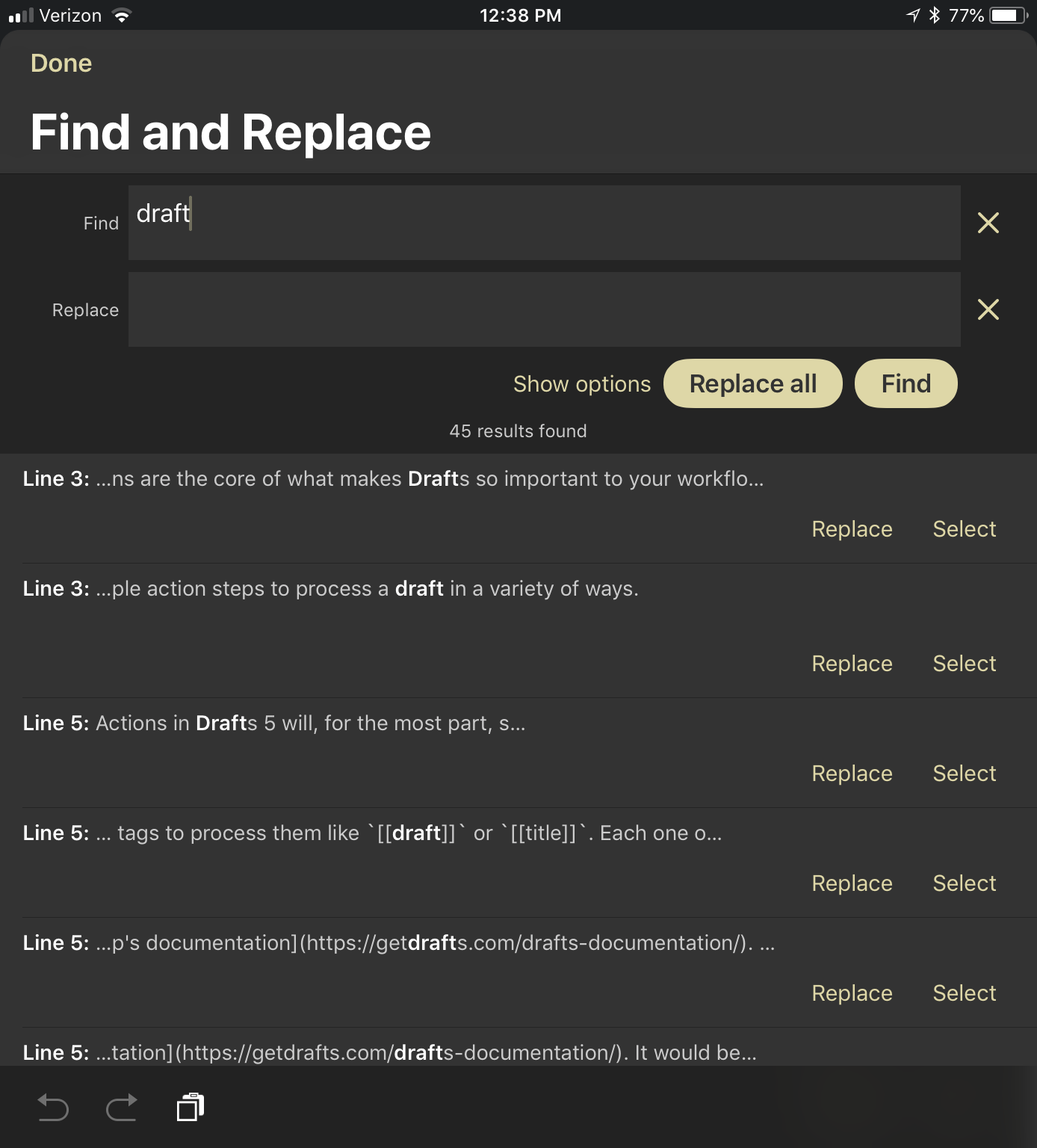
Also included in the extended row is a menu, found by tapping the first icon in the extended row, which is the icon you designate for your action group. Within the menu is arrange mode, included here also to let the user activate the feature without having to dismiss the keyboard. The menu also contains a new feature to Drafts 5: find and replace. This is a proper find and replace that had previously been a pain to use in Drafts 4 via an action. Find and replace uses regex (for those that dabble) to find matching phrases as well as words.
All of these visual and navigational changes are improvements over the previous version of the app. It took me a short time to commit these changes to muscle memory, and they have now become second nature. While some of these fundamental changes are different and might even appear on the surface to be slight regressions, I promise you that they do serve a bigger purpose for the way you will use Drafts in the future.
