[This is a total update & restyling of 7 months old post. Updated to December 2009]
I recently stumbled upon this post by Aza Raskin where he outlines the pros and cons of a brand new way of using Firefox: a vertical sidebar with multiple items in it. That post made me think a lot about this subject: how can we improve the browsers, what can designers and developers do to make browsers more usable and “modern”? I started searching for other similar resources and I found a couple of interesting mockups from GoSquared, IA and Cocoia. This post will showcase these mockups and provide some ideas about how can browsers evolve and get ready for “the future”.
Enjoy!
Tabs in the year 2009
One of the most used features of Firefox / Safari / Chrome / Opera is the ability to open multiple tabs in your session in order to keep more webpages open at the same time. Or at least, this is the use that I do. The real value of tabs, infact, lies in the possibility of being able to use them in multiple ways: some people use them as temporary boomarks, some to open more pages within the same site (for example, multiple articles in a blog) and then there’s a large number of users who still use them as a simple “to-do list”.
The most obvious drawback, however, is that when you have more than 15 tabs your browser becomes a real mess. The top toolbar is cluttered by dozens of small tabs and you can’t even recognize which websites they belong to, as the tab’s name becomes unreadable. For this reason many developers tried to solve this problem by creating add-ons to display multi-row tabs.
I’d rather not talk about the “awesomeness” of such configuration.
I wouldn’t call this the perfect workspace. Let’s move on.
Mockups, Mockups, Mockups
