Continuing our week with Fuel Collective, today we reintroduce the classics. I’d like to say their name to fame was with the introduction of Snippet and Swatch, two excellent Mac applications that sit in your menubar and provide 24/7 access to a developer’s and designer’s most used tools. Together, they make a perfect pair for almost any duty that involves everything from code, blog posts, an Photoshop. If you’ve never heard of these tools, prepare to be amazed by both the simplicity and features provided - these are some must have applications people.
Snippet
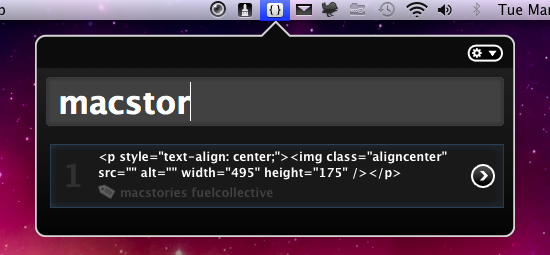
Snippet is a coder’s dream. Asides from the slick interface, Snippet provides the easiest way to save, tag, and copy/paste common snippets you work with daily. Supporting languages such as PHP, HTML, XML, CSS, Javascript, and Ruby, it’s gauranteed to fit into your workflow. Somewhere. But how exactly does it work?
I use a keyboard shortcut and mouse combo to accomplish my tasks. By using
S, I can bring up Snippet’s window and begin searching for code or tags. If I start typing in <p> for example, Snippet will go out and find all of the snippets that contain the <p> code. If I type “macstories,” then I could find code that has been tagged with that. It’s a pretty simple process, and in the preferences, you can have Snippet either paste code directly where your cursor lies (my preferred method), or you can have it copy the code to your clipboard. The power lies in being able to insert code near effortlessly with simple keystrokes. There’s no finicking with libraries or hunting for code.
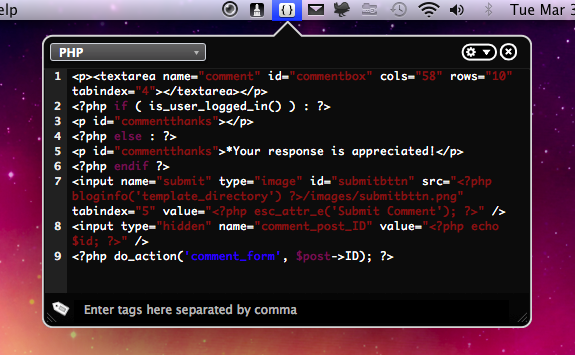
But in order to find code, you’ll need to add some snippets first. Using
S then clicking on the area underneath snippet (when the text area is empty), or by using a shortcut after highlighting your code (by default,
A), you can save snippets for later use. What some may find confusing is that there’s no save dialog, but once your code is entered, you can either press the escape key to exit Snippet or click the “x” button. If adjustment is needed, you can also set what language your code is, and add tags for easier searching. It’s very easy to use.
Swatch
While I use Snippet when working in Espresso, I use Swatch when doing everything else. Color is something I often have fun with, and there aren’t a lot of great color pickers for the Mac. With simple click and drag functionality, Swatch is a must have tool for any designer putting together color profiles. It’s incredibly convenient.
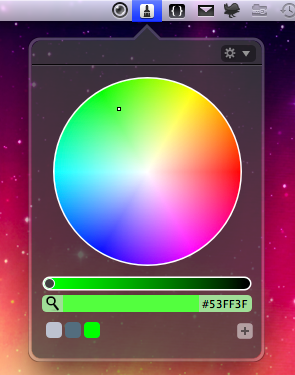
Clicking on Swatch in the menubar will open up a palette of all your favorite colors. You of course have access to that rainbow of a petri dish some call the color wheel, along with contrast sliders and a text field for hex value display. Simply click on a color in the wheel, then use the slider to brighten or darken the selected color. It’s too easy.
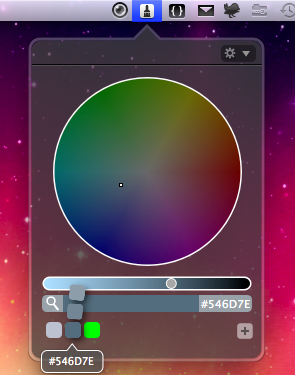
And you’re not limited to the color wheel. By tapping on the magnifying glass, you invoke a neat cursor that magnifies pixels in the surrounding area. If you click, you’ll record that color’s value to Swatch. Having this universal access to colors anywhere on your system is just awesome.
You’ll probably want to add a color’s hex value into your CSS code or Photoshop editor at some point in time, and that’s pretty easy. Just click the hex value, and everything (sans the pound sign) will be copied to the clipboard for easy pasting.
Lastly, clicking the plus button allows you to create a new collection with the currently selected color. You can name your collection anything you want, and when you hover over the colored square in Swatch, the name will pop up. But now, how do you continue to add colors to that collection? Simply grab a color (from between the magnifying glass and the hex value), and drag it to a collection.
Conclusion
Snippet and Swatch will drastically improve your workflow through their intuitive interfaces and powerful features. While simple in concept, being able to manage code and colors system wide is huge, and I bet you’d like some of this functionality as well. So were giving away a single copy of Snippet and Swatch (together) to a budding developer in need of some serious software. Check out the rules below for more information.
Giveaway
Looking to find the perfect compliment to your developer workflow? Then this giveaway is for you. Follow the instructions below for your chance to win!
- Follow @macstoriesnet on Twitter and tweet this message: “Win Snippet & Swatch from @fuelcollective on @macstoriesnet http://mcstr.net/d0iGCz”
- Leave a comment here, including the link to your tweet.
Winners will be announced on Thursday, April 1st.