I’ve been writing code for nearly a decade, and throughout all of that time, I’ve never quite been satisfied with a code editor. Each one I’ve tried has annoyed me in various ways, and eventually, I find myself looking elsewhere.
My code editor is the app I use more than any other. I spend hours in it nearly every day and often keep going deep into the night. The code editor is the main tool of my trade, and I want to be using the best one that I can.
One of my main frustrations with pretty much all of the popular code editors out there (and I’ve tried most of them, including Visual Studio Code, Sublime Text, Atom, IntelliJ, and Eclipse) is that none of them are Mac-assed Mac apps. They’re all clearly cross-platform apps with design senses that differ significantly from those of Mac-first developers.
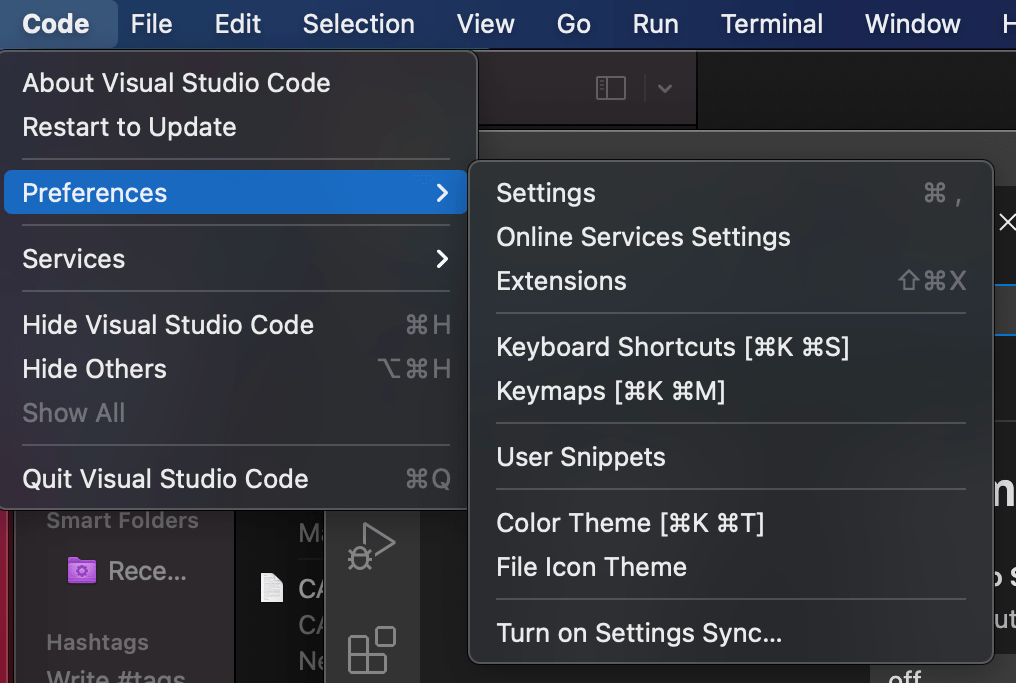
You can see a microcosm of this fact just by looking at the preferences of these apps. For many of them, the ‘Preferences’ menu bar item is actually a submenu from which you can navigate to ‘Settings,’ as well as other more nebulous options. If that doesn’t already offend Mac users, a common theme in those settings screens is for them to be literal JSON text files that open in the editor. You then manually edit the text to adjust options.
VS Code — widely considered as one of the best code editors around right now — offers this JSON preferences approach, but by default, uses a strange screen that opens as a tab in the text editor despite actually being a list of settings. This list is huge, with hundreds of settings all stacked together and a sidebar to help aid navigation. At least there are actual buttons, so I guess that puts VS Code at the high end for code editor preferences. All of this is as far from Mac-like as you can get, though, and that truth is reflected throughout the rest of these apps’ interfaces.
That’s not to say that these code editors are bad. They all accomplish incredible things and are vital tools in the software engineering ecosystem. They just aren’t Mac-like, and for a very long time, that has been the sad state of affairs. If you’re a software engineer with Mac design sensibilities, you’re probably going to have to compromise.
Software development is a wide-ranging field, so there are certainly some niches where Mac-like editors can be found. If you develop specifically for Apple’s platforms, then you can — and probably must, for better or worse — use Apple’s Xcode. If you have fairly narrow website development needs, then you may be able to live in the beautiful Mac-first world of BBEdit or Panic’s old Coda. I was a Coda user for a while but outgrew its capabilities when I moved more into back-end programming and as my remaining front-end requirements grew more complicated. I’ve always missed its design since leaving it behind, though.
With the above in mind, it’s no surprise that my interest was piqued when I learned that Panic was working on an all-new, Mac-native code editor. Released last year, Nova has finally brought an end to my decade-long search for a code editing home.
Nova
Panic’s Nova website begins with the following introduction:
If we’re being honest, Mac apps are a bit of a lost art. There are great reasons to make cross-platform apps — to start, they’re cross-platform — but it’s just not who we are. Founded as a Mac software company in 1997, our joy at Panic comes from building things that feel truly, well, Mac-like.
Nova was built for the Mac, and it shows. But it’s also just an incredibly well-designed application in general. The care and craftsmanship that went into Nova are evident from the moment you first open it. The welcome screen includes this gorgeous animated lightspeed interface, which follows your mouse movement and accelerates when you hover over the ‘Get Started’ button:
Panic’s design prowess and dedication to the Mac continue as you dig into the app. Familiar keyboard shortcuts, a real preferences pane, a functional sidebar, a gorgeous editor… The list goes on. Nova proves that a modern app for programmers doesn’t need to skimp on design just because it’s catering to users who can operate a command line. In my opinion, it raises the bar here in an irreversible way.