Aza Raskin (post) was talking about the possibility of placing tabs vertically rather than horizontally: a vertical display, indeed, would improve the process of managing tabs because humans are more used to “top to bottom” lists rather than “right to left” lists. But most of all, vertical tabs would allow us to create groups of tabs. Example: we have 10 open tabs, 3 tabs belong to ebay, 2 to facebook, 3 to twitter and 2 to Google. With a “hierarchical” group system we could first move the tabs belonging to ebay in the first “father tab”, then we could combine those 3 tabs in a single tab with a dropdown menu that, if clicked, shows the 2 remaining tabs. The same could be done for Twitter and Facebook tabs. This process will create 5 tabs instead of 10, allowing us to have a quick glimpse of everything we have in our browser. Even better, it’s intuitive and usable.
See the screenshot below for a quick example. It’s based on the Tree Style Tabs addon for Firefox, but the concept is the same.
I’m using this Tree Style thing since many months now and I just couldn’t live without. Still, it can be hardly improved.
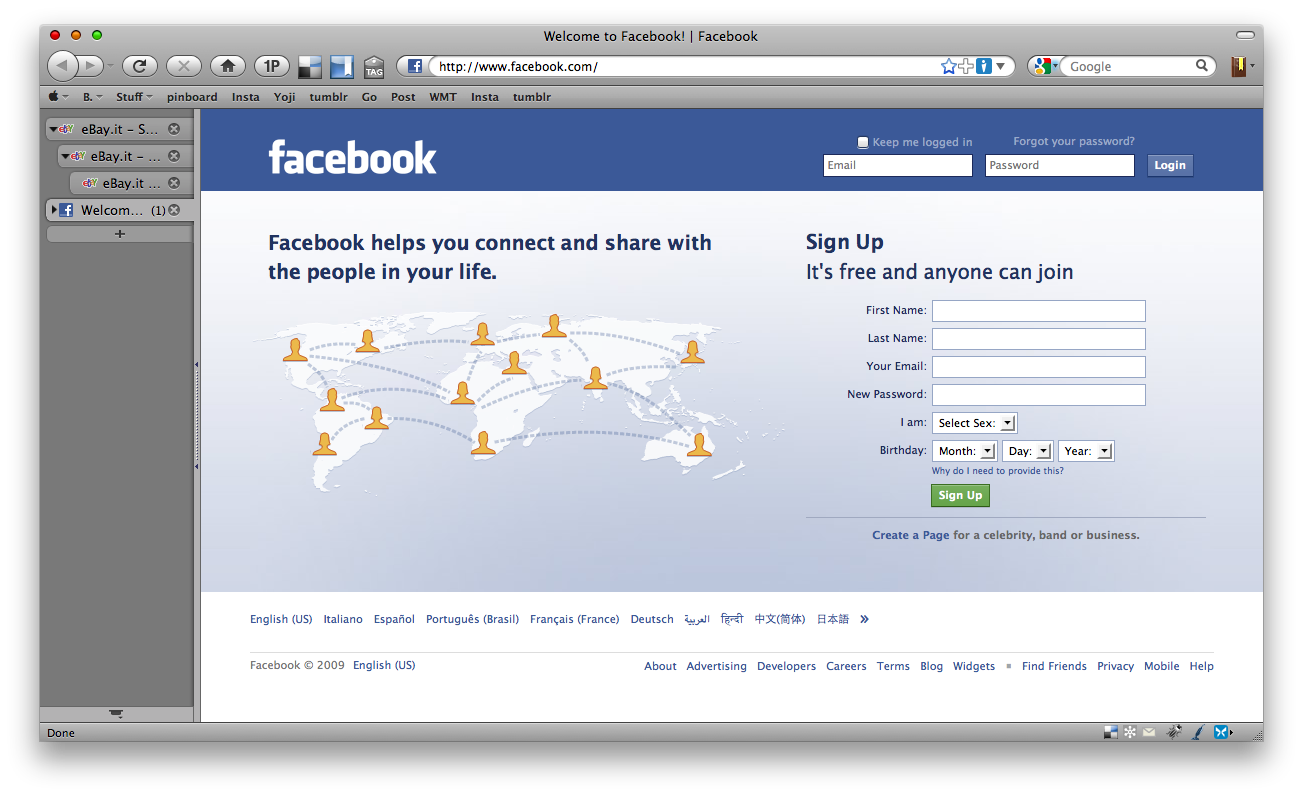
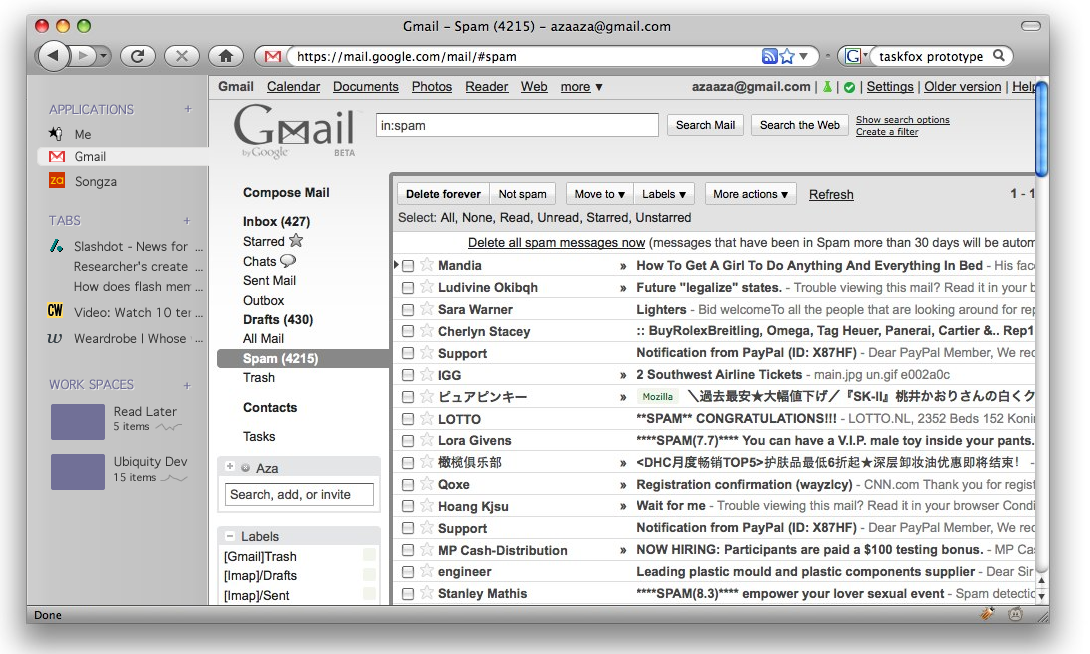
Let’s now take look at the mockup posted over Aza Raskin’s blog.
As you can see ,there’s a sidebar on the left side of the screen containing Tabs, Applications and Workspaces.
Tabs are arranged vertically (no groups, anyway) as we have said before, but I’d focus on the other two “zones”. Applications is an excellent idea: since the Internet is now highly based upon webapps, the possibility of having shortcuts just a click away is very good, especially if properly developed. Chrome is doing a similar thing with “pinned” tabs, though I’d like to see more from a modern browser: built-in custom userstyles, native gestures, system-wide integration?
