Safari View Controller
With iOS 9, Apple wants to reimagine in-app web views using the interface, features, performance, and security of Safari. To do so, they’ve built Safari View Controller – a Safari view that lives inside an app and that runs in a secure, isolated process.

Left: standard Safari View Controller. On the right, Safari View Controller with a custom tint color set by an app.
With Safari View Controller, Apple is giving developers a way out from custom web views, allowing them to stop building miniature web browsers with less functionality than the system browser. As I detailed earlier this year, this has major implications for how the web is embedded and experienced in iOS apps.
Safari View Controller has been closely modeled after Safari with consistency and quick interactions in mind. Safari View Controller looks a lot like Safari: when users tap a web link in an app that uses it, they’ll be presented with a Safari view that displays the address bar at the top and other controls at the bottom or next to it.
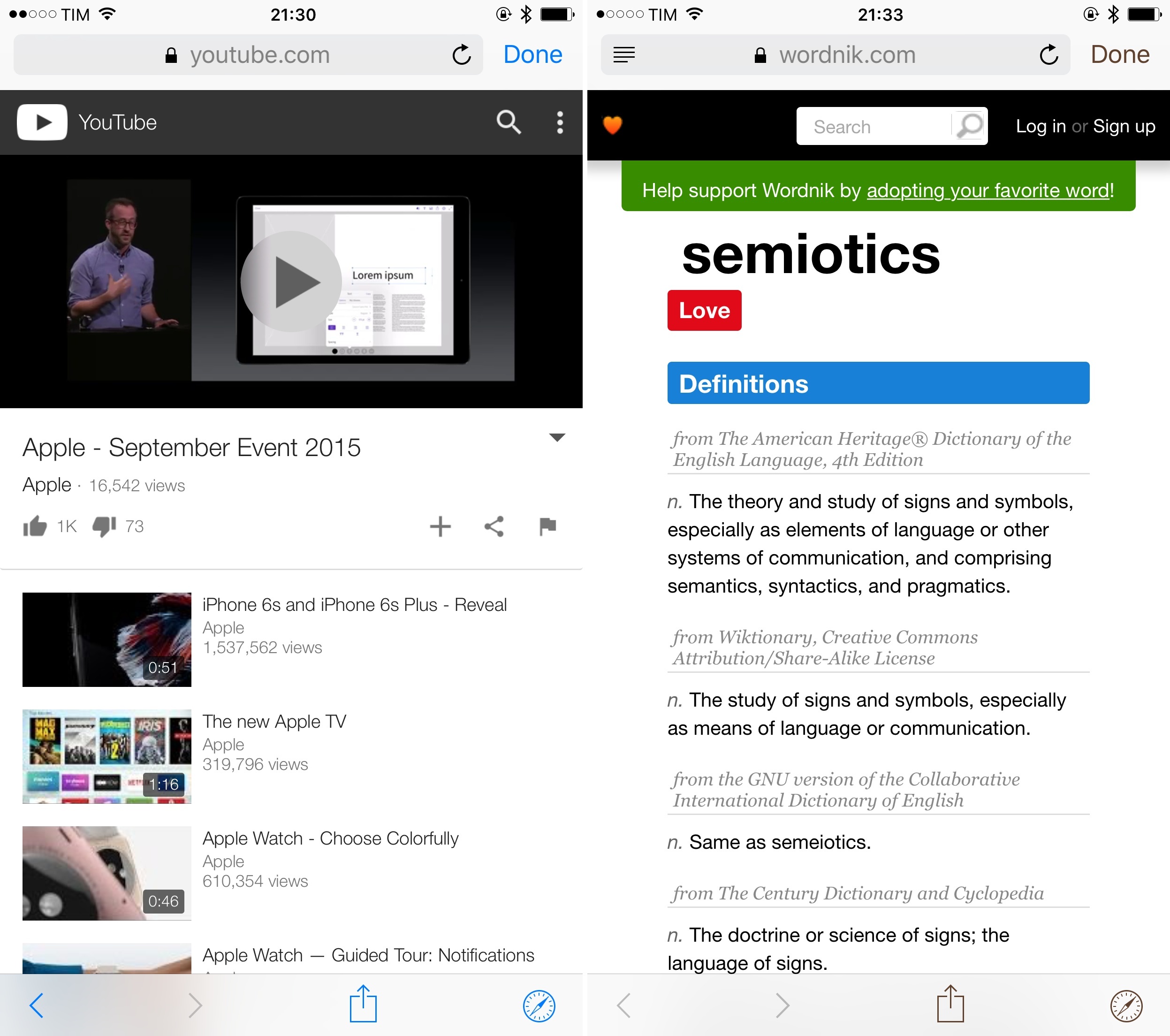
Safari View Controller mostly looks like Safari for iPhone and iPad: on the iPad, navigation controls, the address bar, and a share icon live in an address bar at the top; on the iPhone, navigation and share buttons are displayed at the bottom. Both flavors of Safari View Controller come with a Done button to dismiss the browser in a consistent position at the top right.
