
Safari
Besides Files, nowhere is Apple’s “inspired by the Mac, but based on iOS” approach more apparent than in the updated Safari for iPadOS, which literally advertises itself as Safari for Mac to websites.
But don’t let initial appearances fool you: Apple has done a lot more work than simply tweaking Safari’s user agent – all while adding new features that fit iPadOS’ underlying iOS architecture and which, more importantly, make Safari a better browser for iPhone users too.
Desktop-Class Browsing on iPadOS
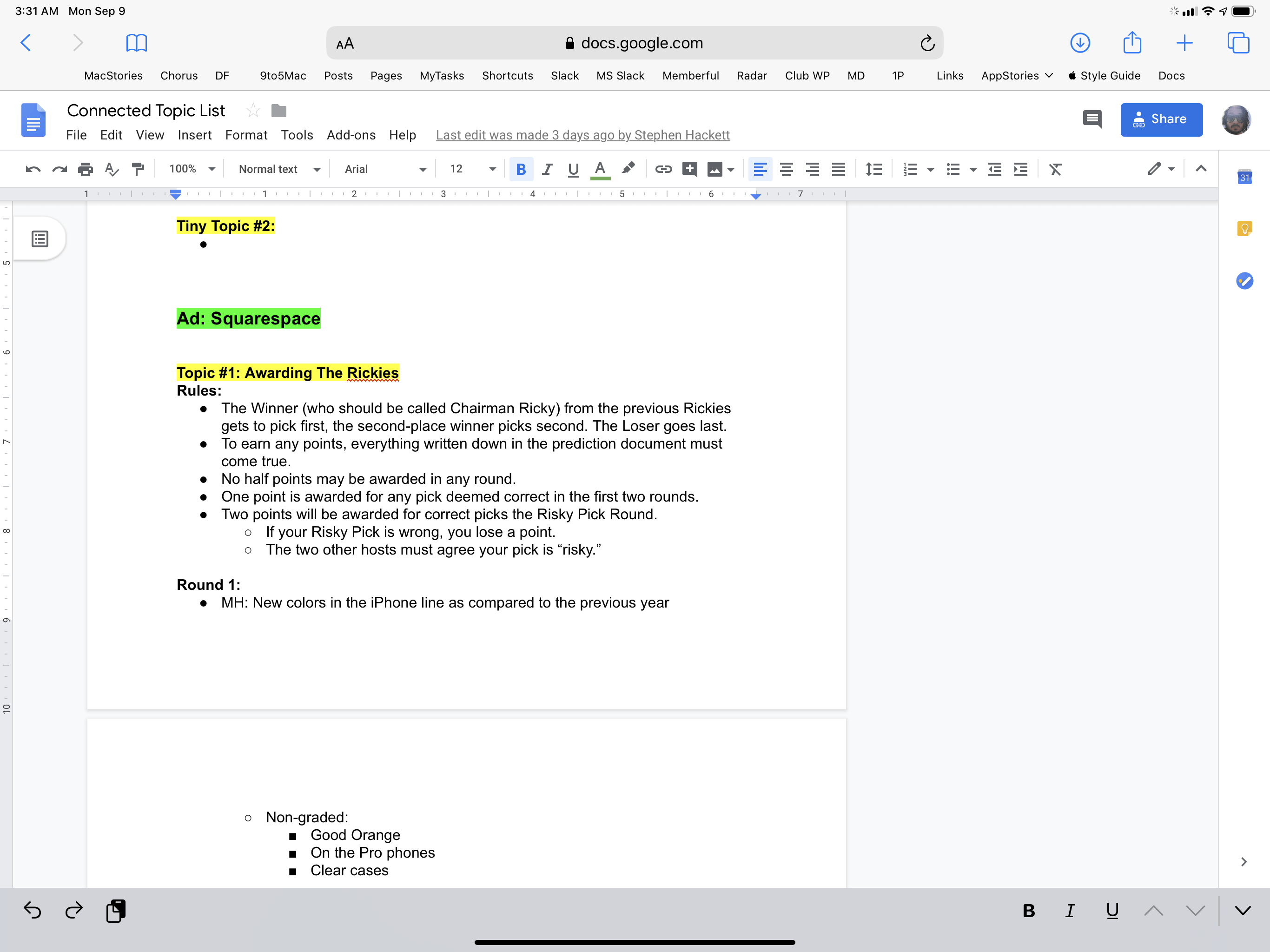
We’ve all heard these complaints or experienced these issues before: despite the iPad Pro’s beautiful hardware and modern multitasking environment, popular web apps such as Google Docs and Squarespace did not work well (or at all) in Safari for iPad, offering lackluster mobile experiences that were ill-equipped for a powerful tablet. As it turns out, engineers at Apple were listening too, and for the past couple of years have been rebuilding Safari for iPadOS to tackle these problems on multiple fronts.
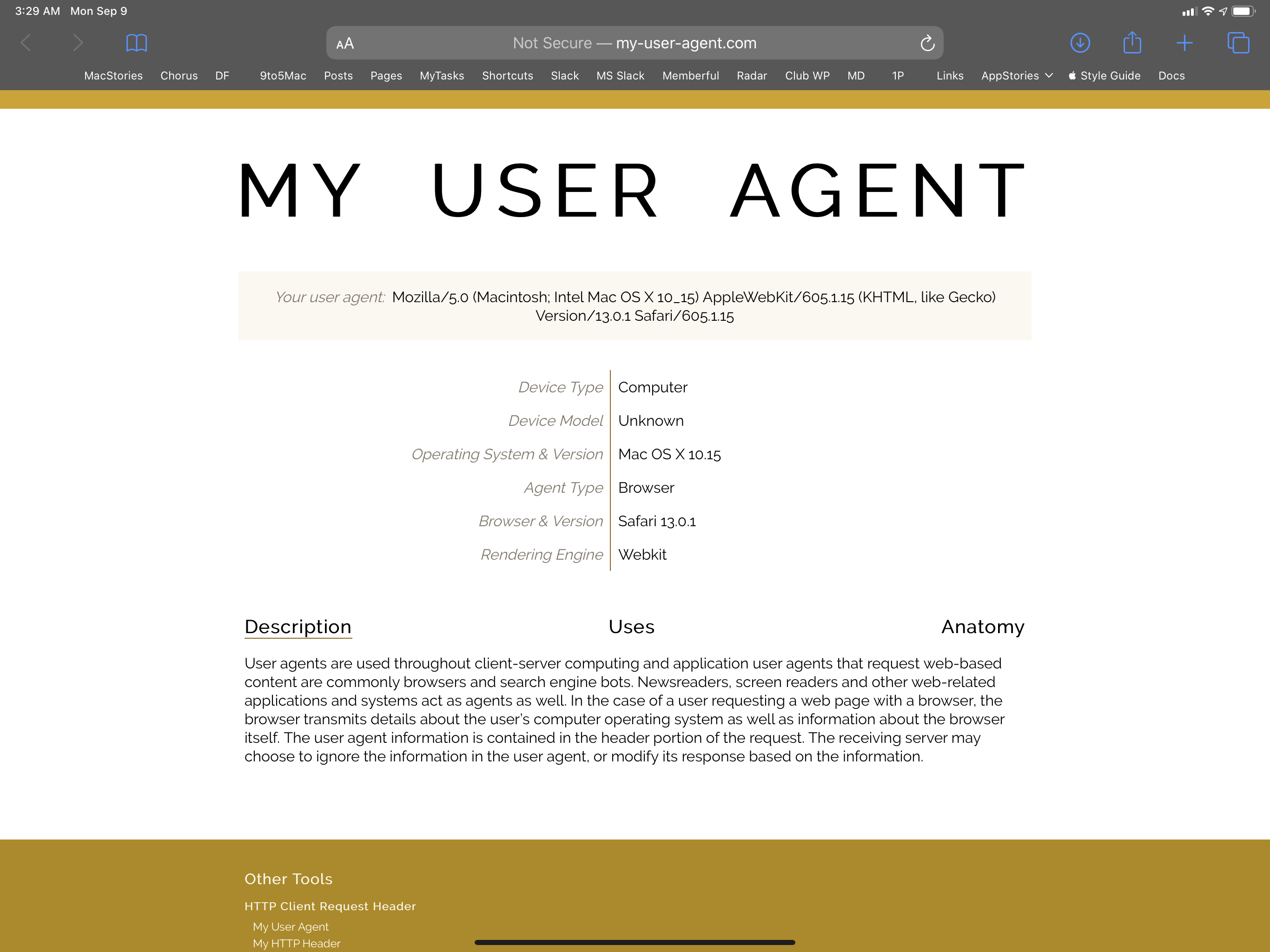
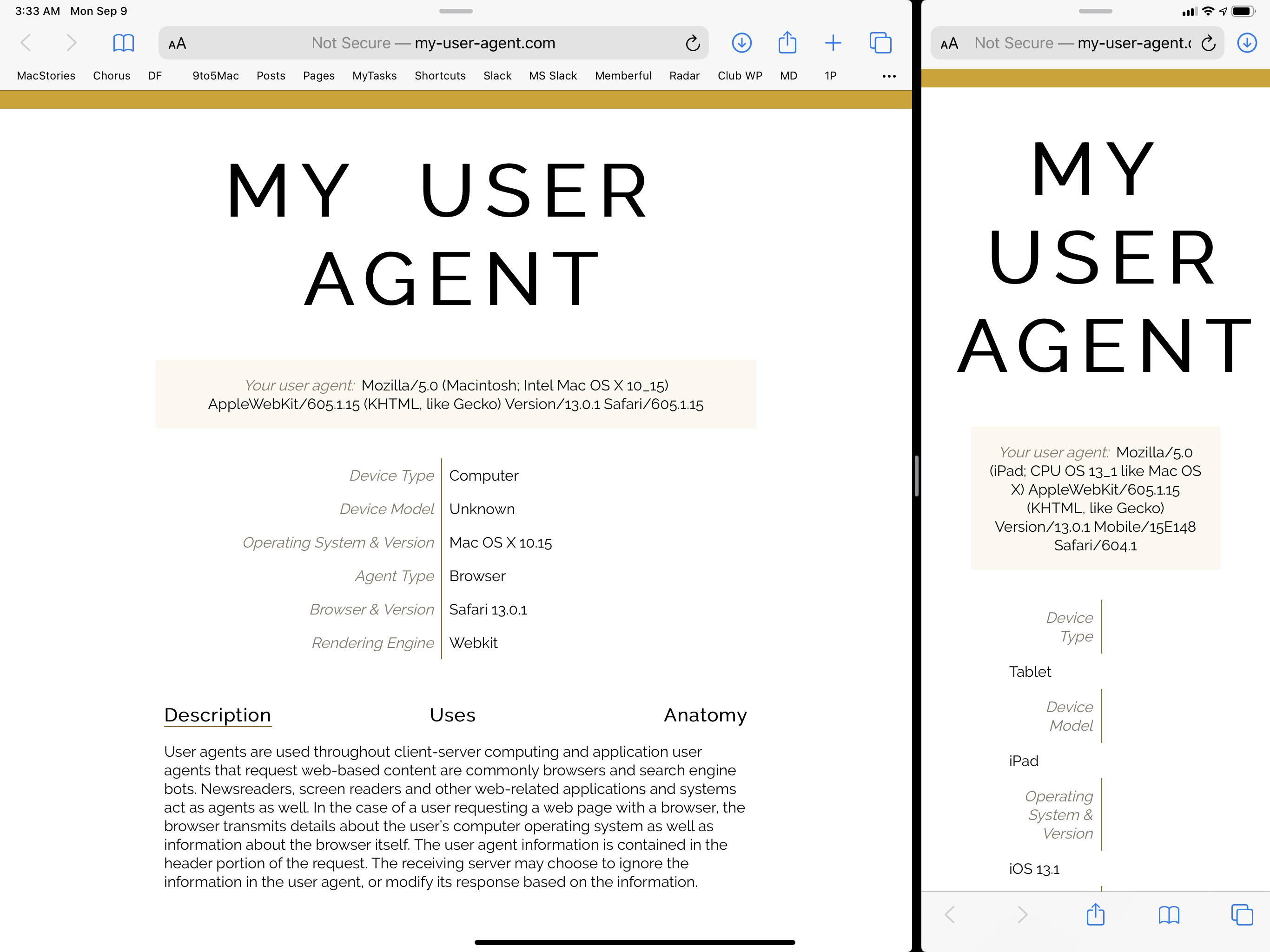
As I noted above, Safari for iPad now presents itself as Safari for Mac on all iPad models by default. You can double-check this information on any web app that prints out the browser’s user agent string, which reveals how Safari for iPadOS is actually seen as Safari 13 for macOS 10.15 Catalina.
