Safari
Among various minor enhancements, there’s one notable addition to Safari in iOS 10 that points at the possible direction of many iPad apps going forward. Effectively, it’s the most important iPad-only feature this year.
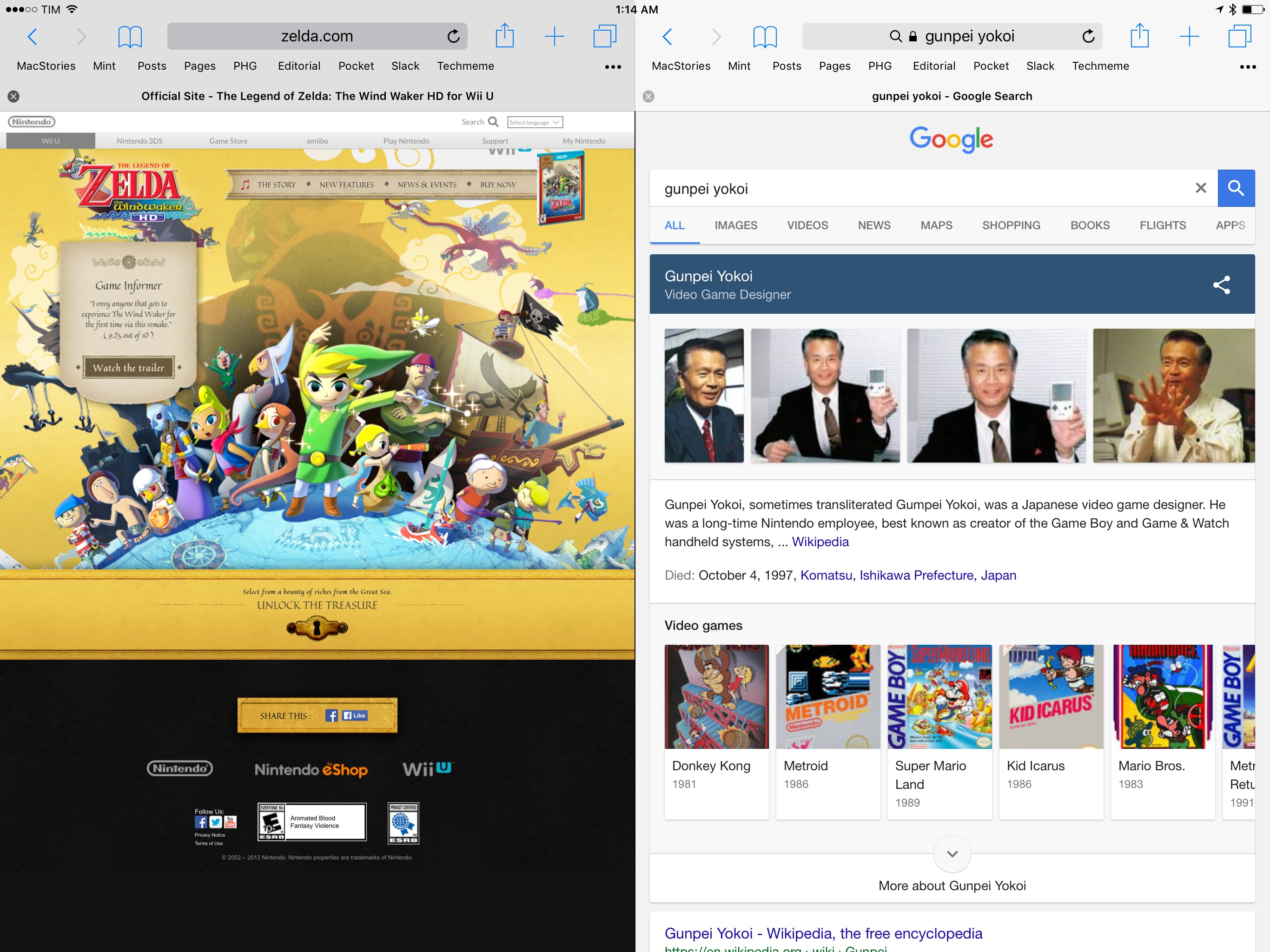
Safari for iPad now supports in-app split view to open two webpages at once in landscape mode. Apple named this “Safari split view”, but it’s not related to the namesake system-wide