Force Touch
Apple has opened up new features and APIs to third-party developers as well, though OS X El Capitan is nowhere near as third-party-centric as watchOS 2 is.
New Force Touch APIs will let third-party developers take advantage of the new capabilities in Apple’s latest Mac lineup. Developers can use the pressure sensitivity inside Force Touch trackpads to create new ways to control their apps. They can also deliver haptic feedback back to the user to let them know the results of their Force Touches.
I don’t expect Force Touch features to be a particularly big focus for developers for a while, since only this year’s lineup of Macs currently support it. That said, as we progress into the future of no Mac laptops being sold without Force Touch trackpads, I think we’ll see more and more interesting ways that developers will take advantage of the feature. New APIs in El Capitan are only the beginning for Force Touch.
Internationalization
According to Apple, only 31% of their worldwide App Store sales come from the United States. 41% of these sales come from China and Japan combined. Those numbers should make it clear how important it is for developers to add language localization to their apps, and El Capitan makes that process easier than ever.
Apple has created a whole guide for internationalization for developers, which tells them everything they need to do for this process. One big change in 10.11 is the addition of a brand new formatter which Apple says will take care of formatting names for developers. This is an interesting problem that I had never thought much about, but different cultures have widely varying conventions for names.
For instance, in English, our names are “formatted” as first, middle, and last. In Chinese, however, family names often need to come before “first” names, and there’s no notion of “middle” names.
This would be a ridiculously complex problem for the average developer to be tasked with handling for every localization of their app, and that’s what Apple is looking to fix with its new NSPersonNameComponentsFormatter class. This is a new class that developers can take advantage of when using name data in their app. Rather than specifying exact pieces of names, they might just ask the formatter for the “short” version of a name. For those running the app in English, that might return just the first names of users, but for Chinese, Japanese, or many other languages, the formatter will instead return the appropriate “short” version of a name in those languages.
Assuming Apple pulled it off correctly and that developers use it appropriately, this sounds like a great new addition for international users, who are probably used to just ignoring issues with naming conventions in apps made by English speakers (or just other language speakers in general).
A few other miscellaneous improvements in this area: El Capitan also supports new Chinese and Japanese system fonts, as well as an enhanced keyboard input and trackpad handwriting for both of these languages, and dramatically improved speed and ease of entering Japanese text.
Since I’m not quite sure where else to put this, before we get to performance let me throw in the new mouse feature. Apple has noticed the problem of the mouse pointer getting lost somewhere on your screen. I’m sure we’ve all done this at some point or another, and then have found ourselves moving the mouse around wildly as our eyes scan the screen and try to pick out the pointer’s position.
In El Capitan, a funny little addition is the ability to shake your mouse back and forth quickly and have the pointer briefly grow to a much larger size. This way, if you ever lose its position on the screen, you can just shake the mouse a bit and it will pop out so that you can find it right away.
Personally, I haven’t lost track of my mouse since I got my 13-inch MacBook Pro before my first year of college. The screen is just too small to have much trouble with that issue. If you find yourself not needing it as well, and perhaps would like to disable it entirely, you can do so by firing up Terminal and running the following command:
defaults write ~/Library/Preferences/.GlobalPreferences CGDisableCursorLocationMagnification -bool YES
Once you’ve run the command, you’ll need to log out and back before it takes effect. To turn the growing mouse back on, just change the command to NO:
defaults write ~/Library/Preferences/.GlobalPreferences CGDisableCursorLocationMagnification -bool NO
Of course, you’ll need to log out and in again to turn it back on as well.
Performance
The second major focus os OS X El Capitan is performance. Specifically, Apple has boasted the the newest version of its desktop operating system has 1.4x faster app launching, 2x faster app switching, 2x faster display of the first messages in Mail, 4x faster opening of PDFs in Preview, and more. With user facing features out of the way, this section is going to get a bit more technical. These are features for developers, but they have the potential to have widespread impact on speed and usability all throughout the system.