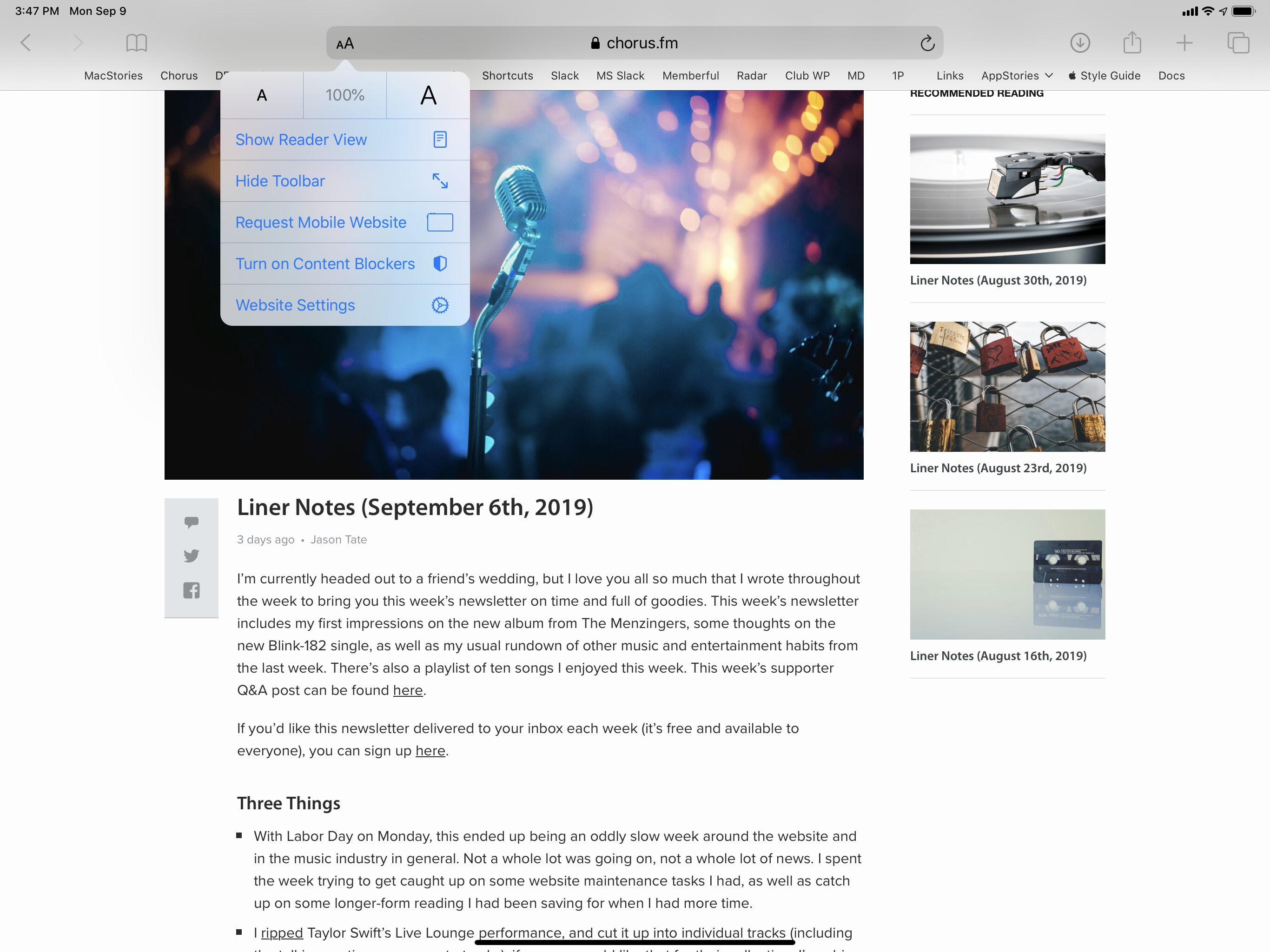
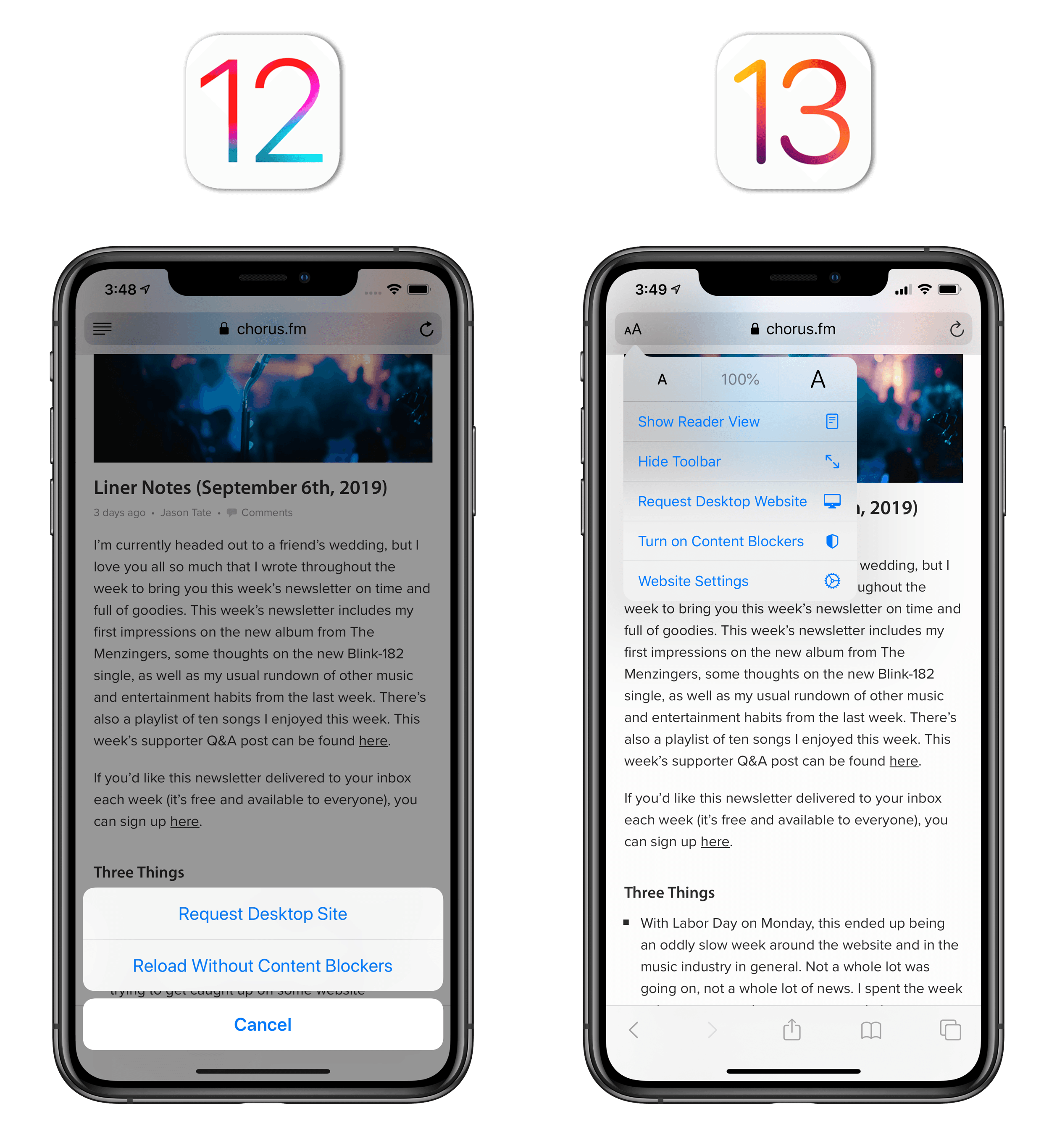
The updated user agent carries an obvious cosmetic change to Safari’s interface: the ‘Request Desktop Website’ feature has been replaced by ‘Request Mobile Website’ in the new View menu in the address bar. The only exception to this default desktop behavior is Slide Over: it wouldn’t make sense to load a desktop version of a website in Slide Over’s compact size class, where ‘Mobile Safari’ is still set as the user agent instead. As before, you can manually request a desktop website while in Slide Over mode.