multitasking mode. Opening two webpages in Safari doesn’t engage the Slide Over app switcher.
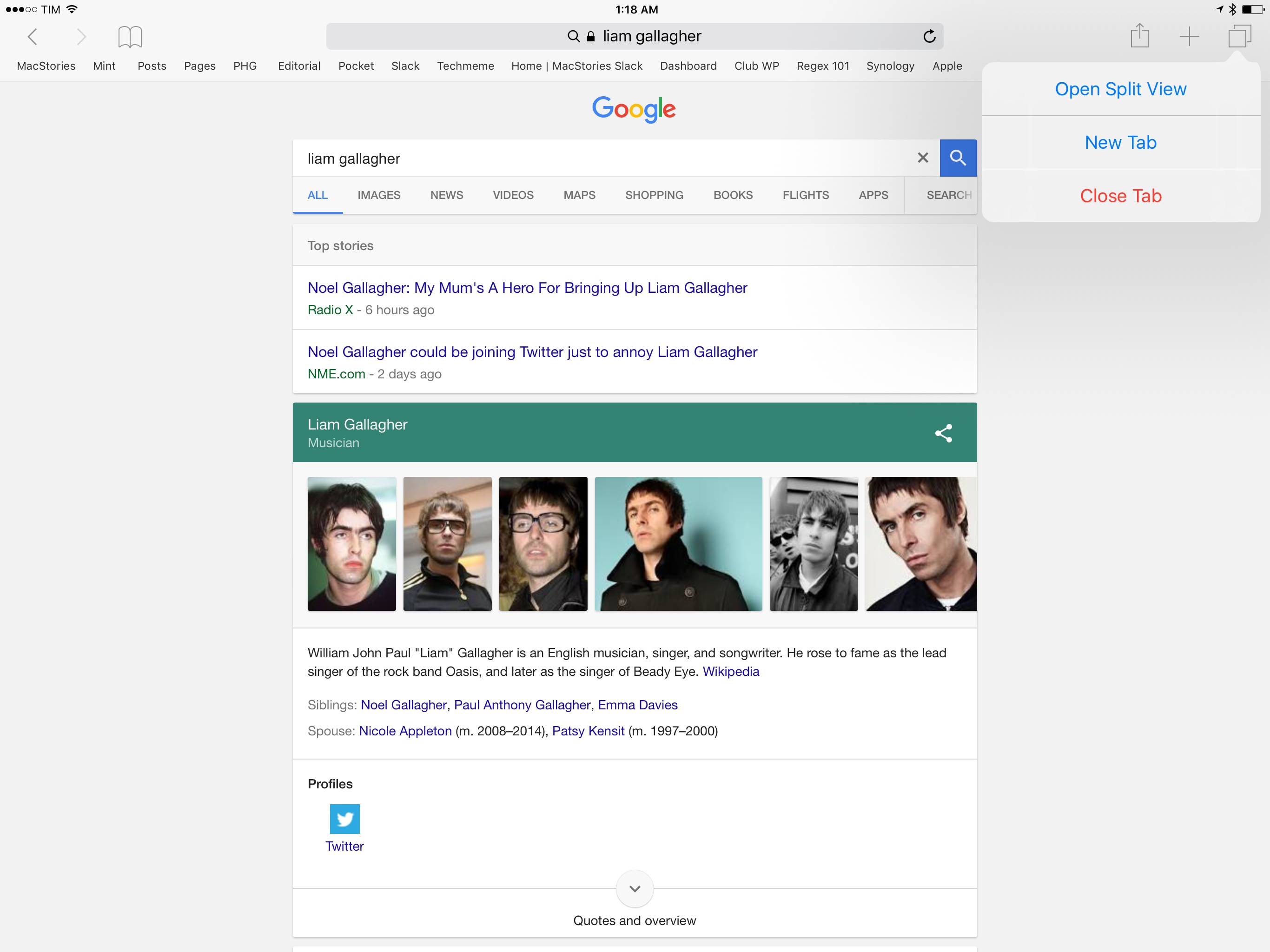
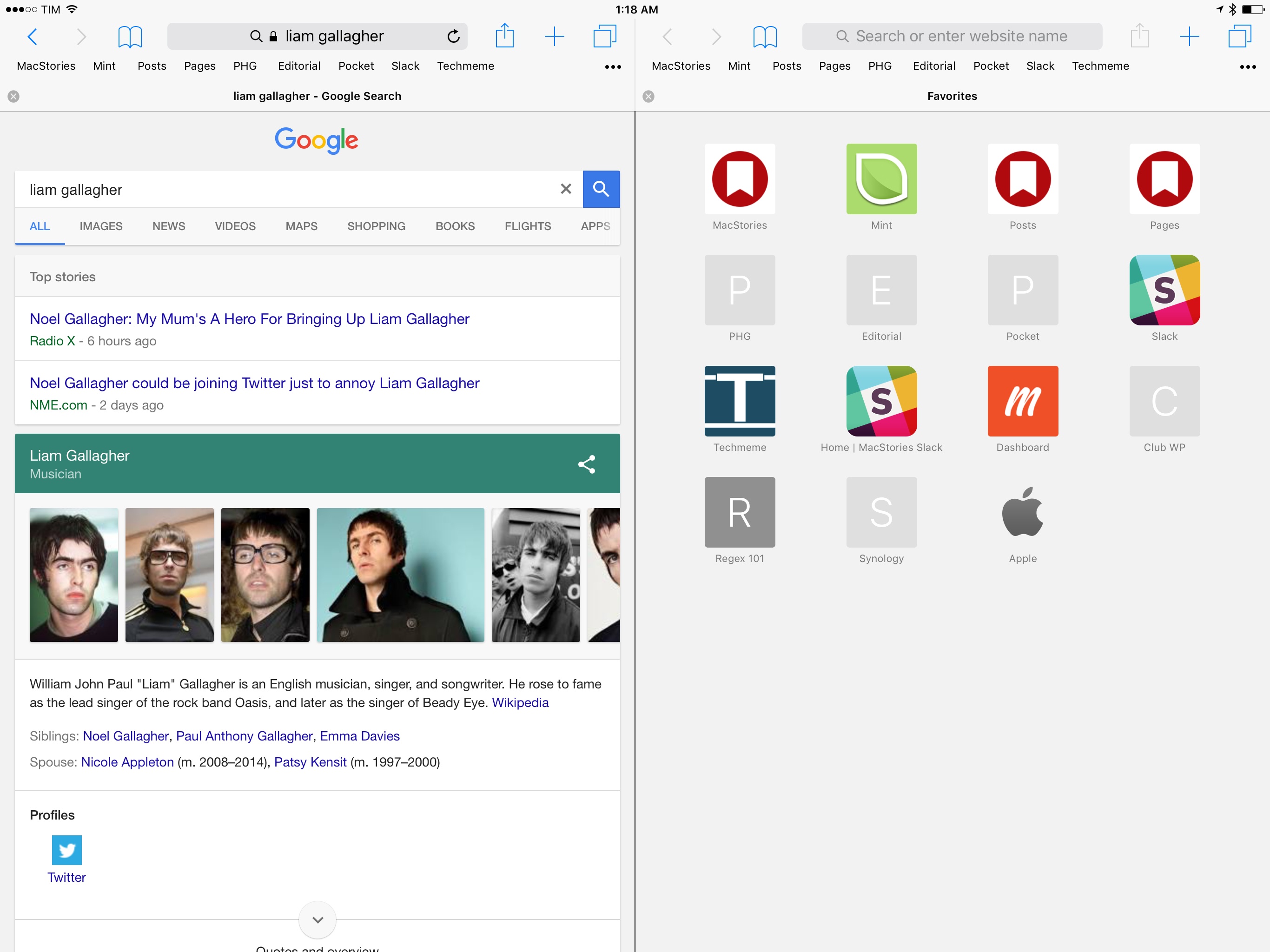
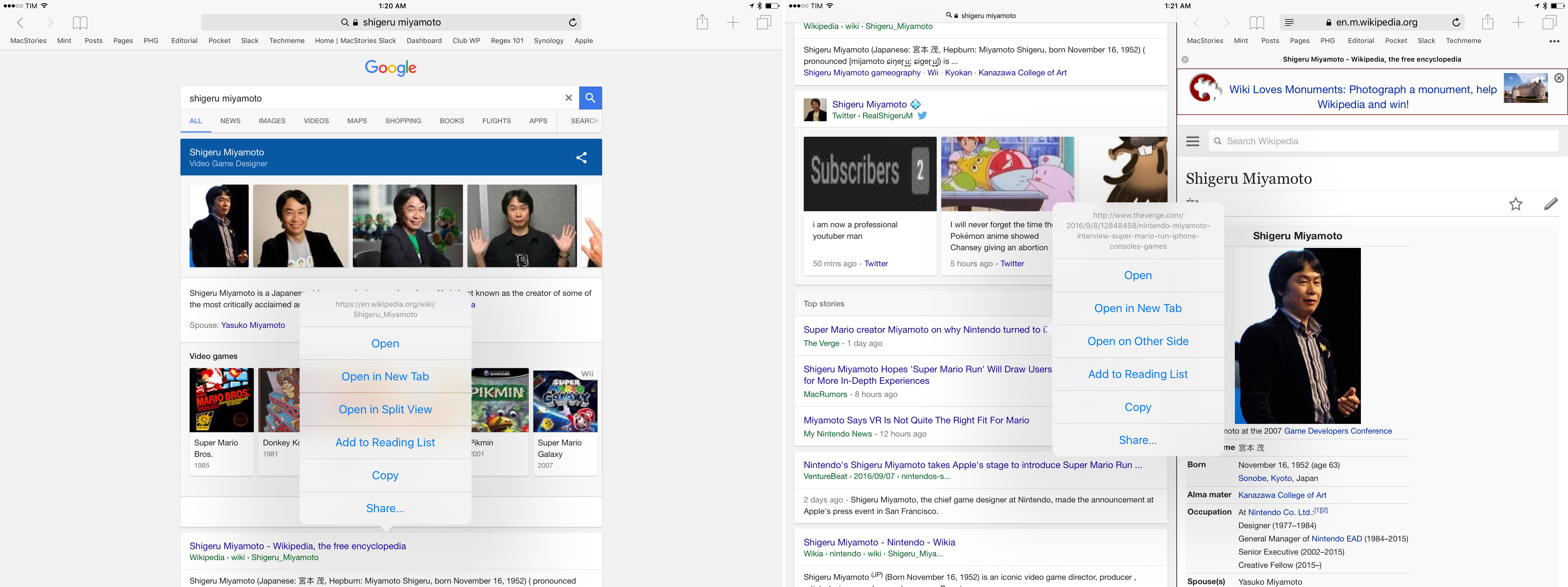
There are multiple ways to invoke Safari split view. You can tap and hold on the tabs icon in the top toolbar and choose ‘Open Split View’. This causes Safari to create two views and bring up the Favorites grid on the right side.
