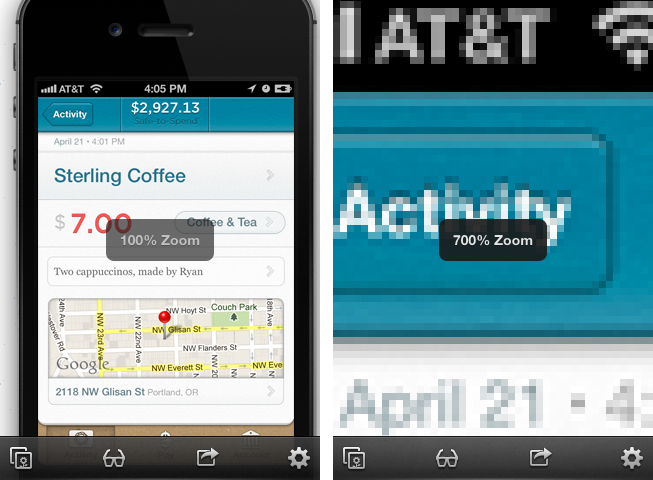
A while ago I wrote a quick review about Screenshot Journal, a utility to archive and investigate iPhone and iPad screenshots on the go. It features a zooming capability of up to 400% to inspect single pixels in order to easily find design flaws, but to transfer those screenshots back and forth, I personally use Pastebot. As I recently found out, developer Bjango offers a kind of a mixture of these two worlds: Skala.
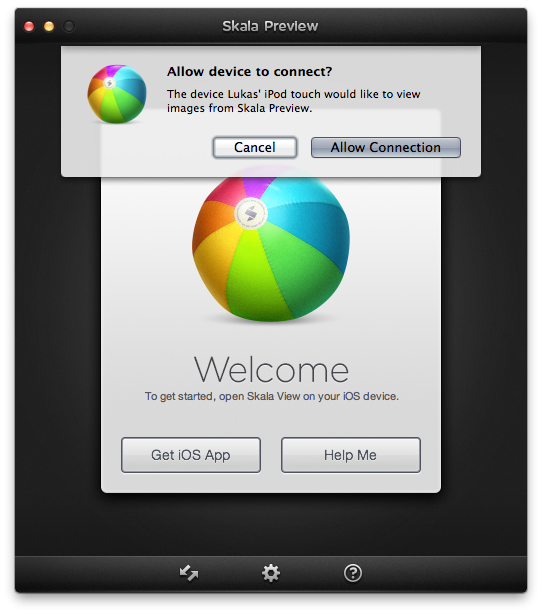
Skala is a tool for designers to easily check iPhone or iPad UI designs (or other creations like wallpapers, etc.) they made on their computers on the screen of iOS devices. Skala comes in two apps: Skala Preview on the Mac — which ironically features a 3D version of the feared OS X beachball as its icon — and Skala View on iOS. The latter obviously works on both the iPad and iPhone, but because the design is the same in both cases, I’m going to focus only on the iPhone version here.