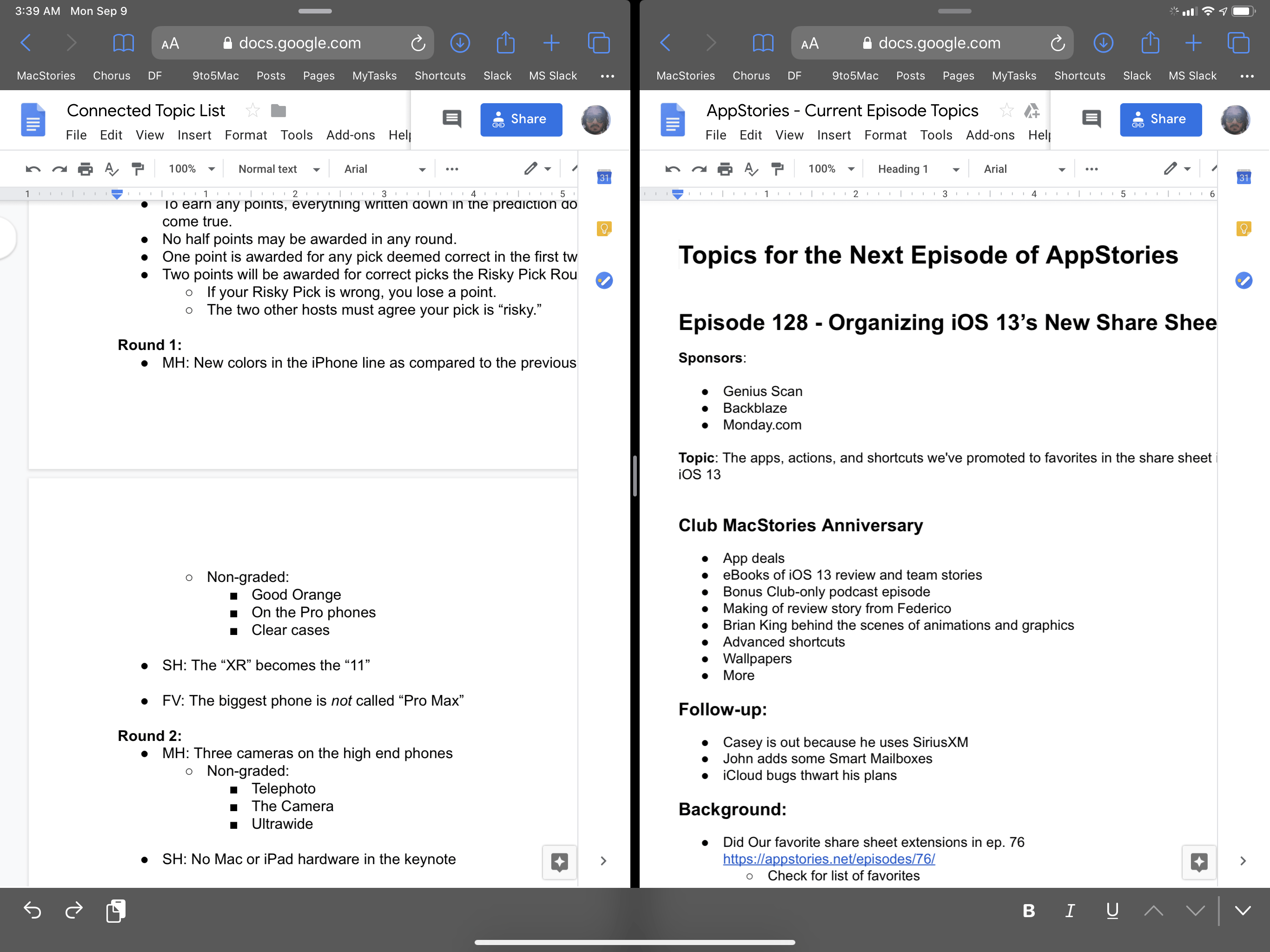
The larger Safari window is seen by websites as desktop Safari; the compact window is still treated like a traditional mobile browser.
While tweaking the browser’s user agent9 is a good first step in the process of changing the web’s relationship with Safari for iPad – as third-party browsers such as iCab have demonstrated for a while – it’s not a panacea for Safari’s desktop woes. To make desktop web apps and sites properly work with the iPad’s touch controls, Apple had to apply deeper changes to the WebKit engine to ensure that websites designed for laptops with cursor input would support touch with no optimizations needed on their end. My understanding is that this was a lot of work for Apple’s Safari team, and the results of their efforts span a long list of technical improvements, but I want to provide a quick overview since it’s a fascinating evolution for Apple’s browser.
Safari for iPadOS renders webpages and dynamically adjusts the viewport so that content can fit on the iPad’s screen and text size can be boosted to maintain legibility. This is how, for example, the Google Docs desktop website can automatically reflow in Safari for iPadOS whether you’re using the browser in full-screen or Split View:
From an interaction standpoint, the key difference between the real Safari for Mac and the iPad’s Safari “for Mac” is that on a desktop you click webpage elements, while on an iPad you tap them. On a desktop computer, the cursor-based interaction supports the idea of “hovering” over a UI element, a concept that is extraneous to the iPad as hovering with your fingers over the screen does nothing. If you’ve ever tried to use a desktop website in iOS 12 with drop-down menus that expand on hover, you know what this means: in the old version of Safari, those menus either wouldn’t expand at all or would mistakenly navigate to the wrong page. One of Apple’s biggest challenges with Safari for iPadOS was reconciling mouse input and scrolling with taps and swiping, and here’s what they’ve done: cursor clicks are mapped to taps on the iPad; however, if a website implements hover-based menus, Safari analyzes the webpage on the fly and uses heuristics to determine user intent and whether a tap should click an element or expand a menu, thus simulating a hover interaction with your fingers on a per-webpage basis.
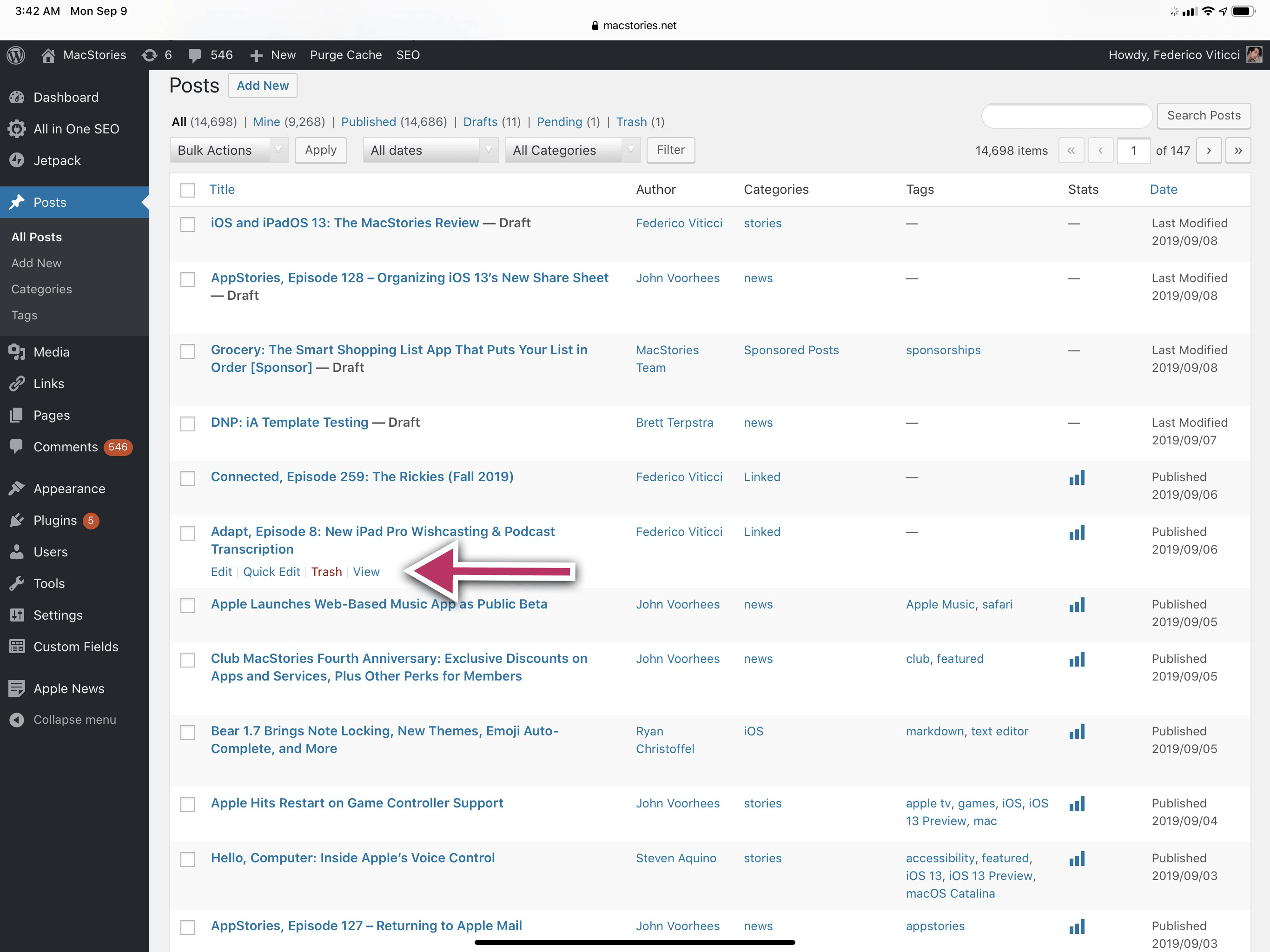
A good example of this is the WordPress web app: on the desktop, hovering with the cursor over a post’s title in the main dashboard brings up a tray of post-related buttons; on iPadOS, tapping near the title simulates the hover event and loads the same actions, which remain displayed onscreen after the tap has occurred.

Those buttons are supposed to appear on hover; with the new Safari for iPad, they can appear after a tap.
It also helps that Apple enhanced Safari with support for pointer events, a hardware-agnostic web API that provides a layer of abstraction for different types of input methods such as mouse, stylus, or touch. If a website relies on pointer events to handle DOM events, its interactions should scale across desktops, smartphones, and tablets out of the box.