You can also tap & hold on a link in a webpage, hit ‘Open in Split View’, and the destination page will load on the right. If split view is already active, holding a link on the right side will offer a similar ‘Open on Other Side’ option.
If you’d rather tap once to open a webpage in split view, you can perform a two-finger tap on a link to either activate split view (if you’re in full-screen) or open a new tab on the other side.
Last, you can drag a tab out of the toolbar and take it to the other side (either left or right). If split view isn’t already enabled, the tab will morph into a small preview of the webpage as Safari resizes inwards, showing a gray area that indicates you can drop the page to open it in split view.
Safari’s new drag & drop for tabs.Replay
It’s a polished, fun animation, which also works the other way around to put a tab back on the left and close split view.39
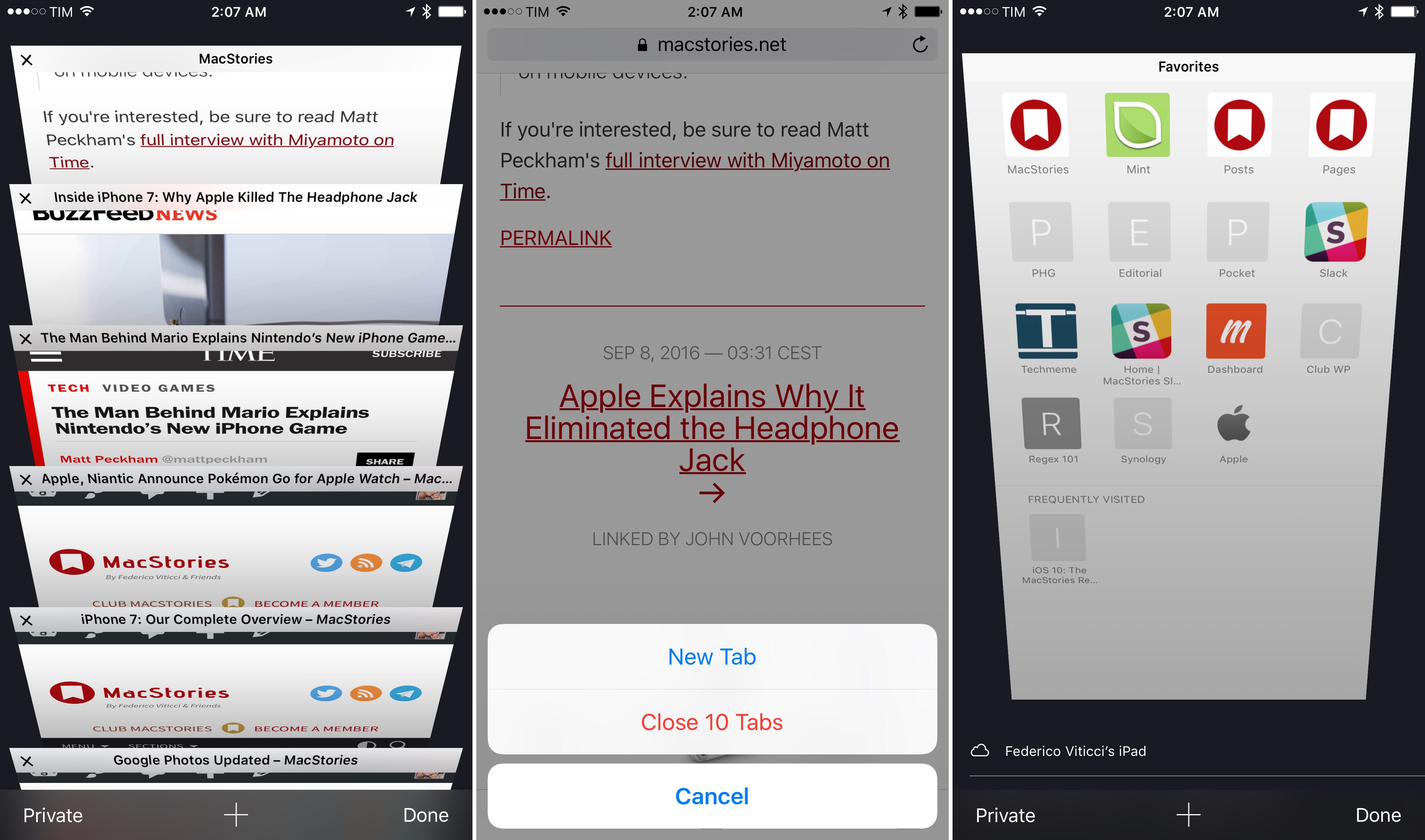
In addition to drag & drop, you can tap and hold the tabs button to merge all tabs in one screen and close split view. Because Safari for iOS 10 supports opening unlimited tabs (both on the iPhone and iPad), this menu also contains an option to close all tabs at once – one of my favorite tweaks in iOS 10.
Safari split view is aware of iOS’ system-wide Split View. If Safari is in split view and you bring in a second app to use alongside the browser, Safari’s split view is automatically dismissed by merging all tabs. When you close Split View and go back to Safari in full-screen, the browser’s split view resumes where it left off.
There’s nothing surprising about the look of Safari split view: using Size Classes (we meet again, old friend), Safari creates two instances of the same view, each independent from the other and carrying the same controls.40