I now have access to more of the capabilities I’ve set up in Drafts. It helps keep my iPhone from being too cluttered while simultaneously giving me more at my fingertips. On my iPad, I have more functionality than I did previously when using the software keyboard, which gives me more freedom for how and where I use my device. And when I use an external keyboard, it’s an absolute powerhouse with the use of keyboard shortcuts.
Actions are great tools for transforming or manipulating your text. Many of the actions created with action steps are fantastic. But when you look at the incredible improvements to scripting, you will see just how much it will enhance and transform your actions.
The Power of Scripting
As you get into all of the new features and improvements Drafts has to offer, you’ll come to a realization: a tremendous amount of power and utility is achieved via scripting. While scripting was available previously, Drafts 5 includes scripting capabilities that open up an entire world of actions not previously possible.
Scripting in Drafts follows the JavaScriptCore framework provided by Apple. There are many resources available to help you learn JavaScript.6 I’m not a programmer, and I certainly won’t be covering a programming how-to in this review, but what I can say is that with a little time and effort, learning JavaScript will lead to a more powerful experience with Drafts. At first it might feel overwhelming, but I promise you this: the more you learn from other people via the action directory and other posts, the better start you’ll have along the way. If you’re going to get into the scripting power of Drafts, I highly suggest reading and studying the documentation.
There will be a learning curve for both new and existing users of Drafts. System changes require your existing Drafts 4 scripts to be modified to work with Drafts 5, but fortunately, that’s where the migration tools I previously mentioned come in handy.
The script context is now maintained through the full action: if you set a global variable in the first script step, whether it is a var or a const, it can be used in any subsequent script step in the same action without having to create it again. Thanks to the inclusion of Date.js, working with dates and times has been made easier; it is more akin to natural language parsing, but it doesn’t function the exact same way. If you’re clever with coding, however, it would be possible to develop something similar to what other apps like Fantastical or Due provide.
There are a breadth of new script objects at your disposal. The action types have been thoughtfully placed within groups, providing a bit of clarity on what they do. For example, with the App, Editor, and Draft script objects you are able to work inside Drafts itself to accomplish various things; each object contains commands that manipulate your draft(s) when called in the script.
There are a bunch of new script objects as well. There are so many objects now (25 in total at the time of this review) that can be used in various ways I couldn’t possibly - or more importantly, concisely - put into a single review. There have been some amazing actions created already that are available in the directory. While I am anxious to see some of the amazing things the Drafts 5 user community comes up with in the future, I want to cover several of these new objects to show you how they can lead to vastly improved capability.
Prompts
Prompt scripting provides distinct advantages over the basic prompt step. It is no longer just for text field and button choices, but a wide variety of useful methods that transform your actions.
These improvements are helpful in creating a single action that accomplishes multiple things at once. I found myself creating multiple actions like this in Drafts because it saves space in the extended row while maintaining or improving the functionality of the action. Whether it be a Clipboard or a Text Modifier action which group related items, or a journaling action which runs everything related to your text journal, you are able to combine these functions using prompt scripting.
In those two examples, it was possible with Drafts 4 to create them: you needed to create each action and an action set: this method ran a prompt of action names, then ran the selected action via a URL step. This is no longer needed in Drafts 5. The addition of the prompt scripting allows you to create the action set within a single step.
A benefit to using scripted prompts is the ability to combine it with other script elements to select different parts of your draft via a search for text elements. One thing I have always wanted to do with some of my longer writing is quickly move between sections in a Markdown-formatted document. Thanks to JavaScript, used in conjunction with the prompt object, I now have an action that is capable of taking all of the headings and presenting them as buttons to use in search of items. Once I select a specific button, the cursor is moved to the end of that heading. This isn’t like the folding headings of Editorial, but it replicates the quick navigation to each section, and has been paramount in my review process.
Custom scripted prompts help me navigate longer writing of my drafts by Markdown headings.Replay
There are multiple changes to the way Drafts handles text input in prompts: it supports a single text field or text view – perfect for longer text entries – in a prompt. You now have some options when considering how to use a text field: the use of autocorrect or capitalization, placeholder text to show what you need to enter into the step, or the useful option of choosing which keyboard you use to input the text. There are a a plethora of options to choose from: default, numberPad, phonePad, email and URL, and more. This opens up new possibilities with the input of text.