Of course, an app’s design isn’t everything. The reason so many popular code editors are able to ship subpar designs is because of the powerful features that they offer to developers. Thankfully, Nova has a lot to offer in this area as well.
The Editor
The most important aspect of any code editor is its actual interface for editing code. Nova’s is a straightforward, minimal text editor which supports the two most universal code editor features: syntax highlighting and code completion.
An editor with syntax highlighting understands the general format of your programming language and can actively adjust the color of words and characters to indicate what your code is doing. Syntax highlighting makes it far easier to spot certain classes of typos. It’s also just more pleasant and efficient to write syntax-highlighted code. When you look at a block of code with syntax highlighting applied, you can immediately get a sense of what’s going on instead of just seeing a sea of characters.
Code completion is like autocomplete for programming languages, but unlike more generalized forms of autocomplete — such as those word suggestions at the top of the iOS keyboard — code completion is actually vitally useful. Having variable and function names completed for you greatly cuts down on capitalization or spelling typos, which will always break your code and can sometimes be difficult to identify during debugging.
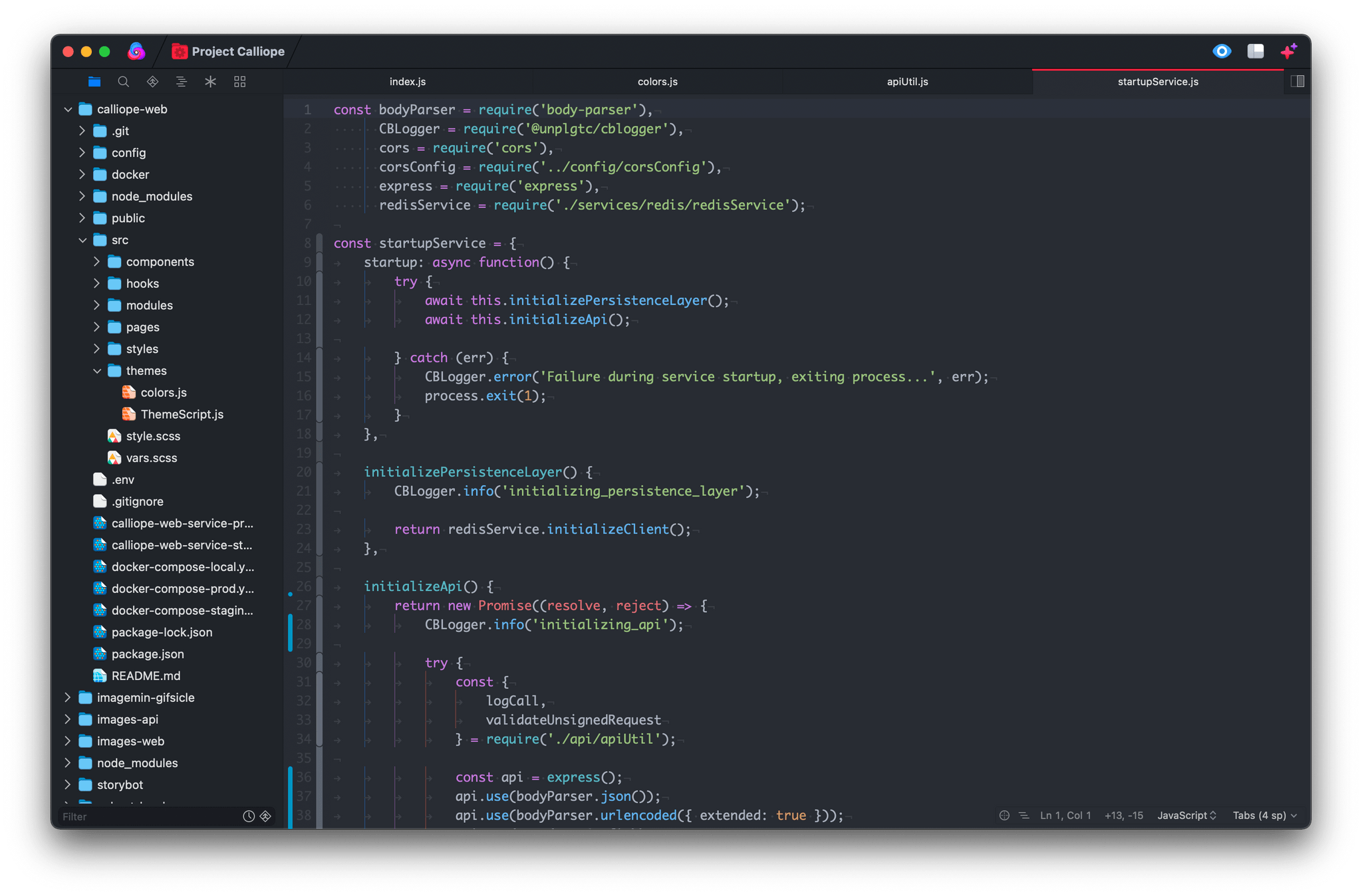
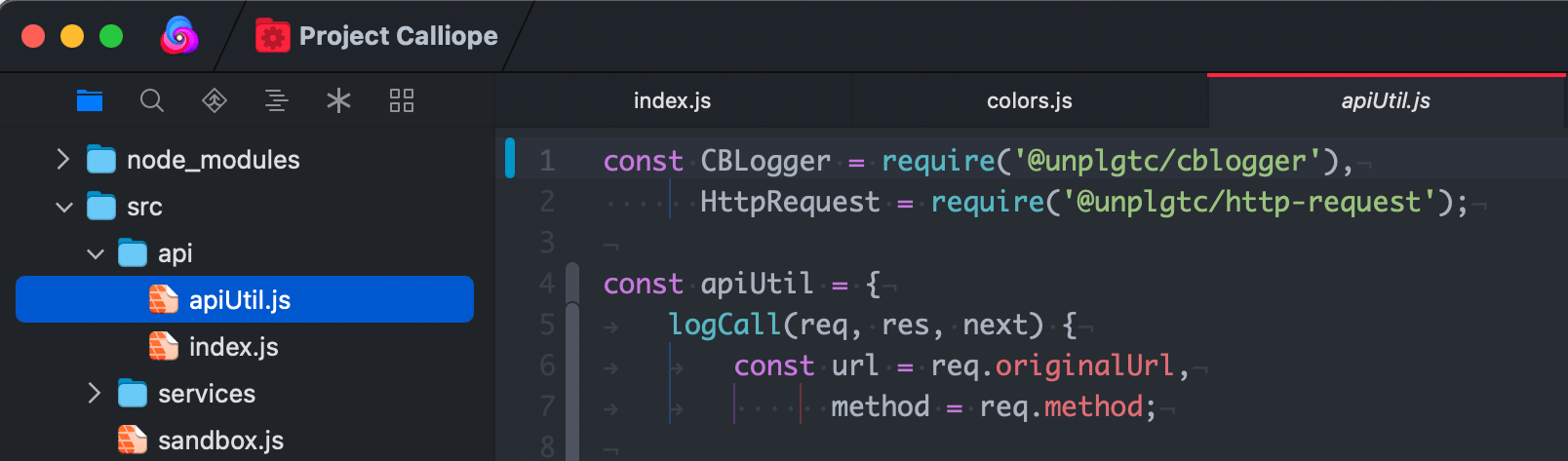
Each time you click on a file in Nova’s sidebar, the editor opens a new ephemeral tab for the file (denoted by the tab’s title being in italic). If you then click on a different file in the sidebar, the ephemeral tab is automatically closed. This helps a lot to reduce tab cluttering when you’re just taking quick peeks into files without editing them. If you make a change to a file in an ephemeral tab, the tab is automatically converted into a permanent one and will no longer close unless you do it manually. Double-clicking an ephemeral tab’s title will also convert it to permanent. If you want to skip the ephemeral step, double-clicking a file in the sidebar will directly open it as a permanent tab.

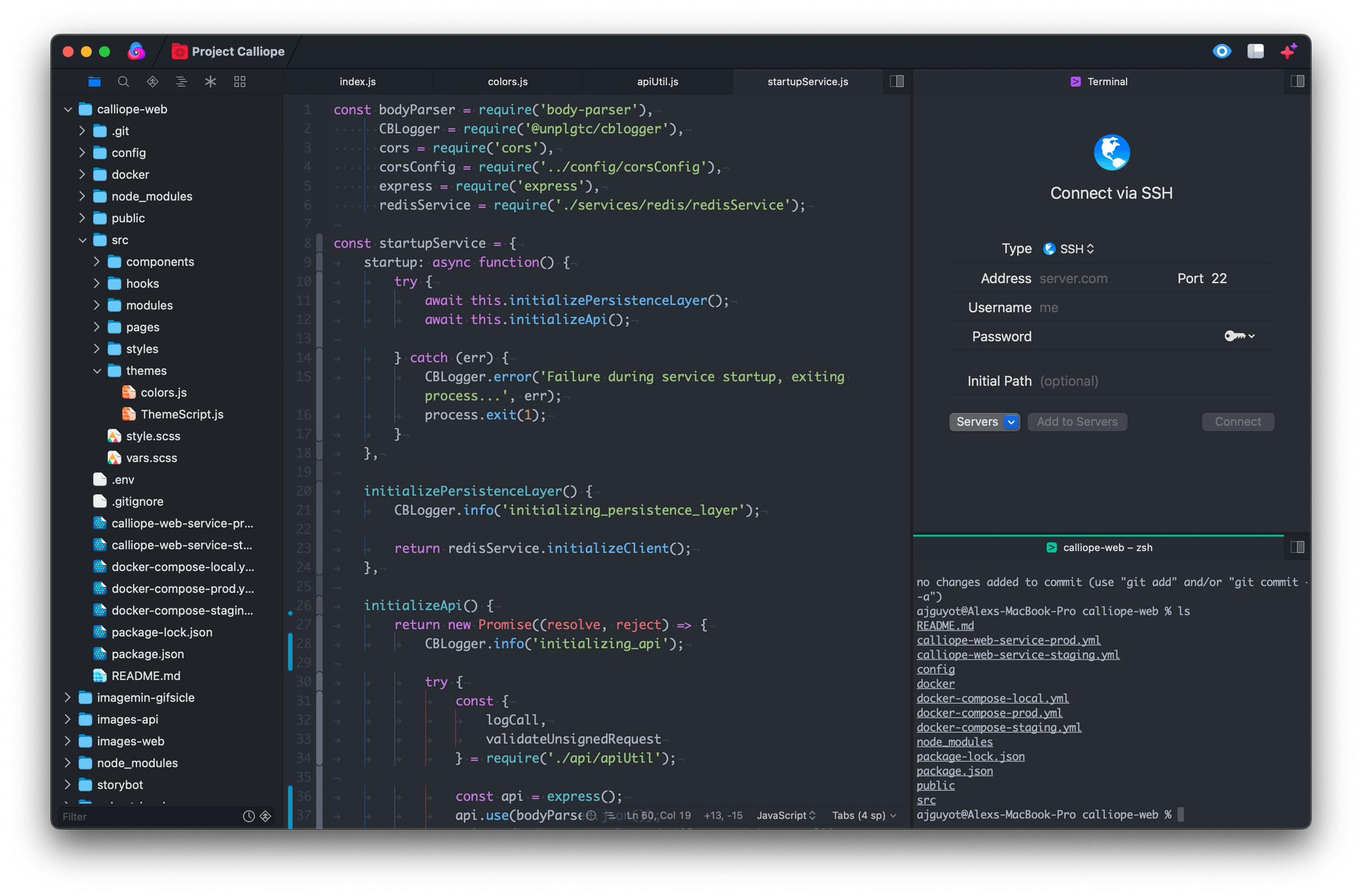
apiUtil.js is an ephemeral tab, so clicking another file in the sidebar will close it. Double-clicking the tab title will convert it to a permanent tab.