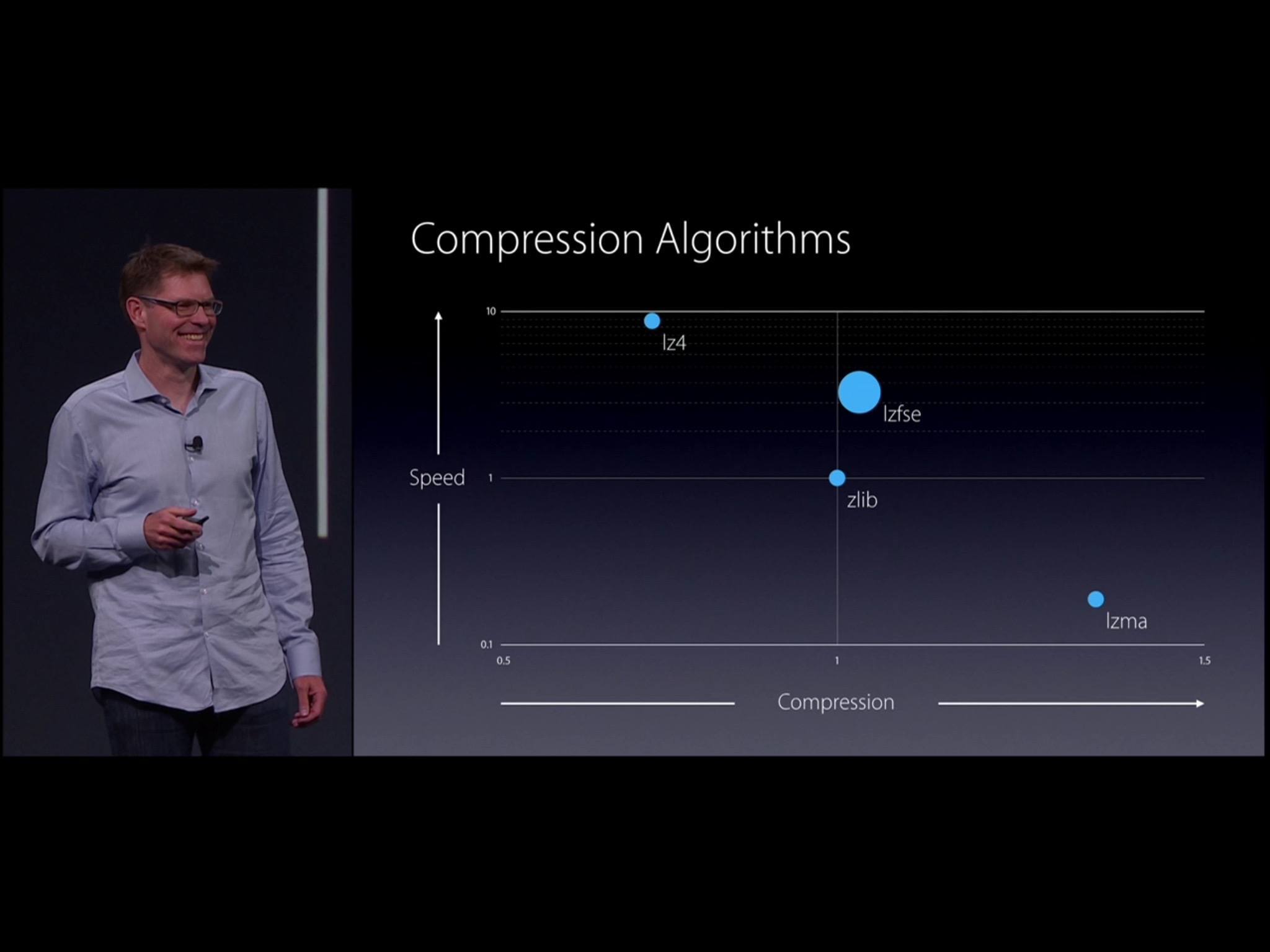
Compression
Apple has been delving into the realm of microarchitectures for years now with its custom-made A-series systems on a chip. With the knowledge and prowess gained in this field, Apple this year turned their sights on another lofty goal: compression.