Workspaces is another pretty good feature, but I’ll talk about it later. Overall the mockup is very rough, but some interesting discussions arose in the comments of this blog post, be sure to check it out.
Here’s an excerpt:
“Applications - Much of our time on the web is now spent in web apps. We use them in long-lived session, and when we close the tabs that house them we know we’ll be coming back. This design acknowledges that there are a handful of these applications that we always want around whether or not they are currently active by putting them in a consistent location.
Workspaces - We browse in tasklets: I’m researching a vacation, I’m working on Ubiquity development, I’m procrastination, etc. We should be able to easily take the sites we are interested in and drag-and-drop them into a workspace for safe keeping.”
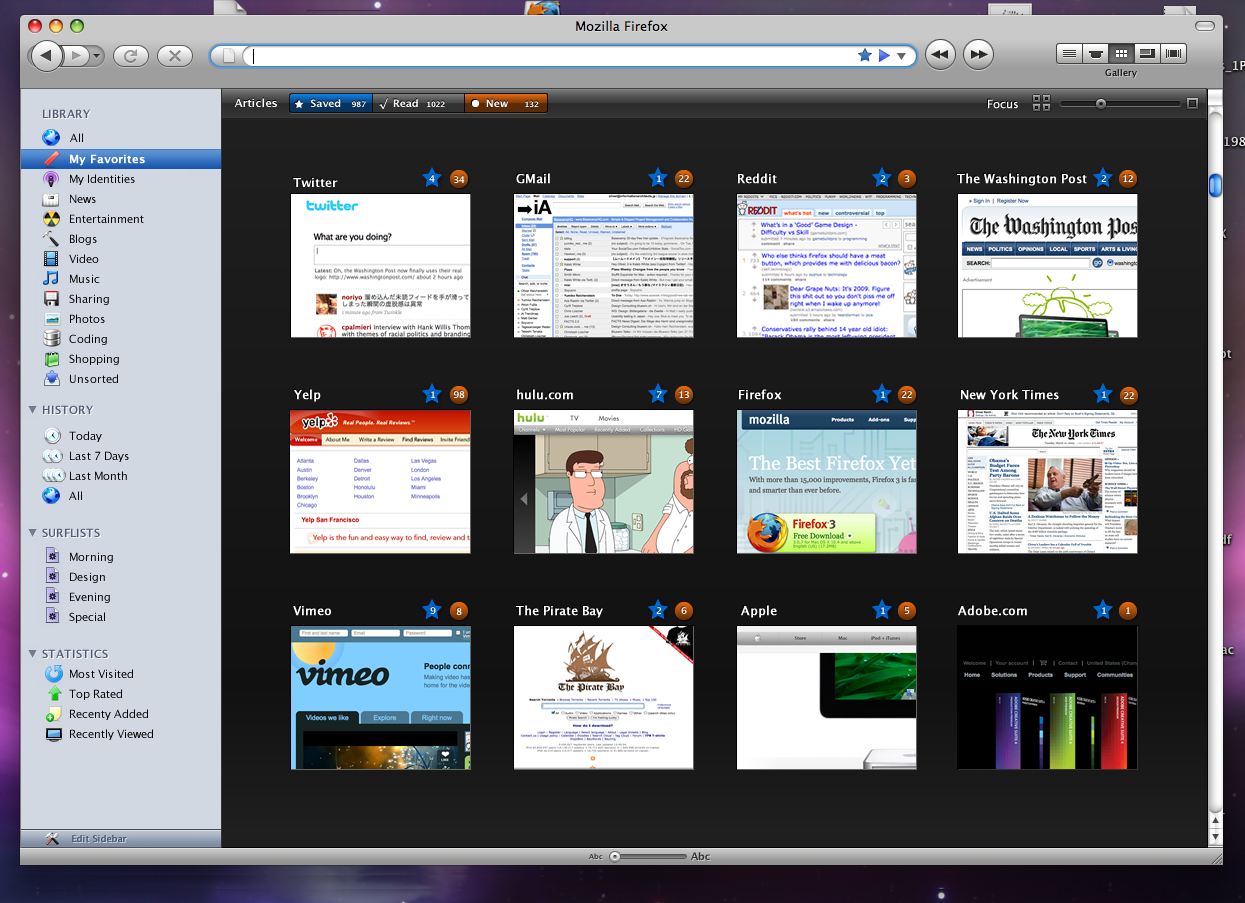
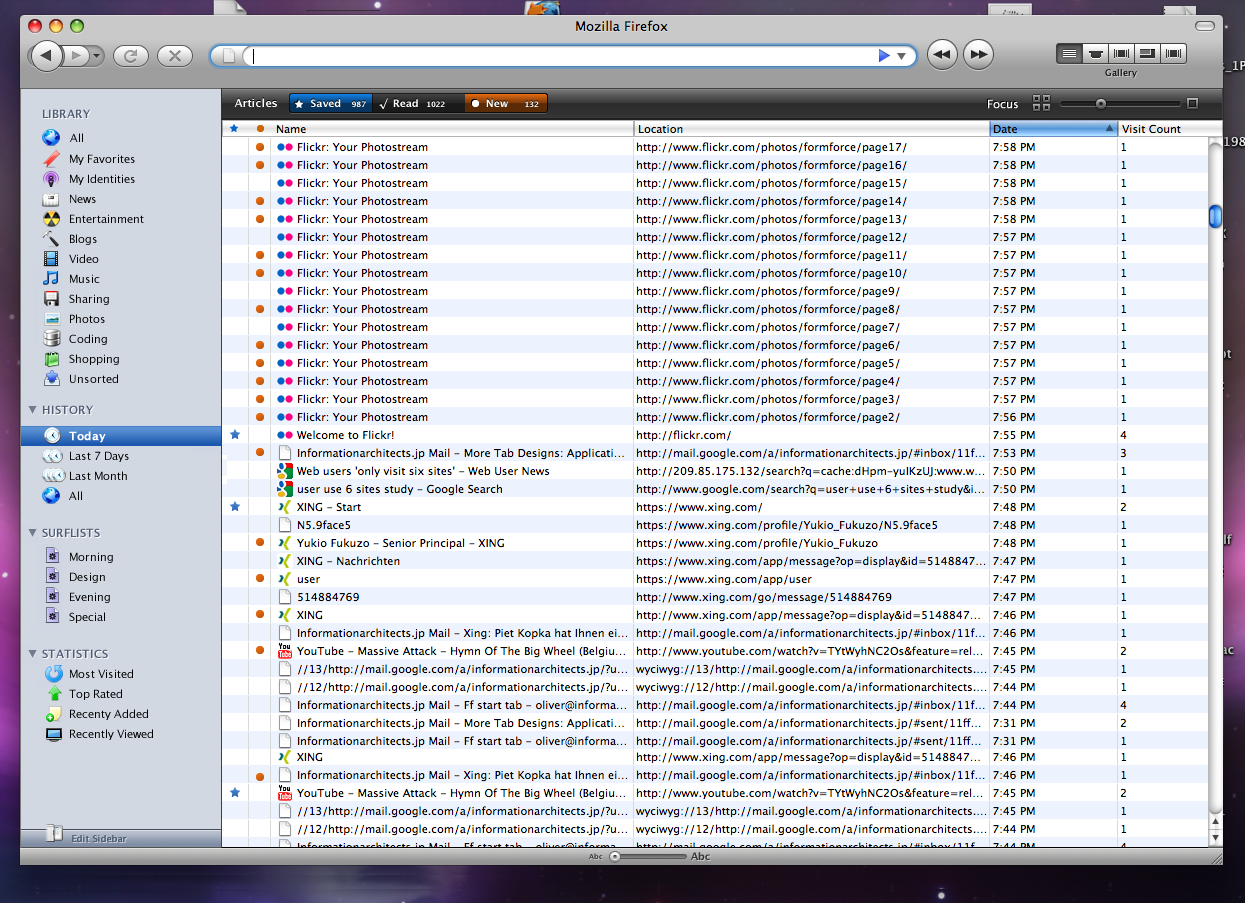
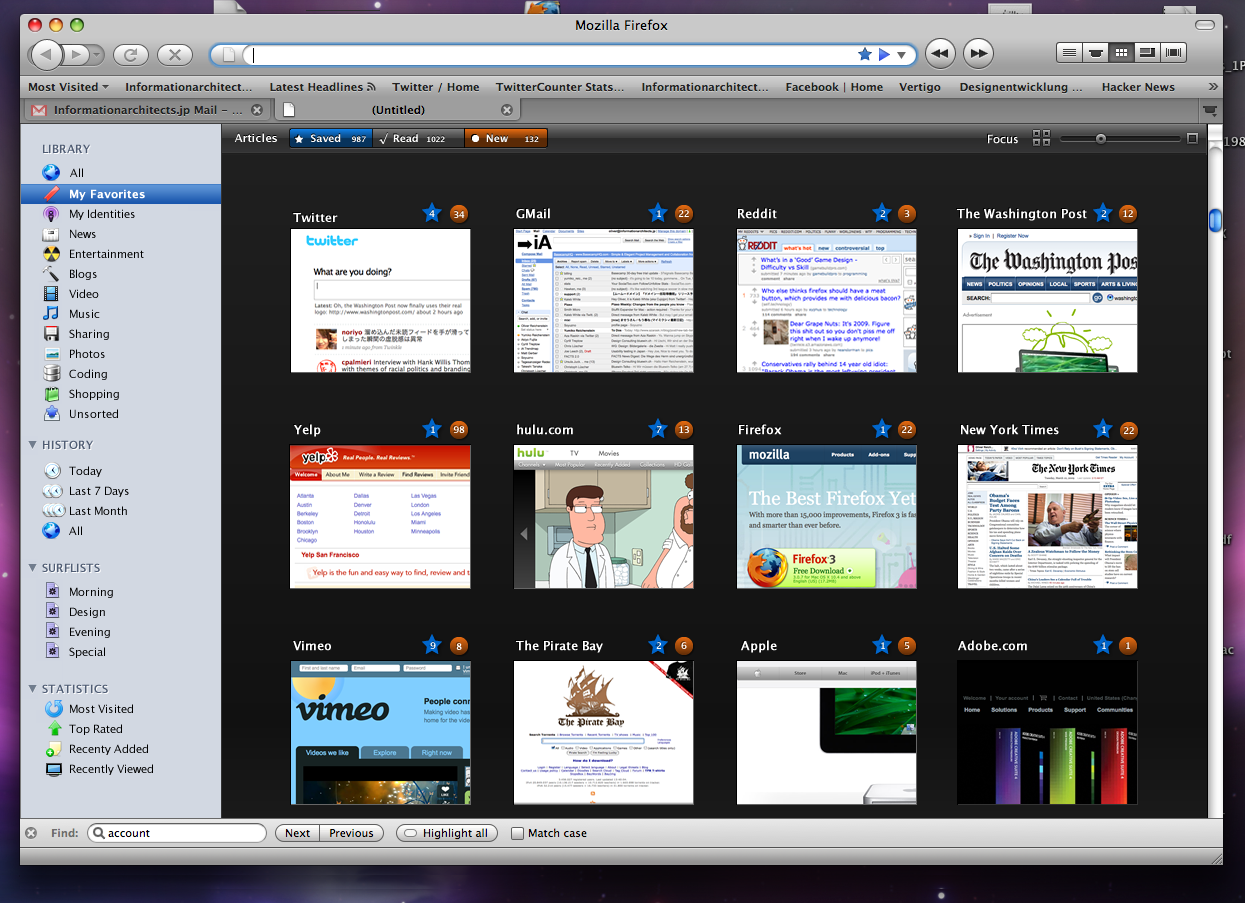