But that’s not all Apple has done to turn Safari into a truly desktop-class experience on iPadOS. Safari View Controller also loads websites in desktop mode by default, with no optimizations required for developers; WKWebView, the API to present custom web views in apps (without Safari View Controller), has similarly been updated with support for desktop-class browsing, though it will require some work from developers when loading and rendering webpages.
Both on the iPhone and iPad, Safari now features hardware-accelerated scrolling in every frame or region of a webpage, which results in a much smoother experience when scrolling inside various kinds of frames/content boxes embedded within webpages. An example of this, once again, is the visual post editor of WordPress: in iOS 12, scrolling inside the editor felt choppy and half-broken; in iOS 13, it’s as smooth as scrolling the rest of the webpage with support for rubber-banding and 60fps scrolling.
Smooth scrolling in the WordPress web app.Replay
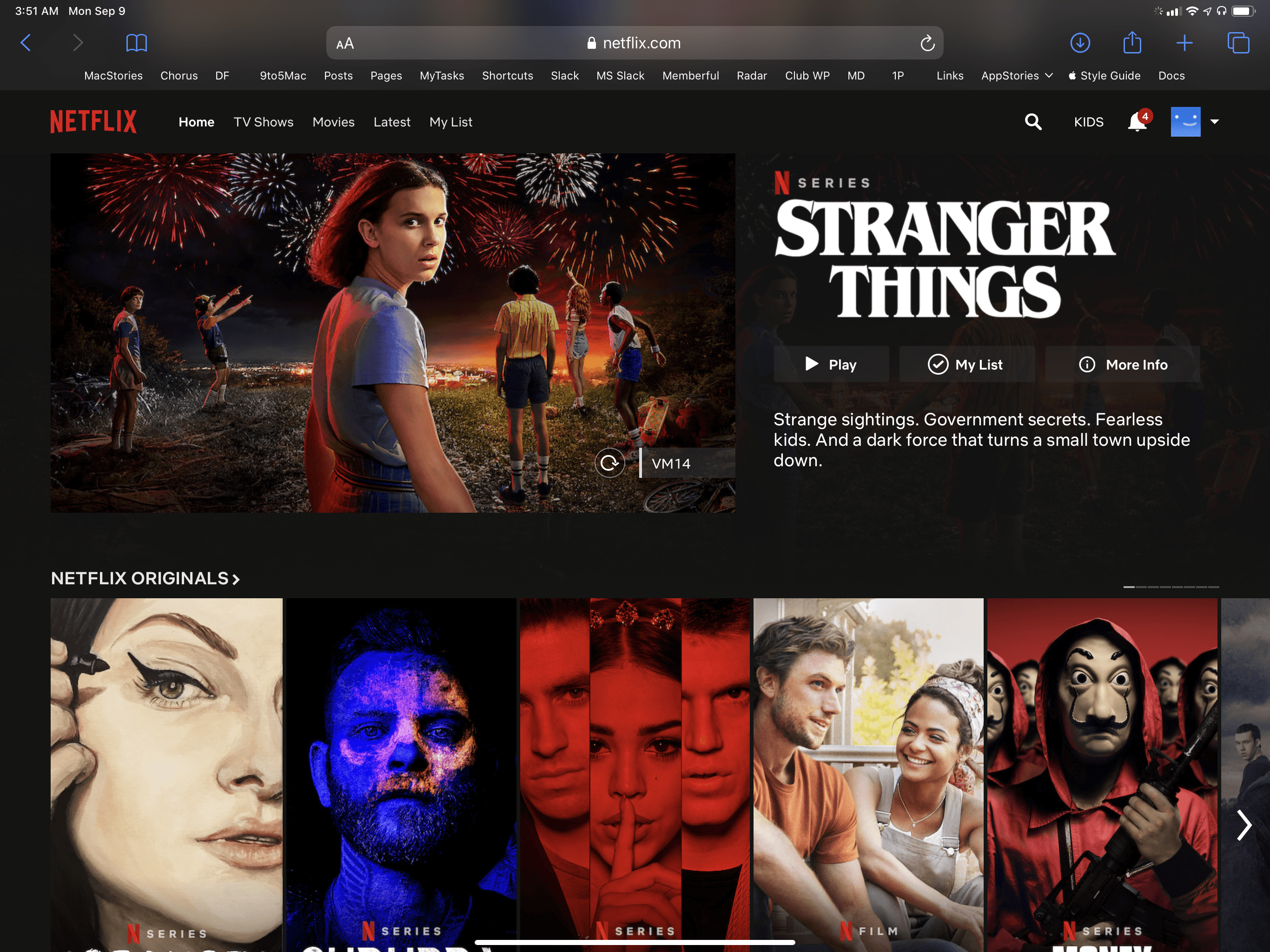
Media source extensions, a web API that allows web apps to control media streams via JavaScript, is now supported in Safari for iPadOS as well. The combination of this API with other desktop-class browsing changes in Safari has allowed the Netflix website to be supported in Safari for iPadOS. It’s quite remarkable how the full Netflix experience now “just works” in Safari, including its custom web player with support for buffering, overlays, and, of course, Picture in Picture mode enabled by HTML5 video.

Due to DRM, it’s impossible to take screenshots of Netflix’s web player on iPadOS, but it fully works in Safari.
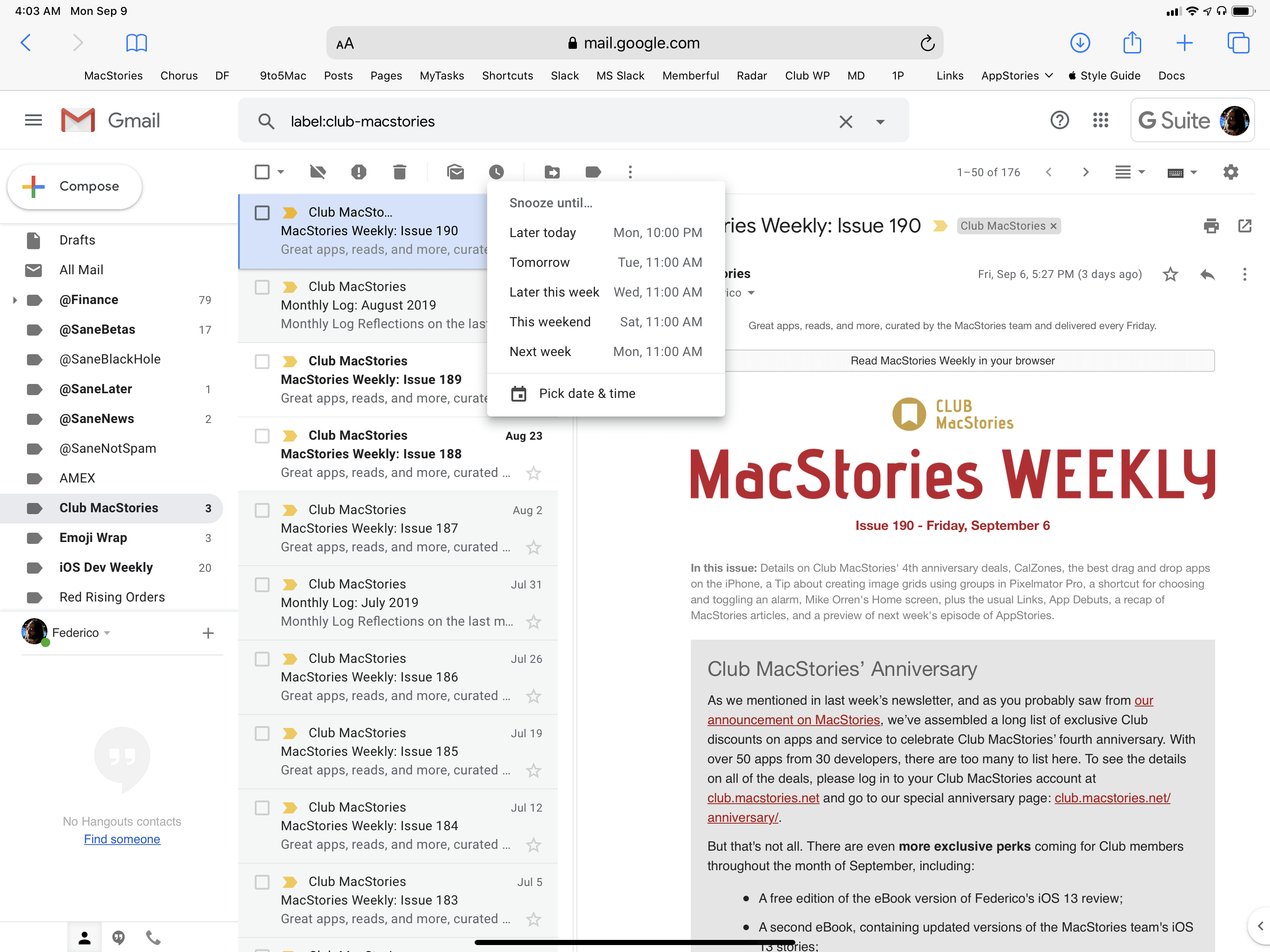
Safari also supports custom keyboard shortcuts for websites in iPadOS 13. The obvious example here is the Gmail web app: besides the fact that the full Gmail web client works on iPad now – including features like the side panel or contextual menus – Gmail’s own keyboard shortcuts (which do not require a modifier key) work in Safari as they can override the browser’s default behavior. For instance, pressing ‘e’ on an external iPad keyboard while in Gmail will archive the selected conversation; ‘b’ will bring up snoozing options and ‘c’ will open the composer; you can even navigate between the sidebar and message list using ← and → then select messages with ↑ and ↓ as you would on a desktop computer. In my tests, all of the keyboard shortcuts supported by the Gmail web app for desktop browsers also worked in Safari for iPadOS; Safari tries to avoid conflicts with its own keyboard shortcuts as much as possible, sometimes going as far as ignoring its own shortcuts to prioritize those from the current webpage.