El Capitan is shipping with Apple’s first big advancement in compression in years. Until now, Apple has supported three main compression algorithms, each tailored for a different use case. The most popular of these, the zlib compression algorithm, is over 20 years old. It was built in an age when processors were very different.
For El Capitan, Apple decided to build a new compression algorithm to improve upon zlib, and which could take advantage of 2015’s much more advanced processors and microarchitectures. The result of that quest is lzfse.
The lzfse algorithm compresses slightly better than zlib, but does so at a pace that is 3x faster. According to Apple, this leads to a 60% reduction in energy use, resulting in better battery life and improved responsiveness during use of many professional applications.
Apple has added lzfse to its standard framework, allowing developers to easily switch from zlib or another compression algorithm they may have been using to the new lzfse. While the new advancement may not be a revolutionary middle out compression algorithm, Apple claims it will still “redefine the sweet spot in mainstream compression.”
Metal
Metal is Apple’s graphics core technology, first introduced on their mobile platform in iOS 8, and now coming to the Mac. Metal gives games and graphics-intensive applications near direct access to the graphics processor. When using Metal, Apple claims apps to have a full 50% increase in system-level graphics rendering, and a 40% increase in graphics efficiency.
Metal is able to achieve such stunning results by manipulating the CPUs and GPUs to work together more efficiently. Developers are able to split their processes across multiple cores and maximize the GPU usage, a combination which results in incredible performance boosts.
The result of all this for the end user: huge increases in speed and efficiency for graphics intensive applications such as Adobe Illustrator or After Effects. Video effects on applications such as Final Cut Pro can be rendered in real time. Draw call performance in games has been improved by 10x, allowing more graphics intensive games to run faster and without any graphics lag. The implications are quite astounding for professional applications and console-quality games.
Developers are being given access to the new Metal APIs through the MetalKit framework, which provides easy access to views, textures, models, meshes, and more. Apple has worked to make it as easy as possible for developers to adopt Metal.
Other new APIs
Beyond MetalKit, Apple has also introduced several other new APIs, mostly game-related. Model I/O makes it easy to load content from various types of modeling files into Metal. It helps with creating models and materials, 3D meshes, and lighting environments.
GamePlayKit helps navigate objects through a game. It can be the brains of a game, taking on AI strategy and handling pathfinding and flocking.
ReplayKit is an interesting one. It allows for the easy recording of gameplay, and builds saving and sharing capabilities right in. Players can add voiceovers and trim their clips before sharing them however they please. With the recent rise to popularity of YouTube Let’s Play videos, I could see this feature being a huge hit.
SceneKit and SpriteKit have been around for a while now, but in El Capitan these two frameworks are now integrated directly into Xcode, so developers can create and edit animations without leaving Apple’s flagship development tool.
Xcode 7
Speaking of Xcode, it has seen a huge number of improvements with features that support all of Apple’s development platforms. If you’ve never used Xcode then feel free to skip to the next section, but I’ll just do a quick rundown of Xcode’s big changes here.
Interface Builder has received the most love here. A new Stack View object is now available, and it represents a brand new way to lay out applications for any development platform. Apps can be designed as either horizontal or vertical stacks of elements, and each stack will automatically adjust and resize based on the objects inside of it. Stack Views can be easily nested as well, giving every developer a chance to make stacks on stacks on stacks.
Stack Views are available for applications on every Apple operating system, and from what I’ve seen of them, they look like they could simplify and streamline the process of laying out a user interface.