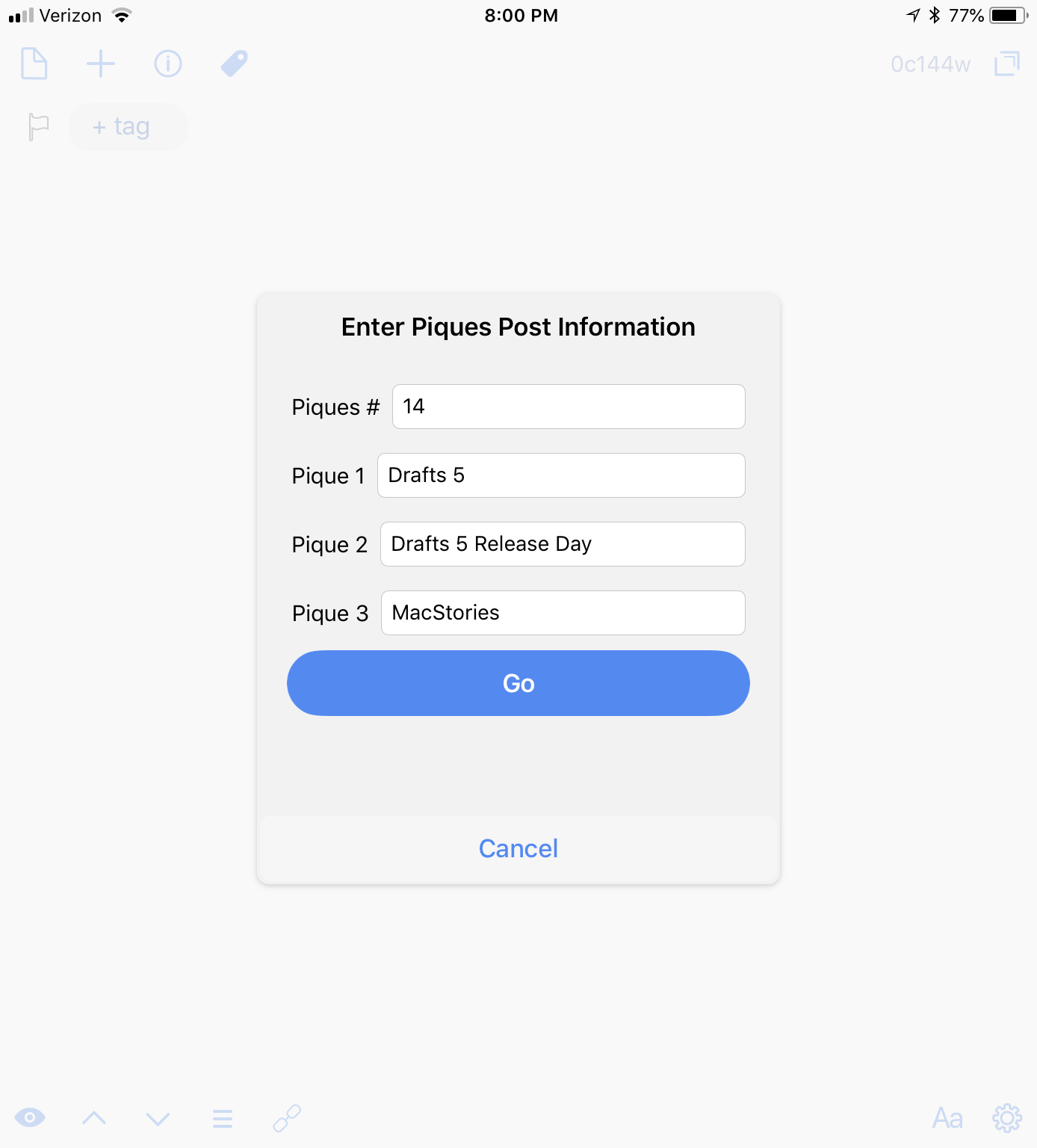
You can also utilize multiple text fields in a single prompt. For example, I create a “Piques of the Week” post every so often on my site. I would do this before via two actions: an action to search my site to get the volume number, and another to prompt me for each item that I would want to write about (up to three); it would give me a single prompt for each item as I went. But now I’ve created a single script action that opens up a pre-populated search in Safari View Controller and, upon closing, will open up a single prompt to put in the number using the number pad and up to three items all at the same time. I don’t have to have multiple steps in succession, it is all done in a unified prompt.