Ephemeral tabs are a common code editor feature, but some editors I’ve used don’t support the option to double click the tab’s title to convert it. I use that method quite a lot, so I’m pleased that Nova includes it.
Nova’s editor supports more than just text views. You can also open tabs for file browsers, local or remote terminals, and web previews. File browser tabs are split into local and remote browsers, allowing you to open a file from either your local machine or a remote server. This can be extremely useful for web developers, as you can use the remote file browser to open and edit live files on your web server. The preview feature adds more to this, allowing you to live-preview your file changes as they’ll appear in a browser before saving them back to the server.
Personally, I don’t find much use for the local and remote terminal tabs, but enough code editors offer built-in terminals that I assume there are many users who want these features. I prefer to keep my code editor and my terminal as separate apps to allow for easy Command-Tabbing between them. If you prefer your terminal to be a tab inside your editor, though, Nova has you covered.
The Nova editor can also be split into multiple side-by-side tab views. Splits can be horizontal or vertical, allowing you to manipulate your editor view into a personalized grid layout that suits your needs. You might have your remote file browser and terminal stacked in a column on the side of your text editor, or perhaps set your text editor directly next to a live-preview tab so that you can see your webpage changes in real-time. I find this feature most useful for viewing the same file side-by-side in two text editor tabs. This can really help with longer code files when you need to reference code in different spots or when you’re refactoring and want to easily move sections of code around.

The Nova editor with a top-right split for a remote terminal session and a bottom-right split for a local terminal session.
On the left-hand side of Nova text editor tabs, you’ll find a thin column with line numbers and code folding indicators. Nova automatically determines logical blocks of code and denotes them with long, thin bars on the left edge. You can click these bars to collapse sections of code and then click the resulting collapsed bar to expand it again.
At the bottom of the text editor tabs, is another thin bar with some information and options about the tab’s contents. You can see how many lines of code are in the file, the number of lines added and deleted since your last git commit, which language the file is being syntax-highlighted as, and what the file’s indentation setting is. If your indentation is set to tabs, you can click the indentation button to change the number of spaces that make up each tab’s width. You can also click the syntax highlighting button to change the programming language that the tab is highlighted as, and you can click the line count button to jump to a specific line of code in the file. Finally, there’s a ‘Symbols’ button that tries to display the structure of your code in function names and variable definitions, allowing you to jump to specific sections of your code by name.
Syntax highlighting and code completion are all that I really need in an editor interface, so everything else here is just icing on the cake. Nova adds all of these features while maintaining a clean and useable interface, and the end result is a powerful editor, which is a joy to write code in.
The Sidebar
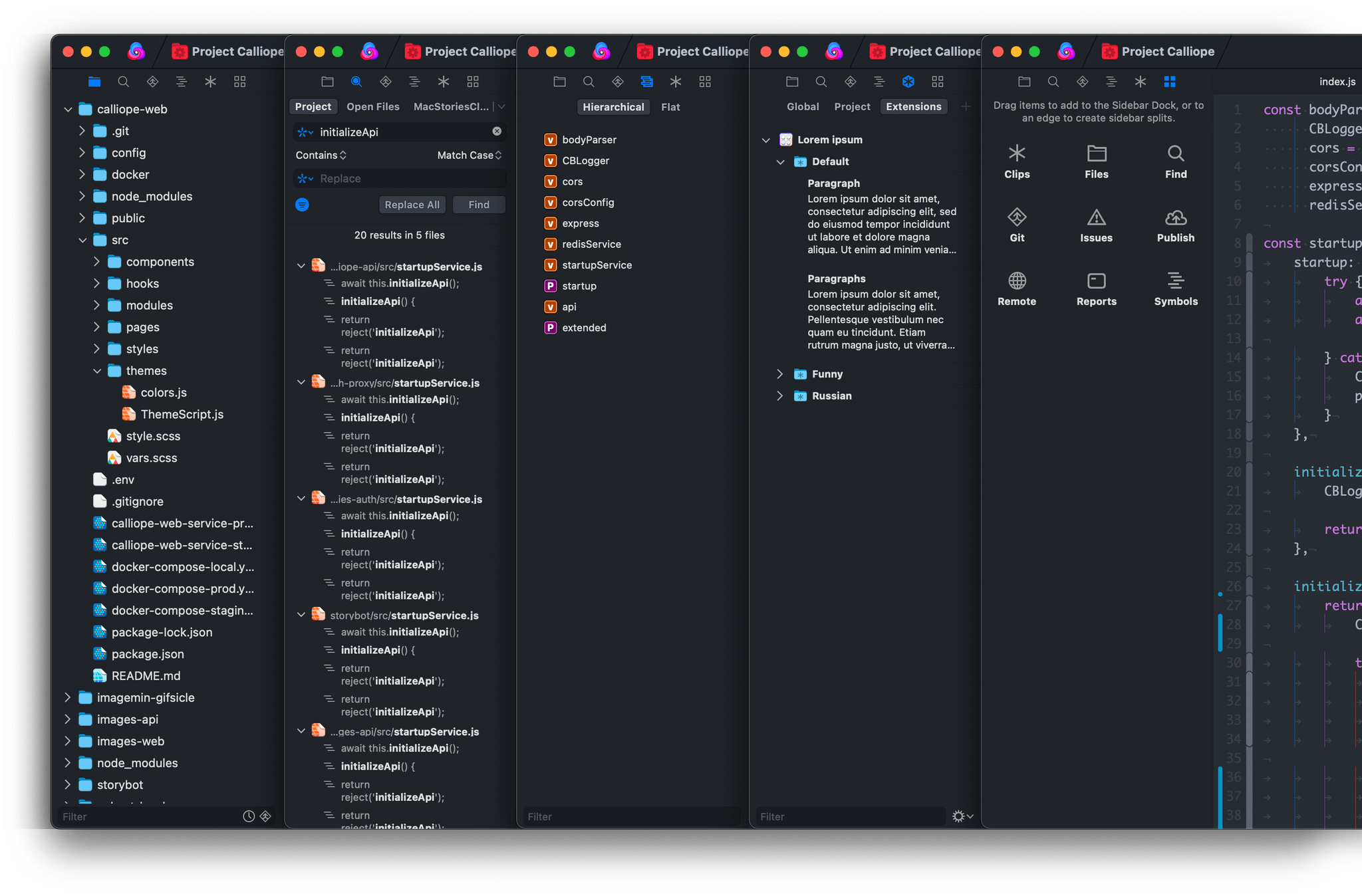
Nova’s sidebar has a row of customizable tabs at the top, which you can swap between to access a variety of features. The main tab here is the Files tab, which displays the folders and files of your currently open project. As mentioned above, clicking files here opens them ephemerally in the editor, and double-clicking opens them permanently. You can also right-click files or folders to get a contextual menu of options.