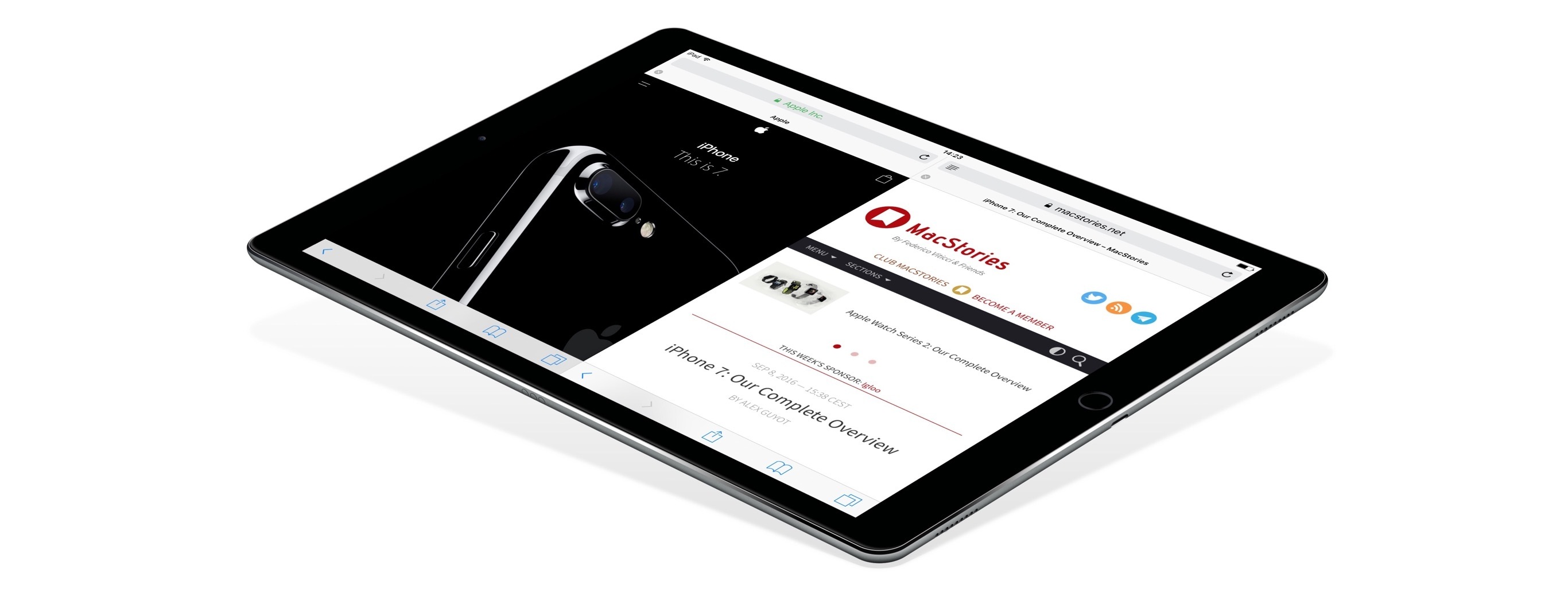
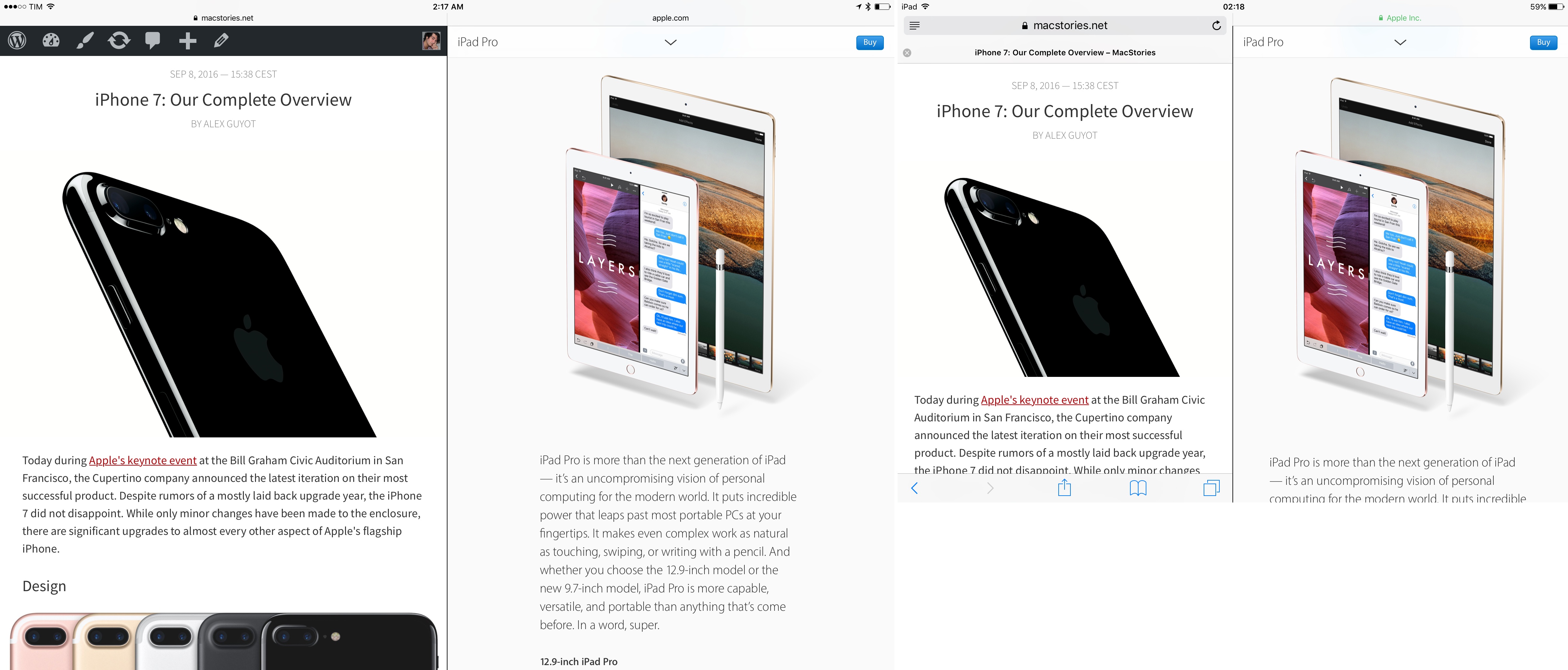
I’ve long wished for the ability to view and interact with multiple Safari tabs at once on my iPad Pro. Before iOS 10, developers who recognized this gap in Safari’s functionality were able to sidestep Apple’s limitations with clever uses of Safari View Controller. The new Safari on the iPad obviates the need for those third-party apps with a native solution. The feature is particularly effective on the 12.9-inch iPad Pro, where you can view two full webpages instead of smaller versions scaled to fit. It’s the same feeling of upgrading to Split View on the 12.9-inch iPad Pro from the 9.7-inch model.

The 9.7-inch iPad Pro, of course, shows less content than the 12.9-inch model (left). (Tap for full size)
After incorporating Safari split view in my workflow, I wish every document-based iPad app offered a way to split the interface in two panes.
Safari split view is a brilliant showcase of drag & drop to move content across multiple views, too.
Lack of a proper drag & drop framework for iPad apps, especially after the introduction of Split View in iOS 9, is baffling at this point. Multitouch and Split View are uniquely suited to breathe new life into the decade-old concept of drag & drop – just look at macOS and how well the system works even without multitouch. Drag & drop would make more sense on iOS than it ever made on the desktop by virtue of direct content manipulation.
Safari’s drag & drop tab behavior is, hopefully, showing a glimpse of the future we deserve. A system-wide drag & drop framework is going to be trickier to pull off than a single browser tab41, but we can keep the dream alive.
More Changes
There are other smaller changes in iOS 10’s Safari.