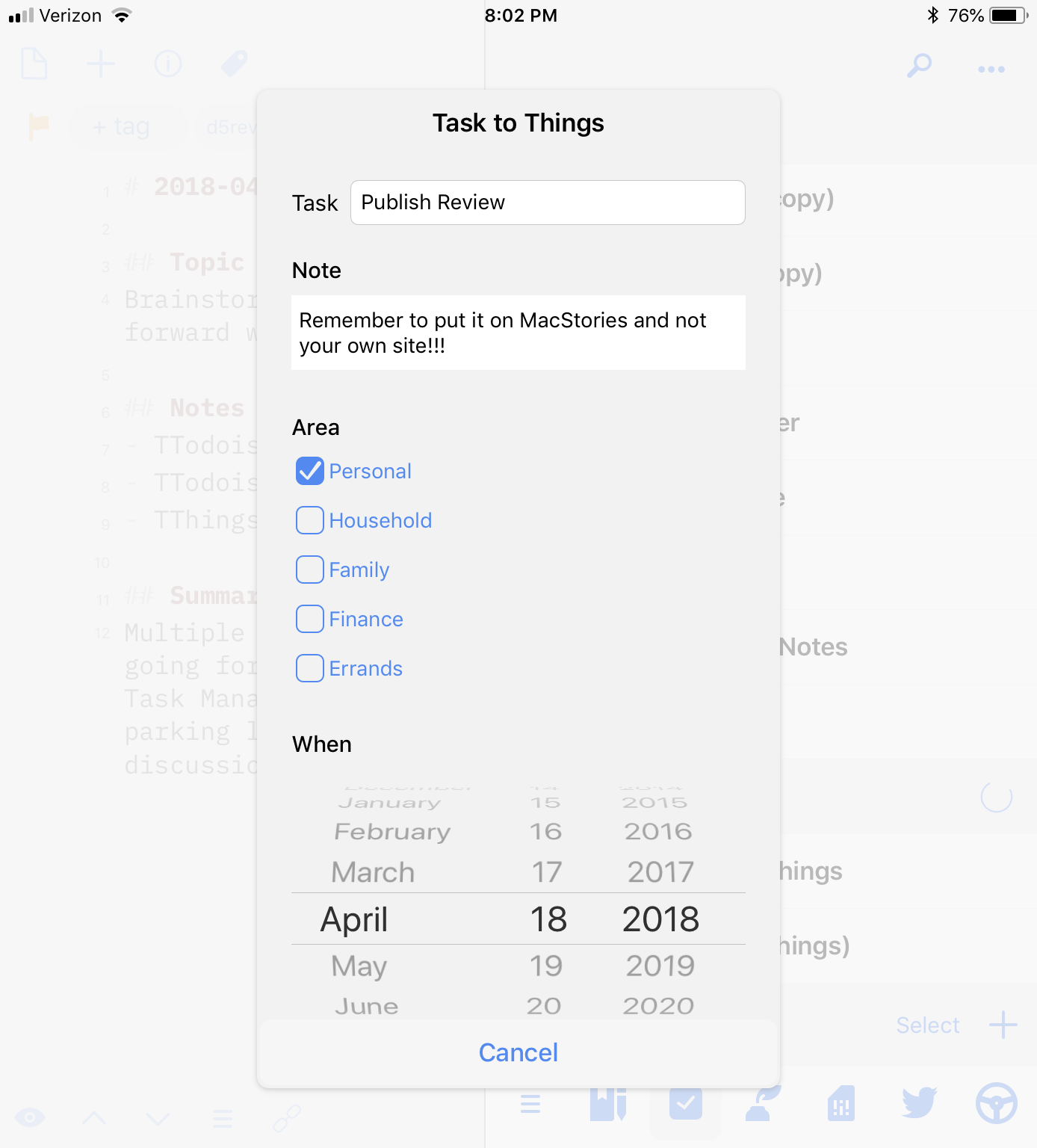
There are also new prompt elements at your disposal. A prompt not only contains buttons and text but is able to have other items: checkboxes to select pre-defined elements, binary toggle switches to turn items on and off, and – my personal favorite – a date/time picker. Rather than have a field to put in your own date format, you can use a system-like date picker to select a date and use some code to change the date into the proper format. I previously would type a task with date entry and send it over to Things; I made a single prompt that creates a task, a note, defines the area, and sets a due date. Another benefit of this method is that I don’t have to create a draft to make a task: I can use the prompt information to populate an action, and go about what I was working on before without adding more items in the drafts list.
Prompts have been greatly elevated in Drafts 5 thanks to scripting. They are able to become more than just the simple, singular steps in your workflow. They are complex points of entry as you go about capturing, editing, or sending your text.
APIs
Drafts can now be integrated with many APIs in various ways. The first method is web APIs through the use of HTTP calls: this means you can use GET, POST, REST, and other web methods to send and receive information. While I’m not going to delve into an area where my own knowledge is limited, I can give a great example of where using the web API for a specific service is a better choice than other methods.