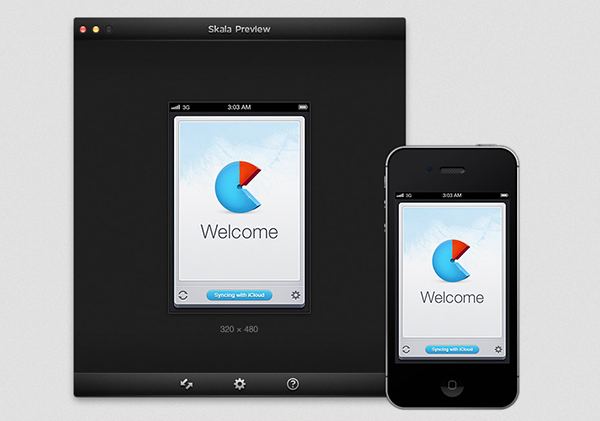
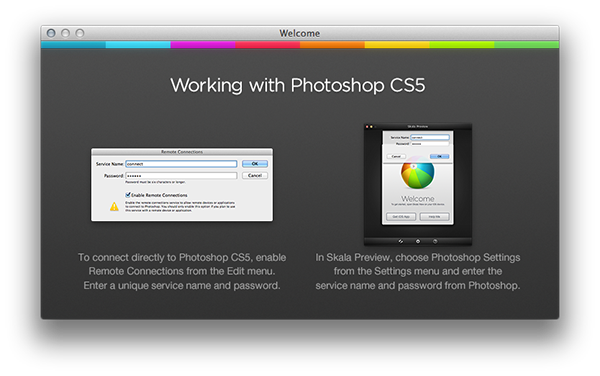
Let me start with Skala Preview for Mac. It’s the part of the services you need to pay a little money for, while Skala View for iOS is completely free. After launching both apps on your home or work network you have to connect them via WiFi (which works seamlessly and fast). Skala Preview on the Mac also gives you the possibility to connect itself with Photoshop CS5 (unfortunately, I’m still on CS4, so I couldn’t test this feature) to directly import new creations as PSDs while editing and send them to your iOS devices (it’s even possible to use multiple images in parallel, for instance to check Retina and non-Retina displays at the same time). This way, you are able to check the canvases while you’re still editing them, which is very useful.
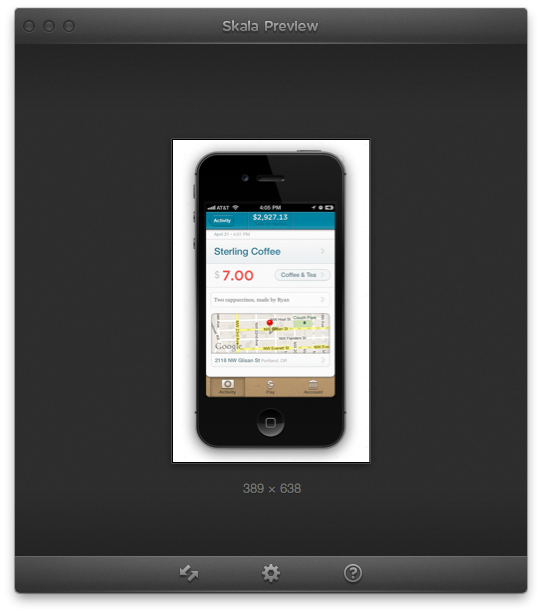
If you’re not working with CS5 (CS6 is also supported), you still can preview your creations fast: just drag and drop images of any kind onto Skala Preview or choose the option to automatically copy every image in your clipboard, and they get transferred to your iPhone or iPad. When you already have the screenshots on your mobile device, the iOS app allows you to import images from your Camera Roll as well.
Which brings me to the product’s real magic: the features of Skala View on the iPhone and/or iPad. While your desktop still shows a preview of the image plus size information, you can do various cool and useful things with it on your mobile device. When viewing your images, every single pixel can be investigated by zooming in with even higher magnification, but Skala View can zoom in up to 1600% (4 times higher magnification than with Screenshot Journal), and it still sharply displays every detail of your design; any small or big pixel mistake will be visible. I believe that these features can help in growing your care and attention for perfect designs.