The Files tab pretty much just works like a standard Mac file browsing interface. This seems like nothing special, but most other code editors try to implement their own non-native file browsing sidebars, resulting in strange behavior that doesn’t make much sense on a Mac. Panic kept it simple, and their file browser works pretty much exactly how I’d like it.
The one feature from other code editors that I’d like to see Nova’s Files tab pick up is automatically changing the selected file. In other editors, when I switch tabs in the text editor view, the sidebar changes its selected file to match the tab I switched to. In Nova, the sidebar and the editor are divorced in this regard, so the highlighted file in the sidebar isn’t necessary the file I’m looking at in the editor. This confuses me sometimes, and I’d love for a future update to make the sidebar selection change to always match the open file.
Nova’s next sidebar tab is the Find tab, which contains the app’s global find and replace functionality. You can create custom filters here to make searching through code significantly easier. For example, you can add a filter to ignore third-party package code files that you’re using in your code base. This speeds up your search by allowing you to only look through your own code.
Those top two are the main tabs that I use, but there are several more as well. The Git tab hooks into version control for your project, the Clips tab lets you add custom text snippets which can then be autocompleted while you’re coding, and the Symbols tab shows an expanded view of your code structure just like the Symbols button at the bottom of the editor. If you’re working with a web server, the Publish and Remote tabs can help you manage pushing your remote files. Finally, the Issues and Reports tabs surface info from Nova’s Extensions.
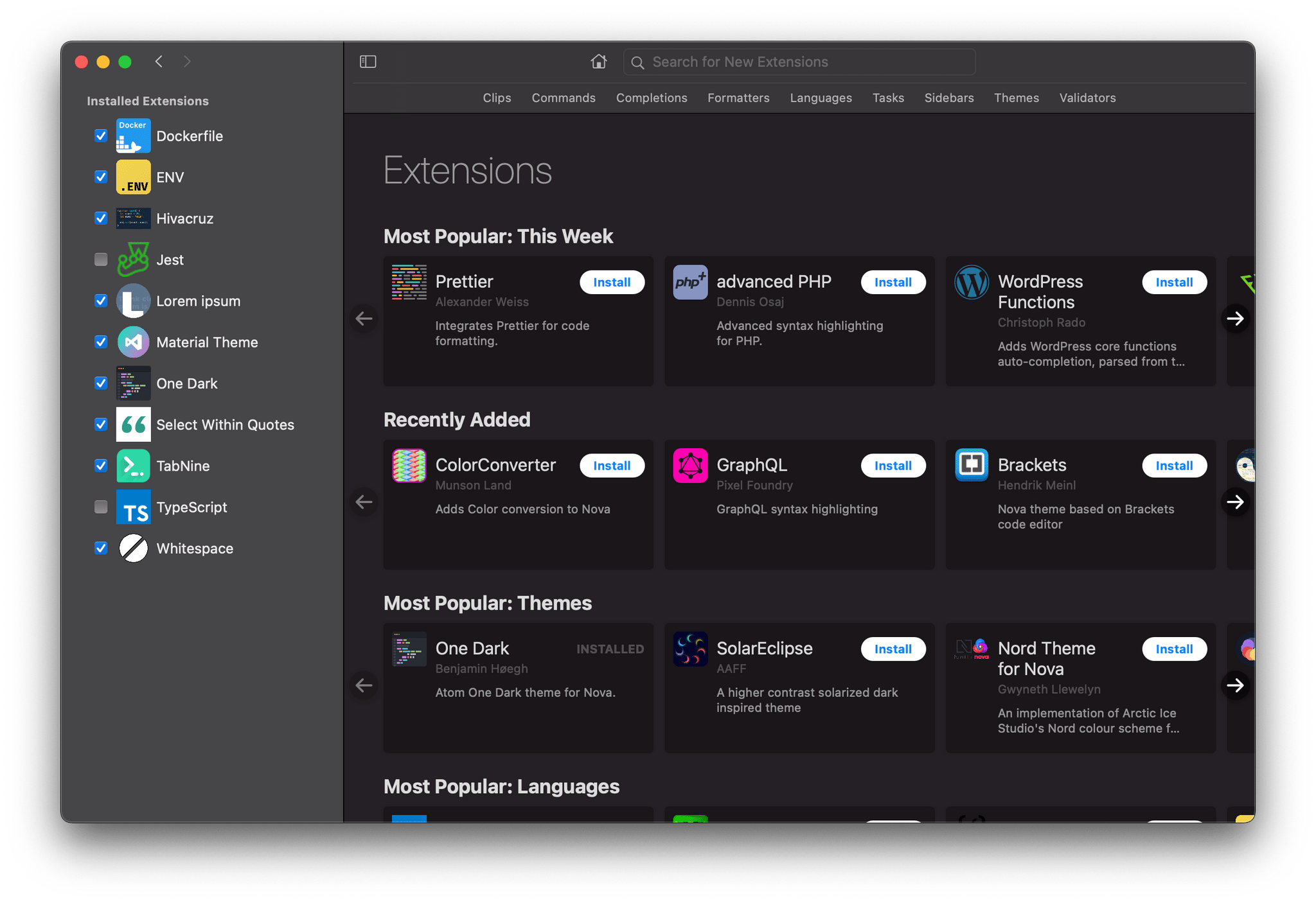
Extensions
Panic has created a robust system for third-party extensions to hook deeply into Nova. Any developer can create an extension and submit it to Panic’s extension library, where other users can access and install it. Extensions can be used to add support for more programming languages for Nova to syntax highlight and code complete. They can also run validators on your code to find errors or enforce a specific formatting style. You can automate build pipelines and run test suites with extensions as well.