In my split task management system, I use Todoist for work.7 Previously, I’d need to either use the URL scheme or email things to Todoist in the background using Drafts. But thanks to the ability to make web API calls in Drafts 5, I can now create new tasks via Todoist’s quick add feature of the API.
Using the API is more powerful than a URL scheme because it parses the dates appropriately. It’s also faster because it doesn’t do the back-and-forth dance that happens with URL automation. I am able to assign priority, projects, and so on, and thanks to the work of Dave Nicholls, I’m able to use the action he created which captures tasks with due dates, notes, and a reminder time. I’ve tailored this in a few ways for work: I can send a single draft over with the title line as a task, and the body as a note; I can also send multiple lines over as tasks. With the exception of turning an email into a task,8 all of my tasks are first entered into Drafts then sent over.
There are countless other APIs to integrate with on the web. You could import the weather from the Dark Sky API, track your time using Toggl, or even post to GitHub. I look forward to seeing what the community comes up with going forward.
App Integrations
Things 3.4 for iPhone and iPad added URL scheme support for deep automation possibilities. It was quickly transformed into a new script object to take advantage of the URL scheme in an API-like way.
The popularity of the app and the intriguing possibilities with automation led to the creation of a bunch of posts, actions, and workflows. Federico created an initial concept of what he wanted to create in Drafts. Others, like Tyler Eich and Peter Davison-Reiber, created awesome scripts to move everything from tasks to entire projects over to Things: Tyler created an action that uses a unique, Markdown-like format to parse the draft and send over tasks; Peter created his Things Parser for Drafts 5, which is an action that uses a similar format, and also combines it with Chrono.js, a JavaScript date parser. I’m not going to go through this in detail, but it really showcases how to use these script objects in powerful ways.
Going forward, other apps – perhaps OmniFocus 3 or a new version of 2Do – could leverage this approach to provide scripting objects in Drafts to implement the automation through JavaScript. Apps should embrace automation and provide good support to facilitate incorporation into other apps. And if it is done as intelligently as Things, any app could be quickly integrated in Drafts.
Callback URL Scripts
This is akin to the Callback URL action step, however, it provides more granular controls. You can add each of the parameters in a callback step without having to remember to URL encode anything.
One of the major actions I use in Drafts is Fantastical Quick Events, which takes a draft and processes each calendar event line-by-line. In Drafts 4, the action was comprised of a single URL action step that would create a single draft for every entry over the course of the action: and when these calendars cover 20-30 days, it creates a lot of extra items. In Drafts 5, it’s accomplished in a single script step, and there are no extra drafts created.
Automation Possibilities
When you look at what you can combine via scripting, it starts to open up automation possibilities in areas like notes, tasks, and more.
One of my main use cases for Drafts is taking meeting notes for work. I’ll use a pre-formatted meeting note to write things down, and when I’m done, I’ll add a few different bits of syntax to different lines: if I want to send a task to my work system (which uses Todoist), I’ll type TTodoist: on that line; if I want to send a task to my personal system, I’ll type TThings:. I just need a syntax that would not be common for me to write, and is something fairly easy to change if I alter my task management system.9 Instead of copying or reorganizing my notes, I can rely on scripting in conjunction with various objects to save all of this for me.
I created an action to process my meeting minutes, which contains a single script that does the following three things:
- I’ll scan line-by-line for items to send to Things or Todoist, routing each of them to their appropriate apps.
- I’ll strip out the unique syntaxes I’ve used above out of the meeting note.
- I’ll save the contents of the entire draft to either iCloud Drive or Dropbox using the FileManager and Dropbox scripting objects.
Processing my meeting notes is made simple thanks to the combination of different script elements.Replay
At first, this may not seem like a lot. But it mixes several different apps via multiple action methods: a web API, a built-in file management object, and a custom app integration. Utilizing the power of scripting, you’re able to integrate to and from multiple sources with Drafts.
Putting together all of the action elements, including scripting, yields powerful and promising results. Add that to the way I’m now using Action Groups and Workspaces, and it becomes clear how transformative Drafts 5 has been to the way I work.
- And because I’m feeling so generous right now, here’s a massive key action group that I have created, which has duplicate actions with the prefix I mentioned already created. If you read the footnotes of long reviews, you’re welcome. ↩︎
- For Lynda.com, you should check with your local library. Some libraries offer free access to Lynda.com, which saves you some money per month. Turns Out™, libraries are still wonderful things. ↩︎
- This is due to the fact that I’m forced to use a PC at work. But it works really well. And I can connect to it in a number of ways, which is great for me. ↩︎
- This is a big use case for me with Todoist. Thankfully, there is a fantastic Outlook extension that can be installed. ↩︎
- Which never happens… ↩︎