I’m not a web designer by any means, but simply someone who is interested in the beauty of code. Being a big fan of HTML and CSS, I decided to learn a thing or two when I decided to craft my own WordPress blog. It’s not particularly fancy or make use of any cool CCS3 effects like Mike Matas’ new site, but it’s a step. I’m not at the point yet where I can drill out code or figure some (okay most) things off the top of my head, so I often reference a lot of code that I reuse or edit for my own purposes. I learn a lot through the myriads of tutorials that are available online. All of this eventually leads to Snippets, which I love to death. Finally, instead of having to reference bookmarks shoved into a desktop folder, I can store and save code in a beautiful desktop library that makes acquiring code incredibly easy to do.
Now, I image the developers (well, most snippet app developers) have in mind that you’d only want to store your most used pieces of code. Well, I certainly do that, but because Snippets is such a great container for everything I find, I store just about everything I can in it. You never know when you’ll need a stray or unique piece of code again.
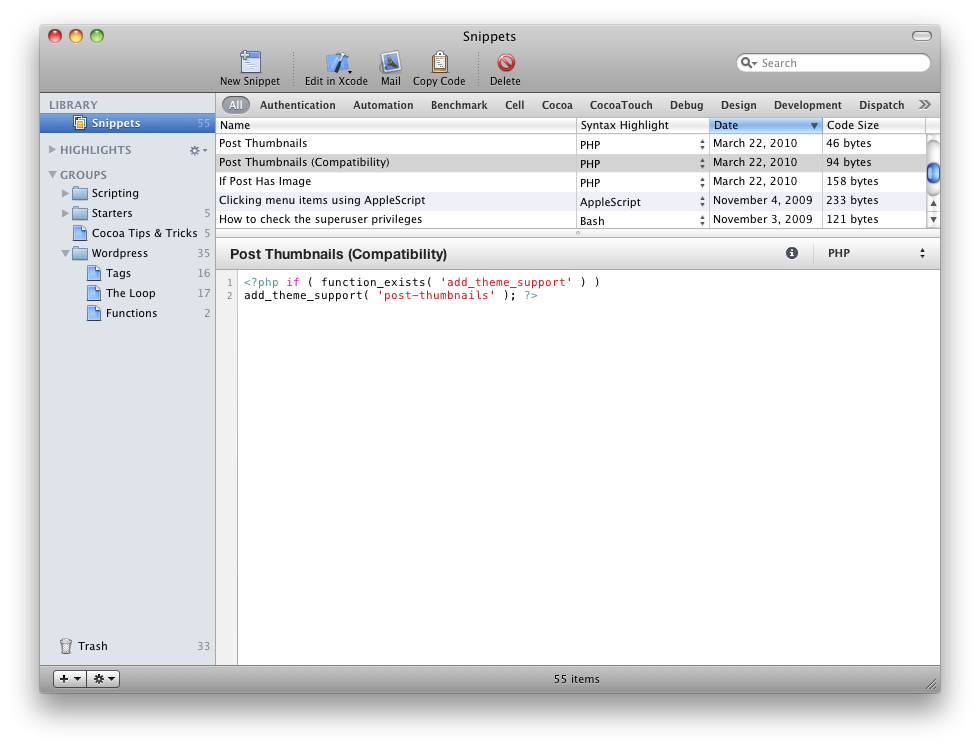
Snippets is great for organizing code between the Library, Highlights, and Groups. The Library shows you everything available in Snippets, where you can sort between name, date, or syntax highlighting. But If you want to narrow your choices down to a particular syntax, Highlights only shows you lines of Javascript, CSS, or whatever else you choose. It’s kind of like narrowing down categories or tags in a project management application. Lastly, Groups allows you to make folders, groups, and smart groups to organize your code. Folders can be code containers (you could have a folder for WordPress, one for Movable Type, another for Drupal), and groups are your sub-containers (under the WordPress folder, you might have a group for snippets specifically for functions.php). Smart groups allow you to bundle snippets according to various data, such as a words from the description, its name, what’s contained in the label, etc.