One extension that I have installed, simply called Whitespace (Nova link), automatically trims out extra whitespace in my files every time I save them. Whitespace doesn’t cause any harm in most programming languages, but it still bothers me to be leaving the extra characters around for no reason. This extension takes care of that problem for me so that I no longer need to manage it manually.
Extensions are super powerful, but Nova’s library is still new, so there aren’t as many of them as you’ll find in some other code editors with similar features. That said, the library is growing, and if you’re a developer, then you can always write your own extension if you have the time.
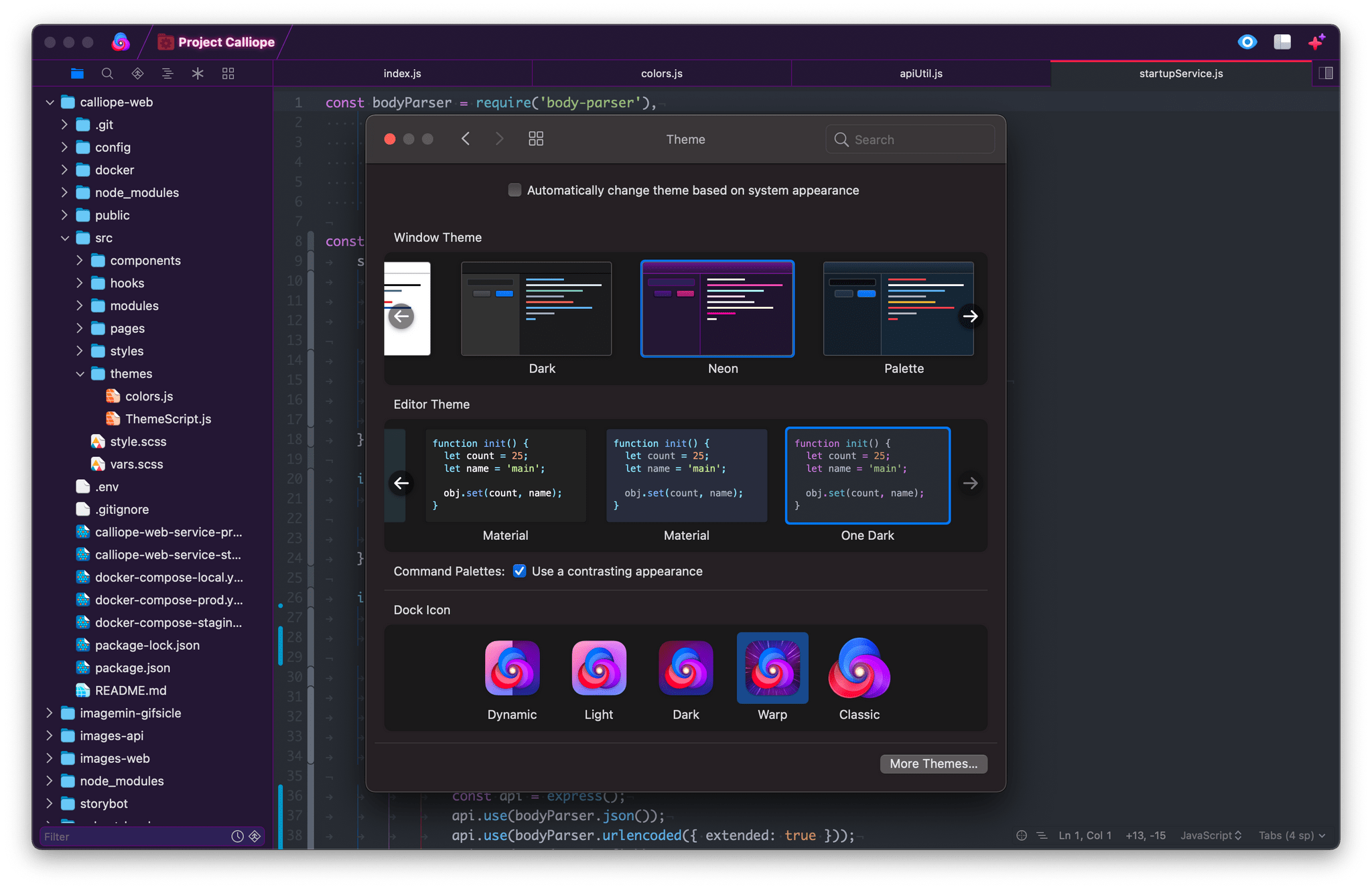
Themes
Technically themes are extensions themselves, but they work a little differently because they show up in Nova’s preferences pane. Themes change the color scheme of Nova, including both the syntax highlighting colors for code and the entire app’s UI colors. You can set the editor theme separately from the “window” theme, with the latter including both the sidebar and the editor’s tab bar. This is a nice way to get a little extra contrast.