Let’s now take a look at these mockups from Information Architects:
IA editors designed the browser of the future not as a simple browser. They took inspiration from iTunes libraries. Genius. In case you missed it, here’s the original post.
The real problem of browsers is that they just browse the page without offering us any useful tool to organize and filter the content that we’re visiting. It’s like going to the museum everyday, without taking any notes or photos. And let’s not talk about bookmarks as they are now, please. This mockup shows a sidebar-powered Firefox that remembers everything, tags and organizes information in a cool way,with integrated RSS management, ability to create surflist just like iTunes creates playlists and detailed statistics on surfing habits. Above all, it’s pure awesomeness.
Here’s an excerpt from IA’s blog post:
“Tabs worked well on slow machines on a thin Internet, where ten browser sessions were “many browser sessions”. Today, twenty+ parallel sessions is quite common; the browser is more of an operating system than a data display application; we use it to manage the web as a shared hard drive. If you have more than seven or eight tabs open they become pretty much useless. They’re a good solution to keep the screen tidy for the moment. And that’s just what they should continue doing. For the overall organization of your browsing, a cloud file system works much better.
To be clear: It’s not what Safari or Chrome do. The idea is not to show screen shots but to turn the browser into a media system organizer more than a media display application. Instead of structuring a browser to keep the screen tidy for the moment, we thought that it’d be awesome to structure the browser as a (multi media) file system. Like iTunes. With predefined folders. Like OSX. So whenever you open a new tab you see what you last saw in your iTunes, uhm, Firefox library.”