There are two minor differences with Safari: when opened in Safari View Controller, the URL in the address bar will be grayed out to indicate it’s in read-only mode; while users can navigate to other links in a webpage displayed in Safari View Controller, they can’t tap the address bar to manually type a URL or start a new search. And, a Safari button is available in the toolbar, so that users can jump to Safari if they want to continue viewing the current webpage in the browser.
In addition, Apple is making sure that user privacy and security are highly valued in how Safari View Controller operates. Safari View Controller runs in a separate process from the host app, which is unable to see the URL or user navigation happening inside it (same concept of Content Blockers). Therefore, Apple has positioned Safari View Controller as entirely safe: private user data stays in Safari and is never exposed to a third-party app that wants to open a link with Safari View Controller. This is an important difference from custom web views (built using legacy APIs such as UIWebView and last year’s WKWebView) that are adopted by millions of apps, including those of big companies like Twitter, Facebook, and Google.
The considerations behind Safari View Controller have allowed Apple to port much of the polish and functionality that users know (and expect) from Safari to any app that uses Safari View Controller in iOS 9.

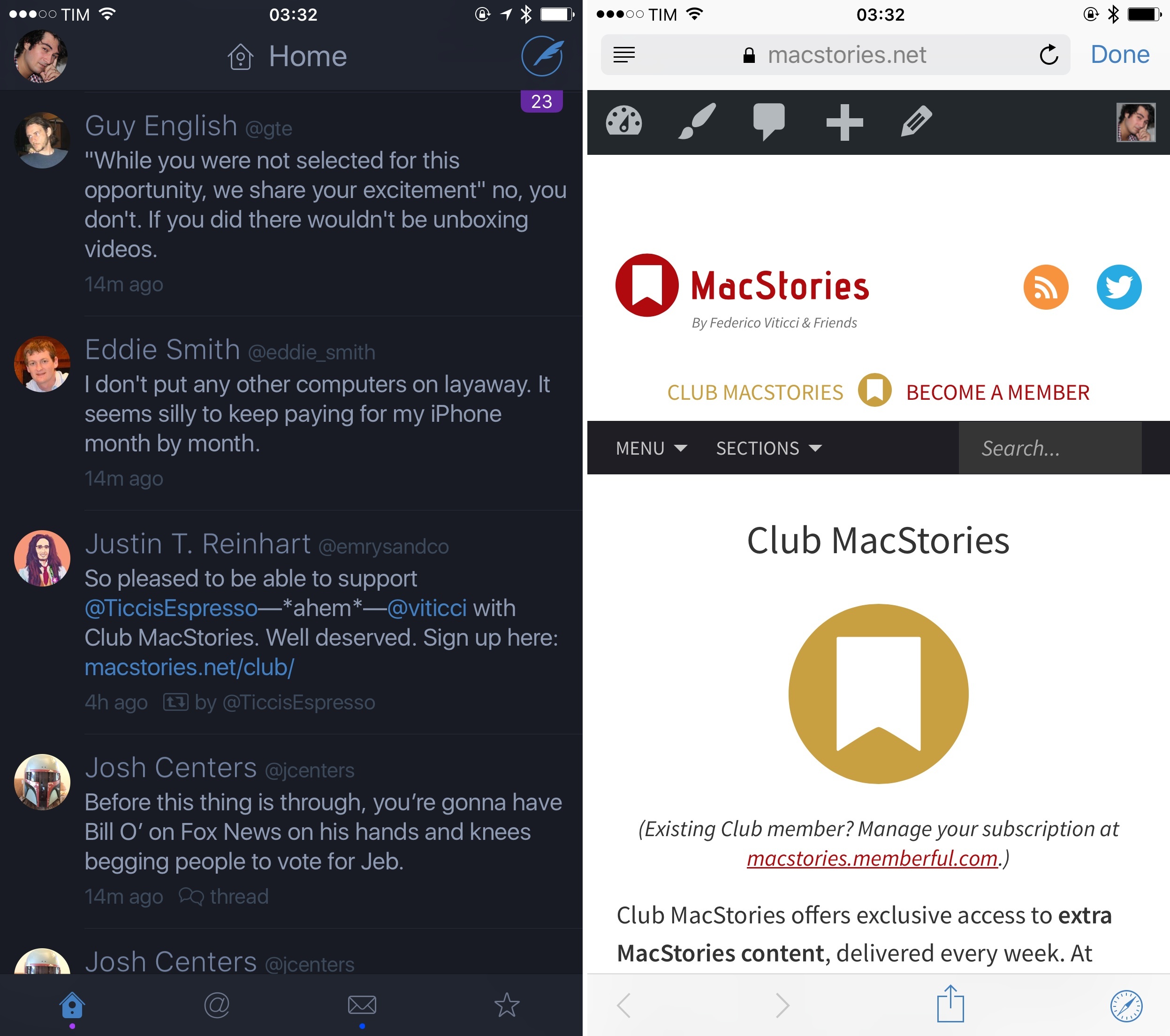
Safari View Controller in Twitterrific. Notice the WordPress toolbar because I’m already logged into MacStories.
Safari View Controller shares cookies and website data with Safari. If a user is already logged into a specific website in Safari and a link to that website is opened in Safari View Controller, the user will already be logged in. Safari View Controller has access to iCloud Keychain’s password autofill, plus contact card and credit card autofill, Safari Reader, and the system share sheet for action and share extensions. If Private Browsing mode is enabled in Safari and a user opens a webpage in Safari View Controller, it’ll open in Private Browsing as well.
Like Safari, Safari View Controller supports detection of phishing websites, it has a nice built-in progress bar, and it also provides custom views for errors and other issues in webpages. To top off everything that’s shared between Safari and Safari View Controller, Content Blockers you activate in Safari will be enabled for Safari View Controller, too – by itself, a huge incentive to start using it.
Safari View Controller isn’t without its fair share of issues and questionable design decisions. First and foremost, it doesn’t give developers too much control over the visual appearance and behavior of the in-app web browser.
Developers can style Safari View Controller with a custom tint color: they change the color of buttons to match their app’s main color, and that’s it. They can’t change the color of the entire UI or insert custom interface elements in the toolbars. This helps with consistency in that Safari View Controller closely resembles Safari – therefore giving users a sense of security and familiarity – but the effect can be somewhat jarring if the host app’s interface wholly differs from the look of Safari.
At a technical level, because Safari View Controller doesn’t expose anything about the webpage being loaded, apps that use it have no control over caching and they can’t use webpage information in any way beside letting users share what they’re viewing with a share sheet (which is also sandboxed). Again, this was done in the name of security and performance: there are trade-offs involved to provide users with a way to open webpages with a Safari view using shared credentials, the Nitro JavaScript engine, Content Blockers, and everything that comes with Safari.