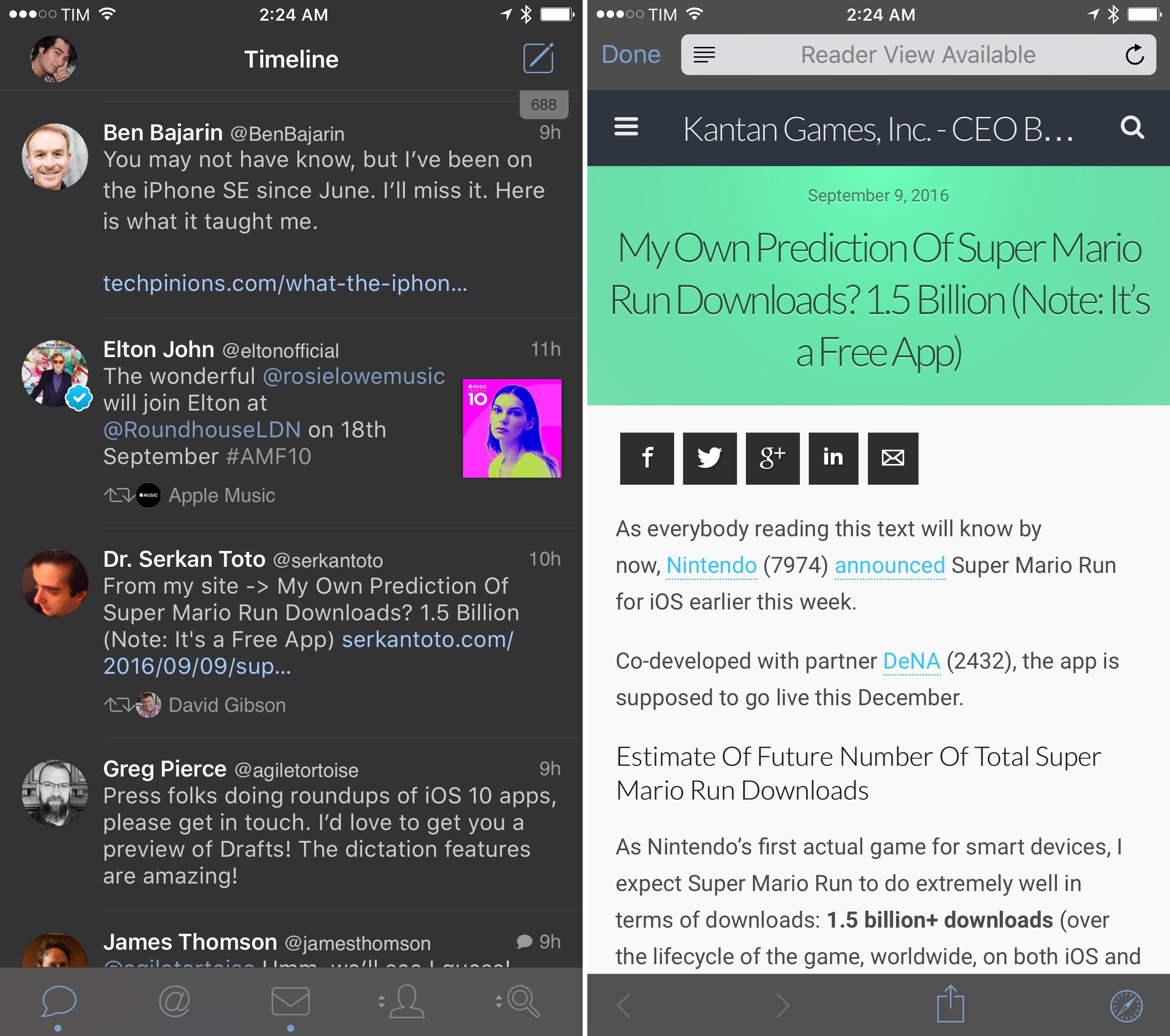
The parsing engine of Safari Reader – Apple’s tool to increase the readability of webpages by stripping them of interface elements and ads – has been updated to support display of bylines, publication dates, and article subheads. The extraction of these bits of metadata isn’t perfect42, but it’s a step up from the previous version.
When Apple introduced Safari View Controller last year, they were adamant about its appearance: because the experience had to be consistent with Safari, developers couldn’t modify or style the new in-app web view with their own UI. Third-party apps could set a tint color for the toolbar icons of Safari View Controller to make them match their colors (something we’ve seen implemented in apps like Overcast and NewsBlur), but that was as far as customization went.
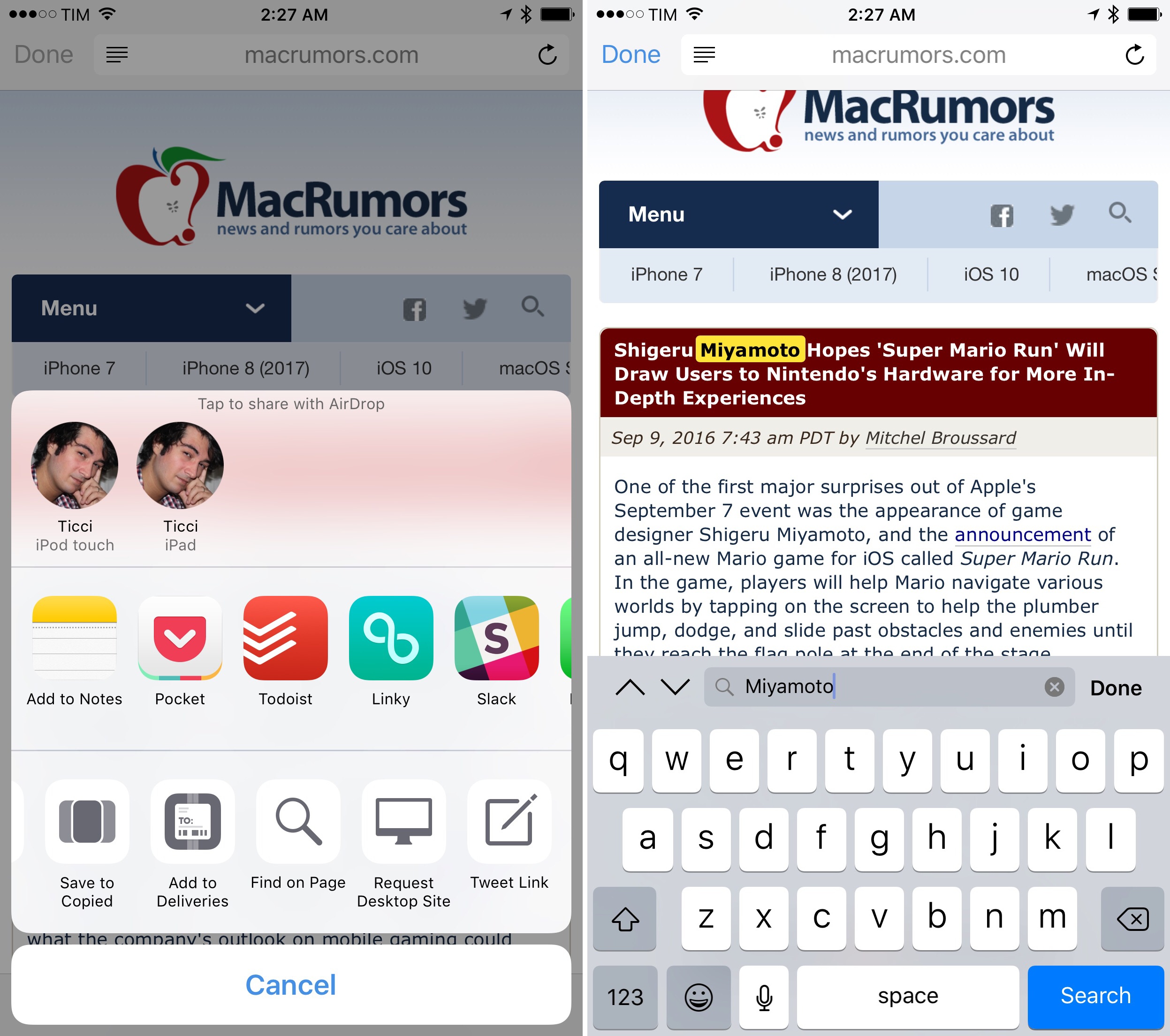
Apple is letting developers customize Safari View Controller with a tint color for view bar backgrounds in iOS 10. In addition to color tinting for UI controls, the color of the entire toolbar can be set to something other than white. This should make the experience within apps more cohesive and the transition between app and web view less jarring.
Speaking of Safari View Controller: Find in Page is now supported in app web views as an action extension.
When hitting Command-T on iOS 10, a new tab opens with the cursor placed in the address bar, ready to start typing. External keyboard users rejoice.