Comparing it to the first screenshot (the Aza Raskin one) is clear how the visions are very similar, but there are some important differences. Where surflists are similar to Raskin’s workspaces or “navigation flows” (in my case I could create a workspace called “Work” which would include WordPress, Flickr and Google and another one called “Social” with all my social networks) tabs is the most obviuos difference. The IA mockup actually includes horizontal tabs too.
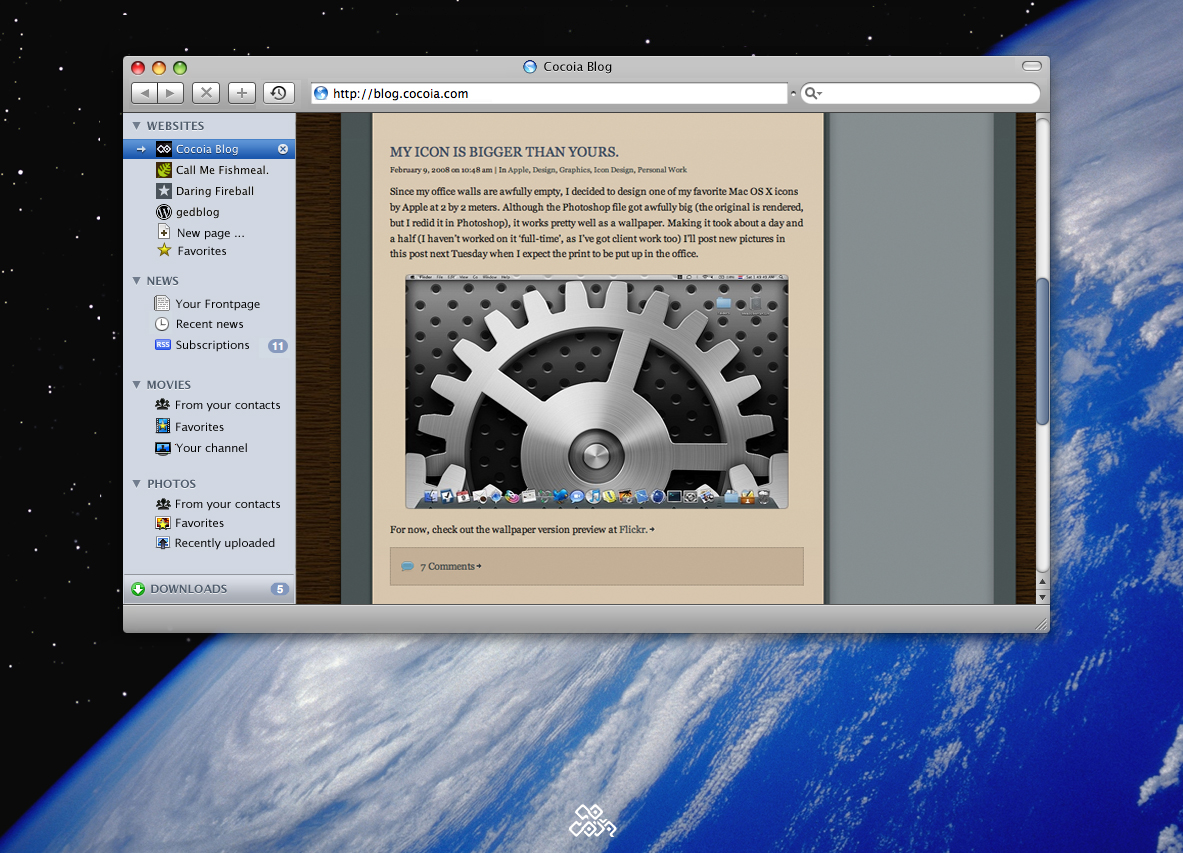
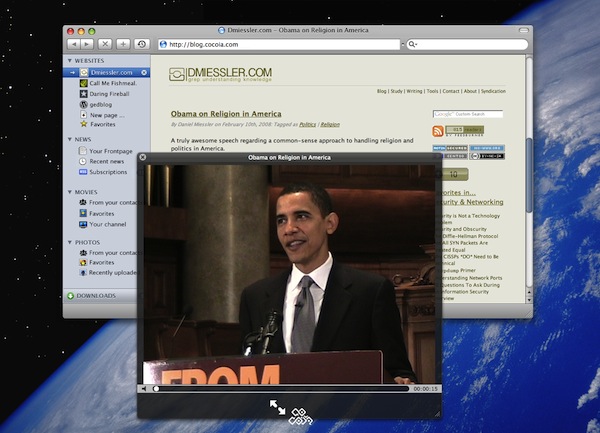
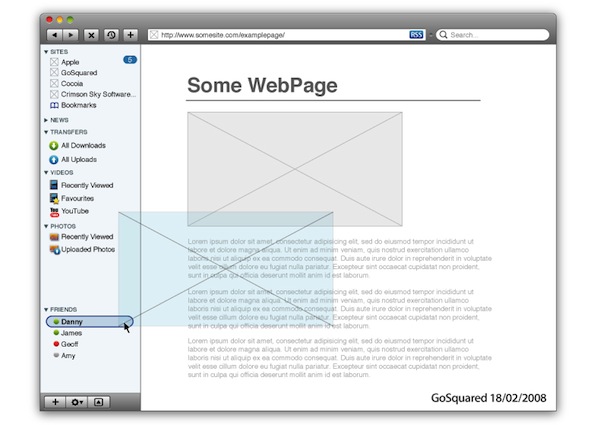
Again, another mockup. Cocoia got inspired by iTunes and designed a “dream browser” which makes easy for the user to keep everything under control, without the need of getting lost into dozens of sub menus. Here are two screenshots and an excerpt from this blog post.
“In my interface mockup, I got rid of the notion of tabs, and present websites in the ‘website’ group, the most important sidebar item. The items in the sidebar are relatively limited; your open pages, a control to open a new page, and your favorites, which invokes a list of your favorites in the main view. Again, there’s no way to get confused how you got to your favorites list and how you switch back to a website; it’s all in the place you know you have to look.