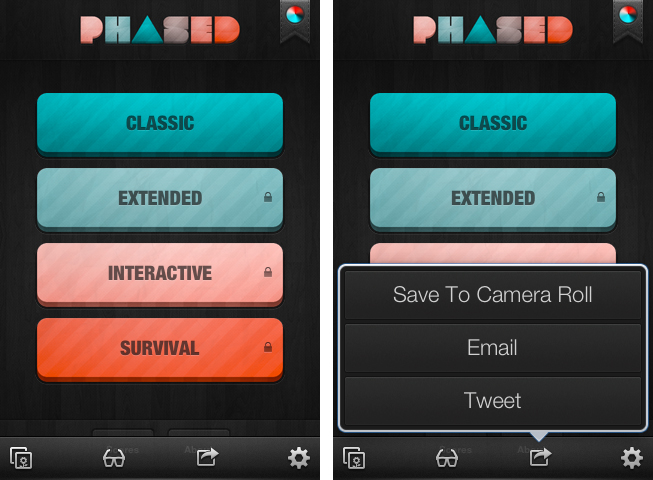
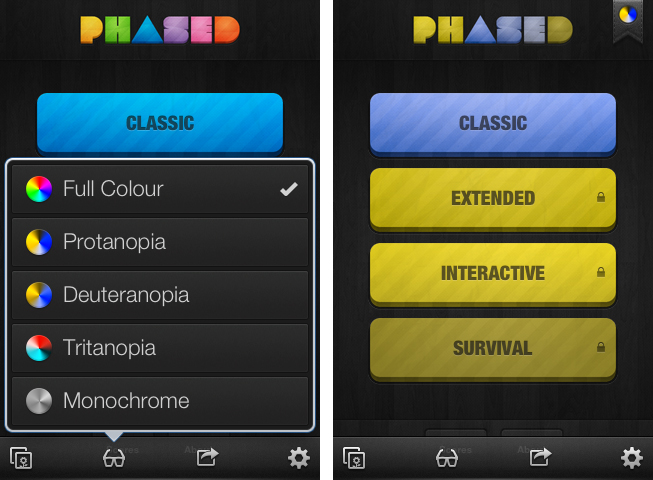
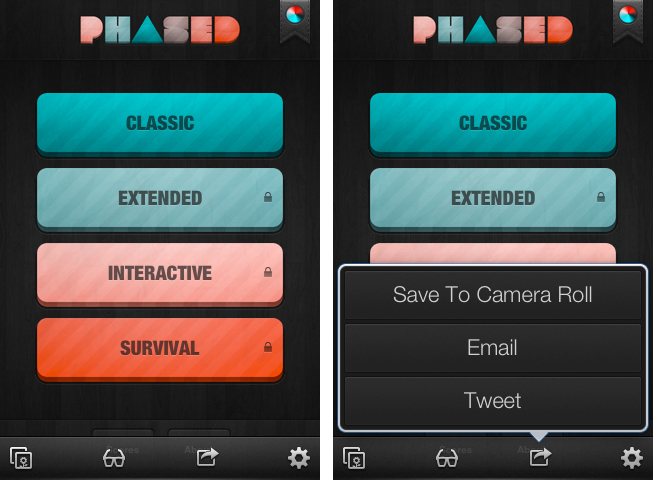
Additionally, designers at Bjango care a lot about colorblind people: with a tap on the glasses symbol you can test your design and its effect on people with protanopia, deuteranopia, tritanopia, or complete color blindness. The colors will change to fit the visual situation people with these disorders have to cope with, and you will see if your design would still be usable in terms of contrast and recognition of different elements. When you’re done with the investigation process and satisfied with the results, you can share it via Twitter, send it as a mail attachment, or save it to your device’s Camera Roll. All these features worked more or less seamlessly on my iPod touch 3rd Gen, as only choosing one of those three sharing options using the pop-up selector panel took a bit longer to load.
Over time, Bjango, and especially their lead designer Marc Edwards, developed a specific UI and UX style, with clear, mostly stainless steel borders and frames, and an overall pretty dark but gloomy and friendly look. Skala isn’t an exception from that. Although the focus clearly lays on the plain images here, and thus not on many innovative UI elements, Bjango still managed to give the app a special touch by redesigning the standard pop-up selectors in a new, black-and-blue style. This very nice and unobtrusive design is also applied to the Mac Preview app, and as such, both apps look the same and fit perfectly together, both visually and functionality-wise.
All these features make up for a very useful tool to check mobile designs instantly on the devices they’re made for. Skala is absolutely worth its price and a recommendation for every iOS designer, especially those working with Photoshop.
Get Skala Preview for just $4.99 on the Mac App Store.
Download Skala View as a universal iOS app for free on the App Store.
Note: the game I used to show the simulation of colorblindness effects is called Phased.