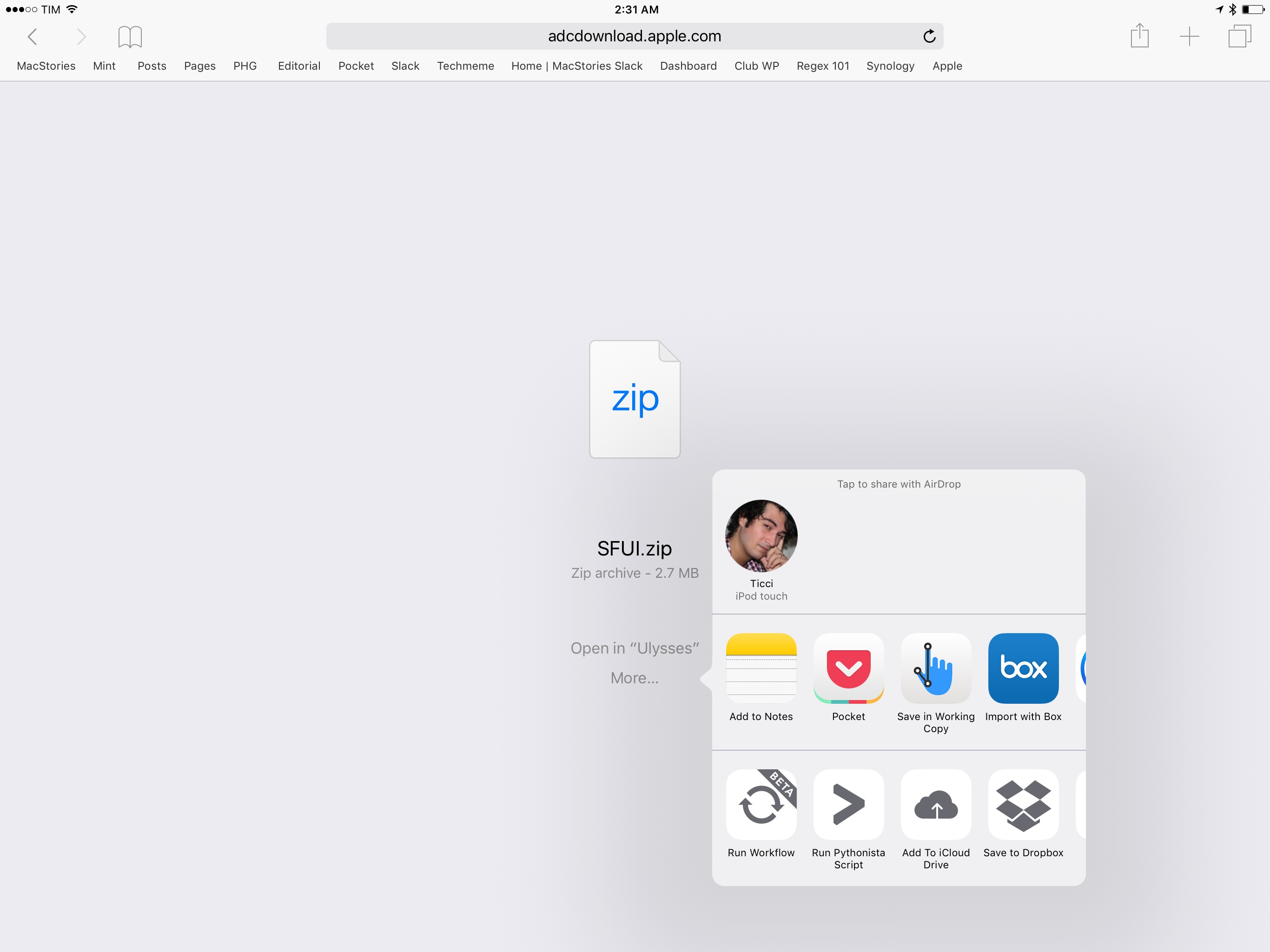
Downloads, a longtime Safari issue, haven’t been exactly “fixed” in iOS 1043, but Apple has found ways to circumvent old annoyances. First, hitting a link to a file download (such as a .zip file) now displays proper download progress in the address bar. Then, when the download is complete, the file can be saved to iCloud Drive with iOS 10’s new Add to iCloud Drive extension.
We still haven’t reached the point where Safari automatically downloads files into an iCloud Drive folder, but the idea doesn’t seem so far-fetched anymore.
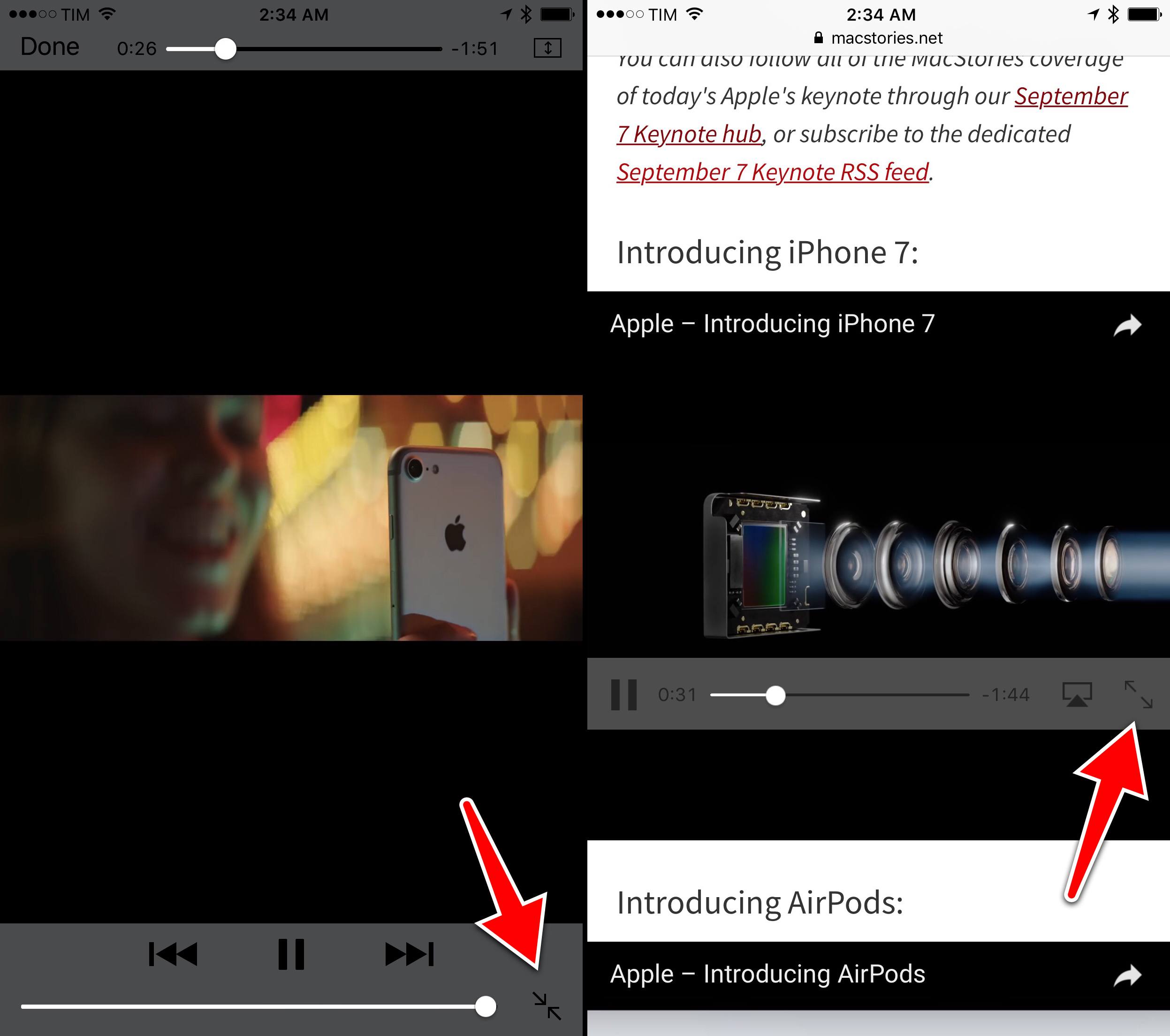
Another limitation of Safari that has been fixed in iOS 10 is video playback. Thanks to a new webkit-playsinline property, web developers can specify videos that can be played inline on the iPhone without opening the full-screen player.