Another new Interface Builder feature is Storyboard References. In my dabblings with Storyboards in Xcode, the most annoying thing by far is how cluttered and impossible to navigate Interface Builder gets when laying out more than a few screens of content. This is particularly true on my 13-inch MacBook Pro, even with most of the sidebars hidden. With Xcode 7, developers can now separate their apps into smaller scenes of just a few connected interface screens, then connect these scenes together without any added code. It enables the design of the user interface to become modular and focused, which could be highly beneficial not only to independent developers, but particularly to small teams – it will be much easier to hand off particular pieces of an interface to different team members without them interfering with each other’s work.
Finally, Interface Builder will now render all controls, including blurs and custom views, in the interface preview. This means developers no longer need to build and run their apps to see exactly what they’re going to look like. I’m not completely certain why it’s taken so long for Apple to implement that feature, it seems like some pretty obvious low hanging fruit.
Moving on from Interface Builder, one of the new features in iOS and OS X apps announced this year, as well as in apps for the more recently revealed tvOS, is On-Demand Resources. This feature allows apps to make their initial download sizes smaller, and then download packs of more data on demand when they are needed.
For instance, a game might only need its initial download to be its menu interface and the first few levels. Once the player has gotten close to completing those levels, the game can make a call to download the next set of levels so that they are ready to go when the player gets to them. It can then also dump the earlier levels to continue to save as much space as possible. This kind of feature keeps app sizes down, which is a win for users.
It can be good for game developers as well, because what are generally the first apps to be deleted when a user’s device runs out of memory? Probably the giant game apps with their hundreds of megabytes of graphics data.
Of course, On-Demand Resources are useful for more than just games, but games are the easiest example to see their use in. For other apps, it will be up to the discretion of the developer to choose how much, if any, of their app should get split out into an On-Demand Resource.
With Xcode 7, it’s easy for developers to make these distinctions. All they need to do is add a tag to files in their projects that should be downloaded on demand rather than by default. All files with the same tag together make up a “pack” of resources, which will all be pulled at once when the time comes. When developers run their apps, any On-Demand Resources will remain stored separately on their Mac, and will then be streamed to the test device to simulate the real life circumstances.
Hopefully, the ease of use of these tools will encourage developers to use them freely. With 16 GB iPhones inexplicably still the baseline of the newest models, reducing the size of big apps could go a long way toward improving the experiences of these iPhone owners.
Xcode 7 also includes a number improvements in debugging and profiling tools. I won’t go into most of these here, as I don’t have an app far enough along in the process to start playing with the new features until I understand them well enough myself. A couple quick highlights though are the addition of address sanitizing, which can detect and alert developers to common memory management errors; and the direct integration of crash logs for apps submitted through TestFlight or the App Store, which can show developers a list of the top crashes that their app is seeing in the wild – an insight that should help the worst bugs in apps to be more easily found and fixed.
Two other new Xcode features stood out to me: user interface testing and code coverage. User interface testing allows developers to record a series of movements and commands in their app by actually using the app on a device. For instance, they might start the recording and then move through a series of windows and trigger an action deep in their app. Once the test has been recorded, they can run it whenever they want as they continue to build the app, giving them an extremely easy way to make sure they aren’t breaking old features as they add new ones.
The most intriguing part of UI testing is that it works by using the Accessibility framework to monitor the movements and actions in the recording, and then trigger them back automatically later. This means that in order to be able to use this powerful testing feature, developers will first need to make their app accessible.
Hopefully most developers are already doing this, because every app should, but the added incentive of this new UI testing feature could drive even more developers – who may sadly believe accessibility to be a low priority – to implement the framework in their apps.
The second testing feature I mentioned, code coverage, is a great new way for developers to evaluate how well they are testing their apps. Developers can create and run suites of tests on their apps to try to root out bugs and make sure every method works. Code coverage will examine these tests and report back with how much of an app’s code is actually being tested, then point developers to the places in their code that are not being touched by their tests. This isn’t a surefire way to prevent all bugs, but it is definitely a fantastic feature that could help avoid some of the more obscure bugs that may only show up in edge cases that developers are accidentally not testing for.
