I’m a typography addict. Since I watched Gary Hustwit’s “Helvetica” documentary film, I constantly follow several type foundries and blogs (of which I consider I Love Typography and Typedia the top-notch sites) to keep myself updated on the latest news and typefaces. Hence after I saw the introduction of FontBook by FontShop (which was recently updated to version 2.1 with a Retina-optimized UI), the app was an instant-buy for me. Finally I can discover new typefaces, designers, and foundries wherever I go, offline, just with my iPad.
I usually discuss an app’s design separately at the end of a post, but FontBook has to be an exception from that, since the app itself is showing perfect use of digital typography and content curation — in no other area of design, content and design are connected as closely as in typography. FontBook is developed by a 10 person team at FontShop, one of the largest and the longstanding typeface resellers on the Internet, founded by renowned Erik Spiekermann in 1989, so it is no real surprise that it executes this need for exact design with pure perfection.
Browse and Search
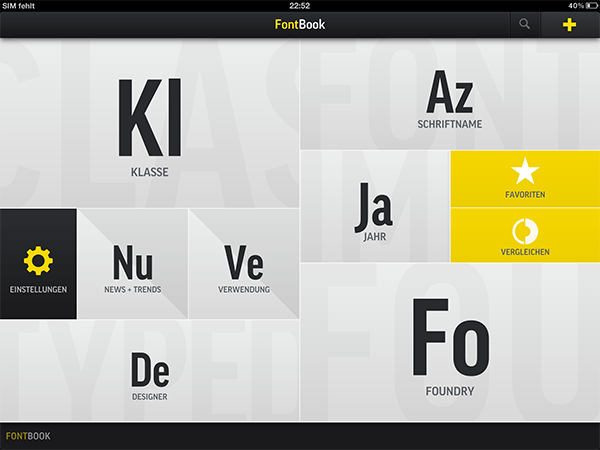
The main screen of FontBook features an overview of the categories you can choose to browse typefaces: class, name, designer, year, and type foundry. Additionally, you can access the FontShop blog and look at various typefaces in use for inspiration and understanding what kind of typefaces should be used in which situation.
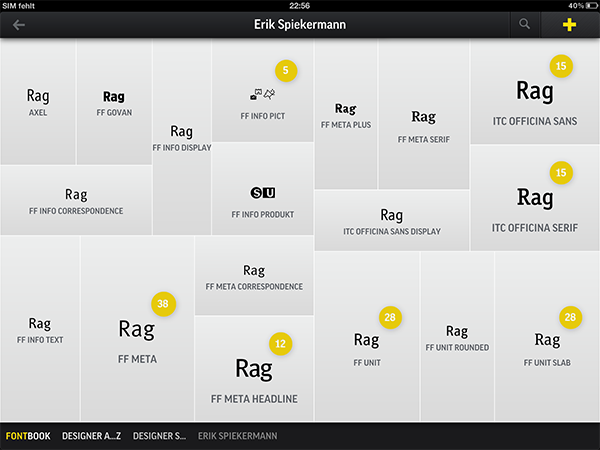
The window’s layout is used all over the app: short abbreviations (like ”Cl” for class) underlined with the full category name — everything in bold sans-serif typefaces — fill up squares you tap to dive deeper into the world of fonts. In this category selection process, FontBook features a nicely embedded multi-touch gesture: by pinching in, you can move one layer upwards, e.g. from a subcategory back to the main window. The larger a category is divided up, the larger is the square to tap on the screen. This is also true for all subcategories, so, for instance, the panel for accessing typefaces from Spiekermann within the designer category window is bigger than the one for Max Miedinger’s typefaces (designer of Helvetica). To keep the panels distinctive enough, some are underlined in yellow – which is also an intelligent use of FontShop’s corporate color scheme.