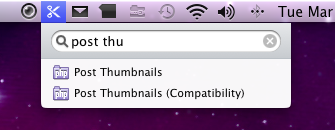
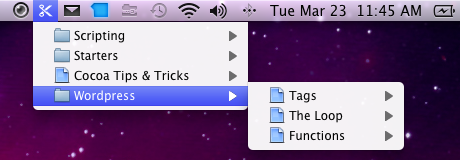
But what I find most useful is the menubar. For my Macbook, a combination of command-fn-F12 will bring up the search bar from the menubar (you could also click the scissors). Simply typing in the name of your snippet (or line of code) will display the snippets you saved. You can either arrow-down or click a snippet to insert it where the cursor is in your text document or HTML editor. The keyboard shortcut is extremely useful if you don’t want to navigate the Snippets library each time.
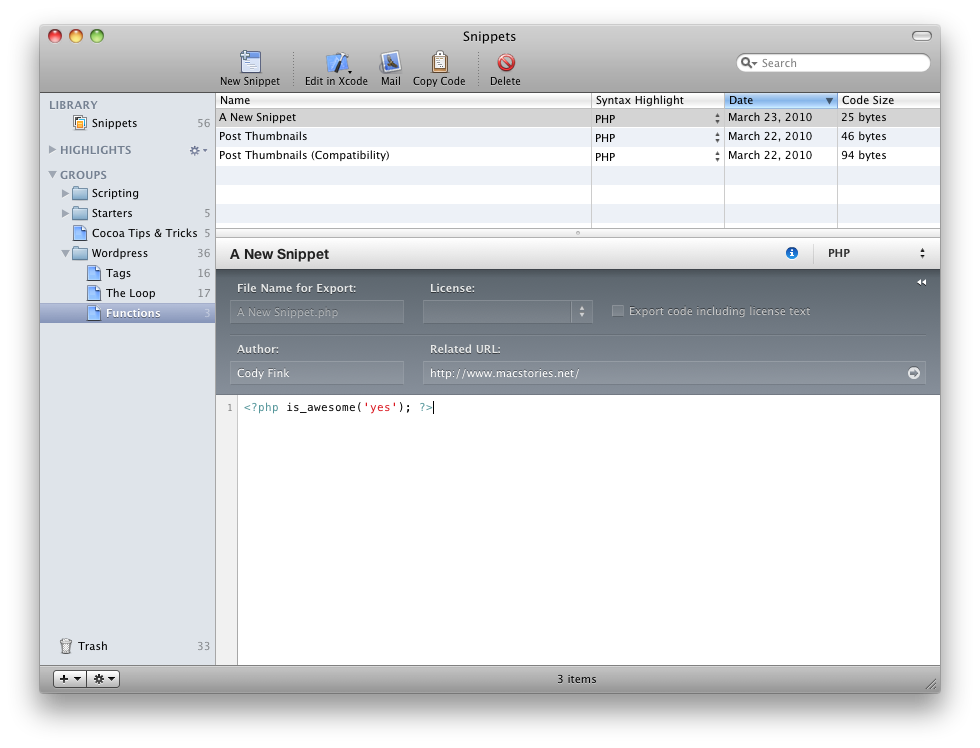
Lastly, Snippets has a plugin architecture that allows you to add Scrippets - extra functionality that allows you tie into online services. This is useful for those who would like to save their code out to Pastebin or another service (check slide 11 here).
For someone like me who needs constant reference material or can’t remember all of the different tags associated with things like WordPress, Snippets is absolutely wonderful. I couldn’t recommend it enough for any apprentice or master web designer, so we’ve teamed up with the fellas at Lucky Ants so you could have a chance to win one of three copies. Just check the rules below for more information. Again, thanks to Lucky Ants for our review copy.
Giveaway
Alright, settle down you code hoarding snippet snatchers. Why not share with us some of the valuable pieces of code you happen to you use in your daily rhetoric? In the comments below, paste a piece of code (a short piece please), and explain how it’s valuable to you in your web projects. Good luck!