Much to everyone’s relief, Google Docs is also fully supported and functional in iPadOS’ Safari. Docs offers a wide range of custom keyboard shortcuts for text editing, some of which conflict with Safari’s own shortcuts to control the browser. One example: ⌘⇧L, which is used by Docs to align text to the left and by Safari to toggle the browser’s sidebar. In iPadOS, if a Google document is open, Safari lets the webpage override its keyboard shortcut so that you can align text to the left instead of showing the browser’s sidebar. This is a reasonable decision by Apple – it’s how desktop browsers have always worked after all – and on iPad it works almost all the time. I’ve run into problems a few times over the past couple of months where a keyboard shortcut would trigger neither a specific feature on the webpage nor Safari’s command, but it happened sporadically, and it caused no disruption to my workflow as I could always activate the option by “clicking” the screen with my finger.

It’s incredible to think that Google Docs’ web app effectively didn’t work at all on iPad with iOS 12, and now it’s just as capable as its desktop version.
In my early look at Safari for iPadOS in June, I called my preliminary tests with Safari “impressive”. The experience has only gotten better over the past three months to the point where I would call desktop-class Safari just as fundamental an upgrade as multiwindow on iPad this year.
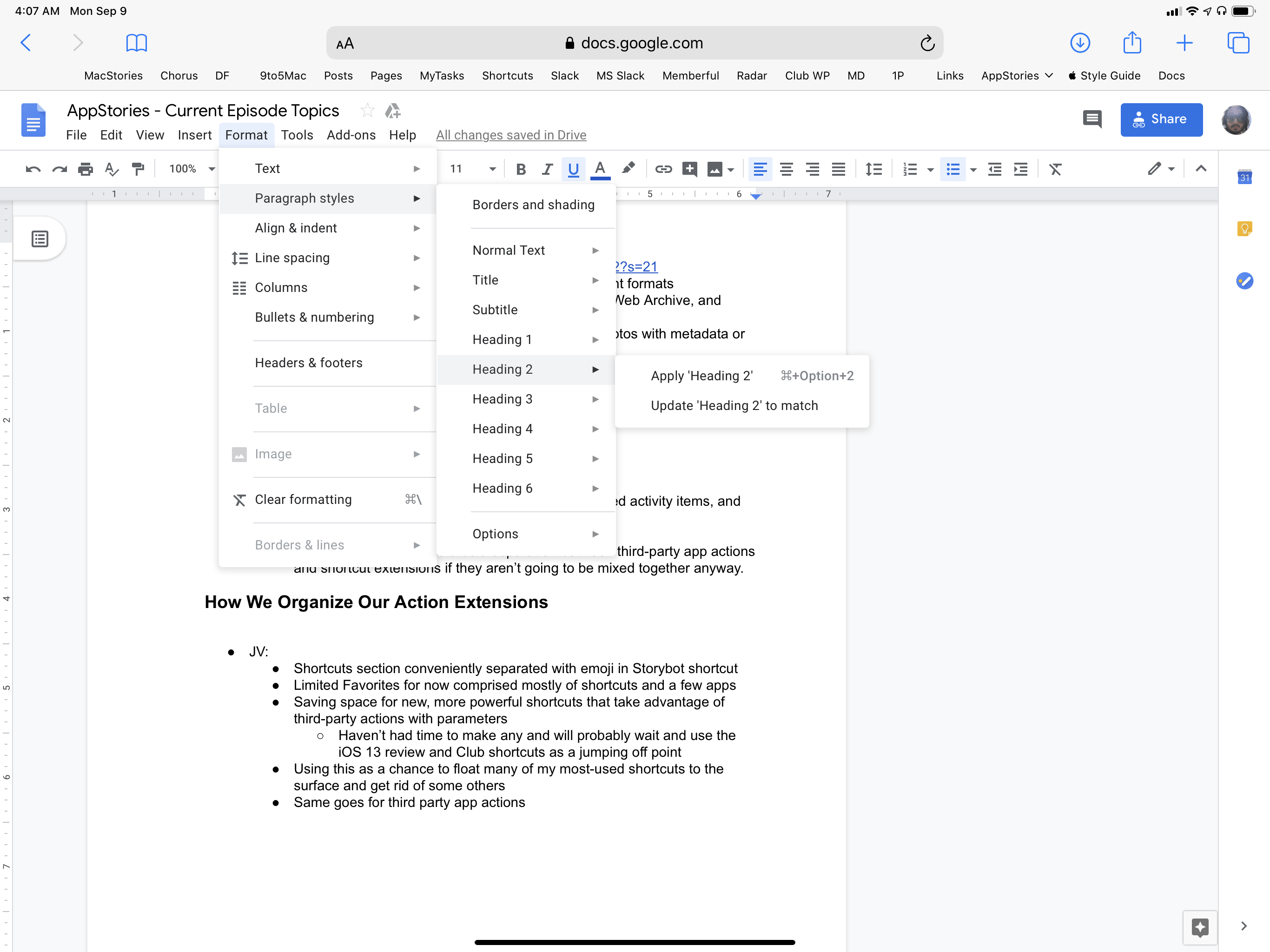
In the seven years I’ve been using the iPad as my primary computer, I’ve gotten used to the idea that certain websites just wouldn’t work in Safari; those assumptions no longer hold true in iPadOS. As I mentioned above, Google Docs, which we use for podcast show notes at AppStories and Dialog, is now fully usable in the iPad version of Safari, including rich text formatting and real-time chat. In fact, the Google Docs website accessed on iPadOS is now better than the Google Docs app for iPad, which only offers a subset of functionalities of the web client. Proper access to Google Docs was one of the reasons I still occasionally used a Mac for work, and that’s entirely gone with iPadOS. This change alone has saved me a lot of frustration since I no longer have to wait until I can use my Mac to access the full Google Docs experience.
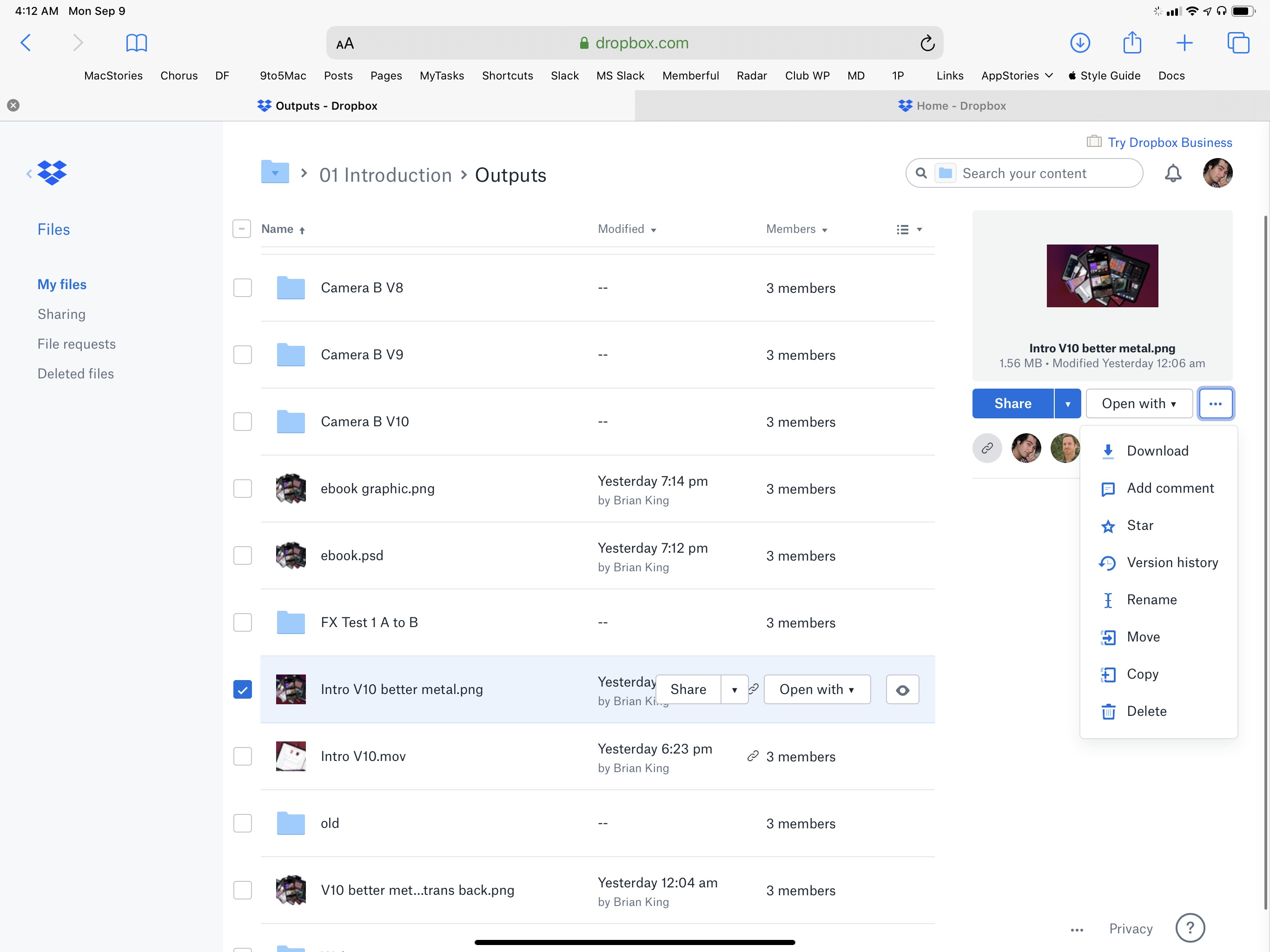
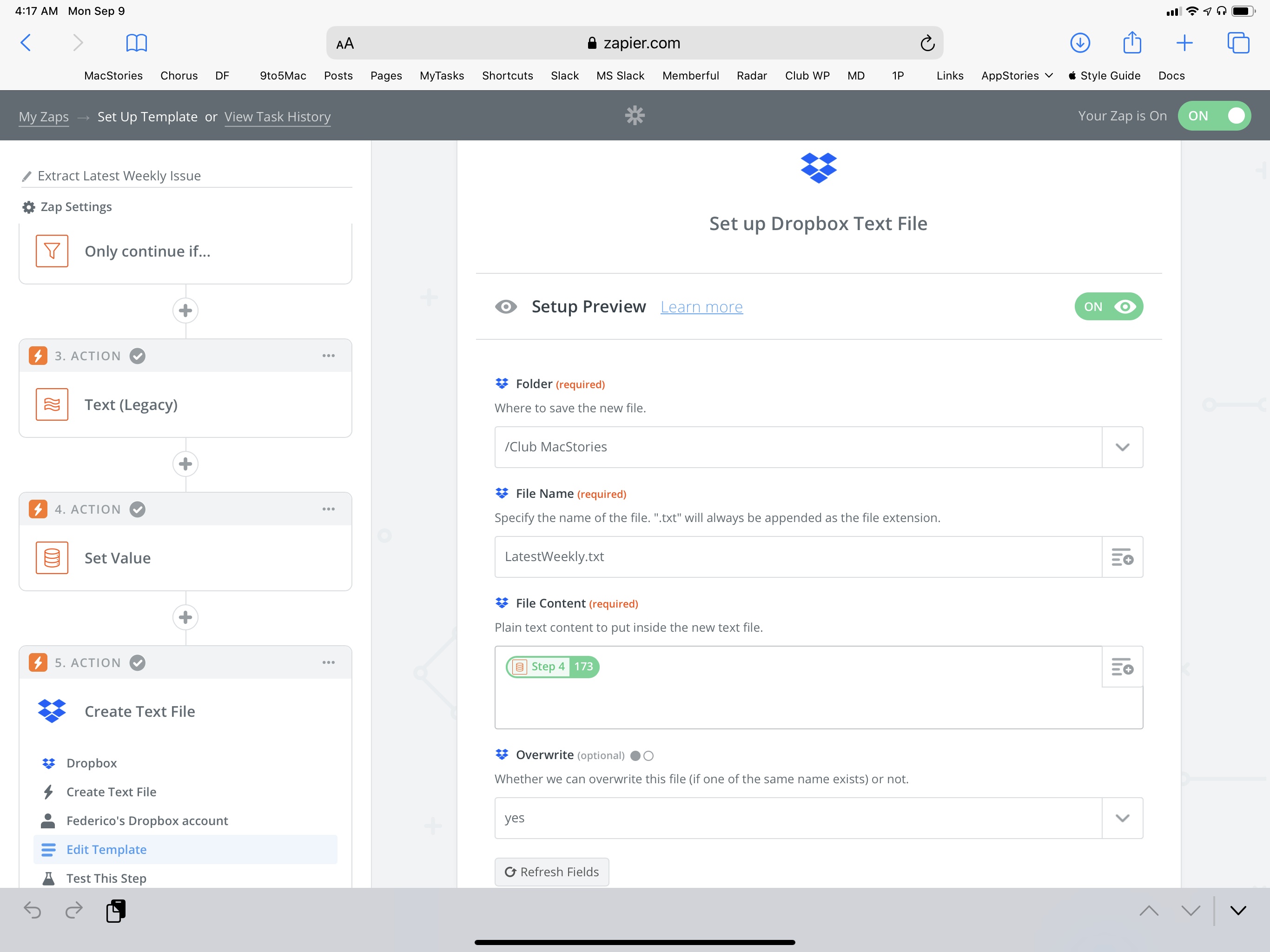
The Dropbox website works perfectly in Safari now, allowing me to access features such as file requests and versions that Dropbox never bothered to bring to its iOS app. The web automation service Zapier, whose action editor features expandable menus with nested variables, is also fine in iPad Safari.