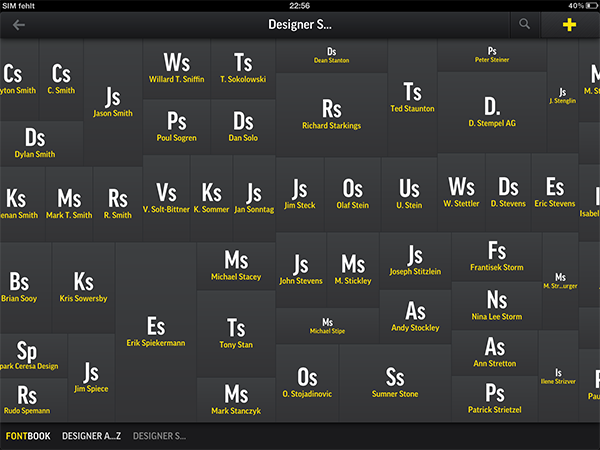
Depending on which category or other feature you choose, the layout subtly changes in colors indicating the new categories. Sometimes you get a fixed, black and yellow screen (like the calendar-styled year list); other times, the designer or foundry lists are displayed horizontally and sorted alphabetically. You then can smoothly scroll through the various new choices until you find an interesting one (in this UI, I personally missed an alphabet scroll selector like in the Music app to easily reach a certain letter). Every subcategory has a carefully designed UI, which is always optimized for the content it contains — typical content curation when it comes to type design: plain, simple, with only subtle changes to always keep the focus on the actual content and distinct between typography in action (for menu heading etc.) and the actual typefaces you look at in order to investigate them.
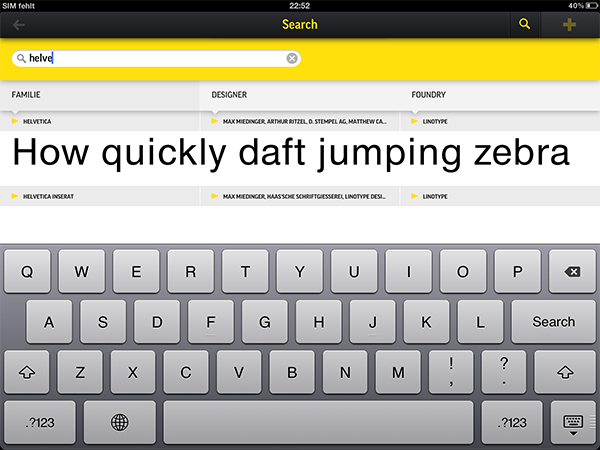
If you aren’t into discovering but rather want to search for specific fonts, FontBook also features a full-text search. Accessible from the top navigation bar in every part of the app, you can directly reach every font family the app has to offer without tapping through multiple categories.
This is very useful, because as I mentioned earlier, the font base of FontShop is impressively large, and the app provides every single bit of it. That means over 35,000 fonts in 8050 families, and 118 registered type foundries which publish the works of 1650 typeface designers. This unfortunately also results in an overall app size of 520 MB – a disadvantage which might discourage possible customers with smaller iOS devices. To keep an eye on all those typefaces, the categories and the fast search feature certainly come in handy.
Investigating Fonts
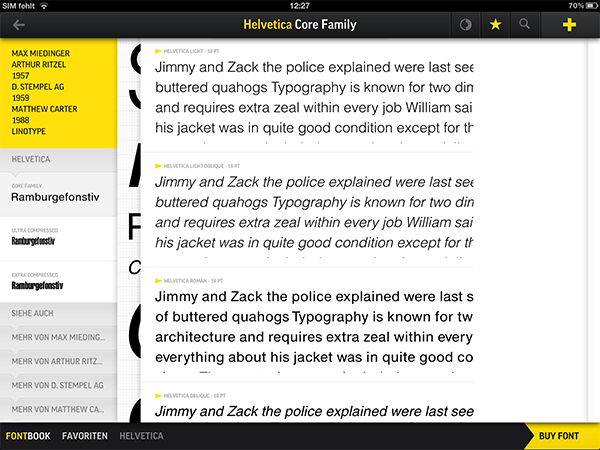
When you find or discover a cool typeface family you want to take a more detailed look at, you can do so in a single investigation window. In a fixed yellow sidebar (which also contains important information like the respective type designer of the family or the year it was published) you can choose the exact font (light, italic etc.) you want to take a look at.