Even if the property isn’t specified, playback will commence in full-screen but users can pinch close on the video (or tap a resize button) to keep playing it inline. Being able to shrink videos down makes the iPhone’s browsing experience more pleasant.
Furthermore, Safari in iOS 10 brings support for automatic video playback of videos without audio tracks on page load (you may have seen such videos in this review). The change, outlined on the WebKit blog earlier this year, was motivated by the rising popularity of animated GIFs. As WebKit engineers noted, the GIF format itself can be computationally intensive and it’s not energy-efficient – part of the reason why online GIF providers have embraced the <video> element with disabled audio tracks to replace GIFs. This change should also help websites that use muted videos as animated backgrounds, which will display correctly on devices running iOS 10.
Speaking of websites, Safari on iOS 10 enables pinch to zoom by default on all sites – even those that have specifically disabled zooming through meta tags. From an accessibility standpoint, I can only applaud Apple’s decision.
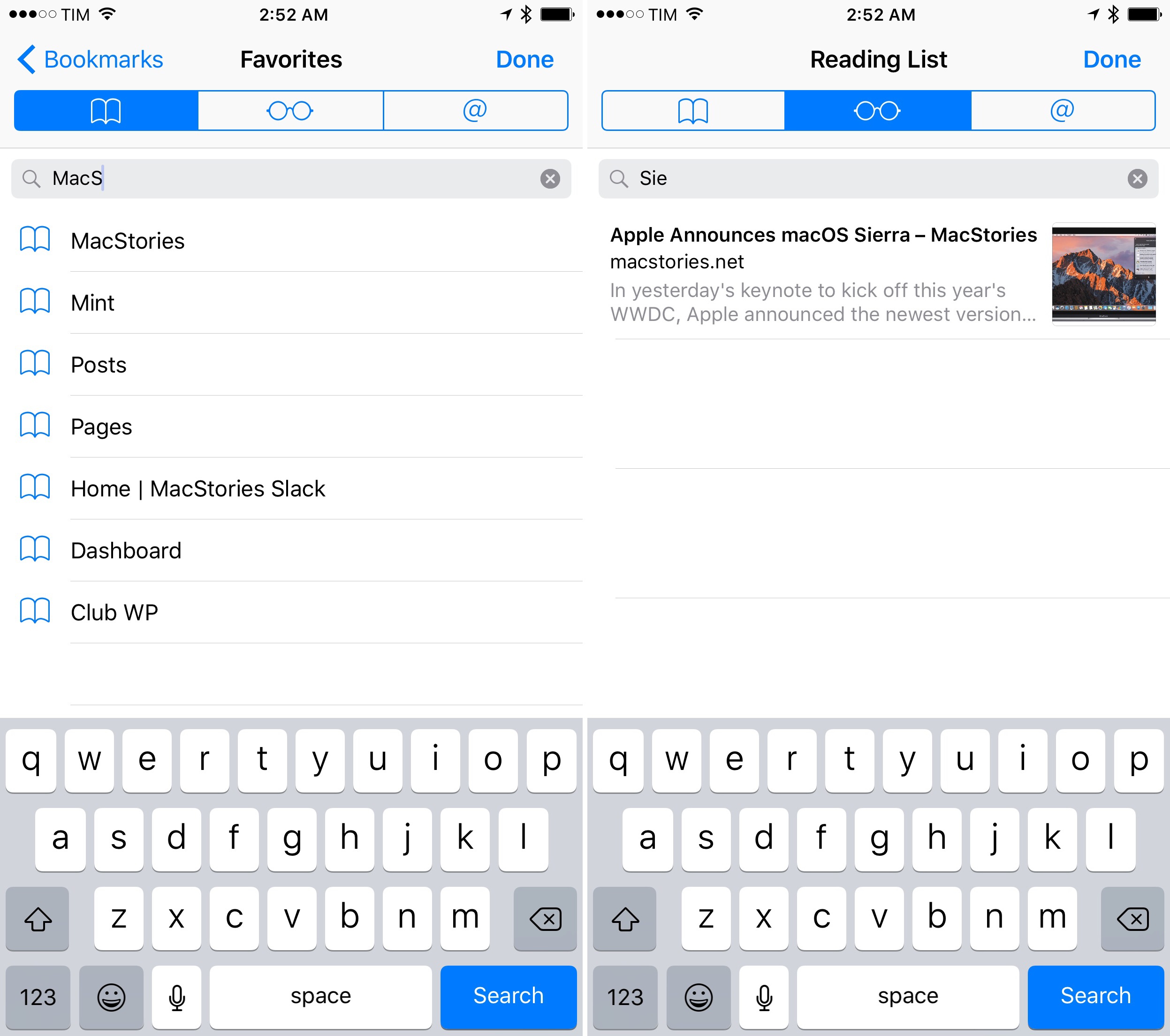
Moving onto other features, you can search your Favorites and Reading List items by swiping down to reveal a search bar. Reading List doesn’t support full-text search, so you’ll only be able to search titles and not inside the text of a saved article.