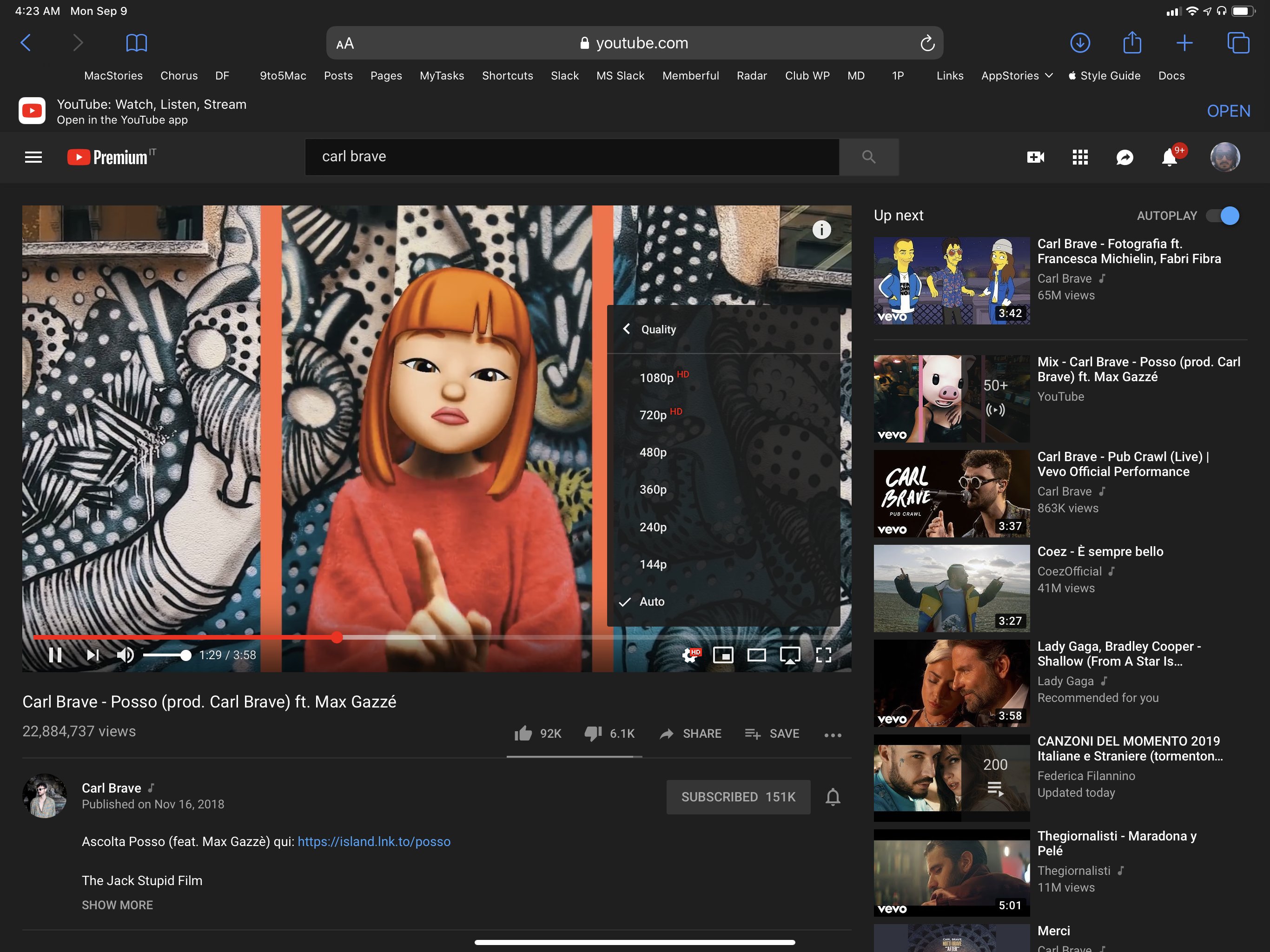
YouTube now loads in desktop mode with an HTML5 video player that lets you pick video quality:
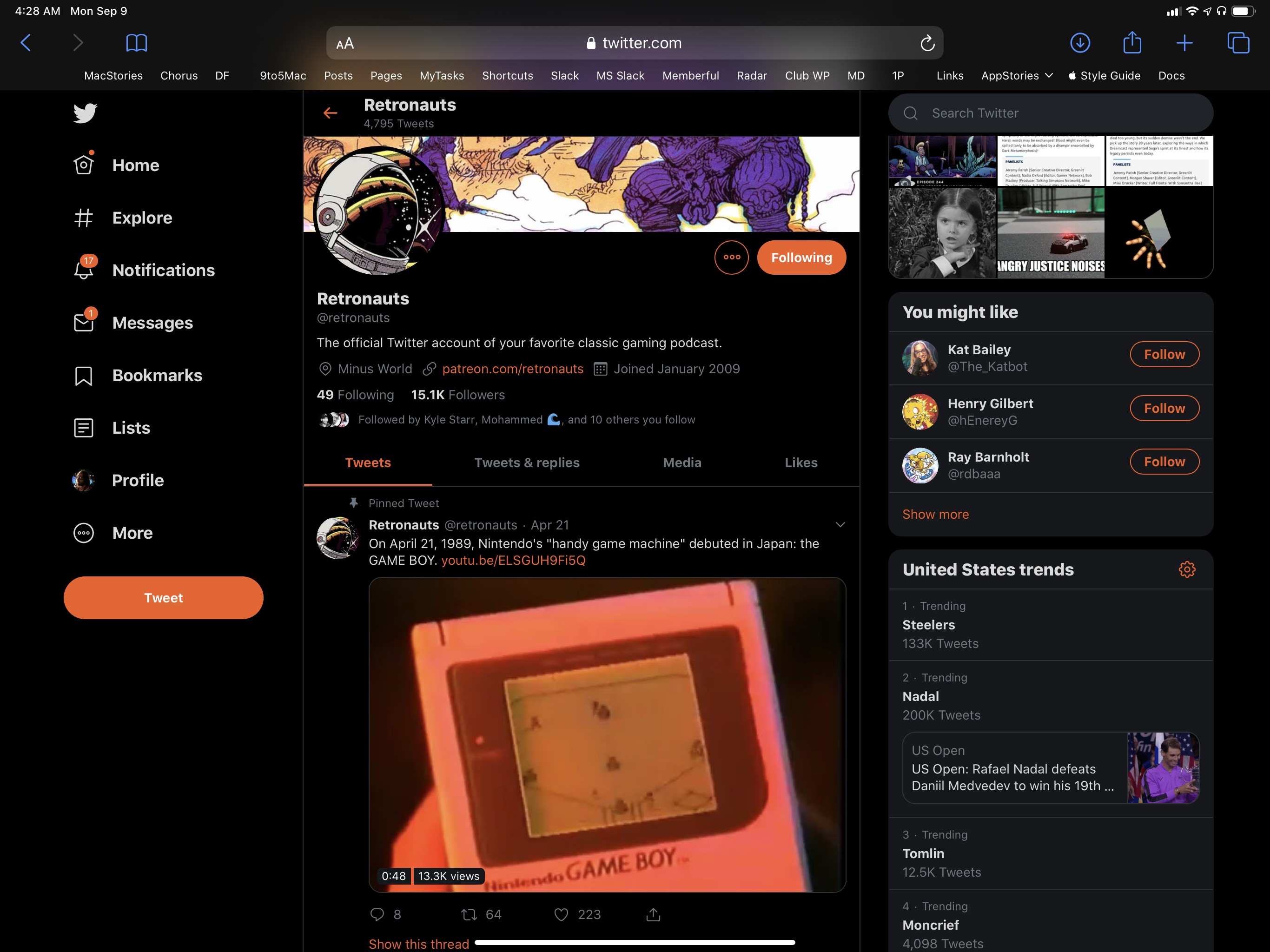
You can use the desktop Twitter web app, which includes automatic dark mode for Safari and a widescreen design that’s better than Twitter’s own ridiculous iPad app:
Broadly speaking, all kinds of websites that used to either load mobile versions or result in broken touch interactions on iPad should now behave just fine in iPadOS’ hybrid environment, where desktop mode blends with multitouch and external keyboards in one seamless experience.