Nova ships with four built-in themes: Bright, Dark, Neon, and Palette. All four of these are nice, but programmers are finicky about their color themes, so I’ve played around with many third-party theme options in the Extension library as well. Currently I’m running the One Dark theme (Nova link) for both my window and editor. This is the most popular theme right now, which is unsurprising because it’s excellent. That said, I actually prefer the Material theme for my editor, but its background color for selected text is really low-contrast, which frustrates me.
At some point, I’m probably going to fork the Material theme and pump up the contrast for selected text, but until then, I’m sticking with One Dark. Another great option I found is the Hivacruz theme, which is very nice if you like a dark blue background. You can freely install any of the third-party Nova themes from the extension library, and can test them out from the ‘Theme’ section of Nova’s preferences.
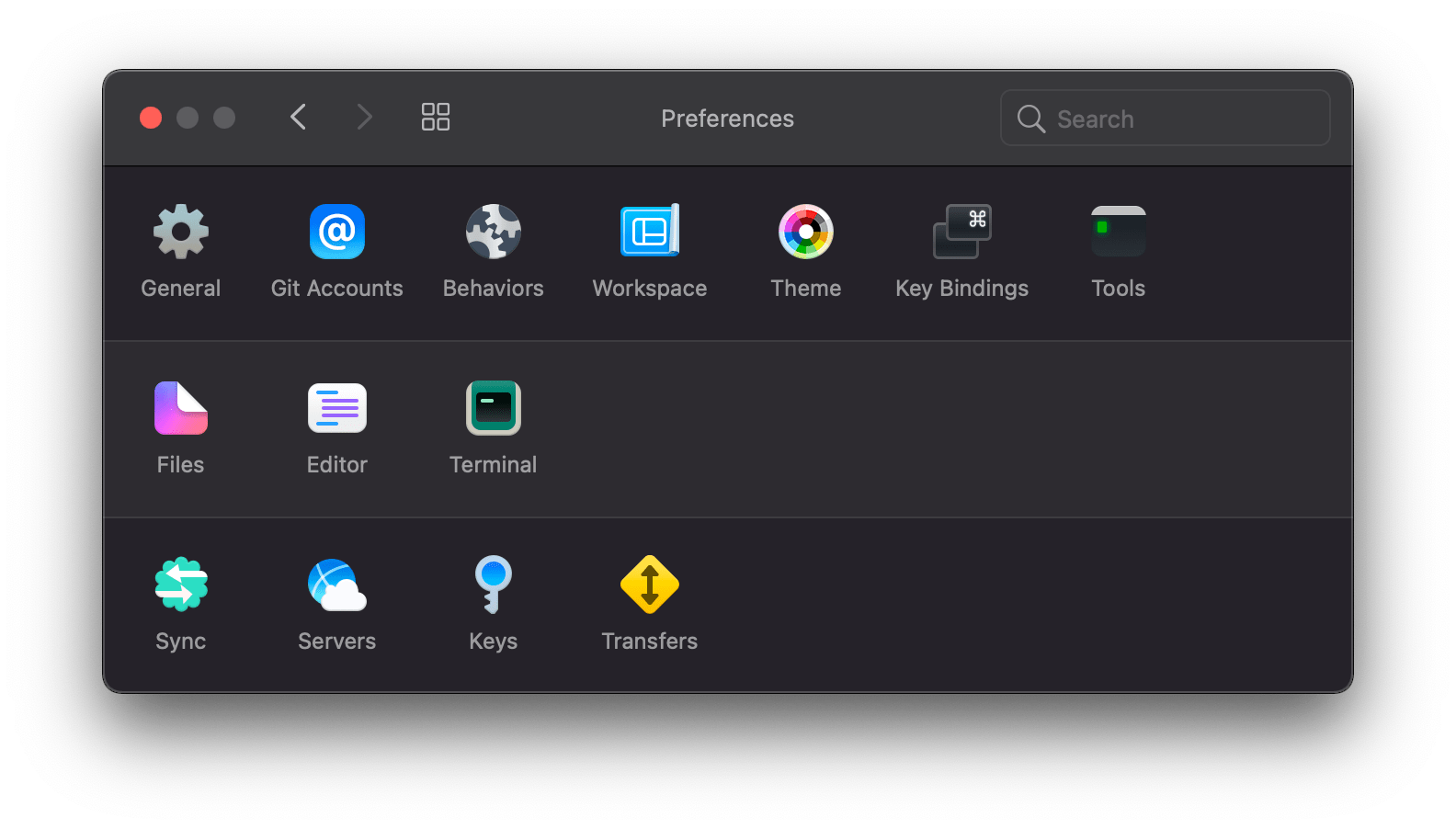
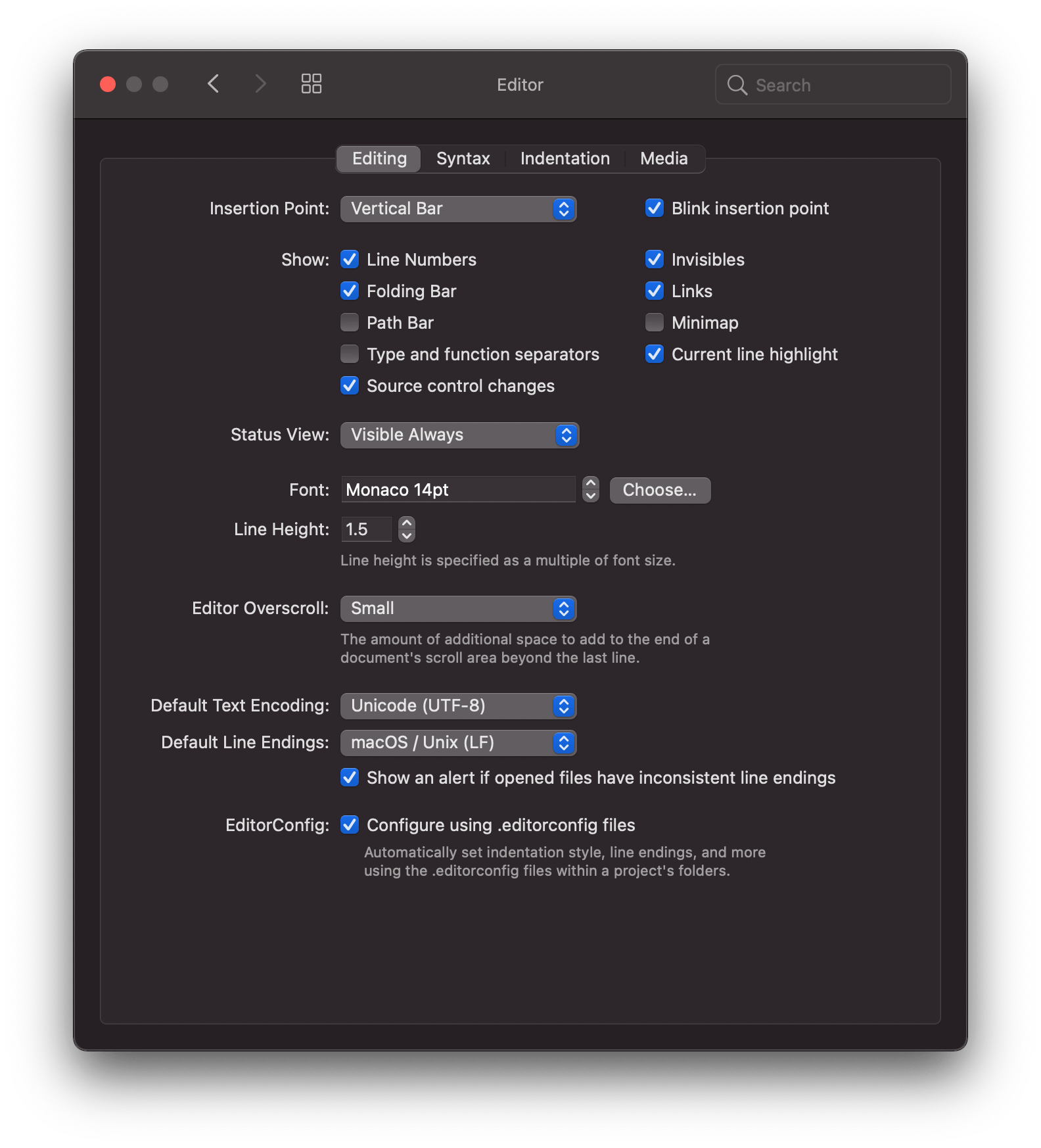
Preferences
Speaking of preferences, Nova’s are extremely Mac-like. I normally wouldn’t prize an app on its preferences pane, but with so many code editors utterly failing in this area, Nova is a stand-out. The preferences window resembles Apple’s own System Preferences, with a grid of icons at the top level to drill down into specific sections. It supports search and has forward and back buttons to make navigation easier.
Options in Nova’s preferences are displayed with Mac-native interface elements that feel familiar and correct on the platform. Changes are applied automatically without needing to remember to save them. I wish we lived in a world where this kind of thing was table stakes for Mac apps, but instead, I must celebrate Nova for its adherence to platform standards.
Code editors require a notoriously large amount of options, which makes it even more important to expose them in a reasonable way. Most editors fail here, but Nova has clearly thought through how to manage the complexity. I’ve found it easier to find common preferences in Nova than in any other code editor I’ve used.
Conclusion