Safari View Controller opens modally on top of the host app, with the only way to dismiss it being a ‘Done’ button at the top of the screen. Developers can’t use custom gestures to dismiss Safari View Controller – such as the popular swipe from the left edge – and they can’t put it inside an app’s view so users can move back and forth between other views and Safari View Controller. If you’re used to being able to open a web view in Tweetbot and switch to another tab while the webpage is open, prepare to say goodbye to that ability if Tweetbot implements iOS 9’s new web view. Safari View Controller is modal, and the webpage completely takes over the host app functionally and visually.
Aside from the shortcomings I’ve already mentioned for Safari, my main problem with Safari View Controller is that it lacks one essential Safari shortcut I’ve come to rely upon. Unlike Safari, you can’t tap & hold the refresh icon in the Safari View Controller address bar to request a desktop site or reload a webpage without Content Blockers.
Another issue is that, currently, the 1Password extension won’t show up in Safari View Controller as it’s unable to fill the contents of a webpage with user information. This can be a major annoyance if you don’t use iCloud Keychain in addition to 1Password, but it hasn’t been a problem for me as I always save passwords filled by 1Password in iCloud Keychain as well. If you’re already logged in via Safari, you will be logged in via Safari View Controller.
Despite these limitations, the benefits of Safari View Controller are too convenient for developers to ignore.
I’ve been able to test beta versions of my favorite apps with Safari View Controller support, including Twitterrific, Dispatch, and Terminology. After getting used to the speed and convenience of Safari View Controller, I don’t want to go back to custom web views.
When I tap a link in my Twitter stream and it opens the same webpage I’d see in Safari, it feels like the web is better integrated across the entire OS rather than split in a bunch of proprietary renditions of it. Webpages open fast; I’m already logged into websites I know; and, I have native access to features like Safari Reader, extensions, and Content Blockers. With Safari View Controller, I don’t have to learn a new web view every time I use a different app. Safari – and everything I like about it – comes along for the trip, giving me performance and functionalities I expect from my iOS browser.
There are apps in which Safari View Controller won’t be a suitable option. Editorial’s built-in web browser, for instance, supports multiple tabs and access to webpage content with JavaScript, both of which can’t be implemented in Safari View Controller. I wouldn’t want to see apps like Editorial abandon their advanced web views just for the sake of adopting Safari View Controller. But in most cases, apps that only display one webpage at a time will be better off using Safari View Controller, as it offers a consistent interface, speed, and a safer environment for users. At this point, I’m just annoyed whenever I come across an iOS 9 app that doesn’t use Safari View Controller to open links.

Editorial’s browser has tabs and custom integrations that won’t be available in Safari View Controller.
Though I’d like Apple to address them, the potential issues of Safari View Controller haven’t been showstoppers in daily usage. At the cost of losing custom branding and custom menus in web views, I now prefer following links that open in Safari View Controller because I feel safe knowing that it’s Safari, and because I know the webpage will be displayed exactly like I want it to be.
If anything, the biggest problem of Safari View Controller is that I doubt companies with a vested interest in custom features and user tracking will use it. Just like iOS 8 extensions didn’t provide developers with data about user behavior, which resulted in the likes of Facebook, Twitter, Google, and Pinterest not using them (or taking a long time to support them – with a different tactic), I wonder if Safari View Controller adoption will be slowed down by an unwillingness to support a sandboxed web view.
We’re already seeing the kind of argument these companies have against Safari View Controller, and I’m afraid it could remain a niche feature of iOS 9 for millions of users. I’ll be happy to be proven wrong here.
Safari View Controller solves two problems. Apple wants to give developers a way to focus on other parts of their apps’ code, leaving the job to display web content to a browser that has been refined and improved over the years. At the same time, their goal is to give users a consistent, safe, and fast way to open webpages with the functionality they already know.
Content Blockers and Safari View Controller draw a line in the sand between web companies and users. Apple has chosen to give users the power to fight back and enjoy a faster, safer web. The ball is in the developers’ court now.