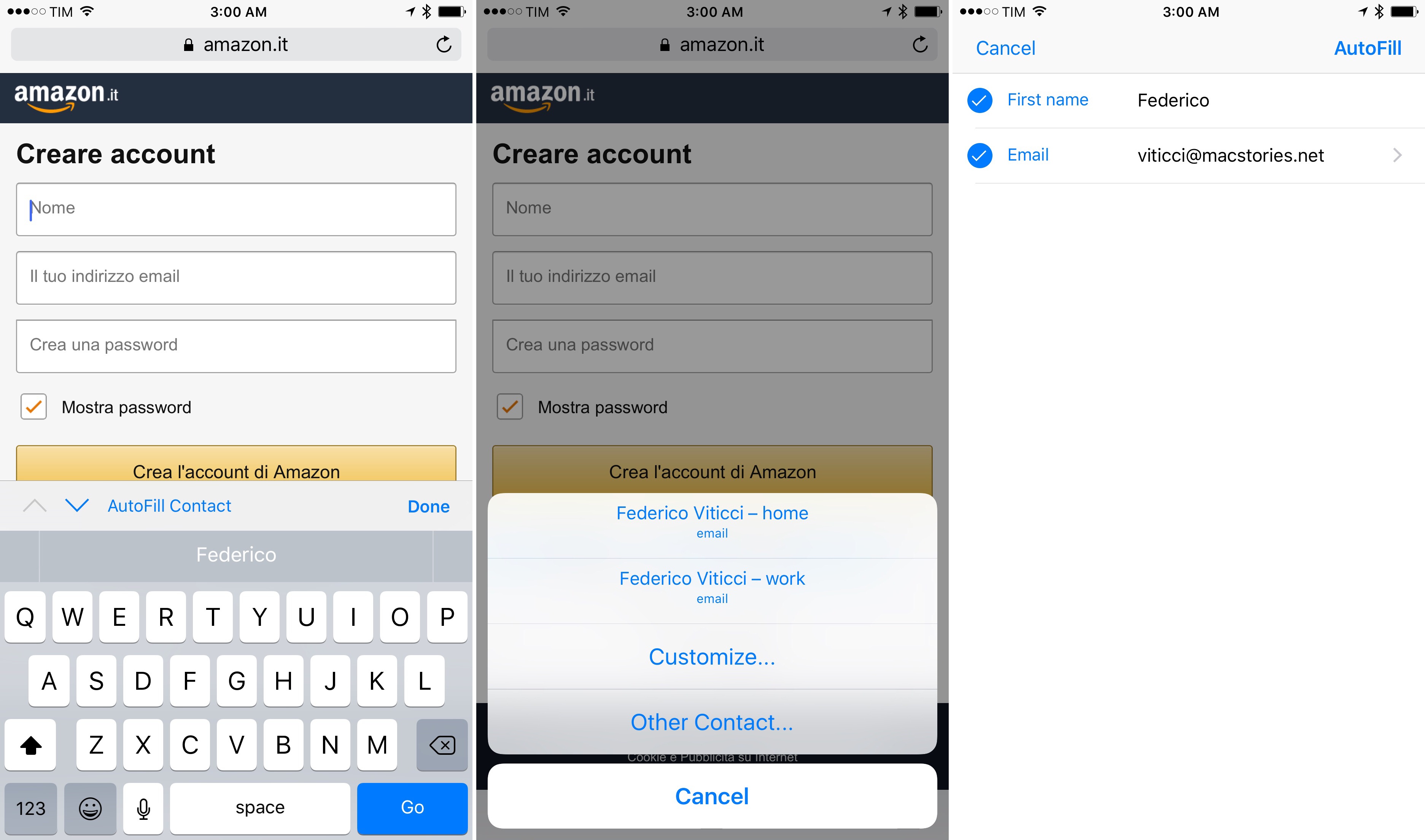
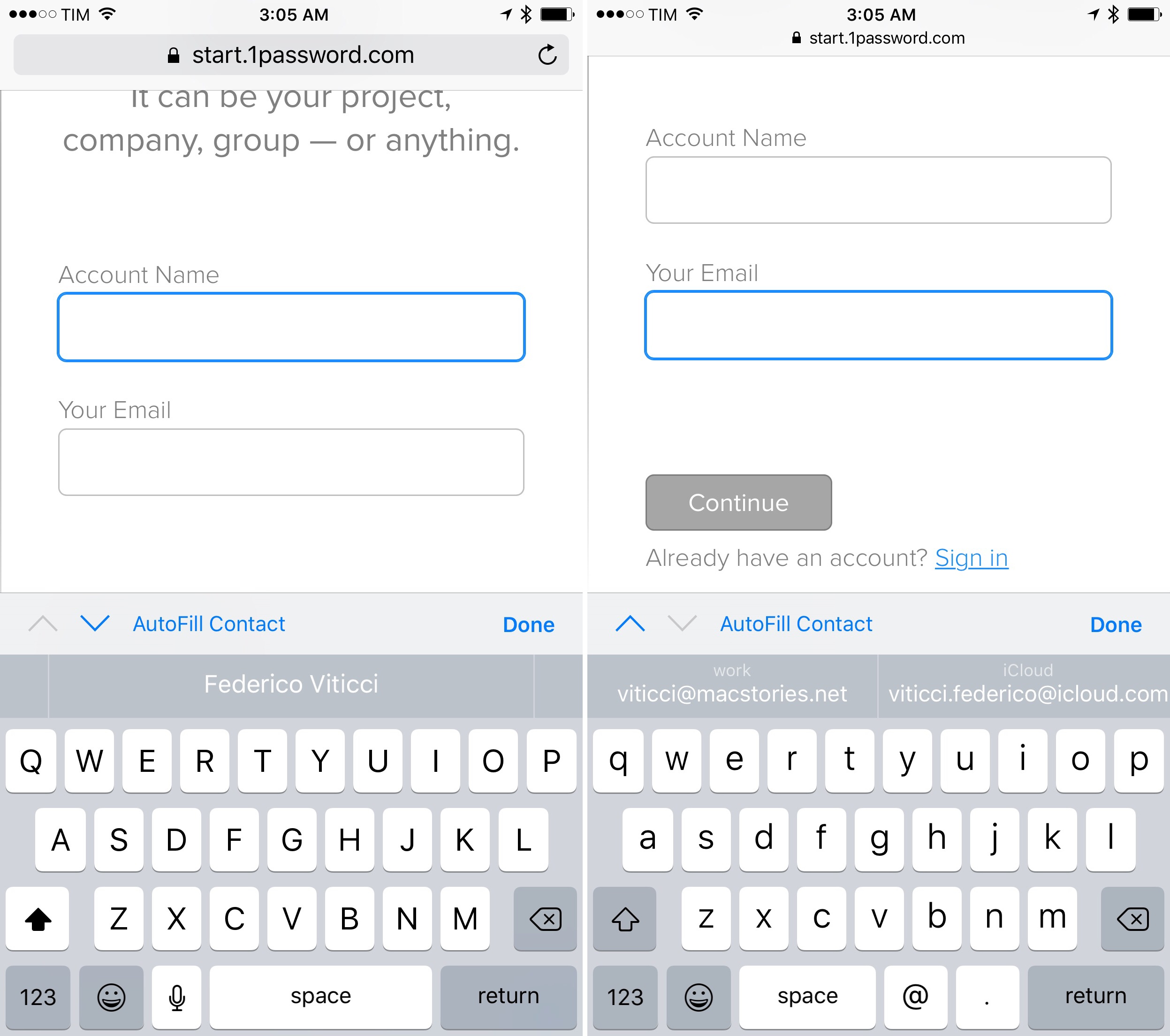
Finally, smarter AutoFill. While iOS 9 could suggest passwords and emails when attempting to fill web forms, iOS 10 takes it a step further and replaces the Passwords button above the keyboard with AutoFill Contact. The new dialog offers multiple options for your own contact card (such as Work and Personal email addresses) with the ability to customize your card’s AutoFill without leaving Safari.
For the first time, you can also auto-fill any other contact on a webpage by hitting ‘Other Contact…’ and picking an entry from your address book (other contacts can be customized before auto-filling, too).
Apple is taking advantage of QuickType suggestions to speed up AutoFill: if you don’t want to use the AutoFill interface, QuickType can suggest names, multiple email addresses, phone numbers, and other information from a contact’s card through predictive shortcuts.
The deeper integration of contacts and AutoFill makes it easier to sign up for web services without having to type details. It’s another argument in favor of Safari View Controller for apps: developers of apps with an account component will get more flexible AutoFill features for free if they implement Apple’s web view in their signup flows. I know I wouldn’t want to type contact information (or use an extension) after testing the convenience of AutoFill in iOS 10.
Even without new headline features like Safari View Controller and Content Blockers, Safari remains Apple’s most mature and powerful iOS app. This year’s refinements are well thought-out and split view is a boon for web multitasking on the iPad. I have no complaints.
- If split view is active and you initiate drag & drop, a tab won't expand to the preview as you cross over the separator in the middle of the screen. You can, however, slide it horizontally and watch as existing tabs move on the X-axis to show you where the new tab will be placed. This also works to rearrange tabs when split view isn't active. ↩︎
- Such system would have to provide a unified UI for moving content across apps in Split View, consistently offer feedback to the user, and handle conversion of data formats between apps (say, dragging rich text into a plain text editor or a photo into Safari's address bar). It's probably nothing that Apple hasn't already figured out at least since the days of Drag Manager on System 7. ↩︎
- I came across articles where Reader couldn't fetch the author's name, for example. ↩︎
- There's still no download manager like on macOS. ↩︎