Everything you knew about Safari for iPad has been turned on its head in iPadOS thanks to a desktop-class browsing mode that goes far beyond the old ‘Request Desktop Website’ feature of iOS 12. The new Safari has revitalized my podcast production workflow in key ways, allowing me to work on show notes at any point during the day, from anywhere, just by opening a Google Docs tab in Safari; it’s also just a better web browser, leveraging the iPad’s large screen to do web content justice after 10 years of unsatisfying mobile browsing. I’m convinced that desktop browsing in iPadOS will have huge ramifications for pro users, enterprise customers, education (Safari for iPad is effectively just as capable as Chrome for most web apps now), and web designers, and it’s among the very best features of iPadOS 13.
View Menu and Website Settings
To accommodate the increased flexibility of desktop browsing, and offer a unified location for options that had been scattered all over the place in the past few years, the new Safari (both on iPhone and iPad) has a revamped ‘View’ menu that encompasses Safari Reader, content blockers, and other options.
In iOS 12, Safari’s address bar (or, as Apple calls it, the “smart search field”) used to split Safari Reader, content blockers, and desktop mode across two buttons: on the left, a Reader icon could be tapped to engage text view or long-pressed to open Reader’s settings; on the right side, the refresh icon hid ‘Request Desktop Site’ and ‘Reload Without Content Blockers’ behind a long-press too. These advanced settings were fairly undiscoverable and caused frustration for users who, say, couldn’t figure out how to temporarily disable a content blocker or request the desktop version of a website.
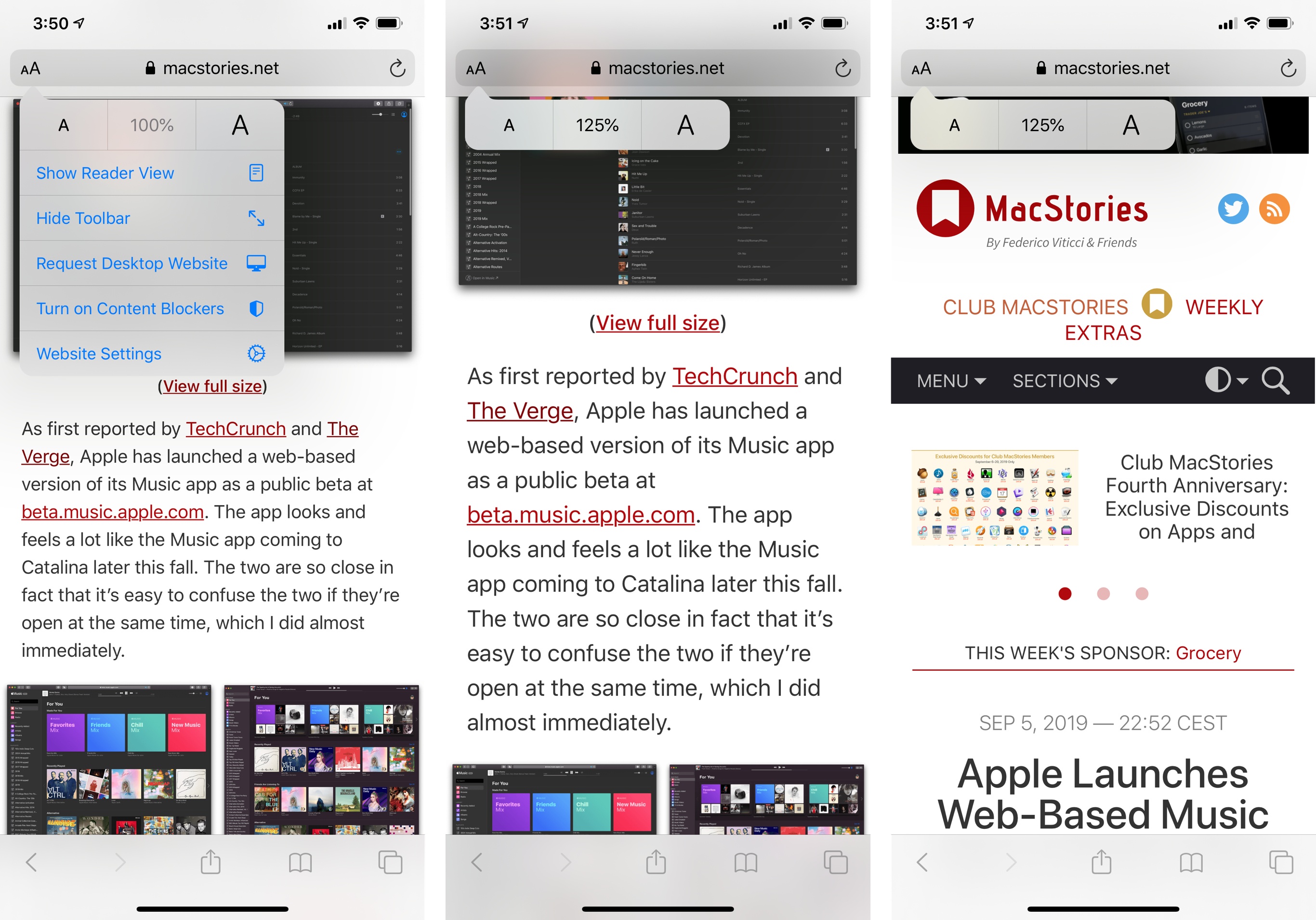
In iOS 13, all these options have been grouped together and made easier to discover with a ‘View’ menu that is accessed by tapping the ‘aA’ icon in the address bar. The menu contains the usual Reader, desktop/mobile mode, and content blocker settings, but Apple figured they could use the space for a few new entries as well. In a nice accessibility move that is going to benefit everyone, Safari now comes with a built-in, prominent text zoom feature that lets you increase text sizes on websites (without breaking their responsive layouts) with -/+ buttons. As my eyesight gets progressively worse with age (sigh), I’ve taken advantage of this option myself for some of my favorite websites that have small default text sizes, and it works great.
The menu has a ‘Hide Toolbar’ button that collapses the browser’s top and right toolbar without having to scroll on a webpage. Both on iPhone and iPad, you can also swipe up on the toolbar to hide it. I’m not sure what the actual purpose of this feature is; I’ve been using it to take cleaner screenshots of Safari. The nice thing about the hidden toolbar is that it stays minimized even if you scroll back to the top of the page; the only way to bring it back is to tap the address bar.
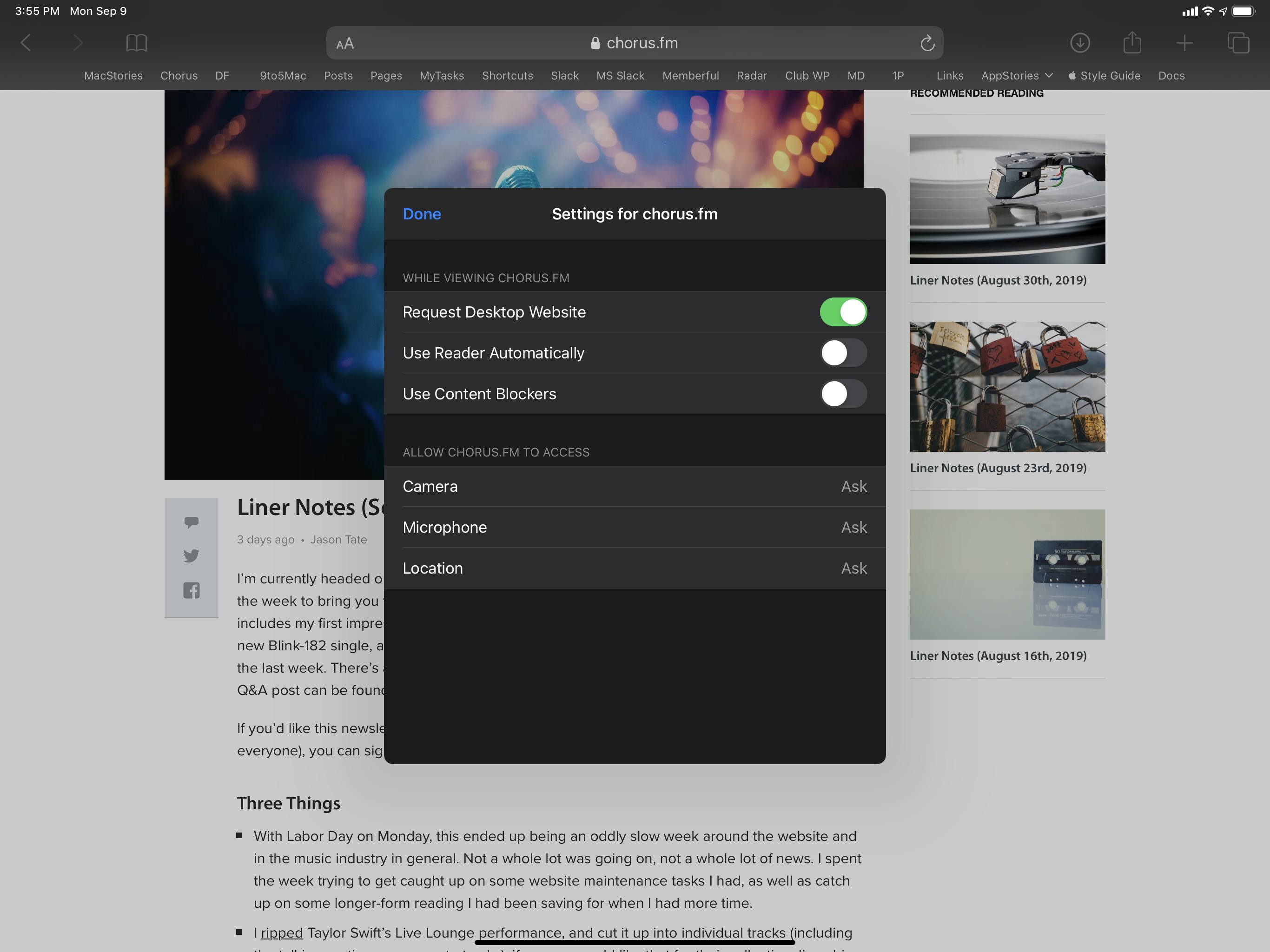
The real star of the View menu, however, is the panel dedicated to individual website settings. For each website you visit in Safari, you can now control its default loading mode (desktop or mobile), automatic Reader activation, and content blockers; additionally, you can tweak whether permission prompts for camera, microphone, and location access should come up on each page load or be always allowed or denied.