Developer Program Changes
On the subject of developers and Xcode, Apple has also made a pretty big change to their developer program this year. First off, native app development is now completely free. Anyone with a Mac and an Apple ID can download Xcode from the App Store and run their apps on their own devices.
When they are ready to submit an app to the App Store, they’ll need to create a developer account. Thankfully, a single Apple developer account now encompasses all of their development platforms, so a single $99/year subscription will let new developers create and submit apps for iOS, OS X, watchOS, and even the upcoming tvOS.
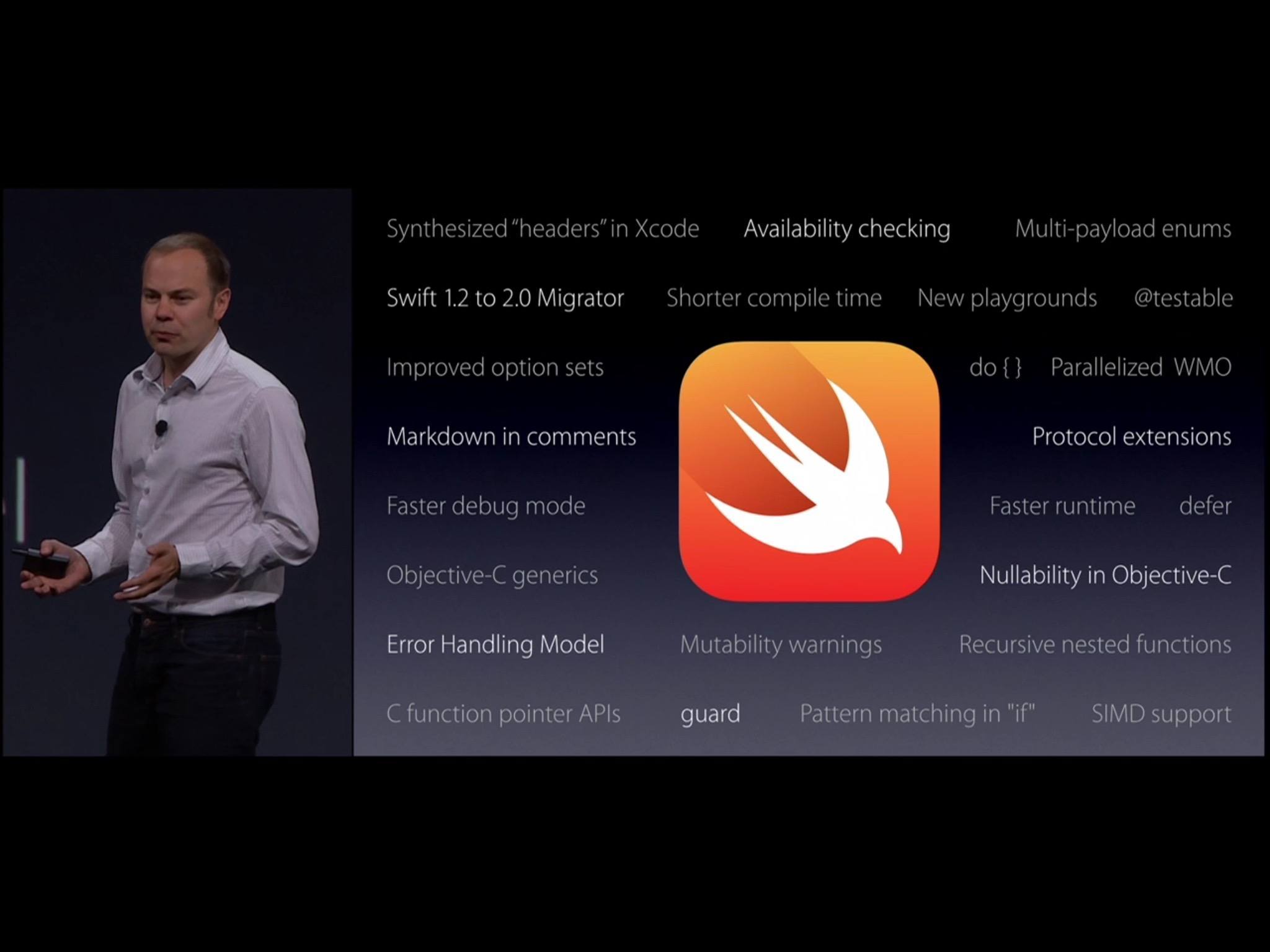
Swift 2
Apple’s programming language is now a year old, and with its second year comes its first major revision. Swift 2 brings great improvements to the language in the areas of performance, safety, and interactivity. Furthermore, to everyone’s surprise, Apple has announced that they will be making Swift an open source language.