As you can notice, the sidebar contains groups for managing and using ‘features’ of everyday websites; news, photos, and videos. If this application were ever to become a reality, I’d suggest the sidebar to be extendible openly; imagine the same, unified interface to all your possible needs. An addition could be made to allow the easy tracking and viewing of classifieds and auction bids, or for working with online maps. The possibilities are virtually endless.”
While Cocoia’s mockup could be perfect for the average users who daily checks a few websites and a bunch of social networks, it could be hard for many people like me who usually keep 10-12 open tabs for work stuff. How does the Dream Browser work in a situation like this?
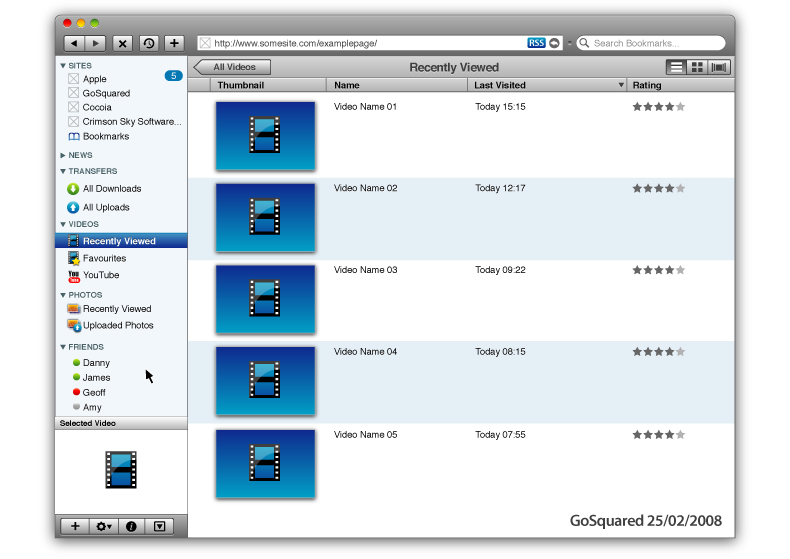
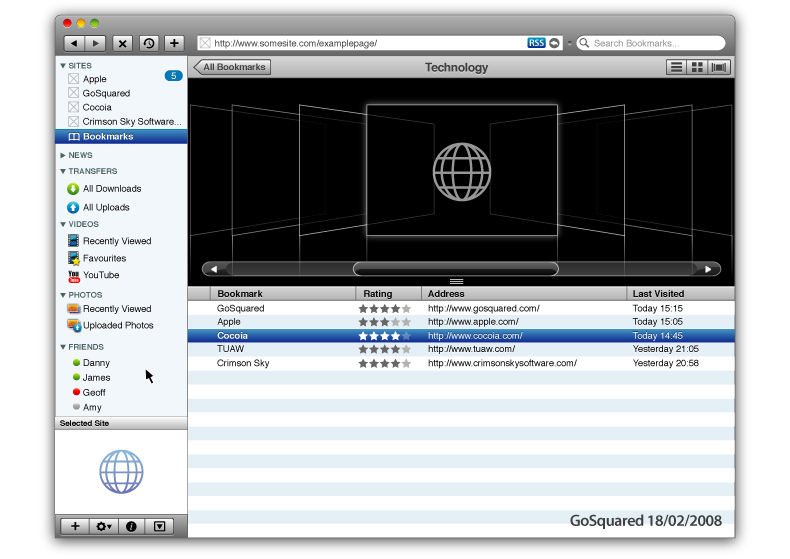
Last, I’d like to mention the GoSquared guys, who took inspiration from Sebastian de With of Cocoia and released their dream browser mockup too. They wrote two blog posts about it (here and here) and posted some screenshots which display a gorgeous way of keeping track of your online contacts and bookmarks.