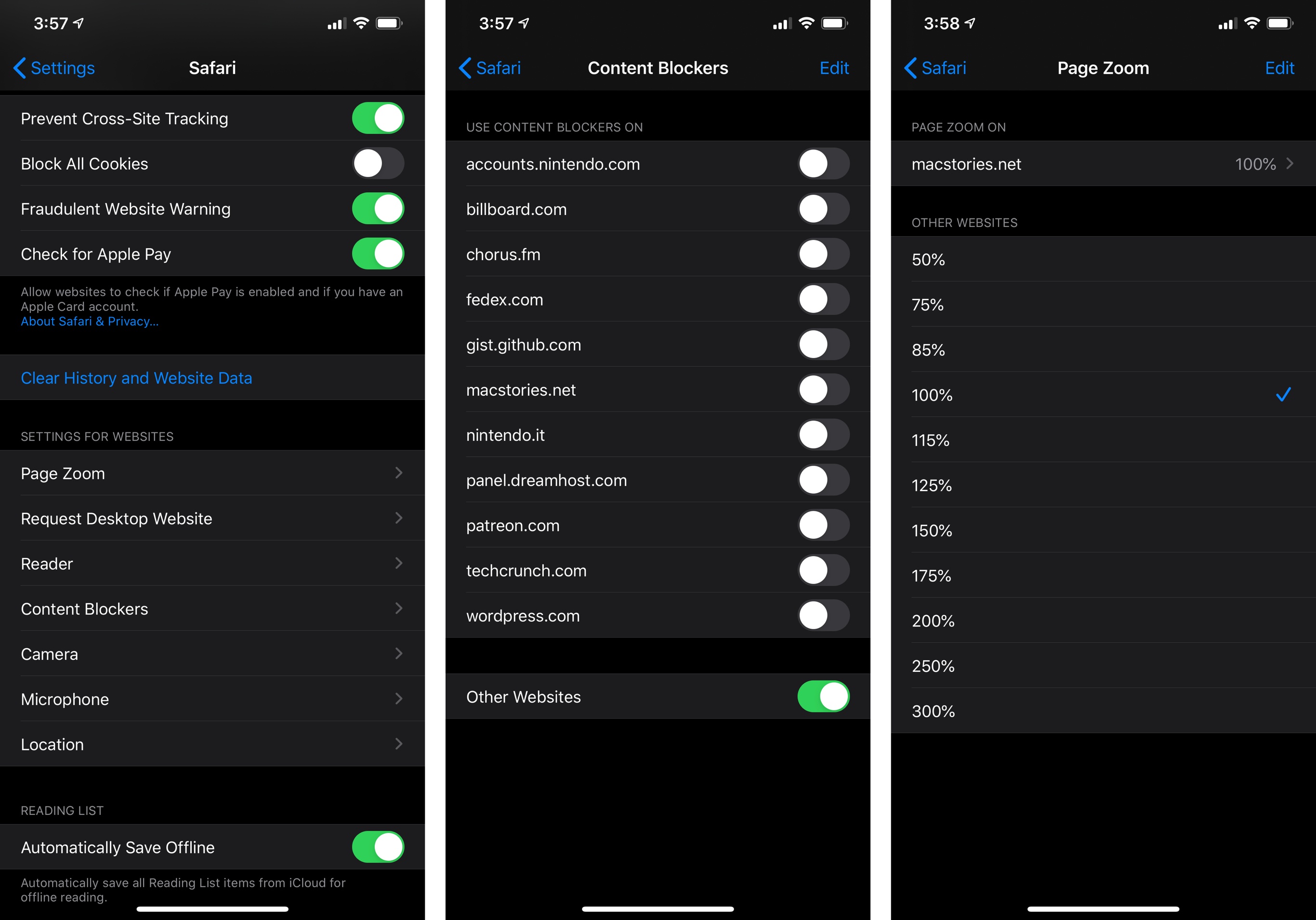
There’s more: besides providing a single location in Safari to modify a website’s preferences, iOS 13 also offers a dedicated area in the Settings app to view all the options you’ve configured for all websites on your device. In the new ‘Settings for Websites’ section of Settings ⇾ Safari, you’ll see a list containing the aforementioned six options, plus page zoom, each listing the domains where a default setting was tweaked.
You can open each sub-section and change the selected preference for a single website again, change the default option for all websites, or clear all the preferences you’ve set. This is a remarkable amount of control Apple is giving users, and it’s consistent with the company’s message: these options expose key privacy features more clearly, and they contribute to making Safari a desktop-class experience. As someone who loves tweaking preferences and optimizing apps to my needs, I love that this is possible with Safari now.
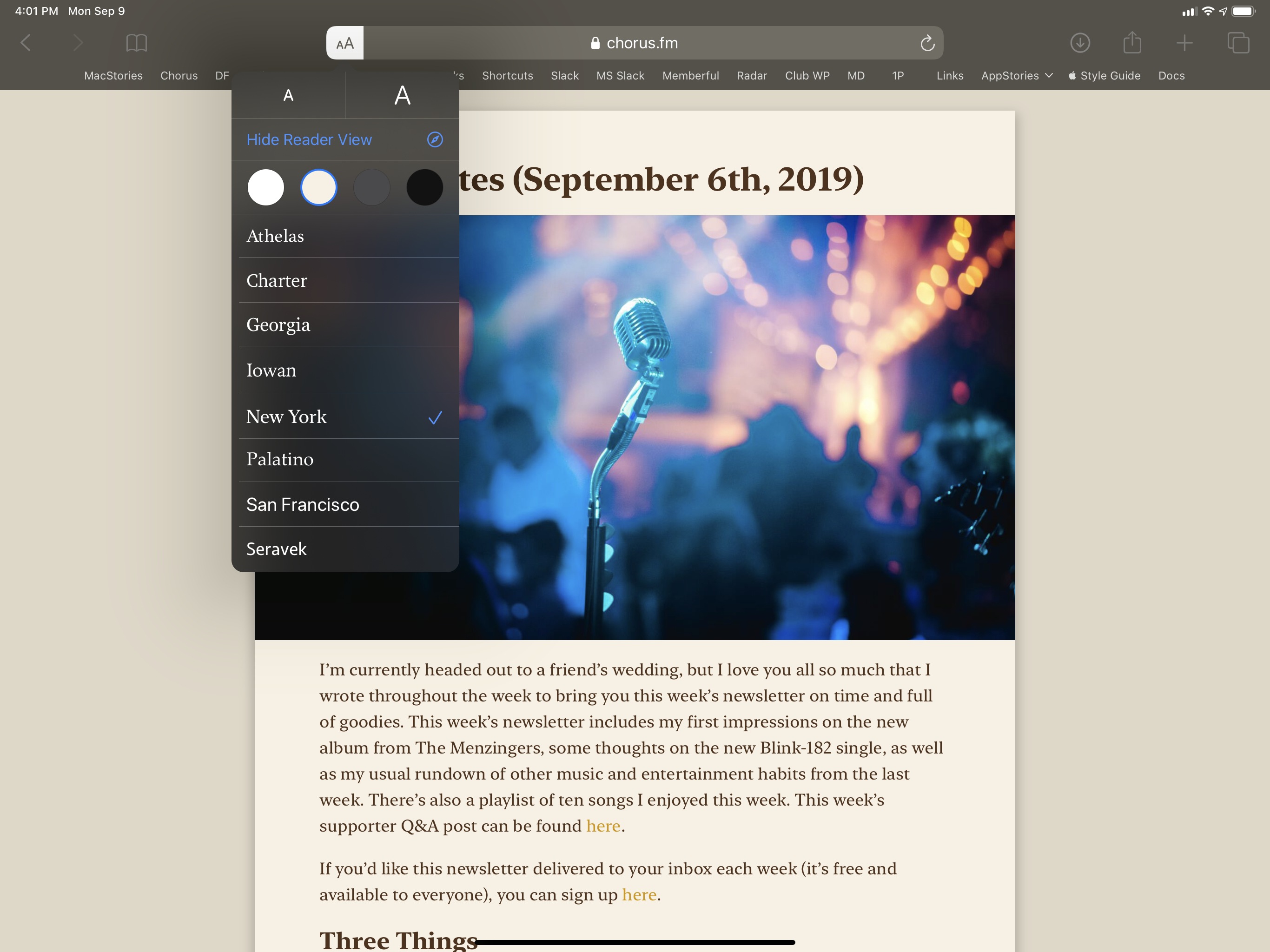
Tapping ‘Show Reader View’ isn’t the only way to switch to Safari Reader in iOS 13. When an article loads in Safari, a Reader icon will flash for 2-3 seconds on the left side of the address bar before reverting to the ‘aA’ button. This means Safari determined that Reader mode was available during page load; if you tap the button while it’s shown, you’ll go straight to Safari Reader.
Different activation methods for Safari Reader.Replay
Alternatively, if you’re reading an article and realize you want to switch to Reader but think opening the view menu is too cumbersome you can – surprise! – long-press the ‘aA’ button to trigger Reader mode. On modern iPhones, this gesture will also play a haptic tap through the iPhone’s Taptic Engine.
By implementing a View menu in Safari, Apple has unified settings that were previously undiscoverable due to hidden long-press gestures. In the process, they’ve provided more configuration possibilities on a per-website basis, which feed into the idea of Safari for iOS graduating to a mature, desktop-class browser status. I’m a fan of this approach, and I welcome the ability to set personalized preferences for my most visited websites.
- Apple never explicitly uses the term "user agent" in iPadOS. ↩︎