After a year of optimizations to the Swift compiler, Swift 2 reportedly makes some pretty big leaps forward in performance over Swift 1. According to Apple, Swift’s performance improvements include 3.6x faster rectangles, 4.9x faster DeltaBlue, 5.3x faster dictionaries, 5.6x faster histograms, 6.1x faster NopDeInit, and 8.2x faster string builder.
In regard to safety, Swift 2 includes a new guard statement. guard statements are a method of error handling which will perform a check and then bail out if the check fails. The function of these statements is similar to the function of, for example, try {} catch (){} statements in Java. Swift will attempt to execute a command, or a series of commands marked by guard. If one of the commands triggers an error, then instead of crashing, the app will execute the code in the guard statement’s else block.
Here’s an example from Apple’s WWDC keynote video, What’s New in Swift:
func process(json: AnyObject) -> Either<Person,String> {
guard let name = json["name"] as? String,
let year = json["year"] as? Int else {
return .Second("bad input")
}
let person = processPerson(name,year)
return .First(person)
}
The code in the above snippet would take a json object and attempt to process its "name" value as a String, and then its "year" value as an Int. Since there is a possibility that this will fail, the two lines are places inside of a guard statement. If the name or year fail to be parsed as a String and Int, respectively, the else part of the guard statement will be triggered, and will subsequently exit the function. Pretty standard stuff, and so far about the same as how most other error handling blocks in other languages work.
Here, however, is where Apple’s implementation of this feature gets interesting. guard statements in Swift are required to exit the scope that the statement is found in if the condition is not met and the else is triggered. This means that any code which comes after a guard statement is assured to only be executed if the condition of the guard is met. As such, any variables that may be declared in the guard statement can be used below it without errors or warnings, just like how name and year are used below the guard in the example above.
If you’re used to the error checking of a language like Java (I use Java as an example because I know it the best of any other language, but this applies to most other languages with error checking that I’m aware of as well), this implementation sounds fantastic. Anyone who has programmed much in Java has been annoyed with the fact that if you declare a variable within a try {} catch (){} block, you are unable to use that variable after the block. Even though part of your catch (){} statement almost certainly exits the scope and makes the possibility of an error from the variable not being declared impossible. Instead, you’re forced to either declare the variable above the block and assign it a value it will never use, or put every subsequent reference to the variable inside of a try {} catch (){} block as well.
Since Apple forces you to exit the scope if their guard condition is not met (in Java this would be if the catch (){} gets triggered), you are free to use variables declared in the guard below it. That code will never be executed unless the variables in question are successful in their declarations and assignments.
The other big safety feature in Swift 2 is availability checking. This is a bit simpler than guard statements: it allows developers to check which operating system their code is running on and execute different code depending on the result of that check. The main consequence of this: developers can now implement code specific to a particular operation system version without having to drop support for older OSes that do not support the new feature. Hopefully, availability checking can free developers from the difficult decision of dropping support for an OS that many of their users may still be running in exchange for adding the latest new features for their apps on the new operating system.