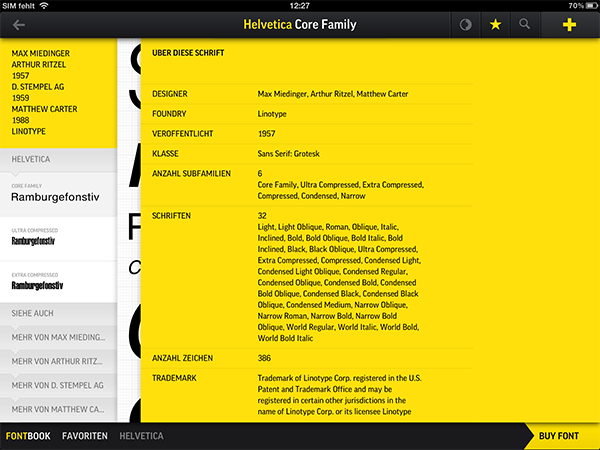
This action finally brings up large font previews. To provide every necessary investigation possibility from large single letters over text view (to check the typefaces’ legibility) to the whole alphabet view, FontBook uses a panel-based layout. Starting with the standard “The quick brown fox jumps…” pangram, you can slide in four more panels by swiping, each displaying other aspects of the typeface. One of them I found very useful: by tapping a play button, FontBook starts a slideshow presenting various styles one after the other to see different text styling possibilities a family has to offer. The last panel provides more detailed information like the amount of characters included in a selected family or how many subfamilies it has.
If you really like what you see, you can do various things with a typeface using the top navigation bar: you can save it as a favorite or for later comparison, share it by posting a screenshot of the app on Facebook, Twitter or via mail, save it to you Camera Roll; and, if you like it very much, you can head over FontShop.com using Safari to buy it instantly.
Comparing Fonts
Buying a complete font family for maybe more than 200 dollars needs more consideration than just having some slight views on its design. Especially when designing websites on which you want to convey a certain feeling and attention to possible customers or readers, heading and text fonts need to be compared to others.
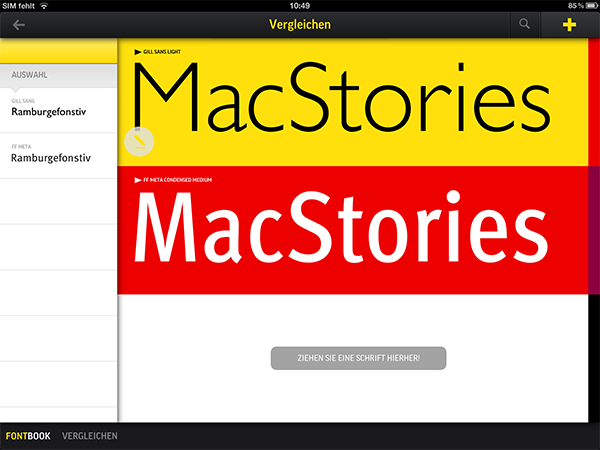
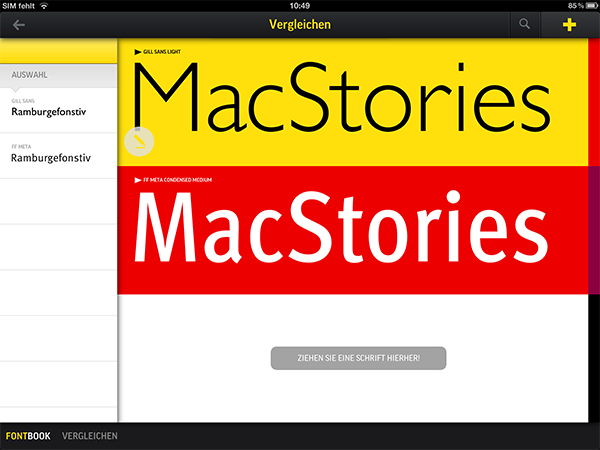
FontBook makes this very easy, too. After saving some fonts you like (or maybe even want to purchase), you can compare them by opening up the respective feature in the main window. After dragging the fonts you want to compare from the sidebar into the app’s main panel, a customizable text field is displayed. You can compare up to three font types at the same time. Again, the app provides panels you can slide in to display items in multiple colorization possibilities, so you can make sure your choice looks good in every imaginable situation.
News & Wrap-Up
All these features and UI details make for a very useful app for both type and web designers. However, I’m not a web designer – I’m a writer – and I’m interested in reading about typesetting. To me, the greatest feature wasn’t the comparison or searching features – it was the ”news and trends” section.
In this section, FontBook displays the latest articles from the FontShop blog, talking about current happenings in the world of type design, telling stories about the creation process of typefaces, and so forth. And since FontShop is a German product, those articles (which are displayed in a Safari Reader-styled view) are also written in my native language and they’re very fun to read. This makes the app truly complete: FontBook isn’t just inspirational and informative: it also educates you on the process and history of typesetting.
FontBook offers everything you could ask for as a typography nerd. You don’t need to be an actual type or web designer to find some interesting stuff in the app. All you need is a decent interest in typography, and some space left on your iPad’s local storage.
FontBook for iPad is only $5.99 on the App Store.