Software developers who use Macs have been pushed into cross-platform apps for far too long. For many of us, there just hasn’t been an option for a proper Mac-like code editor in our particular software niche. Nova is still a bit young, and it’s not quite as powerful as some of the most advanced editors (often referred to as “integrated development environments,” or IDEs), which come with built-in debuggers and advanced build pipelines. As such, not everyone will be able to switch to Nova quite yet.
That said, Nova fills a more general-purpose role than any other Mac-native code editor that I’m aware of. For a huge number of software developers, Nova will be a viable option, and I highly recommend them to give it a try. Shaking up your development workflow by changing editors is no small undertaking, but I think Nova is more worth this inconvenience than any other editor I’ve seen in years.
Nova’s extension library isn’t as full as its more established competitors yet, but it’s growing. While I haven’t dug much into the development of extensions myself yet, the app’s underlying framework for this seems quite powerful based on the extensions that I’ve seen developed by others. I try to check in on the library regularly to see what new options have arrived, and I’m looking forward to the interesting and powerful extensions developers will cook up in the future.
Mostly though, it just feels like such a relief to finally use an editor by a developer who cares as much about design as I do. Nova is a breath of fresh air, and if you’re a software developer on the Mac, you owe it to yourself to give this app a try.
You can download Nova from its website and try it free for 30 days. After the trial period, you can purchase your copy of Nova for $99 (if you previously owned Coda 1 or 2, you can upgrade for only $79). This purchase includes a year of free upgrades, and you’ll always own your copy going forward. Panic promises that it won’t nag you for continued updates if you don’t want them after your initial year expires. If you do, though, additional years of updates will be available for $49 per year.
While Nova’s pricing is steep compared to some other popular editors, I think it’s absolutely fair for such a well-designed app. If you care about quality Mac software, then you probably understand the need for independent developers to charge for it. As I stated earlier, the code editor is the main tool of my trade, and I want to use the best one I can.