The last part of Swift 2 that I will touch on regards the interactive Swift Playgrounds, which were one of the marquee features that Apple highlighted in Swift 1 last year. Playgrounds allow developers, or anyone who wants to play around with some Swift code, to do so in an environment where their code is executed live as they type it.
In Swift 2, Playgrounds now support multiple pages, so you can separate out the code for different classes into different Playgrounds without breaking things. Playgrounds have also gained support for rich text comments written in Markdown. Finally, they can display inline results, and support source files and embedded resources.
There are plenty of other upgrades from Swift 1 to Swift 2, but I won’t go into any more detail on them here. If you’d like to know more about Swift 2’s other features, you should check out Apple’s developer page on Swift 2. There you’ll be able to learn about the rest of the changes, such as synthesized headers, multi-payload enums, the Swift 1.2 to 2.0 migrator, @testable, improved option sets, do {} statements, protocol extensions, Objective-C generics and Nullability, mutability warnings, recursive nested functions, and more.
Security
OS X El Capitan contains improvements on the security front as well. These come in the form of App Transport Security and System Integrity Protection.
App Transport Security is a new feature tasked with enforcing secure connections between applications and their backend servers. Apps communicate back and forth with their servers constantly, but the HTTP transfers that they often use to do so are insecure. Using secure protocols isn’t always the best option either, as these frequently have other problems or vulnerabilities such as keeping track of protocol versions, downgrade attacks, or weak encryption.
Apple has built App Transport Security right into their core frameworks, and it will take care of making a secure transfer on behalf of any app. To make use of the feature, all a developer needs to do on the application side is switch to using Apple’s standard networking frameworks, if they aren’t already.
App Transport Security is controlled and updated by Apple, so it will consistently be up to date with the latest best practices in network transfer security, making sure all transfers go down correctly and preventing data breaches during this phase of the process. As standards and the state of the art evolve, App Transport Security will implement and enforce these new practices accordingly.
On the server side, it’s possible that developers will need to do some more work. If their back end is not yet updated to support best practices, or if they’re using a third-party library, they may need to make some changes before being able to use App Transport Security. Apple is currently providing an exception window to allow developers to make those changes, but once that window closes, applications using App Transport Security will be unable to communicate with servers that are not updated.
App Transport Security is enabled by default on both iOS and OS X, and it seems to me like an excellent new feature to improve security of communication. While it may end up causing problems for some developers if they don’t update their back ends, those back ends were not properly secured anyway, so prompting that extra work is a good thing.
The other new security feature in El Capitan is System Integrity Protection. On a Mac, users with administrative privileges have always had kernel-level access. According to Apple, this makes it difficult for them to ensure the integrity of the system. Thus, System Integrity Protection scales back the amount of access that administrators have to their computers.
Mainly, admins can no longer modify system files, install into system locations, or inject code into system processes.
These new restrictions could have huge side effects on some third-party developers. As a classic example, Dropbox’s humble origins were those of an app that injected code into the system process of Finder to add its file syncing icons. Today, Apple has an API which can mimic that capability, but who knows what other interesting and innovative ideas are being shut out by these increased security measures?
System Integrity Protection is on by default as soon as OS X El Capitan is installed. The feature can be turned off, but it requires booting your Mac into Recovery mode and doing things on the command line. Basically, it’s a process that very few people are ever going to do. Which in turn means that any mainstream app that requires these accesses is going to have to find another way, or be dead in the water.
System Integrity Protection is not nearly as restricting as the sandboxing rules of the Mac App Store, so it will not affect the great majority of third-party apps. Still, I do wish that Apple would have at least provided an easier way to turn the feature on and off, or a method of manually granting exceptions for certain apps. But I suppose that’s just the power user in me being weary of another encroachment on his freedoms, no matter how small or large.
In the end, the added protection is good for preventing a certain class of malware assaults, and for stopping those who are not qualified to be messing around with system files from messing around with system files. Apple has never been known for rolling back on features like this, so there’s not much for the rest of us to do besides gritting our teeth and just getting used to it.