The GoSquared guys took a very similar approach to that of Sebastian de With, designing a browser that streamlines the user experience dividing photos from videos and Friends. They wrote:
“The problem with current browsers is they are not designed for the new ways we are using the internet - RSS feeds are a late addition in the whole scheme of things, downloads are resigned to a small window in the background, and other media such as video and photos are still embedded into pages with no easy way of cutting through the clutter.
With this growing multitude of content flying around, perhaps a more organised approach would enable users to collect and share information online easily and efficiently.
Looking at iTunes, the most popular media software in the world, media is organised into groups of Music, Videos, TV Shows, Purchased Content, and then User Defined selection (Playlists). What if a similar approach was taken to the web? It would make sense - imagine being able to see all of the videos you have watched in the last week in a single list, with the ability to play any of them all from one page. Imagine you are downloading a 90 page PDF while also downloading a new app from your friend’s site, as well as downloading the latest movie trailer from the Quicktime site and being able to monitor all your downloads, and see what type of media each of them are, without even leaving the current window.
That’s our dream browser.”
My Idea
I thought a lot about these two mockups and I came out with my personal mockup of the “Dream Browser”. Well, it’s not a mockup (and I’m not so skilled with Photoshop) it’s just an addition to what these blogs above designed. I’m focusing on extending tabs and the workspaces feature, which many people above seem to forget about. Because it’s true that the average user doesn’t require many customization possibilities, but still we have to “imagine” a complete, professional browser. You can find additional info on my mockup in this post by Pascal Finette “Mozilla Labs Concept Series – Gem of the Week”.
- We’ll have the opportunity to choose whether to navigate with the sidebar or manage tabs vertically. The sidebar will be placed on the left;
- You’ll be able to add shortcuts to the most used webapps;
- Navigation experience will be organized in workspaces, or “content related pages”. Much like you organize your life in Work, Social and Stuff, you’ll be able to do the same in the browser. Workspaces will be displayed through small thumbnails in the sidebar. Clicking on a thumbnail will open a page with small live previews of all the sites inside that workspace; (like the IA mockup, applied to workspaces)
- Active workspace will be highlighted in sidebar;
- Workspaces won’t be organized in tabs: if you are in Workspace 1, visiting Twitter, and you’d like to switch to Facebook, in the same workspace, you’ll just have to click a button. A badge on the thumbnail will show you how many open sites you have in that workspace. Clicking that badge will open a popup (like the 4-finger swipe left gesture in MacOS) to see the available sites and change on the go;
- Ability to drag & drop sites between workspaces ;
- Tab navigation outside the workspaces will be managed hierarchically, filtered by groups and “Tree Style”;
- The URL bar will integrate the search box. Alternatively you can run a search by typing in the url “goo bla bla bla” or just invoke Ubiquity. (as for the search keyword in URL bar, Glims already offers this feature and it’s amazing)
- Possibility of starting single-session so that you can log with more accounts in the same site (much like Stainless already does)
- Integration of services to back up your bookmarks / history / workspaces/ sites à la Xmarks;
- Improved multi-touch gestures;
- Built-in mail client;
- Built-in, full featured RSS reader or “News”;
- Simple and user-friendly browser theming, based on HTML and CSS;
- Possibility to navigate in Full-Screen (MegaZoomer for Mac already lets you do this)
And you? How do you imagine the browser of the future?